Плагины Megamenu многое добавляют на веб-сайт, требуя от вас разработки шаблона для каждого раздела подменю и загрузки дополнительных файлов CSS и JS.

Это не относится к стратегии, продемонстрированной здесь. С Elementor Pro это довольно простой метод создания гигантского меню, которое также чрезвычайно легко поддерживать, просто измените что-либо в редакторе, как обычно. Давайте продвинемся вперед и разберемся, как создавать мегаменю с помощью Elementor .
Как создавать мегаменю с помощью Elementor на WordPress
Сначала создайте шаблон заголовка Elementor Mega Menu. Это руководство по-прежнему будет работать, если вы используете Elementor Free, но вы не сможете использовать Theme Builder для создания шаблона заголовка. Для этого потребуется использование Elementor Pro.

Добавьте новый раздел и разместите его соответствующим образом после завершения.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
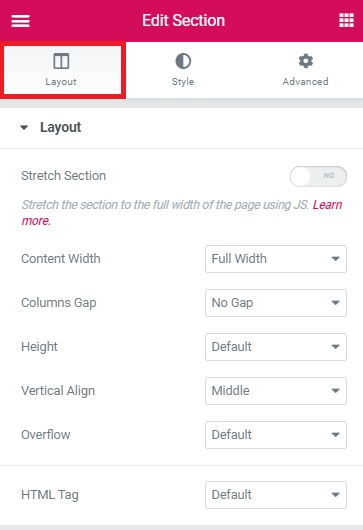
Начать сейчасУстановите расположение ваших разделов на полную ширину.

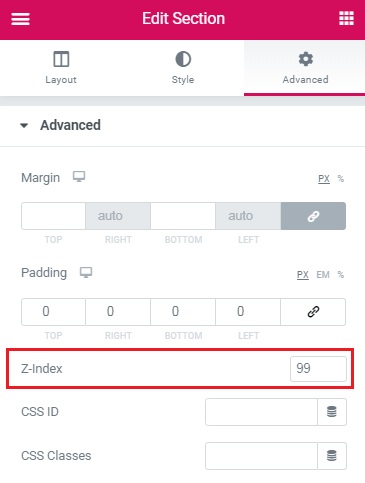
Установите z-index на 99 в расширенной вкладке.

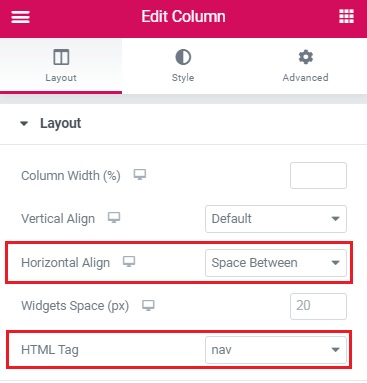
После этого настройте параметры столбца. В вашем разделе должен быть только один столбец.
Установите для параметра «Горизонтальное выравнивание» значение «Пробел между» и установите для тега HTML значение «nav».

Теперь, в вашем Mega Menu Elementor, добавьте все элементы, которые вы хотите. В настоящее время только они отображаются по умолчанию без зависания.
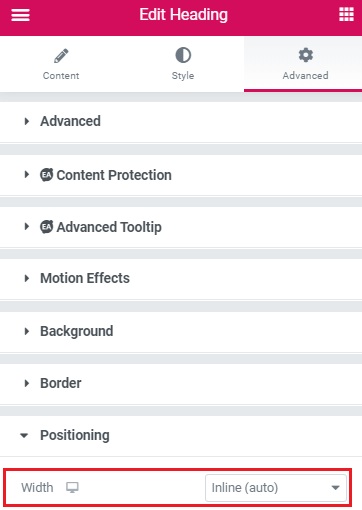
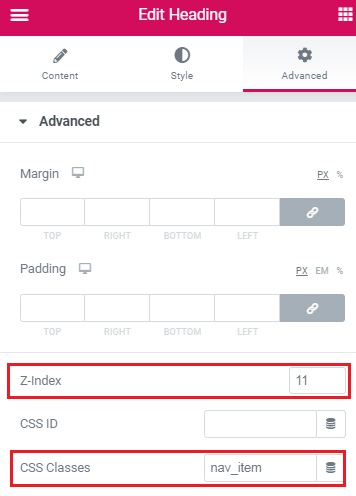
Я использовал изображение, компоненты заголовка и элемент кнопки в своем дизайне. Установите z-index на 11 в Advanced и ширину на inline в Positioning.

К компонентам заголовка следует применить класс «nav item».

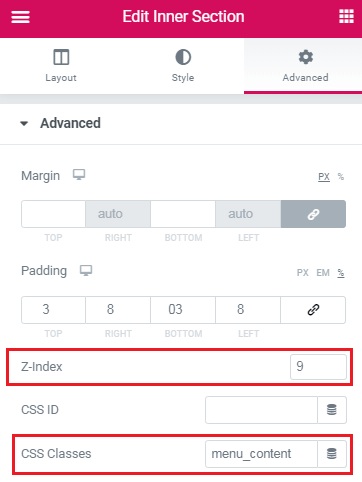
Когда у вас все готово и выглядит так, как вы хотите, создайте внутренний раздел для каждого «мега» подменю. Дайте им класс «содержимое меню». Также дайте им z-index 9.

Создавайте каждую внутреннюю часть на основе того, что вы хотите видеть, когда кто-то наводит на нее курсор.
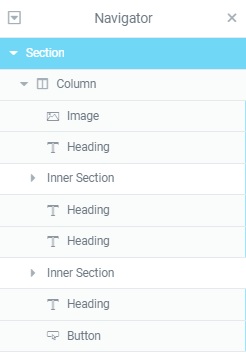
Затем при открытом навигаторе переместите каждую из внутренних секций. Каждый внутренний раздел следует размещать сразу после элемента заголовка, который будет служить «родительским» пунктом меню. Это немного повлияет на стиль страницы, но это будет решено после добавления CSS.

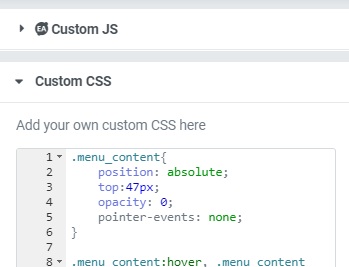
Наконец, добавьте CSS для мегаменю Elementor. Скопируйте и вставьте этот CSS в поле CSS вашего шаблона заголовка.

Вы увидите это, нажав на значок шестеренки в нижнем левом углу редактора.
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
Улучшения и изменения
Добавьте этот CSS к оставшейся части страницы, чтобы создать черный оверлей, когда разделы подменю открыты. Для получения лучших эффектов удалите верхнюю и нижнюю прокладку из внутренних частей «подменю». Затем в CSS измените значение padding в соответствии с вашим дизайном.
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
Добавьте этот CSS в правый верхний угол экрана, чтобы элементы навигации были вместе.
Чтобы расположить элементы меню между собой, отрегулируйте отступы по своему усмотрению. Если значение nth-of-type меняется, измените его. Как видно в навигаторе, вы должны указать начальную позицию элемента заголовка.
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
Вот как вы можете создавать мегаменю с помощью Elementor в WordPress. Сообщите нам, если все выглядит хорошо на веб-сайте, и обязательно еще раз посетите руководство, если это не так.
Это все, что нам нужно для этого урока. Не забудьте присоединиться к нам на наших Facebook и Twitter, чтобы облегчить себе путешествие по WordPress.




