Создание привлекательной и удобной формы является жизненно важным аспектом успеха любого веб-сайта, особенно когда речь идет о сборе ценной информации или привлечении потенциальных клиентов. Одним из эффективных подходов к улучшению взаимодействия с пользователем и повышению скорости заполнения форм является внедрение многошаговой формы с индикатором выполнения. Этот динамический дизайн формы разбивает длительные или сложные процессы на управляемые этапы, помогая пользователям пройти каждый этап и предоставляя им четкую индикацию их прогресса.

Если вы являетесь пользователем WordPress и заинтересованы во внедрении этой мощной функции формы на свой веб-сайт, вы попали по адресу. В этом руководстве мы познакомим вас с процессом создания многоэтапной формы с индикатором выполнения с использованием универсальных возможностей WordPress.
Используя гибкость WordPress и его обширную экосистему плагинов и инструментов, вы можете легко создавать и настраивать многоэтапные формы в соответствии со своими конкретными требованиями. Независимо от того, хотите ли вы собирать отзывы пользователей, собирать информацию о клиентах, проводить опросы или упростить онлайн-покупки, многошаговая форма с индикатором выполнения может значительно улучшить взаимодействие с пользователем и повысить скорость заполнения форм.
Важность многоэтапной формы
Многошаговые формы приобрели значительную популярность в веб-дизайне и разработке благодаря их эффективности в улучшении пользовательского опыта и увеличении коэффициентов конверсии. В отличие от традиционных одностраничных форм, многоэтапные формы разбивают сложные процессы на более мелкие, более управляемые разделы, проводя пользователей через серию последовательных шагов.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасОсновная причина, по которой многоэтапные формы стали настолько популярными, заключается в их способности повышать вовлеченность пользователей и скорость заполнения. Представляя информацию в структурированном и прогрессивном виде, эти формы уменьшают когнитивную нагрузку и делают общий опыт более интуитивно понятным и удобным для пользователя. Пользователи, как правило, чувствуют себя менее подавленными, когда сталкиваются с длинной, пугающей формой, что приводит к более высокому проценту заполнения и меньшему количеству отказов от формы.
Более того, многоступенчатые формы дают прекрасную возможность собрать более подробную и точную информацию от пользователей. Разделив форму на логические разделы, каждый из которых посвящен конкретным деталям, пользователи с большей вероятностью будут давать точные ответы и заполнять форму целиком. Это приводит к повышению качества данных и позволяет предприятиям принимать более обоснованные решения на основе собранной информации.
В дополнение к преимуществам пользовательского опыта, многоэтапные формы могут значительно повлиять на коэффициент конверсии. Разбивая процесс конверсии на более мелкие этапы, компании могут стратегически размещать убедительные призывы к действию (CTA) в конце каждого раздела. Этот подход позволяет лучше нацеливаться, поскольку CTA могут быть адаптированы в соответствии с прогрессом и намерениями пользователя. Кроме того, предоставляя индикатор выполнения или индикатор, пользователи мотивированы продолжать выполнение шагов, увеличивая вероятность успешных конверсий.
Учитывая важность многоэтапных форм для улучшения взаимодействия с пользователем, повышения показателей заполнения и повышения коэффициентов конверсии, крайне важно, чтобы люди, занимающиеся веб-разработкой, особенно в WordPress, обладали знаниями и навыками для создания таких форм. Возможность создавать многоэтапные формы с индикаторами выполнения в WordPress позволяет разработчикам и владельцам веб-сайтов оптимизировать свои онлайн-формы, что приводит к повышению удовлетворенности пользователей, увеличению конверсии и, в конечном итоге, к лучшим результатам для бизнеса.
Создайте многошаговую форму с индикатором выполнения в WordPress
Когда дело доходит до создания многоэтапной формы в WordPress, использование одного из доступных плагинов WordPress является самым простым решением. Среди множества опций WPForms выделяется как идеальный инструмент для работы, что делает его лучшим плагином контактной формы WordPress на рынке.
WPForms, известный своим удобным для начинающих подходом, уже оставил свой след на более чем 5 миллионах веб-сайтов. Этот мощный плагин позволяет вам легко создавать формы WordPress для различных целей, устраняя необходимость в программировании. Независимо от того, ищете ли вы удобные регистрационные формы, формы регистрации, формы опроса, формы загрузки файлов, формы заказа или формы приложений, WPForms поможет вам.
Благодаря интуитивно понятному конструктору форм с возможностью перетаскивания и набору готовых шаблонов форм создание настраиваемых форм становится проще простого. Кроме того, WPForms предлагает удобные надстройки для популярных платежных систем, таких как Stripe и PayPal, что позволяет беспрепятственно принимать платежи в вашем магазине WooCommerce.
Кроме того, WPForms легко интегрируется с ведущими плагинами для создания страниц WordPress, такими как Elementor, Divi и SeedProd. Это обеспечивает беспроблемное отображение формы на интерфейсе вашего веб-сайта, устраняя необходимость ручного кодирования или CSS.
В то время как бесплатной версии WPForms достаточно для базовых контактных форм, версия WPForms Pro открывает расширенные функции. При обновлении до WPForms Pro вы получаете доступ к таким функциям, как условная логика, формы опросов, расширенные шаблоны форм и, что особенно важно, многоэтапные формы—, необходимые для нашего руководства.
В этом руководстве мы будем использовать версию WPForms Pro , оснащенную всеми необходимыми инструментами для простого создания многошаговых форм в WordPress.
Создайте новую многошаговую форму в WordPress
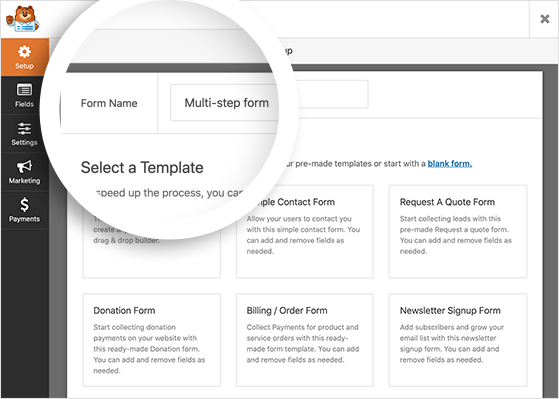
После успешной установки плагина WPForms вы можете легко получить доступ к его функциям, перейдя в раздел WPForms » Add New на панели управления WordPress. Это действие быстро отобразит страницу шаблонов форм, предоставив вам выбор различных типов форм на выбор.

Разделить любую форму на многошаговую можно без особых усилий с помощью плагина WPForms. Чтобы объяснить этот процесс, мы сосредоточимся на преобразовании контактной формы.
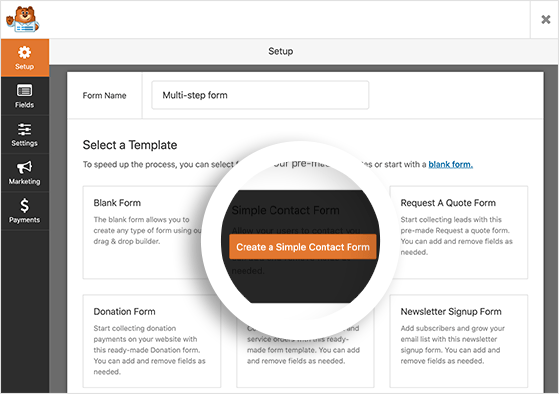
Начните с присвоения имени только что созданной форме, а затем перейдите к выбору шаблона «Простая контактная форма».

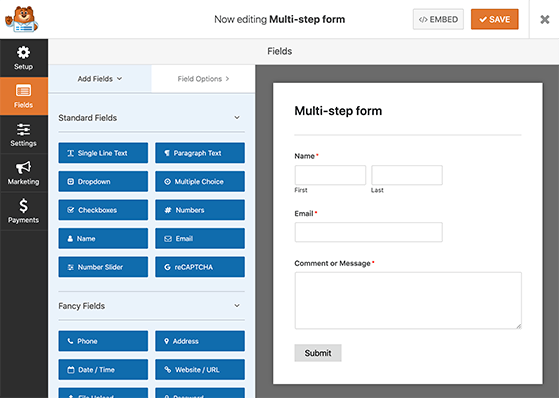
После выбора WPForms продолжит загрузку назначенного шаблона в свой интуитивно понятный конструктор форм с перетаскиванием.

При наблюдении становится очевидным, что базовая контактная форма уже включает поля формы для имени, электронной почты и комментария или сообщения. Используя функцию щелчка, перетаскивания и опускания, вы можете изменить последовательность этих полей в соответствии со своими предпочтениями.
Кроме того, процесс добавления дополнительных текстовых полей в форму не требует усилий. Это можно сделать, используя левую панель для выбора нужного текстового поля и последующего размещения его в правой части формы. Обозначение обязательных полей может быть достигнуто путем выбора поля и настройки соответствующих параметров.
Удовлетворившись расположением и выбором полей, сохраните изменения и перейдите к следующему шагу.
Разделите форму на несколько шагов
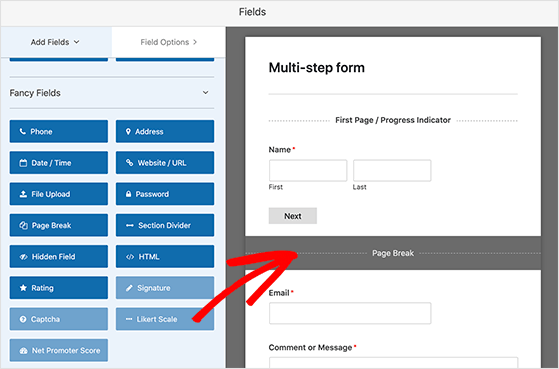
Чтобы разделить вашу форму на отдельные этапы, необходимо использовать поле формы «Разрыв страницы».
Для этого перейдите в раздел «Причудливые поля», расположенный на левой панели, и перейдите к выбору поля «Разрыв страницы». Затем перетащите выбранное поле в нужное место в форме.

Чтобы разделить форму в определенном месте, у вас есть возможность стратегически разместить разрыв страницы.

Пожалуйста, следуйте вышеупомянутой процедуре, чтобы реализовать желаемые разрывы страниц в вашей форме. Впоследствии вы можете расширить эти соответствующие разделы, включив дополнительные поля, чтобы завершить процесс создания формы.
WPForms позволяет гибко создавать несколько страниц форм в соответствии с вашими требованиями. Тем не менее, рекомендуется проявлять осмотрительность и избегать перегрузки посетителей вашего сайта чрезмерным количеством разделов формы. Рекомендуется включать только основные информационные запросы, так как любые дополнительные сведения могут быть собраны впоследствии на более позднем этапе.
Настройте свою многостраничную страницу с помощью индикатора выполнения
Чтобы удовлетворить ваши конкретные требования к бизнесу и веб-сайту, вы можете рассмотреть возможность реализации индикатора выполнения в своих формах. Индикаторы выполнения служат для информирования пользователей о текущем этапе, на котором они находятся в форме, и оценки оставшегося времени, необходимого для ее заполнения.
Отображая прогресс для пользователей, вы предоставляете им визуальное представление об их продвижении, что может значительно мотивировать их завершить и отправить форму. Этот подход эффективно устраняет распространенную склонность людей не оставлять задачи незавершенными.

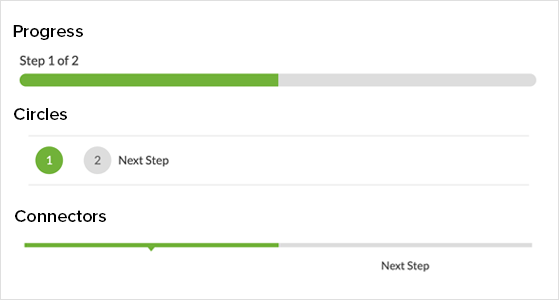
WPForms предлагает три отдельных индикатора выполнения, которые можно включить в форму, состоящую из нескольких частей. Эти параметры включают в себя:
- Соединители: этот стиль напоминает полосу навигации, которая визуально соединяет различные разделы формы с помощью ряда полос, отображающих соответствующие заголовки страниц.
- Круги: в этом варианте представлены отдельные круги, каждый из которых помечен названием соответствующего шага формы. Пользователи могут легко отслеживать свой прогресс, наблюдая за заполненными кругами.
- Индикатор выполнения: с помощью этой опции используется частично окрашенная полоса, чтобы проиллюстрировать продвижение пользователей в вашей форме. Это динамическое визуальное средство обеспечивает четкое указание их текущего положения.
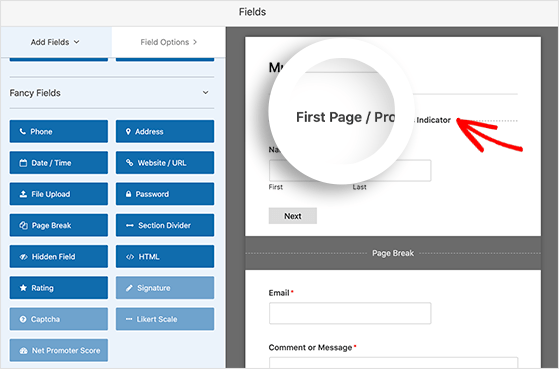
Чтобы включить и настроить индикатор выполнения в многошаговой форме, просто нажмите на раздел разрыва первой страницы. Оттуда вы можете получить доступ к необходимым настройкам, чтобы изменить его внешний вид в соответствии с вашими предпочтениями.

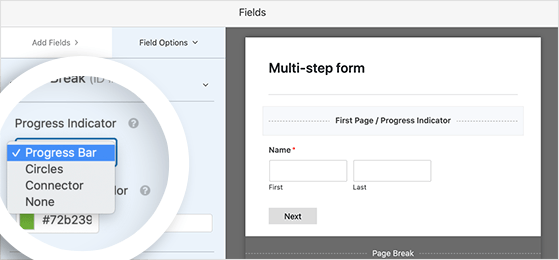
При доступе к конструктору форм станет видна новая панель, позволяющая выбрать предпочтительный стиль и цвет для индикатора выполнения.

Если вы выберете стиль индикатора прогресса «Коннекторы» или «Круги», у вас будет возможность изменить заголовок страницы, тем самым указав пользователям, на каком этапе формы они находятся в данный момент.
В качестве альтернативы стиль индикатора выполнения предоставляет обычный индикатор выполнения, который помогает пользователям выполнить оставшиеся шаги, необходимые для заполнения формы.
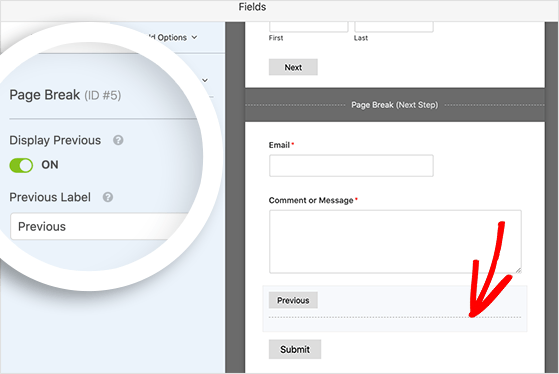
Чтобы персонализировать заголовок следующей страницы и кнопку «Далее», которая направляет пользователей к следующему разделу формы, просто щелкните раздел «Разрыв страницы», который был вставлен во время первоначальной настройки формы. Параметры настройки будут отображаться на левой панели конструктора форм.

Чтобы предоставить пользователям возможность перехода на предыдущую страницу, можно включить кнопку «Назад». Этого можно добиться, установив флажок «Показать предыдущее» и впоследствии настроив заголовок кнопки в соответствии с вашими предпочтениями.

После того, как вы завершили размещение разрывов страниц и индикаторов выполнения к своему удовлетворению, рекомендуется продолжить, нажав кнопку «Сохранить».
Настройте параметры многошаговой формы
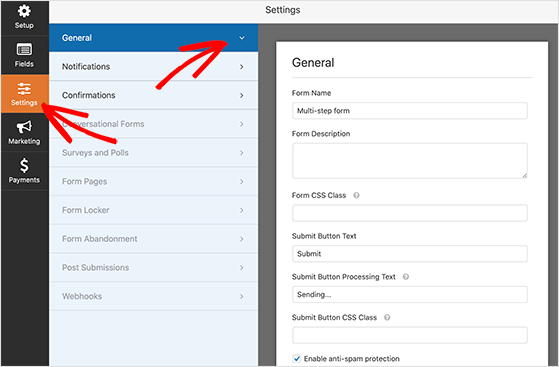
На этом конкретном этапе мы рассмотрим параметры конфигурации вашей многокомпонентной формы. Сначала перейдите на вкладку «Настройки», а затем выберите «Общие».

В этом интерфейсе у вас есть возможность назначить новое имя и предоставить описание для вашей формы. Кроме того, возможна настройка кнопки отправки, а также возможность активировать функции защиты от спама, такие как Google Recaptcha.
Кроме того, у вас есть возможность включить настройки AJAX и отключить хранение информации, чтобы обеспечить соответствие требованиям GDPR.
После того, как вы удовлетворительно настроите нужные параметры, не забудьте сохранить изменения, нажав кнопку «Сохранить».
Настройте уведомления формы
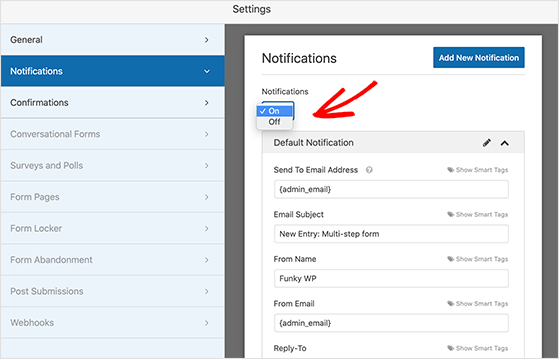
Пожалуйста, перейдите в раздел «Уведомления», расположенный в левой части страницы настроек в WordPress. В этом разделе вы найдете параметры для настройки уведомлений для вашей многостраничной формы.

Уведомления относятся к сообщениям электронной почты, которые отправляются вам каждый раз, когда пользователи отправляют форму на вашем веб-сайте. По умолчанию WPForms включает уведомления. Однако, если вы предпочитаете не получать уведомления по электронной почте, вы можете выбрать параметр «Выкл.» в раскрывающемся меню.
Кроме того, у вас есть возможность использовать смарт-теги, которые позволяют отправлять электронное письмо на указанный адрес электронной почты каждого пользователя при отправке формы. Эта функция может быть полезной, чтобы гарантировать пользователям, что их ответы были получены. В частности, для форм с несколькими этапами пользователи могут быть очень признательны за это подтверждение, поскольку оно устраняет любую неопределенность в отношении того, была ли их отправка формы успешной.
После того, как вы настроили нужные уведомления формы, не забудьте нажать кнопку «Сохранить», чтобы применить изменения.
Подтверждающее сообщение
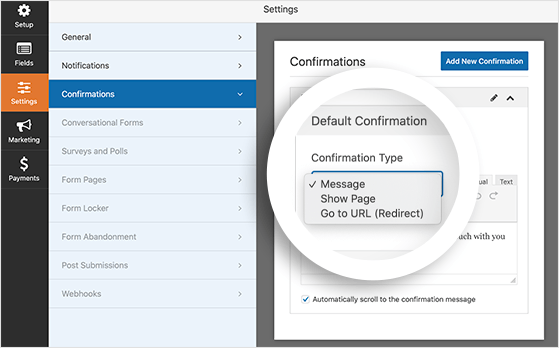
Следующий шаг включает в себя выбор подтверждающих сообщений для вашей многоэтапной формы. Чтобы получить доступ к параметрам, перейдите на страницу «Настройки» и щелкните заголовок «Подтверждения».

Подтверждения формы служат для информирования пользователей об успешной отправке формы и предоставления инструкций относительно последующих действий, которые им необходимо предпринять.
В WPForms существует три доступных типа подтверждения:
- Сообщение: это тип подтверждения по умолчанию, который отображает простое сообщение об успешном завершении отправки формы пользователем.
- Показать страницу: при использовании этого типа подтверждения пользователи будут перенаправлены на другую страницу вашего веб-сайта, например на страницу благодарности.
- Перейти к URL-адресу (перенаправление): Используя это подтверждающее сообщение, вы можете перенаправить пользователей на страницу на другом веб-сайте, отличном от вашего собственного.
Теперь перейдите к выбору предпочтительного типа подтверждения из предоставленного раскрывающегося меню и настройте его, добавив желаемое сообщение или URL-адреса.
Как только вы будете удовлетворены внешним видом и настройками, пожалуйста, нажмите на кнопку Сохранить.
Добавить многошаговую форму в WordPress
После создания многоэтапной формы следующим шагом будет включение ее в ваш веб-сайт WordPress. WPForms предлагает гибкость для добавления вашей формы в различные разделы вашего веб-сайта, такие как страница, запись, боковая панель или даже в вашу тему WordPress с помощью шорткода.
Наиболее часто используемый подход — встроить форму в запись или страницу WordPress. Давайте теперь исследуем процесс достижения этого.
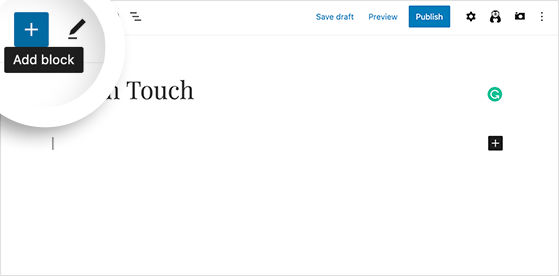
Для начала либо создайте новую запись или страницу в WordPress, либо выберите существующую и нажмите «Изменить». Как только вы окажетесь в редакторе WordPress, щелкните значок плюса (+), чтобы добавить новый блок контента.

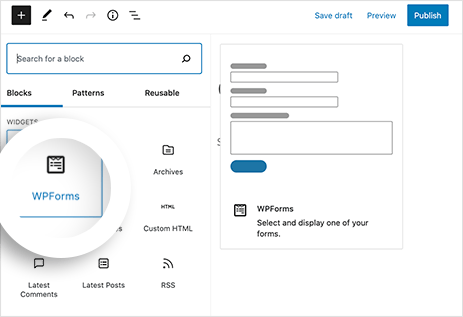
Прокрутите всплывающее меню вниз, пока не дойдете до раздела «Виджеты», а затем щелкните виджет WPForms, чтобы встроить блок в WordPress.

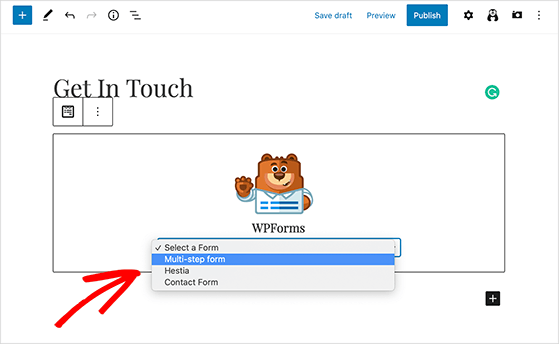
После этого щелкните раскрывающееся меню и выберите нужную многоэтапную форму.

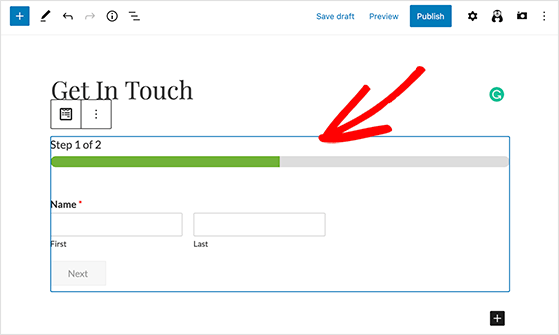
WPForms представит форму в редакторе WordPress, что позволит вам предварительно просмотреть ее внешний вид перед публикацией.

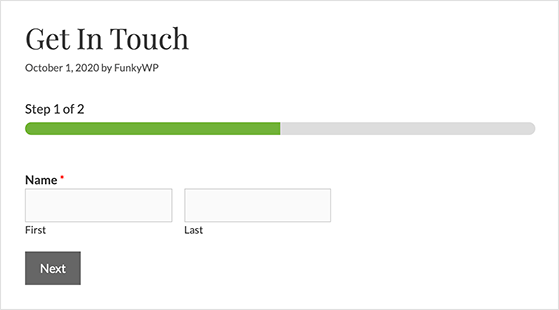
Наконец, нажмите «Опубликовать» или «Обновить», чтобы активировать форму. Вот пример того, как он будет отображаться для ваших пользователей:

Подведение итогов
Многошаговые формы оказались эффективным средством повышения конверсии форм в сфере WordPress. Разделяя форму на отдельные этапы, пользователи получают более доступный и управляемый опыт, тем самым уменьшая чувство перегруженности и повышая вероятность заполнения формы. Эмпирические исследования продемонстрировали существенное улучшение показателей конверсии при использовании многоэтапных форм, особенно когда форма включает более трех полей.
В заключение мы надеемся, что эта статья снабдила вас знаниями, необходимыми для создания многошаговых форм в WordPress. Что еще более примечательно, так это то, что вы можете добиться этого без необходимости копаться в единой строке кода! WPForms , известный плагин WordPress, предоставляет удобную платформу для простого создания многоэтапных форм, что делает процесс еще более простым и удобным.





