В настоящее время, на WordPress, вам не нужно создавать заголовок со многими меню с использованием Elementor для обеспечения навигации на вашем сайте. Это должно быть использовано только для веб-сайта, который имеет несколько меню. Если вы планируете дать лучший способ перейти на ваш сайт, показывая максимально возможные ссылки, вам нужно использовать Mega Menus.

Используя Mega Menu, вы не только упрощаете для пользователя выбор опции, но и помогаете ему узнать больше страниц для изучения. В этом учебнике мы создадим WordPress Mega-меню с помощью плагина Elementor.
Почему вы должны создать мега-меню?
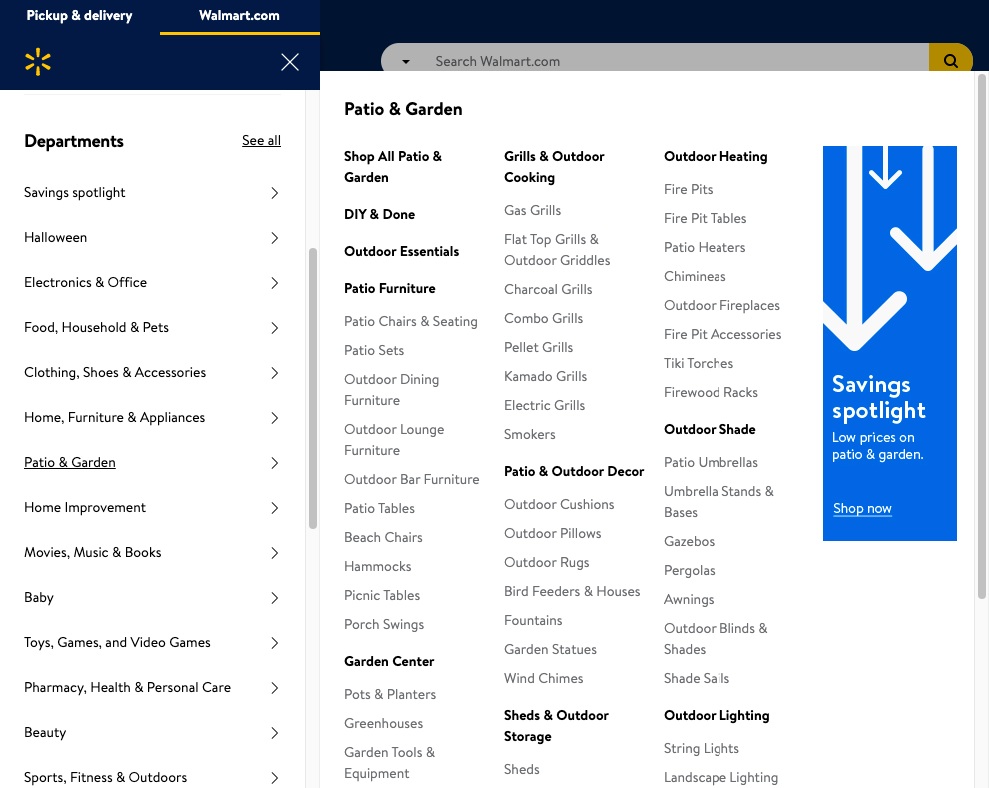
Мега-меню - это большие расширяемые меню, отображающие все сразу. Вы не делаете ваши посетители перемещаться по сложному меню пытается разобраться, какой вариант они должны копаться в, чтобы найти страницу или продукт, который они ищут.
Мега-меню позволяет отображать большое количество опций в приятном формате дизайна. Наряду с тем, что они являются удобными для пользователей и не путать нового посетителя, а также выделить более важные страницы вашего сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасМега-меню чрезвычайно популярны на веб-сайтах электронной коммерции. Интернет-магазины имеют более важные страницы и продукты для отображения, а также должны включать страницы более низкого уровня и выделить их. В меню навигации добавление этого большого количество информации делает его выглядеть переполненным, в то время как мега-меню может легко удовлетворить множество вариантов.

Использование мега-меню не только позволяет отображать большое количество опций, но и позволяет пользователю изучить больше вашего сайта. Что все отображается в одном меню, Есть более высокие шансы пользователя проверить больше страниц, чем они на самом деле пришли. Это повышает ваши веб-сайты SEO с точки зрения страниц посетил и время, которое пользователи проводят на вашем сайте.
Как создать мега-меню с использованием элементаора
WordPress не поддерживает мега-меню по умолчанию, и именно поэтому мы будем нуждаться в Плюс Аддоны, который является "Elementor" плагин аддон. Плюс аддоны будут полезны для включения мега-меню функциональность, а также поддерживает различные мега-меню, такие как вертикальные или горизонтальные мега-меню, переключатель основе мега-меню, и так далее.

Установите и активируйте плагин на WordPress, чтобы двигаться вперед с процессом.
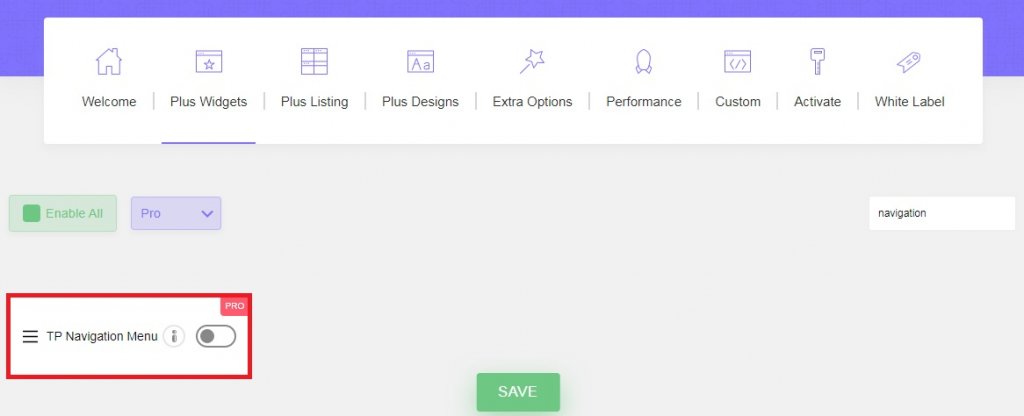
Во-первых, вам придется активировать функцию мега-меню с плюс аддоны и для этого Плюс Виджеты вариант из плюс Настройки в панели мониторинга WordPress.

Включите меню навигации TP и ваша функция мега-меню будет включена.

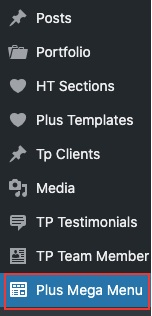
Как только вы включите меню TP Navigation, перейдите на недавно добавленный вариант Plus Mega Menu в панели мониторинга WordPress.

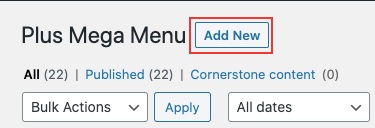
Нажмите Добавить новые, чтобы создать шаблон мега-меню для вашего сайта. Мы будем использовать редактор Elementor для разработки нашего меню. Убедитесь в том, чтобы нажать кнопку "Изменить с элементором" позже.

Когда вы закончили с созданием шаблона мега-меню, вы можете пойти дальше и создать меню навигации WordPress. Переберитесь к внешнему виду на приборной панели WordPress, а затем выберите меню.

Теперь добавьте важные страницы в обычное меню верхнего уровня. Эти параметры не будут вызывать мега-меню.
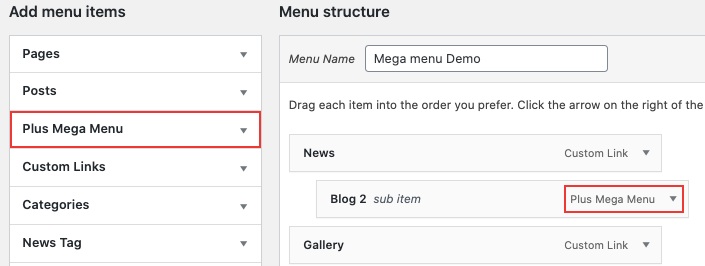
Затем, чтобы добавить элементы, которые вызывают мега-меню, используйте опцию Plus Mega Menu в пунктах меню Add и добавьте созданный ранее шаблон мега-меню.

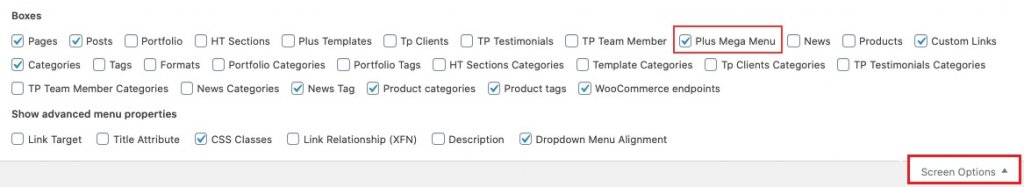
Если раздел Plus Mega Menu не указан в разделе элементов меню Add, перейдите на раздел Параметры экрана и проверьте поле Plus Mega Menu в списке.

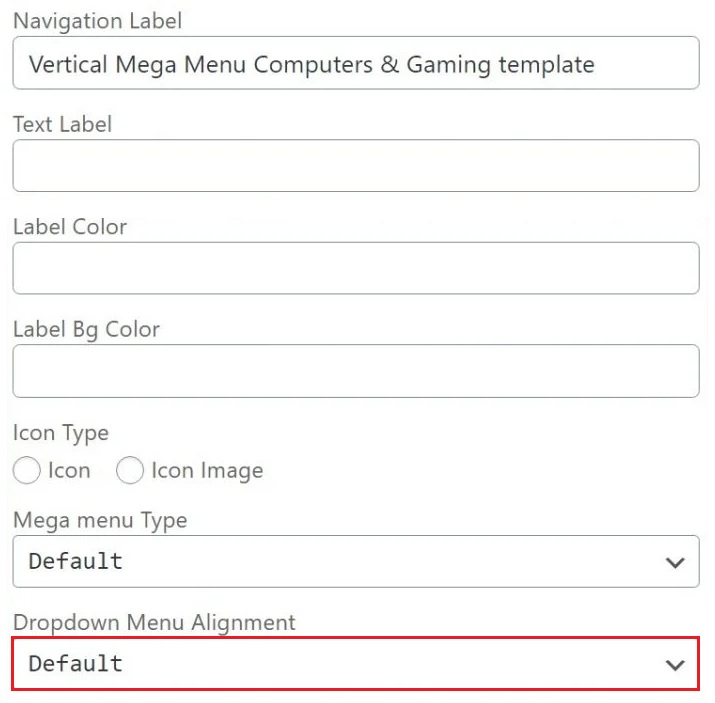
Далее можно использовать настройки мега-меню для регулировки размера и выравнивания. Вы также можете добавить значки или настроить этикетки и маркировать цвета вашего пункта меню.

Далее вам понадобится пользовательский шаблон заголовка. Вы можете создать новый шаблон заголовка с помощью строителя страницы Elementor или, если у вас есть, вы можете использовать уже созданный. Вы также можете контролировать положение заголовка.
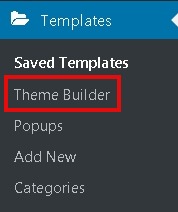
Перешел к шаблонам, а затем к Theme Builder, чтобы создать новый шаблон заголовка.

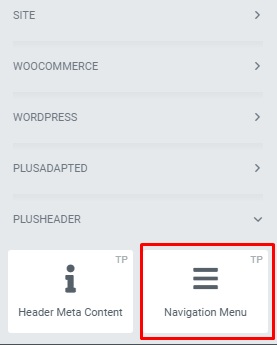
Из Plus Addons добавьте навигационное меню в недавно созданный заголовок.

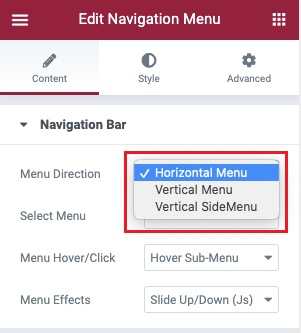
Используя настройки Виджета, вы можете настроить направление меню.

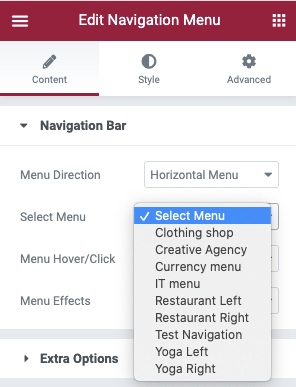
После того как вы сделали, вы можете пойти дальше к варианту меню выберите и выберите меню навигации мы создали раньше.

Во вкладке Стиль можно иметь дело с другой настройкой меню. Тем не менее, это все выборы, которые необходимо сделать.
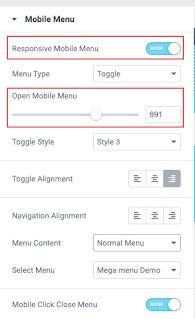
Теперь мы приходим к окончательным настройкам нашего мега-меню, чтобы убедиться, что он реагирует на всех устройствах. Во вкладке «Содержимое» перейдите на настройки мобильного меню и включите опцию «Ответственное мобильное меню» и назначите точку реагирования в мега-меню.

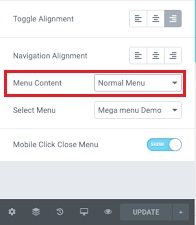
В опции Menu Content вы можете отобразить меню, которое вы хотите для своих мобильных посетителей. Вы можете создать совершенно другое меню или использовать только что созданное.

Теперь вы можете опубликовать свой мега-меню и убедитесь, что проверить, если все работает нормально.
Это, как вы можете создать мега-меню для вашего сайта WordPress с помощью Elementor страницы строитель и Plus Addons, чтобы избавиться от запутанных и сложных меню. Убедитесь в том, чтобы продолжать следовать за нами на наших Фейсбук и щебетать для получения дополнительной учебники.




