Очень немногие темы WordPress могут соответствовать теме Divi уровня настройки. Несомненно, Divi очень гибок в плане настройки. В нашем разделе « Учебник по Divi » вы найдете почти все статьи по настройке, которые помогут поднять ваш сайт с нуля до героя. Сегодня мы собираемся применить оттенки серого к любому изображению в галерее Divi, которое будет изменено на исходный цвет при наведении курсора. Также этот эффект будет работать, даже если вы прикоснетесь к маленькому экрану. Сегодня мы узнаем, как легко реализовать этот адаптивный дизайн на веб-сайте.

Предварительный просмотр дизайна
Прежде чем продемонстрировать, как мы сделаем изображения серыми, а затем вернем цвет, наведя указатель мыши или касаясь, вот небольшое видео, которое показывает результат сегодняшнего дизайна. Эта схема дизайна отлично подходит для картин, фотографий, артефактов или любого связанного с искусством веб-сайта, где отображение изображений является основной частью.
Подготовка страницы с помощью модуля Divi Gallery
Если на вашем веб-сайте нет страниц галереи divi, вы можете создать их, как мы собираемся сделать, с помощью готового шаблона divi. Если у вас уже есть страница с элементами галереи, обязательно используйте модуль галереи divi. Иначе ничего не получится.
Теперь создайте новую страницу на панели инструментов и откройте ее с помощью визуального конструктора Divi.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
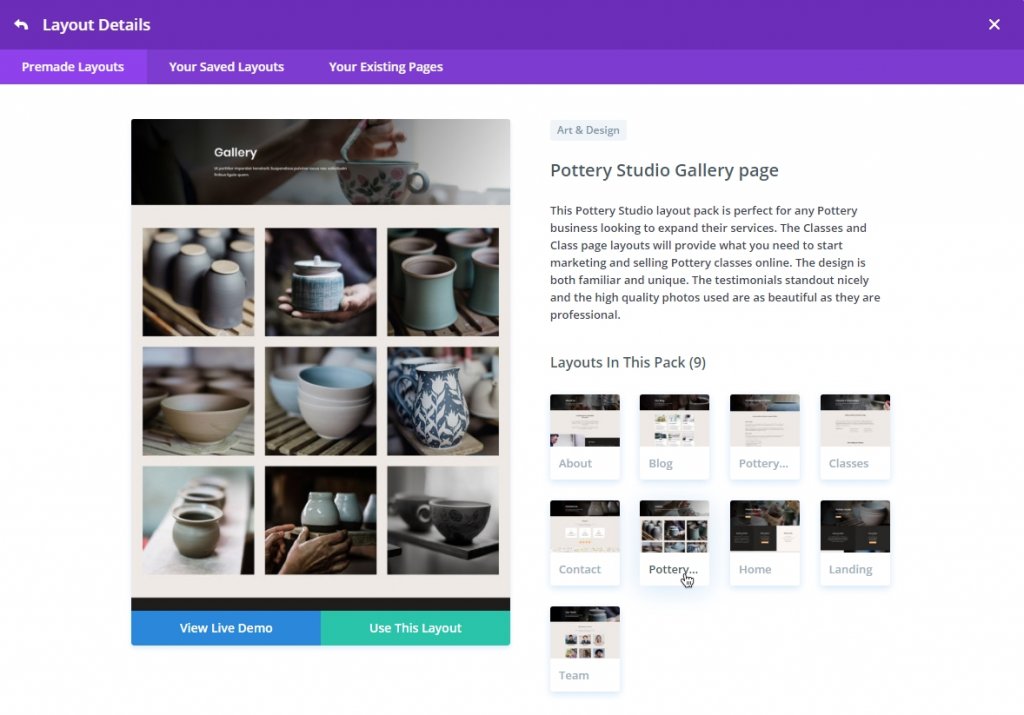
Затем выберите второй вариант, обозначенный как «Обзор макетов», и оттуда перейдите к выбору страницы галереи гончарной студии.

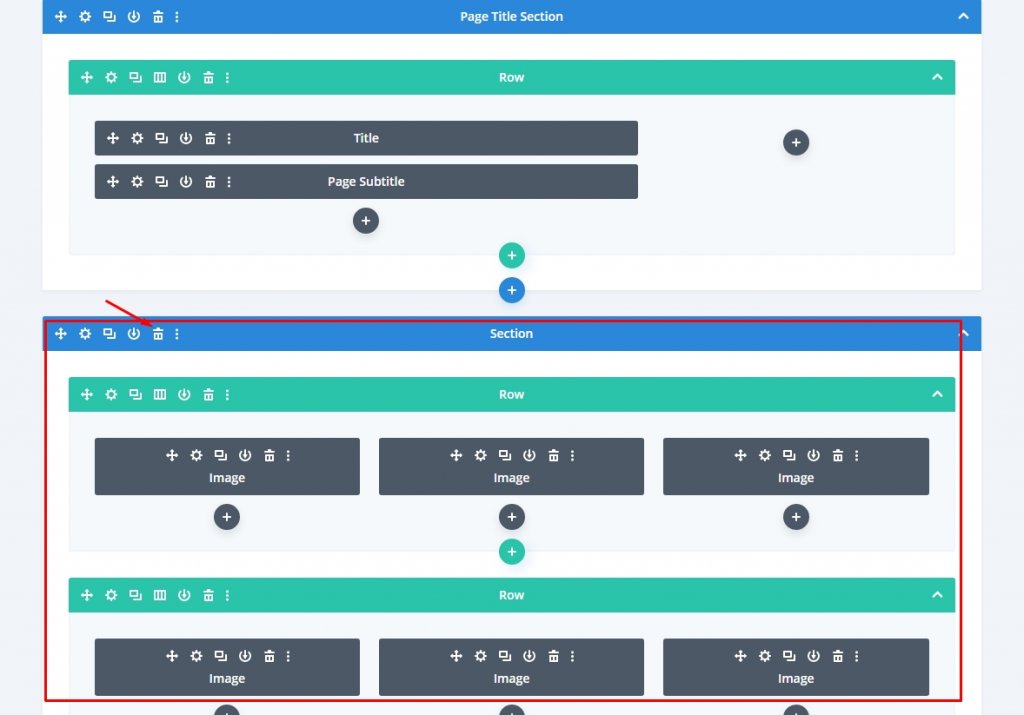
Теперь мы заменим существующий модуль настраиваемой галереи на гранку Divi. Перейдите ко второму разделу и сотрите все строки внутри. Это приведет к удалению всех элементов внутри строки.

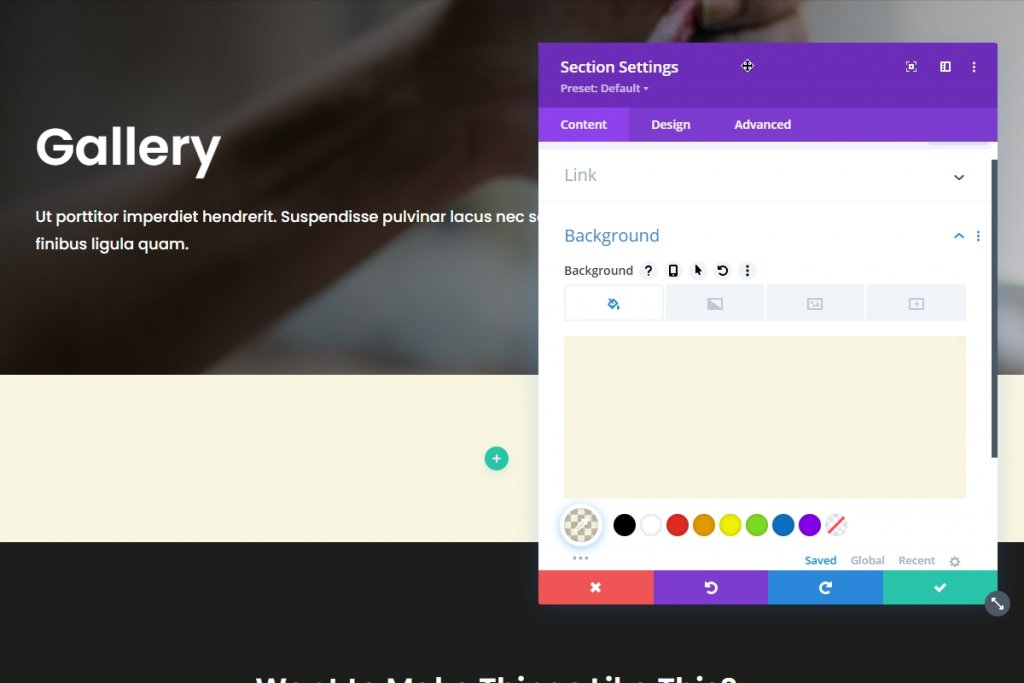
Создадим раздел и придадим ему цвет фона.
- Цвет фона раздела: rgba (198,182,0,0,12)

Теперь мы готовы приступить к созданию галереи и реализации эффекта.
Рядный Дизайн
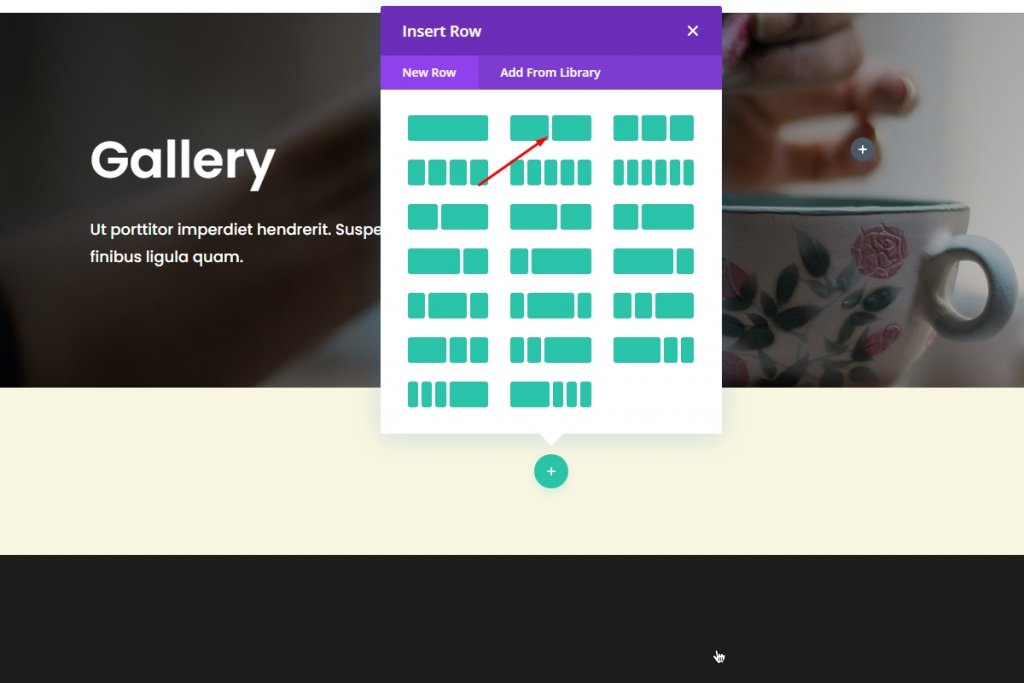
Добавление новой строки
Добавьте новую строку из двух столбцов в наш только что созданный раздел.

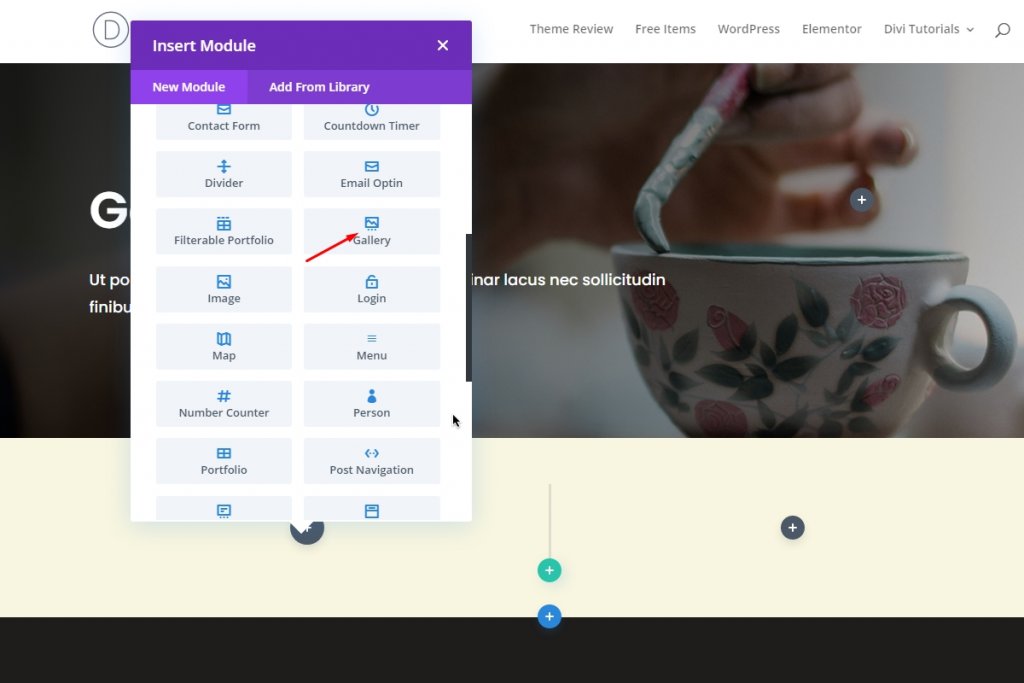
Добавление модулей галереи
Теперь добавьте модуль галереи divi в первый столбец.

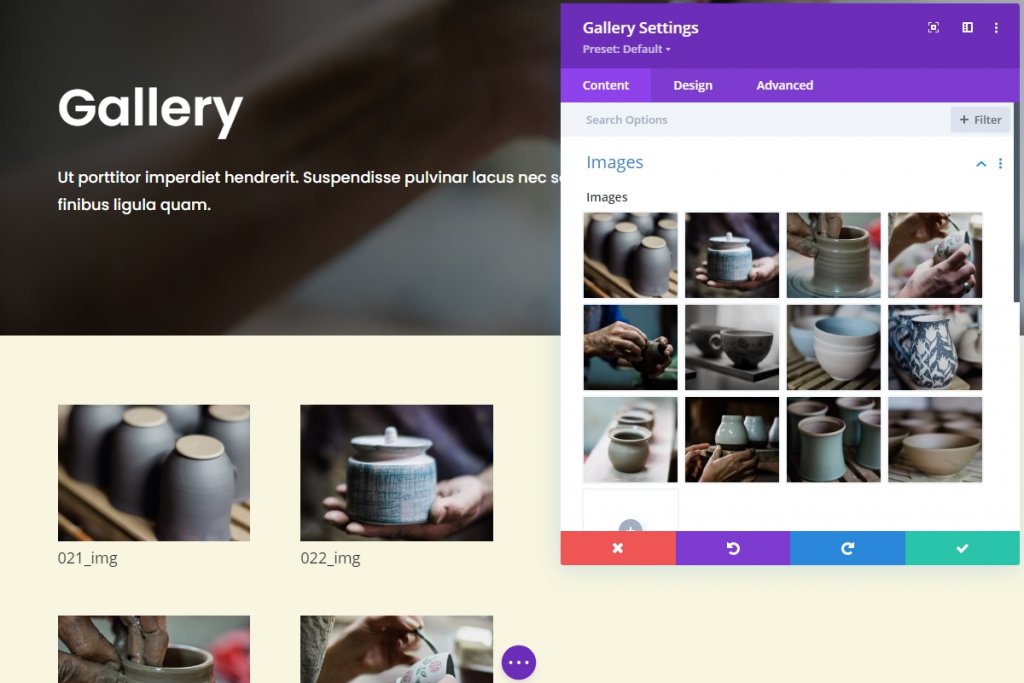
Добавить изображения
Теперь добавьте изображения, которые хотите отобразить.

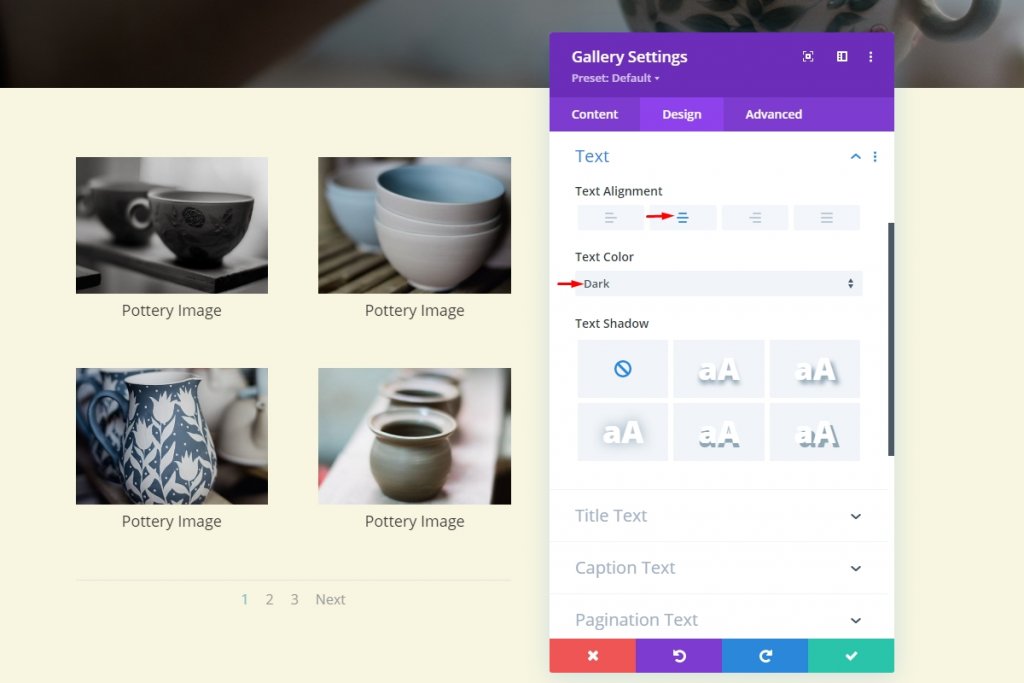
Галерея дизайна
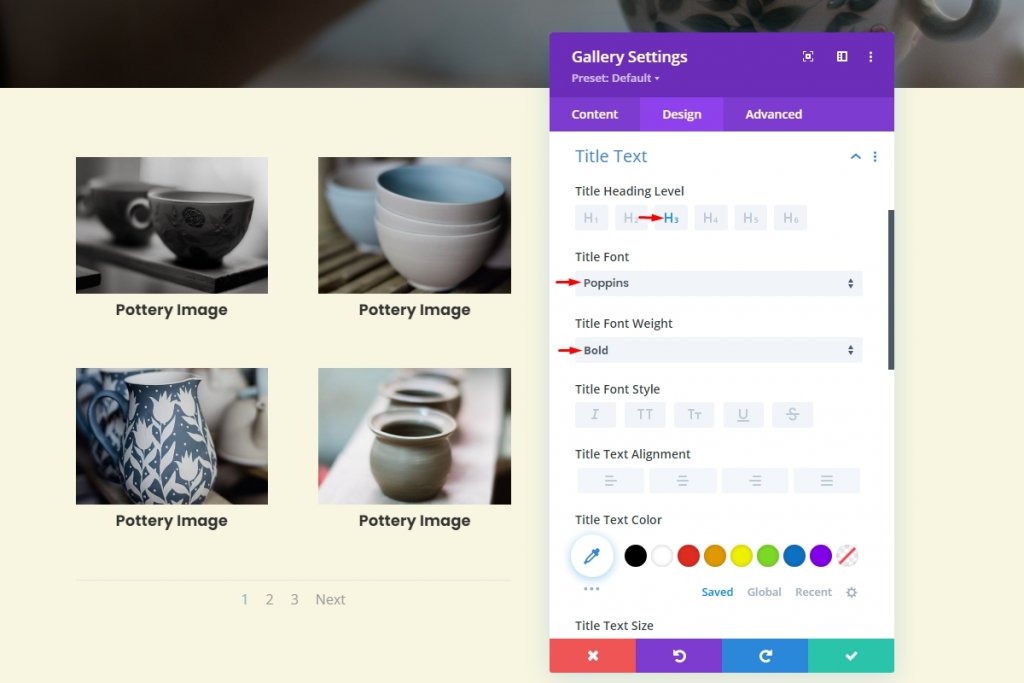
На вкладке «Дизайн» установите выравнивание текста и цвет.

Шрифт
Теперь измените шрифт на Poppins .

Цветовой эффект оттенков серого
Поскольку наша галерея готова, мы применим к нашему дизайну эффект оттенков серого. Это легко сделать, и для этого нам не нужны какие-либо знания в области программирования.
Значок наложения и изменение цвета фона
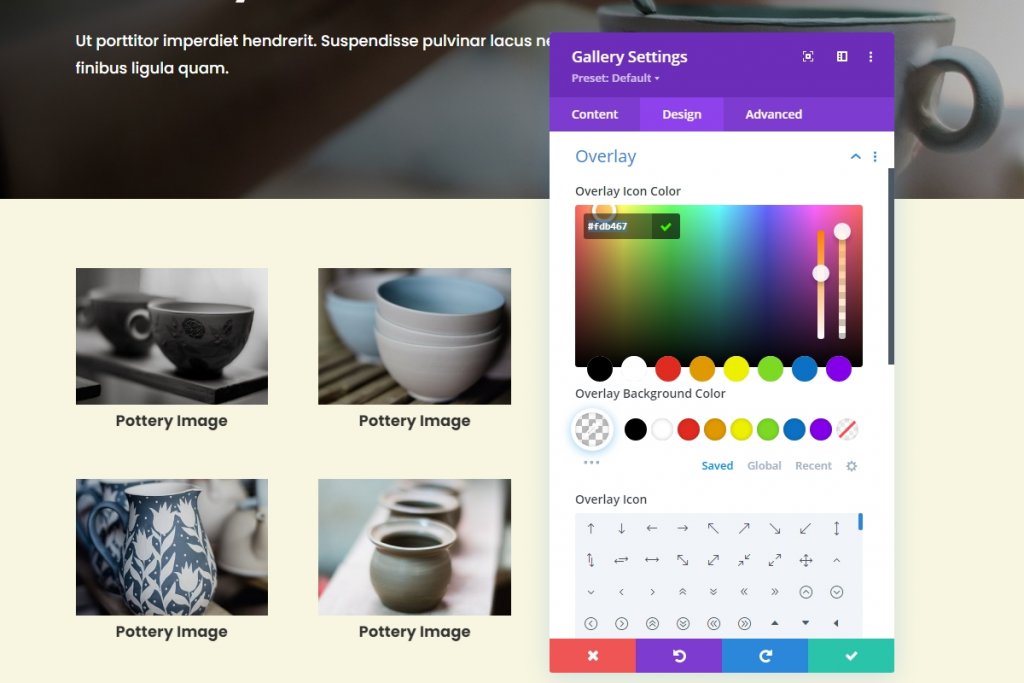
Переместите раздел наложения на вкладке дизайна галереи и настройте цвет наложения в соответствии с вашим дизайном.
- Цвет значка наложения: # fdb467

Сделайте цвет фона наложения прозрачным.
Настройки изображения
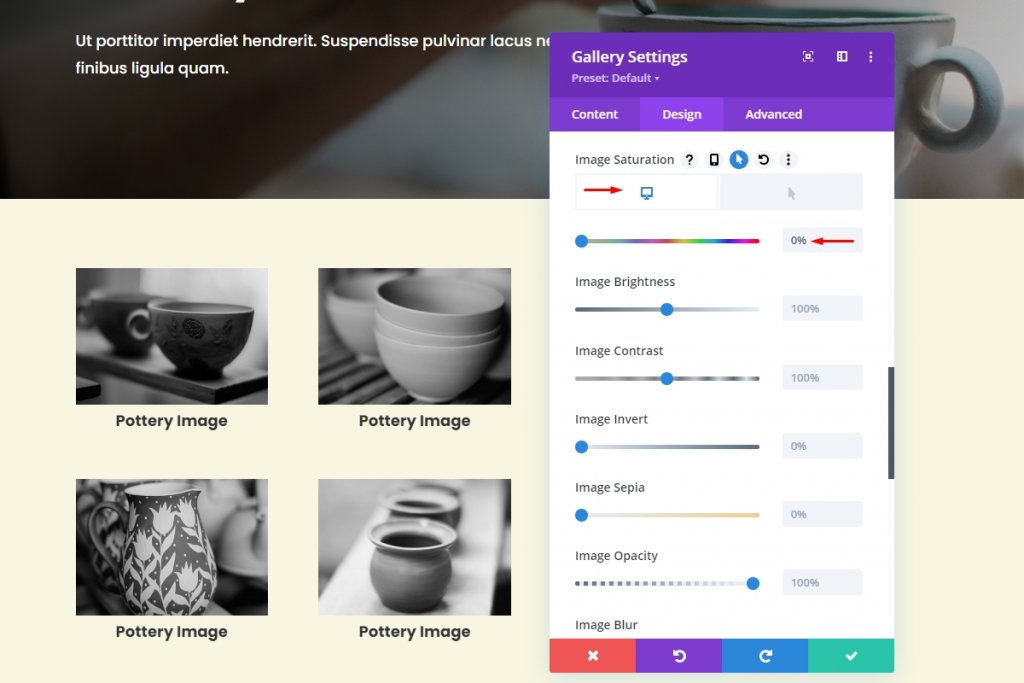
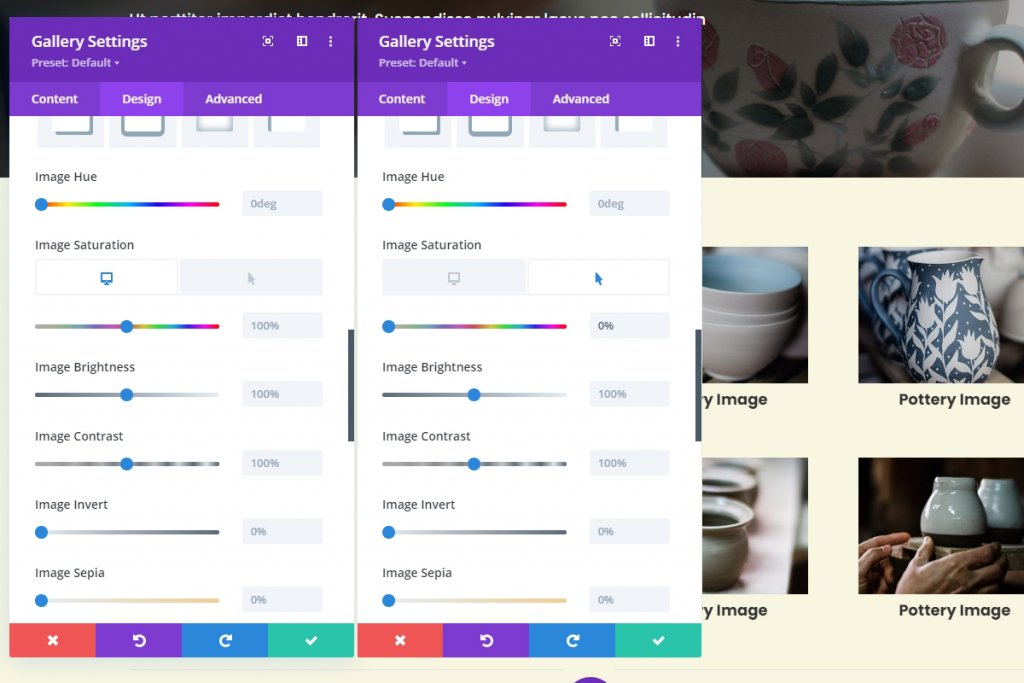
Перейдите в раздел изображений на вкладке дизайна и примените следующие настройки.
- Насыщенность изображения по умолчанию: 0%

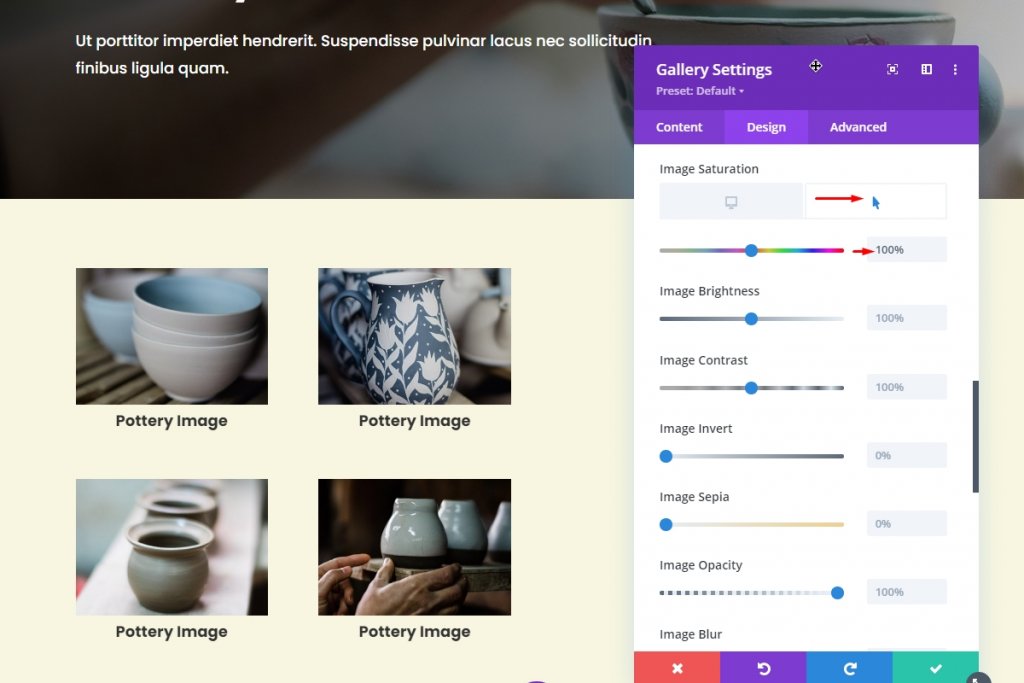
Теперь мы собираемся применить насыщенность при наведении курсора. Мы установим насыщенность 100% при наведении курсора. Однако, если вы хотите сделать изображение более ярким, вы можете увеличить насыщенность.
- Насыщенность изображения по умолчанию (при наведении): 100%

Вы не заметите этого изменения, пока находитесь на странице редактирования. Нет причин для беспокойства, потому что как только вы закроете параметры построения страницы и перейдете на страницу напрямую, вы заметите изменение. Кроме того, вы можете отменить настройку, если хотите сначала увидеть изображение с цветом, и добавить эффект оттенков серого, наведя указатель мыши.

Финальный просмотр
Теперь мы можем увидеть окончательный результат нашего дизайна, перейдя прямо со страницы.
Заключительные слова
Очень легко создать эффект оттенков серого для любого модуля галереи divi . Все, что вам нужно сделать, это изменить обычные и парящие настройки насыщенности. Этот эффект оживляет веб-сайты, посвященные фотографии природы, свадьбы, ландшафтного дизайна, космической фотографии и многие другие. Несмотря на любую нишу, эффект оттенков серого в галерее Divi превратит ваш сайт из хорошего в лучший.




