Сетчатые макеты идеально подходят для хранения больших объемов информации. Это отличная иллюстрация того, как отзывы могут помочь. К счастью, представить отзывы в виде сетки в Divi так же просто, как поместить их в отдельный модуль для каждого отзыва. В этом уроке мы узнаем, как использовать модуль отзывов Divi для создания макета сетки отзывов. Чтобы помочь вам принять обоснованное решение, мы покажем вам два возможных макета.

Чего мы ждем?
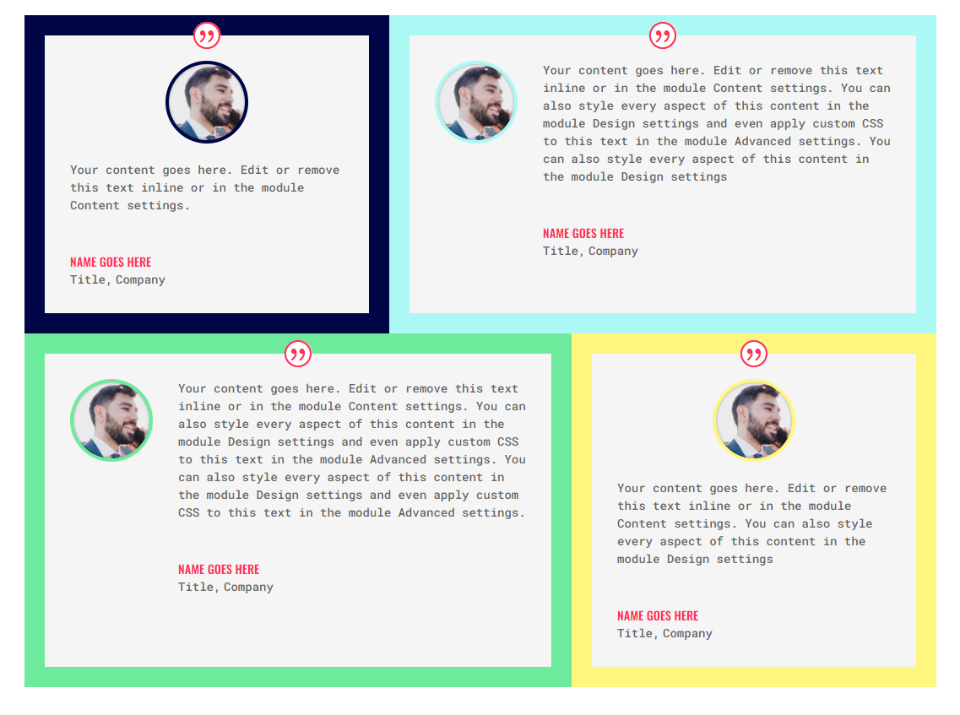
Предварительный просмотр дизайна
То, что мы собираемся сделать в этом руководстве, показано ниже. Я использую бесплатный пакет Print Shop Layout Pack для создания области отзывов на своем веб-сайте.

Первая сетка
А пока мы подробно покажем вам оба макета, хотя второй будет использовать модули из первого.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСоздать строку
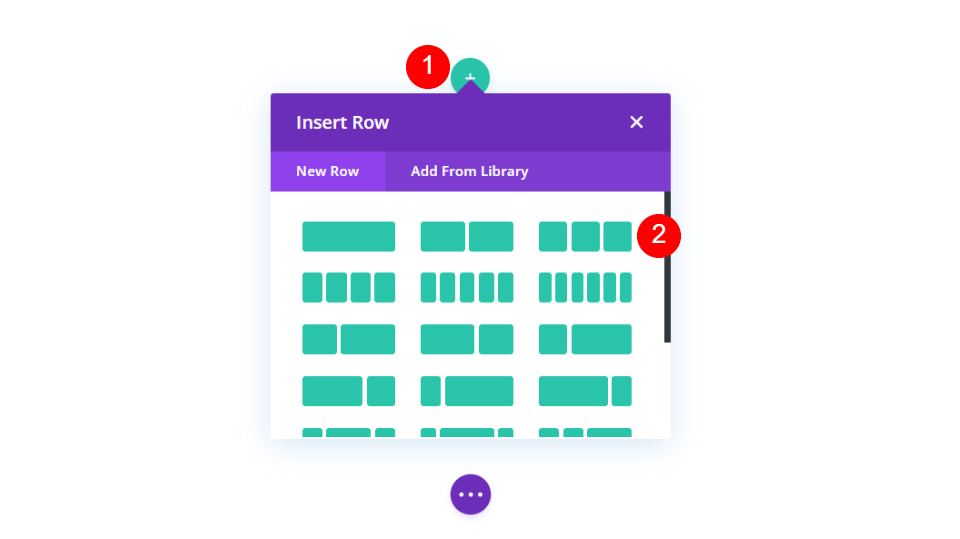
Сначала создайте строку из 3 столбцов.

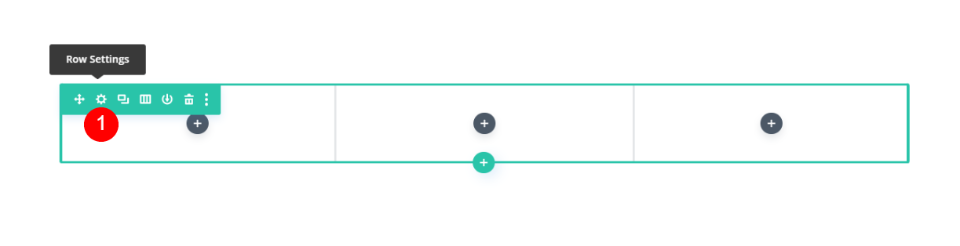
Затем нажмите на шестеренку, чтобы открыть настройки строки.

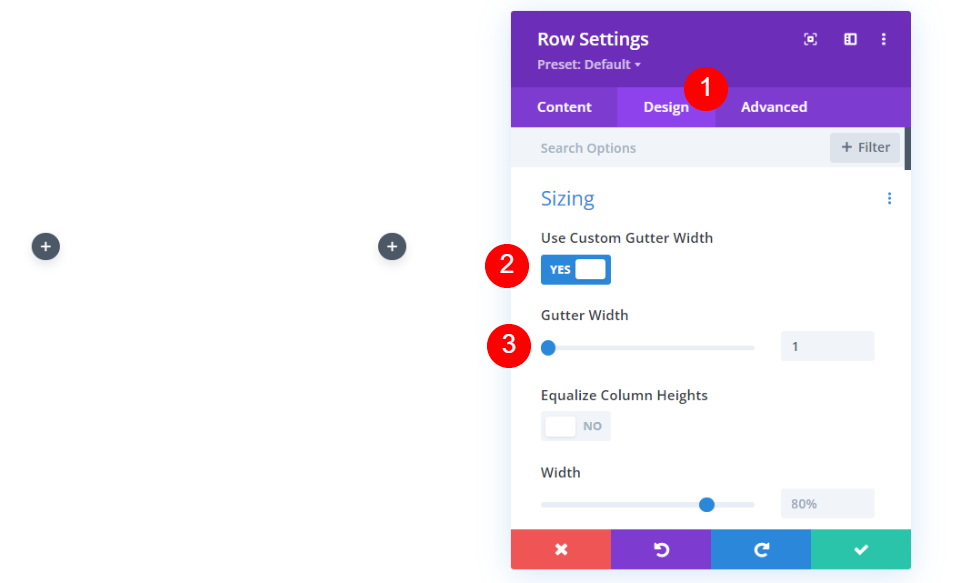
Включите опцию дизайна в меню. Используя параметр Custom Gutter Width, установите для параметра Gutter Width значение 1.
- Использовать пользовательскую ширину: Да
- Ширина желоба: 1

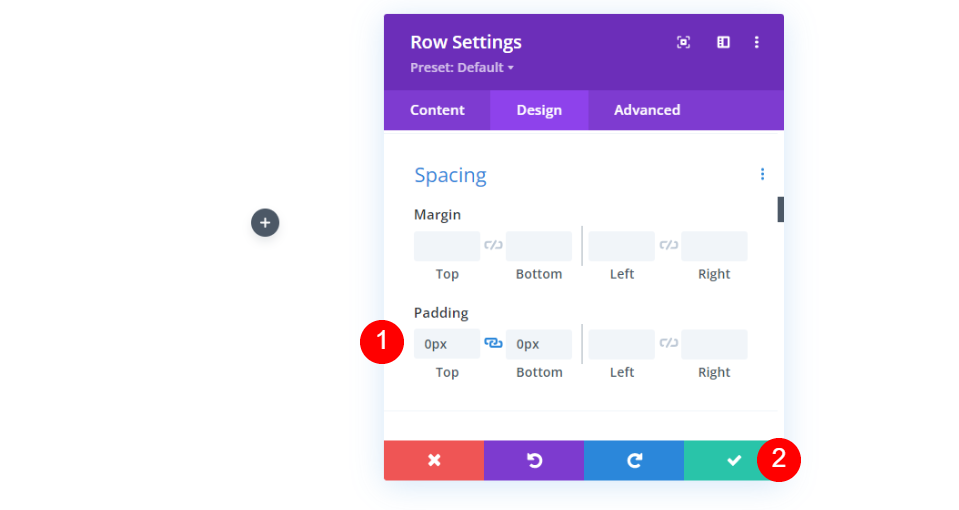
В разделе «Интервал» установите верхний и нижний отступы на 0 пикселей для каждого. Закончите ряд. После того, как мы закончим этот ряд, мы клонируем его и создадим второй.
- Отступы: 0px сверху и снизу

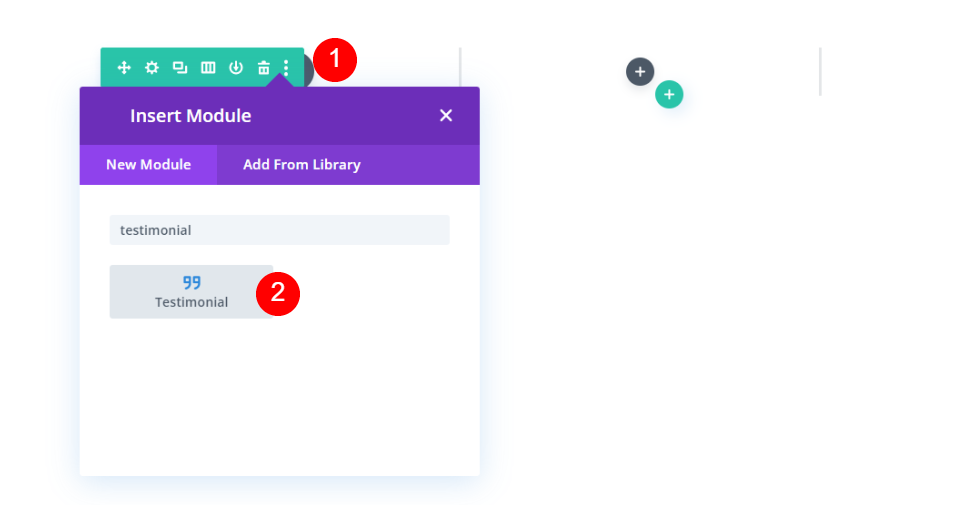
Добавить модуль отзывов
Далее нам нужно добавить модуль отзывов.

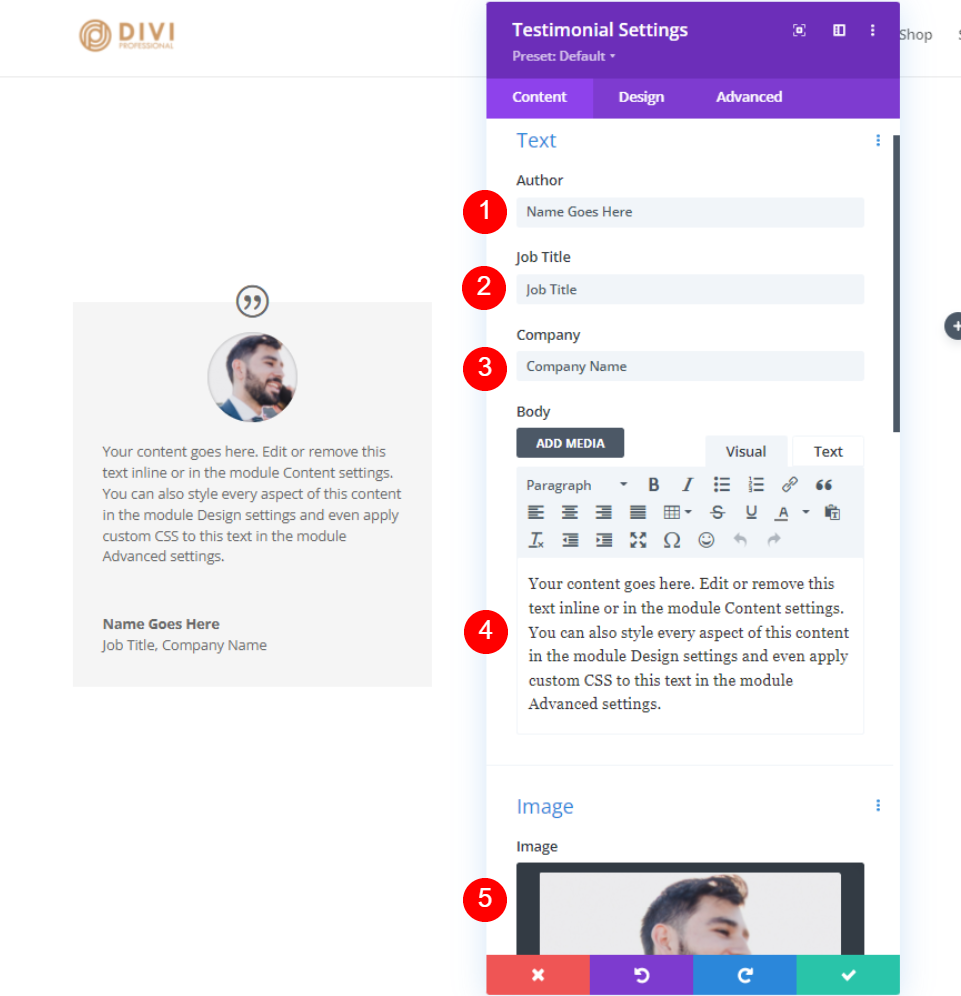
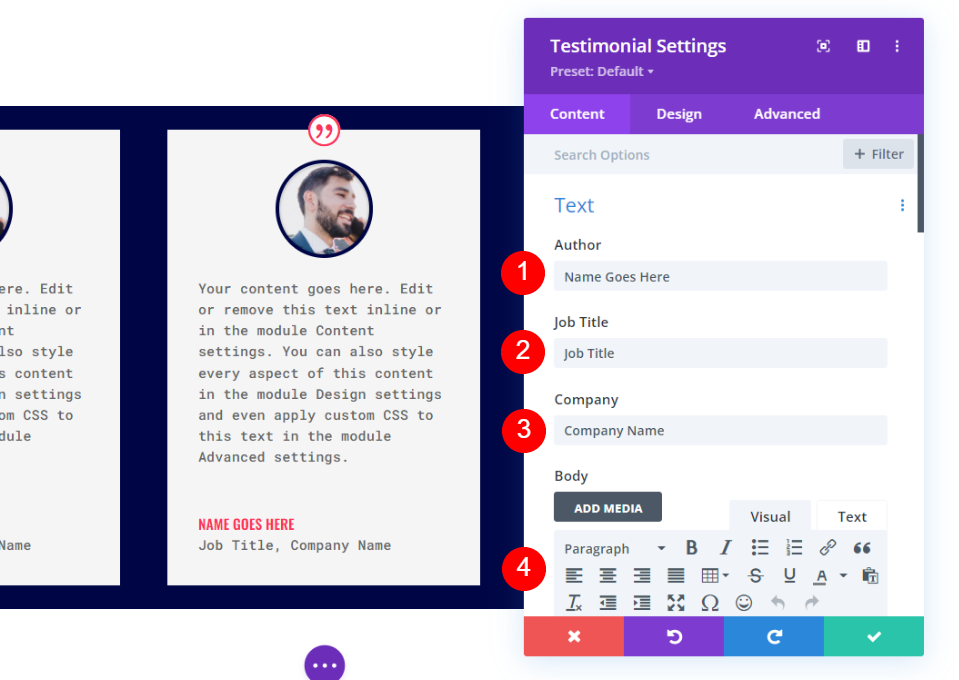
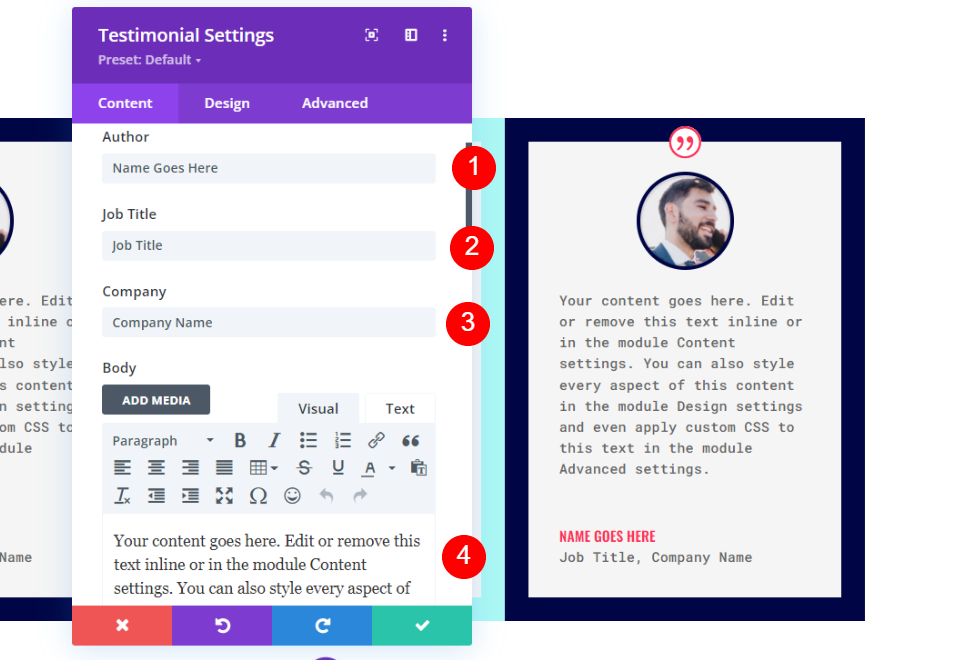
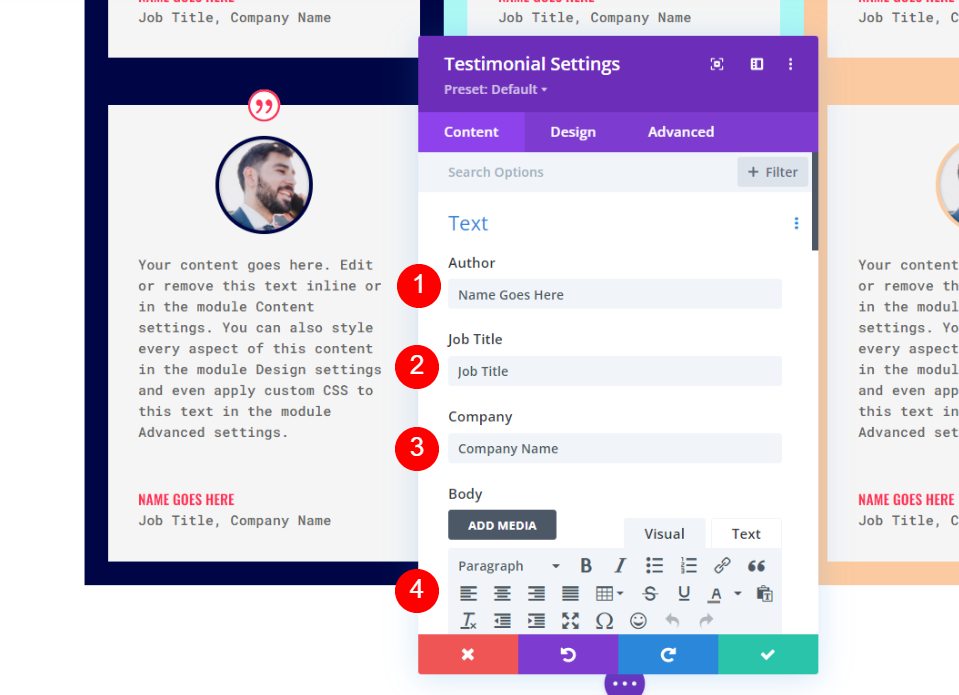
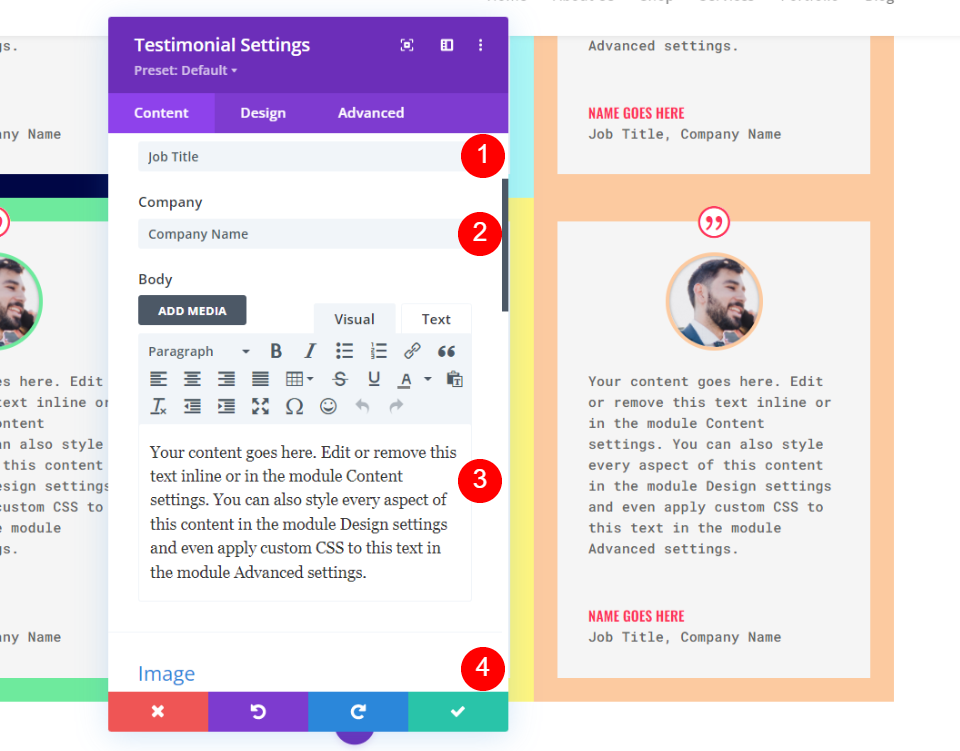
Содержание отзыва
Содержание отзыва должно быть добавлено следующим. Это включает в себя имя, должность и компанию автора, а также содержание тела и фотографию автора. Для своих примеров я использую имена полей и содержимое тела по умолчанию.
- Автор: author’s имя
- Должность: person’s title
- Компания: название компании
- Содержание тела: отзыв
- Изображение: избранное изображение

Дизайн модуля отзывов
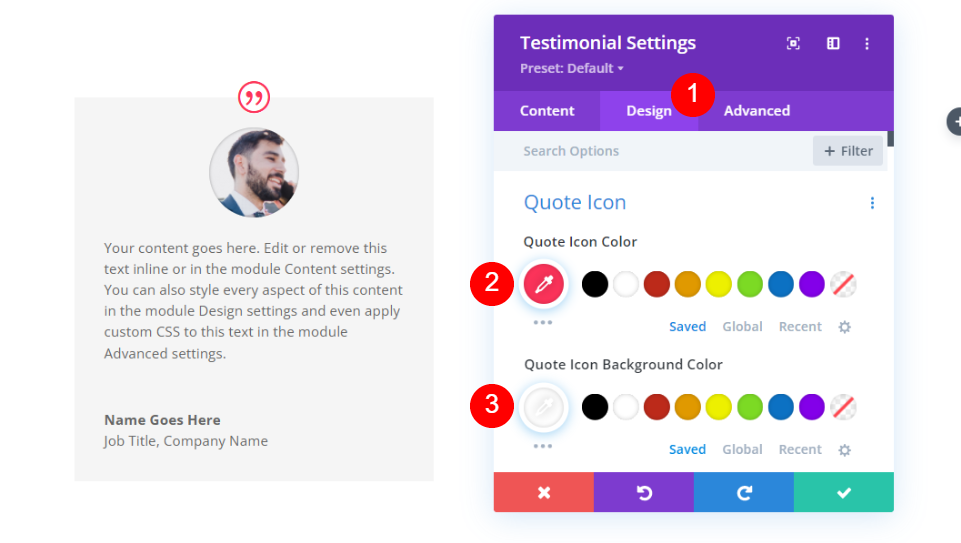
Иконка Цитата
Измените цвет значка цитаты на #fd335a, а цвет фона на белый, чтобы получить желаемый эффект. Также возможно использование цвета значка для имени человека. Все модули будут иметь одинаковую структуру.
- Цвет: #fd335a
- Цвет фона: #ffffff

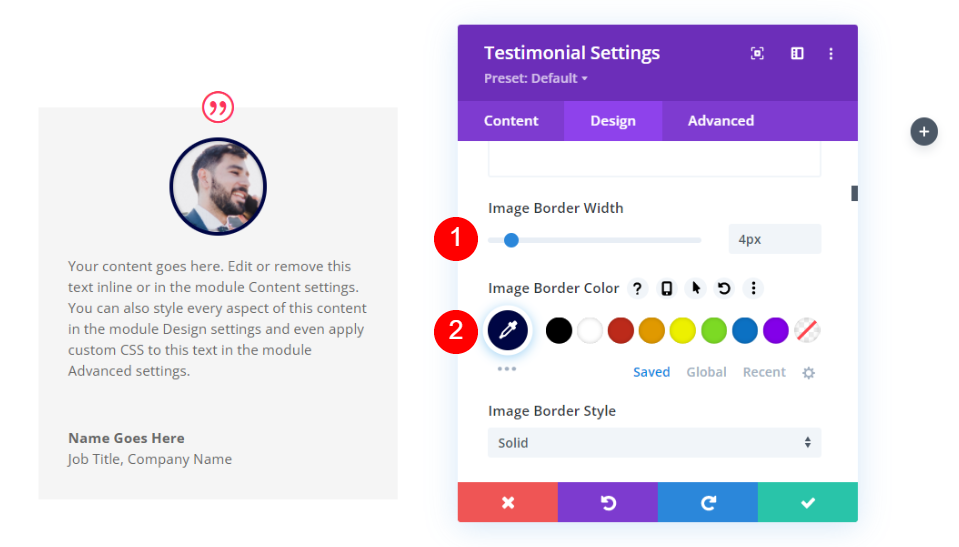
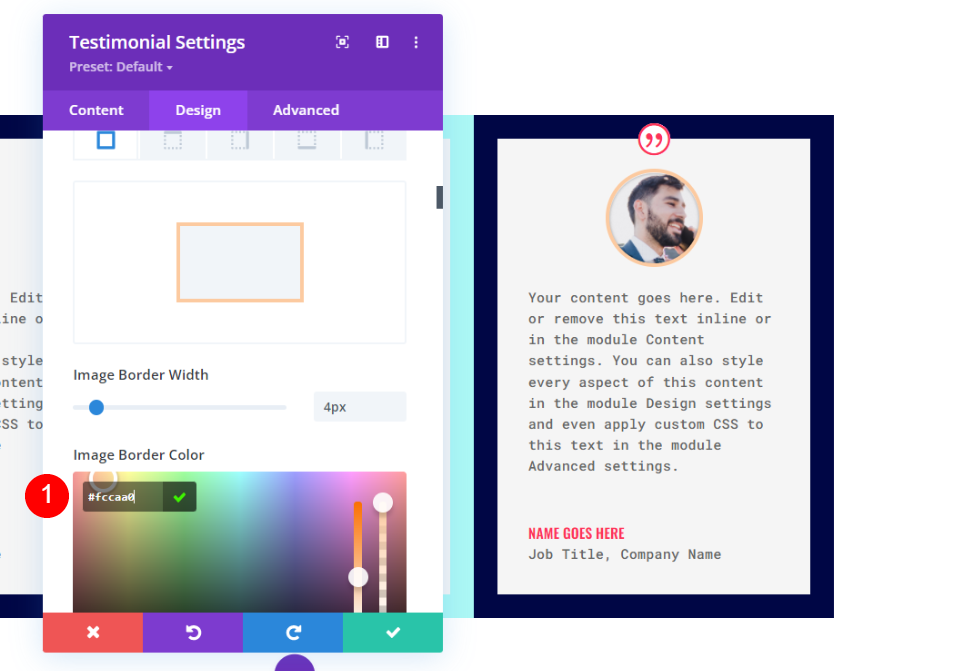
Изображение
Изображение является следующим элементом в списке. Ширина границы изображения должна быть установлена на 4 пикселя, а цвет границы должен быть изменен на #000645. Для каждого модуля граница будет соответствовать границе модуля. Каждый из них будет обновляться нашей командой самостоятельно.
- Ширина границы изображения: 4 пикселя
- Цвет границы изображения: #000645

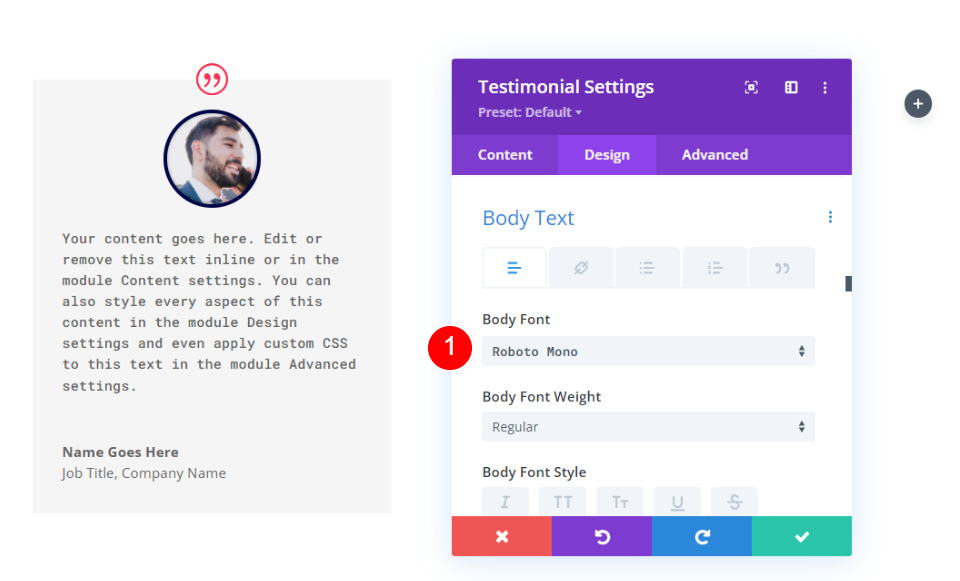
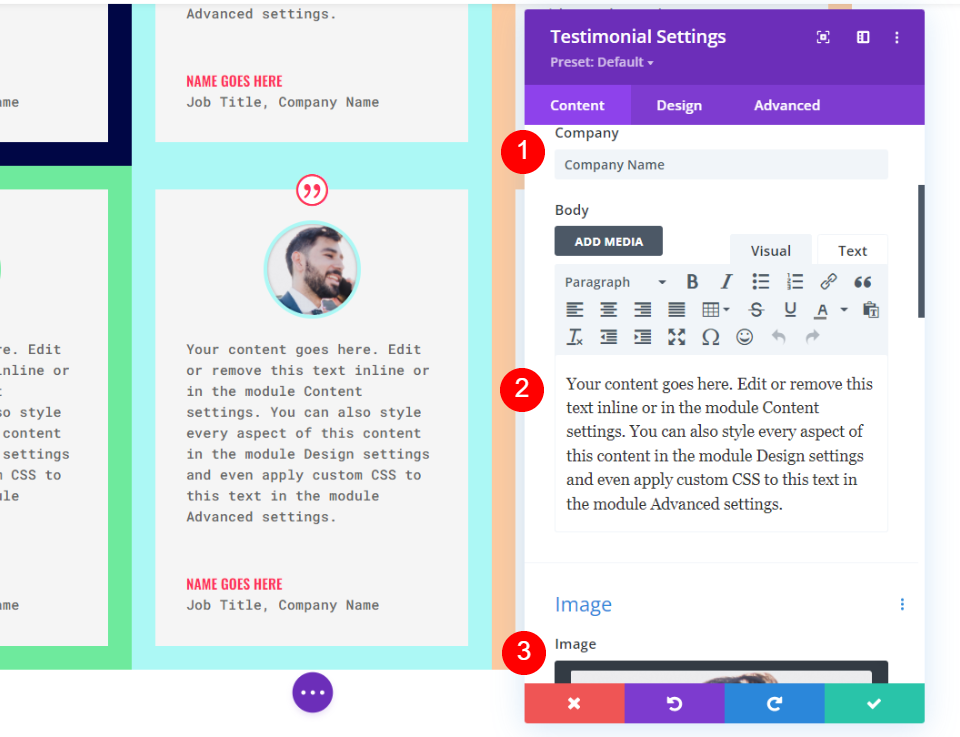
Основной текст
Выберите Roboto Mono в раскрывающемся меню «Основной текст», которое появляется после этого. Остальные настройки также следует оставить по умолчанию.
- Основной шрифт: Roboto Mono

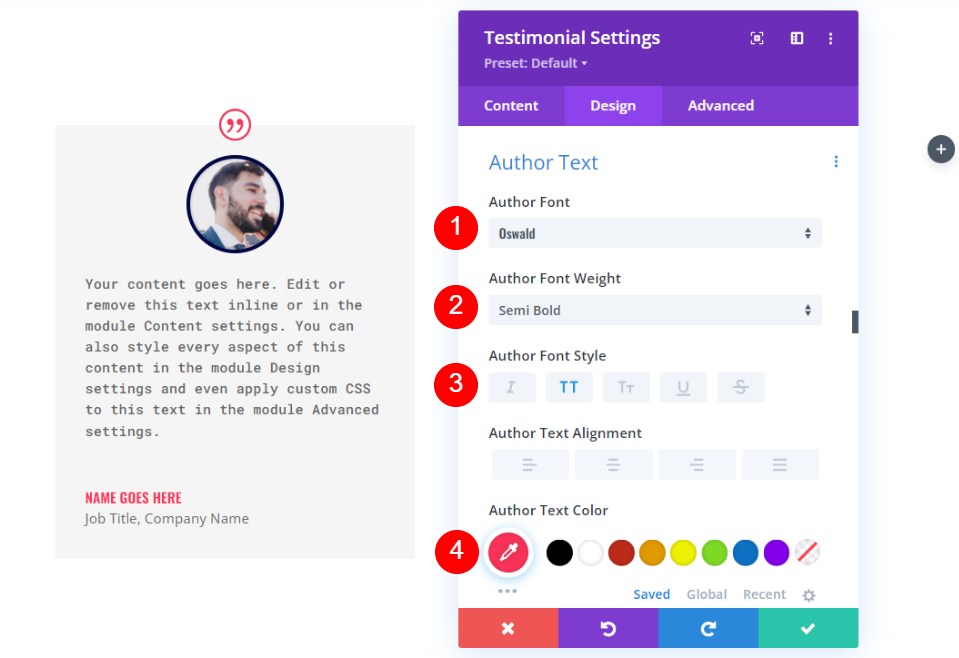
Текст автора
После этого можно найти Авторский текст. Измените шрифт на Oswald, жирность на Semi Bold, стиль на TT и цвет на #fd335a для последних штрихов.
- Шрифт: Освальд
- Стиль: полужирный
- Стиль: ТТ
- Цвет текста: #fd335a

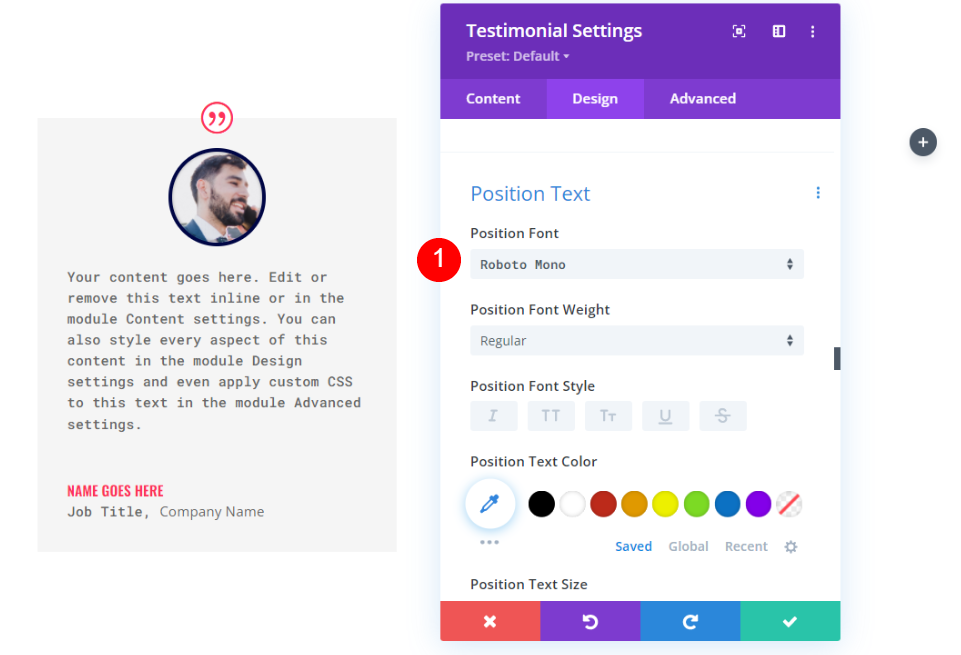
Текст позиции
Затем вы захотите изменить шрифт своей должности на Roboto Mono. Остальные настройки также следует оставить по умолчанию.
- Позиционный шрифт: Roboto Mono

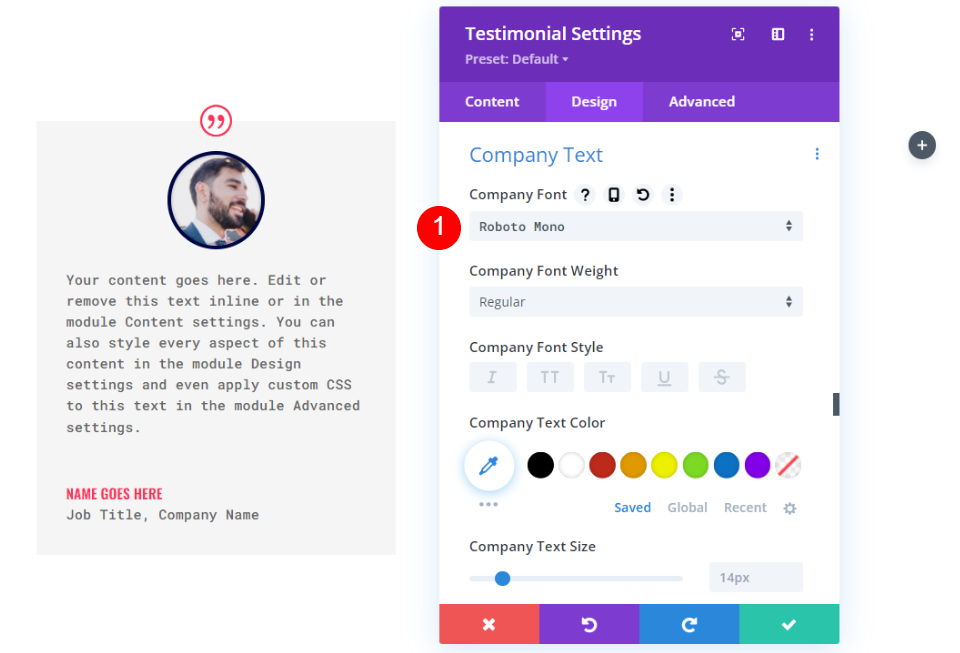
Текст компании
Затем в разделе «Текст компании» выберите Roboto Mono в качестве шрифта по умолчанию. Сохраните настройки по умолчанию.
- Фирменный шрифт: Roboto Mono

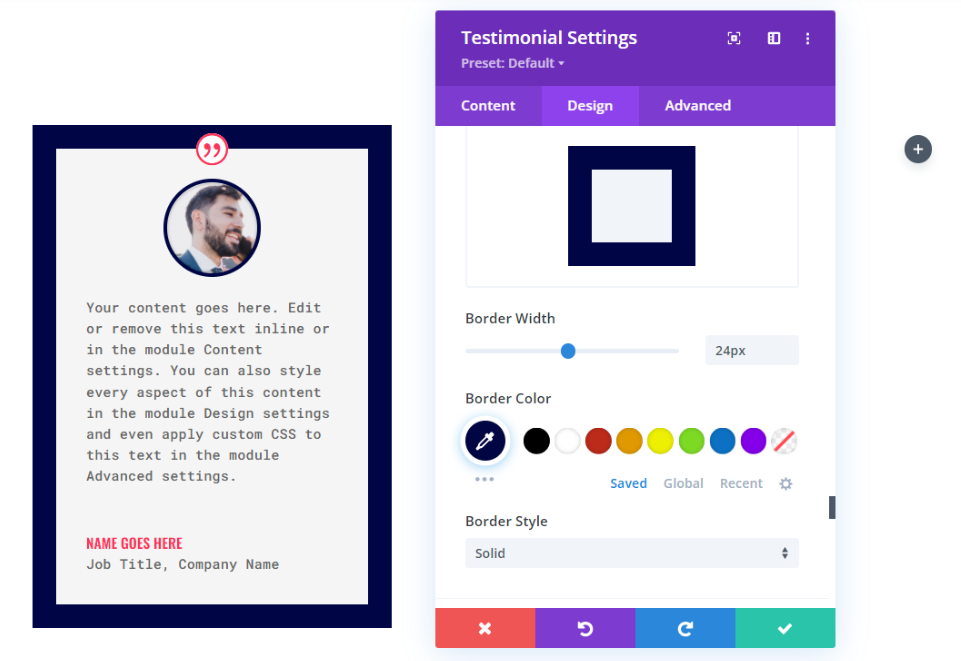
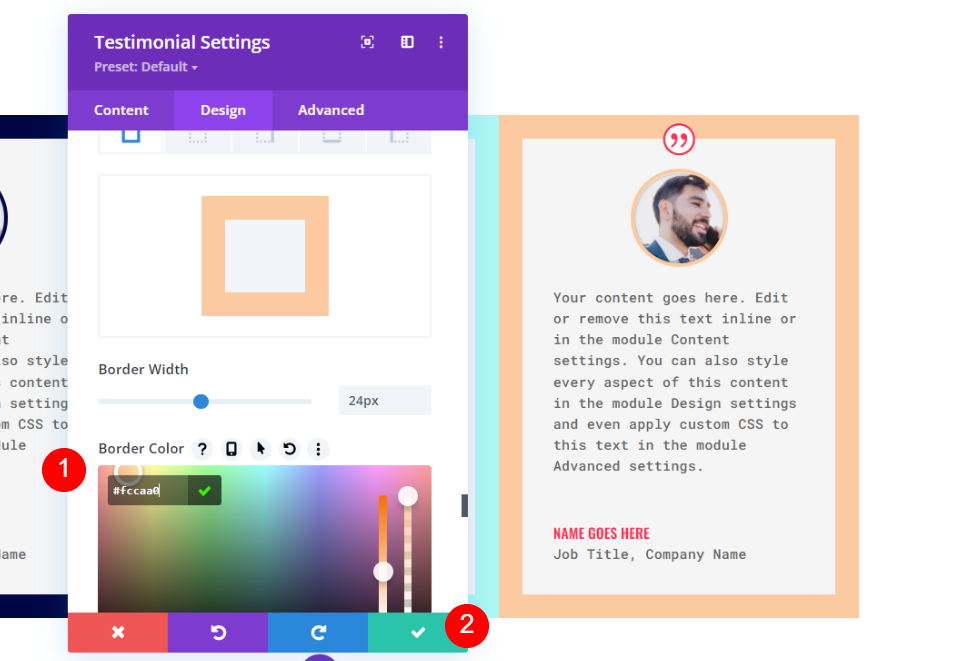
Граница
В последнем разделе нажмите Граница. Чтобы соответствовать границе изображения, измените ширину на 24 пикселя и цвет границы на #000645. Закройте настройки конфигурации модуля. Также возможно изменить цвет границы для каждого модуля отдельно.
- Ширина: 24 пикселя
- Цвет: #000645

Дублировать модуль
Затем вам нужно дважды скопировать модуль и переместить его в другие столбцы этой строки.

Стиль второго модуля отзывов
Измените содержимое в настройках второго модуля отзывов.

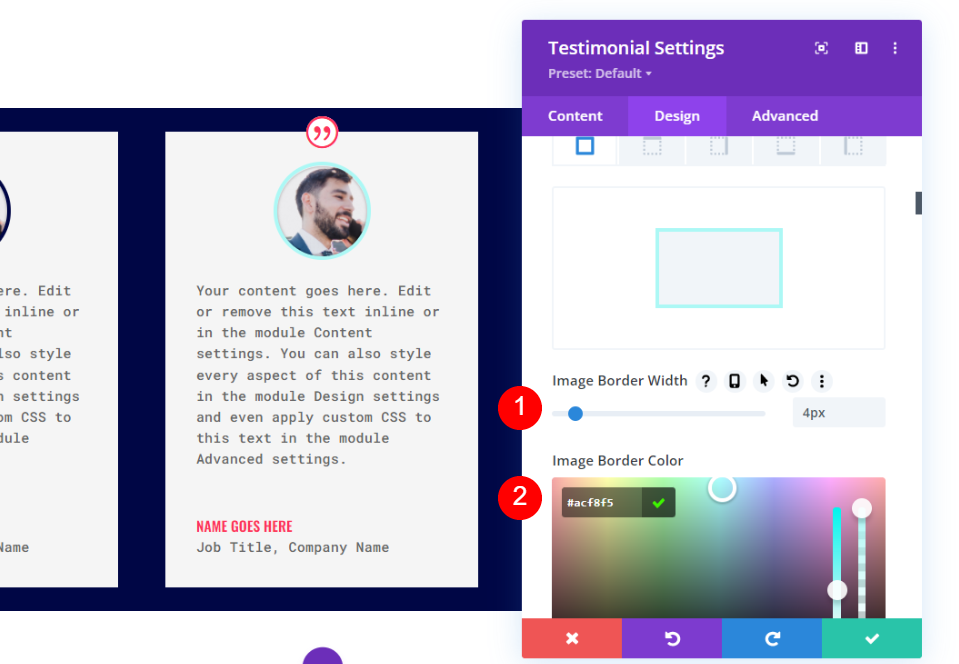
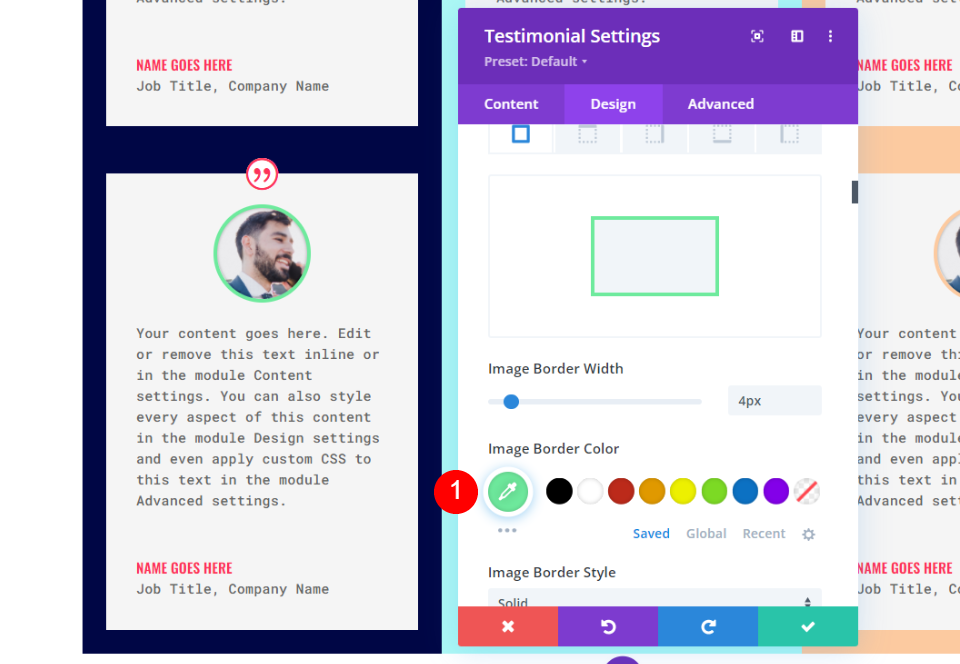
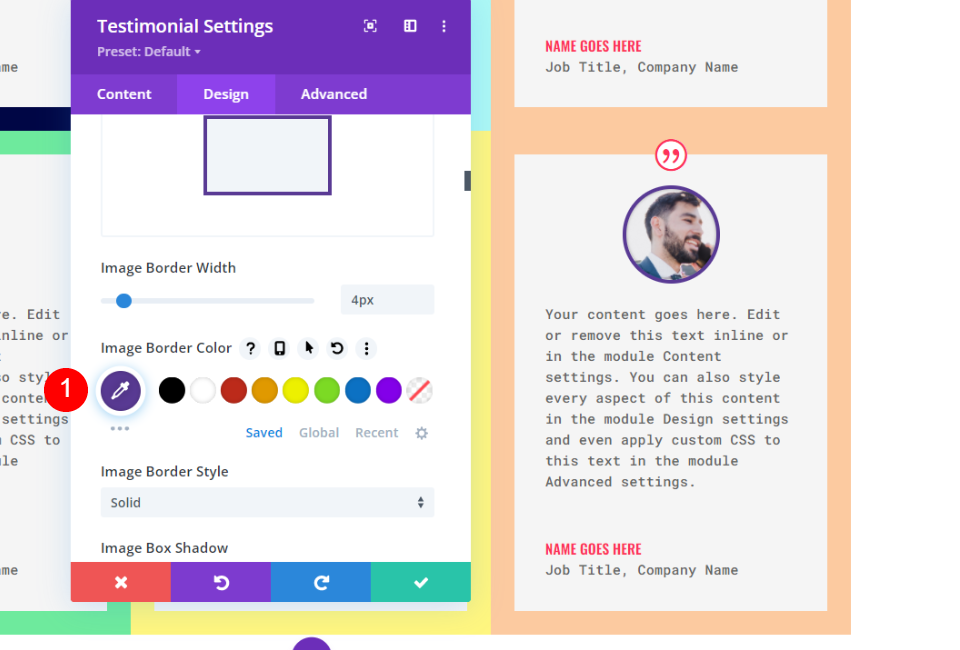
Изображение
Затем перейдите на вкладку «Дизайн» и нажмите «Изображение» внизу страницы. Можно изменить цвет границы.
- Цвет границы изображения: #acf8f5

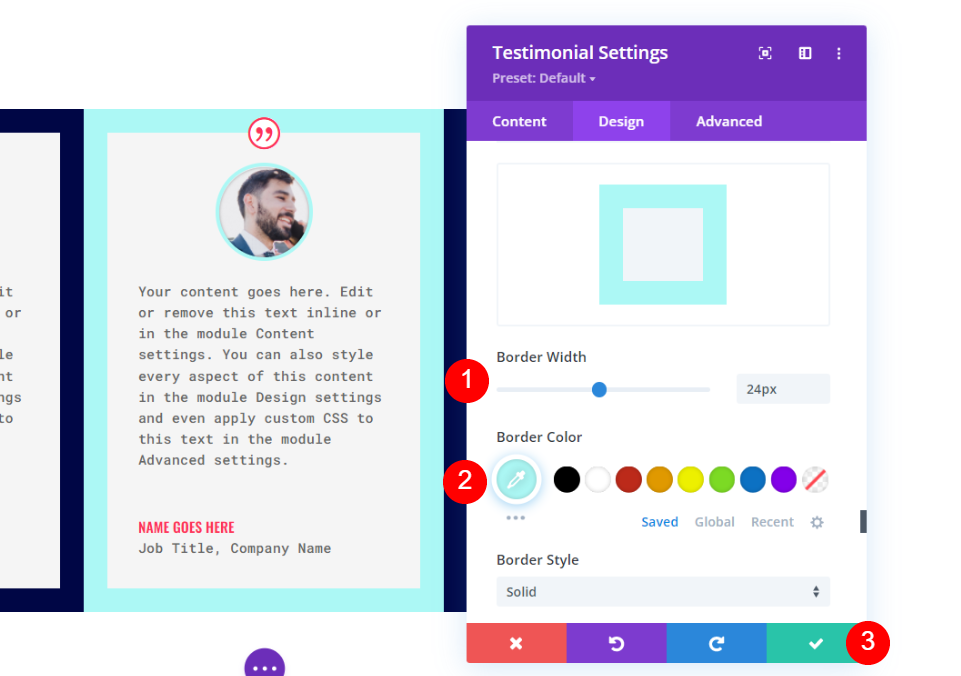
Граница
В последнем разделе нажмите Граница. Чтобы соответствовать границе изображения, измените цвет границы на #acf8f5. Закройте настройки конфигурации модуля. Закройте настройки конфигурации модуля.
- Цвет: #acf8f5

Стиль 3-го модуля отзывов
Внесите необходимые изменения в настройки третьего модуля отзывов.

Изображение
На вкладке «Дизайн» прокрутите вниз до «Изображение» и установите для параметра «Цвет границы» значение #fccaa0.
- Цвет границы изображения: #fccaa0

Граница
Наконец, измените цвет границы на #fccaa0, чтобы он соответствовал границе изображения. Закройте настройки конфигурации модуля.
- Цвет: #fccaa0

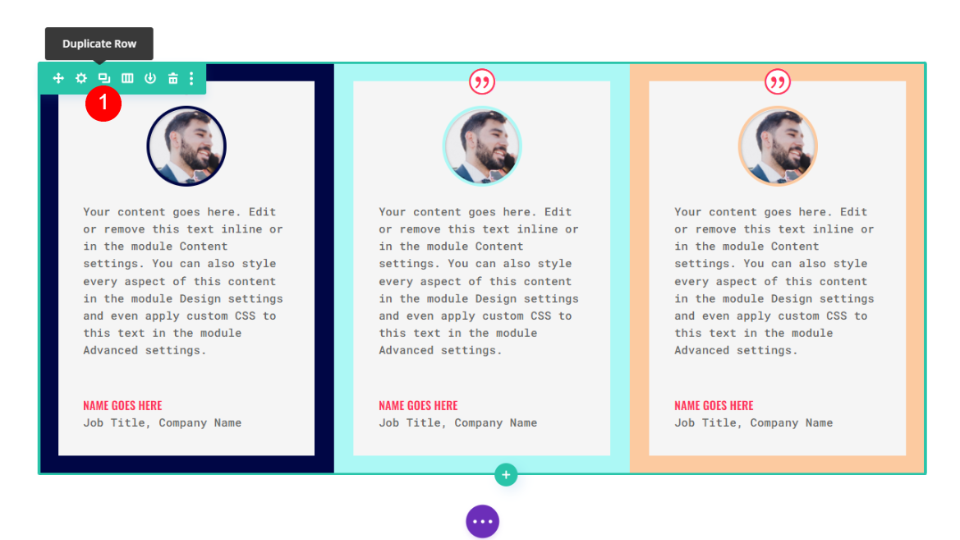
Дублировать строку
Затем, когда вы наводите указатель мыши на строку, выберите опцию дублирования, чтобы сделать ее копию. Добавление верхнего и нижнего отступов 0 пикселей означает, что эта новая строка сразу перекрывает предыдущую. Изменение содержания и цветов каждого модуля будет сделано во втором разделе.

Стиль 4-го модуля отзывов
Измените содержимое в настройках четвертого модуля отзывов.

Изображение
Откройте настройки изображения и измените цвет границы.
- Цвет границы изображения: #6eea9d

Граница
Наконец, измените цвет границы на #6eea9d, чтобы он соответствовал границе изображения. Закройте настройки конфигурации модуля.
- Цвет: #6eea9d

Стиль 5-го модуля отзывов
Измените содержимое в настройках пятого модуля отзывов.

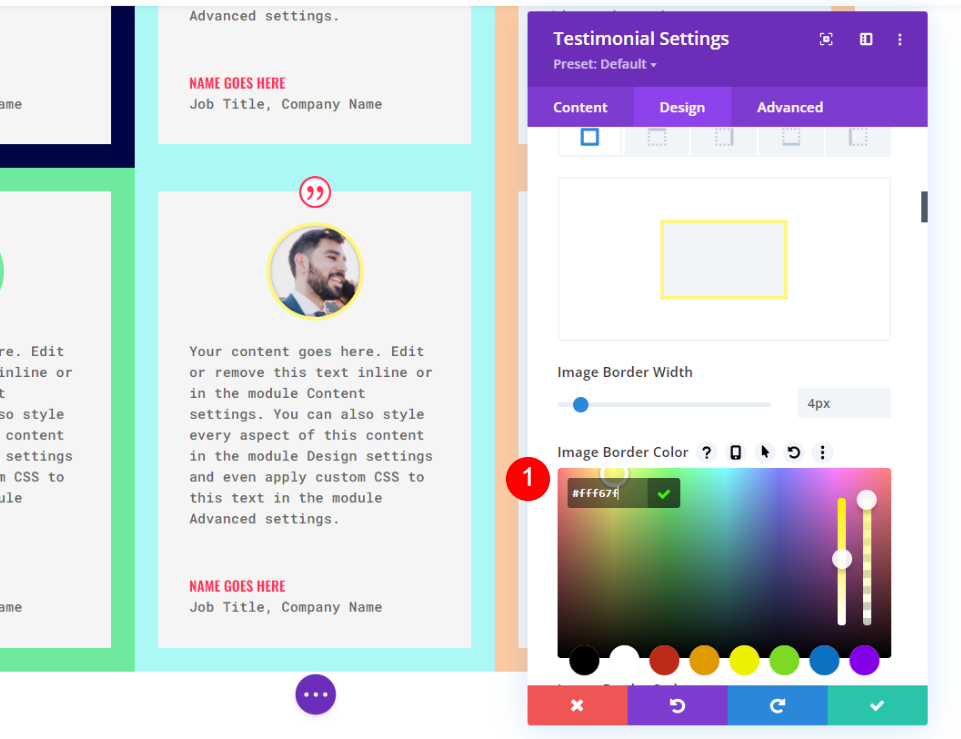
Изображение
Чтобы изменить цвет границы имидж-сканера, откройте настройки изображения.
- Цвет границы изображения: #fff67f

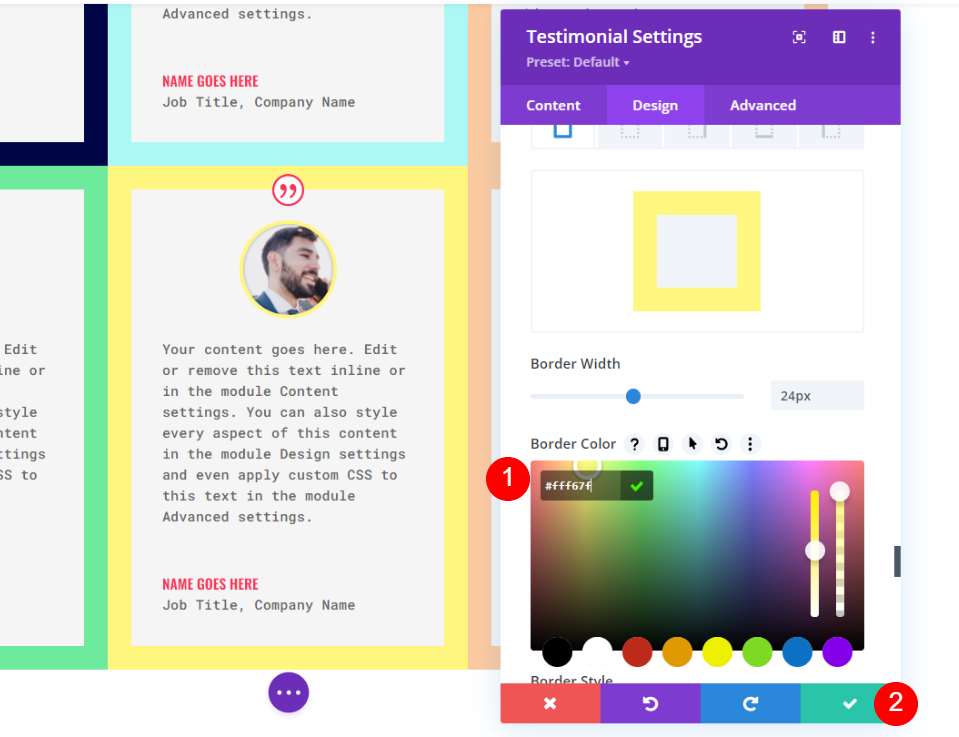
Граница
Наконец, измените цвет границы на #6eea9d, чтобы он соответствовал изображению. Наконец, измените цвет границы на #fccaa0, чтобы он соответствовал границе изображения. Закройте настройки конфигурации модуля.
- Цвет: #fff67f

Стиль 6-го модуля отзывов
Измените информацию в настройках шестого модуля отзывов.

Изображение
Теперь нам нужно снова изменить цвет изображения, для этого откройте настройки изображения.
- Цвет границы изображения: #593a94

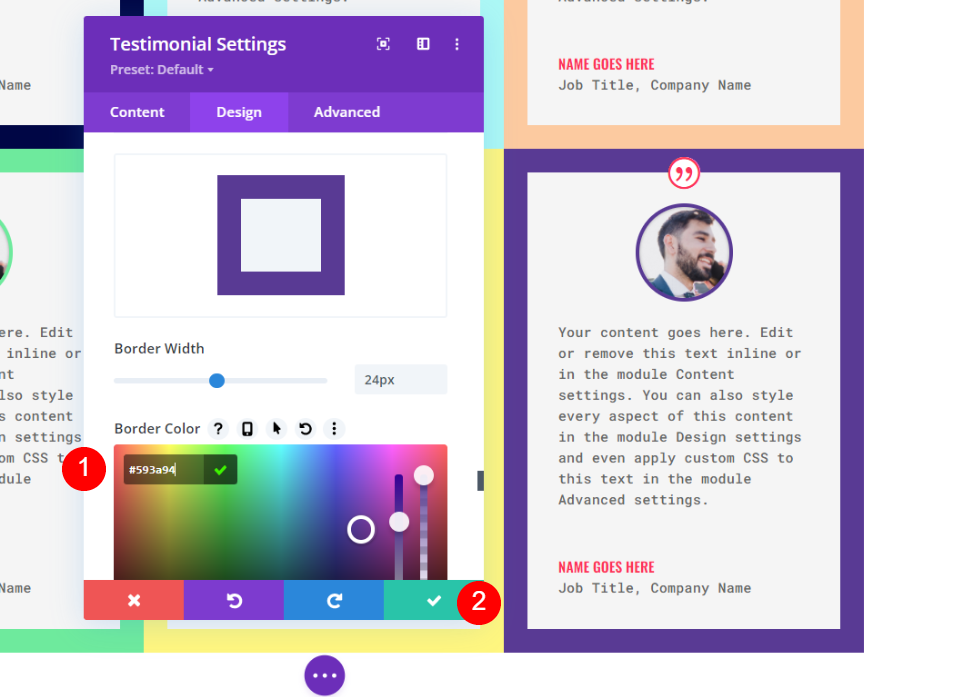
Граница
Наконец, измените цвет границы на #593a94, чтобы он соответствовал границе изображения. Закройте настройки конфигурации модуля.
- Цвет: #593a94

Окончательный предварительный просмотр
Посмотрите, как организована наша сетка. Если все отзывы одинакового размера, этот метод работает отлично.

Здесь другой подход к дизайну. Для контента разного размера он идеален.

Заключительные мысли
На этом мы завершаем наш взгляд на способность модуля отзывов Divi создавать макет сетки отзывов. Используя параметры строки и модуля Divi, вы можете построить сетку с различными конфигурациями строк и столбцов. Расширяя то, что мы продемонстрировали здесь, мы могли бы легко сделать гораздо большую сетку. Модули Divi других типов также могут извлечь выгоду из этих методов.




