Медиа-карусель - это своего рода дисплей, который объединяет несколько изображений и видео для рекламы контента в серии. Это умный способ поместить все ваши важные монеты в более заметную корзину, позволяя пользователям легко ориентироваться.

Медиа-карусели помогают поднять содержание вашего веб-сайта, помимо короткой демонстрации того, что вы можете предложить. При добавлении подписей к слайдам вы также можете дать краткое объяснение пользователям.
С Elementor вы можете легко создавать Медиа-карусель вместе с субтитрами без использования каких-либо сторонних плагинов или надстроек Elementor. В этом руководстве мы поймем, как создать карусель Elementor Media с подписями в WordPress.
Как добавить карусель Elementor Media с подписями
Для начала добавьте подписи ко всем слайдам в медиа-карусели Elementor .
Заполните этот столбец различными внутренними разделами. Каждая из внутренних секций этой вертикальной карусели Elementor станет слайдом.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
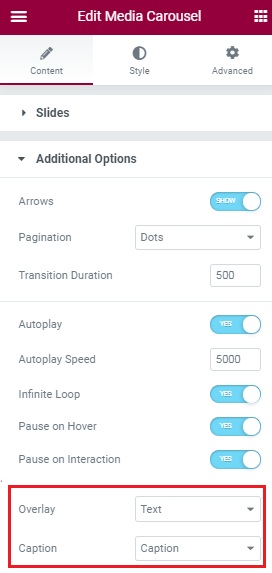
На вкладке «Содержимое» в левой части экрана установите « Текст» в параметре « Наложение» и выберите « Подпись» в конце.

Используйте следующий код CSS, чтобы разрешить текстовые подписи с помощью Elementor Media Carousel.
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 90px;
}
Вот как вы можете добавлять подписи с помощью карусели мультимедиа в Elementor и делать карусели понятными даже для новых посетителей вашего веб-сайта.
Это все, что нам нужно для этого урока. Не забудьте подписаться на нас в наших Facebook и Twitter, чтобы быть в курсе наших будущих публикаций.




