Вместо сложной панели навигации многие веб-сайты в настоящее время предпочитают использовать базовый символ переключения навигации, который показывает полноэкранное меню. Полноэкранные меню идеально подходят для крошечных веб-сайтов с небольшим количеством страниц и простым дизайном.

Используя WordPress, вы можете создавать собственные меню навигации и включать привлекательные стили навигации в конструктор страниц Elementor . В этом уроке мы начнем с бесплатного создания персонализированного полноэкранного меню с помощью конструктора страниц Elementor.
Как создать полноэкранное меню в Elementor
В полноэкранном меню, когда вы нажимаете символ гамбургера в полноэкранном меню, по всему вашему веб-сайту появляется оверлей, отображающий пункты меню с вашего веб-сайта WordPress.
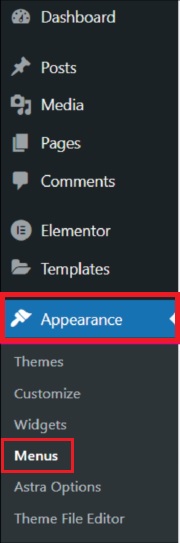
Для начала создайте меню в своем WordPress, перейдя в « Внешний вид », а затем « Меню » в WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
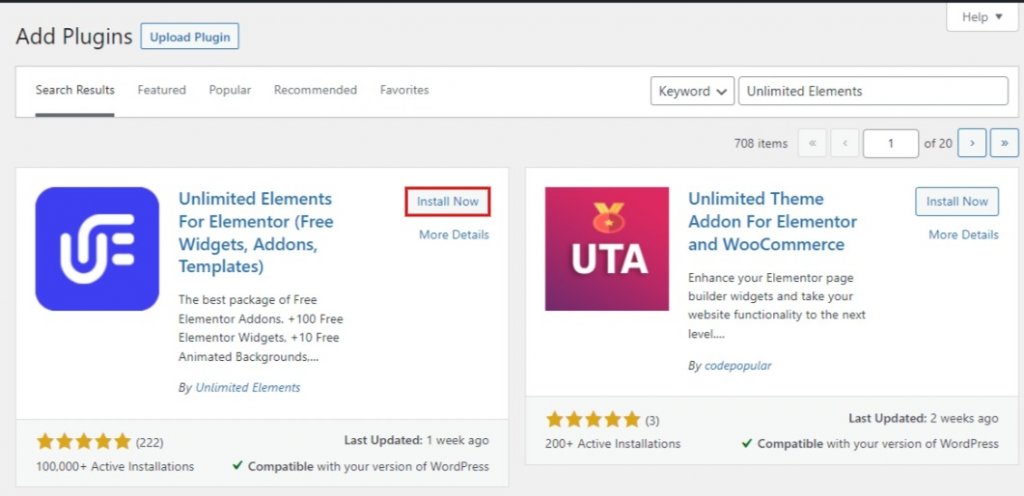
Затем вам нужно установить дополнение Unlimited Elements к вашему Elementor.

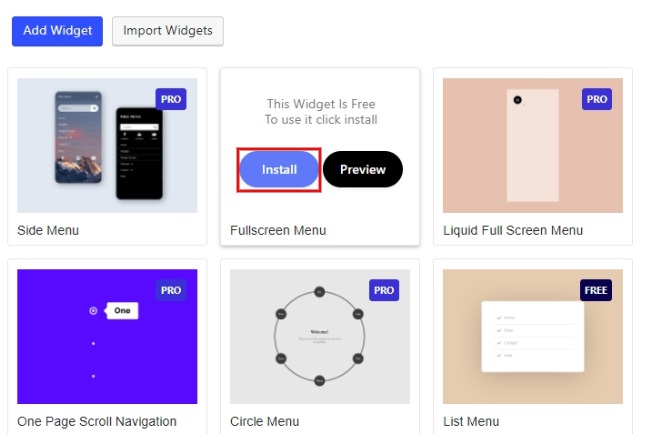
Затем перейдите в библиотеку виджетов Unlimited Elements и введите « Полноэкранное меню » в поле поиска. Чтобы добавить виджет «Полноэкранное меню» на любую страницу Elementor, наведите курсор на виджет в результатах поиска и нажмите «Установить».

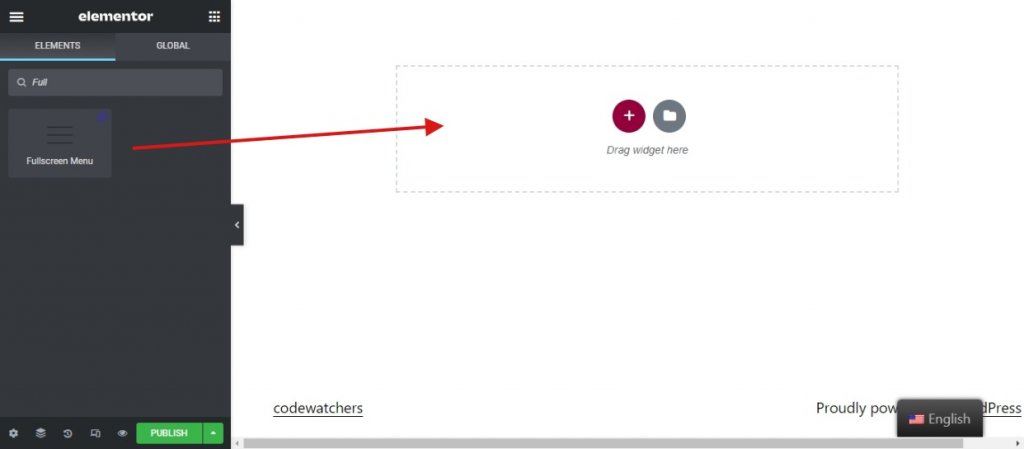
На странице Elementor создайте новый раздел и перетащите в него виджет «Полноэкранное меню».

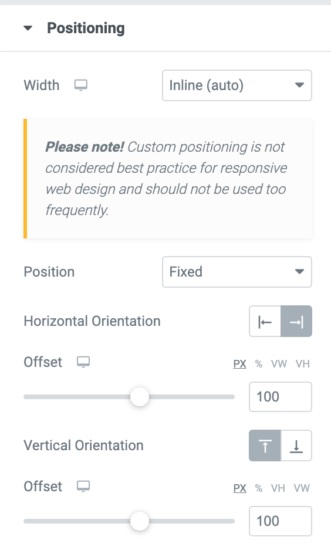
Сделайте фиксированное положение виджета на вкладке «Дополнительно» виджета под position .

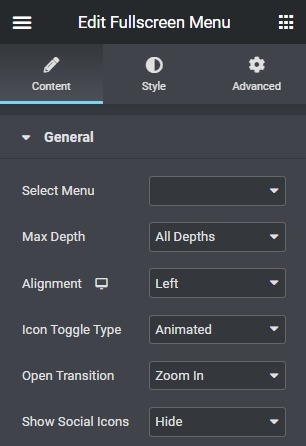
Примените те же изменения к виджету полноэкранного меню, как показано ниже.
- В опциях меню выберите подготовленное вами меню.
- Для Maxdepth выберите максимальное количество элементов подменю, которые вы хотите видеть в своем меню.
- Выберите, должен ли значок переключаемого меню быть выровнен по левому, правому или центру.

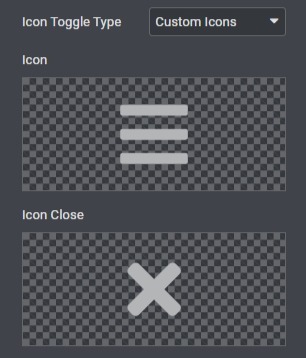
- По умолчанию для типа переключения значков установлено значение «Анимированные», но вы можете изменить значки меню, выбрав «Пользовательские значки».

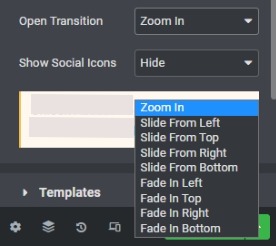
Причем для полноэкранного меню выберите любой открытый эффект перехода.

Вы также можете показать или скрыть значки социальных сетей , если они у вас есть.
Далее Вы можете редактировать различные компоненты виджета полноэкранного меню на вкладке « Стиль ».
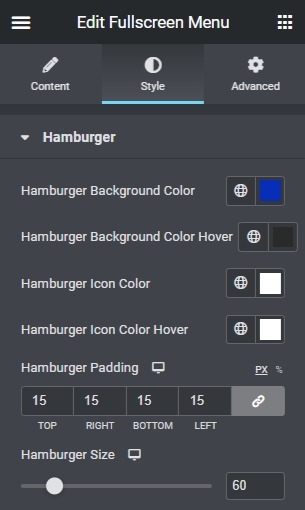
Для значка гамбургера вы можете изменить цвет фона значка, цвет значка при наведении и цвет фона значка при наведении. Настройте размер, отступы, границу и радиус границы значка гамбургера.

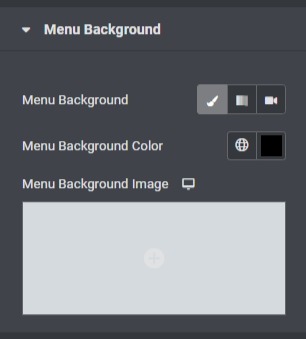
Затем вы можете добавить фон меню и внести необходимые корректировки, такие как положение и размер.

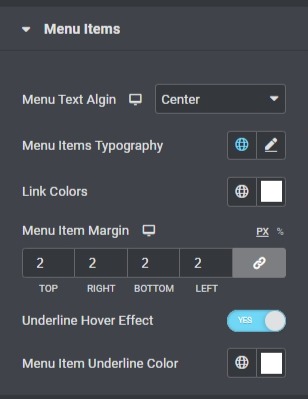
Откройте раскрывающийся список «Элементы меню», чтобы изменить такие элементы, как типографика, поле и цвет.

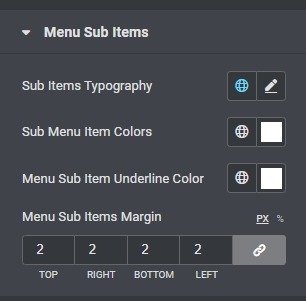
Кроме того, вы также можете редактировать подменю из раскрывающегося списка « Элементы подменю».

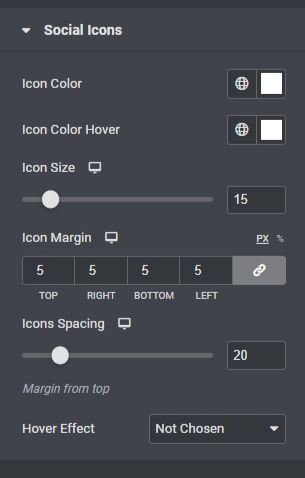
Последний штрих — ваши социальные иконки. Используйте раскрывающийся список « Значки социальных сетей», чтобы настроить ранее добавленные значки социальных сетей.

Вот, наверное! Это все настройки, которые вам нужно сделать, чтобы успешно создать полноэкранное меню для вашего веб-сайта WordPress с помощью Elementor.
Полноэкранное меню устранит множество проблем с навигацией на вашем веб-сайте и позволит пользователю более свободно перемещаться по вашему веб-сайту, не путаясь. Таким образом, Elementor позволяет вам создавать удобную навигацию по веб-сайту, изобилующую вариантами анимации, чтобы оживить внешний вид вашего сайта.
Это все от нас для этого урока. Не забудьте присоединиться к нам на Facebook и Twitter , чтобы быть в курсе наших сообщений.





