Размещение вашего меню на вашем веб-сайте позволит убедить больше клиентов посетить ваш бизнес. Люди более склонны заказывать или приходить, если они могут быстро проверить кухню, напитки и цены.

Кроме того, когда пользователь заходит на сайт ресторана, его первым инстинктом является поиск того, что там предлагается. Вот почему в этом уроке мы поймем, как создать меню ресторана с помощью SeedProd .
Зачем создавать онлайн-меню
Добавление страницы онлайн-меню на ваш сайт WordPress позволяет вам предоставить более персонализированный опыт для ваших посетителей и потенциальных клиентов.
Когда гость заходит на сайт вашего ресторана, первое, на что он обращает внимание, - это меню. Если вы просто предоставите гостям меню в формате PDF, они не смогут просматривать предлагаемые вами варианты питания.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПользователям не нужно загружать ваше меню, если вы создаете онлайн-меню на своем веб-сайте. В зависимости от тарифных планов ваших клиентов и подключения к Интернету загрузка PDF-файлов может быть сложной задачей.
При этом давайте продолжим и приступим к созданию меню на веб-сайте WordPress вашего ресторана с помощью SeedProd.
Как создать меню ресторана с помощью SeedProd
Для разработки меню онлайн-ресторана в WordPress мы рекомендуем использовать SeedProd . Это один из лучших конструкторов страниц WordPress с функцией перетаскивания, который используют более 1 миллиона веб-сайтов.
Он имеет конструктор перетаскивания, который позволяет создавать красивое меню ресторана. Кроме того, вы можете быстро обновлять свое меню по мере его развития и появления новых пунктов меню.
Для начала вам необходимо настроить свою учетную запись SeedProd, а также установить и активировать плагин на своем WordPress.
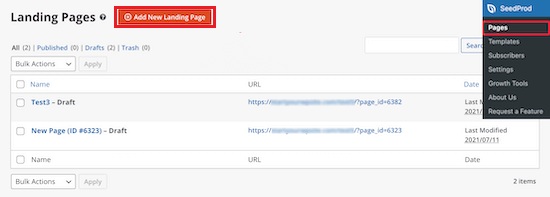
После активации плагина перейдите в SeedProd, затем на страницы и нажмите « Добавить новую целевую страницу».

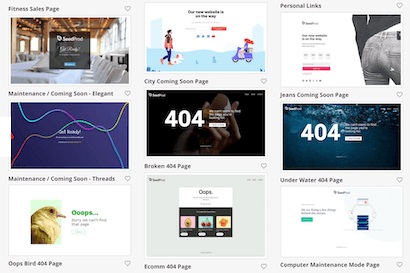
Это приведет вас к экрану шаблона, на котором вы можете выбрать шаблон страницы. Доступны десятки шаблонов для различных тем и целей.
Наведите указатель мыши на шаблон и нажмите кнопку «Галочка», чтобы выбрать его. Для этого урока вы можете использовать любой шаблон, который вам нравится, однако мы выберем шаблон «Страница продаж за ужином».

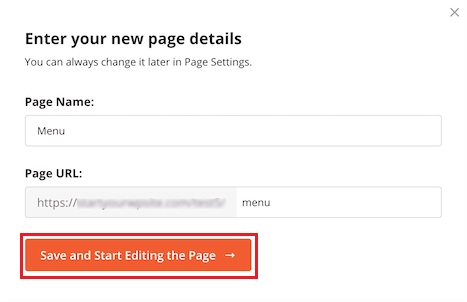
Теперь всплывающее окно попросит вас ввести данные для вашей страницы и позволит вам настроить URL-адрес вашей страницы. Когда вы закончите, нажмите « Сохранить» и начните редактирование страницы.

Предварительный просмотр находится в правой части страницы и может быть свободно изменен. В левой части страницы есть несколько блоков и разделов, которые вы можете добавить на сайт.

Для начала щелкните логотип страницы, и слева откроется меню, из которого вы можете отправить логотип своего ресторана. Чтобы добавить новый логотип, выполните те же действия, что и при добавлении изображения в WordPress.

Затем переключите кнопку меню навигации, чтобы вернуться на свою домашнюю страницу. В результате, когда ваши посетители закончат просматривать меню, они смогут вернуться на ваш сайт. Более того, просто нажмите кнопку меню навигации, чтобы отредактировать текст и ссылку в левом меню.

Затем просто наведите курсор на заголовок страницы, нажмите значок «Удалить блок» и выполните аналогичные шаги для элементов изображения, текста и кнопок.

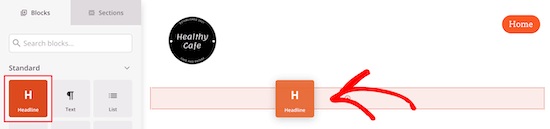
Затем перетащите блок «Заголовок» на свою страницу, чтобы добавить заголовок для заголовка вашего меню.

После этого вы можете изменить текущие блюда, заменив их собственным текстом и графикой, щелкнув по изображению, а затем используя опцию слева, чтобы добавить свое собственное изображение.

Затем щелкните существующий заголовок, чтобы ввести собственное содержание, и вы можете изменить формулировку, щелкнув ее и добавив описание.

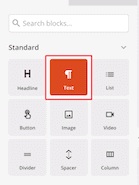
После того, как вы изменили заголовок и текст, вы можете добавить цену к элементу, перетащив элемент «Текст» на свою страницу и настроив текст с помощью левой опции.

Используйте те же шаги, что и упомянутые выше, чтобы настроить все элементы в соответствии с вашим выбором. Используя кнопку « Дублировать строку» , вы можете добавить еще один раздел меню в том же стиле.

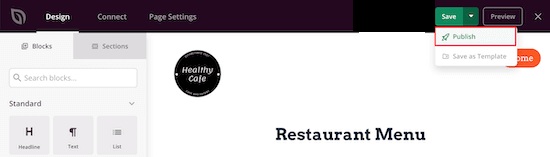
Вы также можете отказаться от добавления фотографии к каждому элементу, используя блок списка для добавления элементов. Когда вы закончите со всеми изменениями и настройками, обязательно опубликуйте свое меню.

Вот как вы можете создать меню для веб-сайта вашего ресторана на WordPress. SeedProd предоставляет множество творческих и инновационных возможностей для настройки, хотя это было лишь изюминкой, существует огромное количество возможностей.
Это все, что нам нужно для этого урока. Не забудьте присоединиться к нам в Facebook и Twitter, чтобы быть в курсе нашего контента.





