Divi дает нам огромную возможность украшать наши веб-сайты различными способами, и внутри Divi доступно множество опций, которые действительно могут создавать потрясающие дизайны. Вы когда-нибудь задумывались о создании заголовка, где ваш логотип будет стоять на основной и дополнительной панели меню? Что ж, это то, что мы узнаем сегодня. Это инновационный способ отображения заголовка. Так что давайте не будем терять время и посмотрим, как это сделать!

Скрытый пик
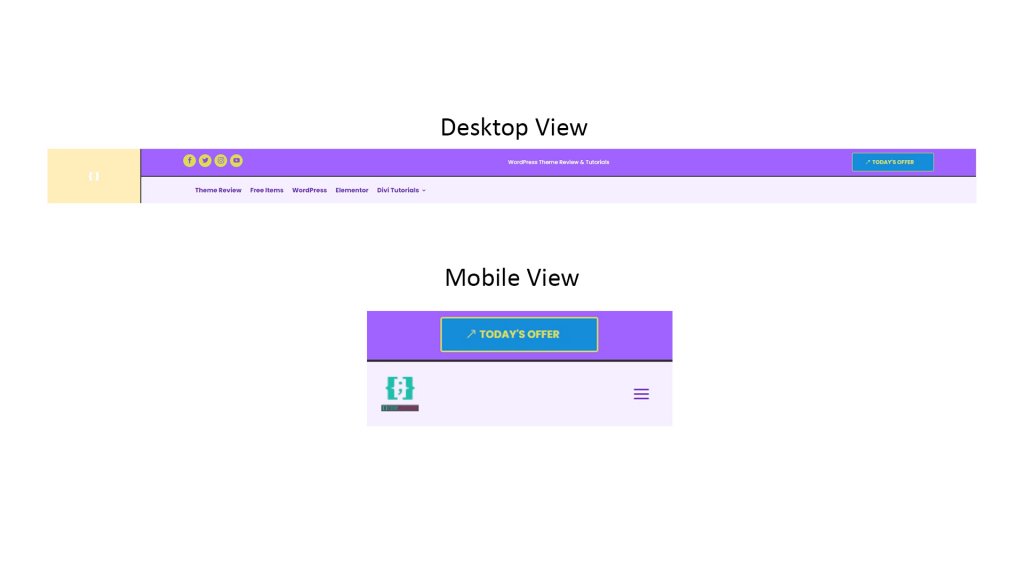
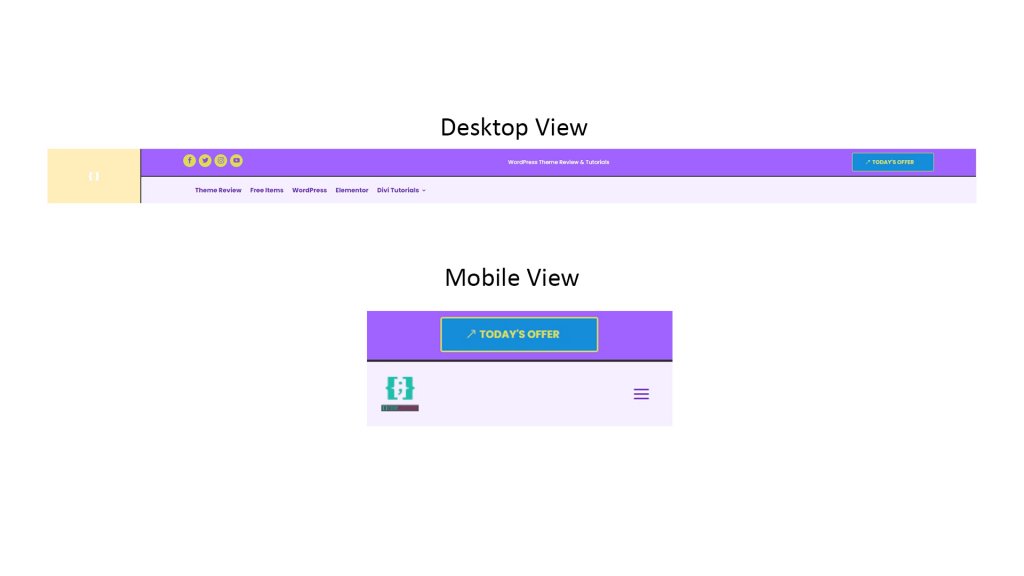
Это дизайн заголовка, который мы собираемся создать сегодня.

Раздел первый: шаблон глобального заголовка
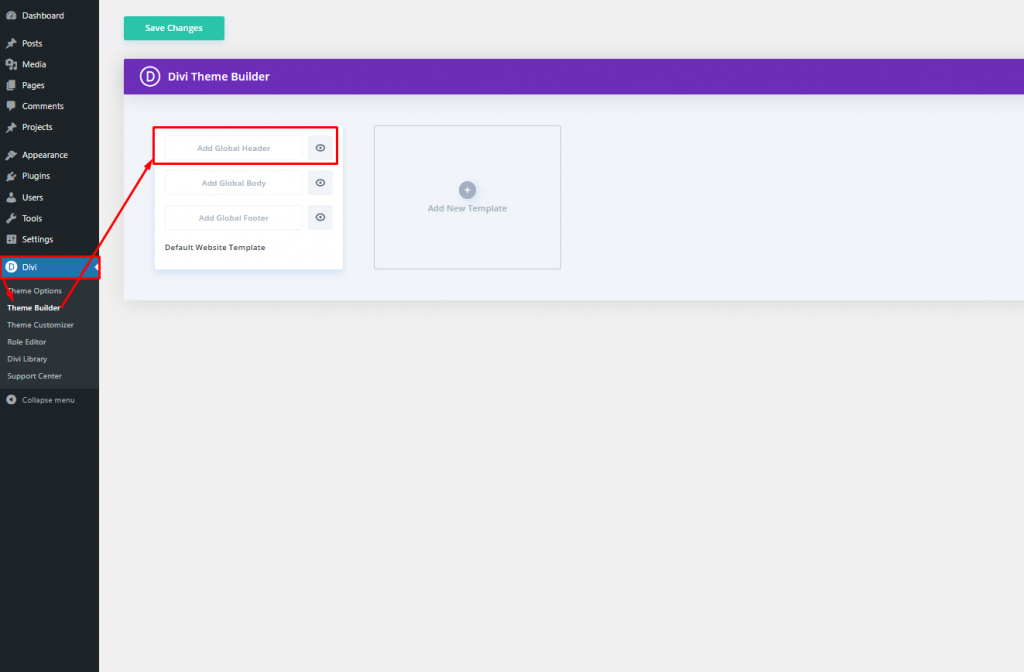
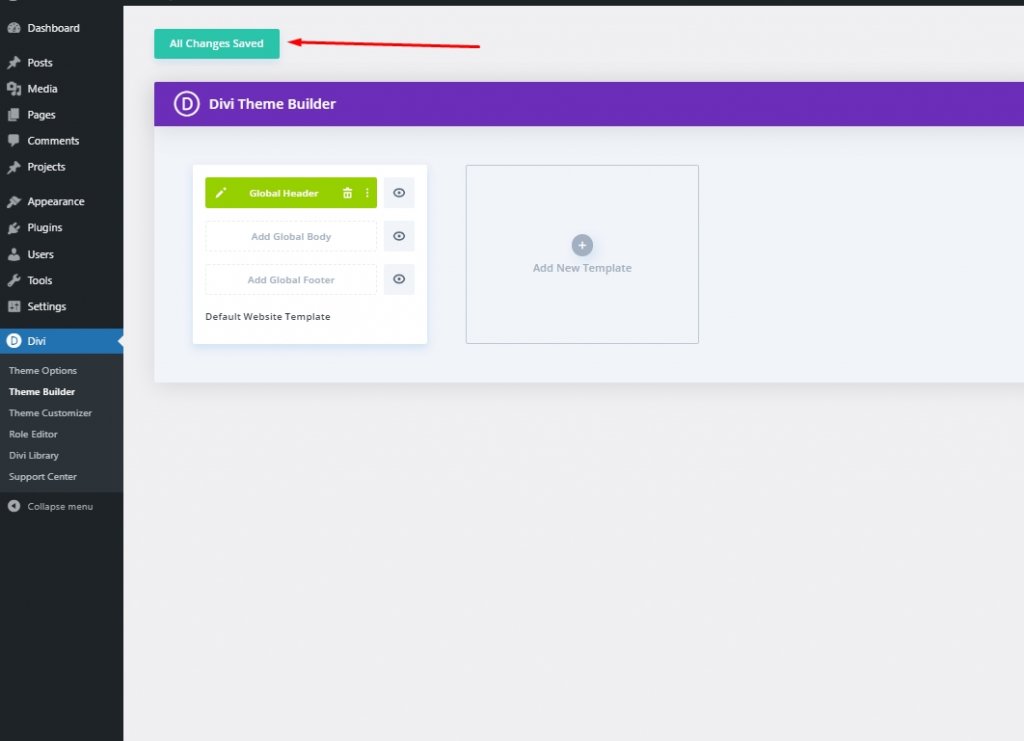
Прежде всего, нам нужно создать глобальный шаблон заголовка. Для этого заходим в «Диви 
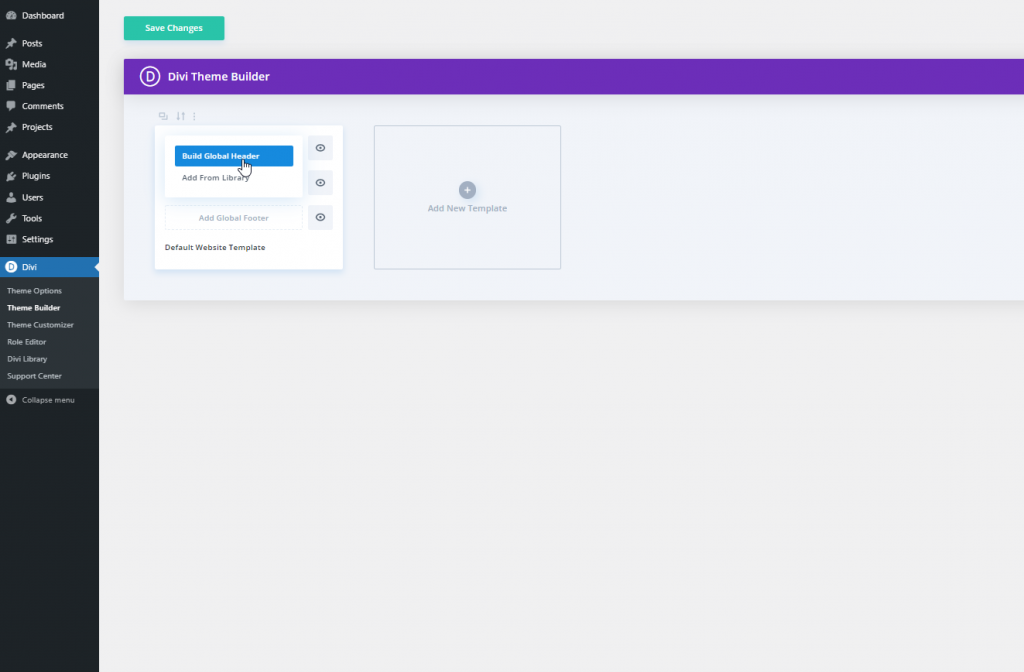
Нажмите на опцию «Добавить глобальный заголовок», и вы увидите раскрывающееся меню. Выберите «Создать глобальный заголовок» и двигайтесь вперед.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Раздел второй: Дизайн заголовка
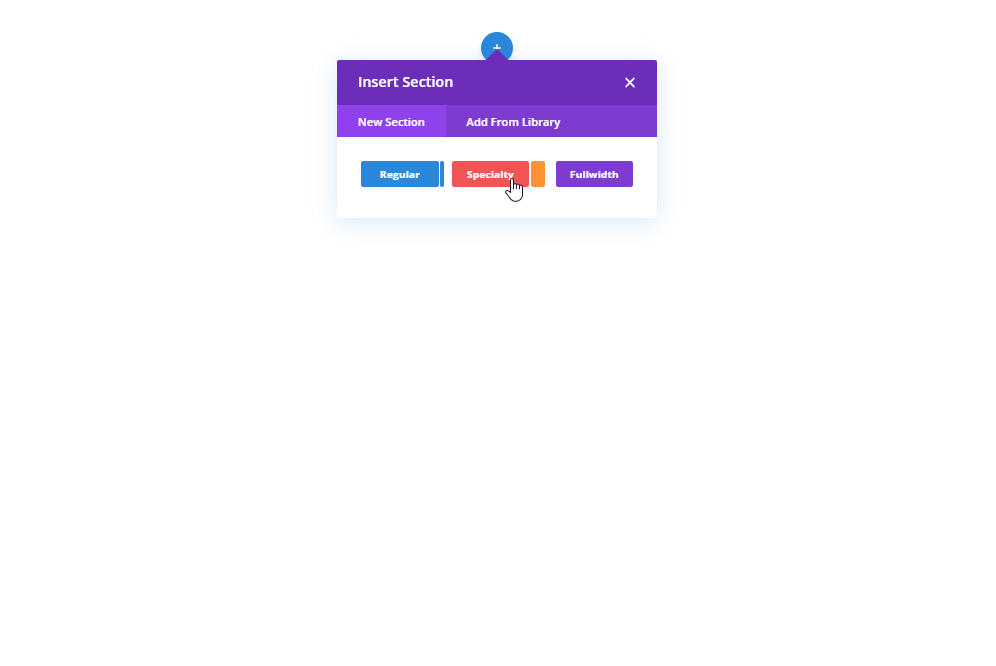
Добавление: Специализированный раздел
Мы выберем специальный раздел, чтобы сделать этот дизайн.

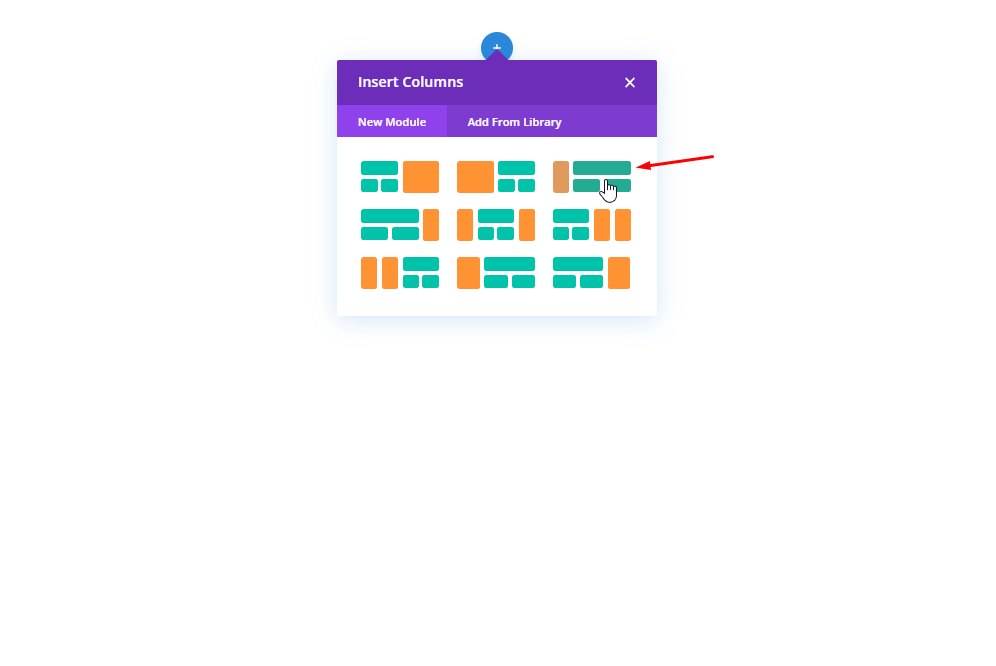
Структура столбца
Пожалуйста, выберите отмеченную структуру столбцов для раздела.

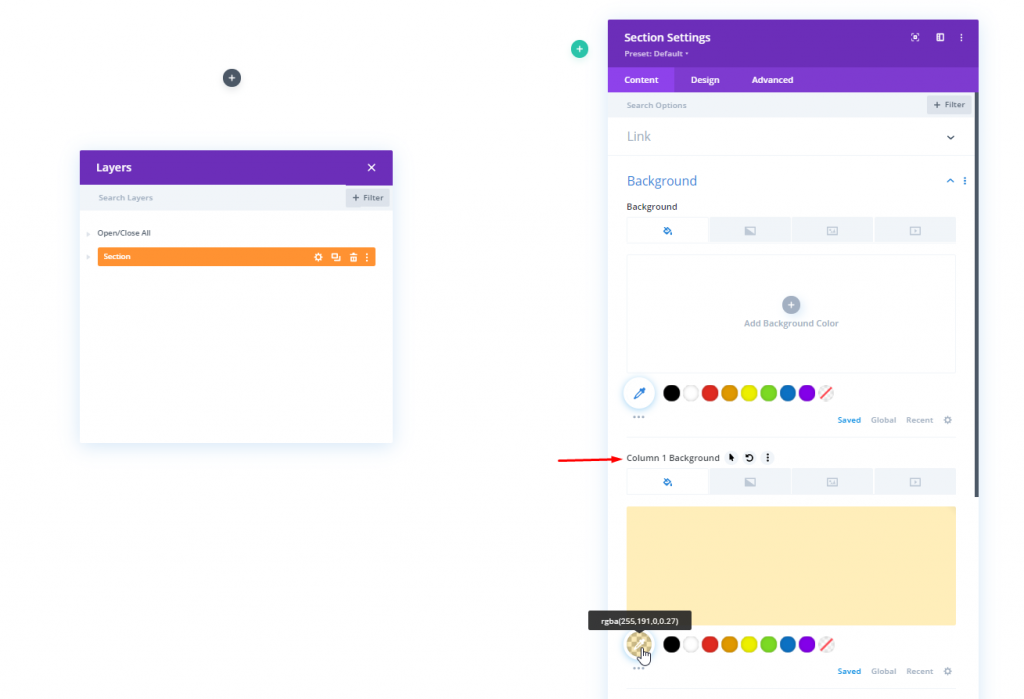
Цвет фона: столбец 1
Теперь откройте настройку столбца 1 только что созданного раздела Speciality и измените цвет фона.
- Цвет фона: rgba (255,191,0,0,27)

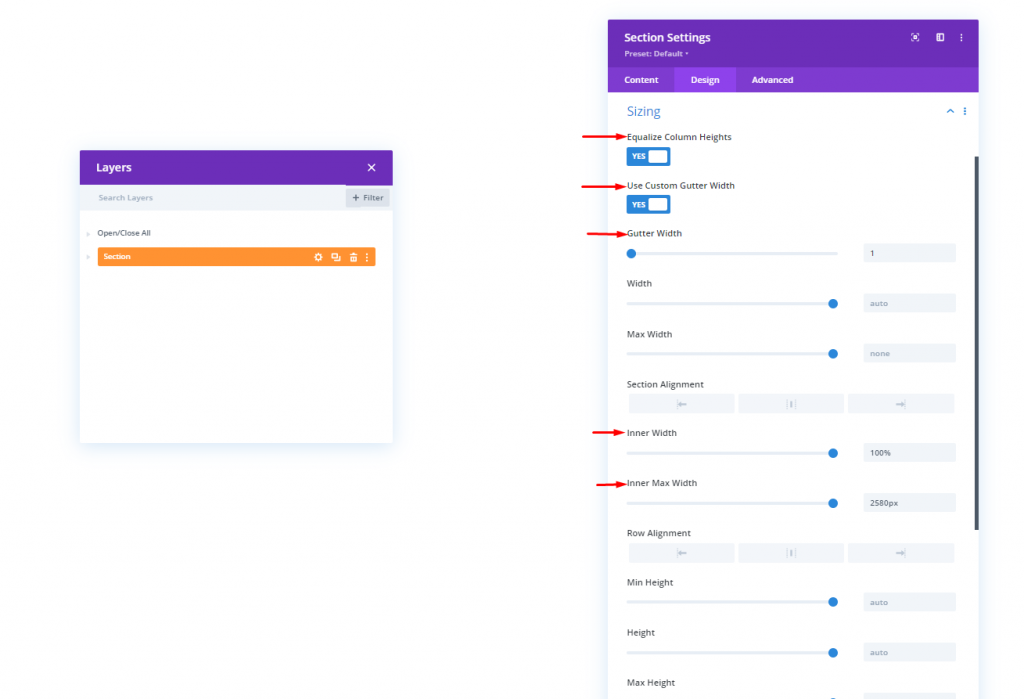
Размеры
Измените следующие значения на вкладке «Дизайн».
- Выровнять высоту столбца: Да
- Использовать нестандартную ширину желоба: Да
- Ширина желоба: 1
- Внутренняя ширина: 100%
- Внутренняя максимальная ширина: 2580 пикселей

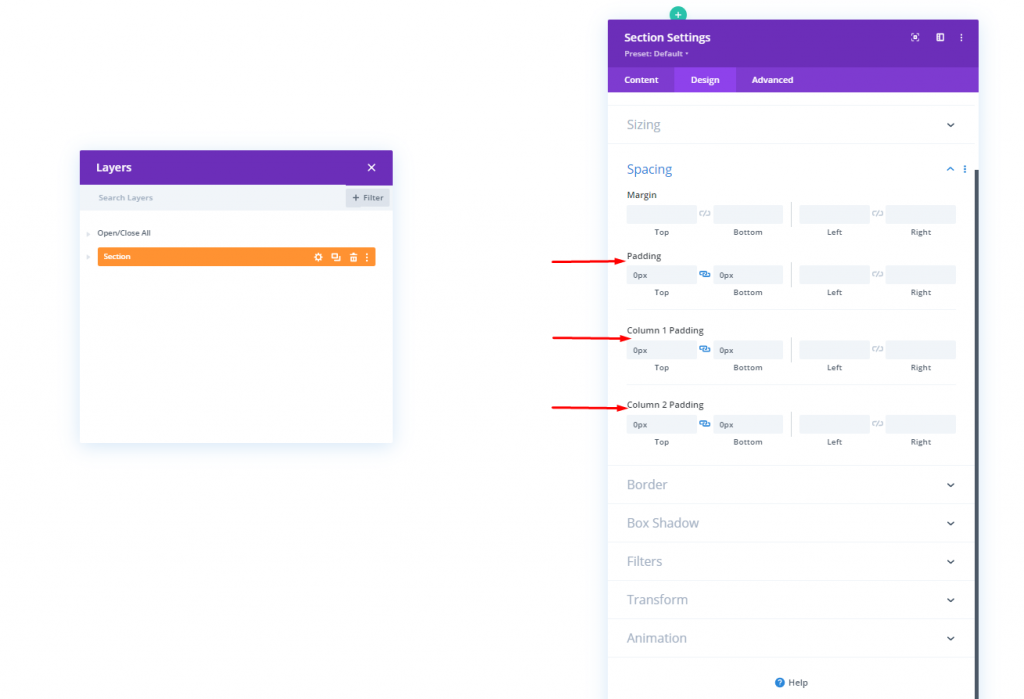
Интервал
Теперь перейдите к настройке «Интервал» на той же вкладке «Дизайн».
- Верхний отступ: 0 пикселей
- Нижний отступ: 0 пикселей
- Отступ сверху столбца 1: 0 пикселей
- Отступ снизу столбца 1: 0 пикселей
- Верхний отступ столбца 2: 0 пикселей.
- Отступ нижнего столбца 2: 0 пикселей

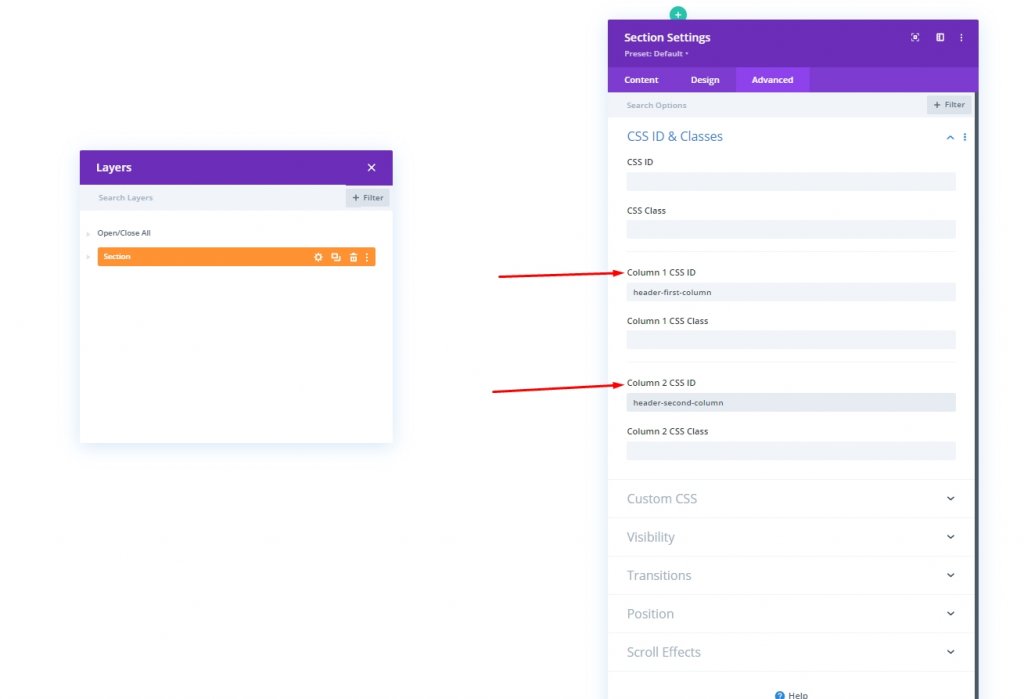
Идентификаторы CSS столбца
На вкладке «Дополнительно» применим пользовательский идентификатор CSS к обоим столбцам.
- Идентификатор CSS столбца 1: header-first-column
- Идентификатор CSS столбца 2: заголовок-второй-столбец

Добавление: модуль изображения в столбец 1
Загрузить изображение
Теперь добавьте модуль изображения в столбец 1 и вставьте свой логотип.

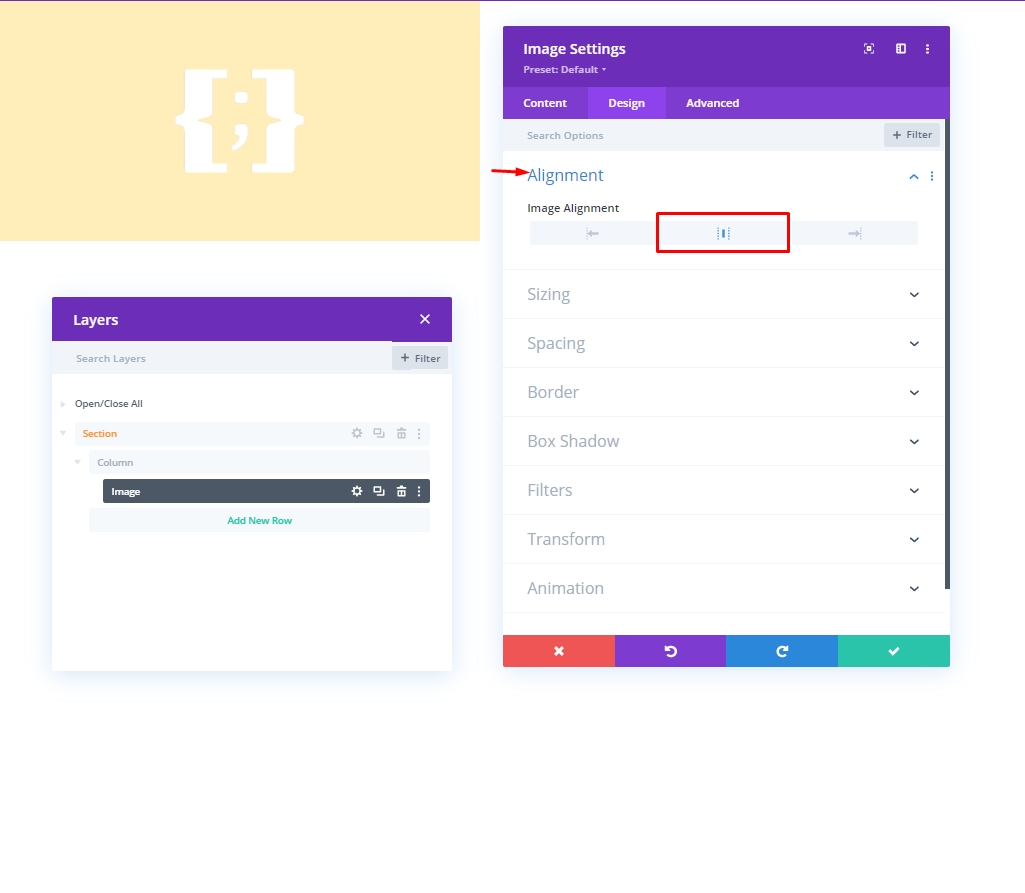
Выравнивание
Теперь перейдите на вкладку дизайна и внесите изменения в выравнивание изображения.
- Выравнивание изображения: по центру

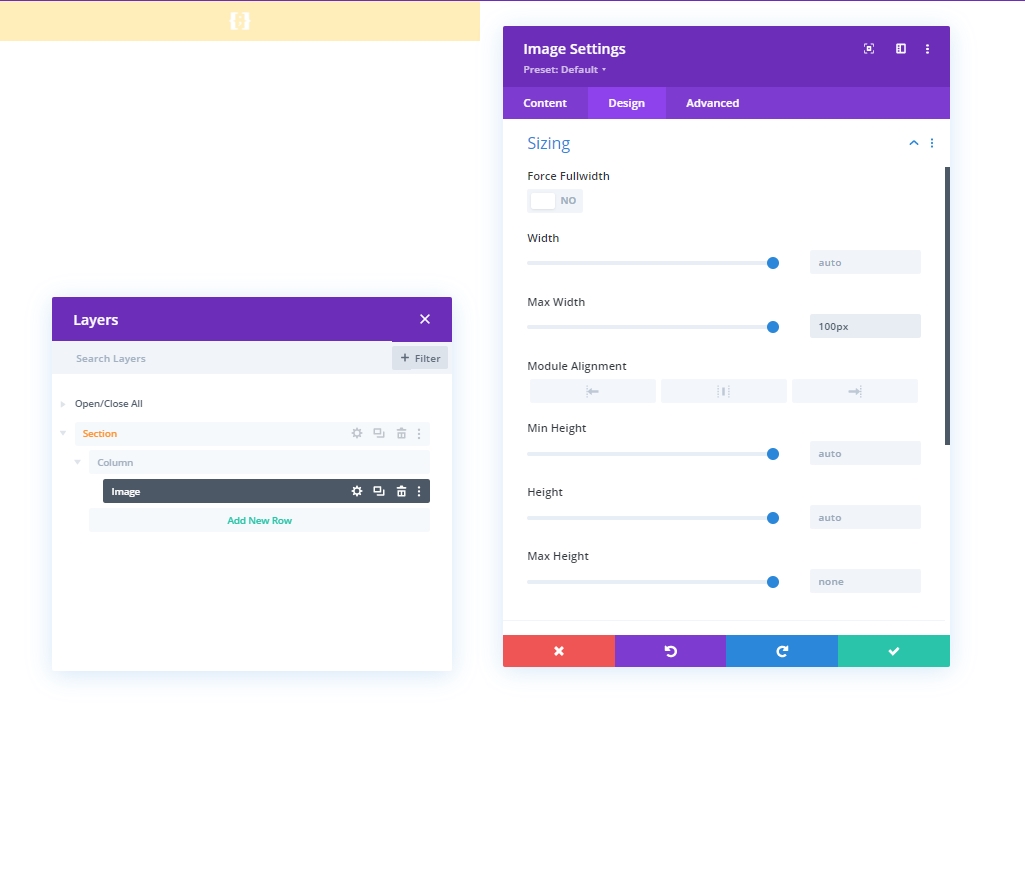
Размеры
В разделе размеров измените значение максимальной ширины.

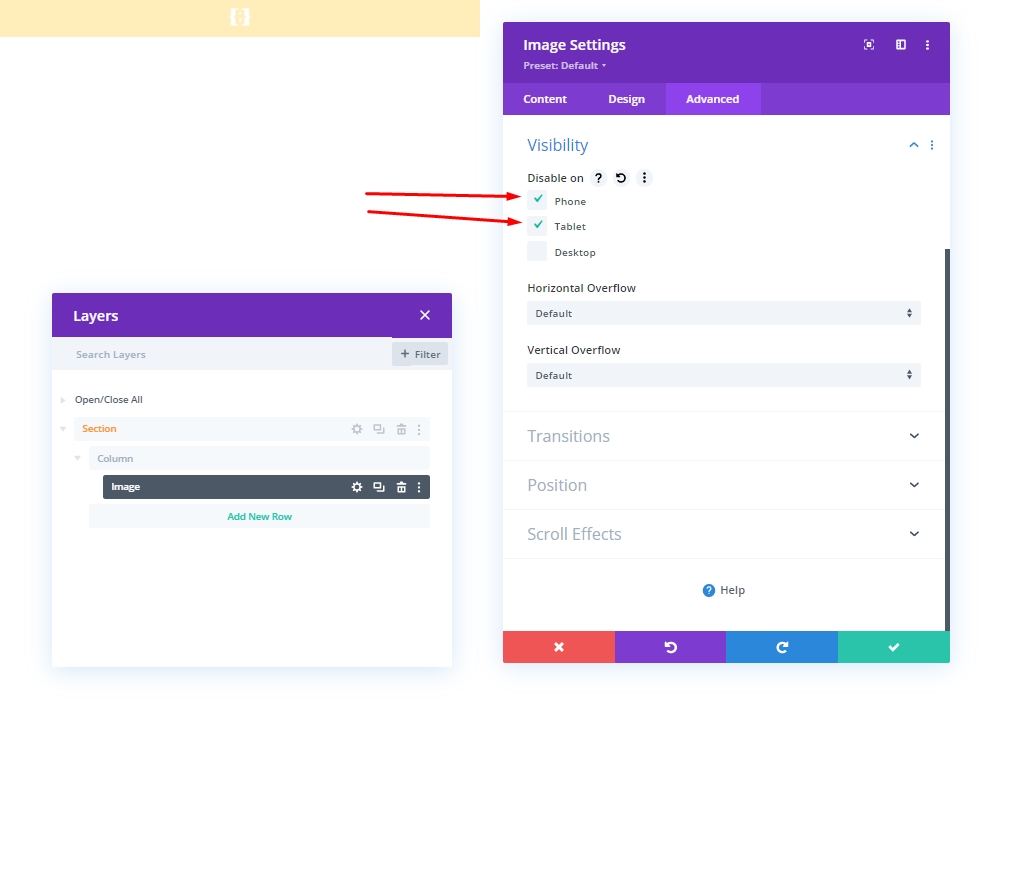
Видимость
Теперь скроем этот конкретный модуль для небольших устройств, мы отключим видимость мобильных устройств и планшетов.

Добавление: строка 1 в столбец 2
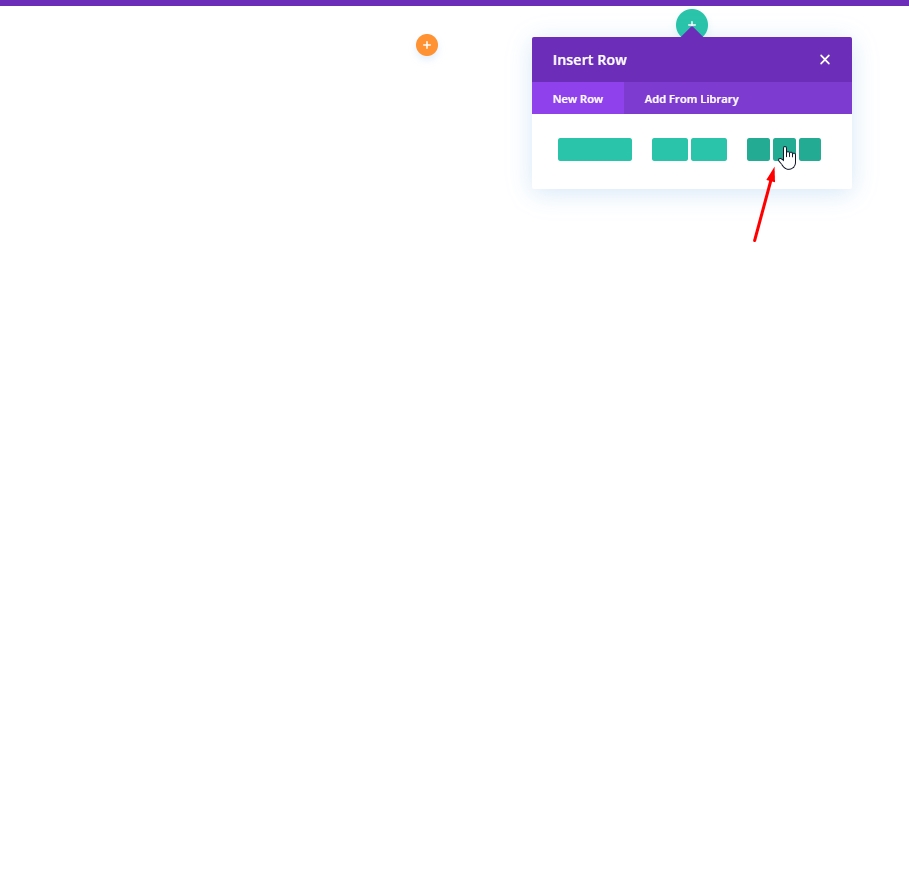
Структура столбца
Мы добавим отмеченную структуру столбцов в столбец 2 специальных разделов. Это будет наша первая строка.

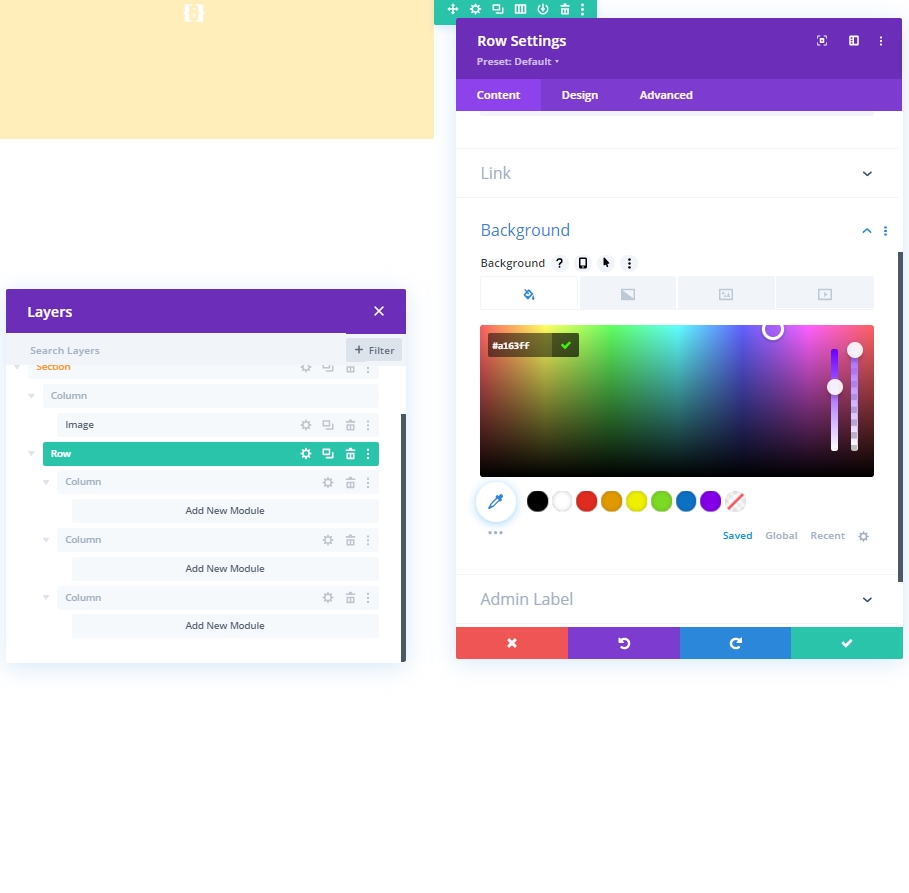
Фоновый цвет
Примените цвет фона из настроек строки.
- Цвет фона: rgba (161,99,255,0.1)

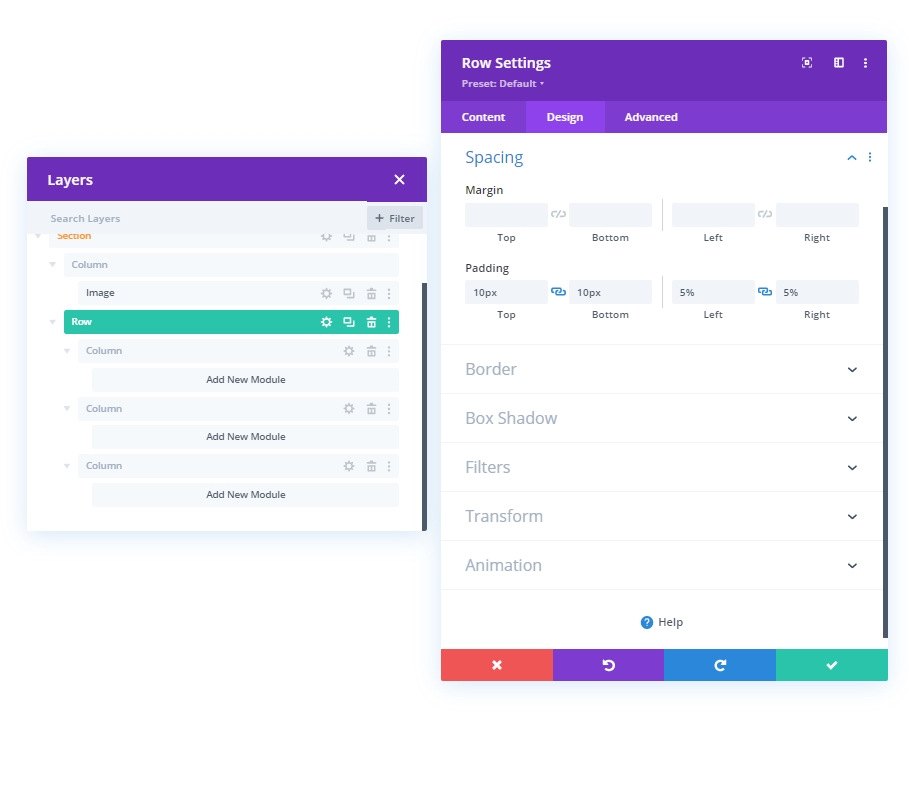
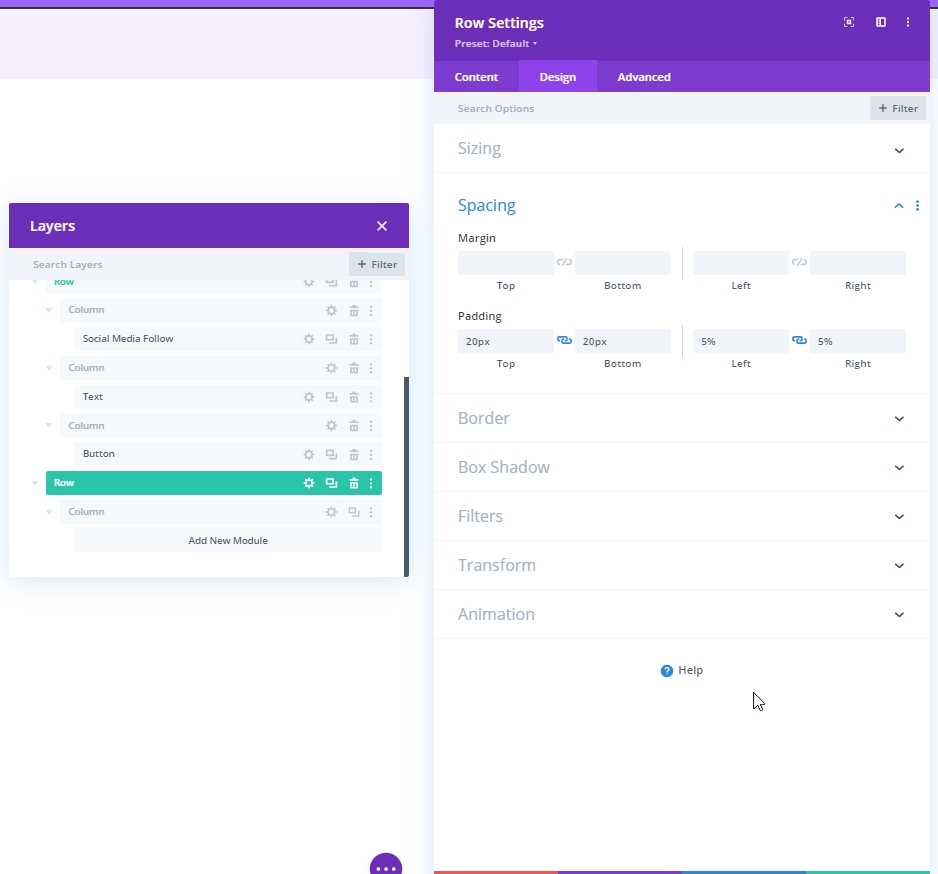
Интервал
На вкладке «Дизайн» измените настройки интервала следующим образом:
- Верхний отступ: 10 пикселей
- Нижний отступ: 10 пикселей
- Левый отступ: 5%
- Правое заполнение: 5%

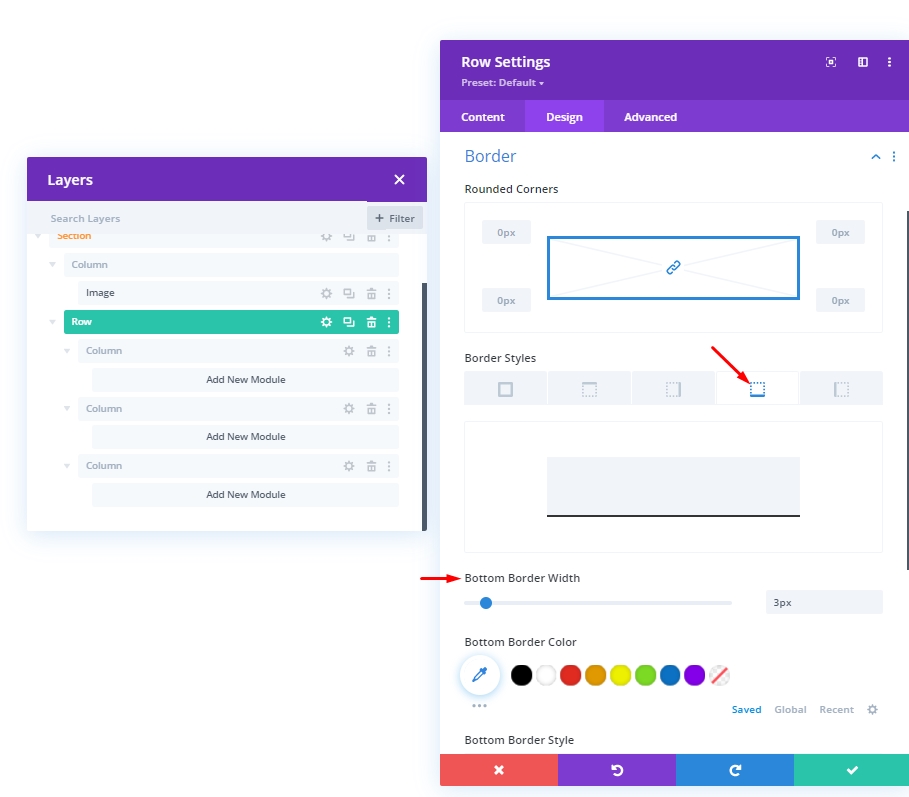
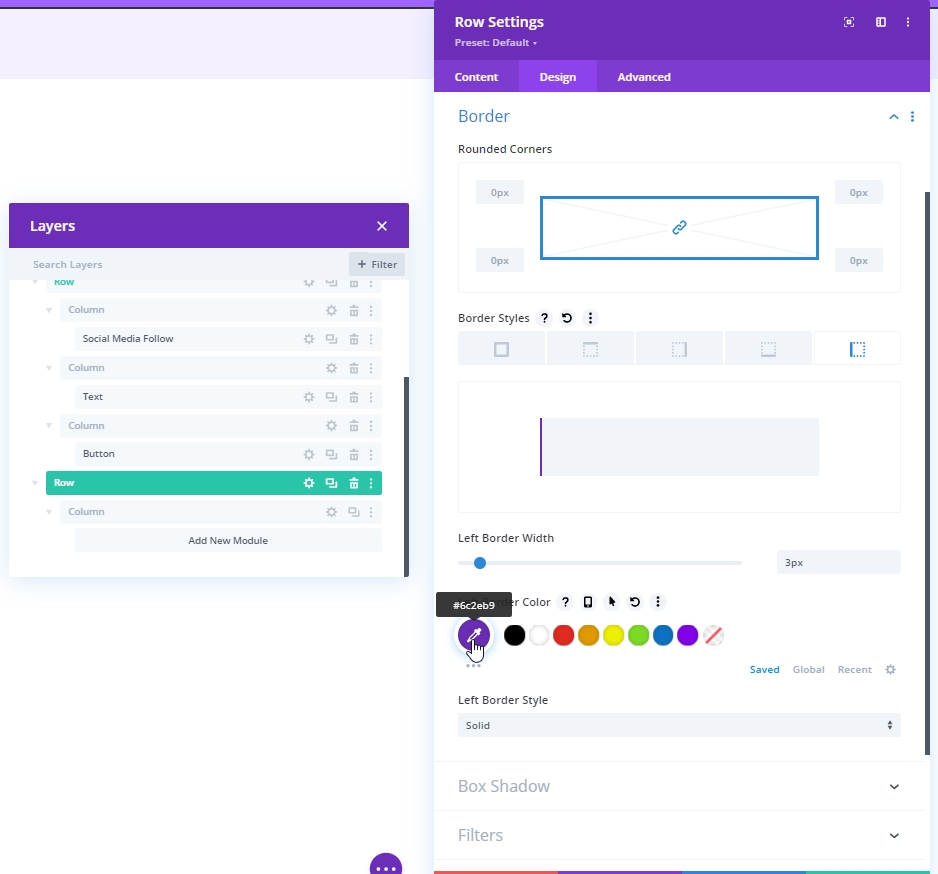
Граница
Теперь внесем некоторые изменения в настройки границы.
- Ширина нижней границы: 3 пикселя
- Ширина левой границы: рабочий стол: 3 пикселя, планшет и телефон: 0 пикселей
- Цвет границы: # 6c2eb9

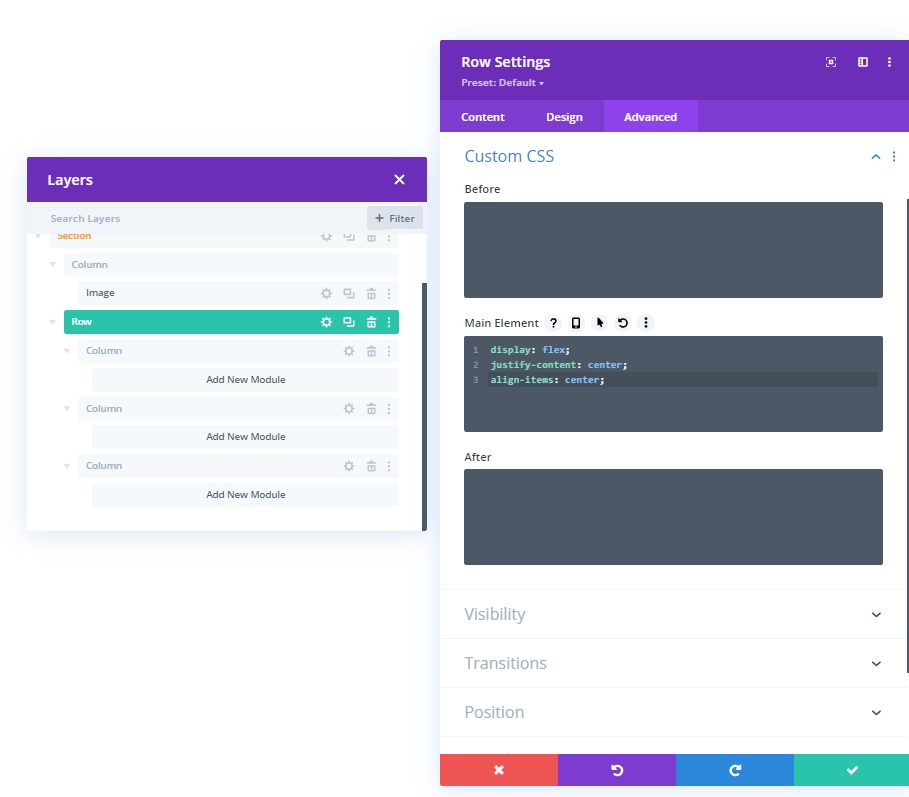
Основной элемент CSS
Теперь запишите код CSS в блоке «Главный элемент» на вкладке «Дополнительно».
display: flex;
justify-content: center;
align-items: center;
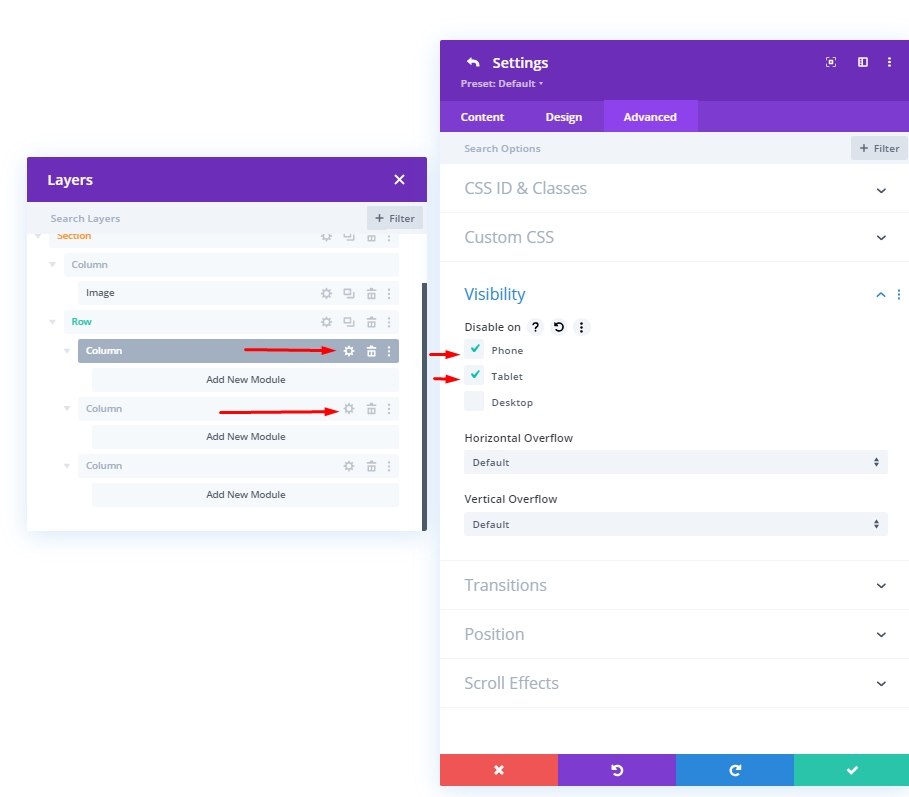
Видимость: скрыть столбцы 1 и 2
Мы скроем видимость столбцов 1 и 2 для небольших устройств для упрощения проектирования. Это сделает наш дизайн чище.

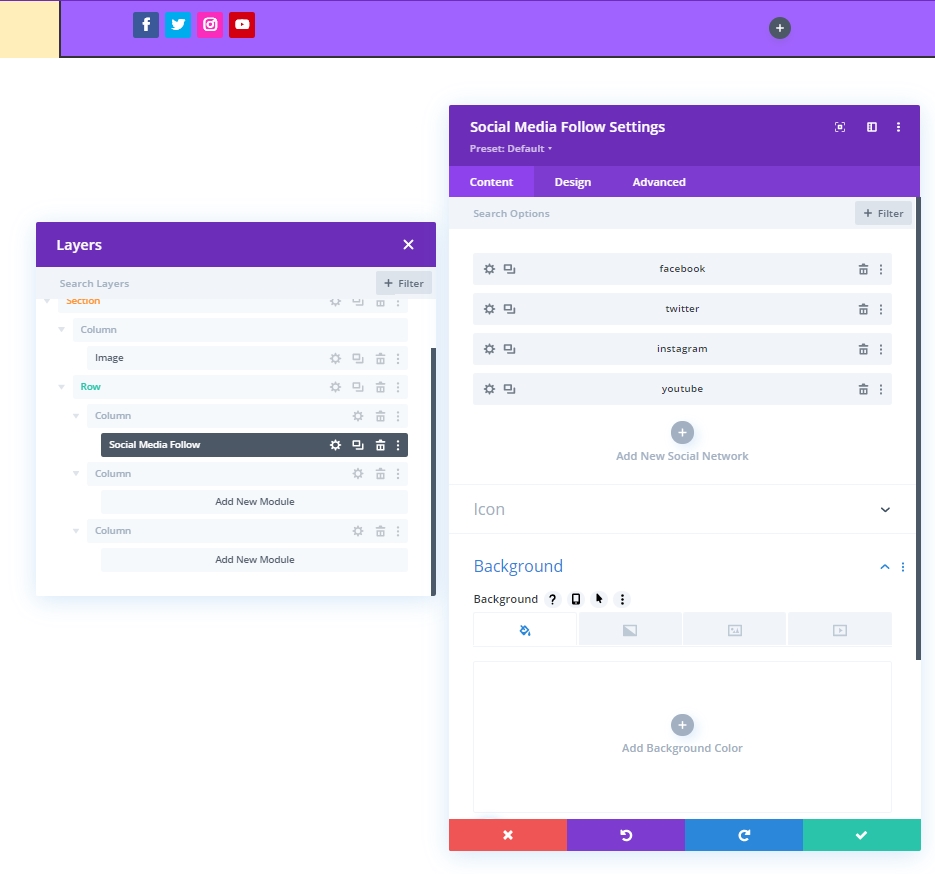
Добавление: модуль социальных сетей в столбец 1
Дополнение к социальной сети
Давайте добавим модуль подписки в социальных сетях в первую колонку. Выберите желаемую платформу социальных сетей и добавьте сюда.

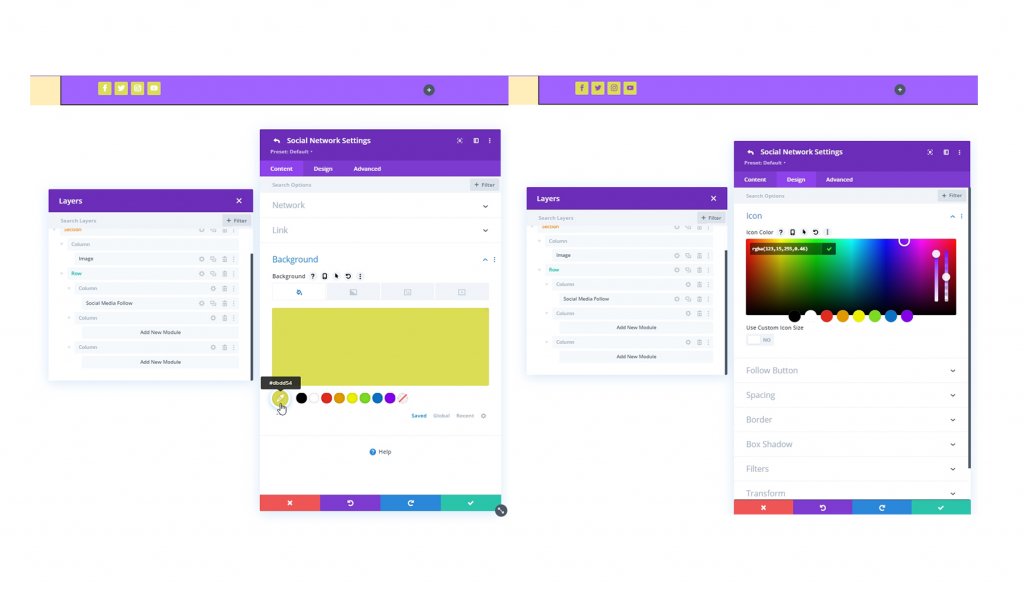
Изменить цвет фона и значка
Мы внесем некоторые изменения в цвет модуля подписки в социальных сетях.
- Цвет фона: # DBDD54
- Цвет значка: rgba (123,15,255,0.46)

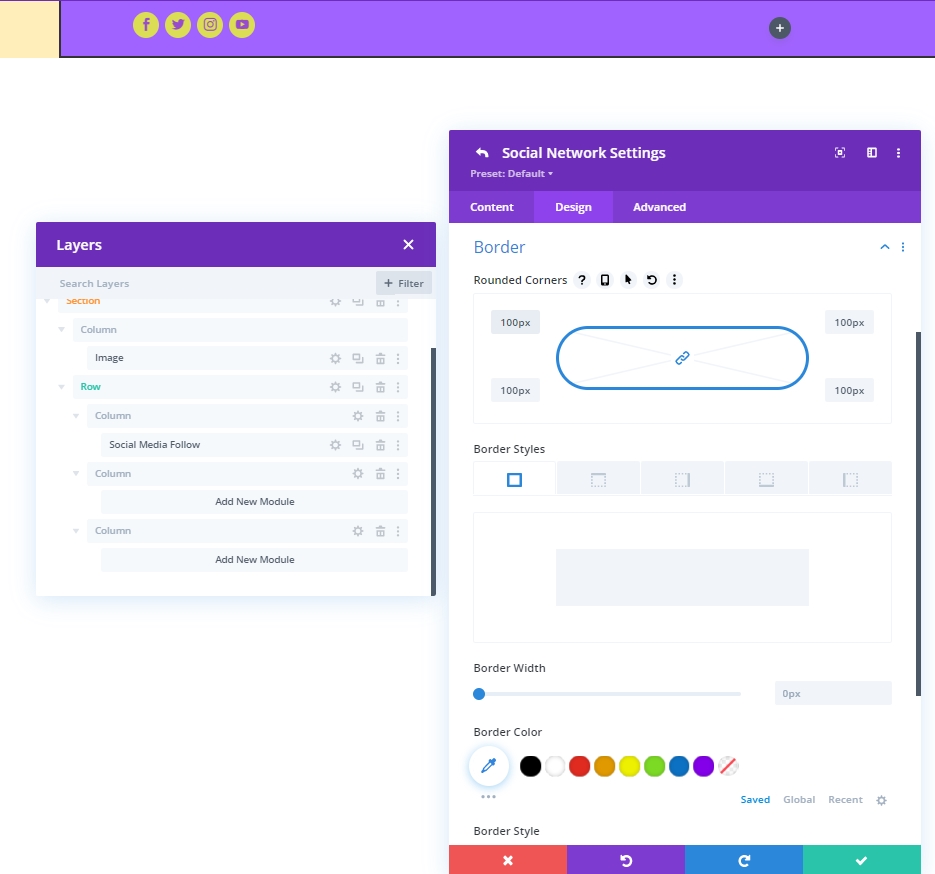
Граница
Теперь в настройках границ сделайте наши социальные иконки округлыми.
- Все углы: 100 пикселей

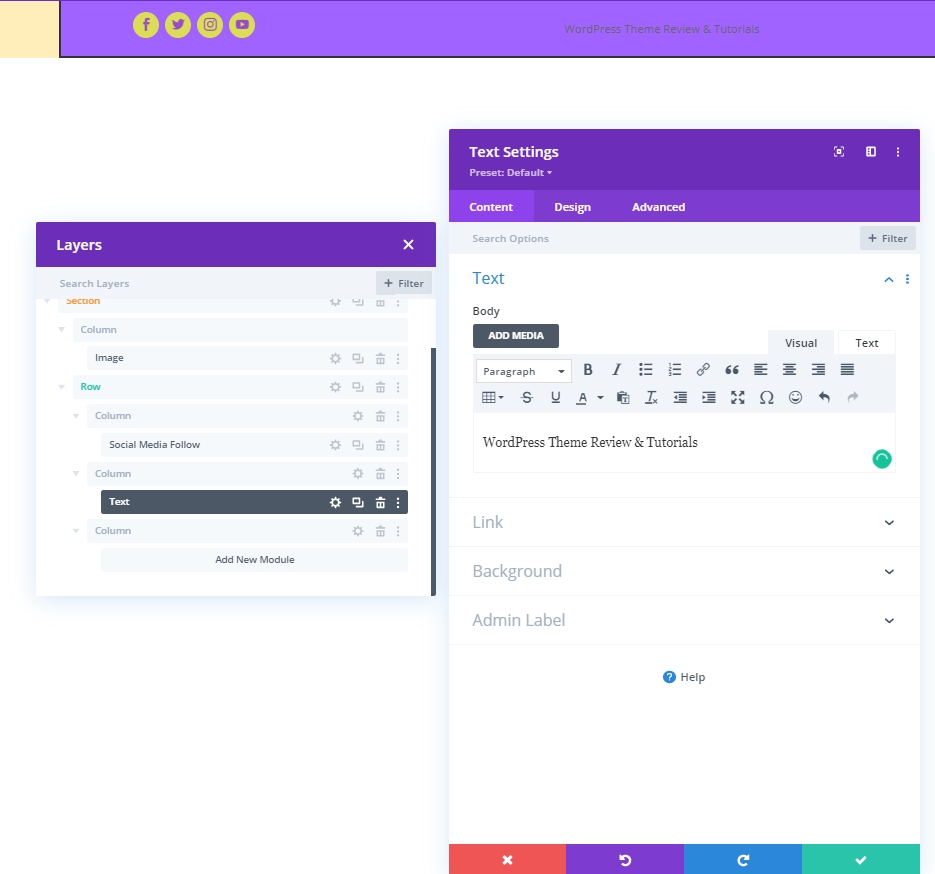
Добавление: текстовый модуль в столбец 2
Модуль и содержание
Добавьте текстовый модуль в столбец 2 и добавьте слоган или что-нибудь по вашему выбору.

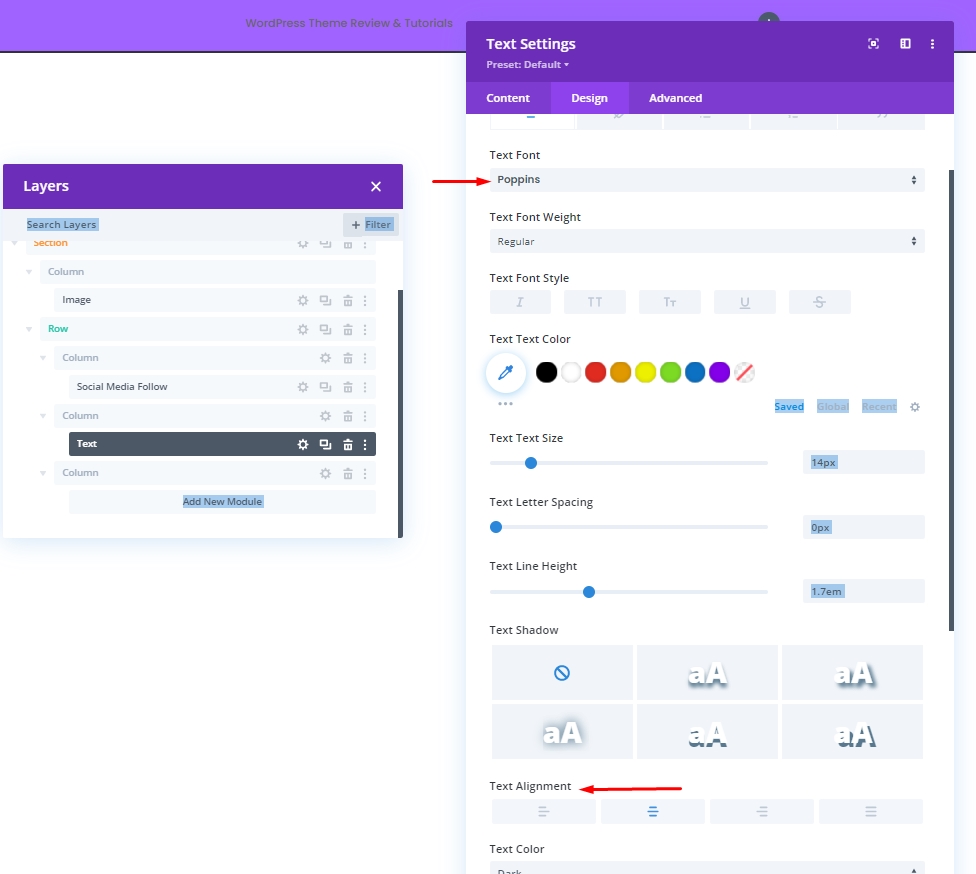
Настройки текста
Измените стиль текста.
- Шрифт текста: Поппинс
- Выравнивание текста: по центру

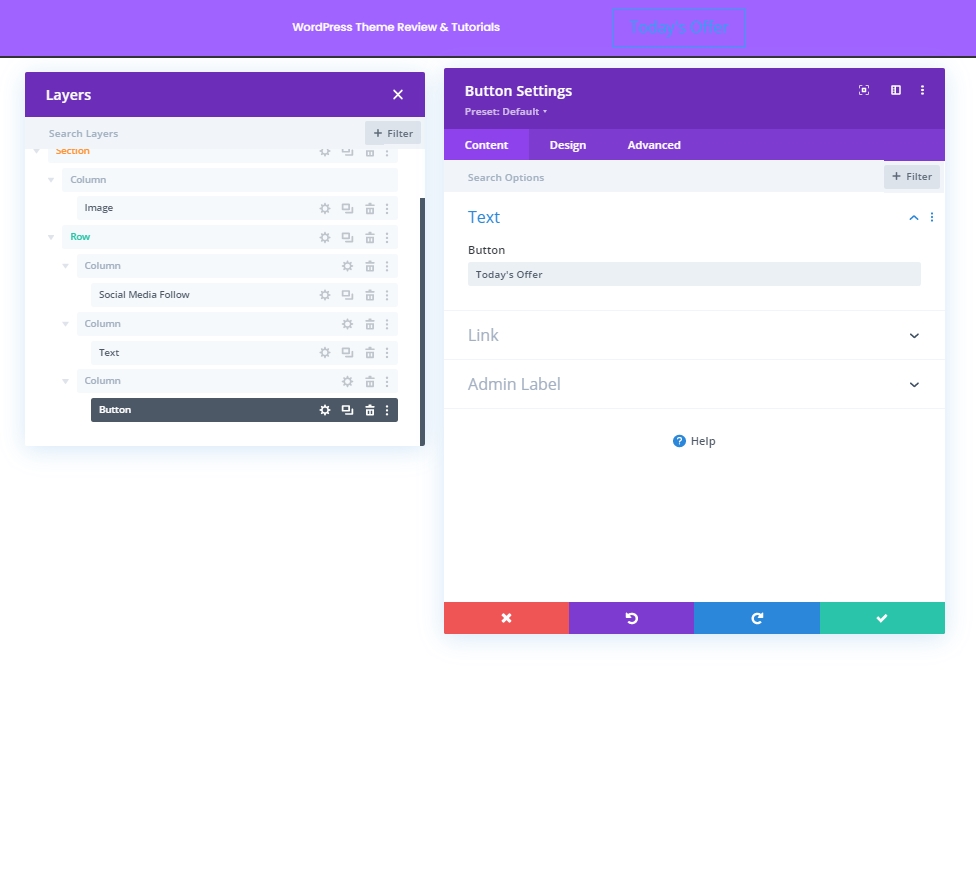
Добавление: кнопочный модуль в столбец 3
Модуль и содержание
В столбце 3 добавьте модуль кнопок и контент по вашему выбору.

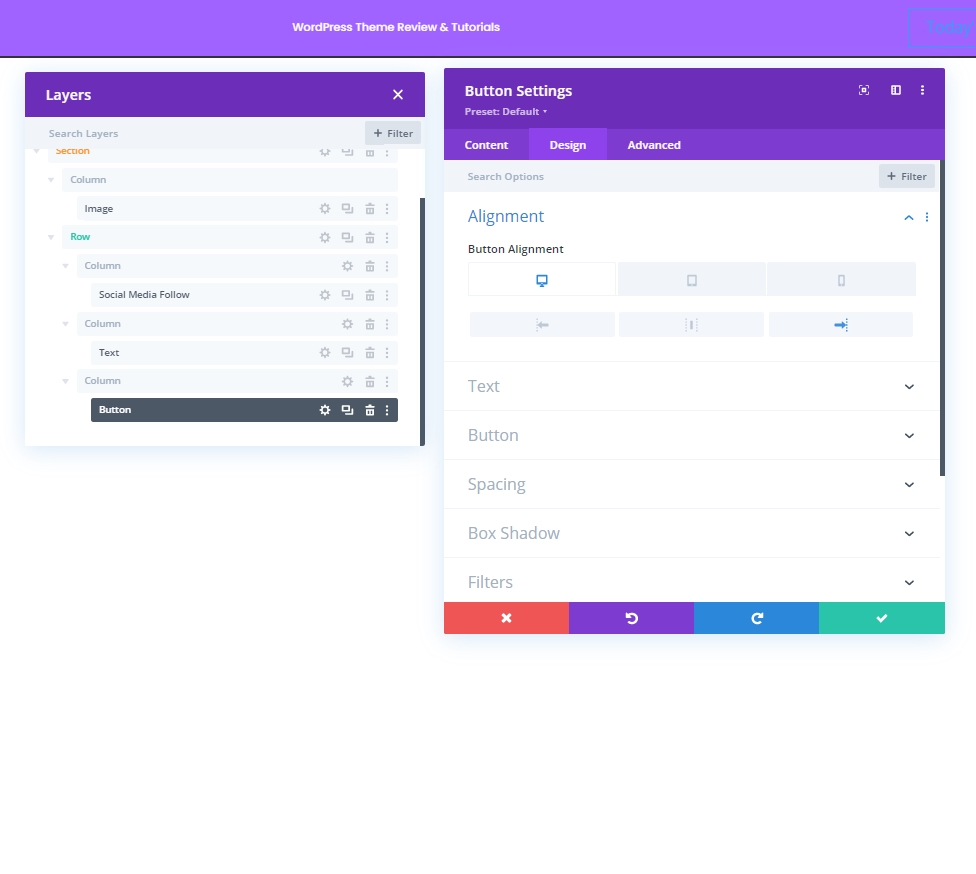
Выравнивание кнопок
На вкладке «Дизайн» измените выравнивание кнопки, чтобы ее можно было идеально разместить на устройствах с разным размером экрана.
- Расположение кнопок: Рабочий стол: вправо, планшет и телефон: по центру

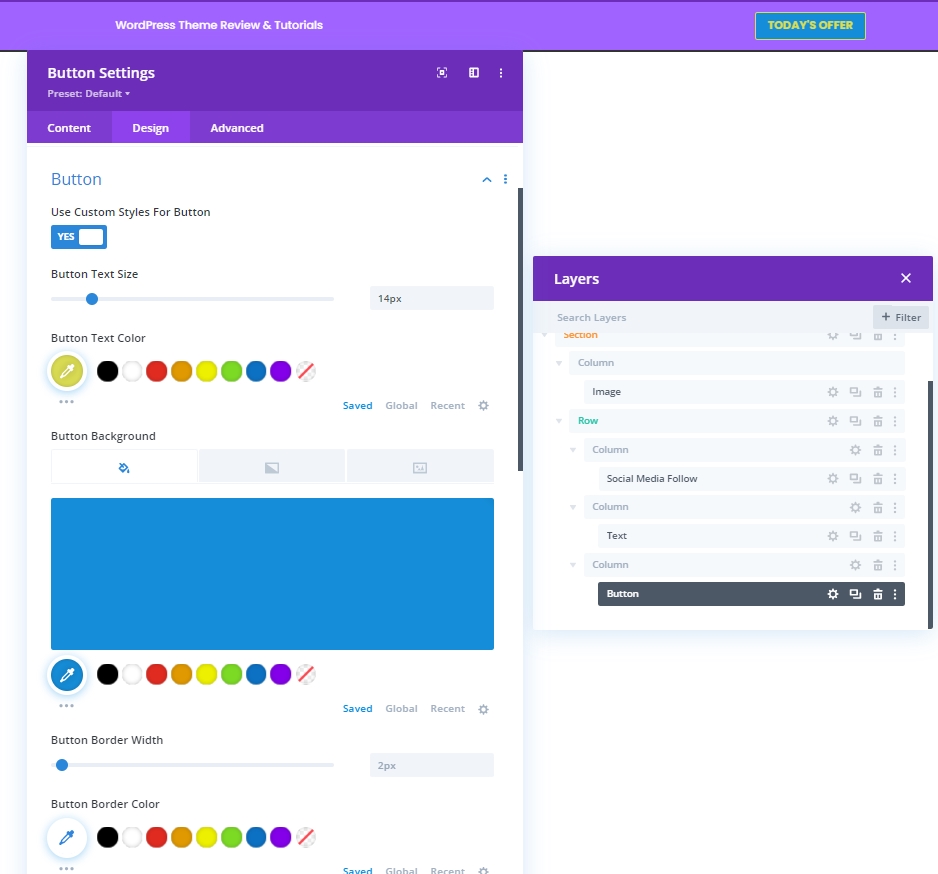
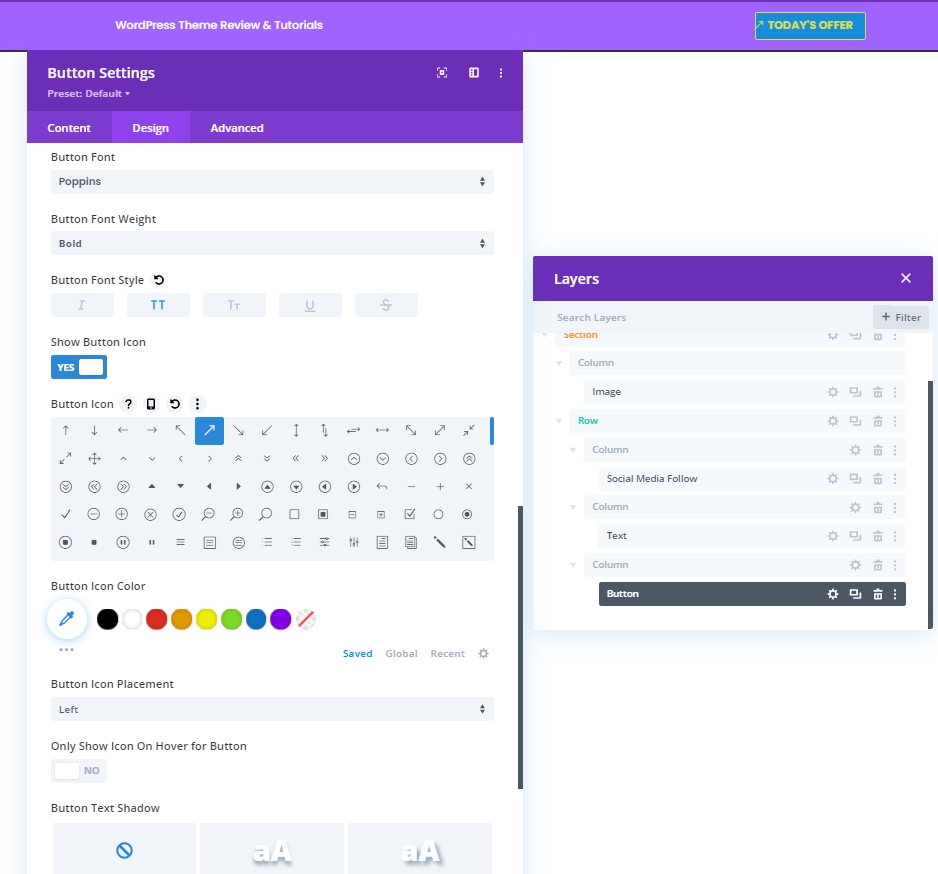
Настройки кнопок
Теперь отрегулируйте кнопку, чтобы сделать ее более привлекательной.
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 14 пикселей
- Цвет текста кнопки: # DBDD54
- Цвет фона кнопки: # 158DD8

- Шрифт кнопки: Поппинс
- Толщина шрифта кнопок: полужирный
- Стиль шрифта кнопок: прописные
- Показать значок кнопки: Да
- Расположение значка кнопки: слева

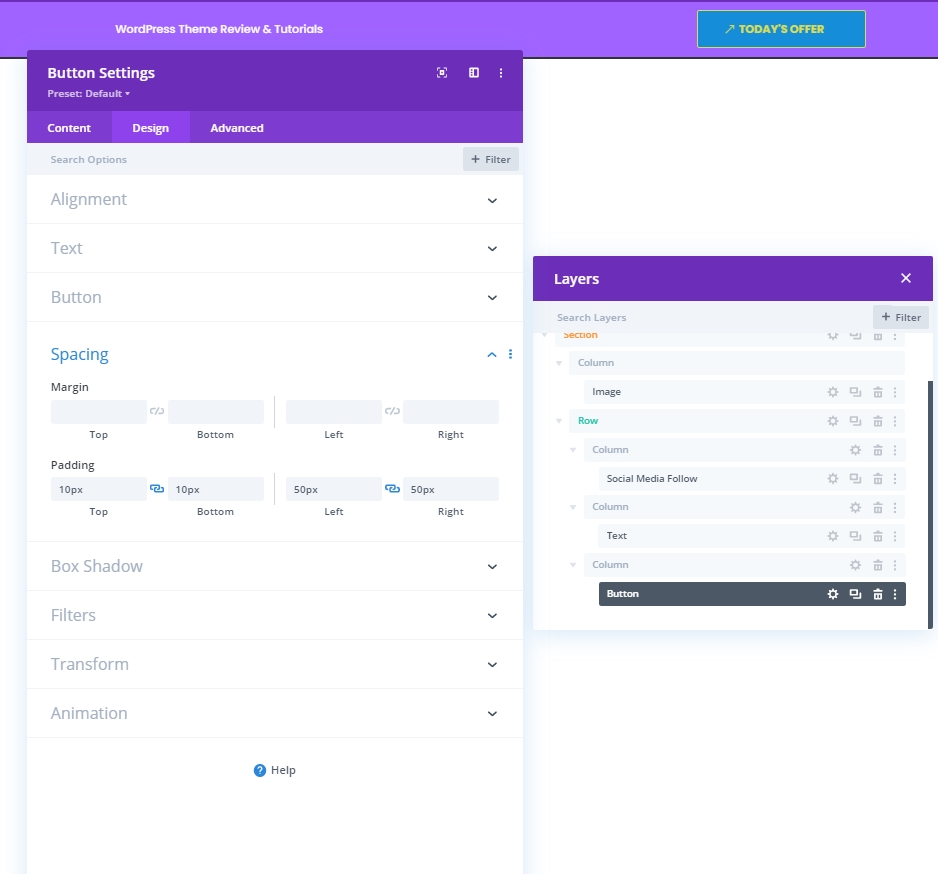
Интервал
Теперь внесите следующие изменения в значения заполнения.
- Верхний отступ: 10 пикселей
- Нижний отступ: 10 пикселей
- Отступ слева: 50 пикселей
- Отступ справа: 30 пикселей

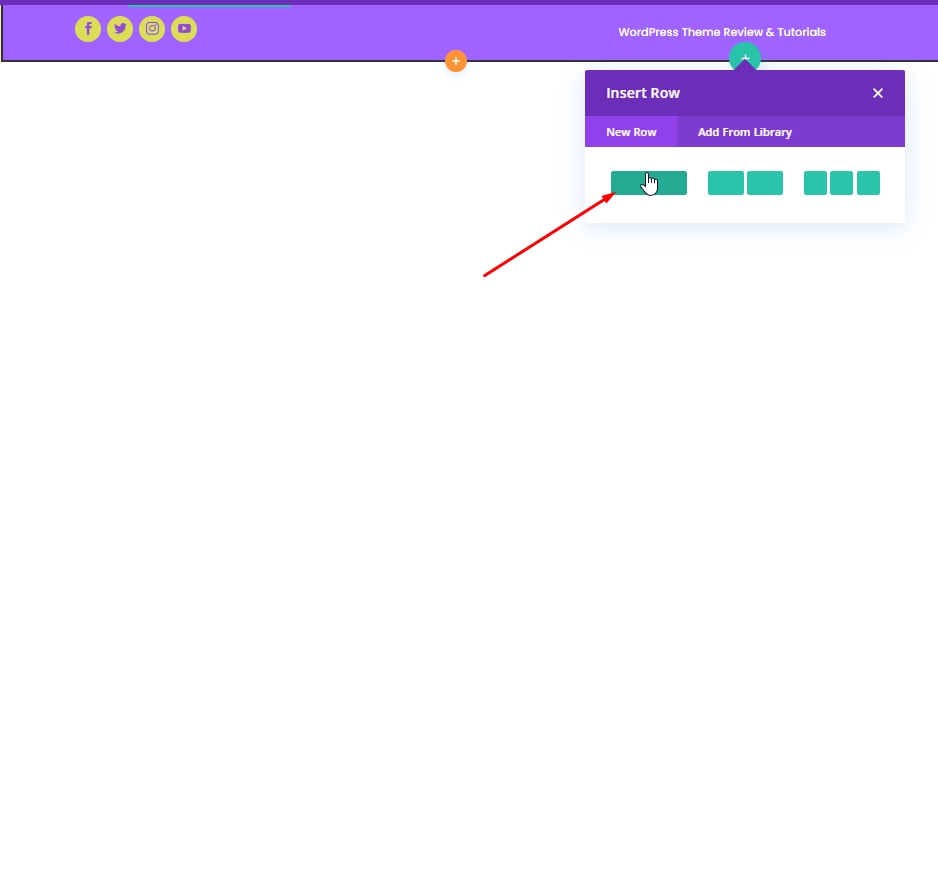
Добавление: строка 2 в столбец 2
Структура столбца
Теперь мы добавим последнюю строку в этот модуль столбца.

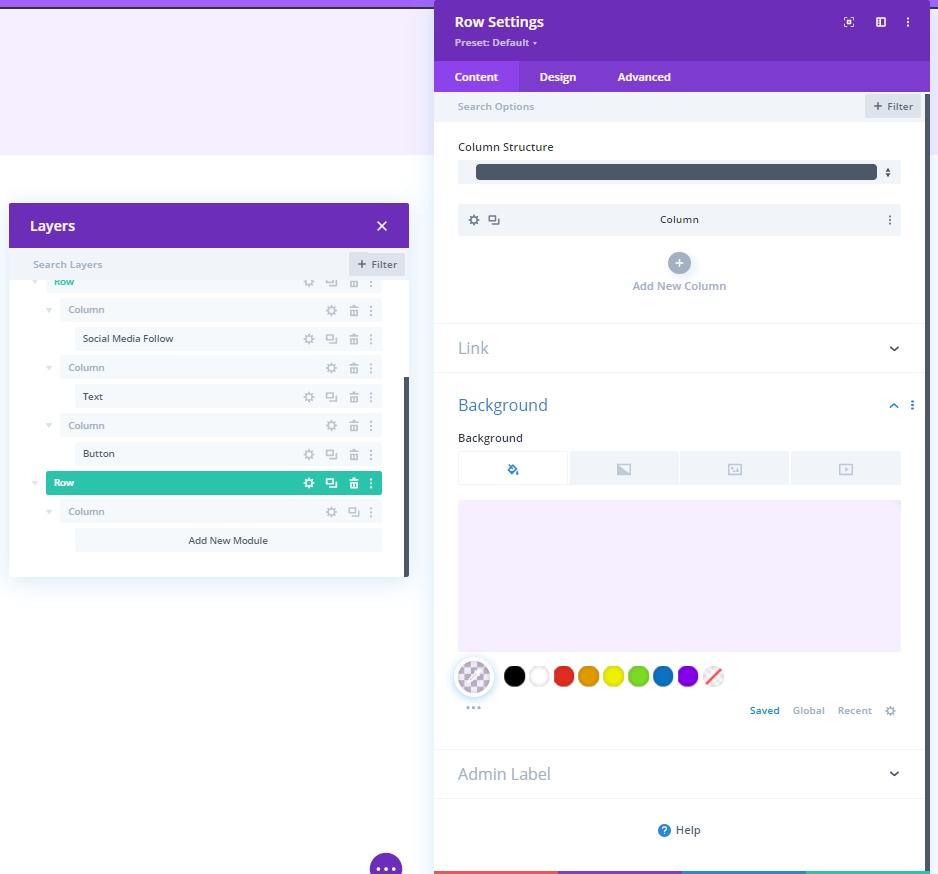
Фоновый цвет
Примените следующий цвет в качестве фона.
- Цвет фона: rgba (161,99,255,0.1)

Интервал
Отрегулируйте настройки интервала между рядами.
- Верхний отступ: 20 пикселей
- Нижний отступ: 20 пикселей
- Левый отступ: 5%
- Правое заполнение: 5%

Граница
Затем примените следующие настройки границы:
- Ширина левой границы: рабочий стол: 3 пикселя, планшет и телефон: 0 пикселей
- Цвет левой границы: # 6c2eb9

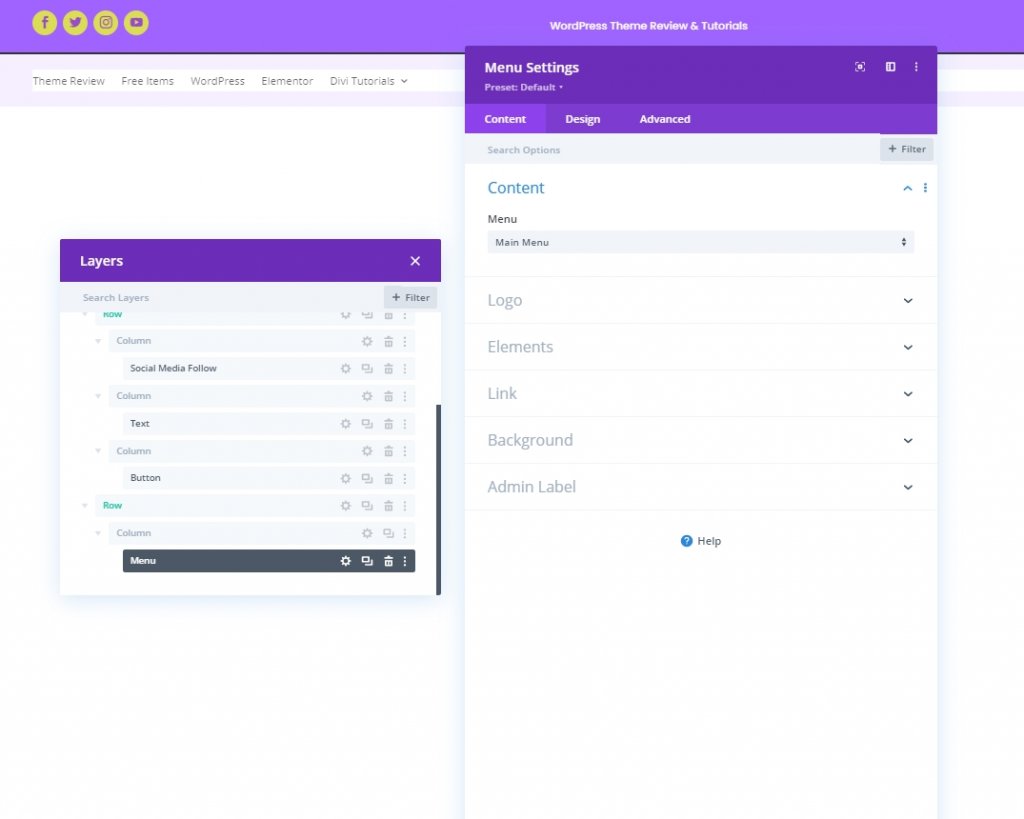
Добавление: модуль меню в столбец 2
Теперь выберите меню, которое вам нужно, и настройте его.

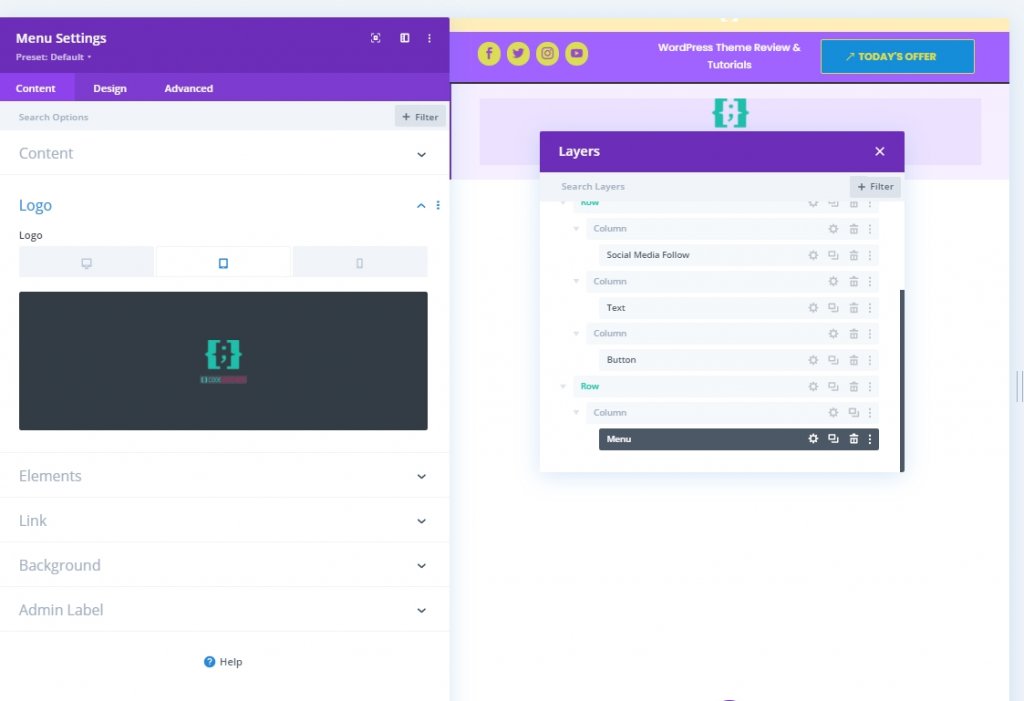
Загрузить логотип для планшета и телефона
Добавьте логотип для устройств с меньшим размером экрана.

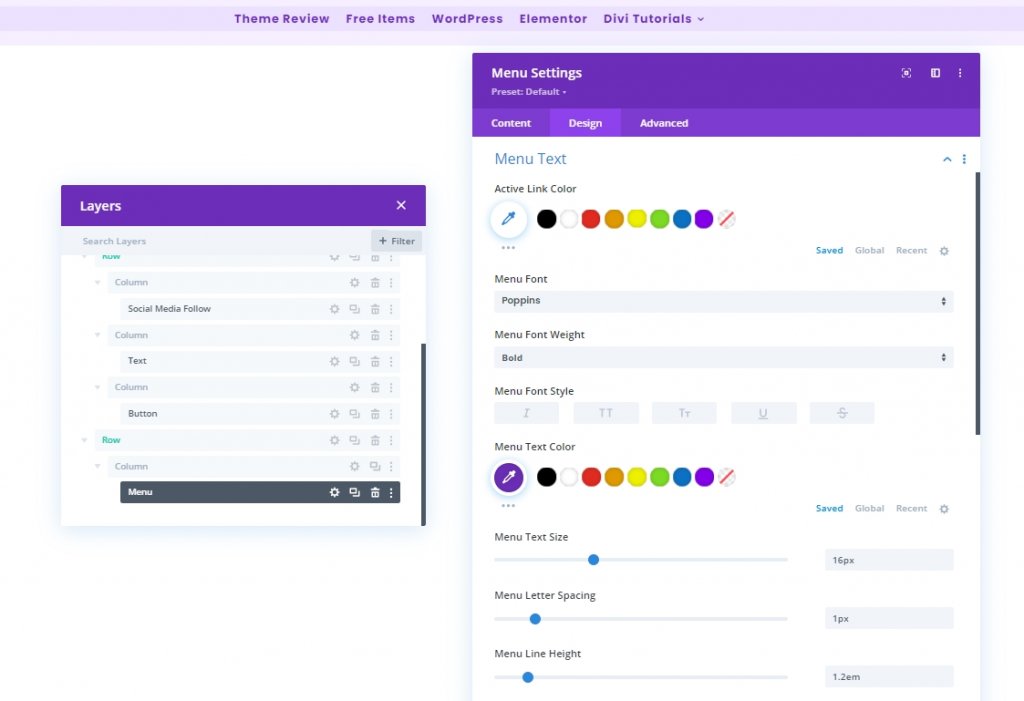
Настройки текста меню
Теперь внесите некоторые изменения в текст меню, чтобы он выглядел более организованным.
- Шрифт меню: Poppins
- Цвет текста меню: # 6c2eb9
- Размер текста меню: 16 пикселей

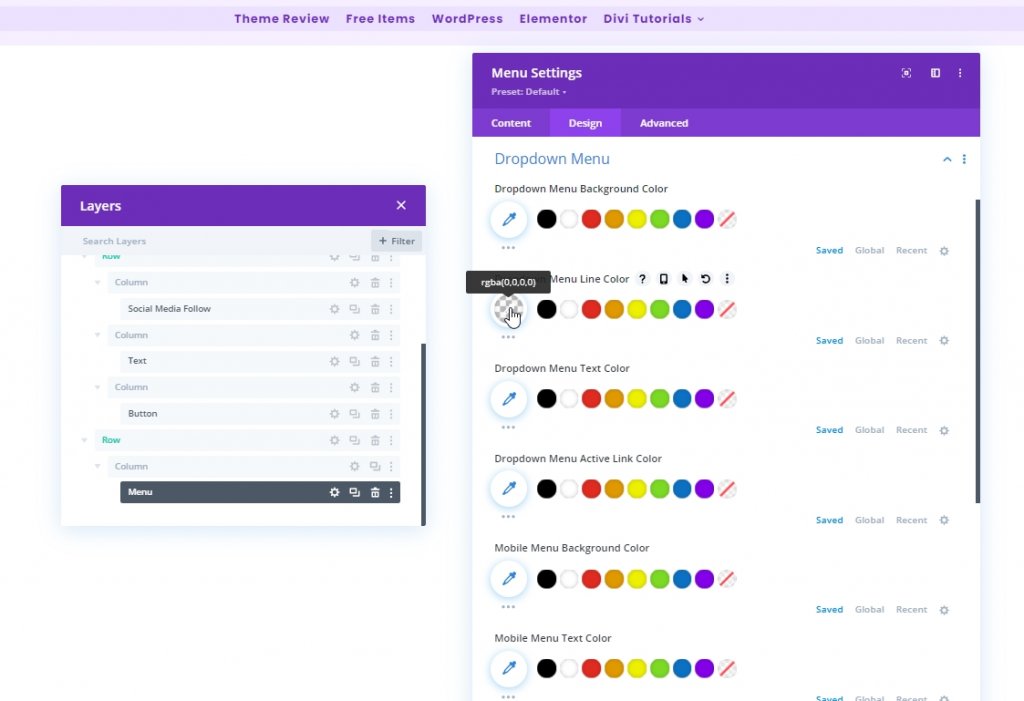
Параметры текста раскрывающегося меню
Теперь добавьте цвет линии в наше выпадающее меню.
- Цвет строки выпадающего меню: rgba (0,0,0,0)

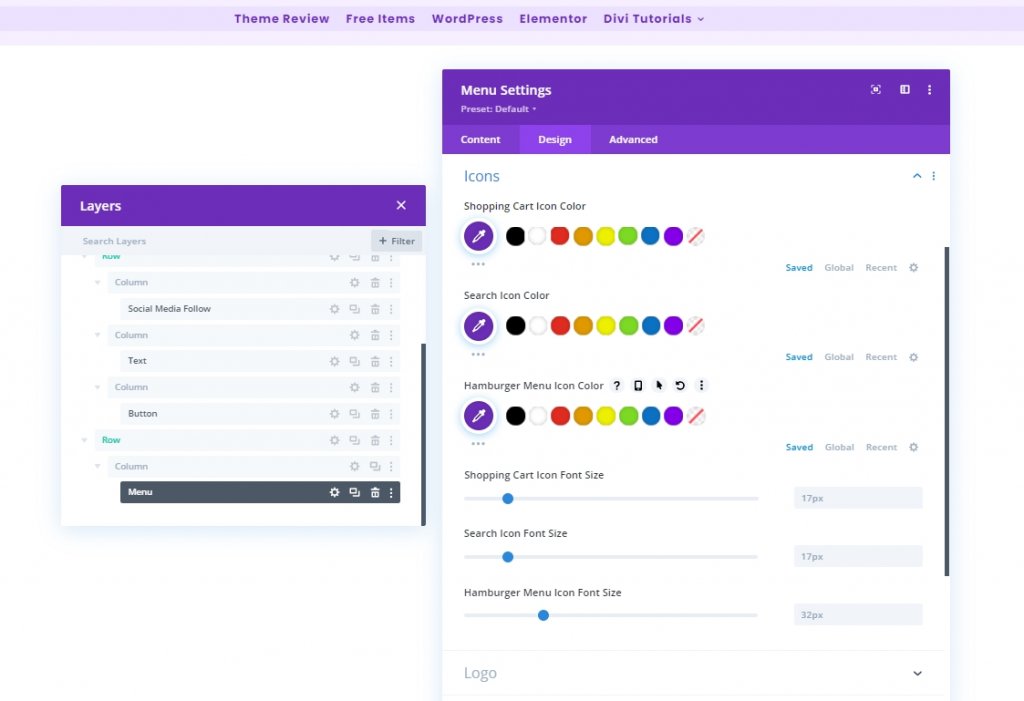
Настройки значков
Теперь измените настройки значка.
- Цвет значка корзины покупок: # 6c2eb9
- Цвет значка поиска: # 6c2eb9
- Цвет значка меню гамбургера: # 6c2eb9

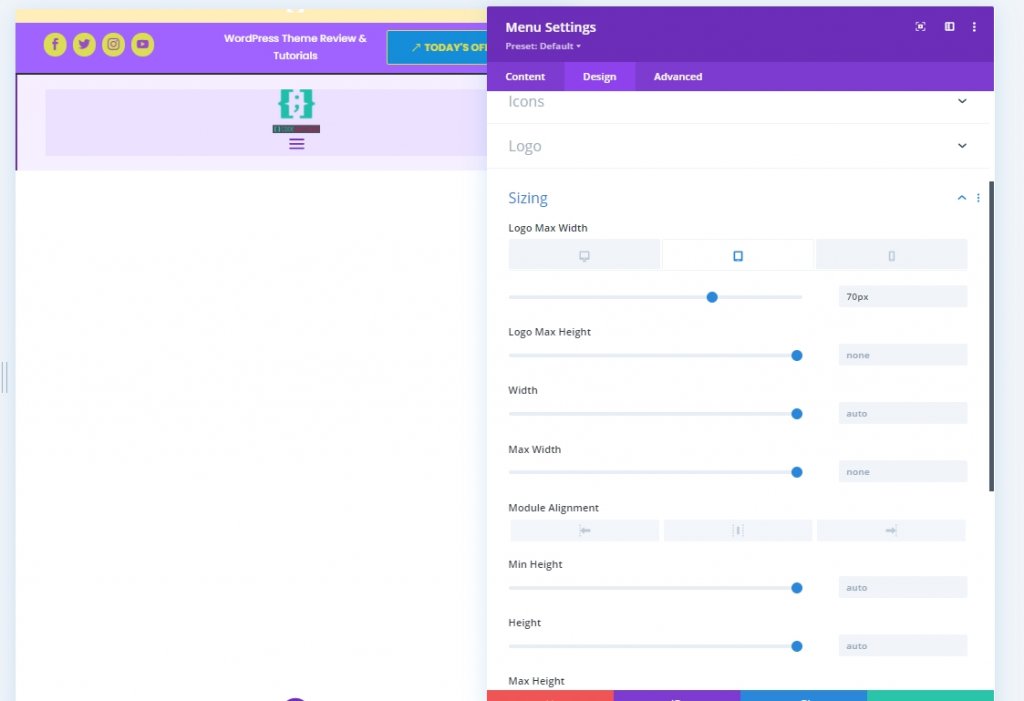
Размеры
Нанесите логотип максимальной ширины на планшет и телефон.
- Максимальная ширина логотипа: планшет: 70 пикселей и телефон: 50 пикселей.

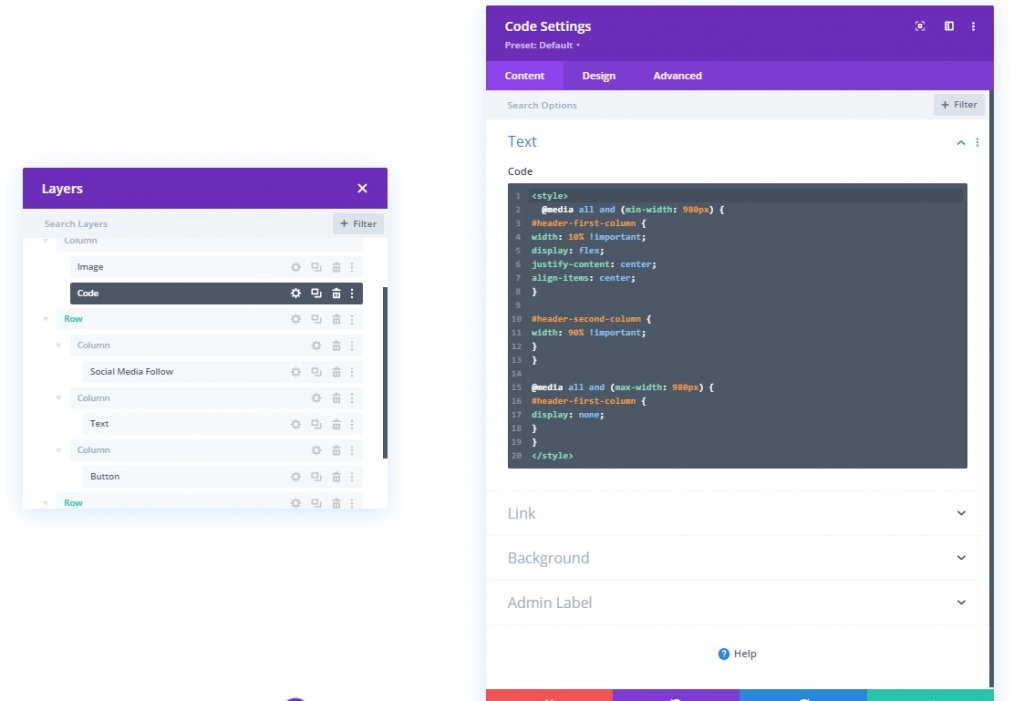
Добавление: модуль кода в столбец 1
Чтобы внести изменения в дизайн нашего заголовка, мы внесем небольшие изменения в CSS. Для этого добавьте модуль кода в столбец 1. Теперь скопируйте приведенный ниже код и вставьте его в этот модуль. Обязательно поместите их между кодом стиля .
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
Раздел третий: сохранение дизайна
Мы закончили проектирование. Все расположено идеально, теперь давайте сохраним дизайн и посмотрим на результат. Щелкните значок крестика в правом верхнем углу. Вы попадете на панель инструментов и нажмете «Сохранить дизайн».

Окончательный вид
Вот так выглядит наш окончательный дизайн.

Вывод
Ранее мы упоминали, что с Divi вы можете привнести в свой дизайн все больше и больше творчества. Есть много способов сделать ваш сайт презентабельным, и Divi может предоставить всю эту поддержку. Я надеюсь, что сегодняшний урок поможет вам создать уникальный заголовок для вашего сайта. Не стесняйтесь делиться своими мыслями, и если вам понравится этот урок, дружеский обмен сделает вас УДИВИТЕЛЬНЫМ!





