Мега-меню Divi на WordPress - популярная тенденция в современном веб-дизайне, и вы, вероятно, заметили их, совершая покупки в Интернете, даже не осознавая этого. Его часто используют крупные интернет-магазины, такие как Amazon и Starbucks, чтобы помочь таким потребителям, как мы, ориентироваться в том, что могло быть очень сложным меню.

Вы можете спросить: «Что такое мегаменю?» Когда у вас есть обширный список подстраниц и меню, мегаменю - отличный способ избежать беспорядка. Задача мегаменю часто состоит в том, чтобы графически показать возможности таких вещей, как категории, которые будут открывать больше опций при наведении курсора или нажатии. Это улучшает пользовательский опыт, уменьшая раздражение при получении тех фантастических вещей, которые вы или ваши клиенты могли бы захотеть, чтобы они купили.
Когда вам нужно мегаменю
Сайты электронной коммерции и блоги или новостные сайты - это два типа сайтов, которые получают огромную прибыль от использования мегаменю. Это связано с тем, что на этих сайтах обычно есть глубокие каталоги контента и элементов, по которым должно быть легко перемещаться. Вместо того, чтобы перегружать экран текстовыми ссылками, использование мегаменю предоставляет пользователям очень наглядный и естественный подход к просмотру различных слоев меню.
Кроме того, мегаменю Divi может потенциально улучшить вашу SEO-индексацию, поскольку они предоставляют дополнительные ссылки на релевантные материалы для ваших посетителей.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКогда вам не нужно мегаменю
Они хороши, но их может быть сложно использовать на небольших экранах, что может расстроить ваших пользователей. Кроме того, небольшие группы материалов или товаров, за исключением нескольких примеров, таких как таблицы цен, могут не работать в мегаменю. Длинные ссылки в меню также доставят вашим посетителям неприятные ощущения: текст будет странно обтекать, а экран просто загружается с кучей текста.
Добавление мегаменю на ваш сайт Divi
Давайте перейдем к захватывающей части и посмотрим, как мы можем создать мегаменю для наших сайтов Divi WordPress. Возможность добавить мегаменю на ваш сайт зависит от вашего уровня знаний в области программирования. Вы можете сделать это с помощью некоторого кода HTML и CSS или стороннего плагина, который будет запущен за считанные минуты.
Пользовательский код
Если вы профессиональный программист, вы можете легко добавить мегаменю на свой сайт Divi WordPress. Вы также можете заплатить кодовому самураю, который сделает работу за вас. Недостаток в том, что это может стоить дорого. Вы можете прочитать эту статью, чтобы узнать, как создать мегаменю с нуля.
Сторонний плагин
Если вы похожи на меня и у вас нет времени, денег или навыков для создания этого мегаменю, вы можете использовать сторонний плагин, чтобы добавить его на свой сайт Divi WordPress. Не все плагины должны быть одинаковыми, но обычно вы можете найти хороший за 30 долларов, который поможет вам быстро начать работу. Недостатком здесь является то, что ваш выбор может быть ограничен, в основном потому, что большинство плагинов плохо работают с темой Divi.
Мега Меню от Divi
Тогда есть наш единственный в своем роде метод создания мегаменю для вашего сайта Divi WordPress. Приблизительно за 11 долларов вы приближаетесь к пользовательскому опыту. Почему? Потому что этот плагин использует Divi Builder для создания ваших мегаменю. Это фантастика, поскольку вы получаете выгоду от универсальности вариантов дизайна, предоставляемых Divi Theme. Мы также пошли еще дальше и добавили больше настраиваемых вариантов, таких как накладки, чтобы подчеркнуть ваше мегаменю.
Создание мегаменю с помощью плагина Divi Mega Menu
Давайте посмотрим, как быстро вы можете использовать Divi Mega Menu, чтобы добавить потрясающее Mega Menu на свой сайт Divi WordPress. Установите и активируйте плагин Divi mega menu и его Showtime!
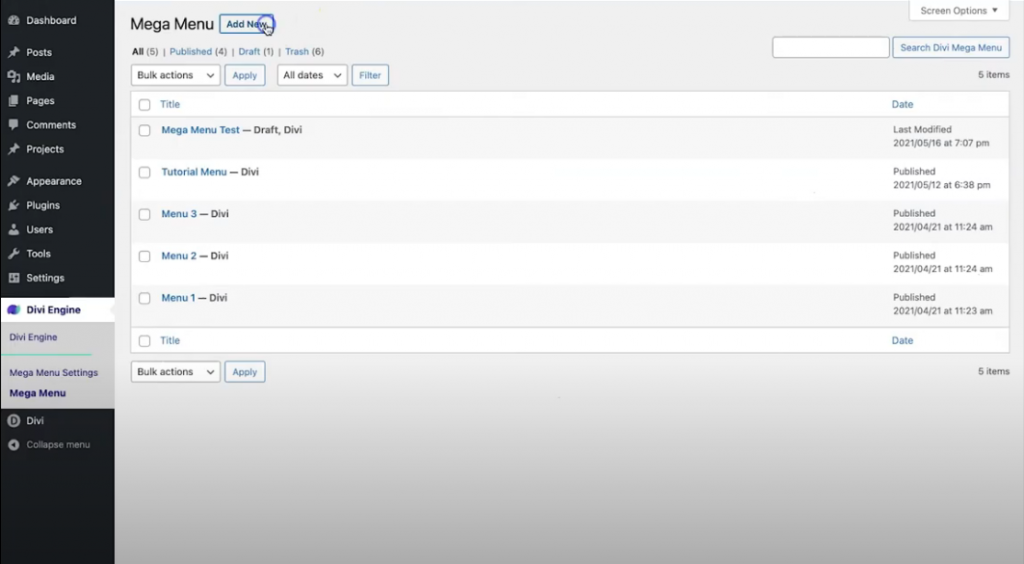
Перейдите на панель управления и на левой панели перейдите к Divi Engine Add New.

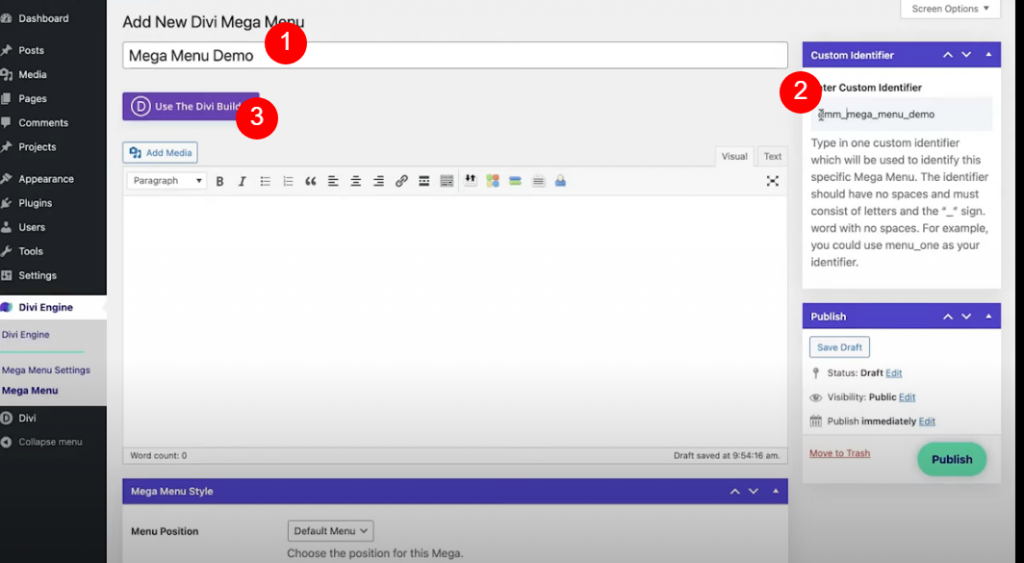
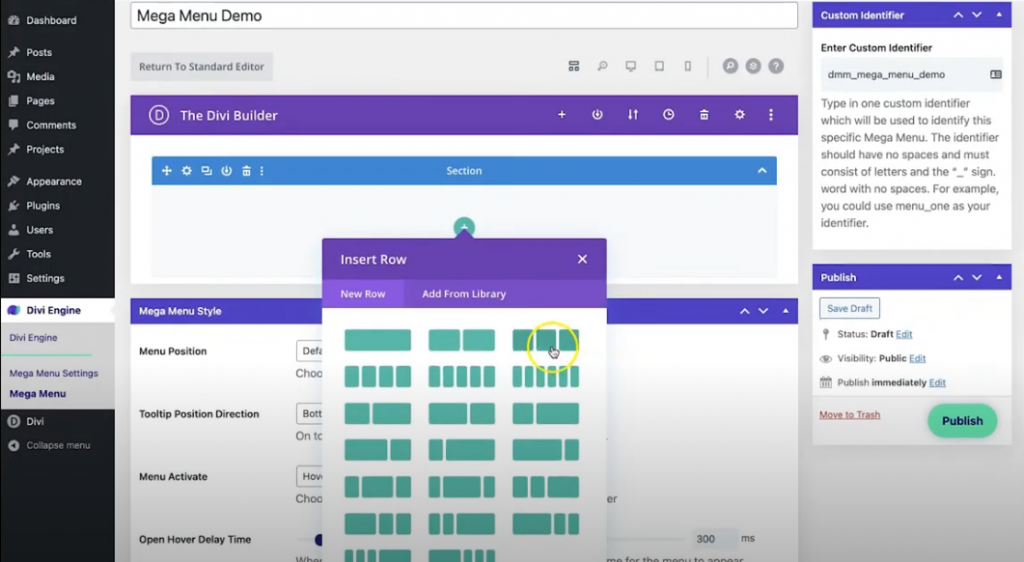
Откроется новое окно, добавьте туда описательный заголовок. Затем вы увидите, что пользовательский идентификатор создается автоматически на правой панели. При желании вы можете отредактировать пользовательский идентификатор. Затем выберите « Использовать Divi Builder» .

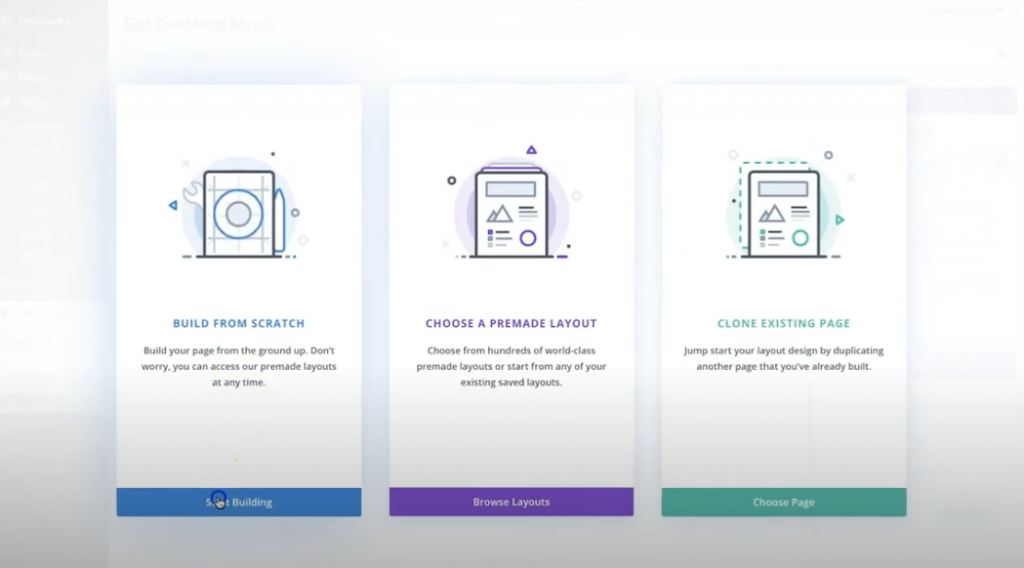
Теперь Divi спросит вас, как вы хотите создать меню, выберите «Создать с нуля».

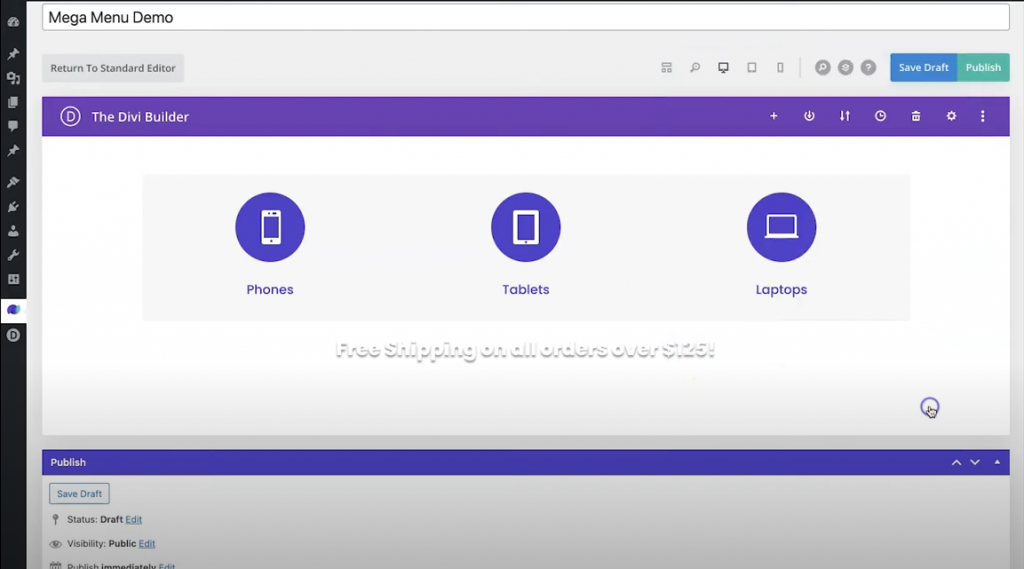
Теперь добавьте строку из 3 столбцов в обычную секцию.

Модуль Blurb
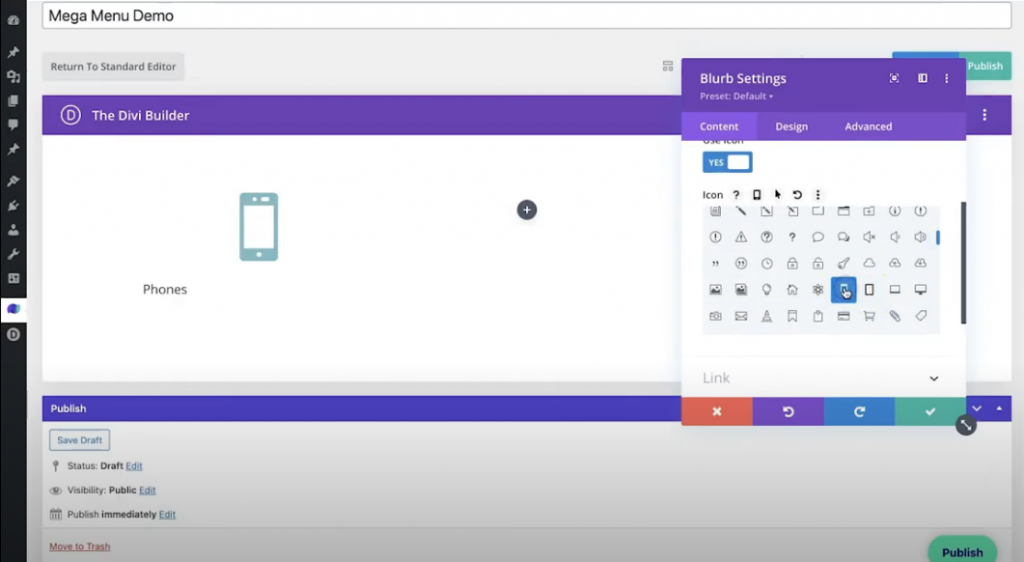
Затем добавьте модуль аннотации в первый столбец. Затем измените следующие параметры на вкладке содержимого.
- Название текста: Телефоны
- Значок использования: ДА
- Значок: мобильный телефон
- Цвет фона при наведении курсора: # 0fe5a8

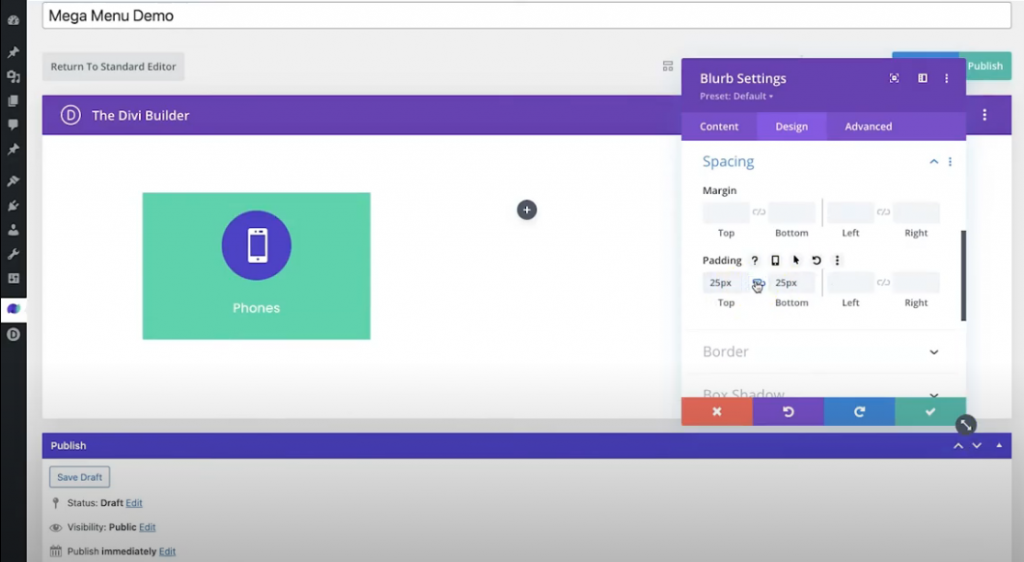
На вкладке «Дизайн» вы должны внести эти изменения.
Изображение и значок
- Цвет значка: белый
- Значок круга: ДА
- Цвет круга: # 5430ce
Текст заголовка
- Шрифт заголовка: Poppins
- Выравнивание текста заголовка: по центру
- Цвет текста заголовка: # 5430ce / Белый (при наведении)
Интервал
- Отступ: 25 пикселей сверху, 25 пикселей снизу.

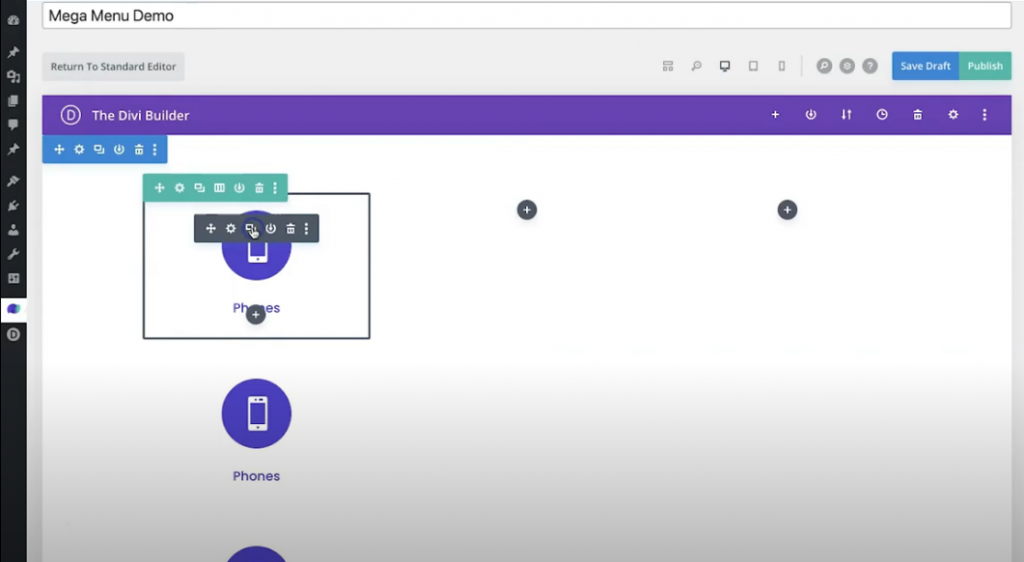
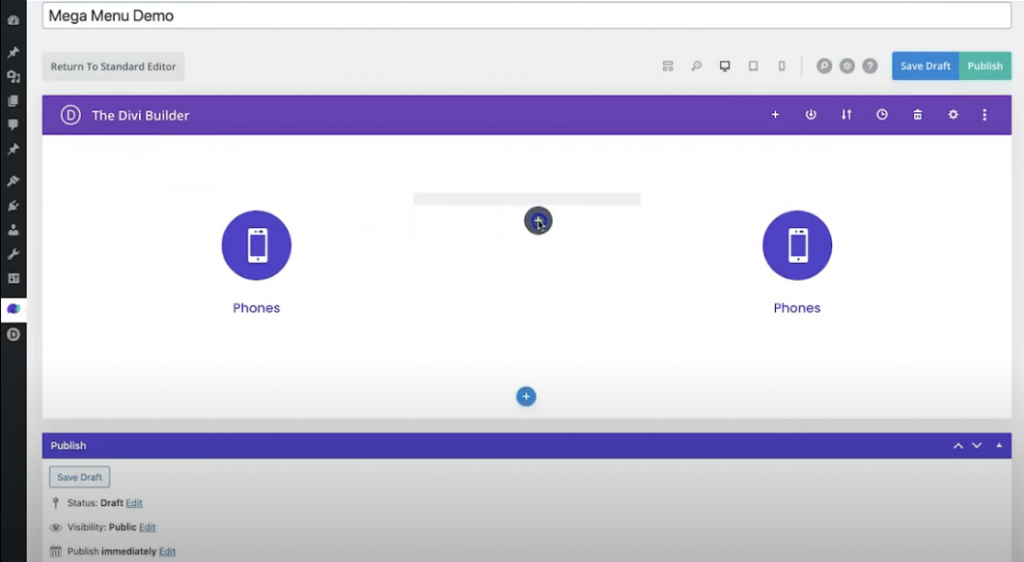
Теперь скопируйте модуль аннотации 3 раза.

Теперь правильно перетащите их на каждый столбец.

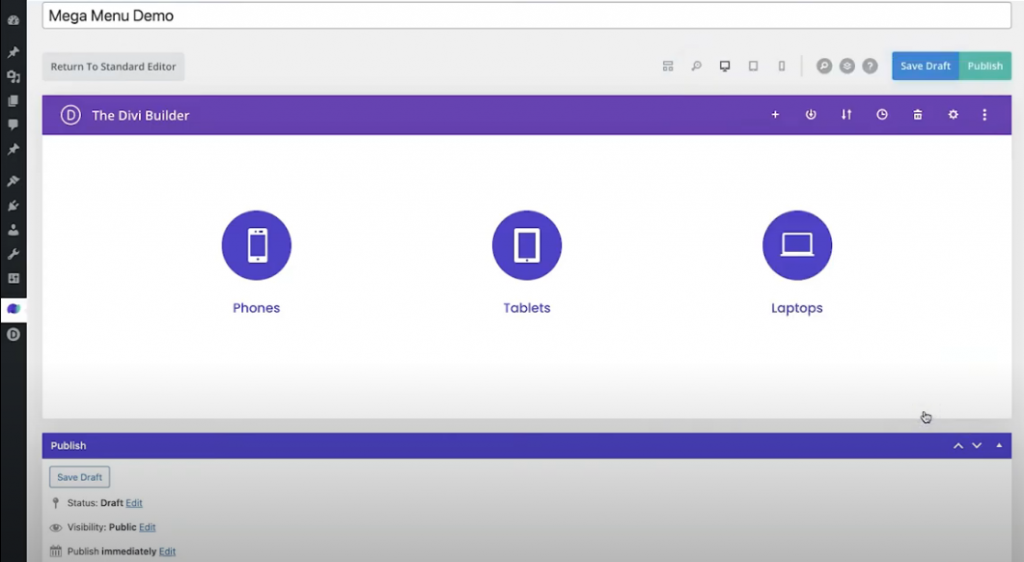
Теперь измените содержимое остальных модулей аннотации.
Blurb Module 2 - вкладка "Содержание"
- Название текста: «Таблетки»
- Значок использования: ДА
- Значок: Таблетка
Blurb Module 3 - вкладка "Содержание"
- Название текста: «Ноутбук»
- Значок использования: ДА
- Изображение: Ноутбук

Выглядит потрясающе.
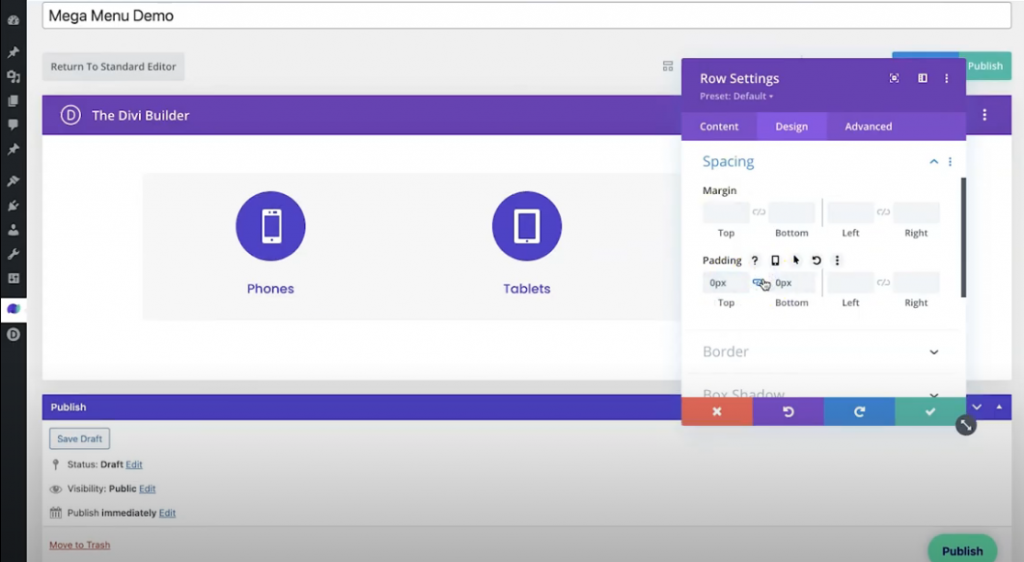
Настройки строки
Теперь мы собираемся добавить некоторые настройки в строку.
- Цвет фона: # f7f7f7
- Использовать нестандартную ширину желоба: ДА
- Ширина желоба: 1
- Отступ сверху / снизу: 0 пикселей

Добавить промо-бар
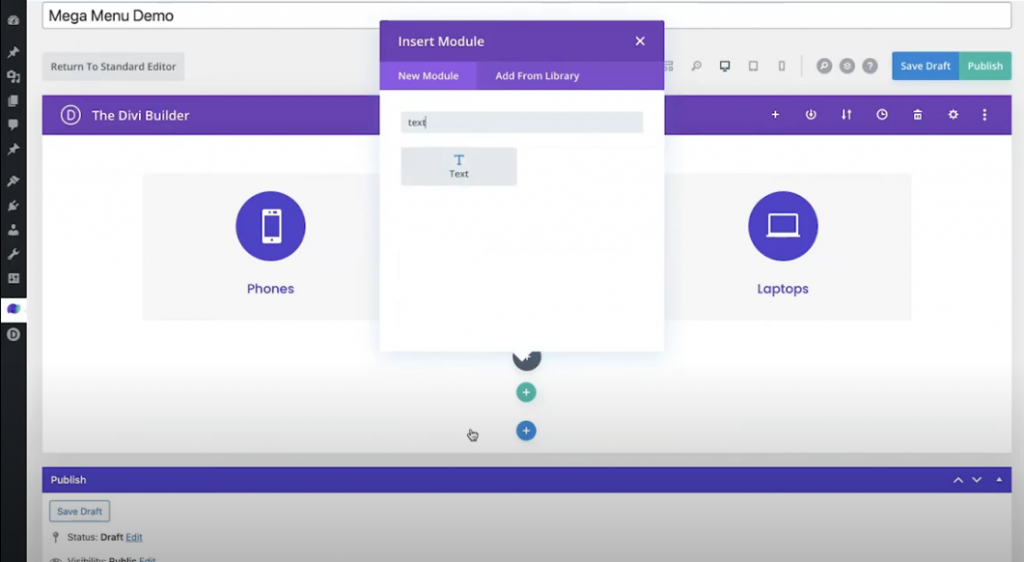
Теперь добавим промо-бар. Добавьте строку из одного столбца под модулями рекламных объявлений и добавьте текстовый модуль.

Теперь измените следующие настройки текстового модуля.
Вкладка "Содержание" - текст
- Тело: «Бесплатная доставка для всех заказов на сумму более 125 долларов!»
Вкладка "Дизайн" - текст
- Шрифт текста: Поппинс
- Толщина шрифта текста: Ультра полужирный
- Цвет текста: белый
- Тень текста: вариант 1
- Выравнивание текста: по центру
Вкладка "Дизайн" - интервал
- Отступ сверху / снизу: 25 пикселей

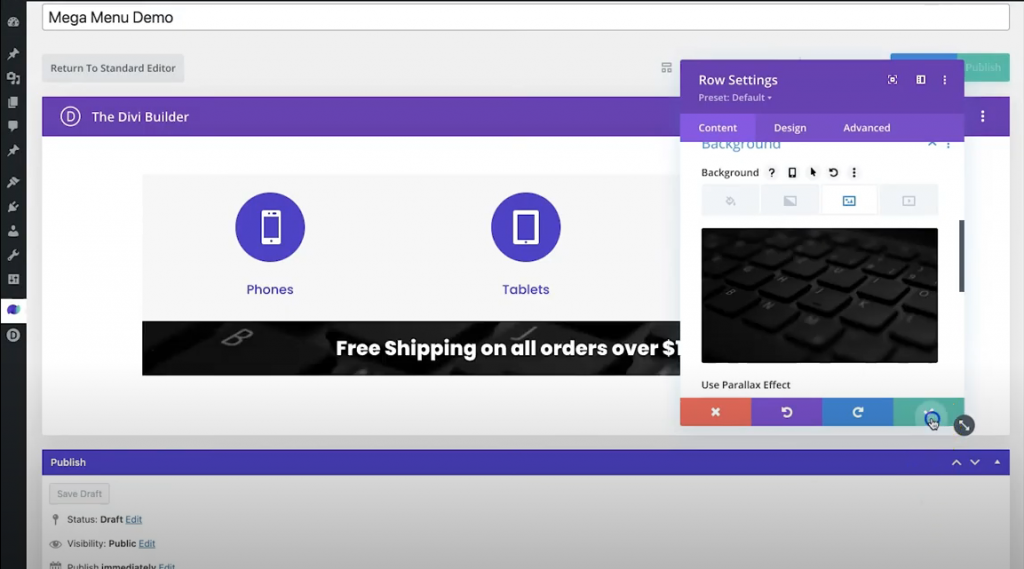
Настройки строки
Откройте настройку строки и на вкладке содержимого добавьте фоновое изображение.

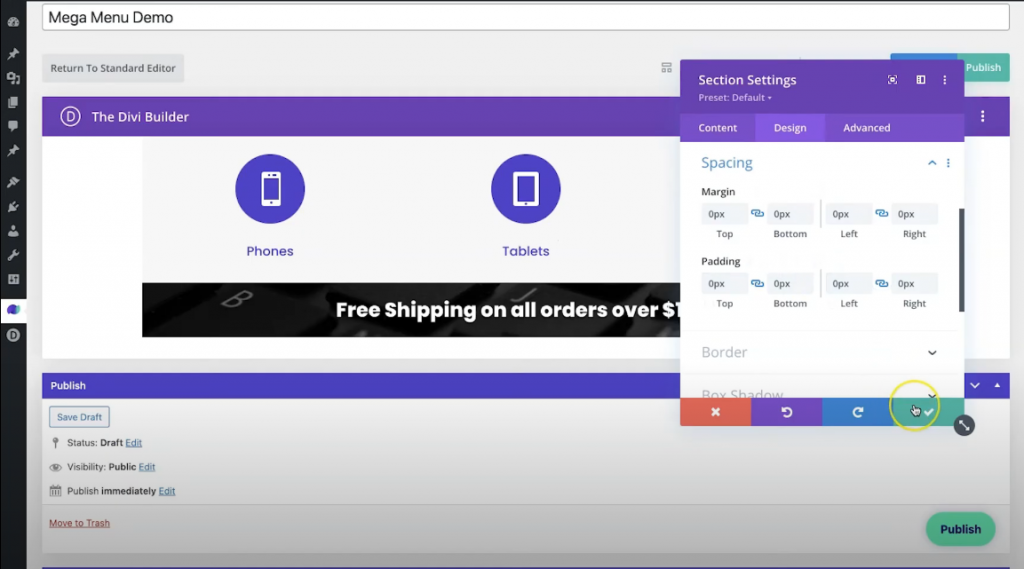
Настройки раздела
Мы внесем некоторые корректировки в отступы и поля в настройках основного раздела.
- Цвет фона: прозрачный
- Поле: 0 пикселей (сверху, снизу, слева, справа)
- Отступ: 0 пикселей (сверху, снизу, слева, справа)

Теперь сохраните изменения и нажмите «Опубликовать».
Mega Menu LinkUp
Мы успешно создали мегаменю. Теперь свяжем его с главным меню. Для этого прокрутите страницу вниз и внесите некоторые изменения в настройки стиля мегаменю.
- Полная ширина: ДА
- Отключить на мобильном телефоне: ДА
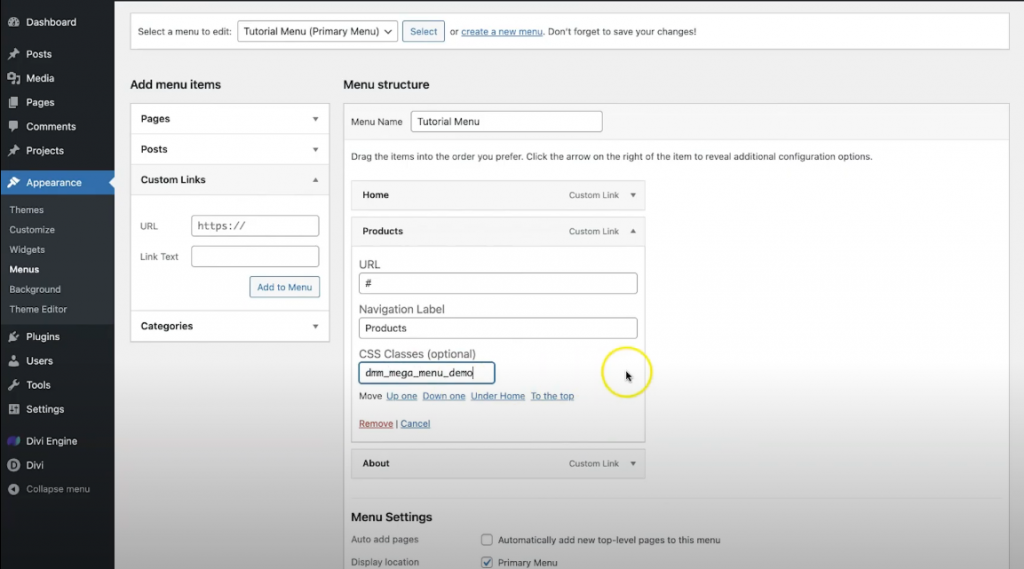
Скопируйте пользовательский идентификатор и перейдите в главное меню внешнего вида. Затем выберите свой элемент, который вызовет ваше мегаменю. Добавьте «#» в настраиваемую ссылку и в параметрах экрана установите флажок «Классы CSS». Вы увидите необязательный класс CSS под выбранным элементом, теперь вставьте идентификатор CSS в это поле.

Сохраните настройки, нажав кнопку « Сохранить меню» . И все готово.
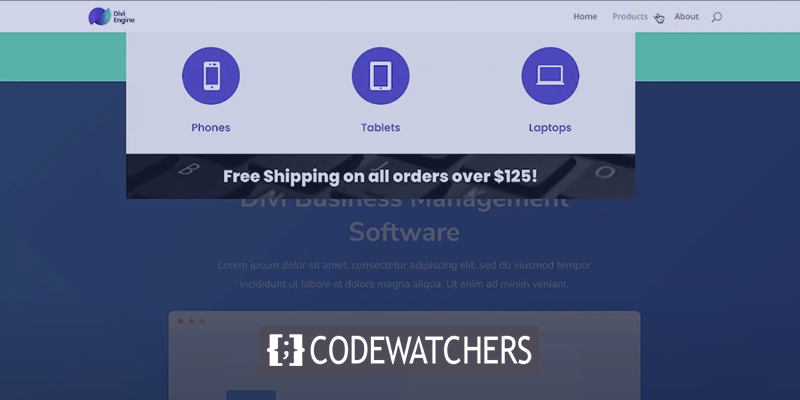
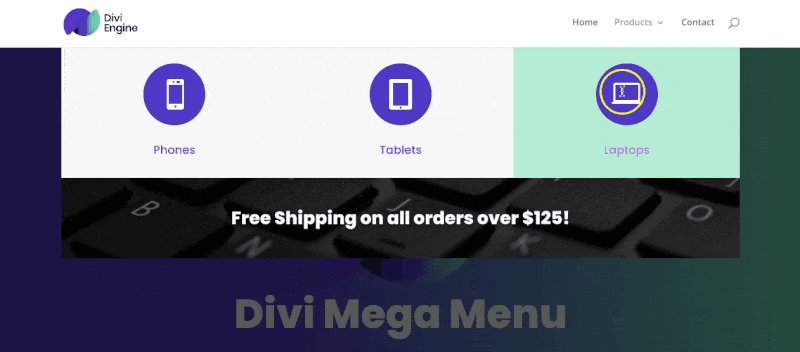
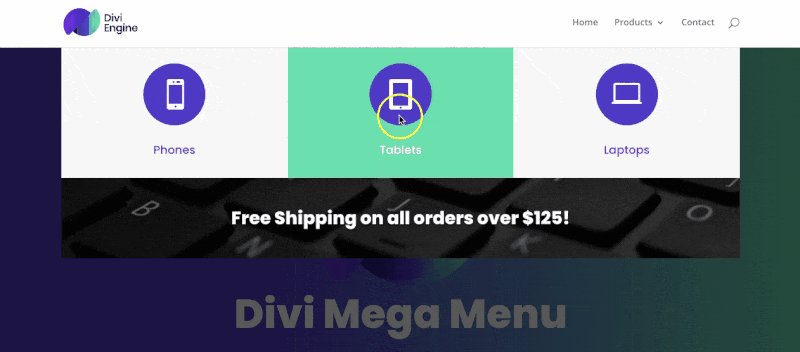
Окончательный вид
Вот как выглядит наш окончательный дизайн.

Подведение итогов
Как видите, мегаменю - отличный способ добавить глубину и класс вашим сайтам, а также помочь вашим посетителям как можно скорее добраться до контента, который они ищут. Мы обсудили, почему вы можете захотеть добавить мегаменю на свой сайт Divi WordPress, а также различные методы для этого, которые варьировались от немного сложных до немного дорогих до нашего отличного внутреннего решения! Мы надеемся, что это было полезно, и, пожалуйста, оставьте комментарий ниже, если у вас есть дополнительные вопросы по добавлению мегаменю на ваш сайт Divi WordPress.
Продолжайте быть замечательными, все!





