Панель оповещений — это сообщение, которое отображается вверху или внизу вашего веб-сайта и уведомляет посетителей о чем-то примечательном, например о специальном предложении, запуске нового продукта или обновлении ваших услуг. Его также можно использовать для сбора электронных писем, повышения конверсии или перенаправления трафика на определенный веб-сайт.

В зависимости от ваших вкусов и потребностей существует несколько способов создать панель оповещений в WordPress.
Но в этой статье мы сосредоточимся на использовании OptinMonster для достижения этой цели.
Использование OptinMonster для создания панели оповещений в WordPress
OptinMonster — это мощное программное обеспечение для генерации лидов и оптимизации конверсии, которое позволяет вам использовать конструктор кампаний с возможностью перетаскивания для создания красивых и успешных панелей оповещений. Вы можете использовать готовые шаблоны или создать свой собственный дизайн, а также настроить триггеры и правила таргетинга, чтобы панель оповещений отображалась нужной аудитории в нужный момент.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЧтобы использовать OptinMonster , вы должны сначала создать учетную запись на их веб-сайте, а затем установить плагин WordPress на свой сайт. Затем выполните следующие шаги:
Шаг 1:
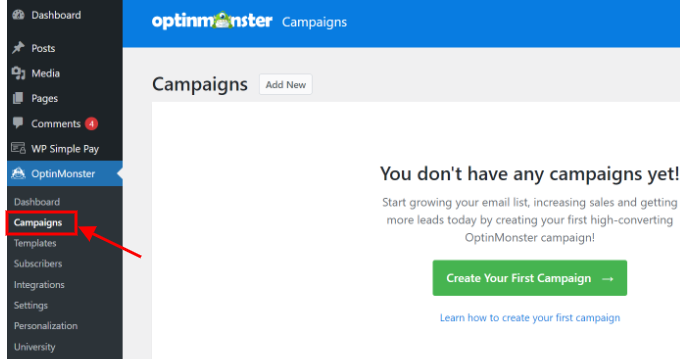
Перейдите в OptinMonster > Кампании на панели управления WordPress и нажмите «Создать свою первую кампанию».

Шаг 2:
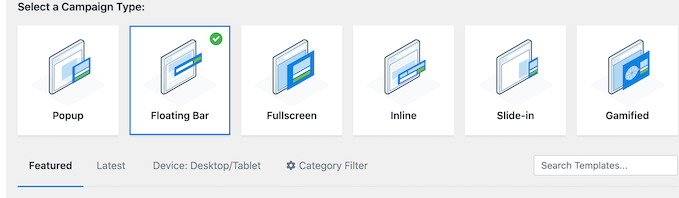
Выберите «Плавающую панель» в качестве типа кампании и выберите шаблон, соответствующий вашей цели.

Шаг 3:
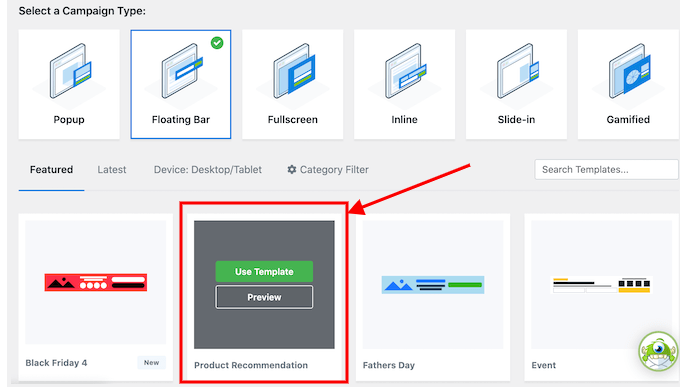
После этого вам будет представлен выбор шаблонов кампаний. Выберите шаблон для работы.

Шаг 4:
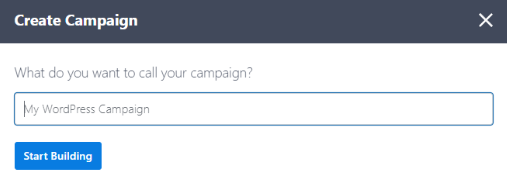
После выбора шаблона вам нужно будет дать ему имя.

Шаг 5:
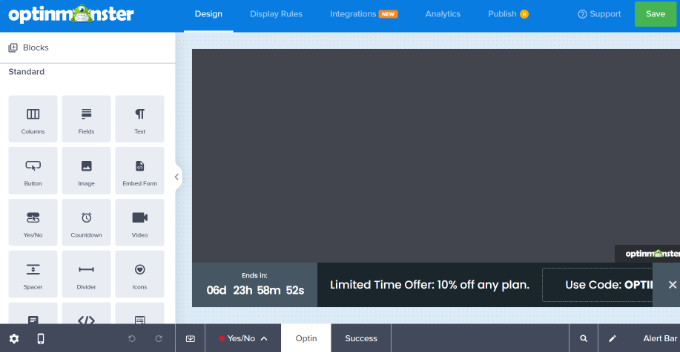
После присвоения кампании имени вы будете перенаправлены в редактор, где сможете отредактировать панель оповещений по своему усмотрению.
Используя конструктор кампаний OptinMonster , вы можете изменить содержимое, внешний вид и настройки панели оповещений. Вы можете изменить текст, цвета, шрифты, фотографии, кнопки и другие элементы.

По умолчанию панель предупреждений появится в нижней части экрана.
Шаг 6:
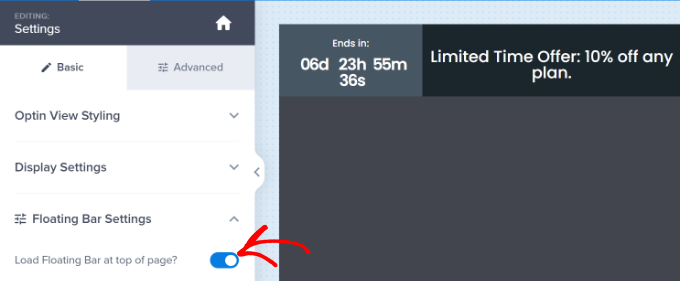
Нажмите « Настройки плавающей панели » слева, чтобы переместить ее в верхнюю часть экрана. Просто перетащите плавающую панель в верхнюю часть страницы, щелкнув ползунок.

Если вы хотите изменить текст, просто нажмите на область, где находится текст, и отредактируйте текст так, как вам удобно. Кроме того, вы также можете изменить размер шрифта и цвет текста.
Шаг 7:
Нажмите кнопку «Сохранить», когда закончите настройку панели предупреждений.
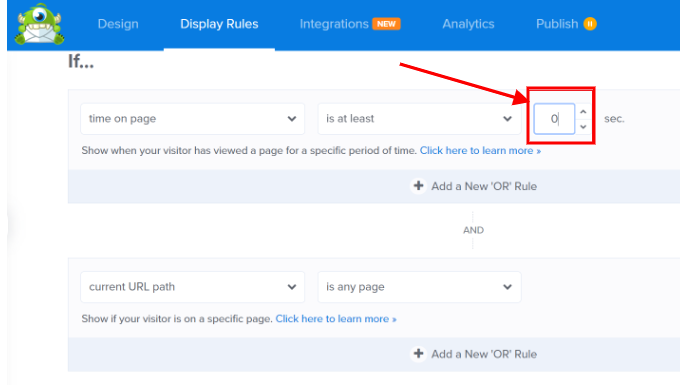
Если вы довольны дизайном панели предупреждений, на вкладке «Правила отображения» вы можете настроить триггеры панели предупреждений и правила отображения. Вы можете контролировать, когда, как часто и кому будет показываться ваша панель предупреждений.

На изображении выше вы видите, что можете установить время отображения оповещений. Мы установили значение «Ноль» (0), поскольку хотим, чтобы предупреждающее сообщение отображалось сразу после того, как посетитель заходит на сайт.
Кроме того, вы можете выбрать, где будет отображаться панель предупреждений. Вы можете использовать настройку «текущий URL-адрес — любая страница», которая используется по умолчанию. Панель оповещений теперь появится на всех страницах вашего веб-сайта WordPress.
Узнайте больше, чтобы увидеть другие настройки и параметры.
Сохраните и отправьте свою кампанию. Вы также можете протестировать его на своем сайте перед запуском в эксплуатацию.
Другие методы
Существуют и другие методы, которые вы можете использовать для добавления панели предупреждений на свой сайт, например;
- Использование Thrive Leads
- Использование HTML и CSS
Использование того или иного метода будет зависеть исключительно от вас, но такие методы, как HTML и CSS, рекомендуется использовать только пользователям с определенным уровнем опыта.
Заключение
В этом посте мы продемонстрировали, как создать панель оповещений в WordPress с помощью OptinMonster , мощного плагина для генерации лидов и оптимизации конверсии.
Благодаря конструктору OptinMonster с возможностью перетаскивания, мощным параметрам таргетинга и умным триггерам вы можете создавать потрясающие панели оповещений. Вы можете использовать панели оповещений для отображения важных сообщений, таких как объявления, предложения или таймеры обратного отсчета, что повысит вовлеченность и конверсию на вашем веб-сайте.
Ваши панели оповещений также можно легко интегрировать с вашей службой электронного маркетинга, платформами социальных сетей или инструментами аналитики. OptinMonster — важный плагин для каждого владельца веб-сайта WordPress, желающего расширить свой онлайн-бизнес. Нажав здесь , вы можете сразу начать работу с OptinMonster .
Существуют и другие способы создания панели предупреждений в WordPress, например, использование плагина Thrive Leads или использование HTML и CSS .




