Настраиваемые поля содержимого - это довольно удобные инструменты для размещения на веб-странице советов, информации и предупреждений. Также очень полезно выделять важные разделы статьи. Divi позволяет вам создавать этот элемент страницы с помощью встроенных инструментов и демонстрировать важные части сообщения в блоге наиболее эффективным и удобным способом. В сегодняшнем руководстве мы увидим, как создавать собственные блоки содержимого в Divi . Также мы изменим их в разных стилях, с разными цветами и значками. Все эти действия будут выполняться встроенными опциями Divi . Так что давайте не будем терять время и начнем сегодняшний урок.

Предварительный просмотр
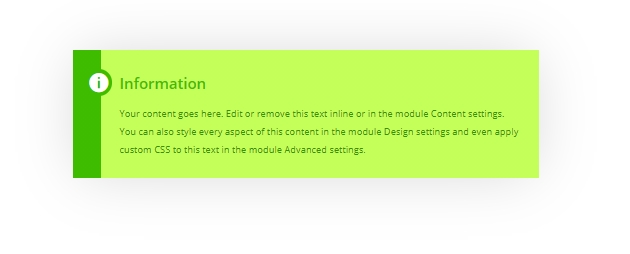
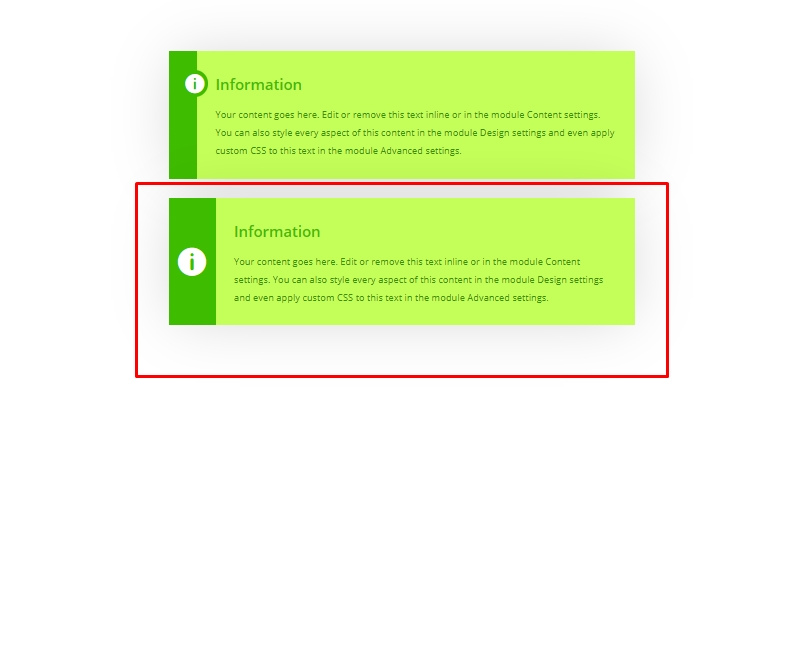
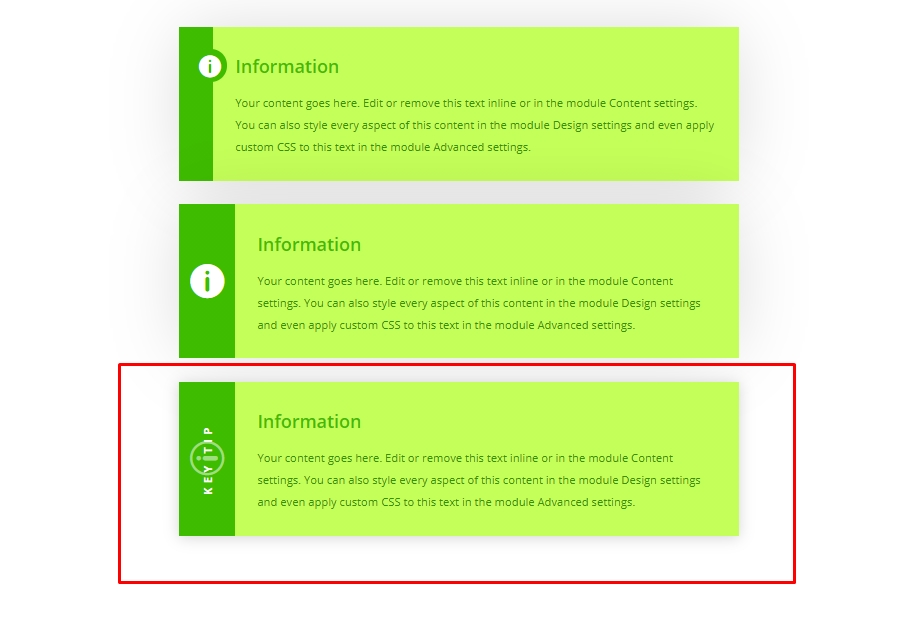
Вот блоки содержимого, которые мы создадим сегодня. Позже мы увидим, как их можно дополнительно настроить.

Создание окна содержимого
Мы начнем с добавления строки из одного столбца в наш начальный раздел.

Дизайн: 1-я коробка с контентом
Добавьте модуль рекламного сообщения, чтобы создать наше первое поле содержимого.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
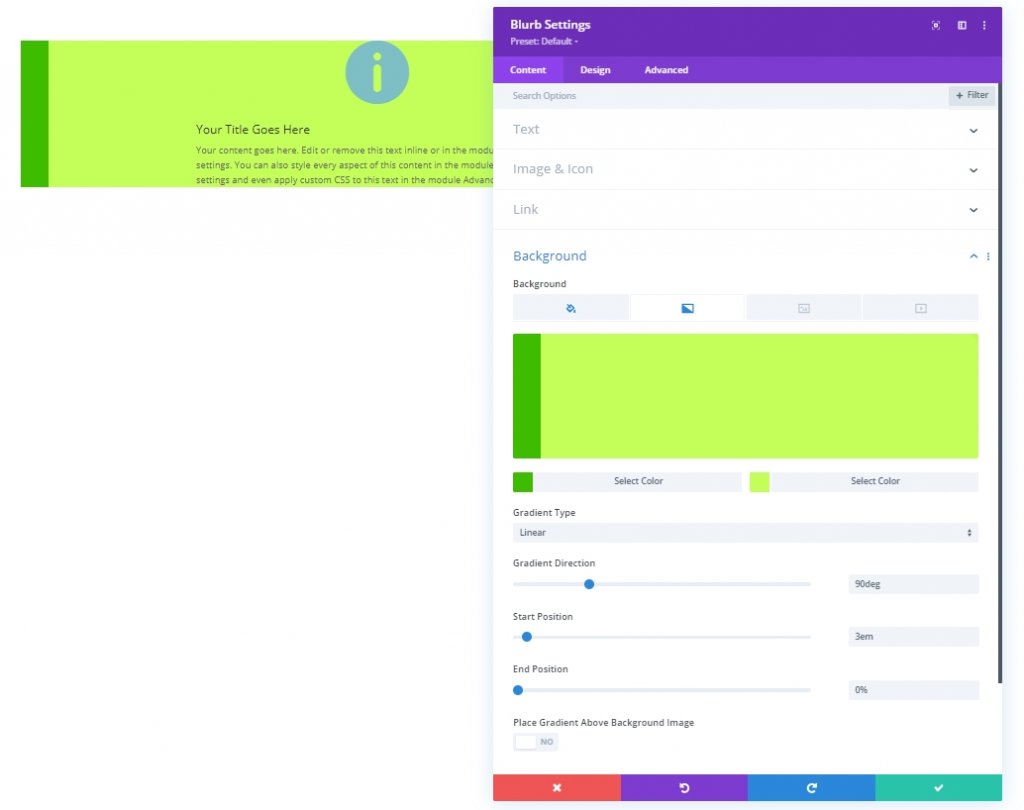
В разделе содержимого внесите следующие изменения:
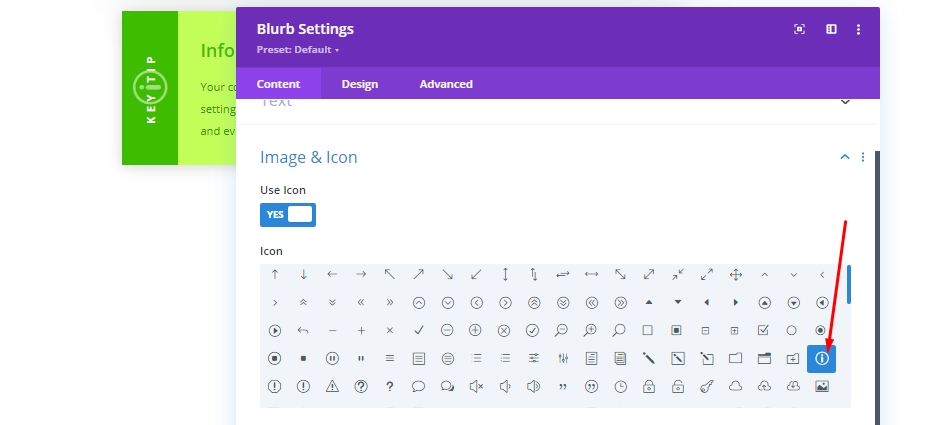
- Значок использования: ДА
- Значок: информационный символ
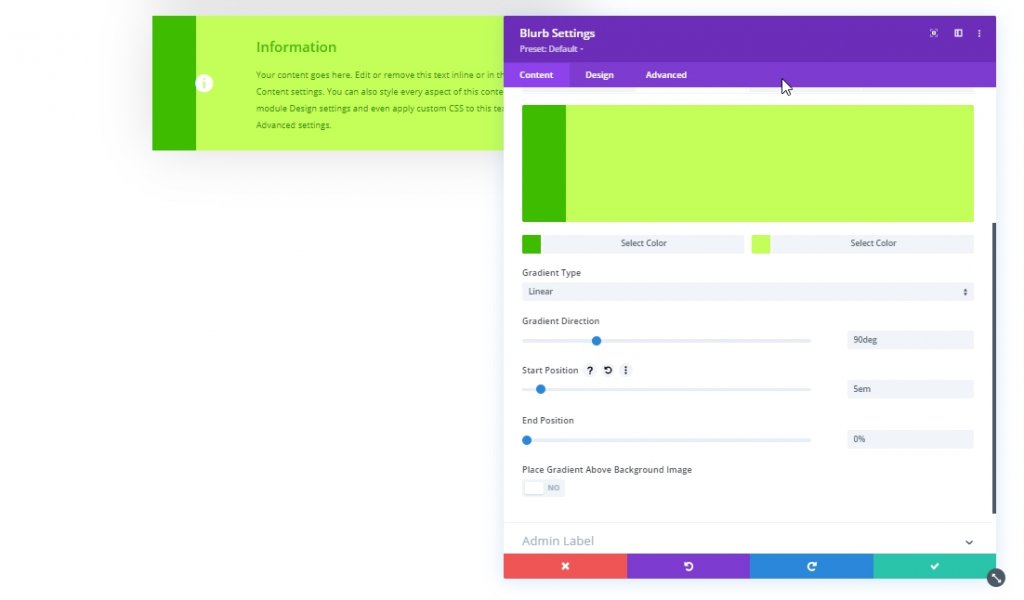
- Цвет фона: #ffffff
- Цвет фонового градиента слева: # 3EBC00
- Правый цвет градиента фона: # C4FF59
- Направление градиента: 90 градусов
- Начальная позиция: 3em
- Конечная позиция: 0%

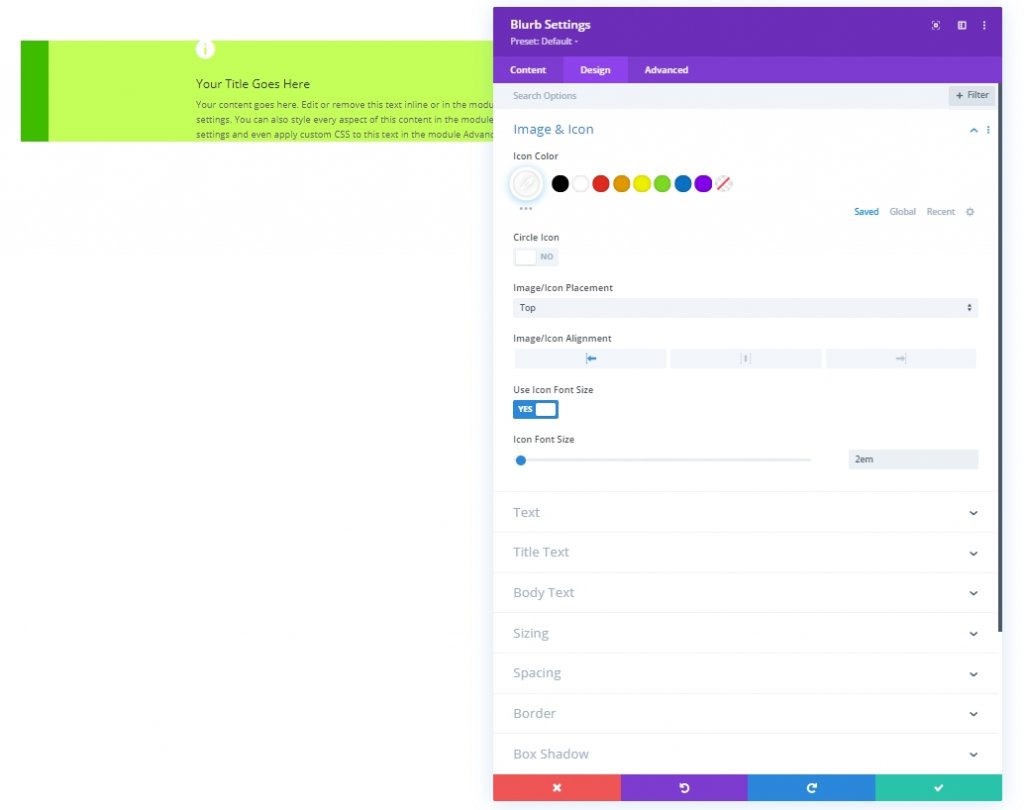
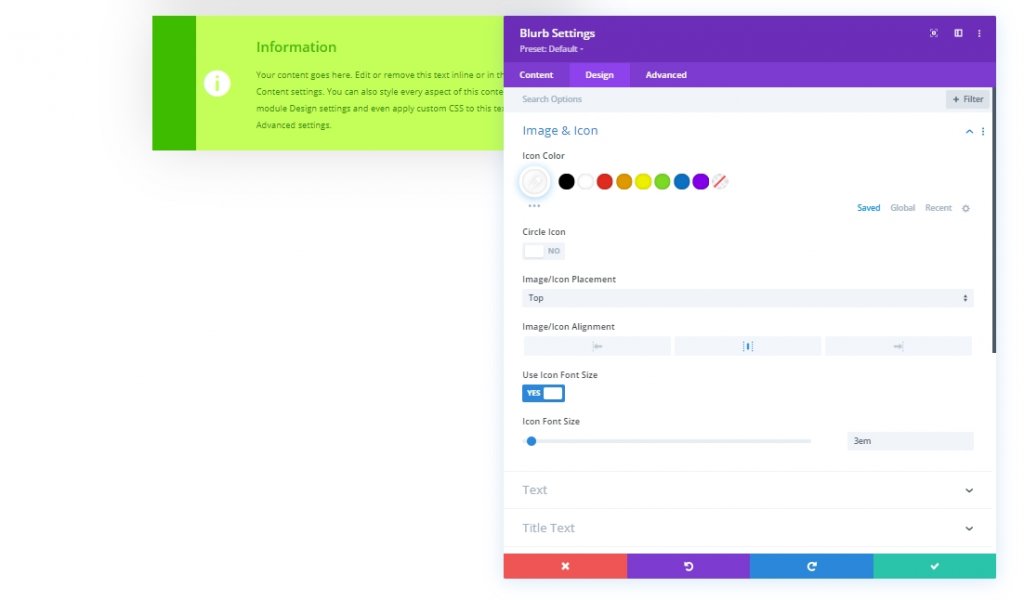
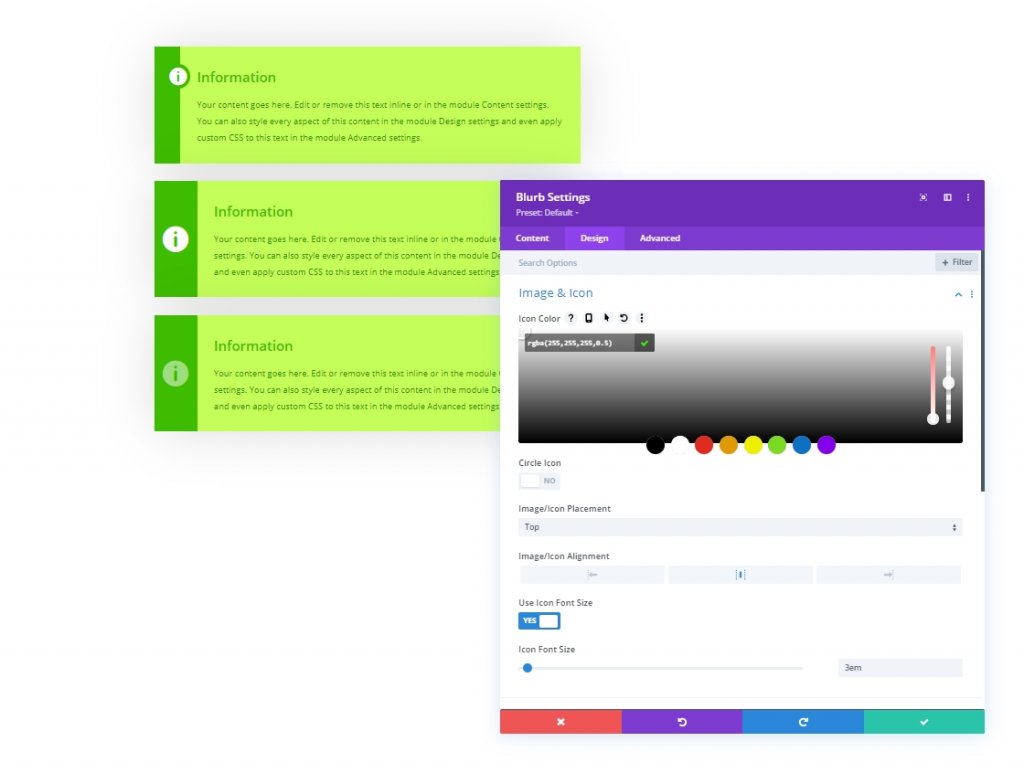
На вкладке дизайна обновите стиль значка следующим образом:
- Цвет значка: #ffffff
- Выравнивание изображения / значка: влево
- Использовать размер шрифта значка: ДА
- Размер шрифта значка: 2em

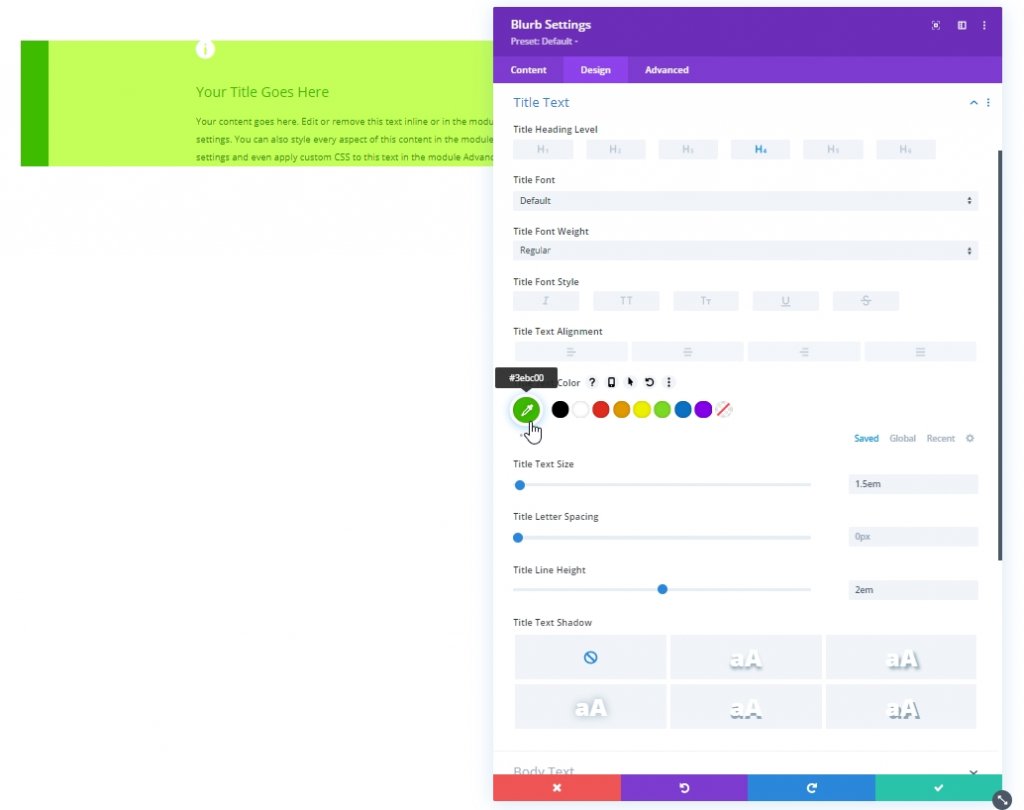
Настройте параметры текста следующим образом:
- Цвет текста заголовка: # 3EBC00
- Размер текста заголовка: 1.5em
- Высота строки заголовка: 2em

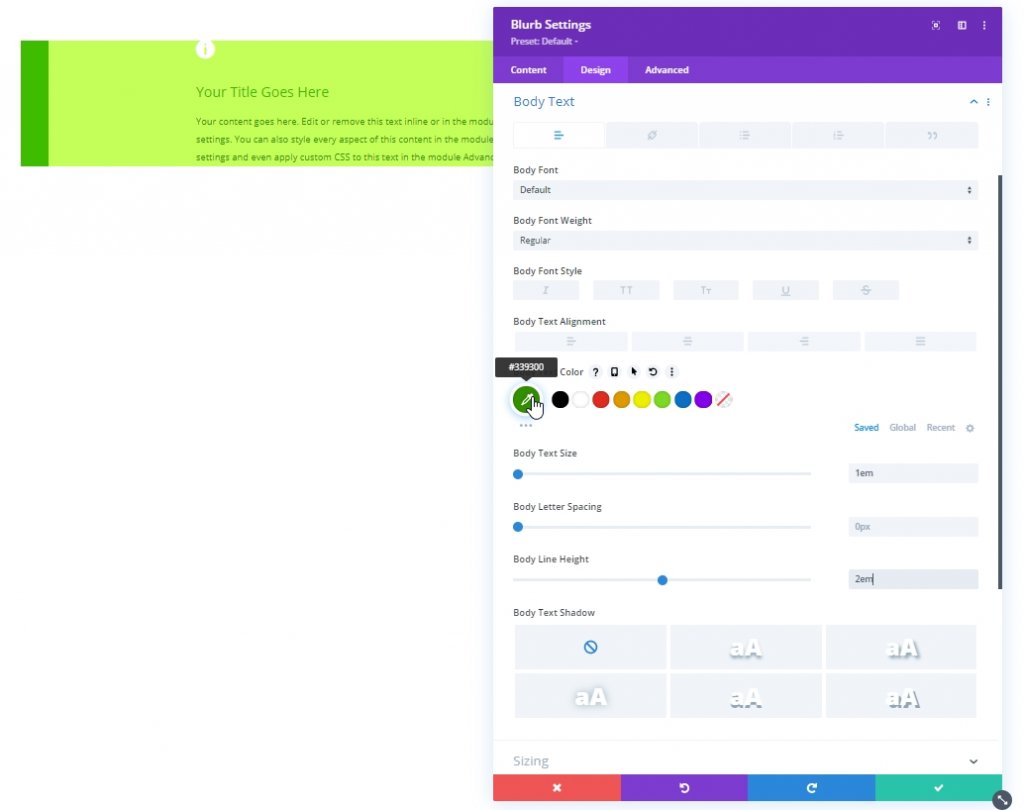
- Цвет основного текста: # 339300
- Размер основного текста: 1em
- Высота линии тела: 2em

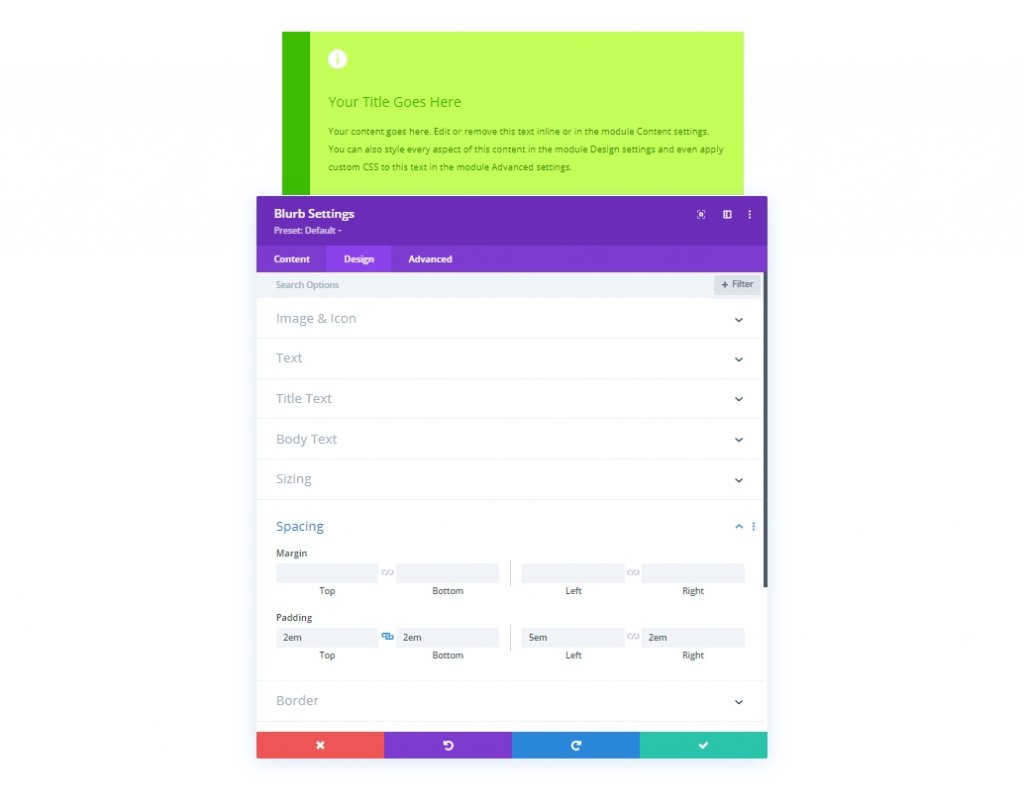
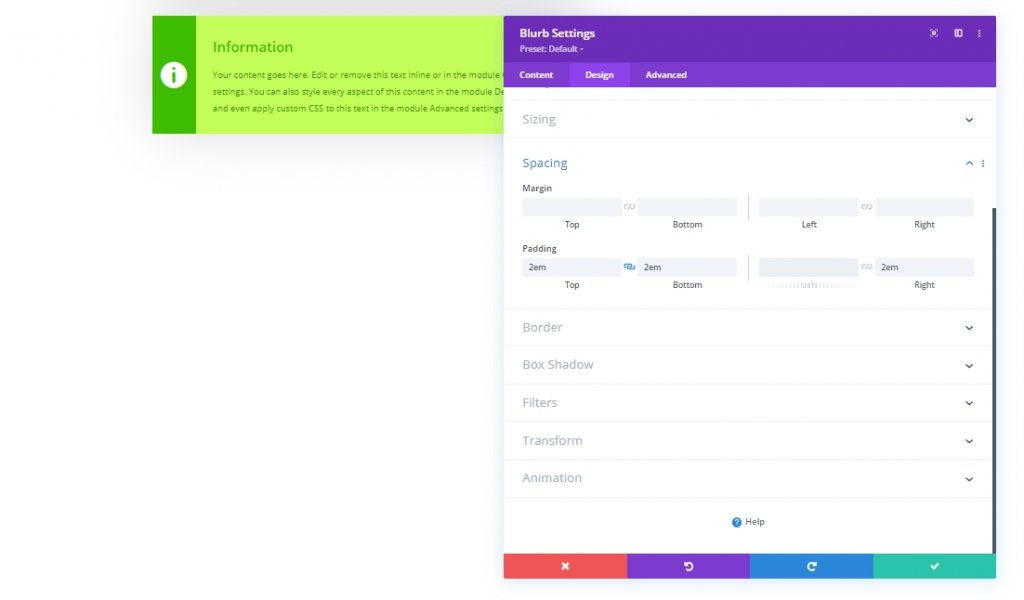
Если вы закончили стилизацию текстов, давайте обновим размер и отступы.
- Ширина содержимого: 100%
- Максимальная ширина: 700 пикселей
- Выравнивание модуля: по центру
- Заполнение: 2em сверху, 2em снизу, 5em слева, 2em справа

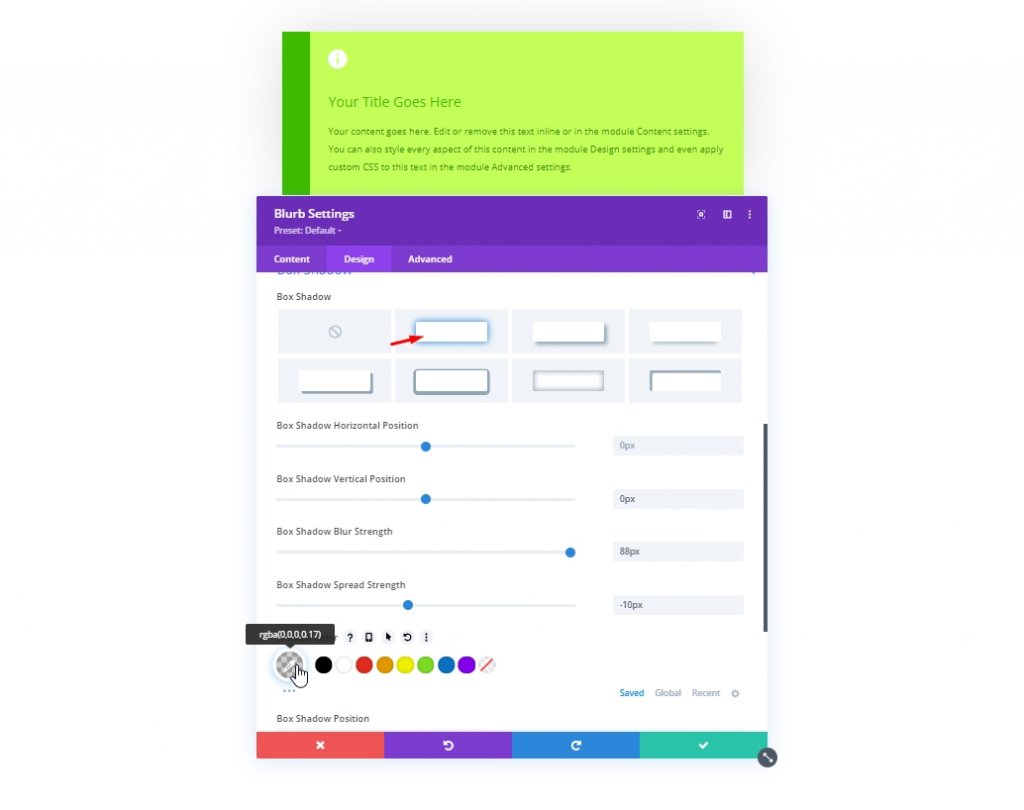
Мы добавим тень блока в модуль рекламного сообщения следующим образом:
- Box Shadow: см. Снимок экрана
- Положение прямоугольной тени по вертикали: 0 пикселей
- Сила размытия тени коробки: 88 пикселей
- Сила распространения тени коробки: -10 пикселей
- Цвет тени: rgba (0,0,0,0.17)

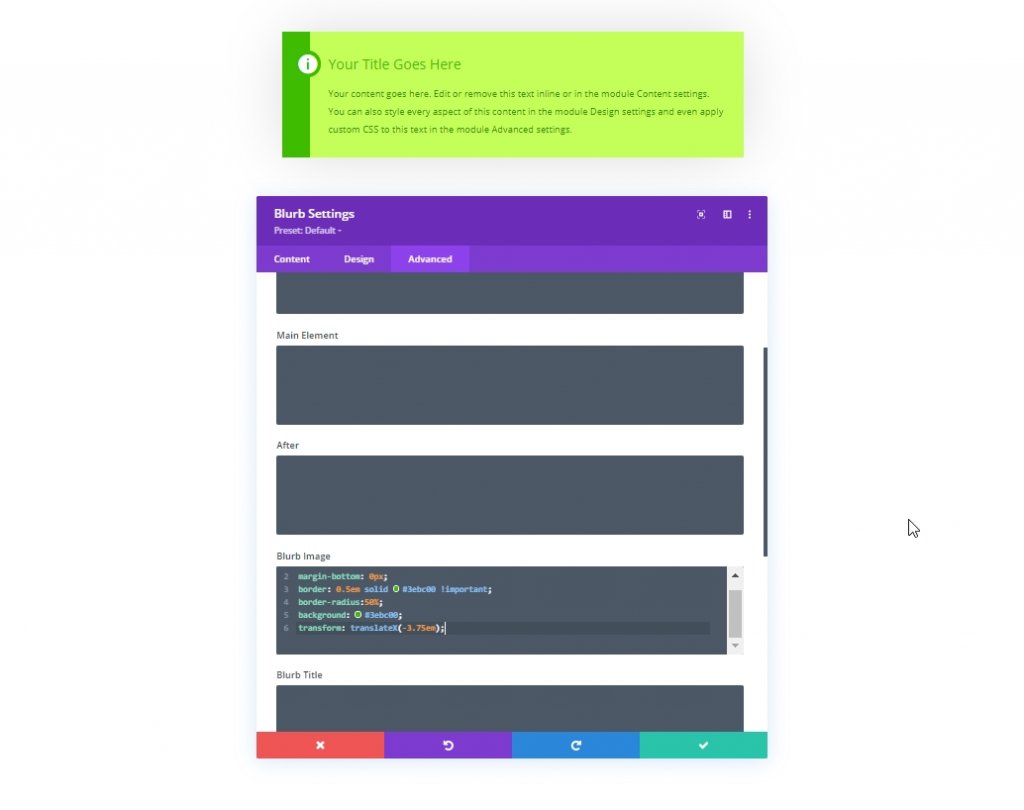
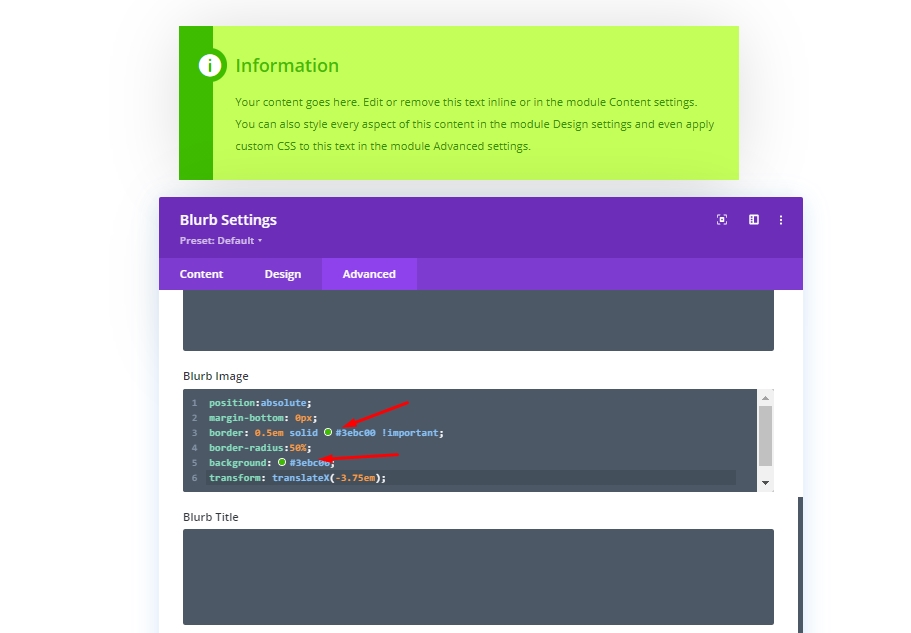
Мы перейдем в расширенный раздел, чтобы добавить настраиваемый CSS, который придаст значку круглый фон того же цвета, что и левая часть градиента. Кроме того, он разместит значок именно там, где мы хотим, потому что мы не хотим, чтобы документ жертвовал местом для значка. Поместите код в раздел CSS с рекламным изображением.
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
Обязательно измените цвет в поле CSS изображения при дальнейшей настройке. В противном случае он останется прежним. теперь давайте посмотрим, как выглядит наше первое поле содержимого.

Дизайн: 2-я коробка с контентом
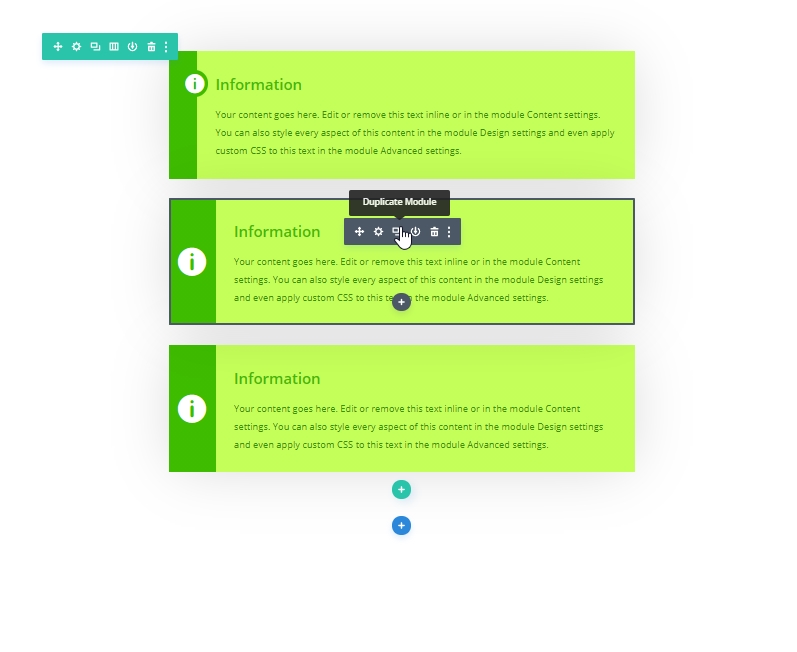
Просто клонируйте первый дизайн блока содержимого. Это сэкономит много времени и сил.

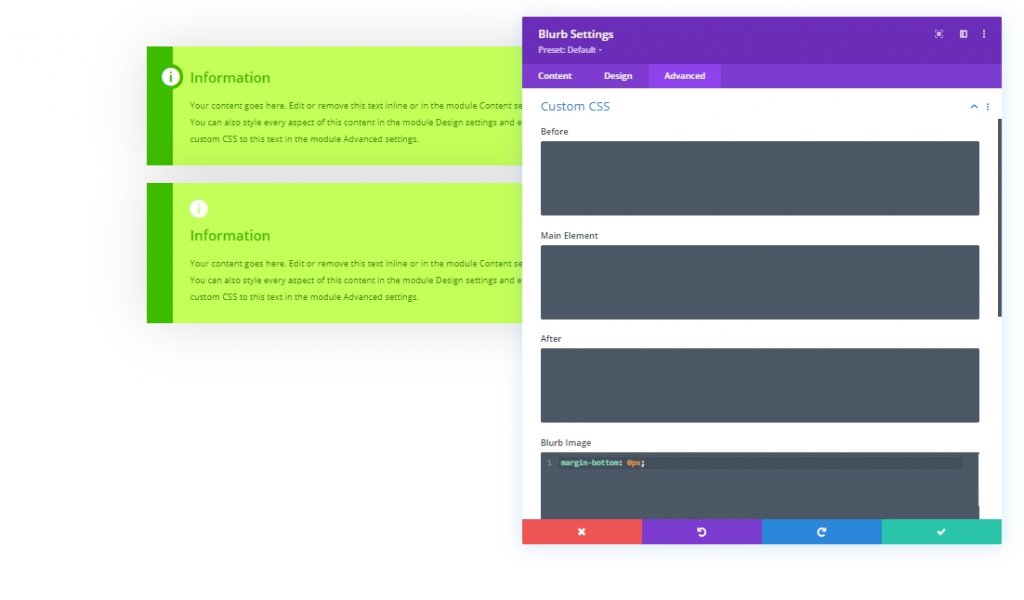
Теперь мы будем использовать свойство сетки CSS, чтобы вертикально центрировать значок с левой стороны. Для этого давайте изменим CSS рекламного изображения с помощью следующего кода.
margin-bottom: 0px;
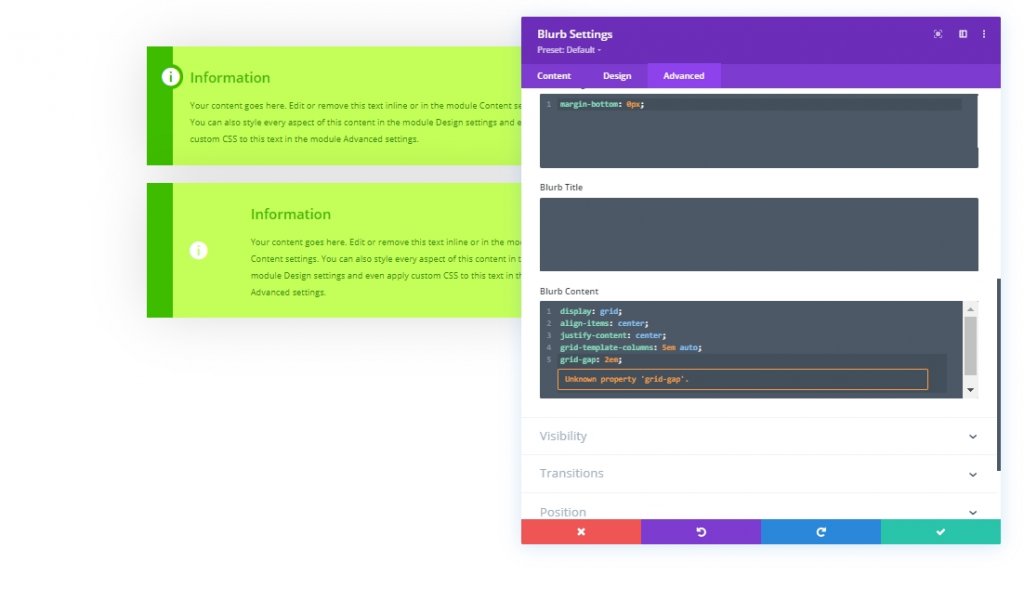
Кроме того, добавьте этот код CSS в поле содержимого.
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
Здесь ширина левого столбца, в котором находится значок, установлена на 5em, а для правого столбца с текстом внутри установлено значение auto. Итак, нам нужно сопоставить цвет левого градиента с шириной 5em.
- Начальная позиция: 5em

Внесите следующие изменения на вкладке «Дизайн».
- Выравнивание изображения / значка: по центру
- Размер шрифта значка: 3em

Теперь уберем левый отступ, потому что он нам больше не нужен.

Поскольку все выстроено в линию, вот окончательный вид.

Дизайн: 3-я коробка с контентом
Затем клонируйте дизайн второго блока содержимого и начните работать над ним правильно.

Откройте настройку клонированного рекламного объявления и перейдите на вкладку «Дизайн», чтобы изменить цвет значка.
- Цвет значка: rgba (255,255,255,0,5)

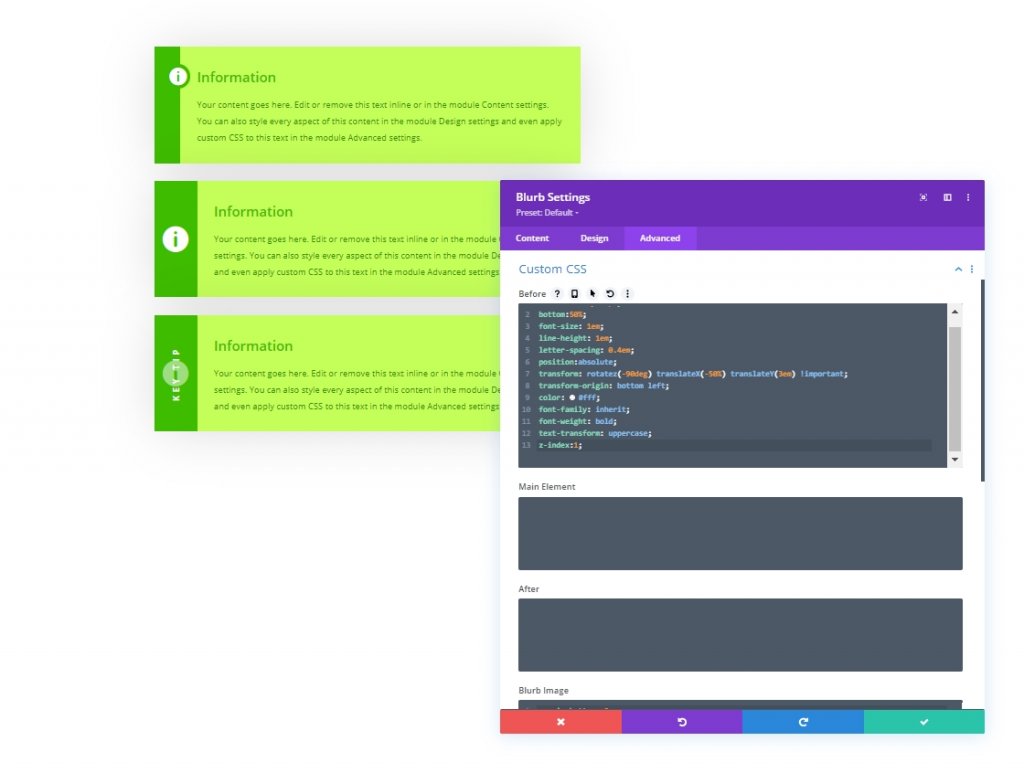
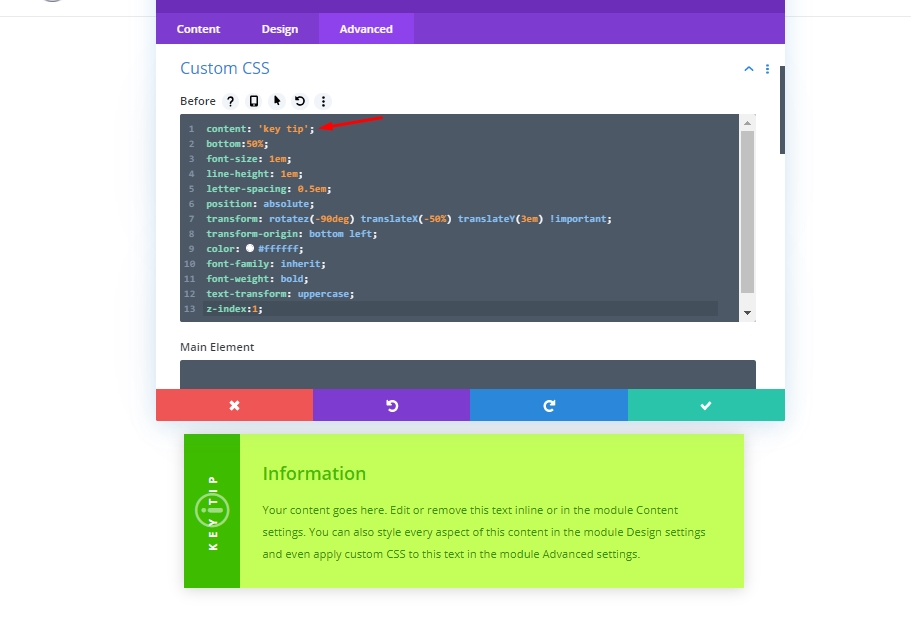
Теперь мы добавим текст метки поверх значка по вертикали, добавив немного настраиваемого CSS. Для этого вставьте следующий код в поле До CSS.
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
Кроме того, добавьте приведенный ниже код в блок CSS с рекламным изображением, чтобы закрепить значок.
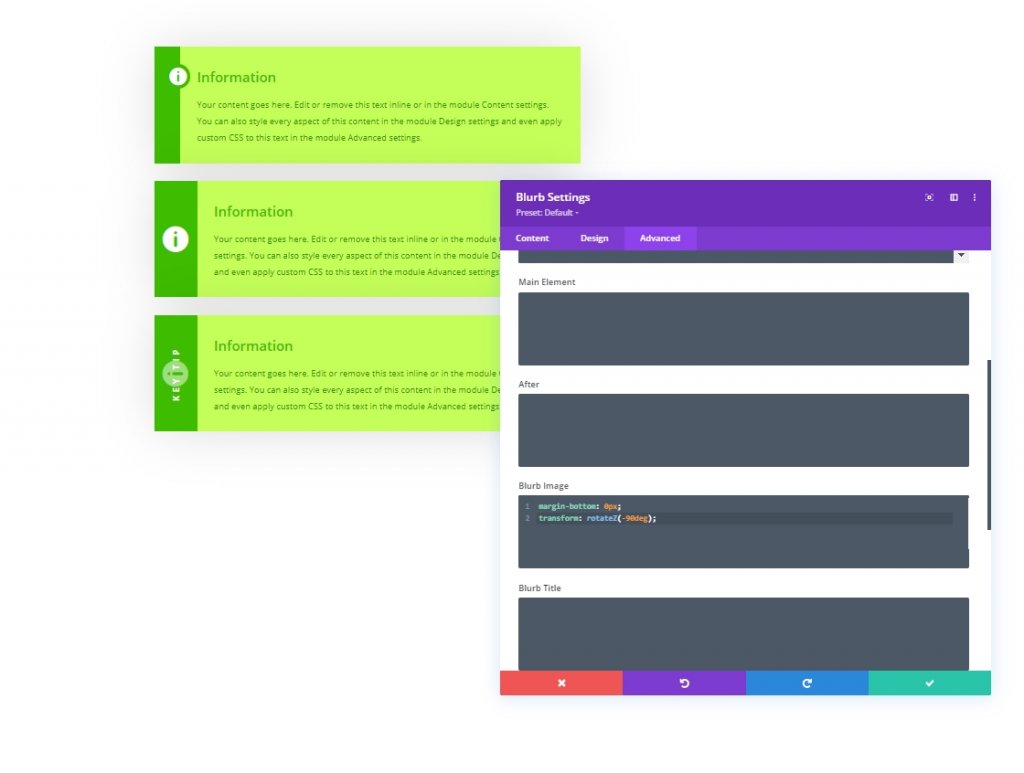
margin-bottom: 0px;
transform: rotateZ(-90deg);
Наконец, измените значок в соответствии с изображением. Это выглядит более привлекательно.

Окончательный результат нашего дизайна выглядит следующим образом.

Обновление дизайна
Обновление дизайна путем изменения размера корпуса
Поскольку мы сделали весь дизайн в единицах длины em, что означает размер шрифта корневого тела элементов, поэтому мы можем изменить размер блоков, изменив значение основного текста.
Изменить цвета
В 1-м поле содержимого мы добавили цвет значка в качестве фона из кода CSS. обновите этот цвет, чтобы изменить общую атмосферу, если вы думаете о выборе других цветовых узоров.

Обновление текста ярлыка
В третьем поле содержимого мы можем изменить метку из кода CSS, который мы поместили в поле Before CSS.

Сделать многоразовую коробку с контентом
Вы можете легко сохранить этот дизайн двумя разными способами. Один из них - сохранить модуль в библиотеке Divi, откуда вы можете импортировать его в любой раздел любой страницы. Другой способ - сохранить его как глобальный пресет. Давайте обсудим, как это сделать.
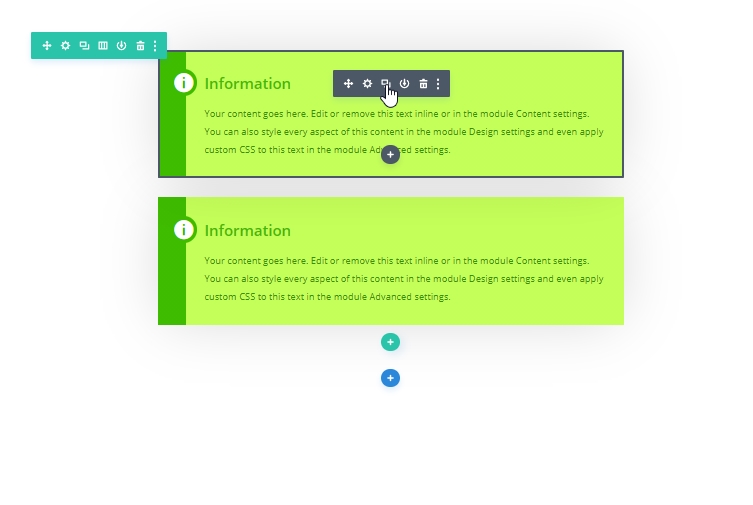
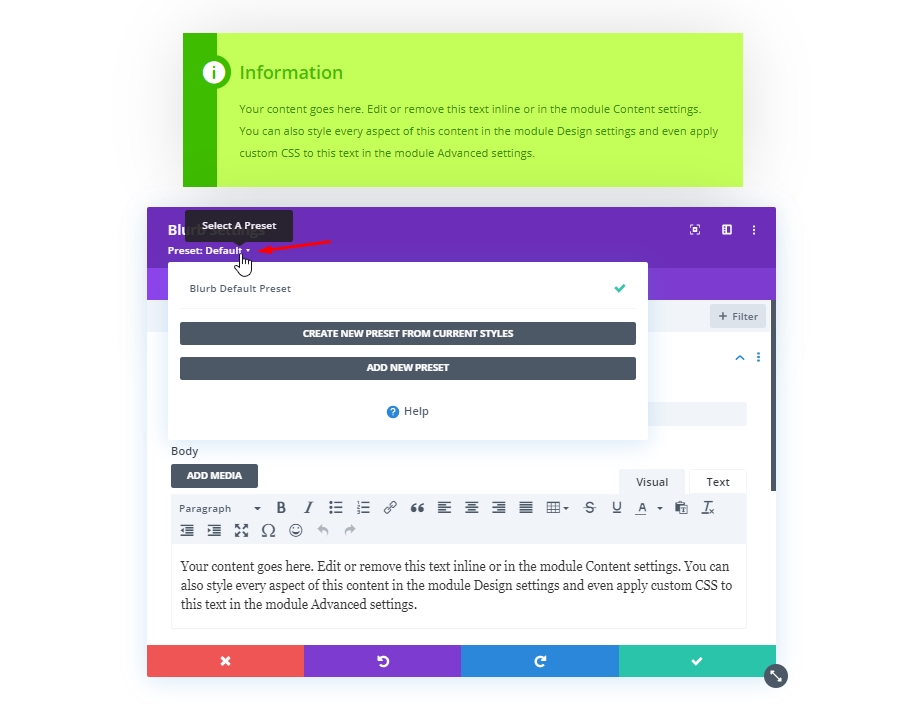
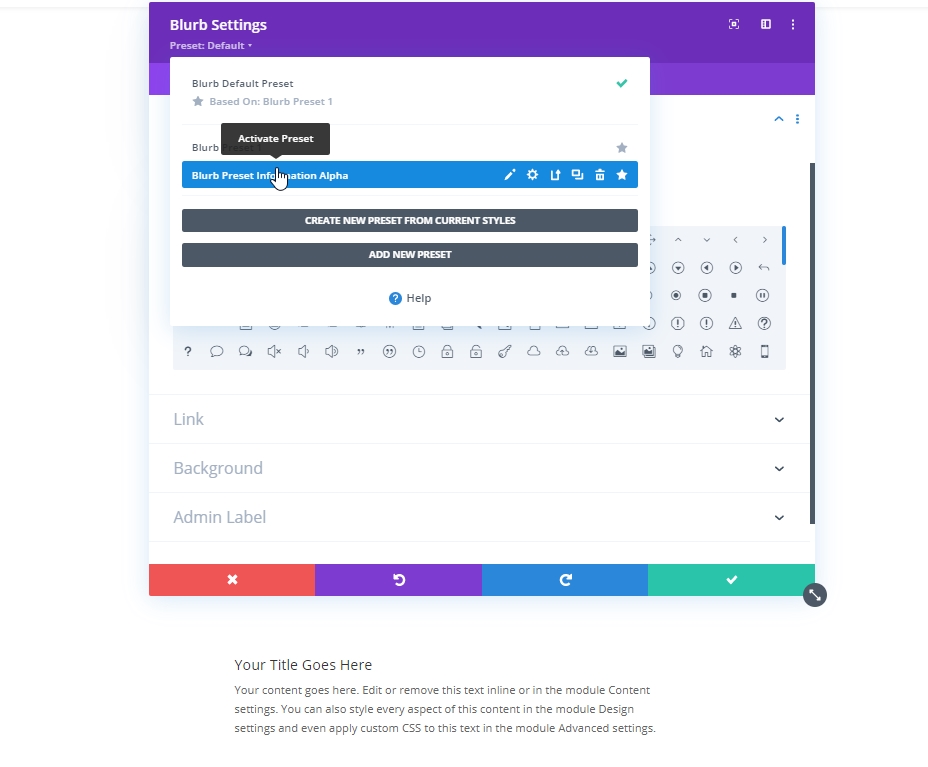
Сначала щелкните подзаголовок панели настроек Blurb. Вы увидите раскрывающееся меню с двумя вариантами.

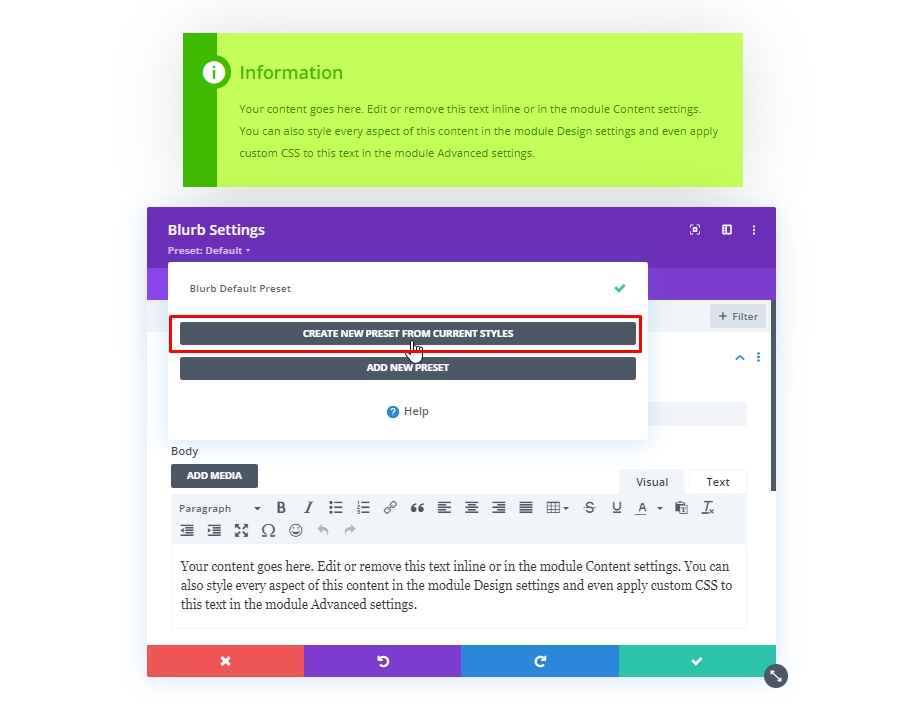
Затем выберите первый вариант, который гласит: «Создать новый пресет из текущих стилей».

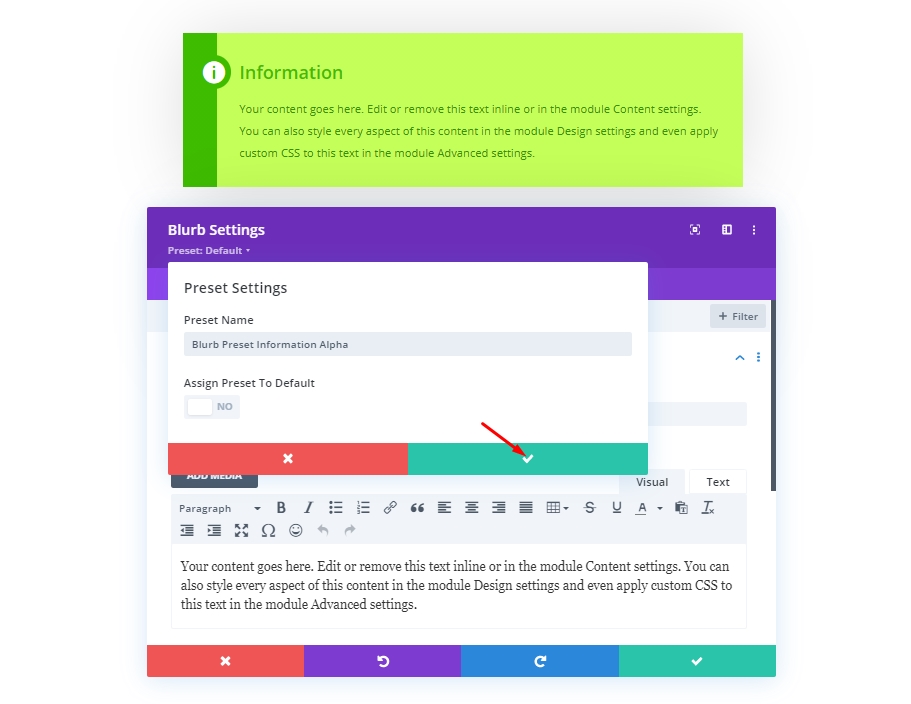
Теперь добавьте имя предустановки по вашему выбору и сохраните его.

Теперь, когда вы хотите, чтобы эти настройки были применены к модулю аннотации, просто активируйте этот пресет из подзаголовка настроек аннотации.

Конечный результат
Итак, вот наш окончательный результат дизайна. Это очень простой в дизайне, но в то же время важный дизайнерский материал.

Заключительные слова
Ранее мы говорили, что настраиваемое поле контента обогащает пользовательский опыт вашего веб-сайта и несет в себе знак вашей преданности веб-сайту, поскольку эти разделы несут контент, который очень актуален для такой темы. Контент такого типа можно легко создать с помощью модуля Divi Blurb. Надеюсь, вы будете использовать его в сообщениях в блогах или в различных описательных разделах в следующем проекте.




