Ваша работа и опыт могут быть более убедительно представлены на веб-сайте с минималистичным портфолио, что повысит ваши шансы на привлечение новых клиентов. Этот блог предназначен для вас, чтобы создать чистое и простое онлайн-портфолио. Узнайте, как создать веб-сайт портфолио WordPress всего за пять минут, присоединившись к нам.

Вы можете использовать некоторые из самых популярных элементов дизайна веб-сайта, такие как минимализм, для создания собственного онлайн-портфолио. Минималистичные веб-сайты портфолио WordPress могут помочь вам получить больше репутации, если вы хотите продемонстрировать свою работу.
Важность минималистского веб-сайта портфолио

Минималистичные веб-сайты портфолио стали одной из самых популярных тенденций дизайна благодаря их простому, но современному и вневременному стилю. Ниже приведены некоторые аргументы в пользу использования минималистского стиля для вашего онлайн-портфолио.
Улучшить читаемость
Многие веб-сайты портфолио спроектированы хаотично, что затрудняет обнаружение важных областей. Наличие минималистского веб-сайта-портфолио позволяет отображать на странице только самую актуальную информацию, что улучшает читабельность.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПривлечение внимания
Если дизайн вашего веб-сайта-портфолио не сразу вызывает интерес у посетителей, показатель отказов, скорее всего, вырастет. Вы сможете намного эффективнее привлекать и удерживать интерес посетителей вашего сайта с помощью чистого, лаконичного веб-сайта-портфолио.
Улучшить производительность
Самая необходимая информация и страницы обычно находятся на минималистичных веб-сайтах. Однако при создании веб-сайта-портфолио вы можете обнаружить, что люди предпочитают одностраничный дизайн. Кроме того, поддержание веб-сайта с низким трафиком может помочь сократить время его загрузки.
Меньше обслуживания
Вам будет легче внести коррективы в содержание или дизайн вашего минималистского веб-сайта для вашего портфолио, если вы сделаете его чистым и простым.
Удобная навигация
Посетители сайта могут легко найти необходимую им информацию на веб-сайтах с минималистичным портфолио благодаря простому в использовании интерактивному дизайну.
Создайте минималистичный сайт-портфолио
Готовы начать работу над собственным простым веб-сайтом на WordPress? Узнайте, как создать веб-сайт портфолио, используя бесплатные готовые шаблоны WordPress, в нашем пошаговом руководстве без кода ниже.
Домен и Хостинг

Выберите доменное имя, которое точно описывает содержание вашего веб-сайта, если вы хотите, чтобы все было просто. Например, люди часто используют свои имена при создании веб-сайта-портфолио.
Выбор доменного имени и услуги веб-хостинга — это первые шаги в настройке вашего веб-сайта.
GoDaddy , Hostinger , CloudWays , Kinsta , Namecheap и другие компании с самым высоким рейтингом управляемых веб-хостингов можно найти в нашем тщательно отобранном списке. Кроме того, посетите наше подробное руководство по перемещению вашего веб-сайта WordPress, если в настоящее время у вас есть существующий хостинг-провайдер и вы хотите осуществить переход.
Нет конструктора кодовых страниц
Вы можете использовать конструктор веб- сайтов Elementor для создания своего веб-сайта-портфолио, если вы не хотите писать коды или платить другим веб-дизайнерам. У Elementor, известного конструктора веб-сайтов для людей, которые не хотят заниматься кодированием, более 5 миллионов активных пользователей.
Пакеты шаблонов Elementor доступны в сотнях, поэтому вы можете создать веб-сайт портфолио за считанные минуты всего несколькими щелчками мыши. На следующем шаге мы проведем вас через весь процесс.
Выберите минималистичный шаблон веб-сайта
Вы можете найти множество шаблонов Elementor в Интернете. Templately — одна из лучших библиотек шаблонов Elementor, от ее использования извлекают пользу более 100 000 пользователей.
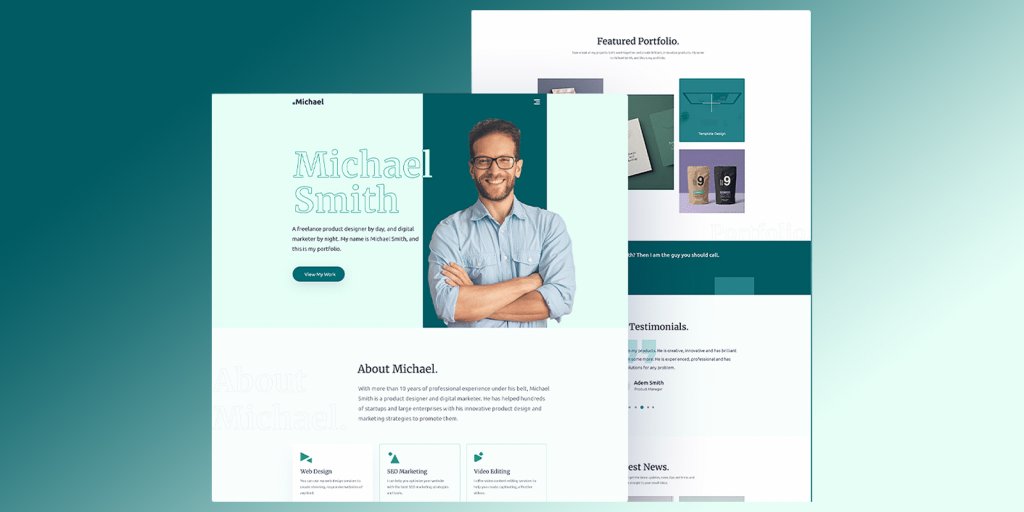
У Templately есть несколько шаблонов веб-сайтов портфолио Elementor. Тем не менее, мы будем использовать Michael , чистый, современный и полностью адаптивный шаблон портфолио WordPress для этой статьи.
Прежде чем вы сможете использовать шаблон Michael Elementor, необходимо установить и активировать несколько необходимых плагинов. Давайте посмотрим на необходимые плагины.
Импорт шаблона
Создайте новую страницу на панели инструментов вашего веб-сайта для вашего минималистского веб-сайта-портфолио. Чтобы начать создание веб-сайта своего портфолио, нажмите кнопку «Редактировать с помощью Elementor» на своей странице.

Значок «Шаблонно-синий» расположен в центре страницы. Нажав здесь, вы можете войти в библиотеку шаблонов Templately, где вы можете получить минималистичные шаблоны веб-сайтов для своего портфолио. Затем вставьте выбранный вами шаблон портфолио , выбрав его из раскрывающегося списка.
Настройка шаблона
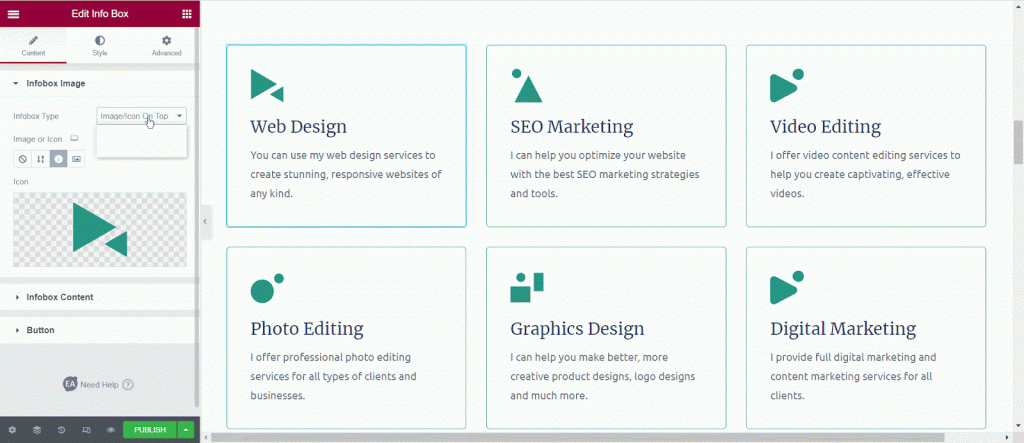
Наконец, шаблон веб-сайта вашего портфолио готов к настройке. Настройте шаблон, выбрав часть, над которой вы хотите работать, и внеся необходимые изменения в содержимое, макет, стили и другие элементы.
Используя уникальную функцию MyCloud от Templately, вы также можете сохранять свои измененные дизайны для последующего использования. Чтобы сохранить страницу в личном облачном хранилище, щелкните правой кнопкой мыши страницу и выберите «Сохранить страницу в шаблоне».

Нажмите кнопку «Предварительный просмотр», чтобы увидеть, как выглядит ваш веб-сайт с минималистичным портфолио, когда вы закончите настройку. Когда вы будете удовлетворены готовым продуктом, нажмите кнопку «Опубликовать» на своем веб-сайте, чтобы запустить его. Поздравляем! Простой веб-сайт портфолио, над которым вы работали, запущен.
Подведение итогов
Когда вы используете готовые шаблоны Elementor от Templately , создание красивого минималистского веб-сайта-портфолио становится простым и быстрым.
Итак, вам интересно узнать больше о том, как использовать Elementor для проектирования и разработки веб-страниц? Вот почему вы должны воспользоваться этими бесплатными учебными пособиями по Elementor, чтобы улучшить свои навыки веб-дизайна.





