Демонстрационные / предварительные версии могут быть успешной маркетинговой тактикой, если вы используете их на своем веб-сайте. Это особенно полезно, когда речь идет о продвижении цифровых продуктов, таких как электронные книги. Вы дразните их вкусом того, что будет дальше, и они будут требовать большего. В сегодняшней статье мы научим вас, как использовать прокручиваемый планшет Divi для отображения тизерных материалов. Используя встроенные функции Divi , мы превратим столбец в прокручиваемый контейнер (похожий на планшет), который может содержать любой тип информации. Вы можете продвигать первые несколько глав любого дизайна электронных книг из своего портфолио или другого контента с помощью этого инструмента.

Давай, давай!
Взгляд на дизайн
Здесь вы можете увидеть, как будет выглядеть планшет для предварительного просмотра содержимого с возможностью прокрутки после того, как мы закончим дизайн.
Сегмент проектирования, часть 1: Структура контейнера
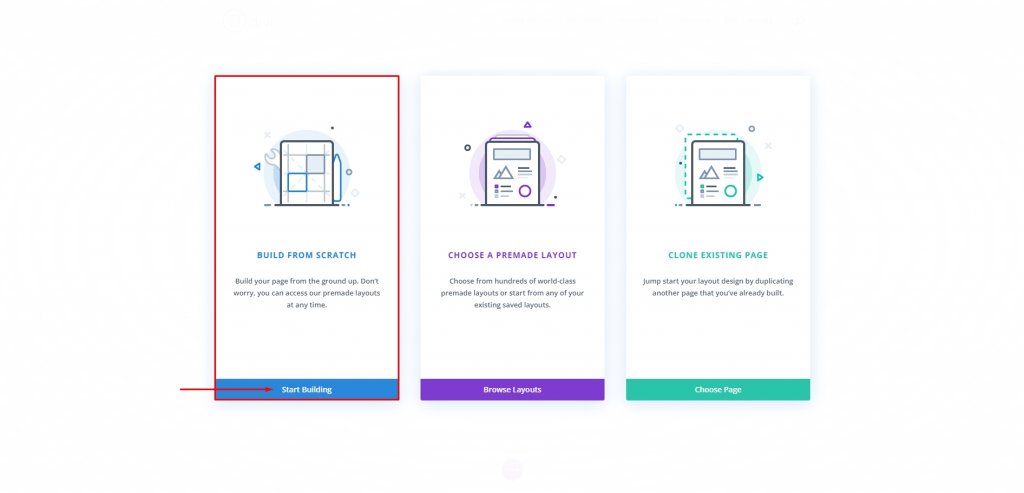
Создайте новую страницу на панели управления и переходите к редактированию с помощью Divi . Затем выберите Build From Scratch и начните строительство.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Добавление строки
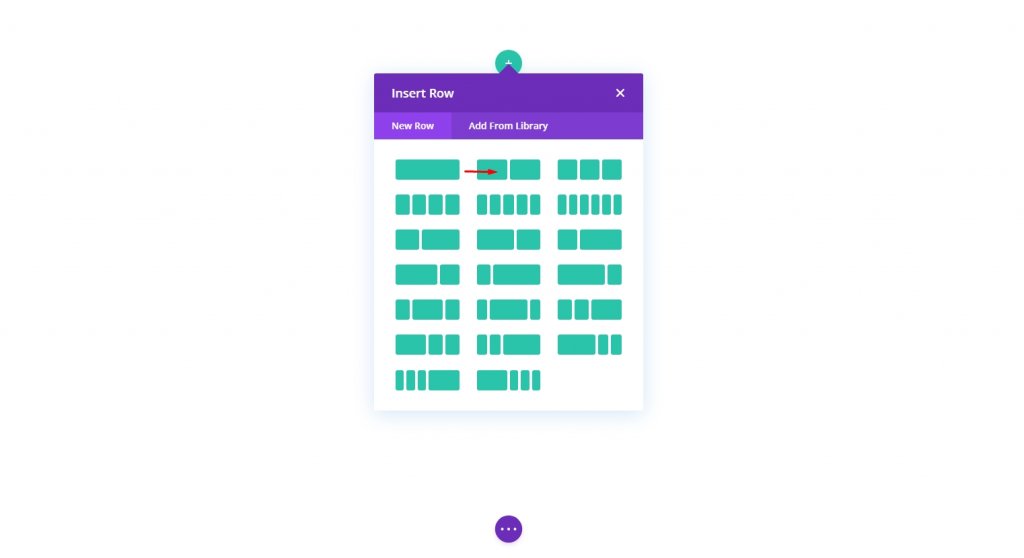
Начнем с двухколоночного ряда. Помните, мы создаем это в разделе по умолчанию.

Настройки: столбец 1
Фоновый цвет
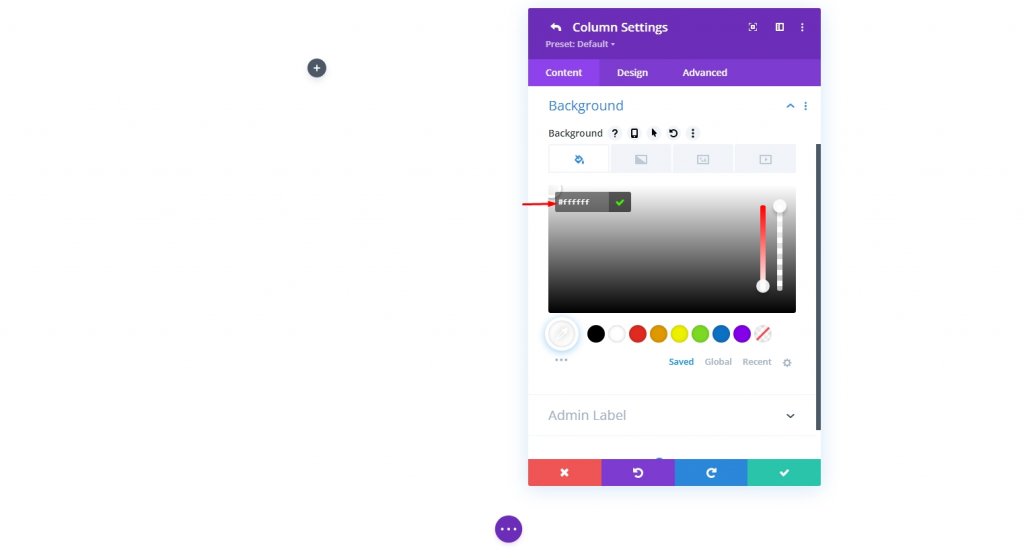
Затем перейдите к параметрам столбца 1 и установите для него белый фон.
- Цвет фона: #ffffff

Граница и отступы
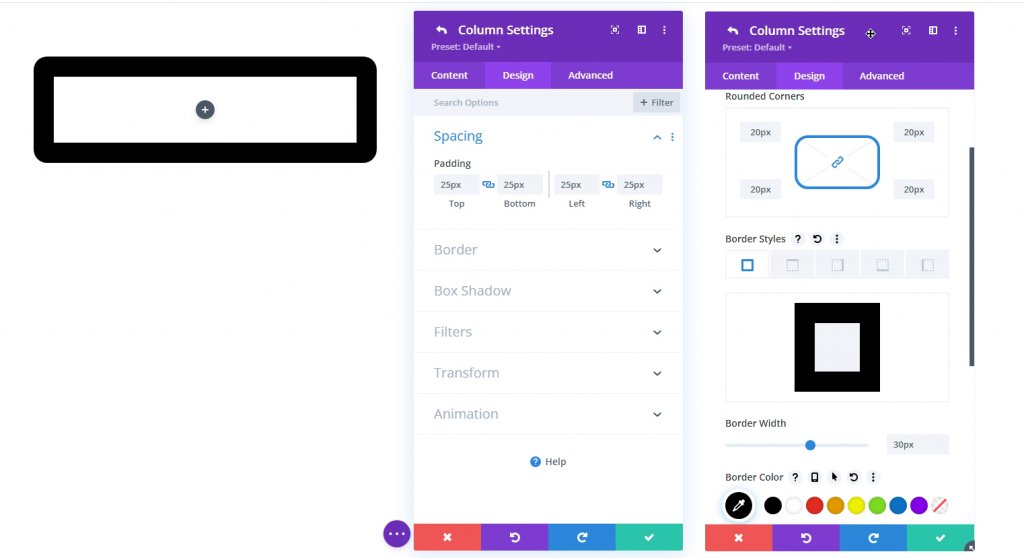
Теперь добавьте отступ к столбцу и добавьте к нему границу.
- Отступ: 25 пикселей (сверху, снизу, слева, справа)
- Закругленные углы: 20 пикселей
- Ширина границы: 30 пикселей
- Цвет границы: # 000000

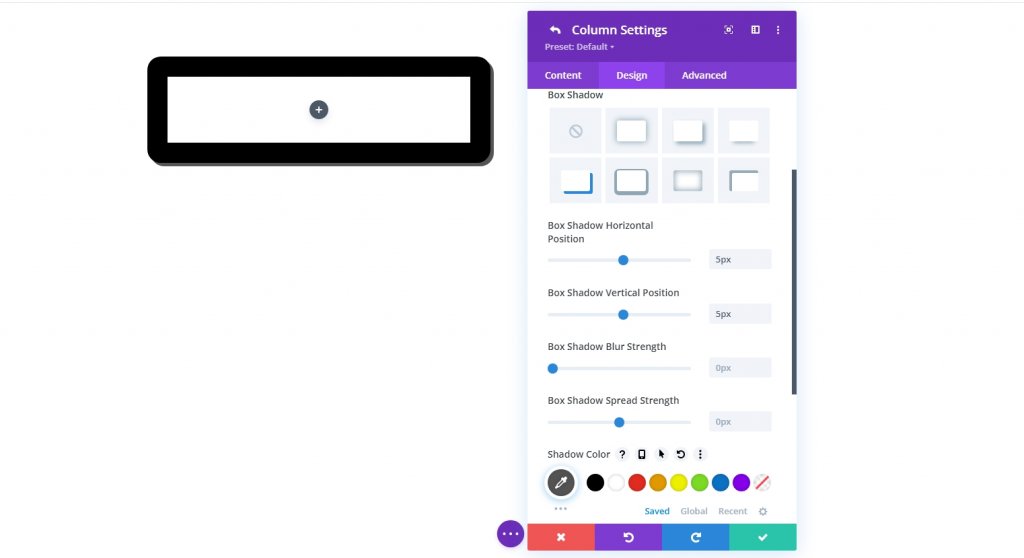
Коробка Тень
Чтобы сделать этот дизайн более детальным и глубоким, давайте добавим к нему тень бантика.
- Box Shadow: см. Снимок экрана
- Горизонтальное положение тени блока: 5 пикселей
- Положение прямоугольной тени по вертикали: 5 пикселей
- Цвет тени: # 555555

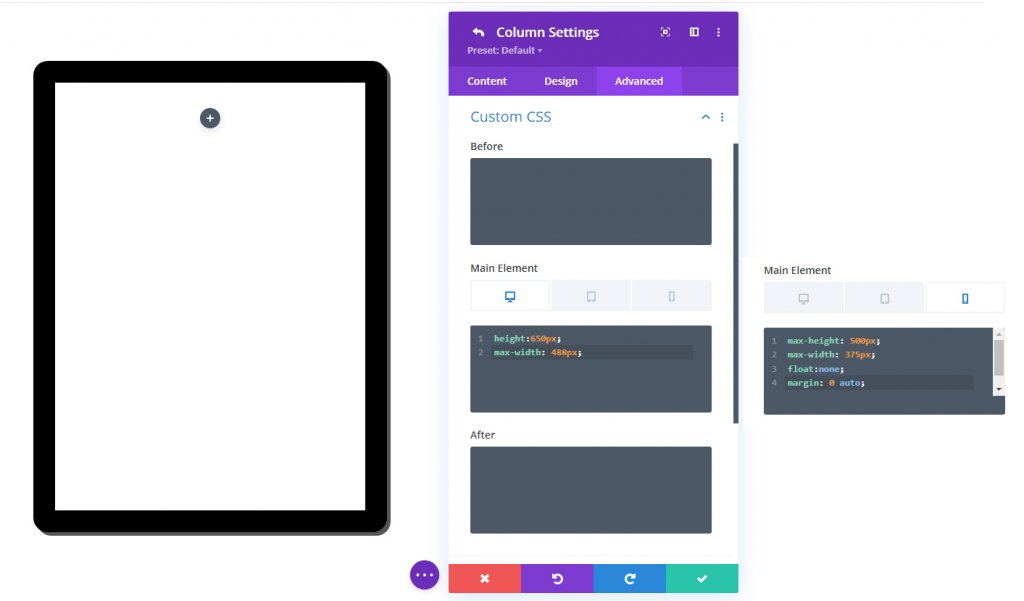
Настраиваемые высота и ширина с использованием CSS
Чтобы сделать контент доступным для просмотра, установите для высоты столбца определенное значение. Теперь содержимое превысит максимальный размер столбца. Мы хотим, чтобы соотношение сторон планшета оставалось стабильным, поэтому имеет смысл установить полную ширину столбца. Перейдите на вкладку «Дополнительно» и внесите следующие изменения в высоту и ширину столбца:
Добавьте следующий настраиваемый CSS в версию для настольных ПК в главном элементе в разделе «Пользовательский CSS».
height:650px;
max-width: 488px;Теперь добавляем код в мобильную версию.
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
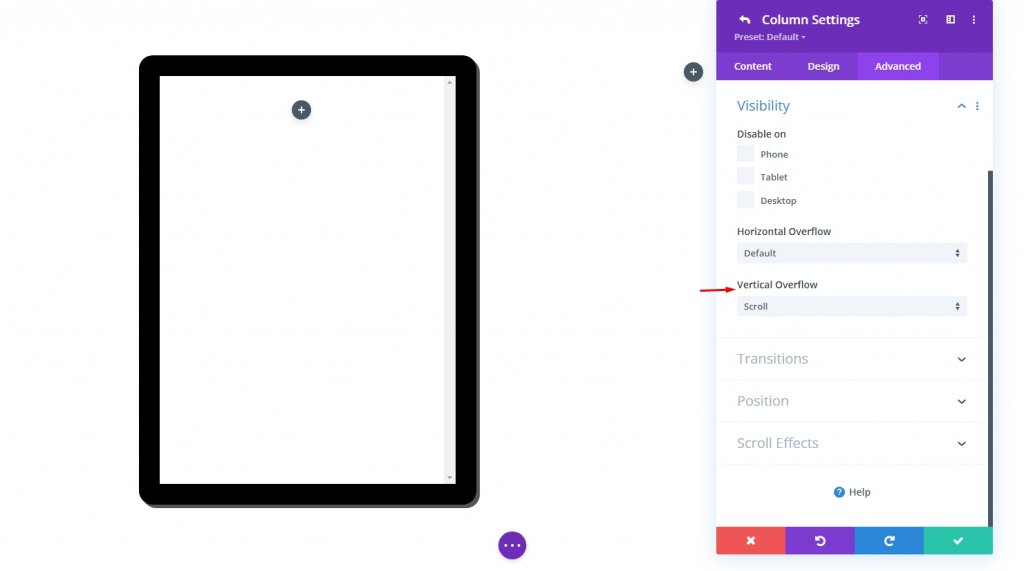
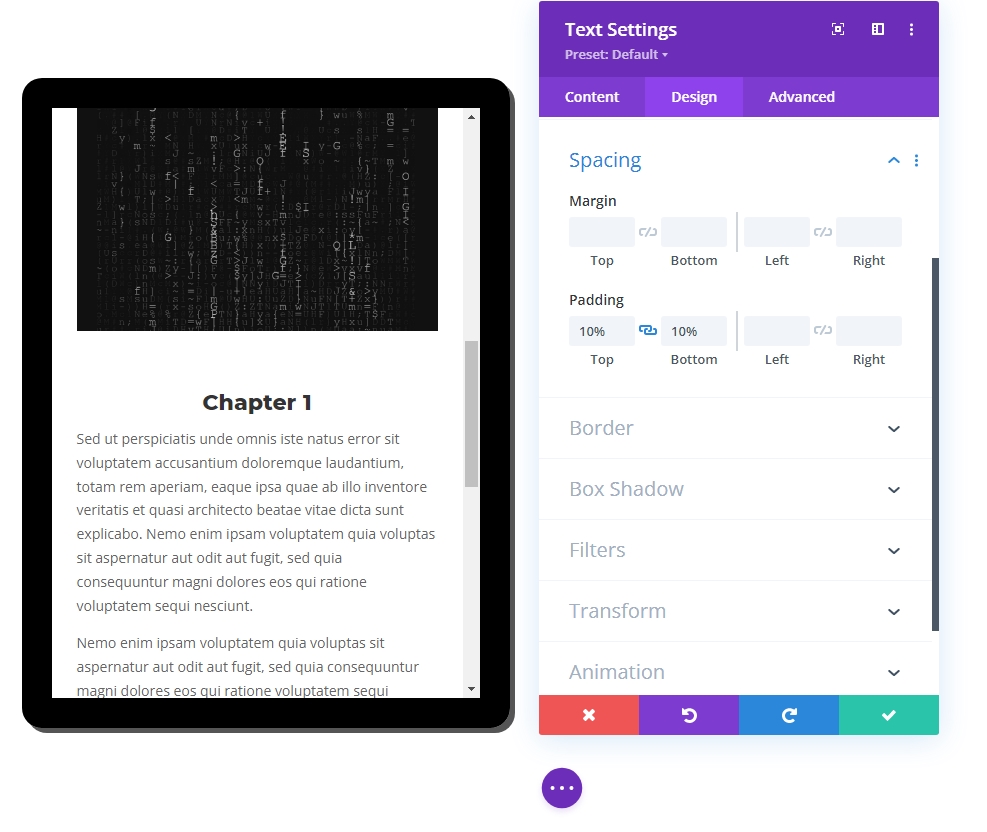
Вертикальное переполнение: прокрутка
Содержимое в конечном итоге будет переполняться из-за новой заданной высоты столбца. Установите для параметра видимого вертикального переполнения значение «прокрутка», чтобы гарантировать, что переполненный материал можно будет наблюдать при прокрутке столбца.
- Вертикальное переполнение: прокрутка

Сегмент дизайна, часть 2: добавление содержимого на планшет
Теперь мы собираемся добавить контент в столбец или планшет. Вы можете отображать все, что внутри сделано модулями Divi. Здесь мы будем делать электронную книгу, показывающую, где будет некоторый контент, изображение обложки и кнопка действия, созданная модулем рекламного сообщения.
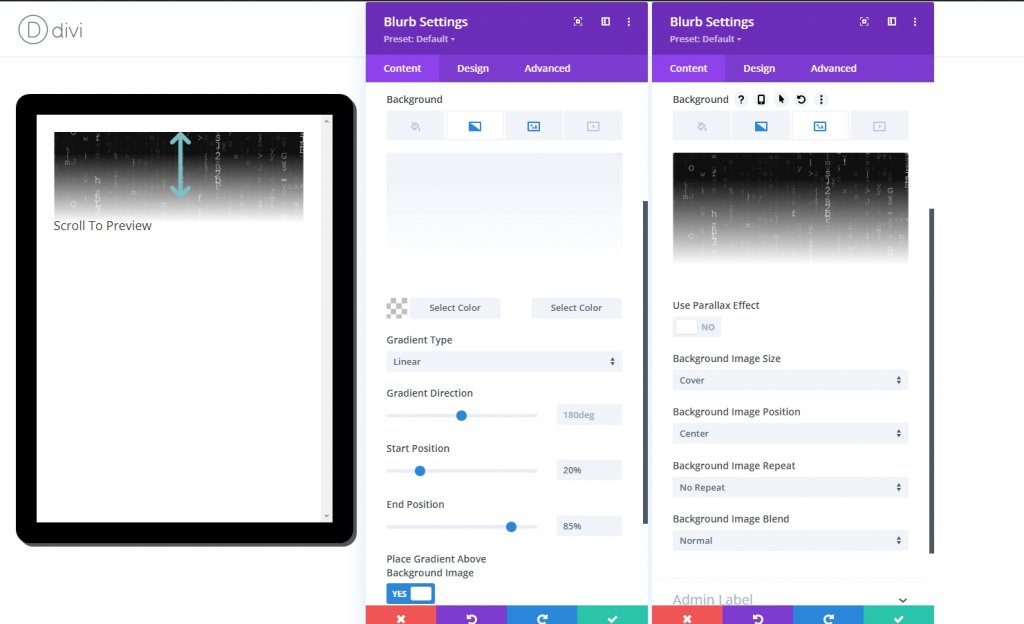
Кнопка CTA с фоном изображения
Мы добавим на планшет модуль аннотации, который будет информировать посетителя о необходимости прокрутки. Помимо значка рекламного объявления и текста, мы будем использовать фоновое изображение в качестве предварительного просмотра обложки.
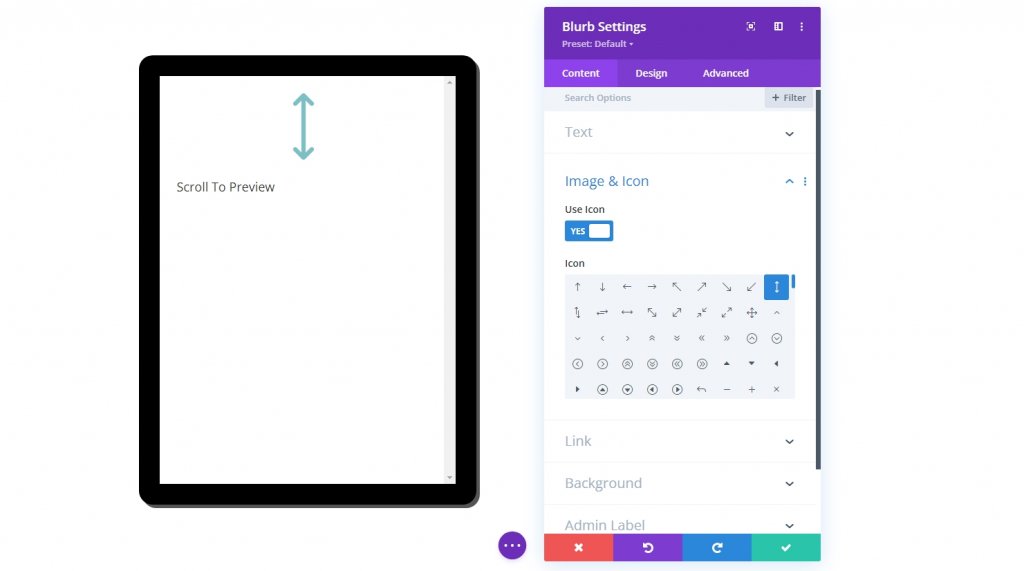
Настройки модуля Blurb
Внесите следующие изменения в модуль рекламных сообщений.
- Заголовок: прокрутите до предварительного просмотра
- Значок использования: ДА
- Значок: см. Снимок экрана

- Цвет фона градиента слева: прозрачный
- Правый цвет градиента фона: #ffffff
- Стартовая позиция: 20%
- Конечная позиция: 85%
- Поместите градиент над фоновым изображением: ДА

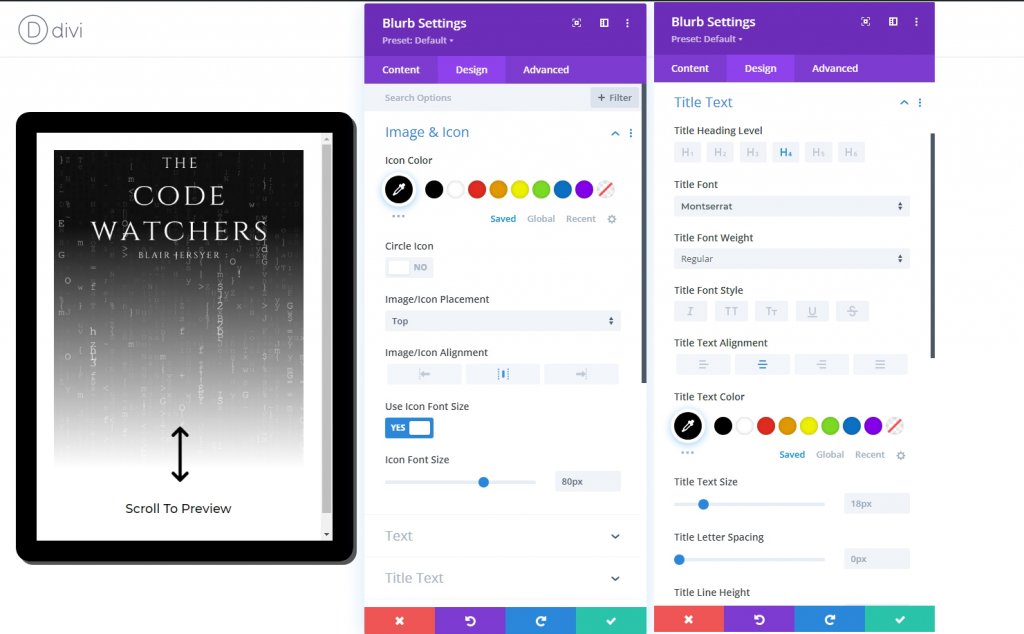
Измените следующие настройки на вкладке дизайна.
- Цвет значка: # 000000
- Размер шрифта значка: 80 пикселей (компьютер и планшет), 70 пикселей (телефон)
- Шрифт заголовка: Montserrat
- Выравнивание текста заголовка: по центру
- Цвет текста заголовка: # 000000

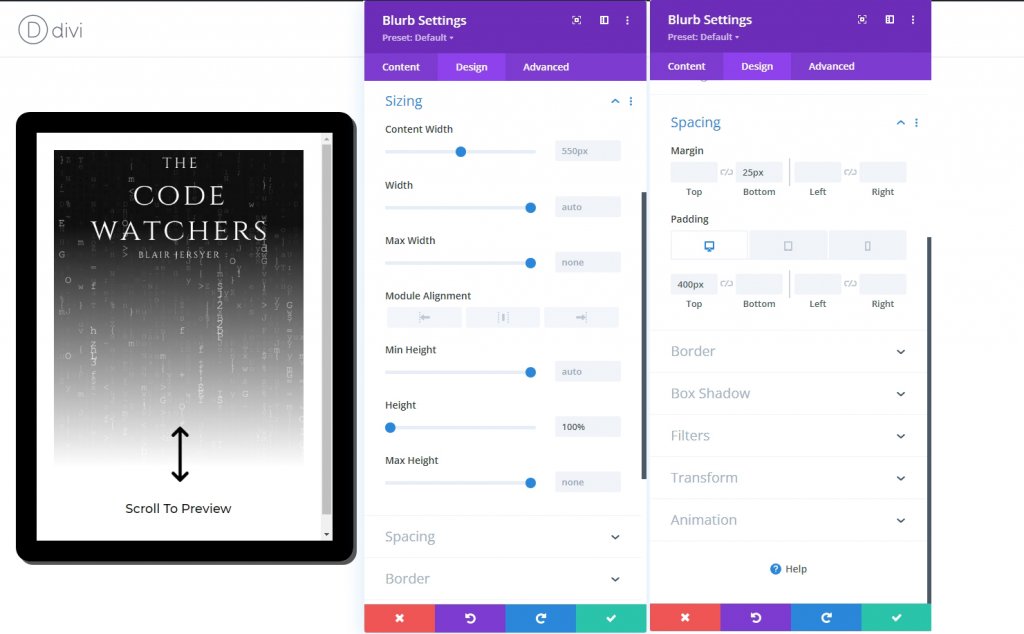
Мы можем отрегулировать высоту рекламного объявления, чтобы она соответствовала высоте столбца, чтобы заполнить планшет. Поскольку наш столбец имеет предопределенный размер, этот процент высоты работает. После добавления верхнего отступа мы сможем переместить значок и заголовок в нижнюю часть столбца.
Чтобы изменить размер и пространство рекламного объявления, обновите следующее:
- Высота: 100%
- Поле: внизу 25 пикселей
- Padding: 400 пикселей (компьютер и планшет), 270 пикселей (телефон)

Изображение обложки книги
Следующим элементом, который мы собираемся добавить, будет изображение обложки. Добавьте модуль изображения под предыдущим модулем аннотации.

Используйте то же изображение, что и в модуле аннотации.

Текстовый контент
Последний элемент на планшете, который мы добавим, - это текстовый контент. Используйте для этого текстовый модуль.

Затем добавьте следующий код в тело из раздела « Текст ».
>h3/h3h3/h3 
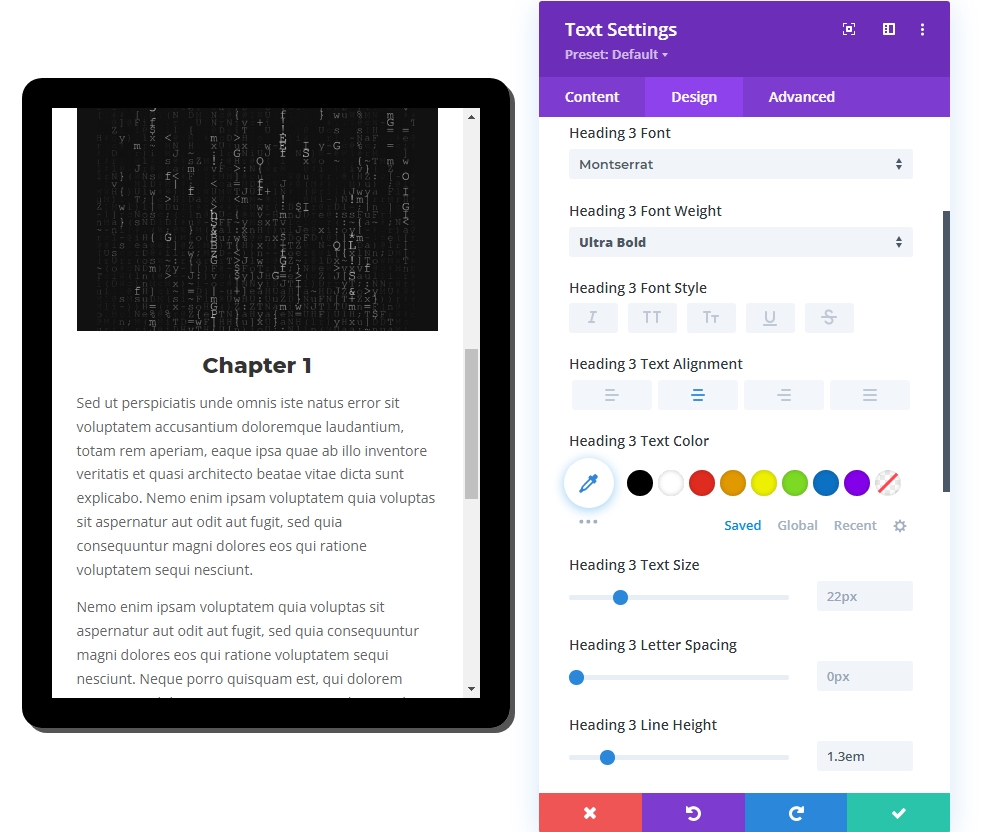
На вкладке дизайна обновите следующие стили.
- Шрифт заголовка 3: Montserrat
- Толщина шрифта заголовка 3: Ультра полужирный
- Выравнивание текста заголовка 3: по центру
- Высота строки заголовка 3: 1,3 em

- Набивка: 10% (сверху и снизу)

Сегмент дизайна, часть 3: последний штрих
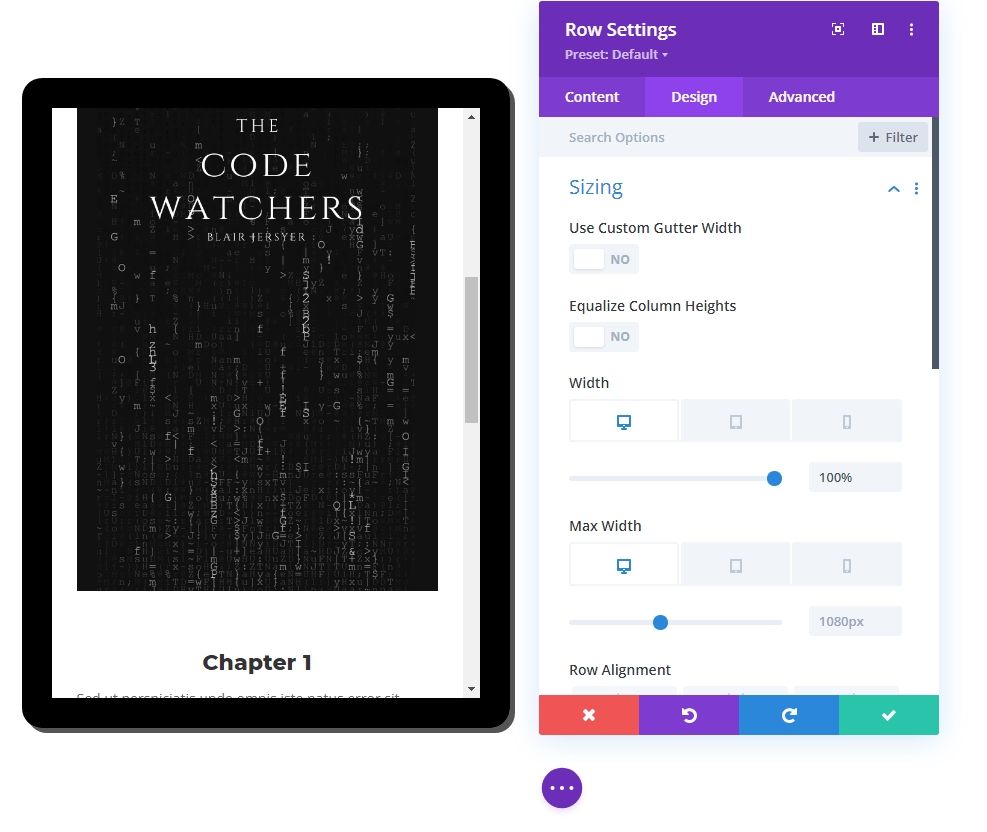
Настройка строки - обновлена
Теперь, когда у нас есть все содержимое, давайте настроим параметры строки, чтобы сделать ее более отзывчивой.
- Ширина: 100% (рабочий стол), 90% (планшет и телефон)
- Максимальная ширина: 1080 пикселей (компьютер), 488 пикселей (планшет и телефон)

Столбец 2 Содержание
Пока что мы выполнили работу только с столбцом 1. Теперь мы добавим контент в столбец 2, чтобы сделать наш дизайн более привлекательным и увлекательным. Мы добавим текстовые модули и модули кнопок, чтобы сделать дизайн более естественным.

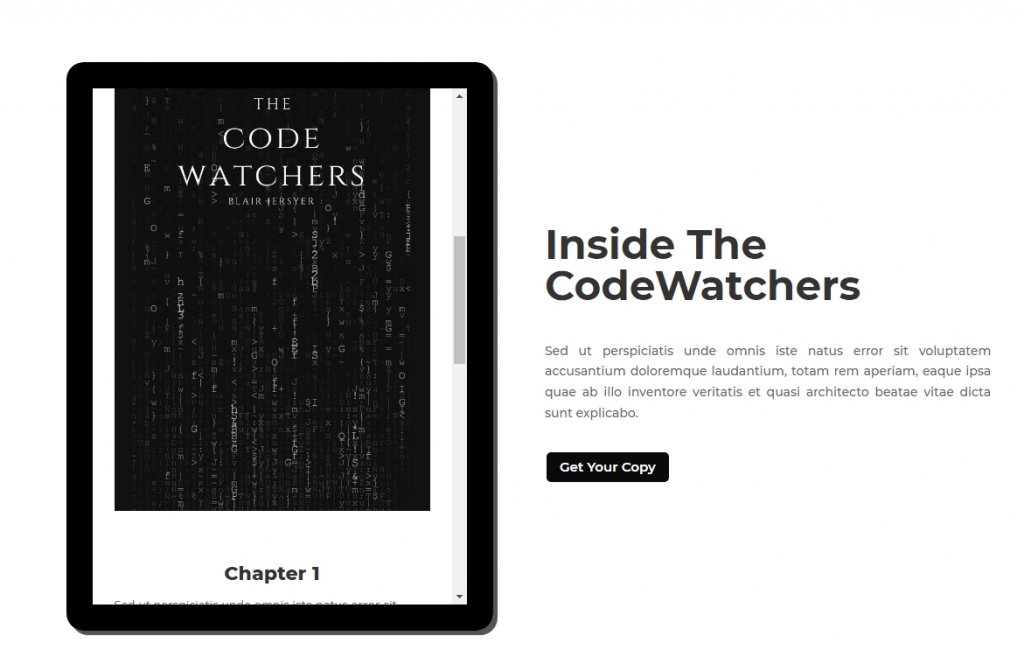
Окончательный результат
Итак, вот красивый планшет для предварительного просмотра контента от Divi.
Заключение
Самым значительным преимуществом этого модуля предварительного просмотра / дизайна планшета является то, что мы можем использовать его в различных ситуациях. В результате, поскольку планшет по сути является столбцом Divi, материал, который вы хотите показать, может быть разработан с использованием любого количества модулей Divi (текст, изображение, кнопка). Надеюсь, что если в будущем вам потребуется предлагать на своем веб-сайте предварительный просмотр / краткий обзор контента, это будет полезно. Поделитесь своими мыслями в разделе комментариев и не забудьте поделиться с друзьями, потому что им это может понадобиться!




