Как владелец веб-сайта WordPress, вы можете реализовать множество идей с помощью Elementor , чтобы ваш веб-сайт выглядел более интересным и профессиональным. И для реализации этих идей многочисленные плагины Elementor помогают вам решать различные задачи.

Один из таких способов сделать это — добавить аккордеоны и переключатели на ваш сайт WordPress. Если вы не знаете, что такое аккордеоны и переключатели, оставайтесь с нами, пока мы рассказываем, как создавать переключатели и переключатели в WordPress.
Что такое переключатели и аккордеоны в WordPress
Аккордеоны и переключатели — это компоненты дизайна, которые используются для группировки различных сегментов в единое целое. Обычно это означает создание нескольких частей, разделенных расширяемыми вкладками. Это делает их особенно полезными, поскольку они позволяют упаковать в эти разделы много информации, сохраняя при этом место на странице.
Например, вы хотите создать информационную страницу и хотите отобразить много контента. Затем вы можете задать вопросы в расширяемом формате, где пользователь может нажать кнопку «Развернуть», чтобы узнать ответы. Кроме того, это повышает вовлеченность пользователей и помогает сохранить их интерес.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЧем аккордеоны отличаются от тумблеров?
Когда вы нажимаете на раздел аккордеона, он расширяется и раскрывает свое скрытое содержимое. При выборе нового раздела предыдущий закрывается, а новый расширяется. Итак, у гармошки одновременно может быть открыт только один сегмент.
С другой стороны, переключатель помогает держать предыдущую часть открытой, одновременно расширяя другую. Конечно, вы можете вручную закрыть каждый раздел, если захотите.
В этом ключевое различие между аккордеонами и переключателями. Если вы хотите добавить аккордеоны или переключатели, Qi Addons For Elementor — это то, что вам нужно.
Как создать переключатели и аккордеоны с помощью надстроек Elementor и Qi
Qi Addons для Elementor — это фантастическое дополнение, которое позволяет вам полностью настроить свой сайт WordPress с помощью 60 различных виджетов. За считанные минуты вы можете создать потрясающие разделы, которые идеально соответствуют стилю вашего сайта, без необходимости написания кода.

Виджет «Аккордеоны и переключатели» — один из многих полезных виджетов, включенных в этот плагин. Вы сможете создавать уникальные значки для аккордеонов и переключателей, настраивать шрифты, использовать и комбинировать несколько цветов для текста, фона, значков и многого другого.
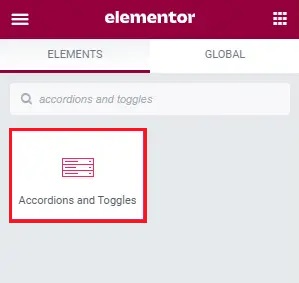
Для начала перейдите на серверную часть вашего веб-сайта или опубликуйте и найдите на боковой панели Elementor аккордеоны и переключатели. Виджет «Аккордеоны и переключатели» появится сразу.

После этого просто перетащите его вправо. Далее мы выполним большую часть настройки на вкладке «Содержимое».

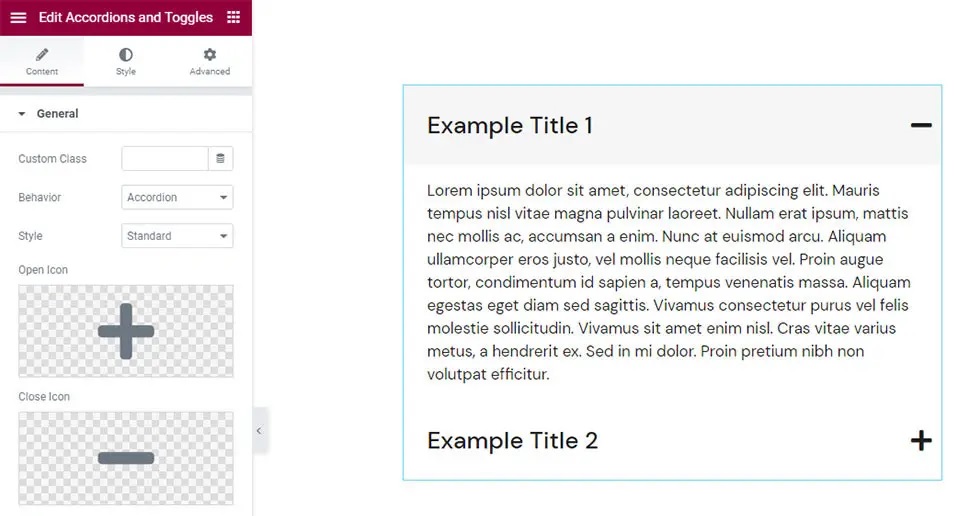
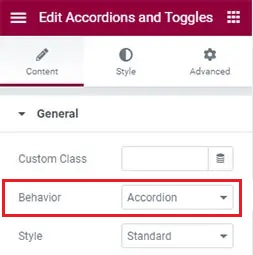
Первое, что вы заметите, это то, что виджет состоит из двух элементов, каждый из которых содержит контент Lorem Ipsum. А также поведение аккордеона, когда вы расширяете раздел, а другой закрываетесь.
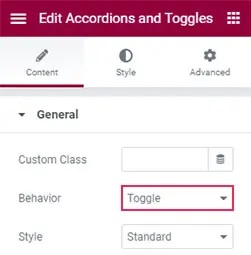
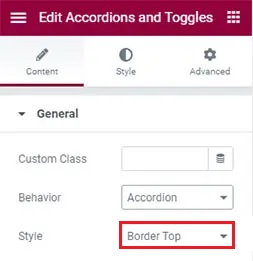
Используя параметр «Поведение» в разделе «Общие», вы можете легко настроить это поведение на «Переключить» .

После этого вы обнаружите, что при нажатии на любой из объектов они остаются открытыми; это поведение Toggle . Все остальные настройки аккордеонов и переключателей остаются прежними.

На вкладке «Стиль» для него установлено значение «Стандартный» . В то же время есть еще три варианта, которые вы можете выбрать, а именно: «В рамке», где заголовок каждого раздела подчеркнут, «Граница сверху» , при которой граница размещается выше, и « Граница между» , где граница размещается между заголовками.

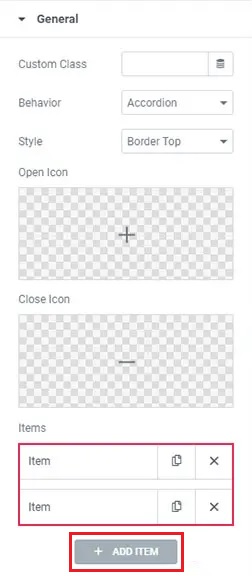
Далее идут варианты «Открыть значок» и «Закрыть значок» . Вы можете выбрать значки открытия и закрытия из коллекции значков или загрузить здесь SVG-файл .

После того, как вы выбрали значки открытия и закрытия, нажмите кнопку «Вставить медиа» .
Значки открытия и закрытия теперь будут переключаться автоматически. Что касается настроек элементов , по умолчанию вы найдете только два параметра. Однако вы можете быстро добавить больше, нажав кнопку «Добавить элемент».

Просто нажмите на элемент, который хотите отредактировать, и введите свой заголовок в области «Заголовок», чтобы заменить информацию. Используя раздел «Содержимое» , вы можете улучшить общий внешний вид, а также использовать текстовые и визуальные параметры.

Это все настройки, необходимые для создания аккордеона или переключателя с помощью Elementor в WordPress.
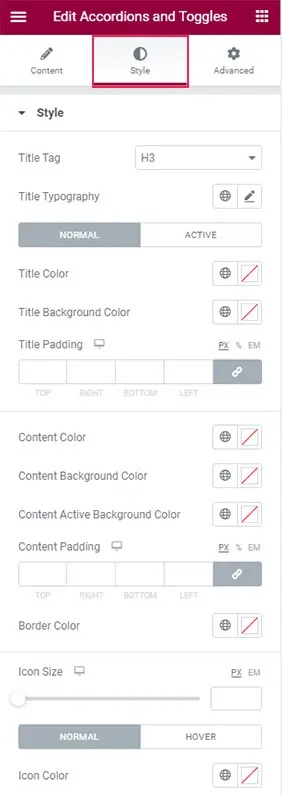
Следующая задача — придать стиль вашему аккордеону. На вкладке «Стиль» вы найдете множество вариантов оформления аккордеонов по своему усмотрению.

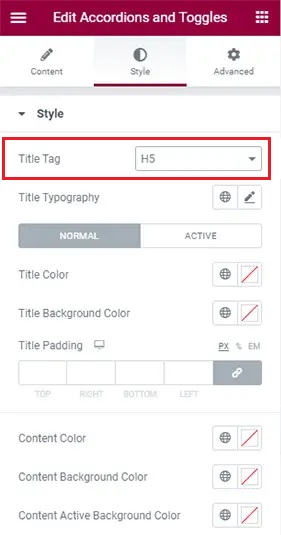
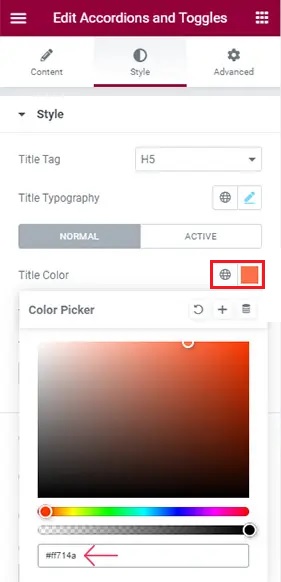
Вы можете установить тег заголовка, выбрав первый вариант в списке. По умолчанию для него установлено значение H3, но вы можете изменить его на любое значение между H1 и H6.

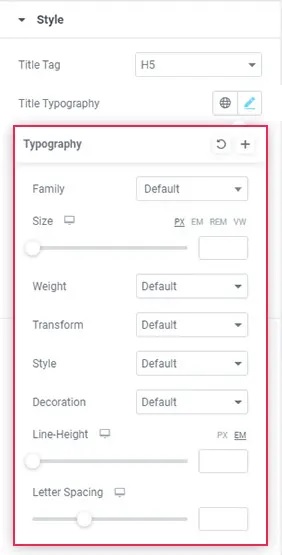
Когда вы выбираете раздел «Типография» , появляется новый список опций, позволяющий вам точно настроить типографику ваших аккордеонов.

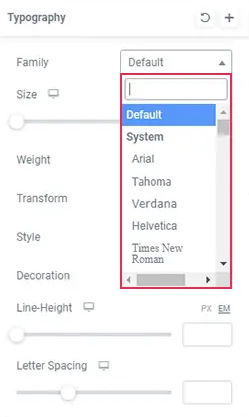
Вы можете изменить семейство шрифтов вашего текста, используя параметр «Семейство» , который позволяет вам вручную ввести имя шрифта или найти его в раскрывающемся списке.

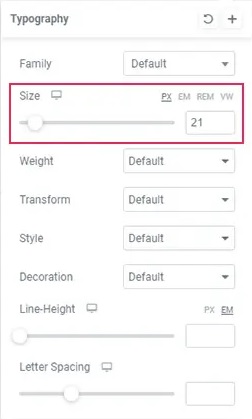
Используя параметр «Размер», вы можете настроить размер шрифта.

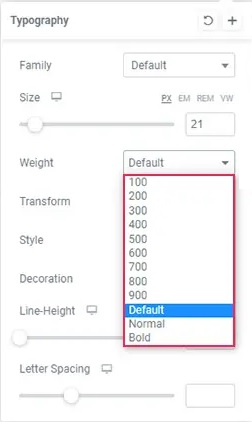
Вы можете использовать опцию «Толщина» , чтобы сделать текст жирным. Вы также можете настроить жирность, используя одно из числовых значений.

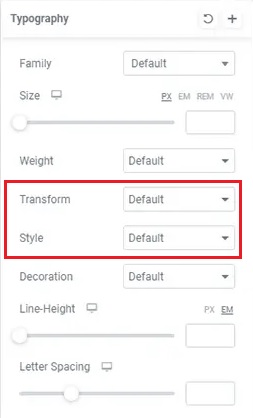
Используя опцию «Преобразование текста», вы можете сделать заголовок прописным, строчным, заглавным или обычным. Кроме того, опция «Стиль» позволит вам сделать текст курсивом или наклонным.

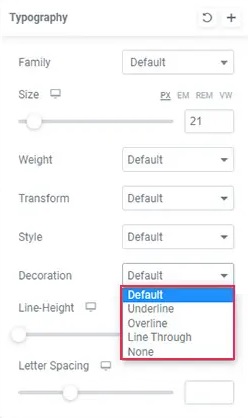
Вы также можете использовать опцию «Украшение» , чтобы добавить подчеркивание, надчеркивание, сквозную линию или оставить все как есть.

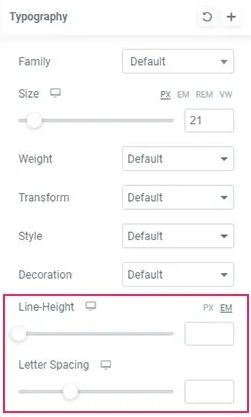
Параметр Line-Height позволяет предоставить дополнительное пространство вокруг заголовка. Параметр «Интервал между буквами» позволяет увеличить расстояние между буквами.

Это были все варианты типографики, с которыми вы можете поиграть, чтобы текст выглядел так, как вы хотите.
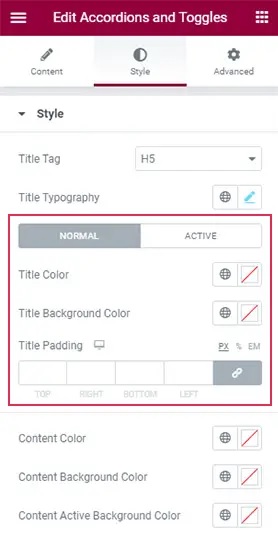
После этого вы увидите параметры, позволяющие выбирать между нормальным и активным режимом . Обычный режим означает, что гармошка закрыта, а активный режим — когда гармошка раскрыта.

Параметр «Цвет заголовка» в настройках «Обычные» позволяет настроить цвет заголовков элементов.

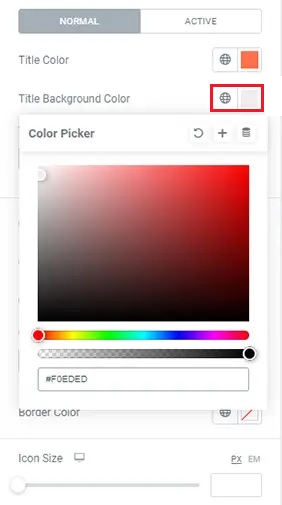
Опция «Цвет фона» позволяет вам настроить фон поля заголовка вашего аккордеона.

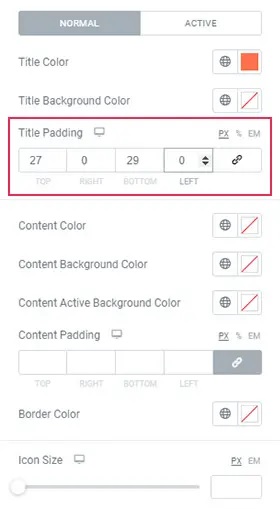
Параметр «Заголовок» расположен прямо под ним. Вы увидите, что при увеличении значений пространство вокруг заголовков расширяется равномерно.

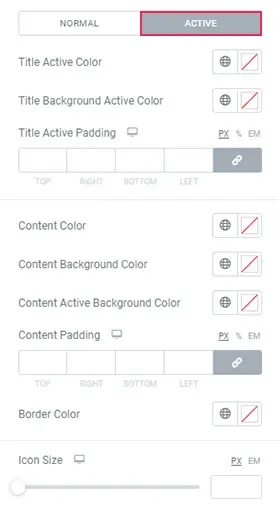
Затем на странице «Активные настройки» вы заметите, что параметры идентичны параметрам на вкладке «Обычные».

Вы также можете использовать эти переменные для создания уникального эффекта и установить их так, чтобы цвет менялся при открытии элемента.
У нас все еще есть аккордеон с теми же активными и регулярными цветами фона, что и раньше. Просто измените цвет фона одной вкладки, чтобы различать их.
Вы также можете изменить цвет содержимого в заголовках, используя опцию «Цвет содержимого» .

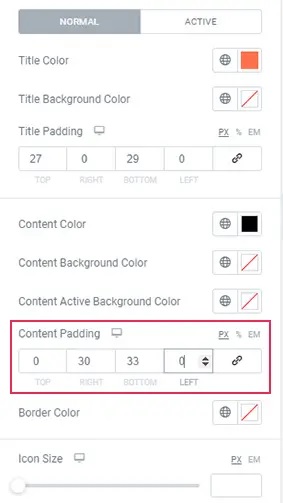
Также есть опция Content Padding , которая позволяет регулировать окружающее текст пространство.

Вы можете изменить цвет линий между элементами, используя опцию «Цвет границы» .

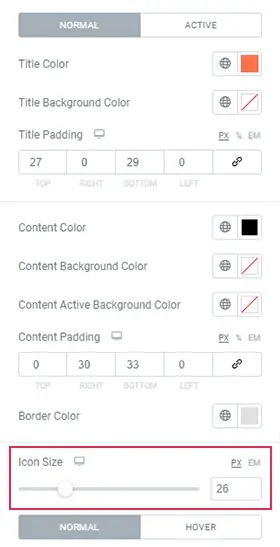
Параметр «Размер значка» чуть ниже позволяет изменить размер значков аккордеона.

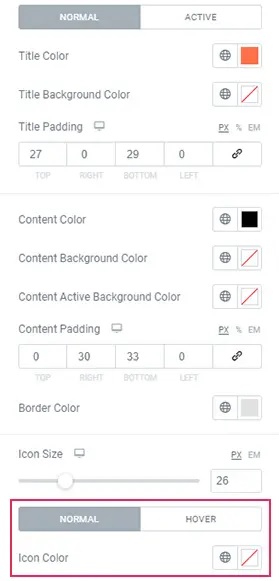
Наконец, есть еще две опции с переключателем — «Обычный» и «Наведение». Это варианты изменения цвета «обычного» значка, а также цвета значка при наведении на него курсора.

Обязательно выберите другой цвет на вкладке «Наведение», если вы хотите, чтобы цвет менялся при наведении курсора на значок.
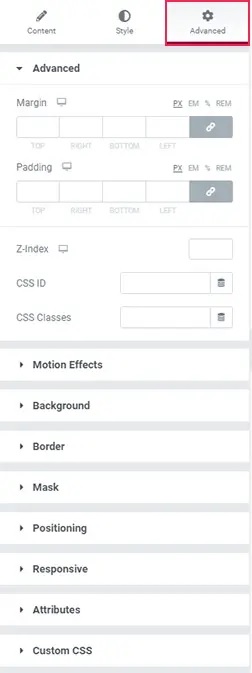
На этом заканчивается большая часть настроек виджета «Гармошки и переключатели». Расширенные параметры аналогичны другим виджетам Elementor.

Если вас устраивает внешний вид вашего аккордеона, нажмите кнопку «Обновить» , чтобы сохранить его.
Вот как вы создаете, стилизуете и добавляете аккордеоны и переключатели Elementor с помощью Elementor на свой веб-сайт WordPress. Обязательно присоединяйтесь к нам на Facebook и Twitter , чтобы получать дополнительную информацию о наших публикациях.




