Полноэкранные нижние колонтитулы — визуально привлекательные компоненты. Аспект полноэкранного дизайна привлекает все внимание к нижнему колонтитулу. Сложная часть — сделать нижний колонтитул полноэкранным на разных размерах экрана. Это становится еще более сложным, если учесть, что множество пользователей будут просматривать ваш сайт с разным уровнем масштабирования. К счастью, вы можете легко создать полноэкранный нижний колонтитул Divi, используя параметры Divi . В этом уроке мы рассмотрим преобразование скромного нижнего колонтитула в полноэкранный нижний колонтитул Divi независимо от размера экрана или уровня масштабирования.

Предварительный просмотр дизайна
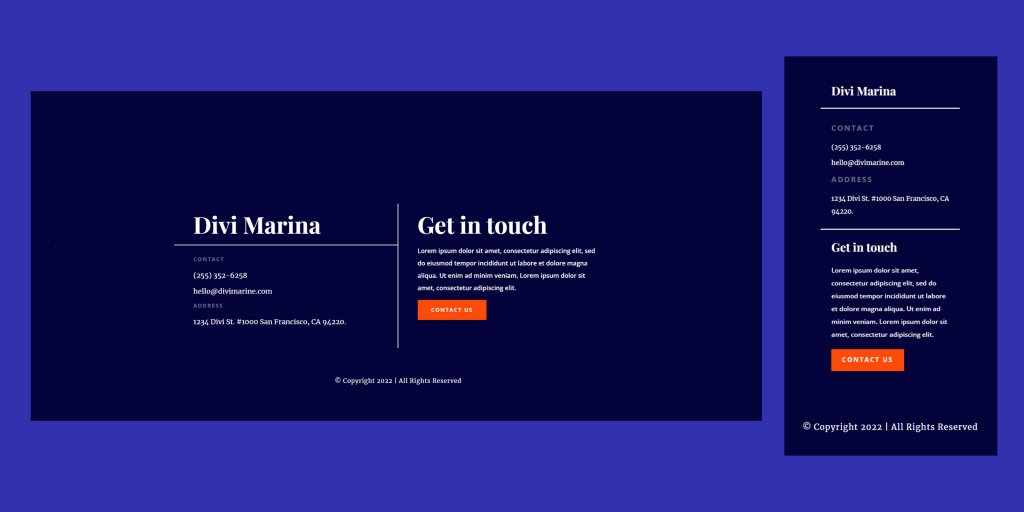
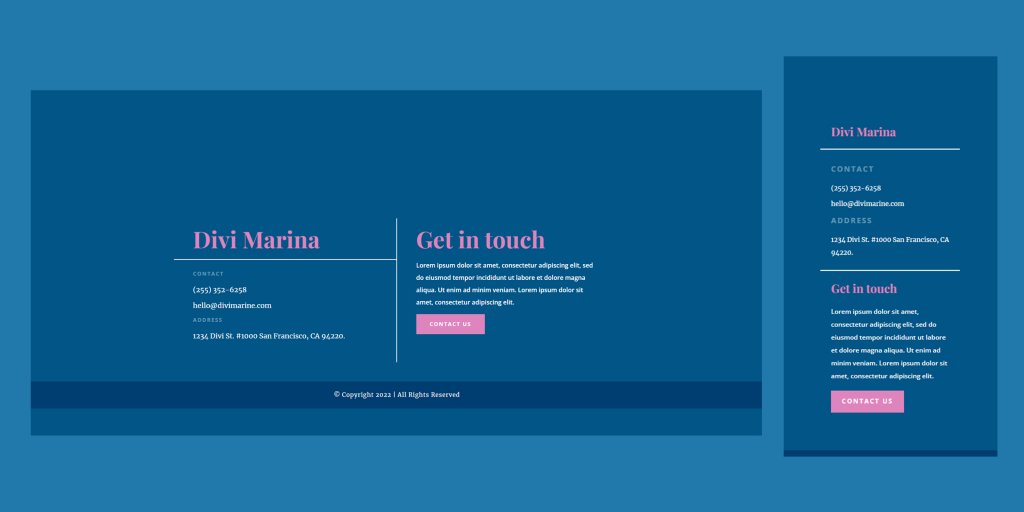
Вот как будет выглядеть наш полноэкранный нижний колонтитул Divi, когда мы закончим.

Загрузить шаблон
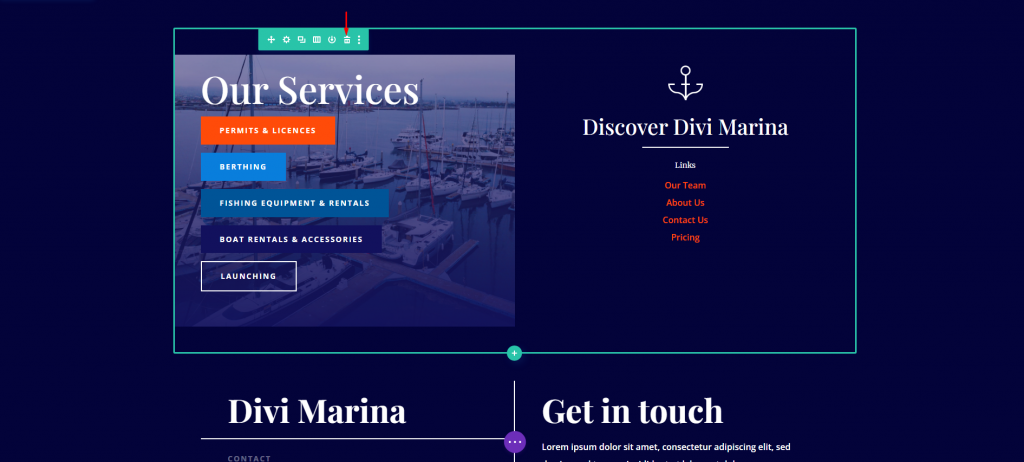
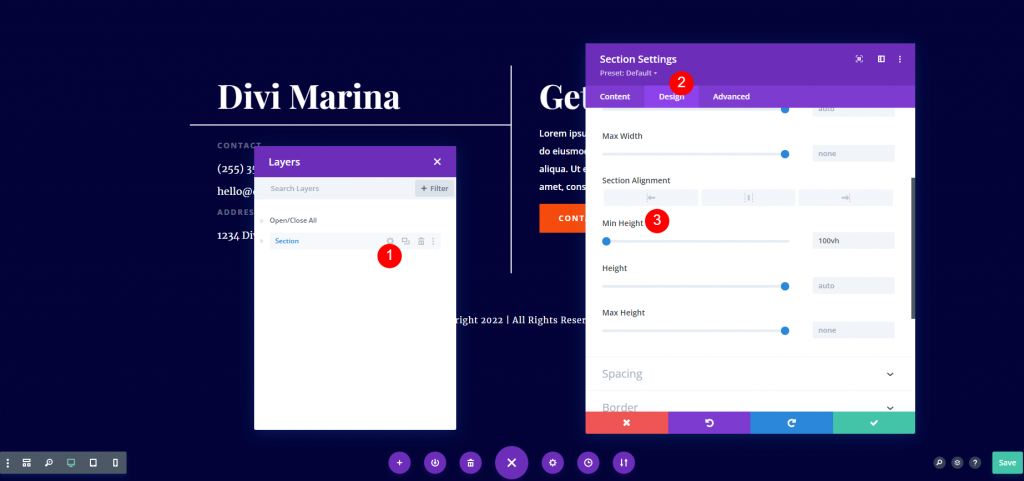
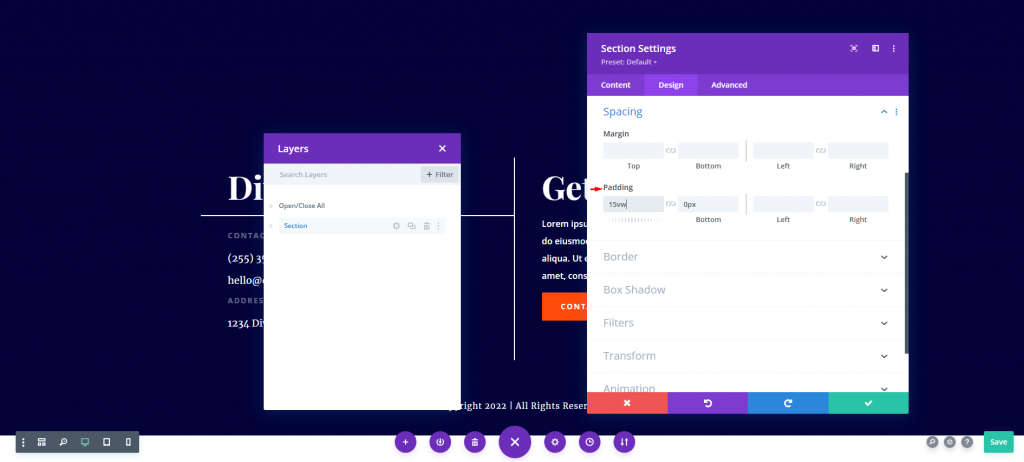
В сегодняшнем уроке мы будем использовать заголовок и нижний колонтитул пакета макетов Divi’s Marina . Сначала перейдите на панель инструментов и перейдите к Divi. Поскольку этот шаблон нижнего колонтитула больше экрана, мы удалим первую строку, чтобы создать модифицированную версию. Единственная цель — создать нижний колонтитул меньше ширины экрана. Затем наведите указатель мыши на строку, которую хотите удалить, и выберите значок мусорной корзины. Теперь мы предлагаем короткий шаблон нижнего колонтитула, который не занимает весь экран. Мы будем использовать Divi Theme Builder для создания нижнего колонтитула в этом примере. Как видите, нижняя часть экрана пуста. Итак, давайте сделаем это полноэкранным нижним колонтитулом Divi. Теперь, когда у нас есть раздел, над которым мы будем работать, давайте внесем в него некоторые коррективы. Наша цель — сделать футер на всю страницу. Итак, откройте настройки раздела и измените минимальную высоту на вкладке дизайна. Как видите, фон уже занял весь экран. Элементы нижнего колонтитула, с другой стороны, не центрированы. Это полноэкранное 100% разрешение. Если мы уменьшим масштаб, содержимое будет еще больше смещено от центра. Это 75% размера экрана. Фон заполняет экран по желанию, но информация не центрируется. Прокрутите вниз до «Интервал» и добавьте значения в «Верхнее заполнение», оставаясь на вкладке «Дизайн» раздела. Это дает верху достаточно отступов, чтобы центрировать информацию на любом размере экрана или уровне масштабирования. Количество отступов, которые вы используете, будет зависеть от нескольких факторов, которые мы рассмотрим далее. Теперь у нас есть полноэкранный нижний колонтитул Divi, который центрируется на элементах нижнего колонтитула даже на 75%. Это все изменения, которые вам понадобятся: добавьте 100vh к минимальной высоте, а затем единицы vh / vw к верхнему отступу секции. В зависимости от высоты содержимого нижнего колонтитула вам может потребоваться отрегулировать отступ, чтобы центрировать содержимое нижнего колонтитула Divi в полноэкранном режиме. Было бы лучше, если бы вы также подумали о том, используете ли вы липкое меню. При необходимости вы также можете обеспечить отступы между компонентами. Почему используется 100vh? Измерение vh представляет собой единицу измерения области просмотра. Буква V обозначает окно просмотра. Буква H означает высоту. Значение 100vh указывает, что окно просмотра должно отображаться на полную высоту. Окно просмотра охватывает весь экран. Если мы используем липкое меню, это включает пространство под верхним меню. Чтобы освободить место для меню, добавьте отступ вверху страницы, пока содержимое не будет отцентровано. Окно просмотра также включает адресную строку в таких браузерах, как Chrome и Safari на мобильном устройстве. Их следует прокручивать в сторону, но имейте в виду, что они все еще могут быть видны. Это очень простой дизайн, но за ним приятно наблюдать. Мы также изменили цвет фона. Вот как это выглядит сейчас. На этом мы завершаем наш обзор создания полноэкранного нижнего колонтитула Divi . Любой нижний колонтитул, который короче ширины экрана, независимо от размера экрана или уровня масштабирования, можно развернуть на весь экран. Настройки Min Height и Padding в разделе должны быть всем, что вам нужно. В зависимости от содержимого нижнего колонтитула и размера верхнего колонтитула вам может потребоваться изменить отступы, чтобы правильно центрировать содержимое.


Полноэкранный режим для нижнего колонтитула


Настройки нижнего колонтитула Divi
Зачем нам нужны эти корректировки?
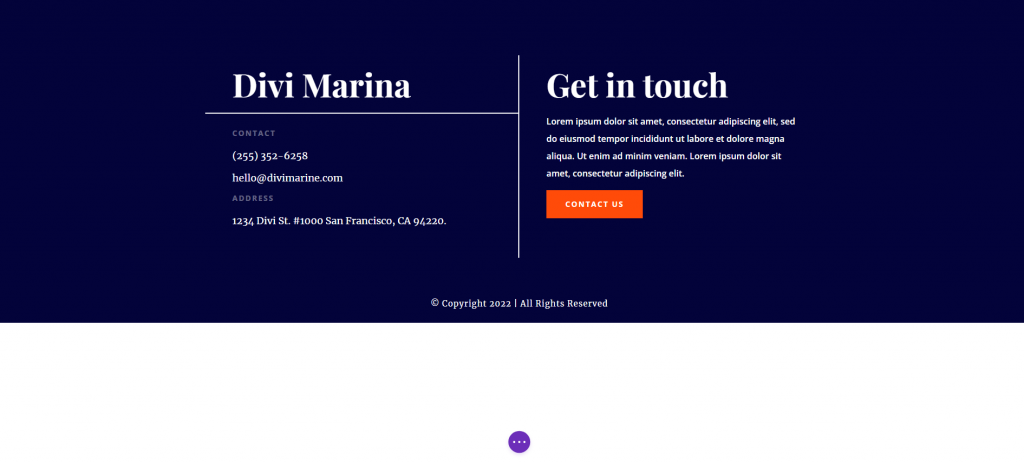
Окончательный вид

Последние мысли





