Разве не было бы удобно для ваших посетителей, если бы все параметры страниц или страницы продуктов вашего сайта были доступны вместе? С помощью Mega Menu вы можете легко уменьшить ненужные хлопоты своих посетителей, если захотите. Кто-то зашел на ваш сайт, чтобы купить Rolex, но этот вариант находится в разделе «Носимые наряды» > «Часы» > «Фирменные часы». Теперь переход к этому варианту требует времени, и мы совершаем покупки в Интернете, чтобы сэкономить время. Итак, вы понимаете — если эту проблему можно уменьшить с помощью мегаменю, то это может быть очень выгодно для вашего бизнеса.

Мегаменю — это большое растягивающееся меню, в котором вы можете просмотреть все сразу. Посетителям не придется наводить курсор на неудобное выпадающее меню, чтобы найти нужную вещь, или отдельно переходить в нижнее меню. Мегаменю весьма полезно, и многие успешные веб-сайты, такие как крупные издатели известных сайтов электронной коммерции, используют его уже давно.
WordPress не позволит вам использовать Mega Menu по умолчанию. Если у вас есть мегаменю в вашей теме WordPress, вы можете использовать его, но в большинстве случаев встроенное мегаменю темы имеет минимальные возможности настройки. Elementor пришел вам на помощь в этой ситуации. В этом посте вы узнаете, как создать мегаменю в WordPress с помощью Elementor и The Plus Addon . Вы можете настроить все части вашего мегаменю. Вы также можете добавлять разные мегаменю в разные части веб-сайта с помощью условий отображения. Вы также можете выбрать различные параметры просмотра мегаменю для разных настольных компьютеров и мобильных устройств, и у вас будет полный контроль над поведением вашего мегаменю.
Зачем вашему сайту нужно мега-меню?
Мегаменю — одна из самых полезных вещей для любого сайта WordPress. Это полезно для навигации по веб-сайту и является отличным выбором для объединения множества вариантов под одной крышей. Самым большим преимуществом является то, что это часто помогает посетителю сразу увидеть всю суть вашего сайта.

Правое Мегаменю 
Неправильное Мегаменю
Итак, можно сказать, что это очень удобный плагин. В навигационном меню обычно не так много места. Вы можете добавить максимум 5-6 страниц. Чтобы сделать больше, мегаменю будет загромождено. Если на вашем сайте больше страниц, это мегаменю станет отличным оружием для ваших пользователей.
Широкое использование мегаменю можно заметить на сайтах электронной коммерции и сайтах по недвижимости. Ниже приведены несколько примеров мегаменю, которые помогут людям понять.
Что нужно для создания мегаменю с помощью Elementor?
Вы можете создать красивое мегаменю из Element, используя функцию визуального перетаскивания. Если вы хотите добиться фактической функциональности мегаменю, вам необходимо использовать стороннее дополнение под названием Plus Addon. На рынке WordPress есть еще много плагинов для создания мегаменю. Тем не менее, дополнение The Plus предоставляет различные возможности для создания мегаменю, которые можно использовать для создания вертикальных мегаменю, горизонтальных меню, мегаменю на основе переключения и т. д. Оно предлагает:
- Он на 100% разработан для Elementor.
- Он позволяет создавать идеальные по пикселям адаптивные меню.
- Имеет кроссбраузерную совместимость.
- Множество вариантов настройки, которые соответствуют вашим потребностям.
- Легко создать любой интерфейс с помощью функций перетаскивания.
- Совместим со всеми популярными темами WordPress.
Итак, вам нужно -
- Элементор
- Elementor Pro для пользовательского заголовка
- Дополнения Plus (есть бесплатная версия, но для использования функции создания навигации вам понадобится версия Pro).
Как добавить мега-меню в WordPress?
С помощью 4 основных шагов вы можете создать мегаменю с помощью дополнений Element и The Plus. Хотя существует несколько подэтапов, они подробно описаны ниже.
Сначала активируйте функцию мегаменю и создайте мегаменю, используя шаблон Elementor. Настройте встроенную навигацию WordPress, чтобы добавить свое мегаменю ( Внешний вид > Меню ). Затем создайте заголовок с помощью конструктора тем Elementor и, наконец, настройте отзывчивость.
Активировать функцию мега-меню
Сначала вам необходимо активировать функцию Mega Menu в Plus Addons. Затем он добавит пользовательский тип сообщения Plus Mega Menu, чтобы разместить все ваше мегаменю. Теперь создайте новый пост, используя Elementor, чтобы спроектировать все, начиная с типа сообщения.
На панели управления WordPress перейдите к настройкам Plus, виджетам Plus и активируйте виджет меню навигации TP.
Создайте шаблон мега-меню
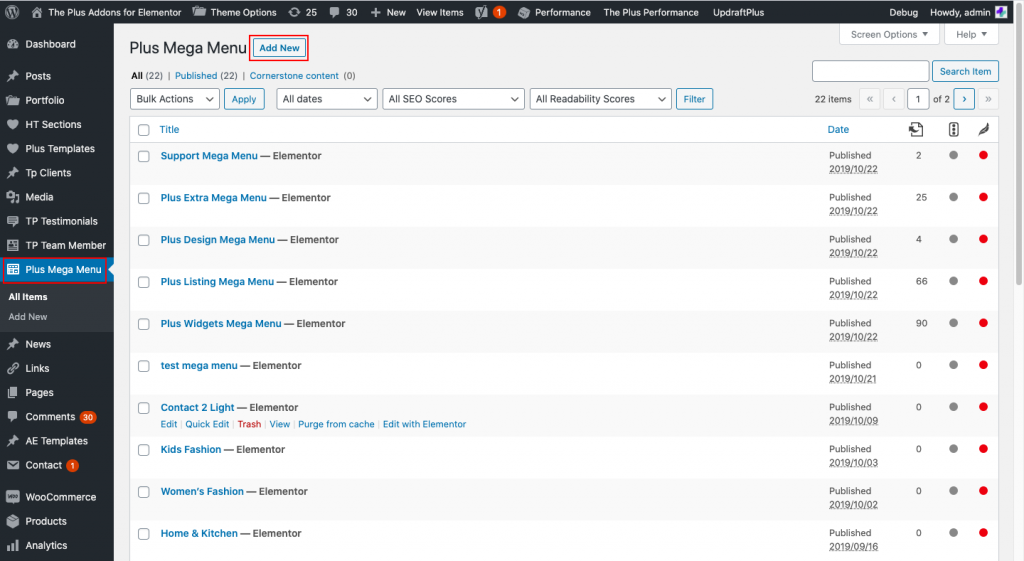
Вы увидите новый пользовательский тип сообщения Plus Mega Menu сразу после активации виджета. Он будет отображаться как отдельная опция в боковом меню вашей информационной панели. Нажмите «Добавить новое из Plus Mega Menu» , чтобы создать новое мегаменю.

Назовите его как хотите, потому что это будет очень полезно, если вам нужно создать разное мегаменю в разных местах. Чтобы запустить интерфейс Elementor, нажмите «Редактировать с помощью Elementor». Теперь вы можете создать макет мегаменю с помощью Elementor, который будет виден зрителям.

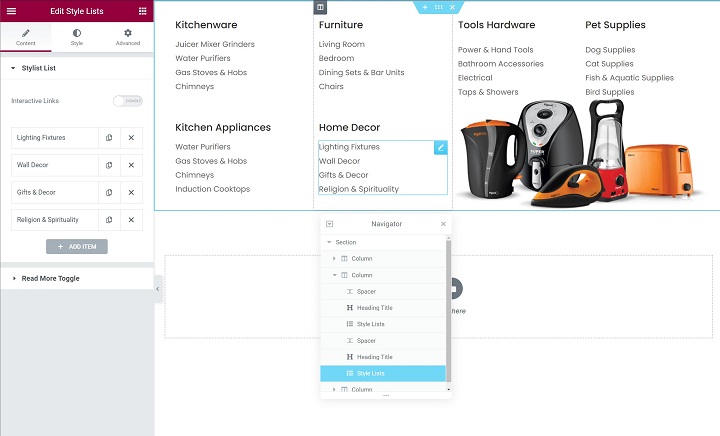
Вот пример базовой структуры расширенного мегаменю. Вы можете видеть один родительский раздел для всего мегаменю, и мы добавили различные столбцы для управления расширенным меню. Вы можете добавить любой контент, используя обычный виджет Elementor. Как только вы закончите создание шаблона, опубликуйте его.
Настройка меню навигации
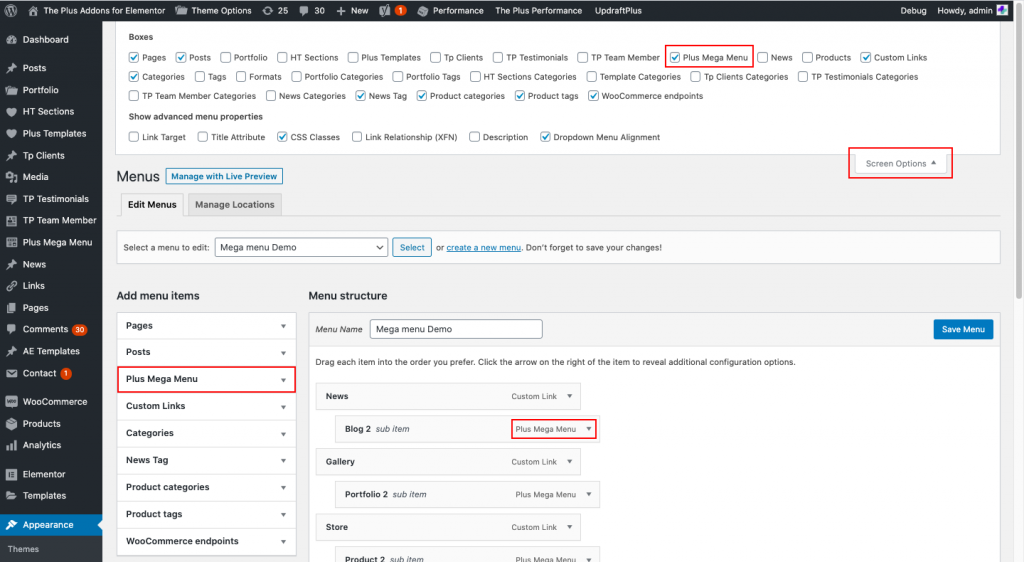
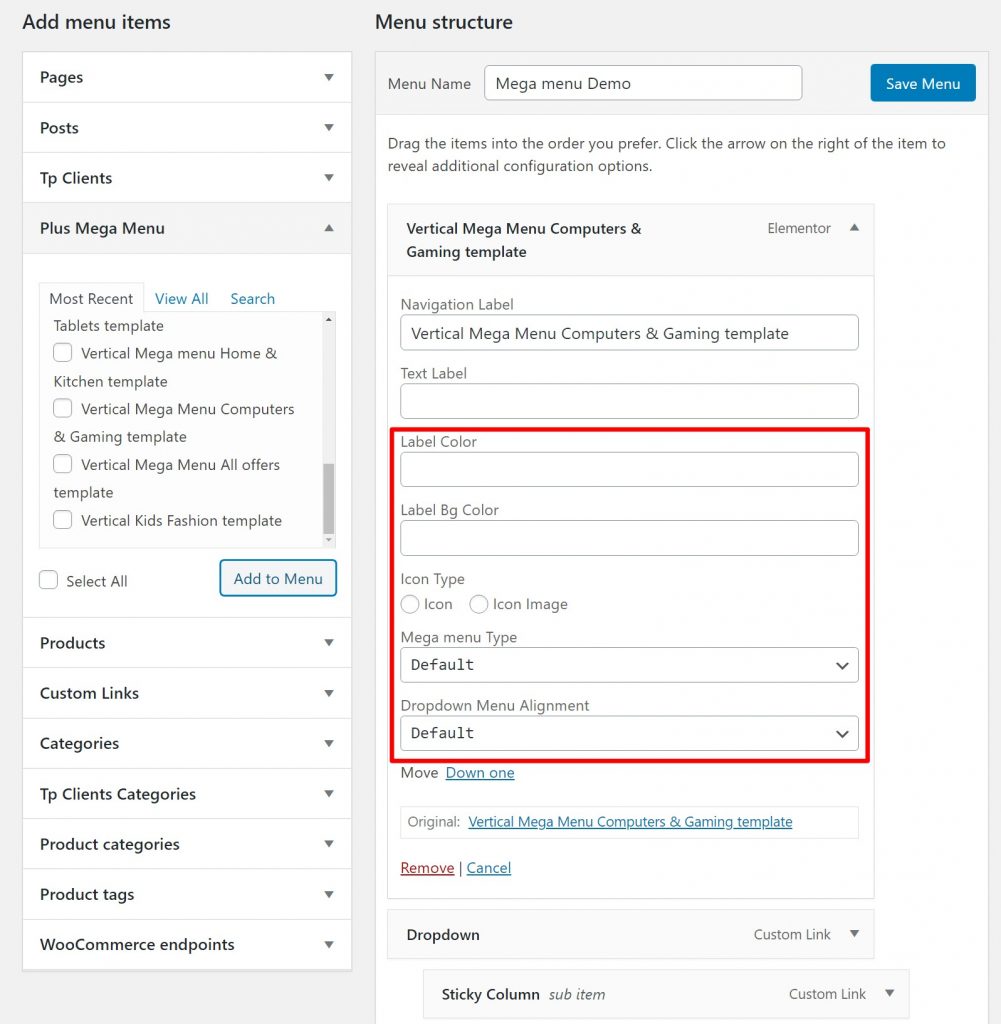
Вам необходимо настроить встроенную функцию навигации WordPress, поскольку вы уже создали шаблон мегаменю. Для этого перейдите в «Внешний вид» > «Меню». Создайте меню, если вы его еще не создали. Теперь добавьте желаемое содержимое в Мегаменю. Вверху добавьте необходимые элементы, они не будут вызывать другое содержимое мегаменю. Самый простой способ сделать это — напрямую ссылаться на страницы с помощью пользовательских ссылок. Затем откройте Plus Mega Menu, чтобы добавить боковую панель пунктов меню и добавьте созданный вами шаблон мегаменю.
Теперь, возможно, вы не видите параметры Plus Mega Menu в области «Добавить пункты меню» . Тяжело приходится? Это потому, что, возможно, WordPress это скрывает. Чтобы увидеть это, нажмите «Параметры экрана» в правом верхнем углу и установите флажок «Мегаменю Plus» .

Вы можете настроить размер и выравнивание мегаменю. В качестве размера вы можете выбрать: «По умолчанию» (введите максимальную ширину в пикселях), «Контейнер» (в зависимости от размера контейнера веб-сайта) и «Полная ширина» (Мега-меню будет расширяться полностью независимо от каких-либо настроек.)

Вы также можете настроить объекты меню, цвета меток и значки (если они вам нужны).
Создать шаблон заголовка
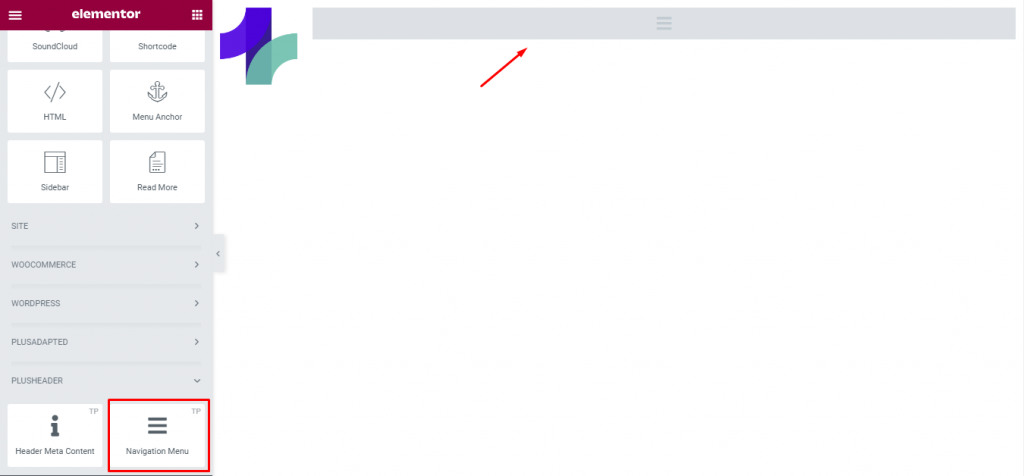
Теперь вам нужен конструктор тем Elementor, чтобы создать собственный заголовок для вашего веб-сайта. Для этого перейдите в «Шаблоны» > «Конструктор тем» и создайте новый шаблон для заголовка. Поскольку мы уже создали его, мы настроим существующий шаблон. В конструкторе тем вы можете использовать условия отображения Elementor pro, чтобы выбрать, где этот заголовок будет отображаться на вашем сайте. Он может сделать его видимым постоянно или только на определенных страницах. Если вы закончили с основной структурой заголовка, добавьте виджет «Меню навигации» из надстроек «Плюс».

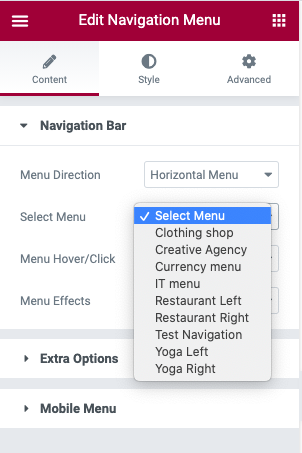
Вы можете использовать настройки виджетов для управления направлением меню, например горизонтальным, вертикальным или вертикальным. Затем используйте меню «Выбрать», чтобы выбрать меню, созданное на предыдущем шаге. Для дополнительной настройки вы можете сделать это на вкладке стиля.

Сделайте его адаптивным
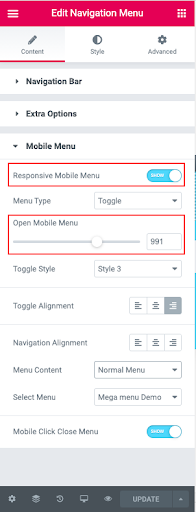
В завершение настройте адаптивное поведение мегаменю, чтобы посетителям было удобнее работать с ним на любом устройстве. Вы можете сделать это просто из меню навигации. Оттуда перейдите к настройке мобильного меню на вкладке «Содержимое» и включите адаптивный мобильный просмотр.

Заключительные слова
Elementor всегда был единственным выбором для любой модификации WordPress. А Mega Menu — отличный вариант представить ваш сайт с одного взгляда. Здесь Elementor — ваш спаситель. Чего же вы ждете? Создайте мега-меню с помощью Elementor для своего веб-сайта и примите участие в этой игре.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас












