Большинство людей, которые используют конструктор тем Divi, подтверждают его производительность, будь то с точки зрения функциональности созданного веб-сайта или с точки зрения параметров настройки, которые почти безграничны. Создание липких заголовков стало простым делом с момента появления построителя тем, но мы обнаружили, что многие люди не знают, как создавать их без использования дополнительного кода. Тем не менее, это довольно легко сделать благодаря липким опциям Divi. Фактически, это не только проще, но и предлагает больше возможностей для настройки дизайна.

Поэтому в этом руководстве мы потратим время, чтобы показать вам, как создать сверхперсонализированный липкий заголовок с помощью настроек Divi. Мы сделаем так, чтобы этот заголовок был персонализирован следующим образом:
- У нас будет верхняя панель заголовка + строка меню
- Раздел, содержащий липкую строку меню, настроен таким образом, что, когда вы вернетесь наверх, снова появится панель заголовка.
- Стили оформления закрепленного раздела (и его элементов) изменятся, когда раздел станет липким.
Все это будет разделено на две основные части: первая посвящена созданию структуры элемента заголовка внутри нового шаблона заголовка, а вторая - применению пользовательских эффектов закрепления.
1. Построение структуры элемента заголовка в новом шаблоне заголовка
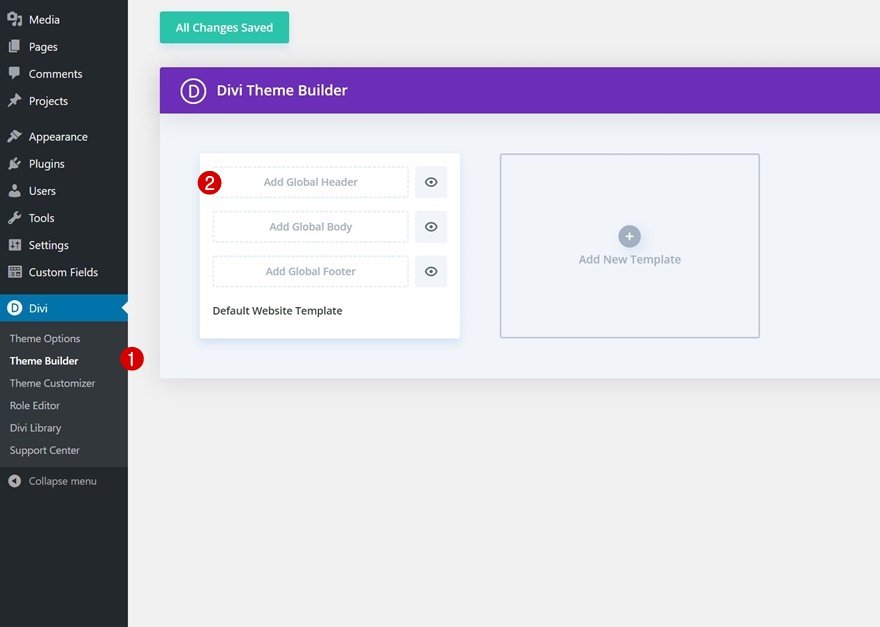
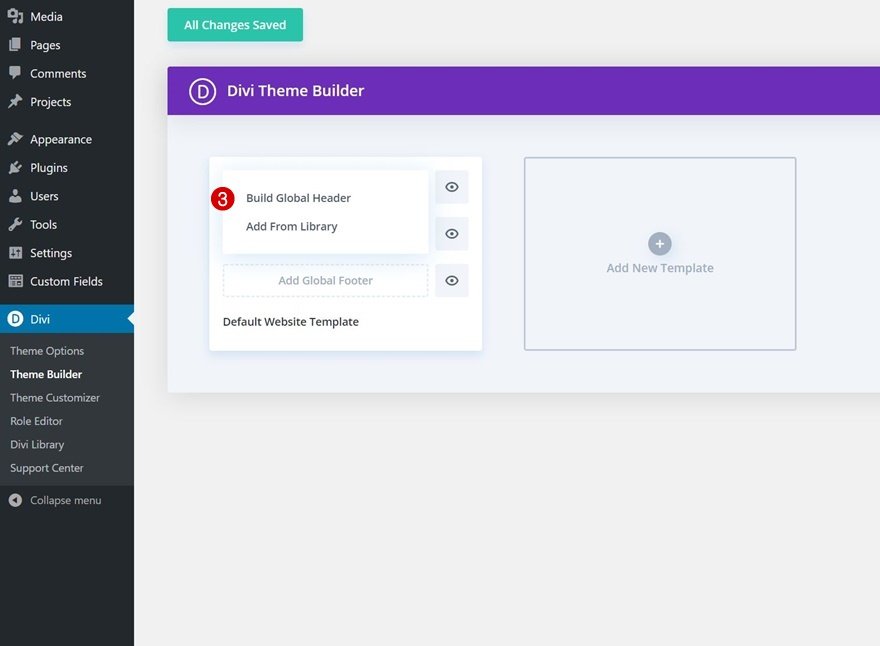
Создать новый шаблон глобального заголовка
Первый шаг - получить шаблон глобального заголовка и загрузить его в теме конструктора Divi. В Divi вы создадите новый глобальный или настраиваемый заголовок.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас

Установить Раздел # 1
Внутри редактора шаблонов вы заметите раздел. Здесь мы начнем создавать структуру элементов нашего заголовка. Итак, откройте его и приступим к настройке.
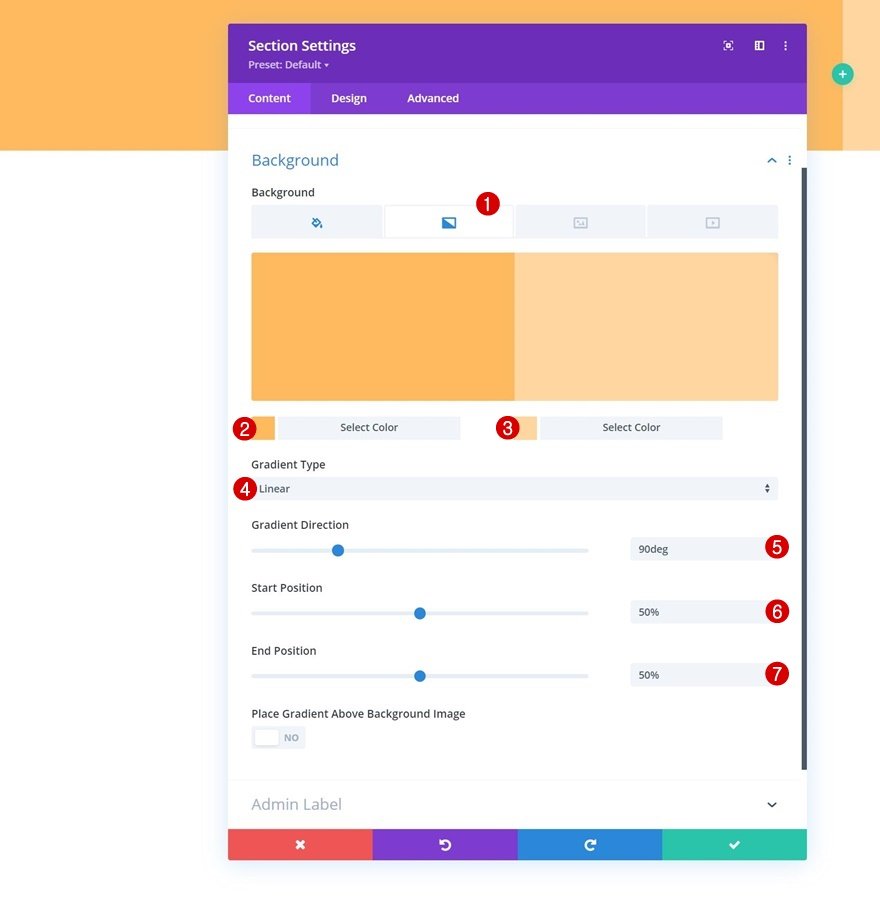
Gradient background
Сначала мы применим градиентный фон следующим образом:
- Цвет 1: # ffba60
- Цвет 2: # ffd6a0
- Направление градиента: 90 градусов
- Стартовая позиция: 50%
- Конечная позиция: 50%

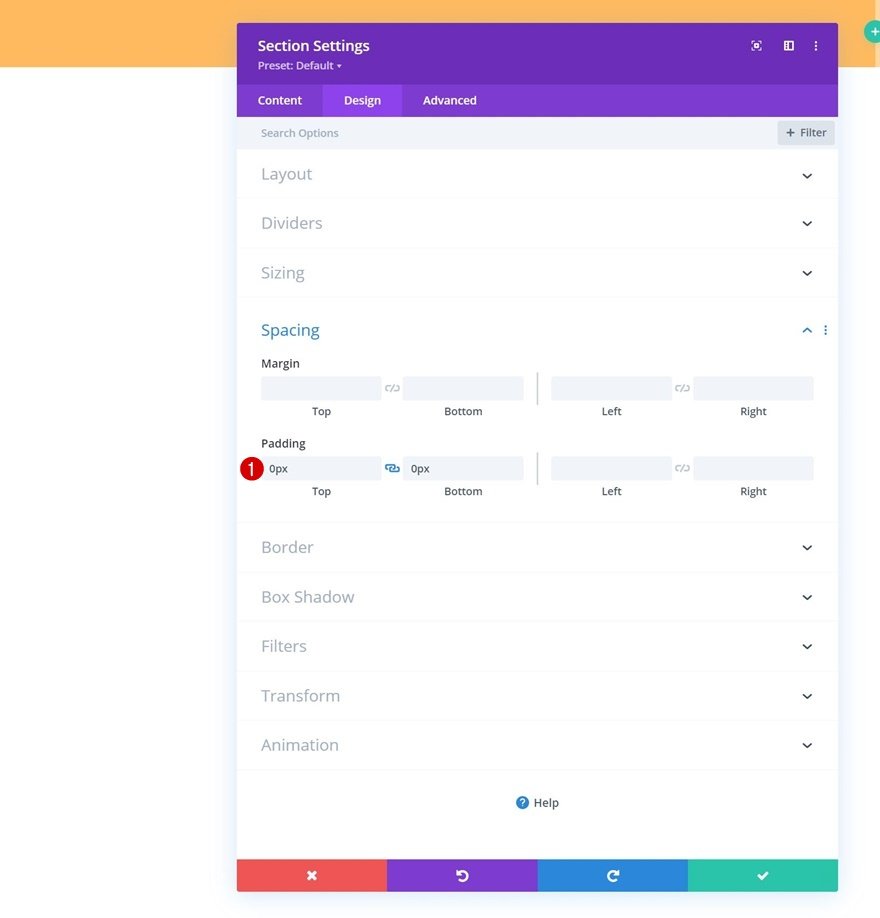
Spacing
Затем вы должны удалить все отступы по умолчанию сверху и снизу.
- Верхний отступ: 0 пикселей
- Нижний отступ: 0 пикселей

Добавить новую строку
Чтобы создать верхнюю панель заголовка, мы добавим новую строку в наш раздел.
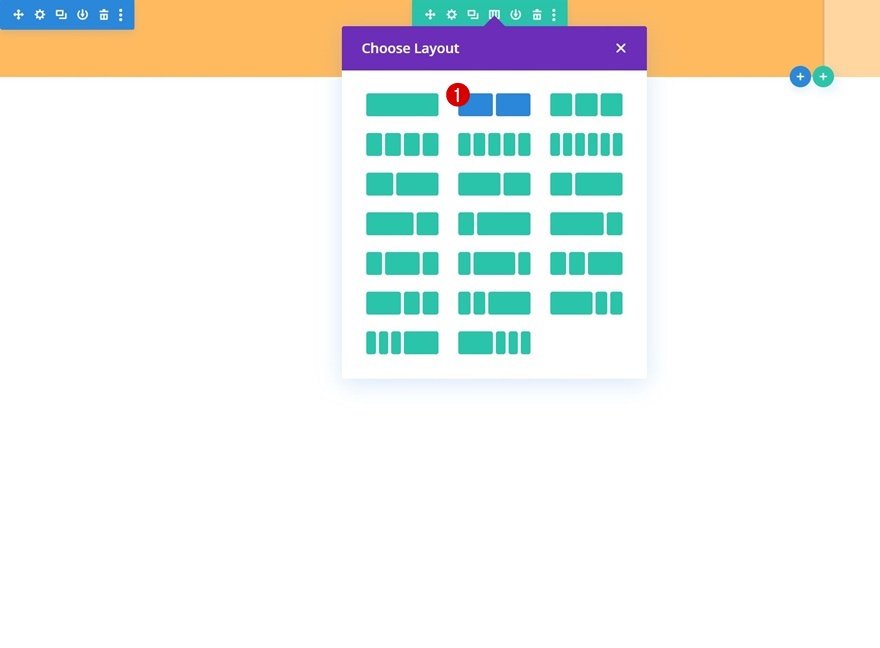
Column Structure
Новая строка должна быть определена с использованием следующей структуры столбцов:

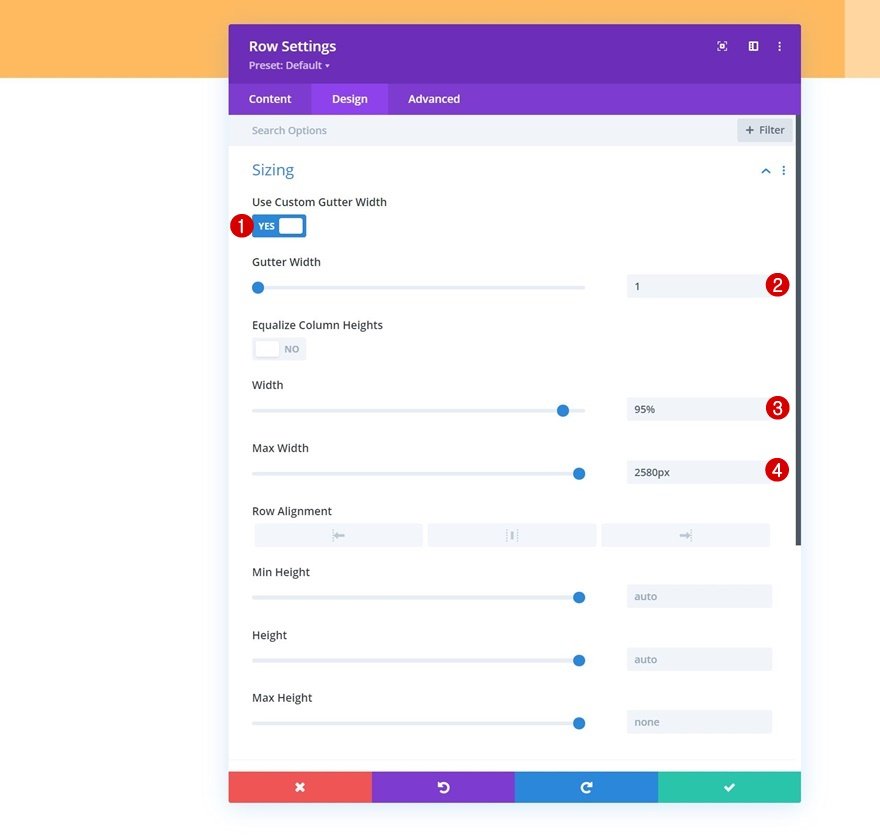
Sizing
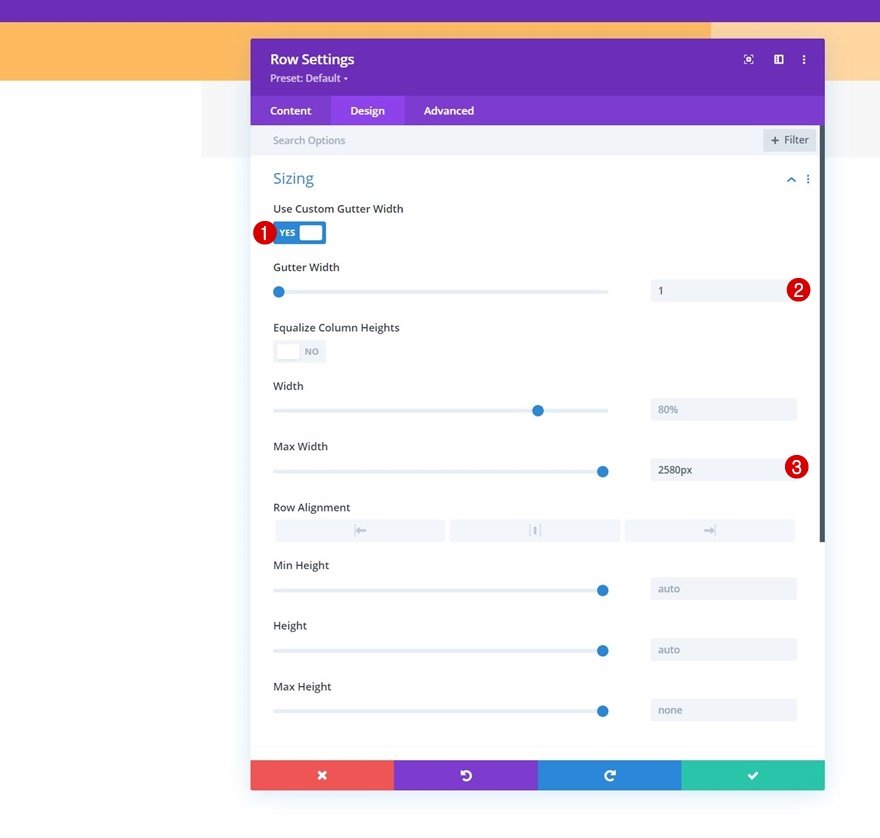
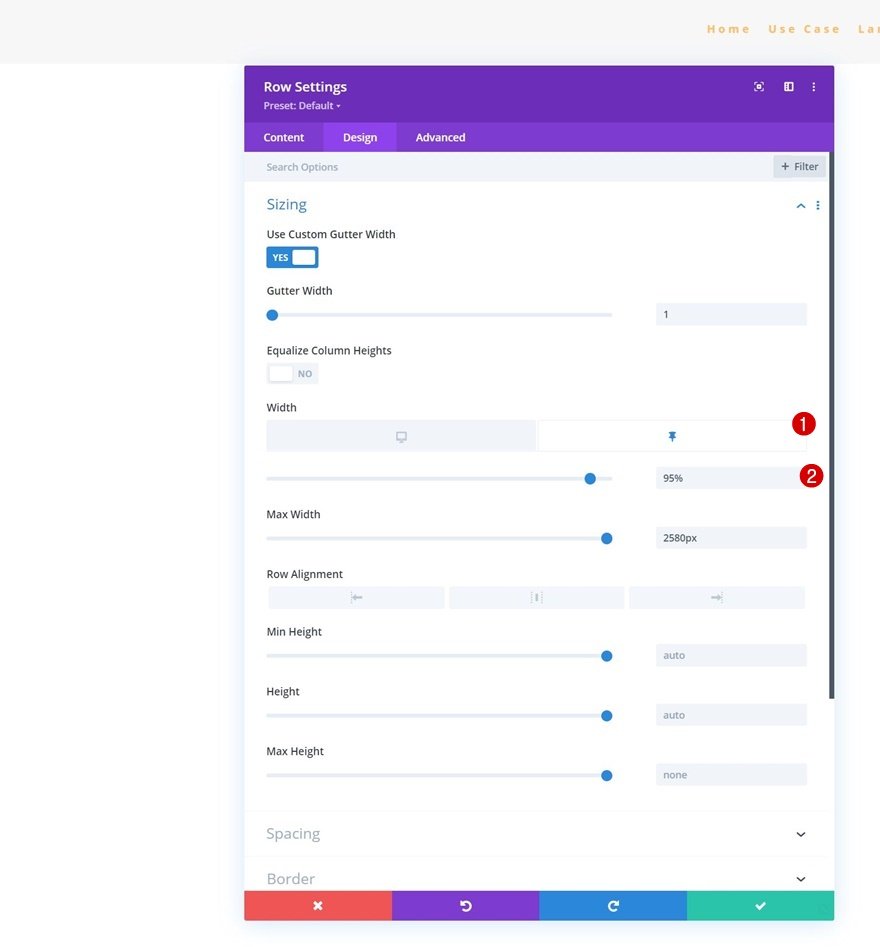
Не добавляя еще никаких модулей, откройте настройки строки и измените настройки размера следующим образом:
- Использовать нестандартную ширину желоба: Да
- Ширина желоба: 1
- Ширина: 95%
- Максимальная ширина: 2580 пикселей

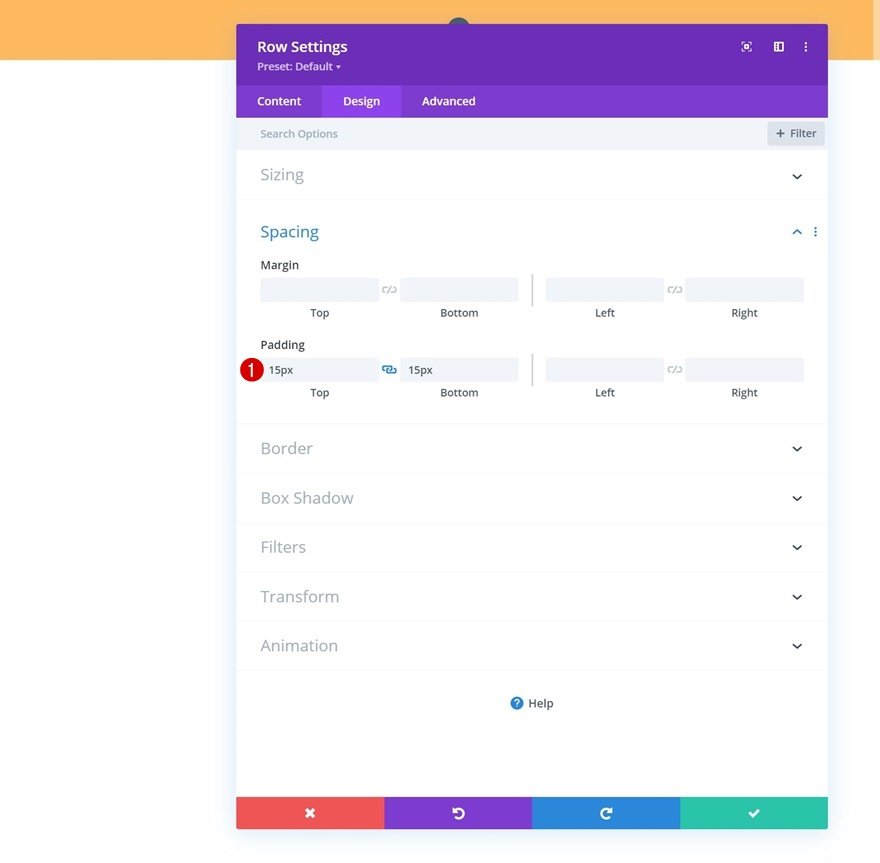
Spacing
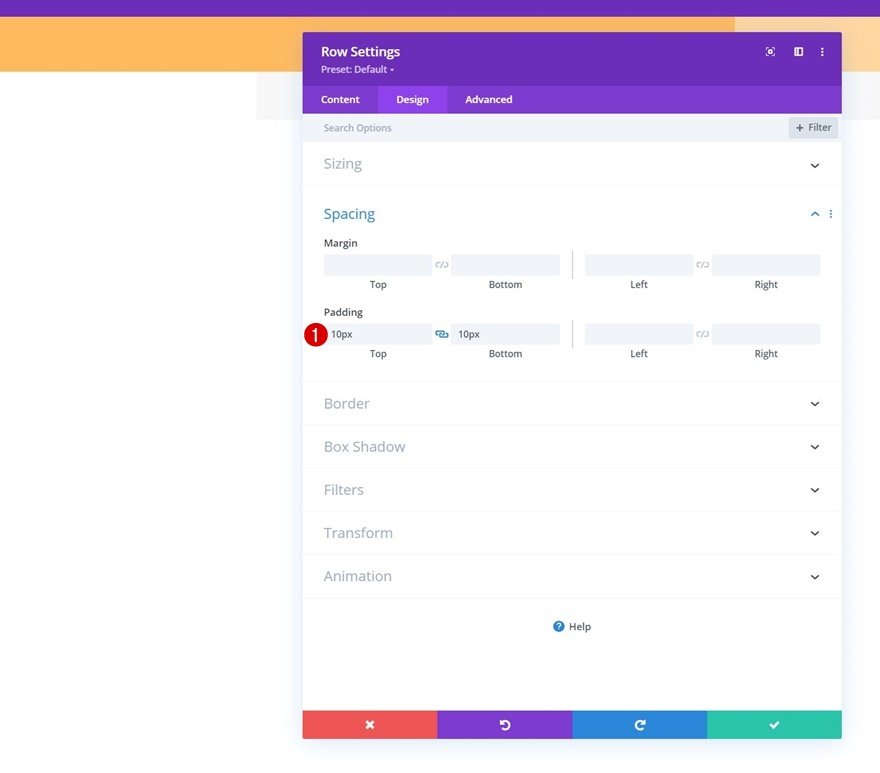
На этом уровне вы добавите несколько пользовательских отступов сверху и снизу.
- Верхний отступ: 15 пикселей
- Нижний отступ: 15 пикселей

Main Element CSS
Теперь вы добавите одну строку кода CSS к основному элементу строки на вкладке «Дополнительно». Здесь цель состоит в том, чтобы столбцы оставались рядом друг с другом на экранах меньшего размера.
| 01 | display: flex; |

Добавить модуль отслеживания социальных сетей в столбец 1
Теперь мы можем добавлять модули. Давайте начнем с колонки 1 с модуля «Следование в социальных сетях».
Add Social Networks of Choice
Вы добавите выбранные вами социальные сети вместе с соответствующими ссылками.

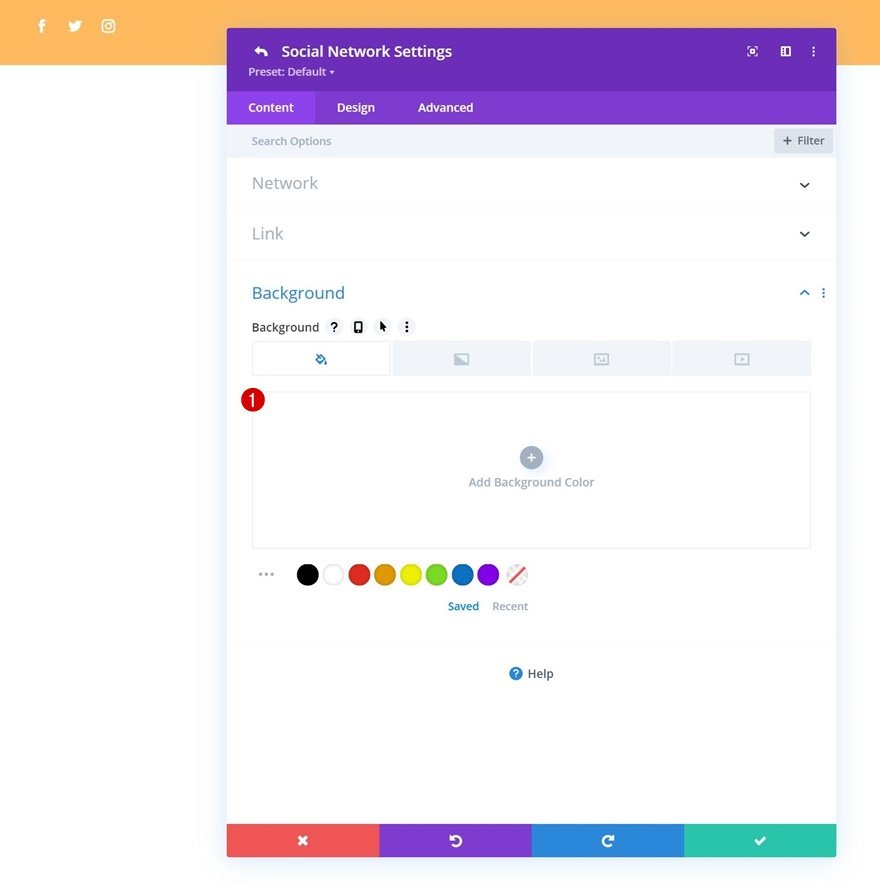
Затем вам нужно удалить цвет фона каждой социальной сети.


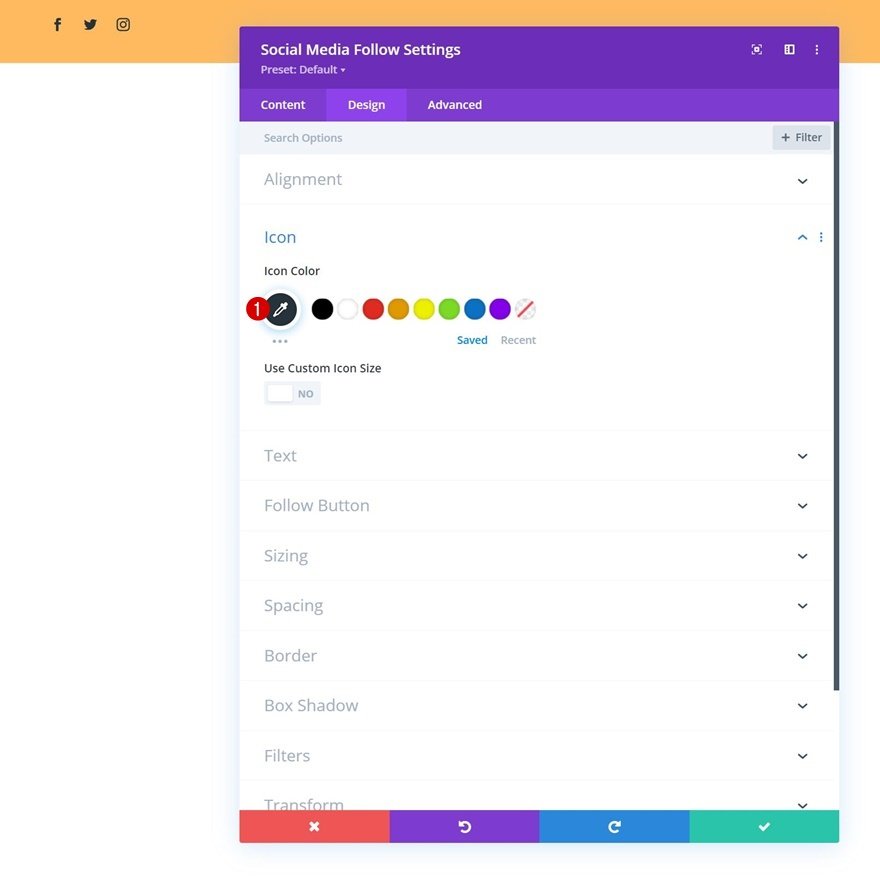
Icon Settings
Вернитесь к общим настройкам модуля и измените цвет значка на вкладке дизайна.
- Цвет значка: # 26333a

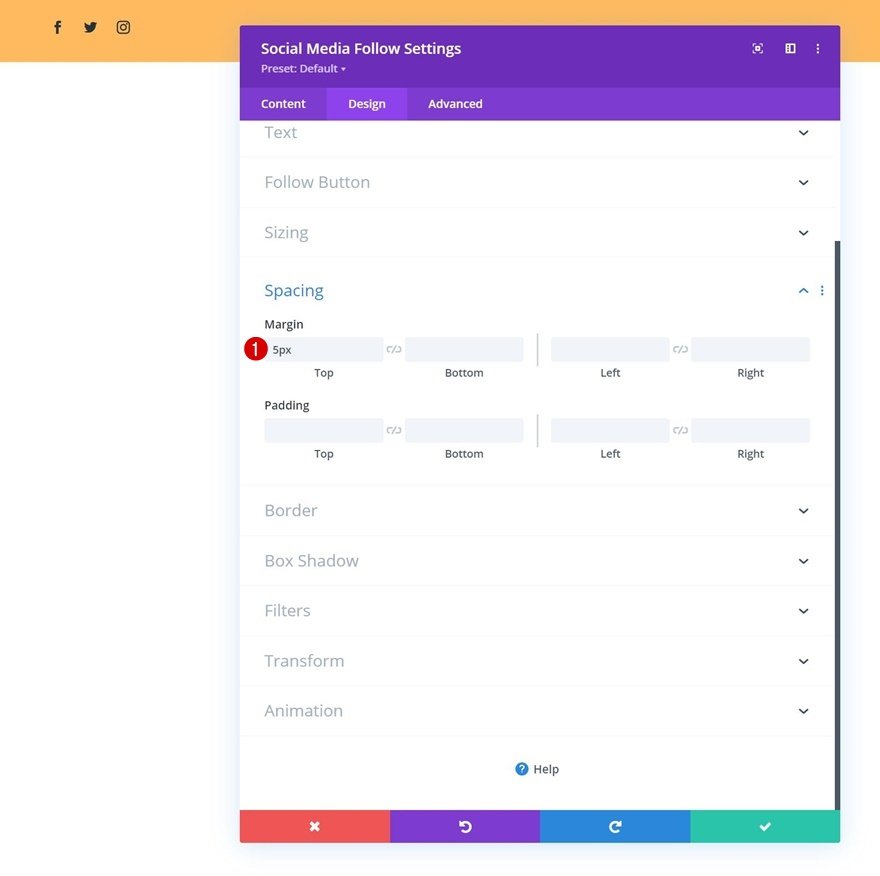
Spacing
Добавьте верхний край.
- Верхнее поле: 5 пикселей

Добавить модуль кнопок в столбец 2
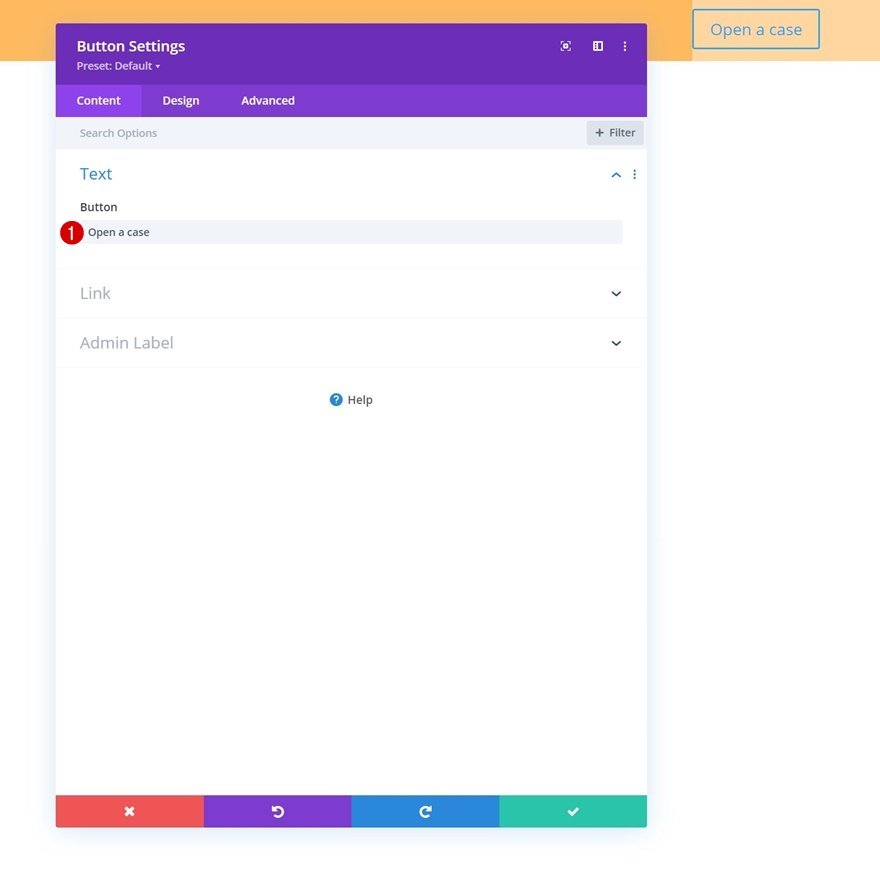
В столбце 2 нам нужен только модуль Button. Сначала вы добавите копию по вашему выбору.

Потом добавляешь ссылку.

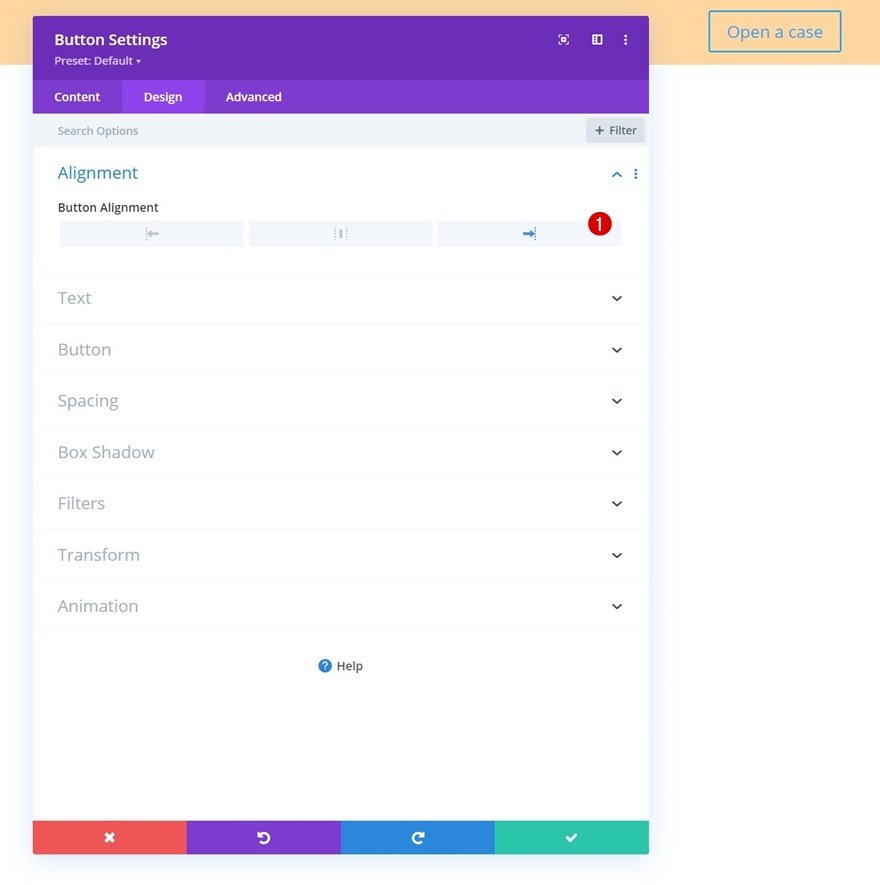
После этого вам нужно перейти на вкладку дизайна и изменить выравнивание кнопок.
- Расположение кнопок: вправо

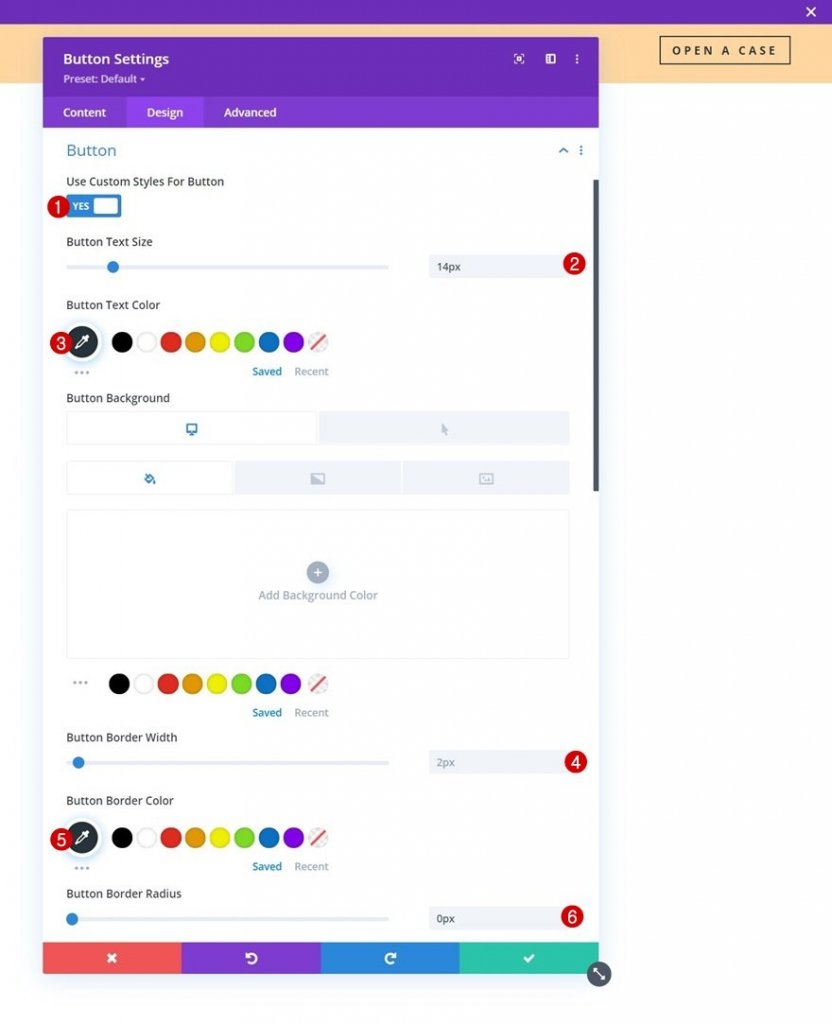
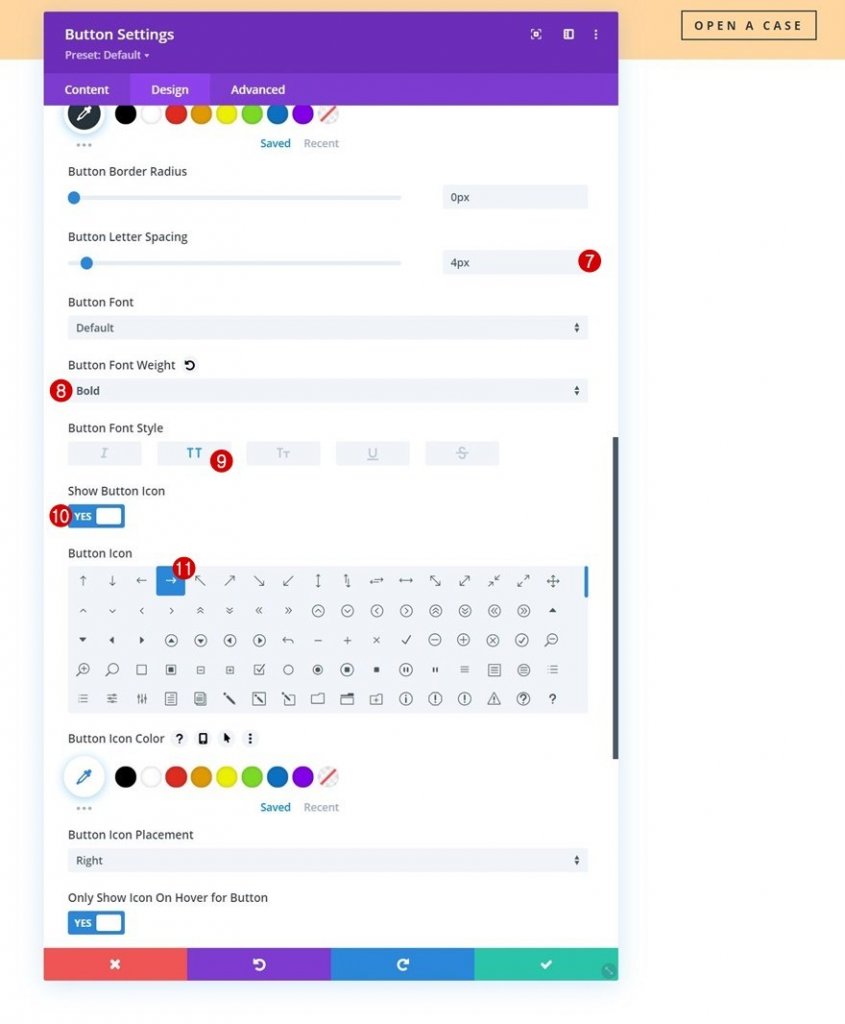
Настроим некоторые элементы стиля для кнопки:
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 14 пикселей
- Цвет текста кнопки: # 26333a
- Ширина границы кнопки: 2 пикселя
- Цвет границы кнопки: # 26333a
- Радиус границы кнопки: 0 пикселей

- Расстояние между буквами кнопки: 4 пикселя
- Толщина шрифта кнопок: жирный
- Стиль шрифта кнопок: прописные
- Показать кнопку: Да

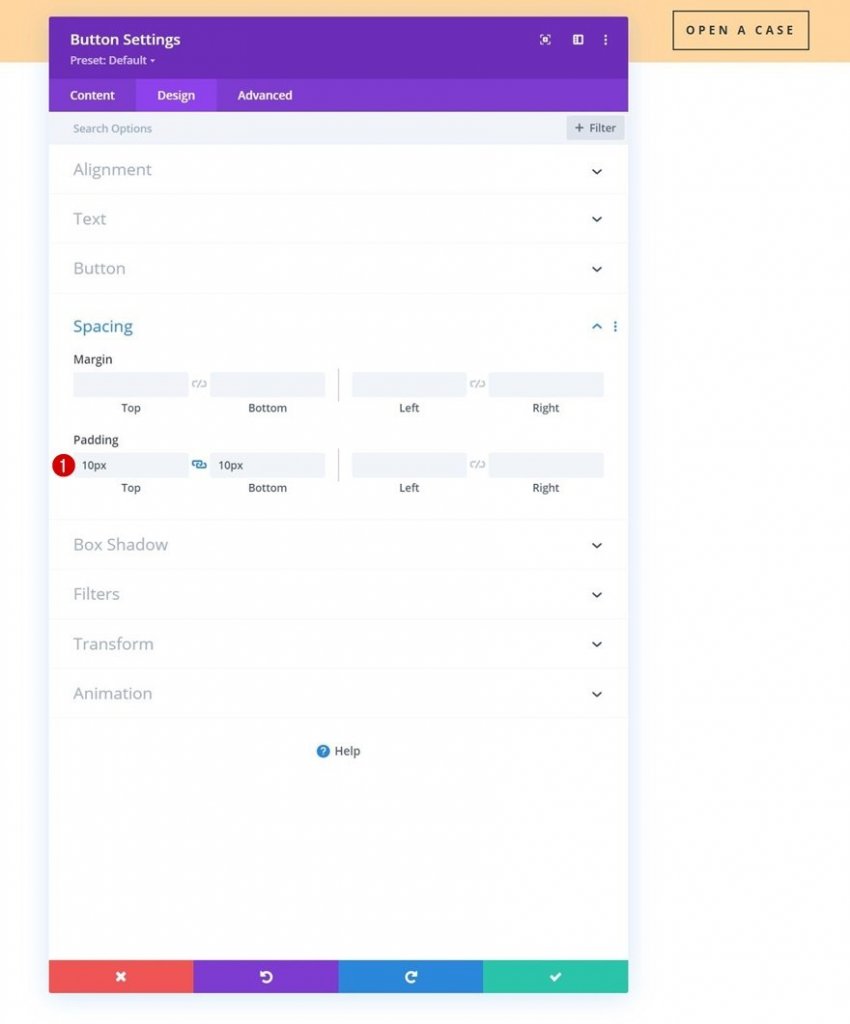
И мы завершим настройку модуля, добавив верхний и нижний отступы к настройкам интервала.
- Верхний отступ: 10 пикселей
- Нижний отступ: 10 пикселей

На этом настройка раздела 1 завершена. Теперь мы собираемся добавить в меню второй специальный раздел, который будет закреплен во второй части этого руководства.
Добавить раздел # 2
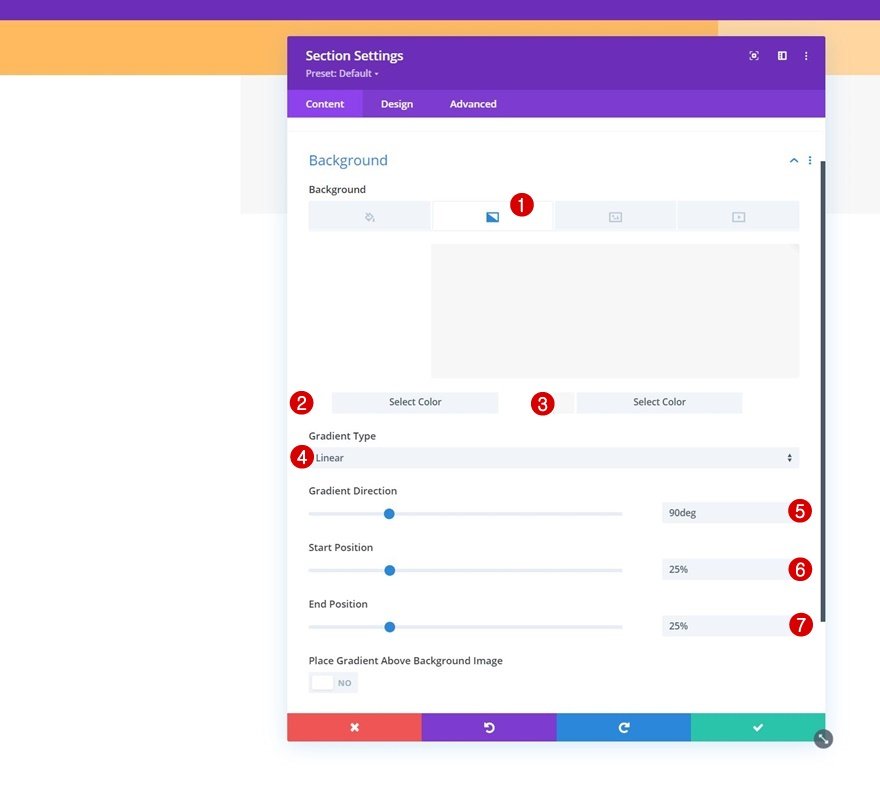
Раздел 2, посвященный меню, будет добавлен сразу под предыдущим. Как и в разделе 1, мы сначала настроим градиентный фон.
- Цвет 1: #ffffff
- Цвет 2: # f7f7f7
- Тип градиента: линейный
- Направление градиента: 90 градусов
- Стартовая позиция: 25%
- Конечная позиция: 25%

Перейдите на вкладку дизайна раздела и удалите все отступы по умолчанию сверху и снизу.
- Верхний отступ: 0 пикселей
- Нижний отступ: 0 пикселей

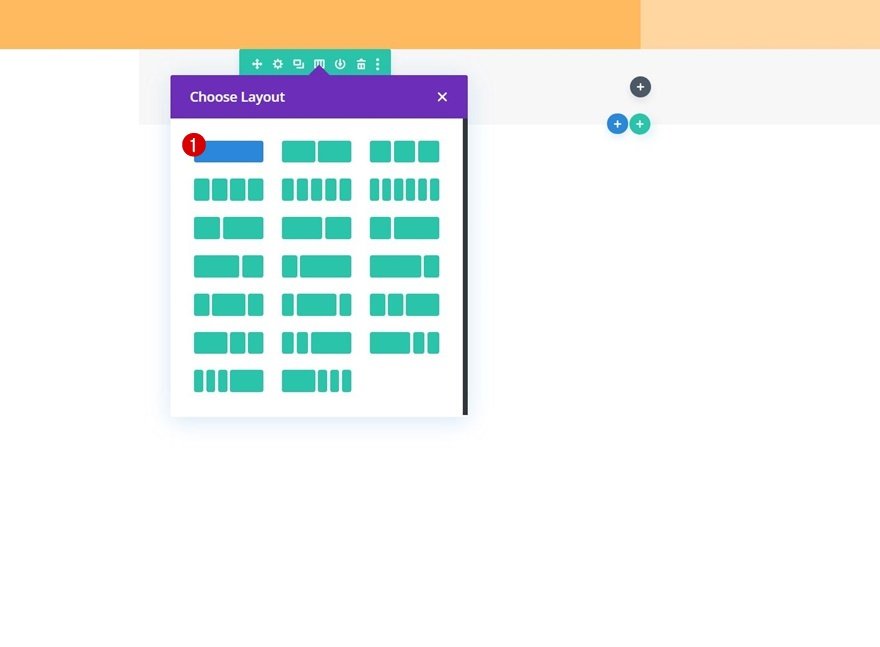
Добавить новую строку
Нам нужно будет использовать следующую структуру столбцов:

Затем перейдите на вкладку дизайна строки и измените параметры размера следующим образом:
- Использовать нестандартную ширину желоба: Да
- Ширина желоба: 1
- Максимальная ширина: 2580 пикселей

Затем удалите все стандартные верхние и нижние отступы.
- Верхний отступ: 10 пикселей
- Нижний отступ: 10 пикселей

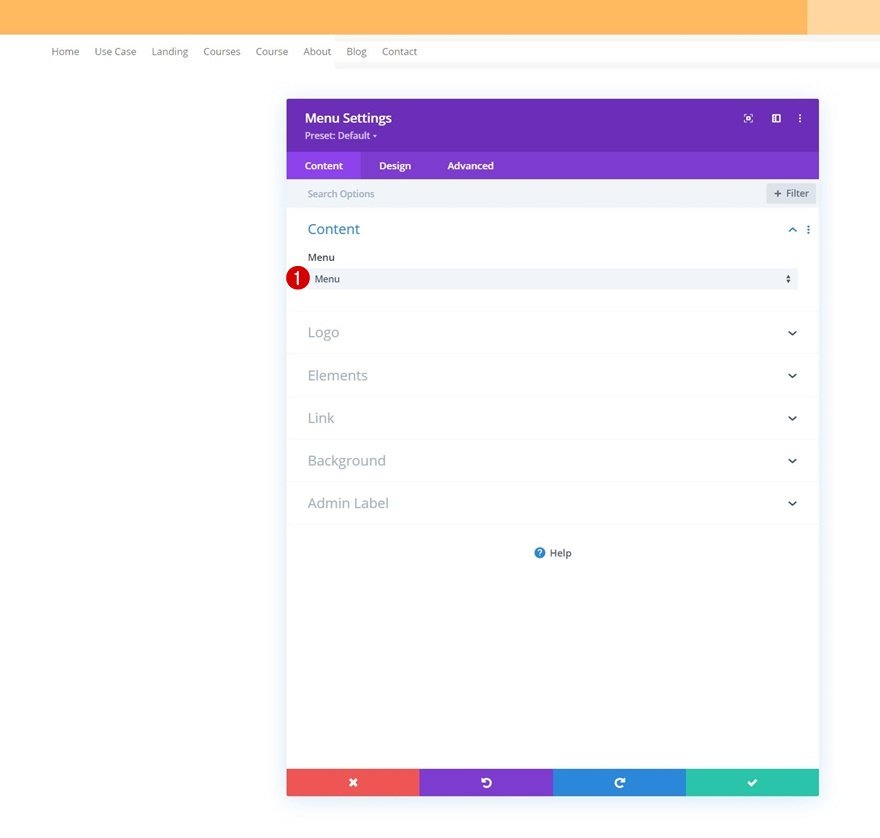
Добавить модуль меню в столбец
Вам необходимо добавить модуль меню в столбец строки и выбрать динамическое меню по вашему выбору.

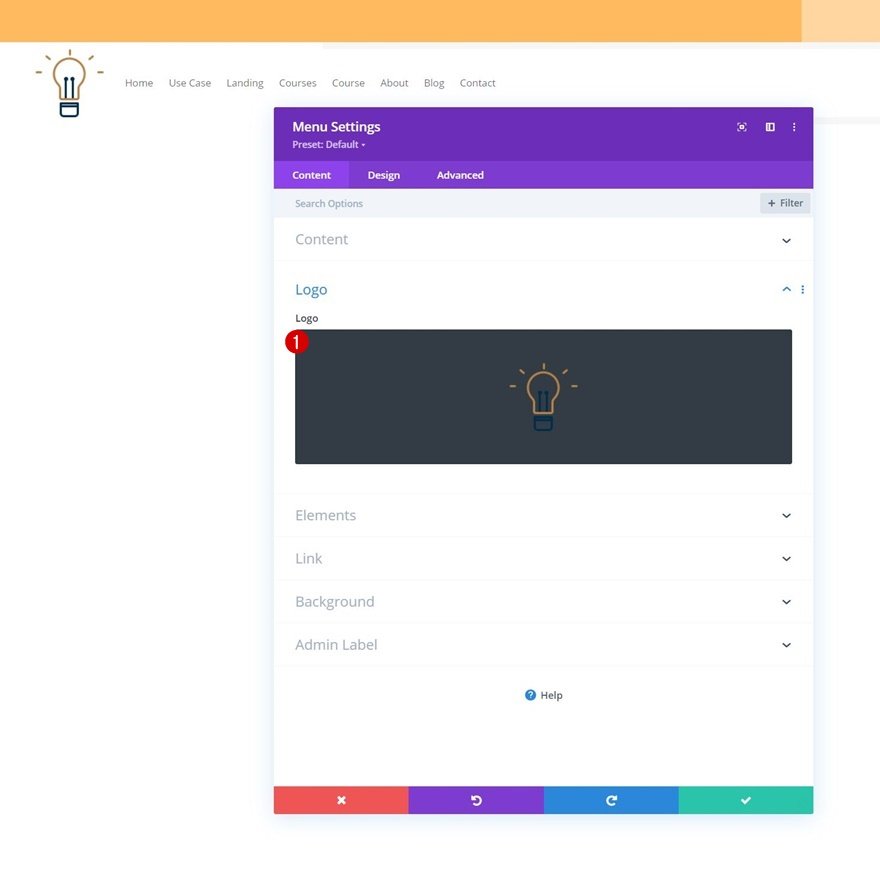
Затем загрузите логотип.

После этого вы можете удалить белый цвет фона модуля по умолчанию.
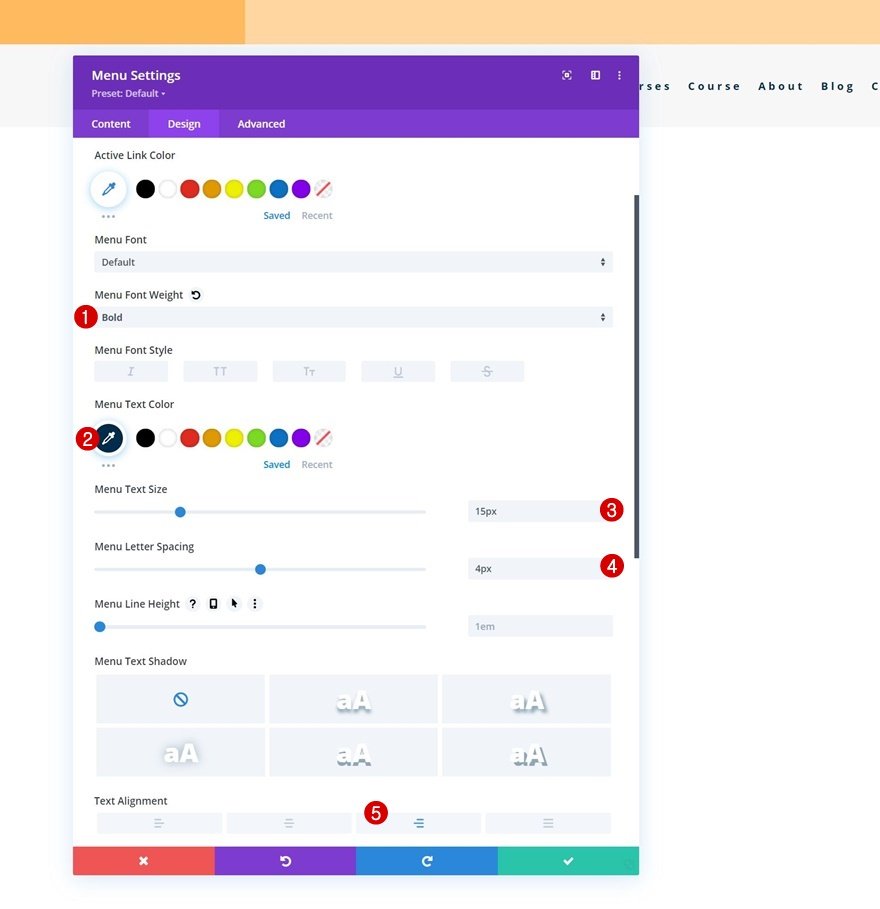
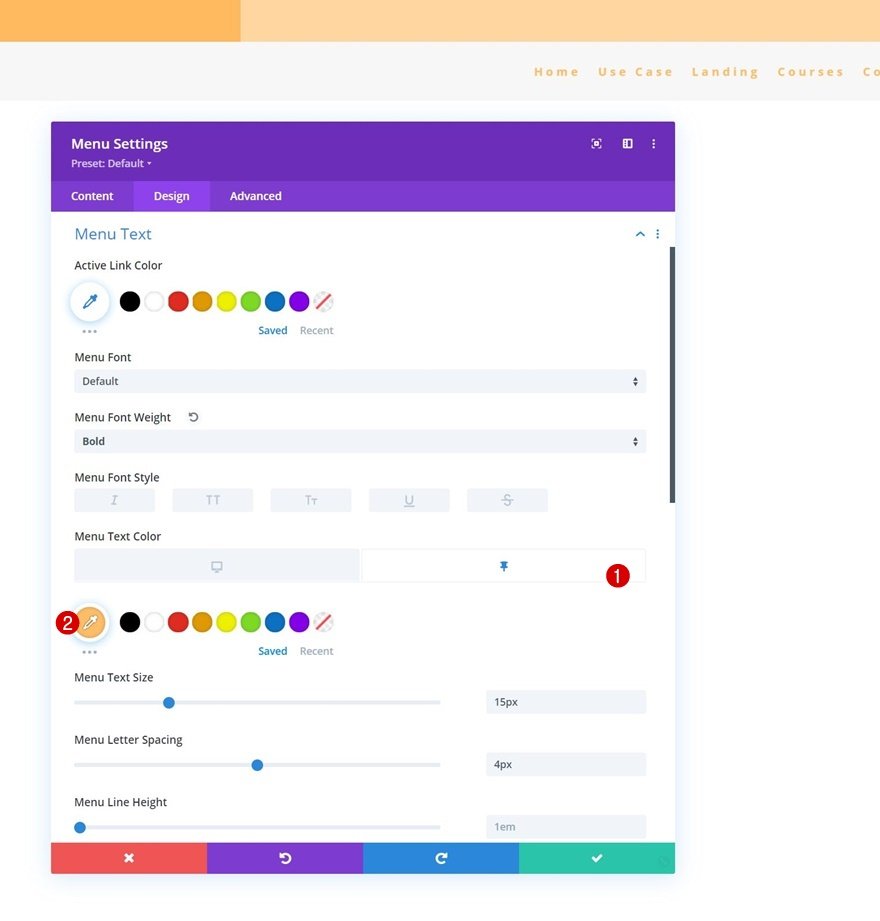
Перейдите на вкладку дизайна и задайте стиль для параметров текста меню.
- Толщина шрифта меню: жирный
- Цвет текста меню: # 002d4c
- Размер текста меню: 15 пикселей
- Расстояние между буквами меню: 4 пикселя
- Выравнивание текста: вправо

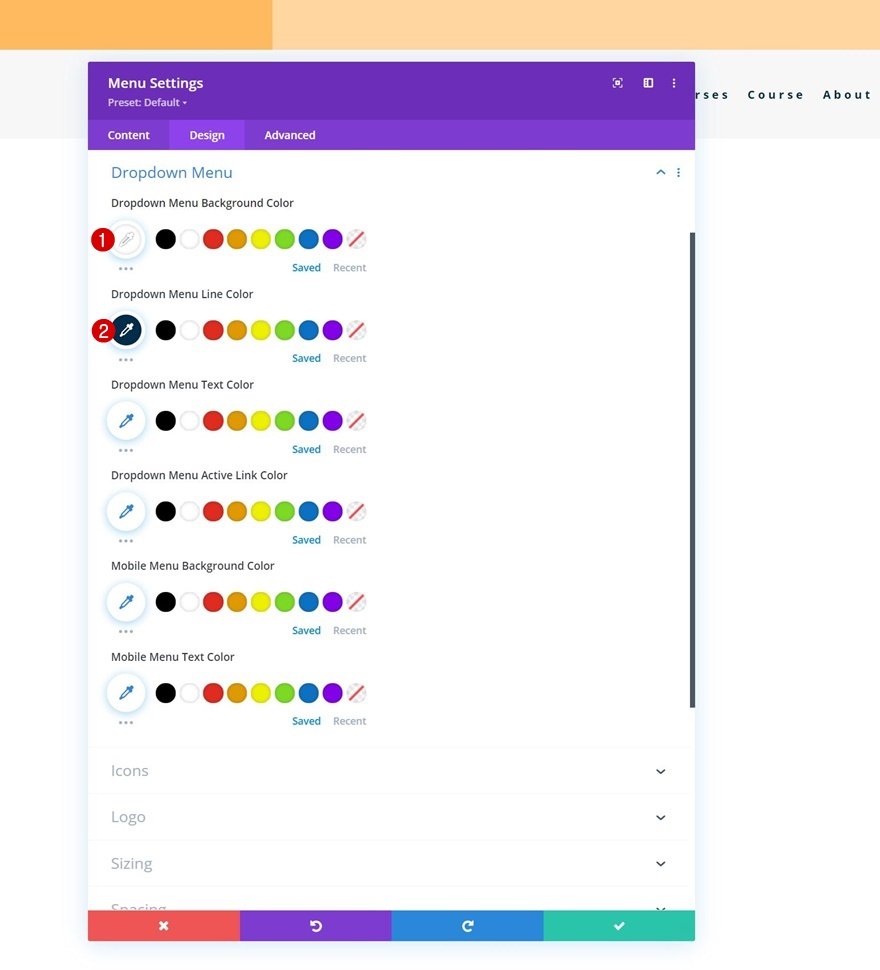
Теперь внесите некоторые изменения в настройки раскрывающегося меню.
- Цвет фона выпадающего меню: #ffffff
- Цвет строки раскрывающегося меню: # 002d4c

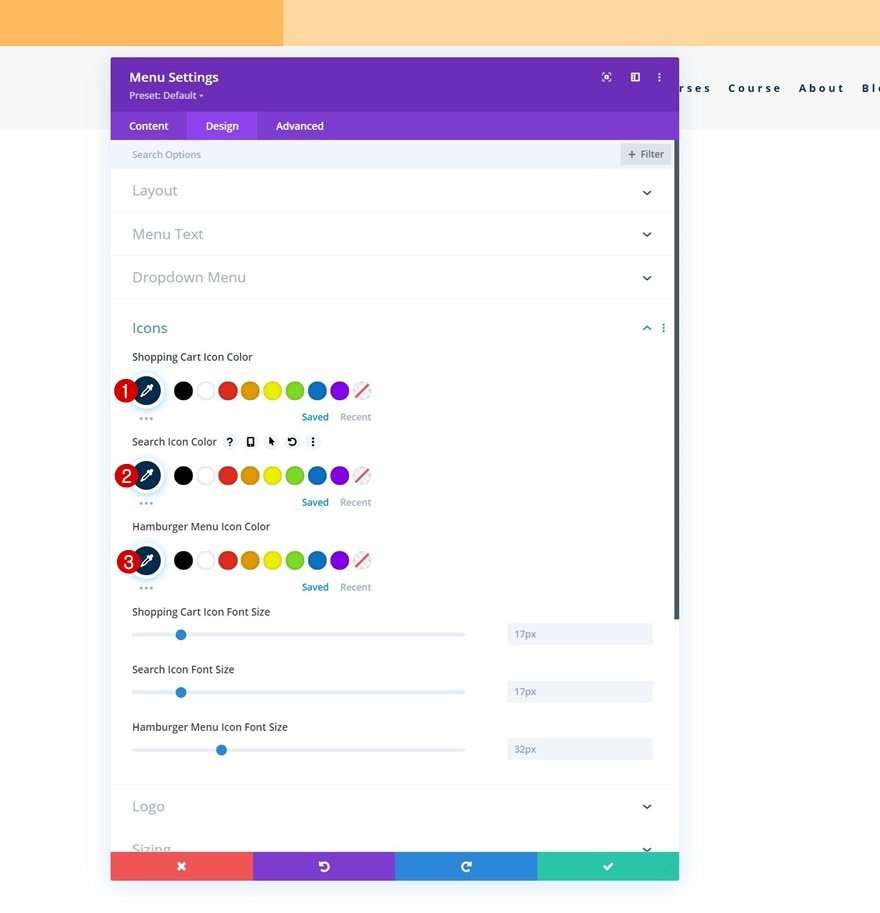
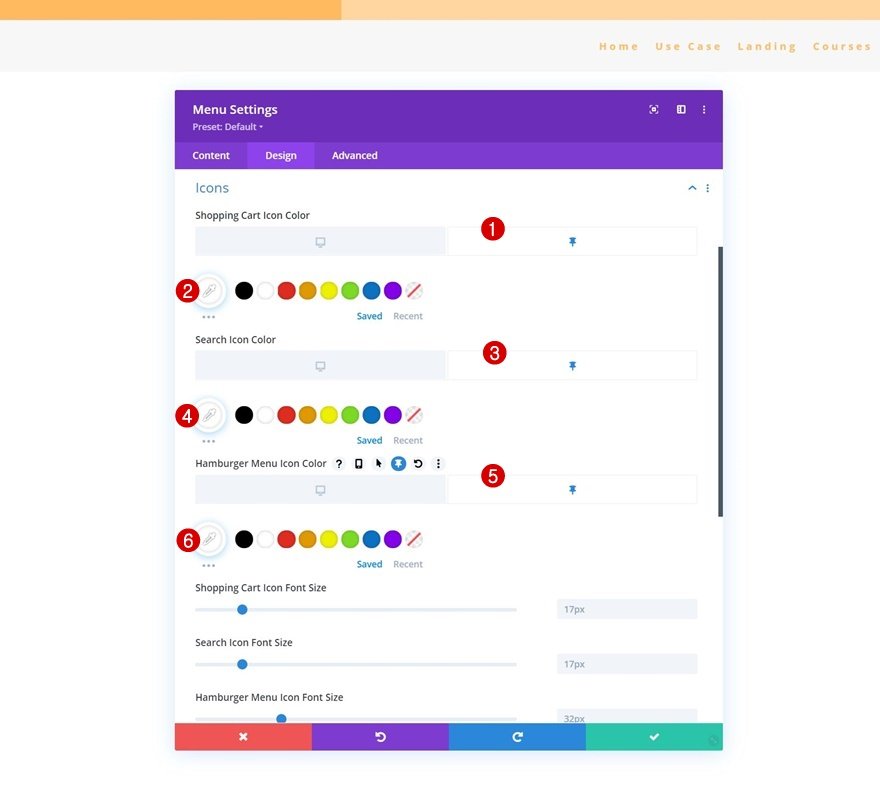
Вместе с настройками иконок.
- Цвет значка корзины покупок: # 002d4c
- Цвет значка поиска: # 002d4c
- Цвет значка меню гамбургера: # 002d4c

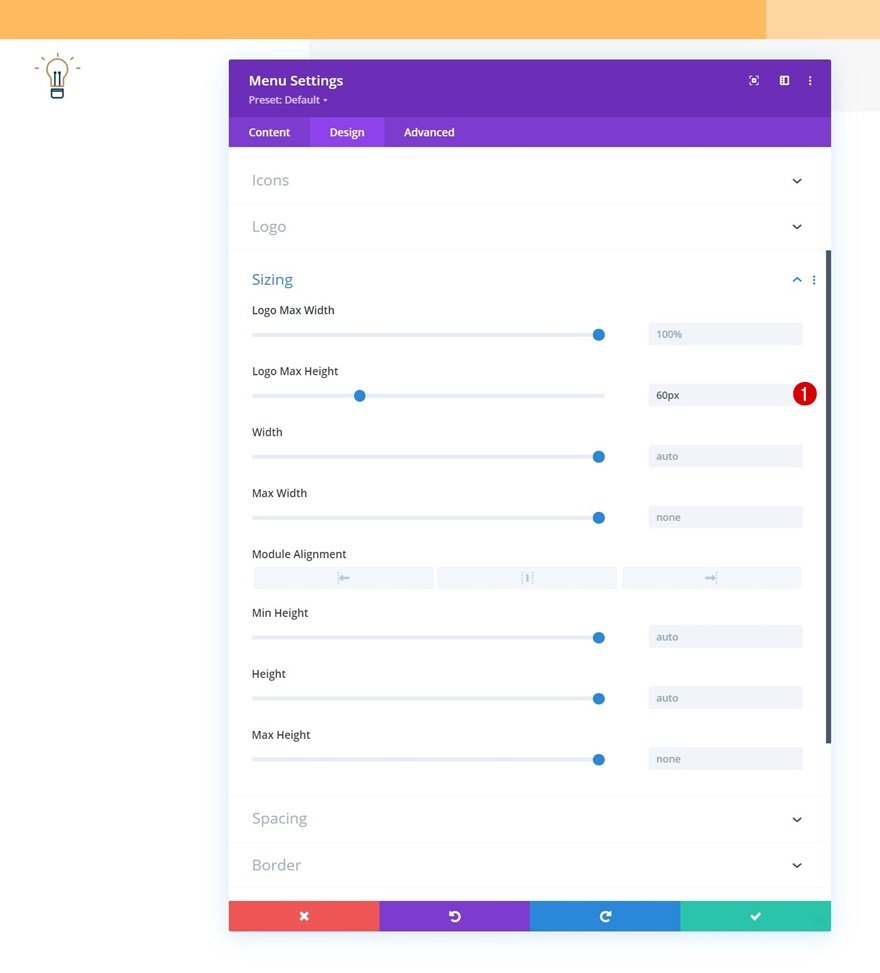
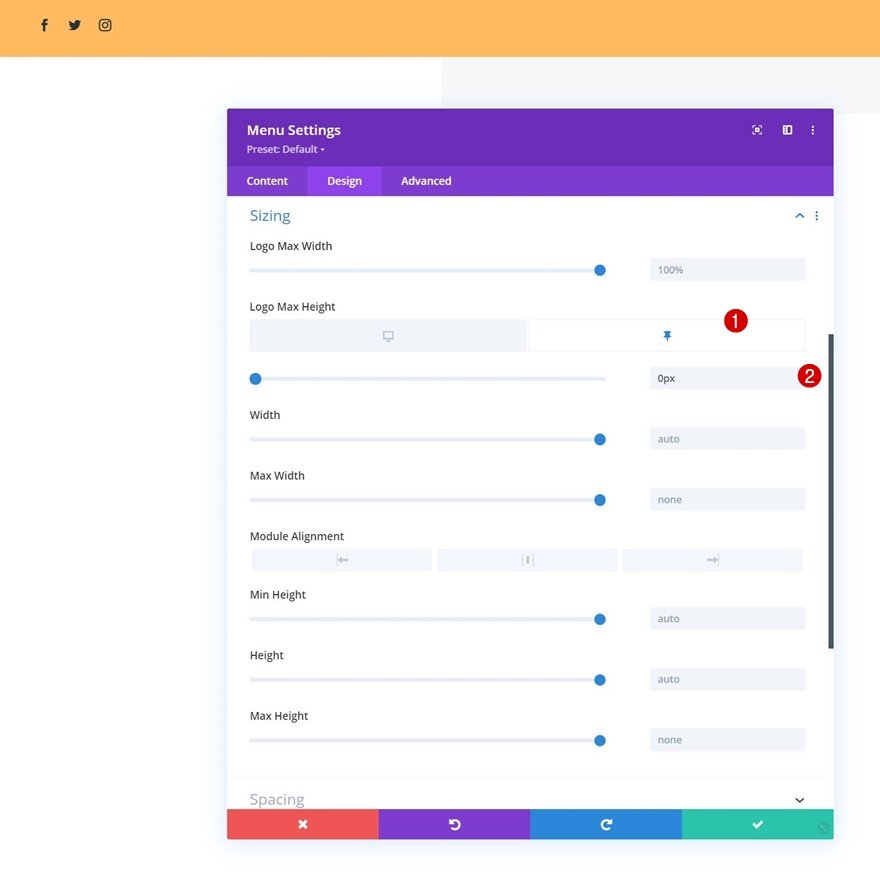
И завершите настройки модуля, добавив максимальную высоту логотипа в настройки размера.
- Максимальная высота логотипа: 60 пикселей

А вот структура элемента заголовка, полностью разработанная в новом шаблоне заголовка. Все, что осталось сделать, это применить собственные эффекты залипания.
2. Применение настраиваемых липких эффектов
Пришло время закрепить наш второй раздел и изменить стиль его дизайна и его элементы в закрепленном состоянии.
Сделайте раздел № 2 липким
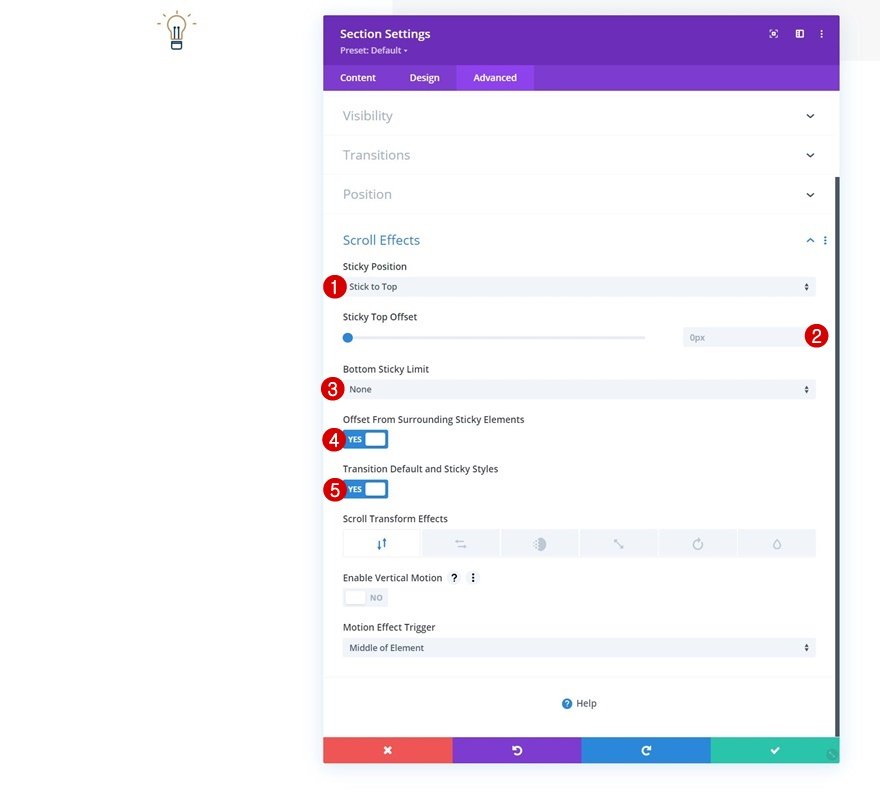
Для этого вам нужно открыть настройки второго раздела и перейти на вкладку «Дополнительно». Там перейдите к настройкам эффектов прокрутки и примените следующие параметры:
- Липкая позиция: придерживаться верха
- Смещение липкой вершины: 0 пикселей
- Нижний предел липкости: нет
- Смещение от окружающих липких элементов: Да
- Стиль перехода по умолчанию и закрепленные стили: Да

Как только раздел станет залипающим, в настройках раздела, строки и модуля появится дополнительная опция: опция «Прикрепить». При нажатии на эту опцию будет создан новый альтернативный стиль для всех элементов, которые вы хотите закрепить.
Изменить градиентный фон раздела в липком состоянии
Перейдите к настройкам фона второго раздела и примените следующий липкий градиентный фон:
- Цвет 1: # 26333a
- Цвет 2: # 1e272f

Растянуть строку в липком состоянии
Затем откройте строку, содержащую модуль меню, и измените ширину в закрепленном состоянии.
- Ширина: 95%

Изменить цвет текста меню в закрепленном состоянии
Просто настройте следующее меню цвета текста:
- Цвет текста меню: # ffbd68

Изменение цвета значков меню в закрепленном состоянии
Вместе с цветами значков.
- Цвет значка корзины покупок: #ffffff
- Цвет значка поиска: #ffffff
- Цвет значка меню гамбургера: #ffffff

Удалить высоту логотипа в липком состоянии
Вы должны удалить логотип, уменьшив его максимальный размер до 0. Поэтому, когда будут включены закрепленные настройки раздела, логотип будет удален из нашего заголовка.
- Максимальная высота логотипа: 0 пикселей

Это все! Убедитесь, что вы сохранили все изменения Divi Theme Builder после завершения дизайна заголовка и предварительно просмотрите его на своем веб-сайте.
Предварительный просмотр
Теперь мы увидим результат нашей работы на экранах разных размеров.
Рабочий стол

Мобильный

Последние мысли
Мы надеемся, что эта статья поможет вам легко создать липкий заголовок с помощью Divi и его опций. Липкие опции Divi предоставляют вам бесчисленные возможности для улучшения пользовательского опыта и дизайна, который вы создаете. Вы должны уметь справляться со всем без задоринки.
Если вас интересует дополнительный контент, мы рекомендуем подписаться на нас по номерам Facebook и Twitter.




