Полосы липкого нижнего колонтитула могут иметь неоценимое значение для любого веб-сайта, особенно для мобильных устройств. Когда пользователь перемещается по странице, липкая полоса нижнего колонтитула остается постоянной (или застревает) на краю экрана. Это настолько близко к большому пальцу, что более выгодно для мобильных пользователей (особенно на телефонах). Скорее всего, поэтому дизайнеры часто добавляют кнопки навигации в липкие панели нижнего колонтитула. Это может улучшить UX мобильной навигации.

В этой статье вы узнаете, как сделать мобильные липкие нижние колонтитулы в Divi . Статическое положение является краеугольным камнем любой липкой панели нижнего колонтитула, и им легко управлять с помощью встроенных в Divi параметров липкого положения. Мы продемонстрируем, как использовать закрепленную позицию и инструменты дизайна Divi для создания трех разных липких дизайнов панели нижнего колонтитула с четырьмя кнопками навигации. Это идеальный вариант для любой фирмы, которая пытается улучшить мобильный UX своего веб-сайта.
А теперь приступим.
Предварительный просмотр дизайна
Вот небольшая демонстрация дизайна, который мы собираемся создать сегодня.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПанель липкого нижнего колонтитула для мобильных устройств
Раздел 1. Создание нового шаблона нижнего колонтитула
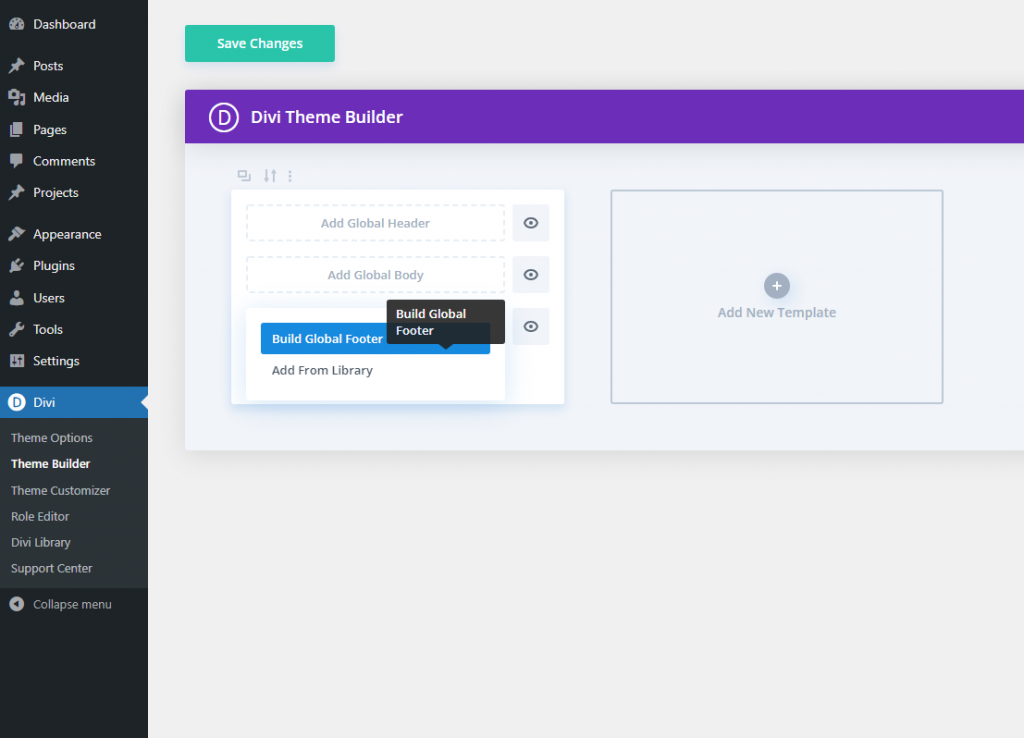
Для начала перейдите в конструктор тем и щелкните, чтобы создать новый глобальный нижний колонтитул в шаблоне веб-сайта по умолчанию.

Активировать мобильный просмотр и слои
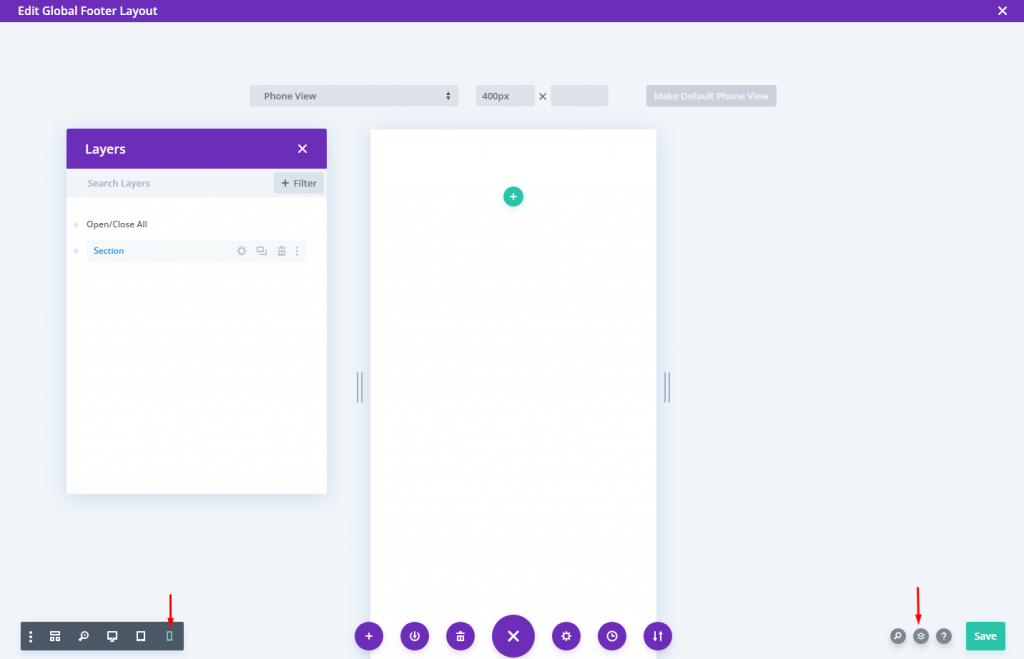
Откройте меню параметров внизу страницы, когда вы окажетесь в редакторе макета нижнего колонтитула.
Чтобы открыть экран телефона конструктора, щелкните значок телефона слева. Это поможет нам визуализировать, как липкий нижний колонтитул будет выглядеть на мобильных устройствах при разработке.
Затем щелкните символ слоев, чтобы открыть модальное окно слоев справа. Это поможет в выборе элементов, когда они становятся слишком близко друг к другу.

Раздел 2: Создание липкого раздела
Мы можем использовать текущий стандартный раздел по умолчанию для создания липкого раздела.
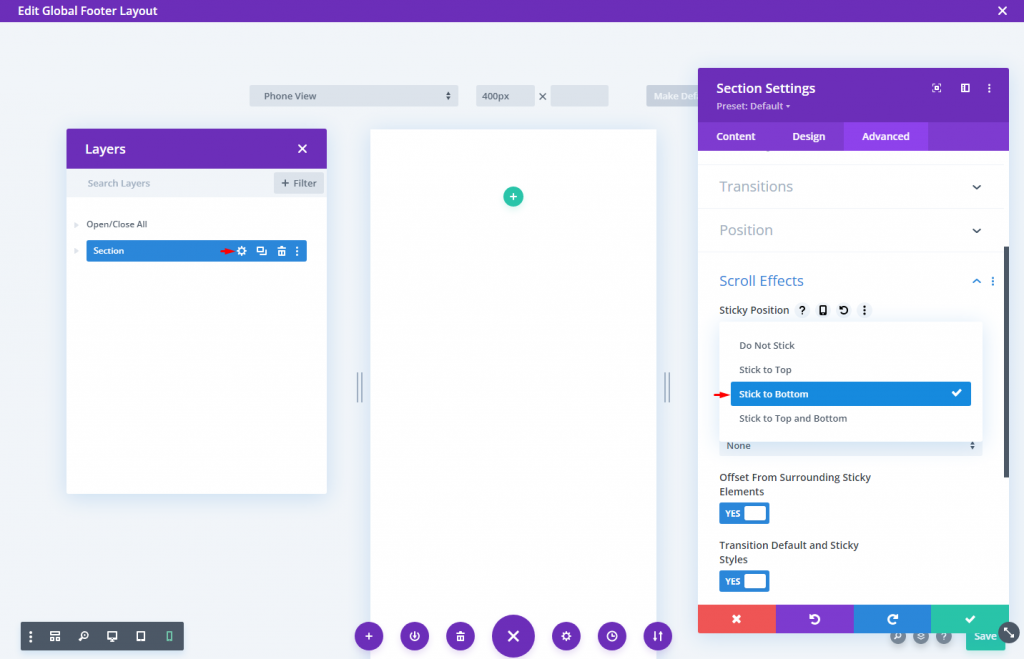
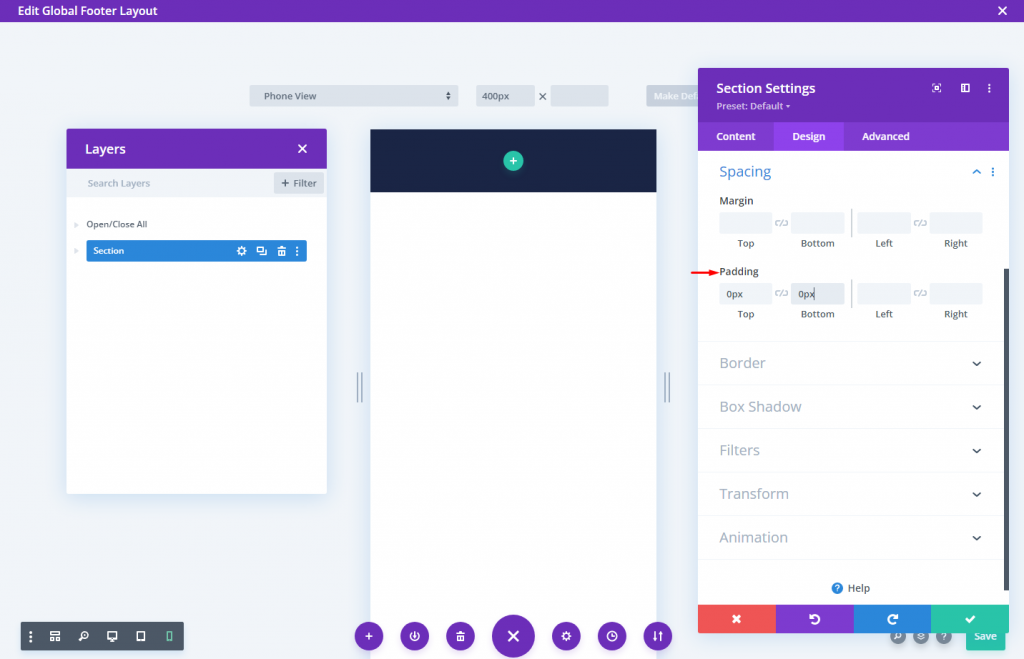
Откройте параметры раздела и на вкладке «Дополнительно» выберите параметр «Прикрепить к низу».

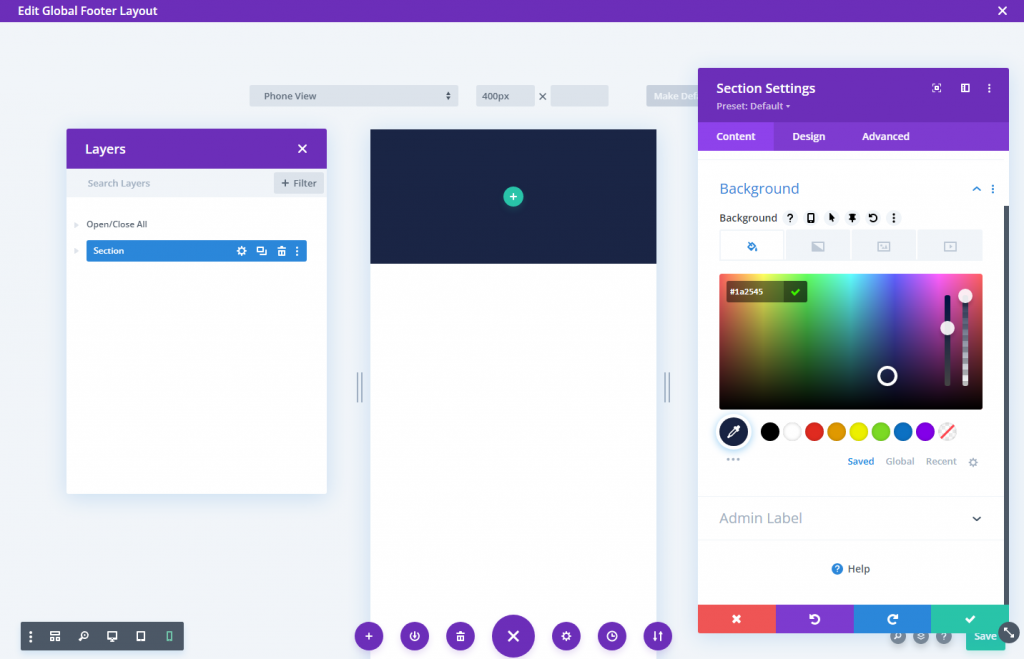
На вкладке содержимого примените к разделу цвет фона.
- Цвет фона: # 1a2545

На вкладке дизайна измените значения отступов:
- Padding: 0px сверху, 0px снизу

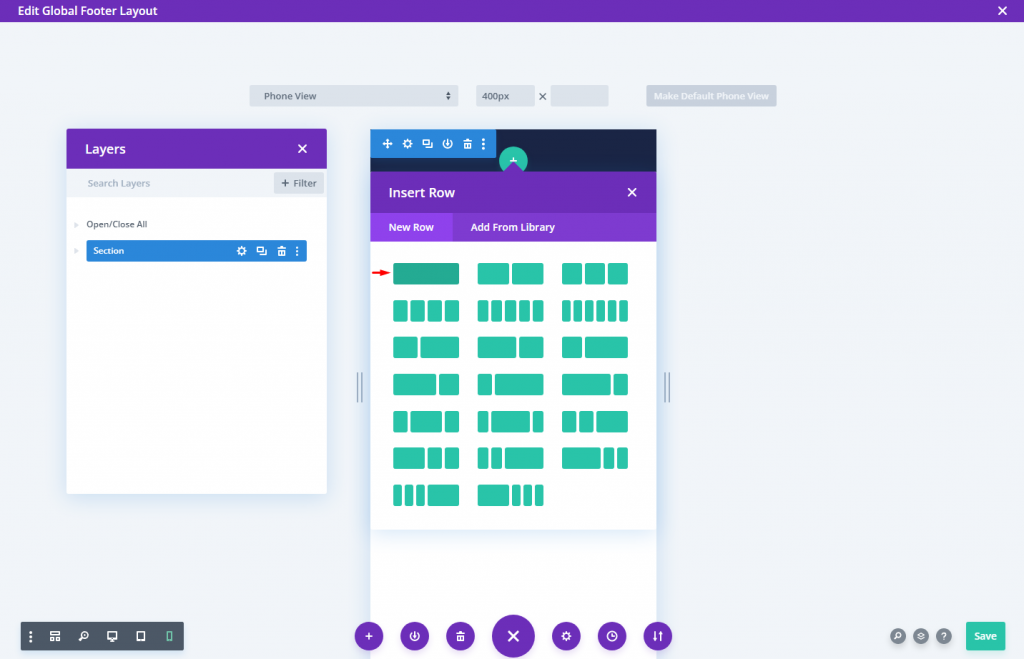
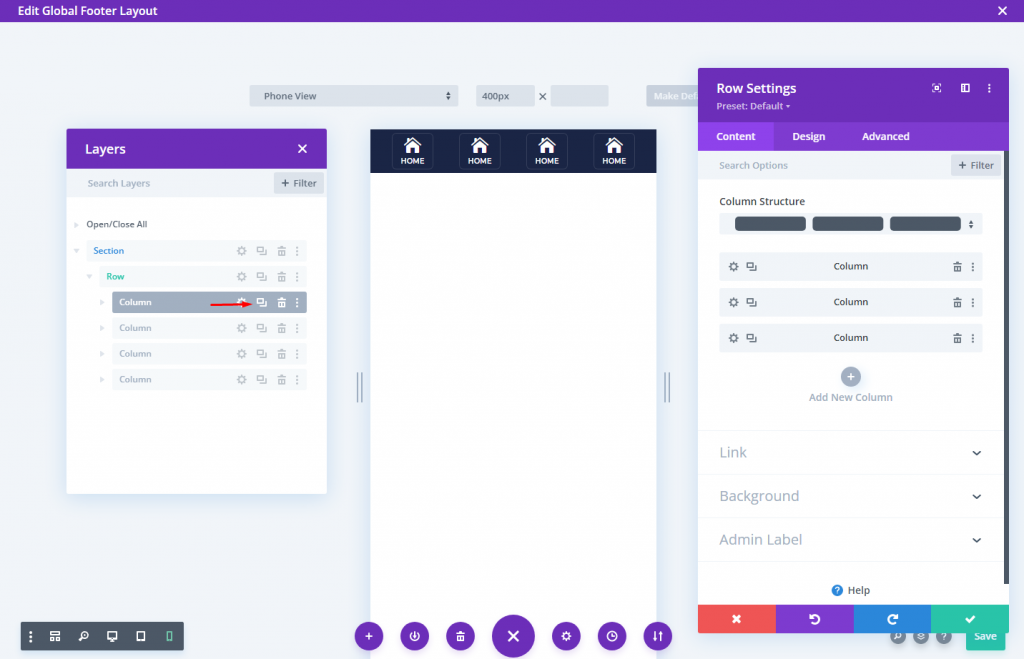
Создание строки
Теперь добавьте строку из одного столбца.

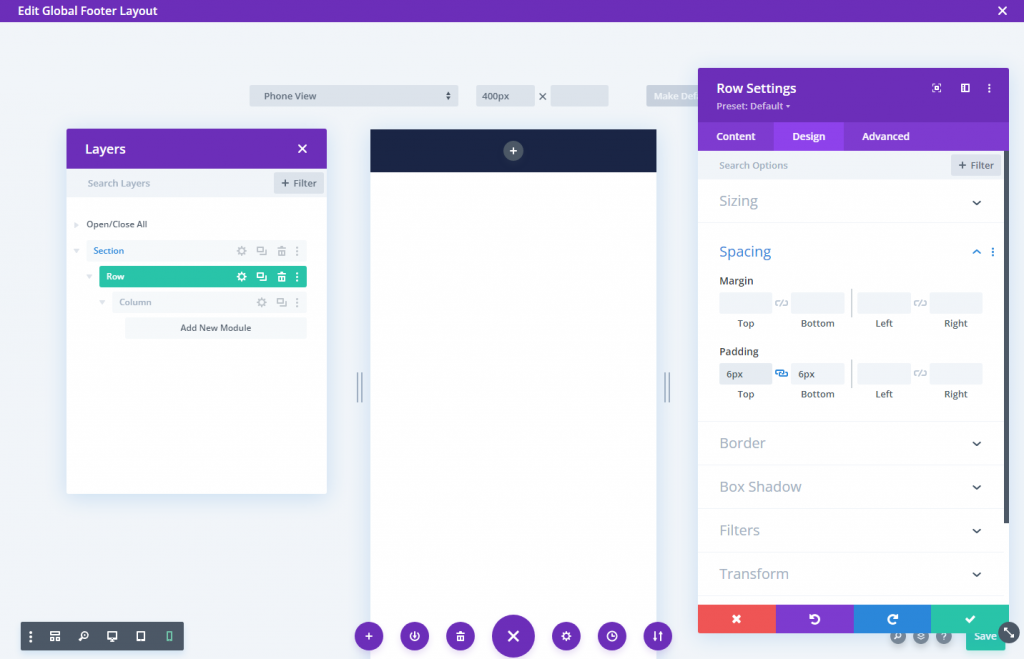
Измените настройку строки следующим образом.
- Ширина желоба: 1
- Ширина: 94%
- Отступ: 6 пикселей сверху, 6 пикселей снизу.

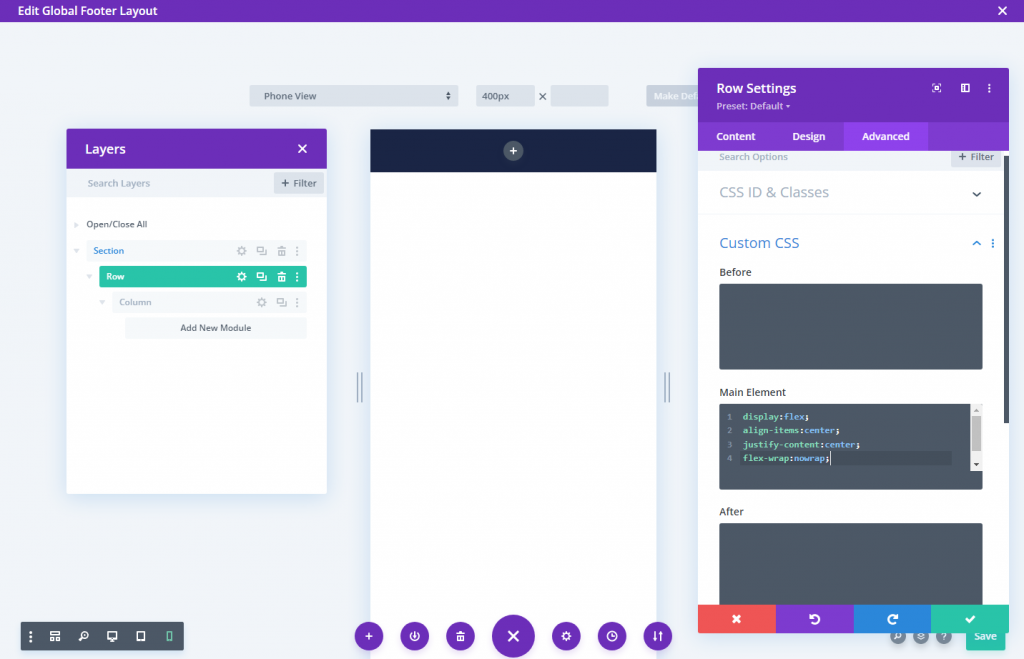
Чтобы дополнительные столбцы, которые мы добавляем, оставались рядом (не складывались) на мобильных устройствах, нам нужно добавить небольшой фрагмент CSS, который использует свойство Flex, чтобы все было красиво выровнено.
Вставьте собственный CSS в основной элемент на расширенной вкладке:
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
Раздел 3. Кнопки панели нижнего колонтитула
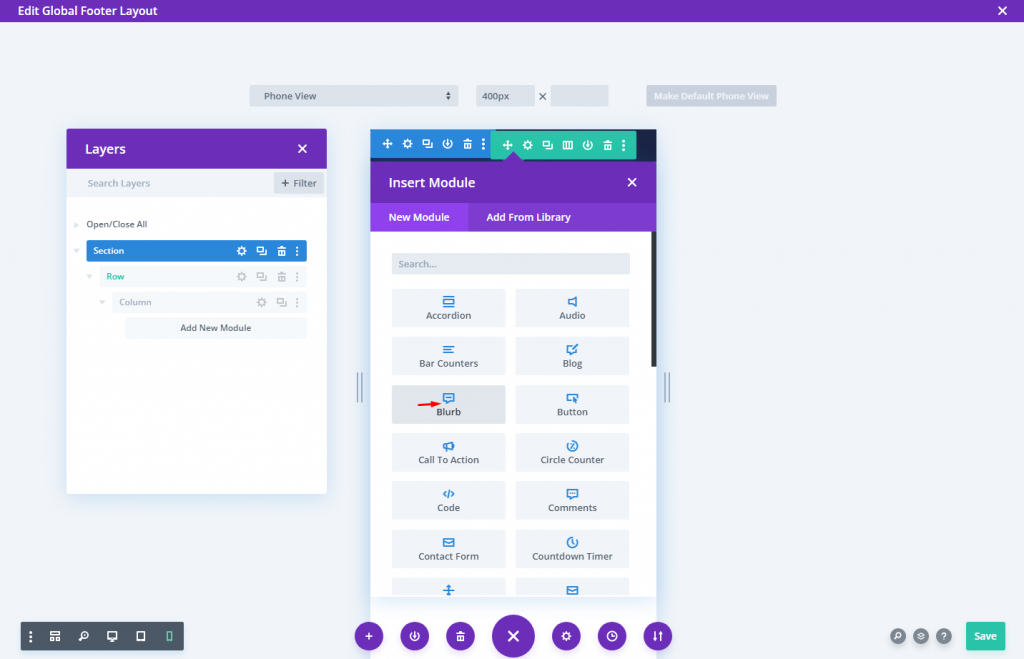
Модуль рекламных сообщений будет использоваться для создания кнопок нижней панели. Это позволяет нам создать кнопку, которая выглядит как мобильное приложение (небольшой значок с заголовком под ним); он идеально подходит для мобильной навигации.
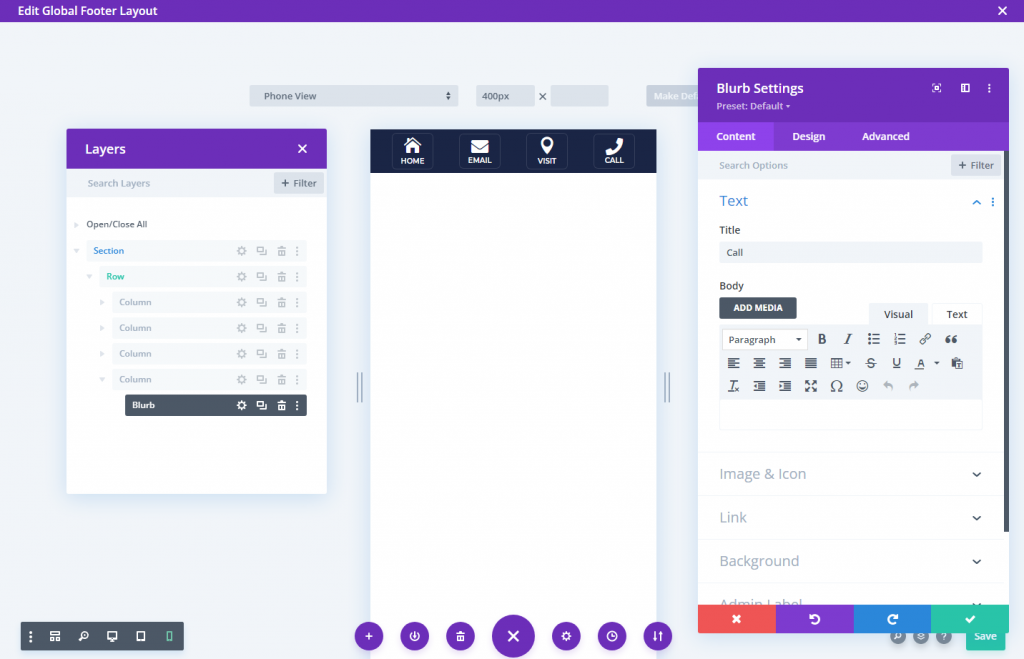
Вставьте новый модуль аннотации внутрь столбца.

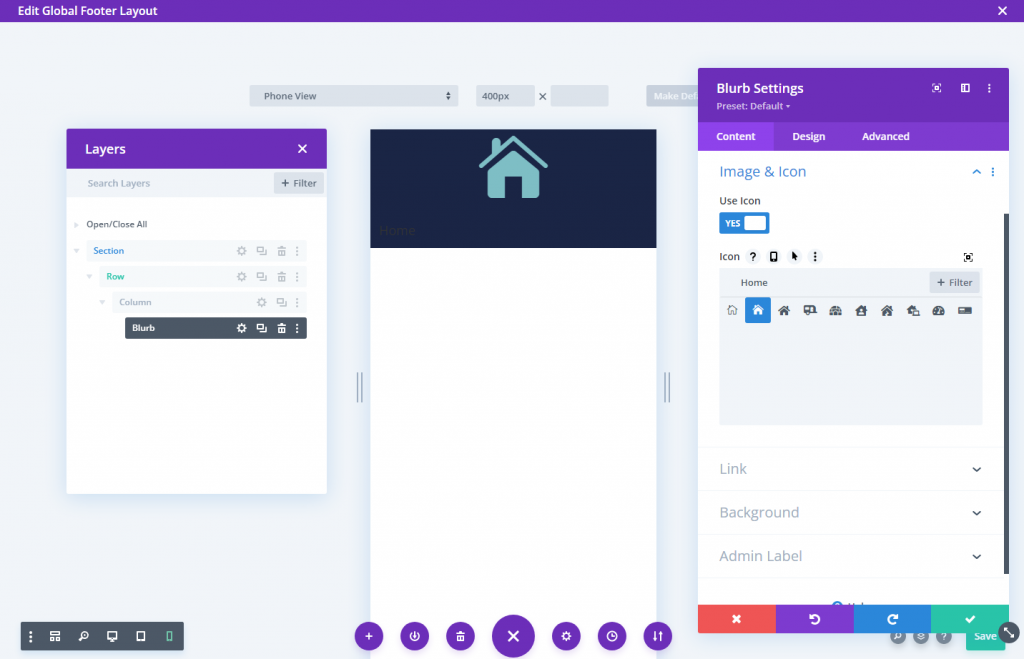
Обновите содержание рекламного объявления:
- Название: Главная
- Тело: Â оставить пустым
- Значок использования: ДА
- Значок: как на скриншоте

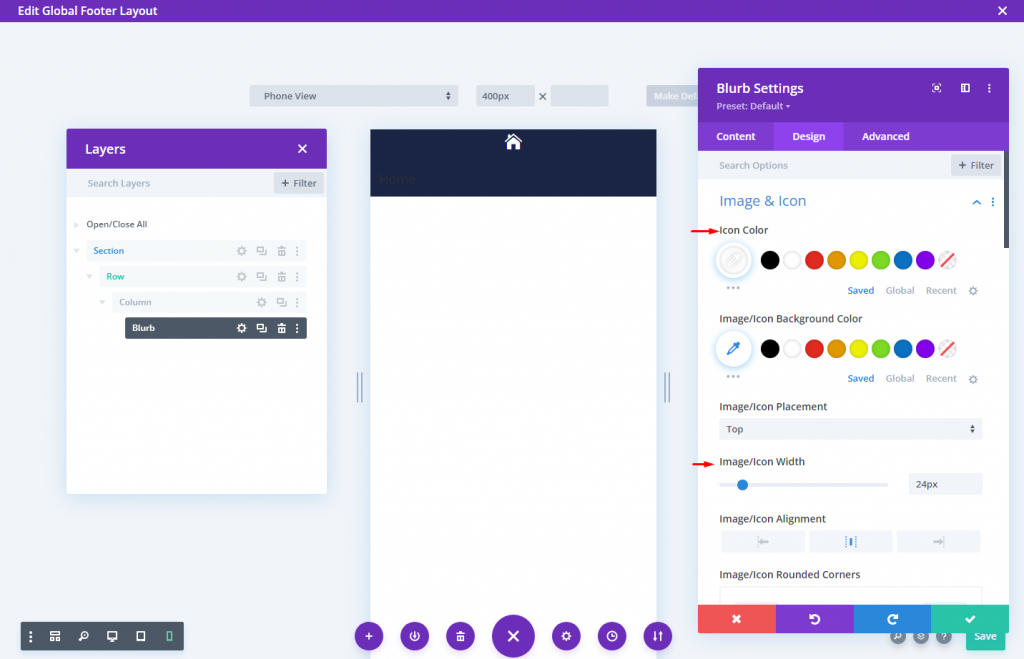
На вкладке дизайна измените настройки значка.
- Цвет значка: #fff
- Ширина значка: 24 пикселя

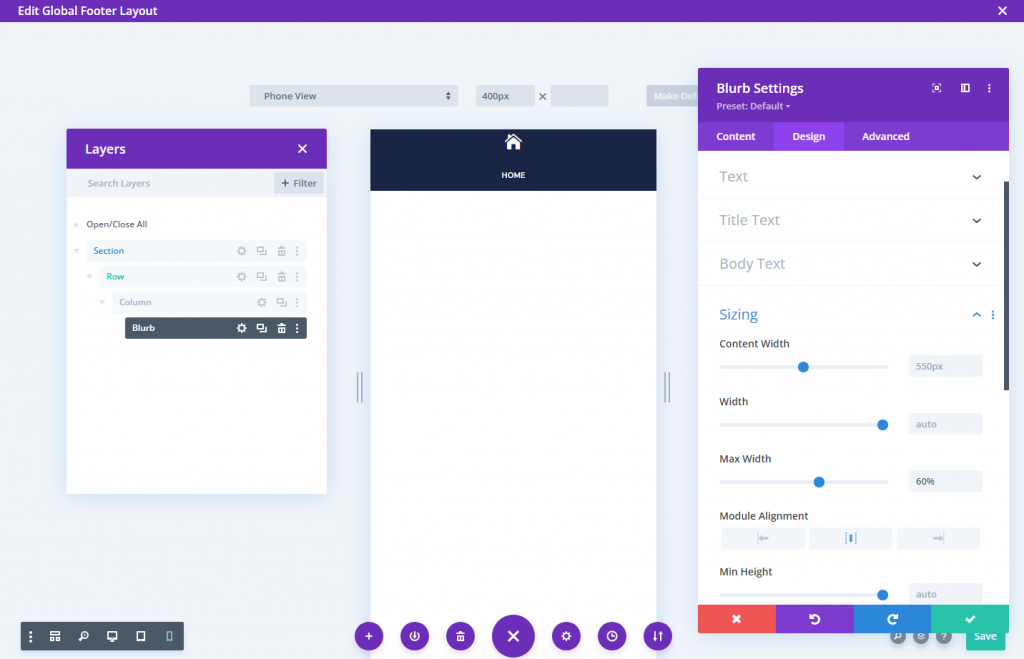
Затем обновите параметры текста заголовка и размера следующим образом:
- Шрифт заголовка: Montserrat
- Плотность шрифта заголовка: полужирный шрифт
- Стиль шрифта заголовка: TT
- Выравнивание текста заголовка: по центру
- Цвет текста заголовка: #fff
- Размер текста заголовка: 10 пикселей
- Максимальная ширина: 60 пикселей
- Выравнивание модуля: по центру

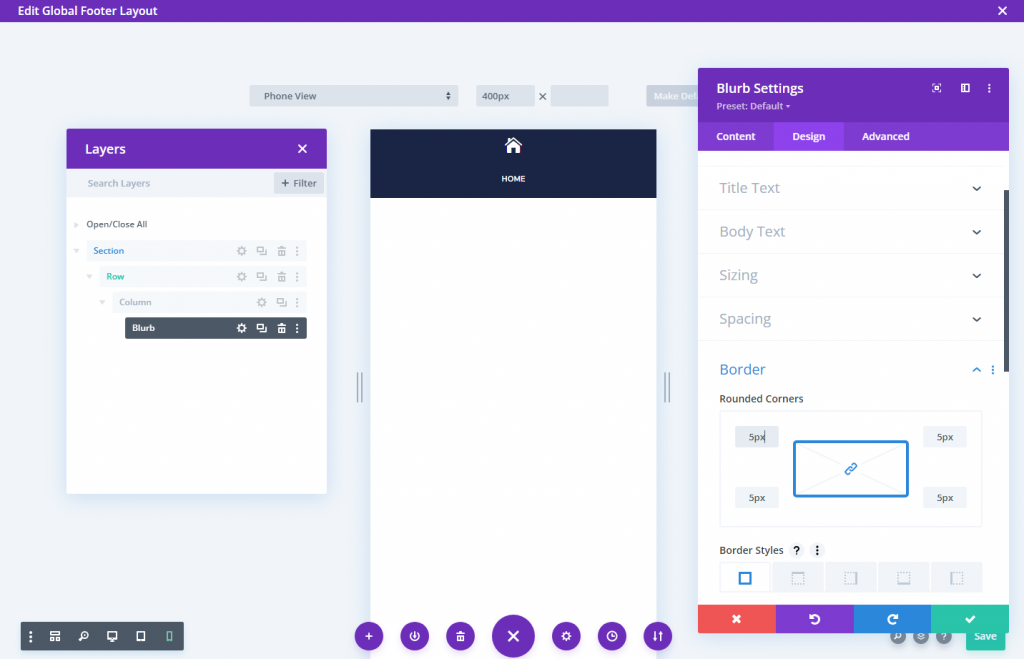
Добавьте следующую обивку и сделайте углы скругленными.
- Отступ: 5 пикселей (сверху, снизу, слева, справа)
- Закругленные углы: 5 пикселей (сверху, снизу, слева, справа)

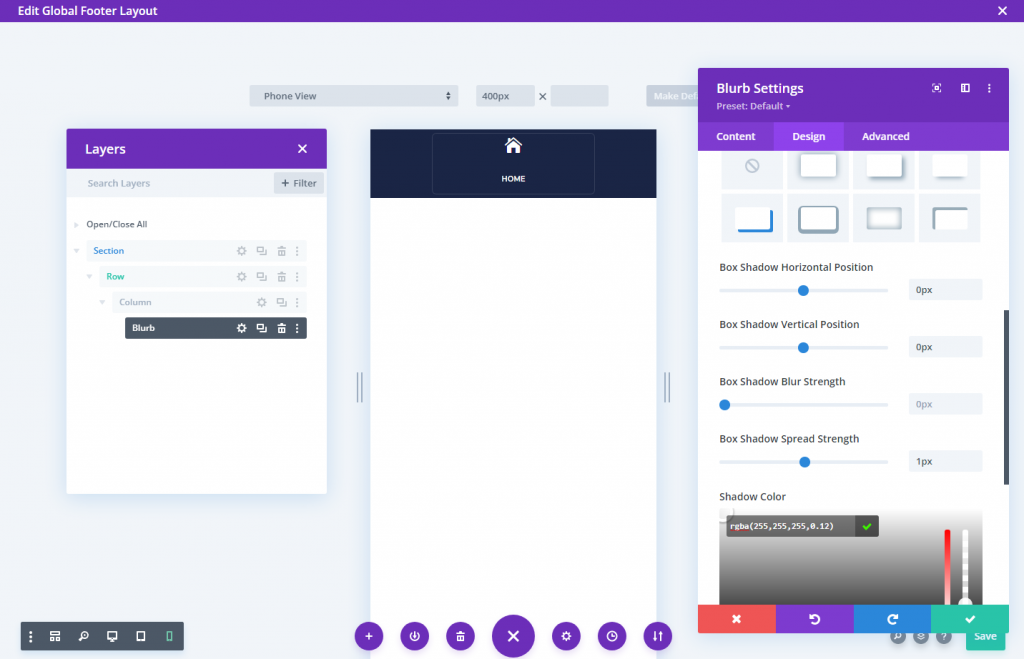
Используйте тени блока, чтобы добавить границу вокруг рекламного объявления. Никакого дополнительного места в нашем дизайне он не займет.
- Box Shadow: см. Снимок экрана
- Горизонтальное положение тени блока: 0 пикселей
- Вертикальное положение тени блока: 0 пикселей
- Сила распространения тени коробки: 1 пикс.
- Цвет тени: rgba (255,255,255,0.12)

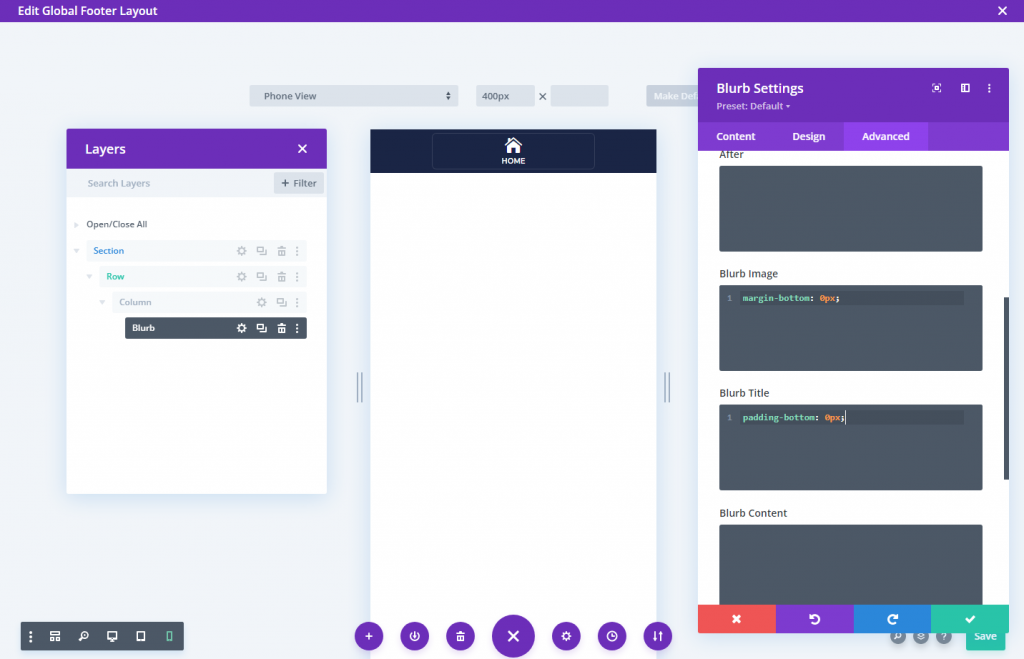
Чтобы удалить пробел между значком и текстом в модуле рекламного сообщения, используйте следующий код CSS.
Размытие изображения CSS
margin-bottom: 0px;Вставка заголовка CSS
padding-bottom: 0px;
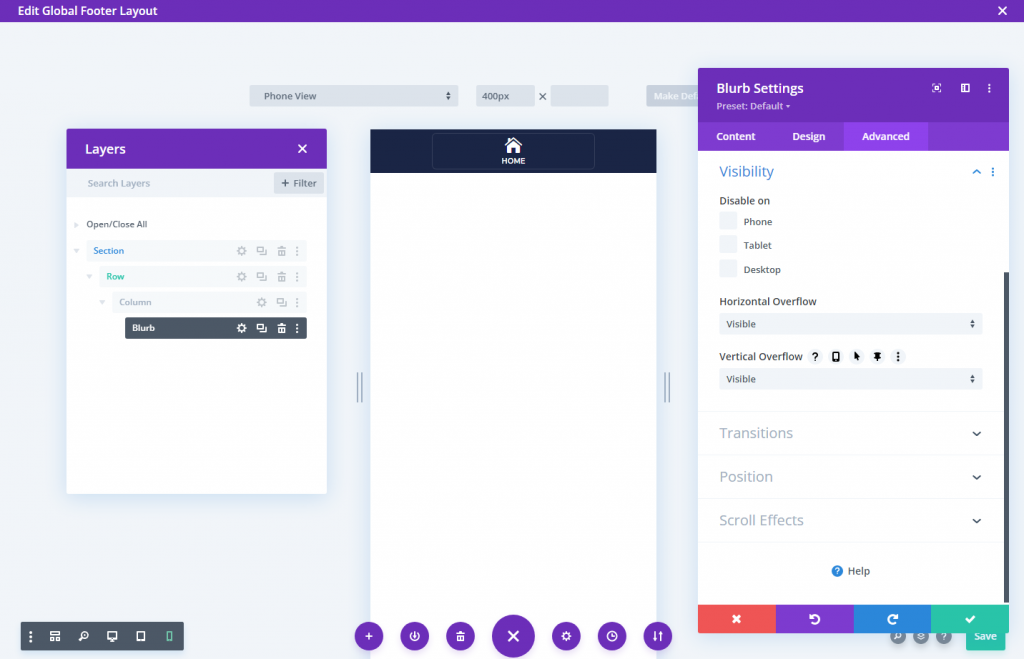
Кроме того, измените параметры вертикального и горизонтального переполнения видимыми, чтобы сделать параметр мобильных настроек доступным на мобильных устройствах.

Дублируйте столбцы для большего количества кнопок
Мы можем повторить столбец (с модулем аннотации) три раза, чтобы сделать оставшиеся три кнопки. В результате получится четыре столбца, в каждом из которых будут одинаковые кнопки.

Измените значок и текст после клонирования столбцов.

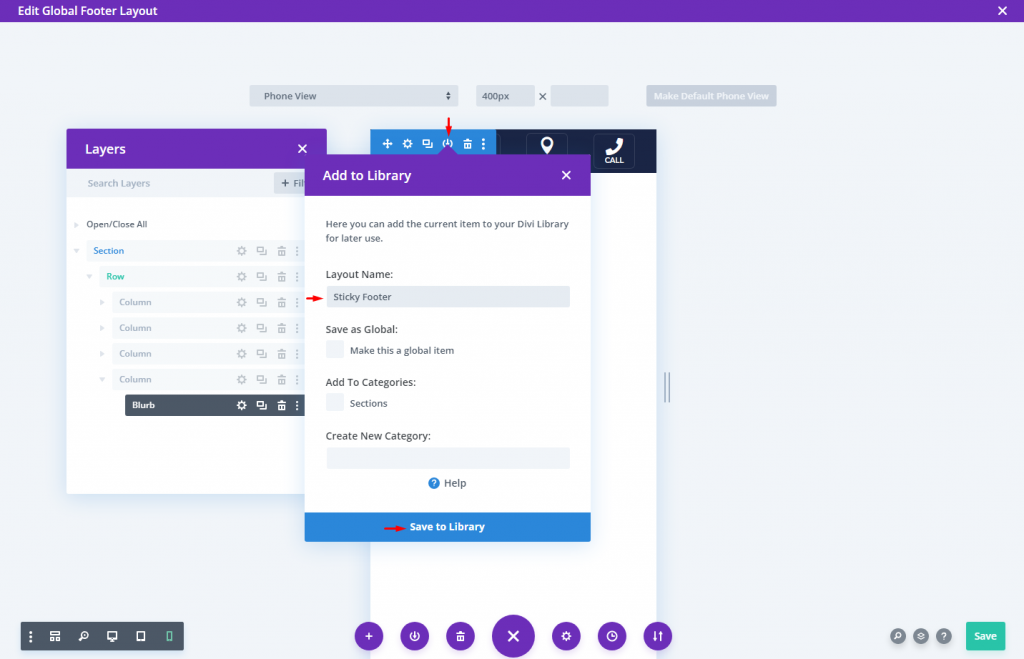
Раздел 4: Сохраните дизайн
Сохраните раздел в библиотеке Divi сейчас, чтобы потом можно было разместить липкий нижний колонтитул в любом месте.
Чтобы сохранить его, наведите указатель мыши на раздел и щелкните значок «Сохранить в библиотеку» в поле настроек раздела. После этого назовите макет и сохраните его в библиотеке.

Вот и все, и мы закончили.
Конечный результат
Конечный результат нашего дизайна выглядит очень красиво.
Заключение
В Divi легко сделать липкую панель нижнего колонтитула. Я имею в виду, что с помощью нескольких щелчков мышью вы можете закрепить раздел (или строку) внизу страницы. Остальное зависит от вас, как вы хотите стилизовать панель нижнего колонтитула и какую информацию вы хотите включить. Конструкции панели нижнего колонтитула в этом уроке предназначены для мобильного использования и являются более ценными и универсальными, поэтому вы можете понять, как создавать их самостоятельно. Не бойтесь пробовать более инновационные дизайны!





