Раздел комментариев в блоге позволяет читателям взаимодействовать друг с другом. Это также позволяет пользователям начинать беседы с теми, кто читает их комментарии. Для тех специальных сообщений, которые вызывают много хаоса, раздел комментариев может стать довольно хаотичным! Возможно, вы захотите подумать о том, как упростить навигацию по длинному разделу комментариев. Рассмотрите возможность использования Divi для создания прокручиваемых комментариев!

Добавив контейнер прокрутки в свой модуль комментариев Divi, вы можете уменьшить количество прокруток, которые должны выполнять читатели вашего блога. В результате они получают больше удовольствия от вашего веб-сайта. Крайне важно учитывать соображения взаимодействия с пользователем при создании вашего сайта, и, включив прокручиваемый комментарий в Divi , вы облегчаете своим читателям оценку вашего сайта, что всегда хорошо.
Почему комментарии — это хорошо
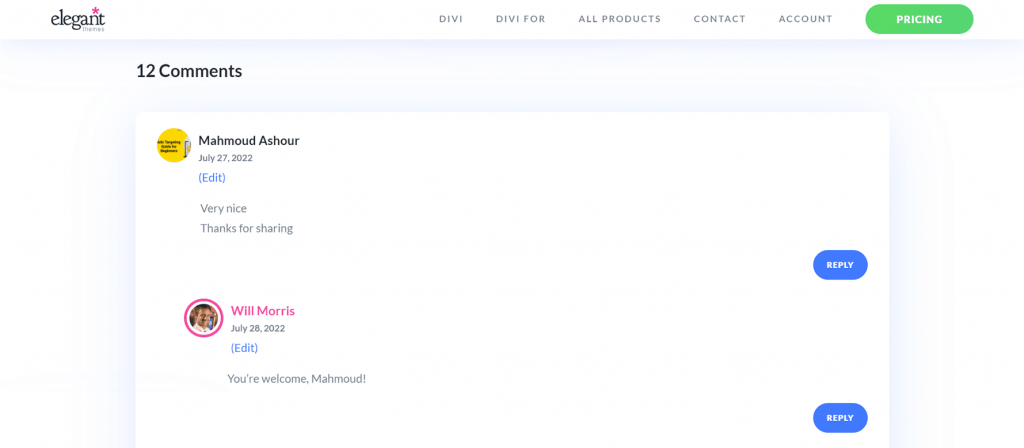
Прежде чем мы начнем курс, давайте обсудим комментарии в целом. Divi поставляется с модулем комментариев. Этот модуль позволяет посетителям вашего сайта оставлять комментарии на определенной странице или теме. Плагин также позволяет людям видеть комментарии, которые другие читатели вашего сайта оставили к сообщению. Когда пост интересный, читатели могут захотеть поделиться своими мыслями, идеями и вопросами с автором, то есть с вами. Вот пример из блога Elegant Themes, как это выглядит:

Это раздел комментариев к нашему сообщению в блоге «3 лучших плагина голосового поиска для WordPress». Несколько читателей оставили отзывы, благодарности и другие комментарии. Автор поста также ответил читателям. Такое участие полезно для вашего блога и веб-сайта, потому что оно показывает, что вы даете своим читателям что-то ценное. Это также поможет вам стать ближе к людям, которые используют и посещают ваш сайт. Теперь, когда мы увидели комментарии в действии, давайте посмотрим, как мы можем использовать модуль комментариев Divi для обработки раздела комментариев в наших собственных сообщениях в блоге.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПрокручиваемые комментарии в Divi
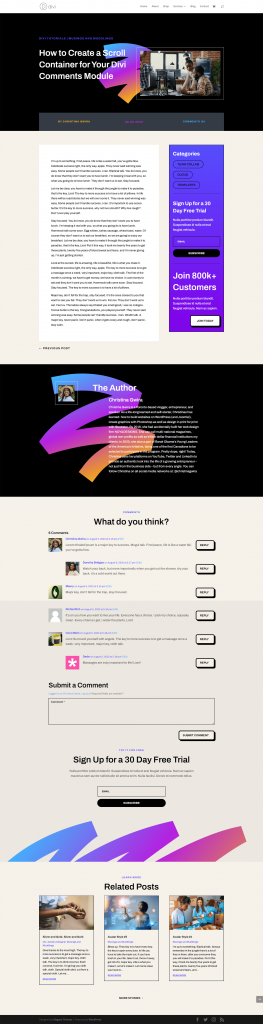
В этом уроке мы будем использовать шаблон сообщения в блоге из пакета макетов программного обеспечения Divi. Вот общий обзор шаблона:

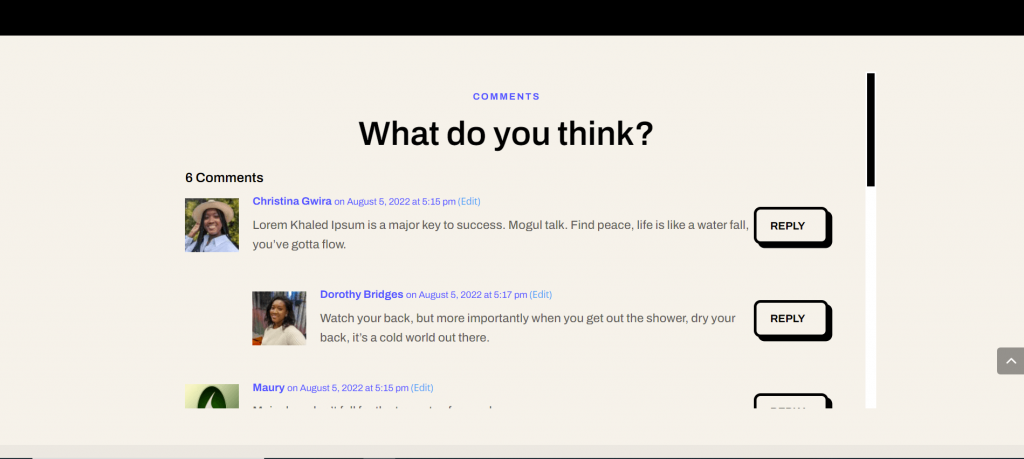
Вы видели, как мало комментариев к этой записи?? Включив вертикальную полосу прокрутки, мы можем упростить навигацию по этому разделу страницы нашего блога. В этом руководстве мы добавим вертикальную полосу прокрутки в строку с модулем комментариев. Затем мы воспользуемся CSS для оформления этой полосы прокрутки так, чтобы она отличалась от основной полосы прокрутки страницы. Ready? Начнем!
Учебник по прокручиваемым комментариям в Divi
Прежде чем мы сможем начать оставлять комментарии, которые прокручиваются в Divi с помощью модуля комментариев, вам необходимо установить шаблон сообщения в блоге программного обеспечения. Установите шаблон сообщения в блоге, следуя инструкциям в этом сообщении.
Введите настройки строки комментариев
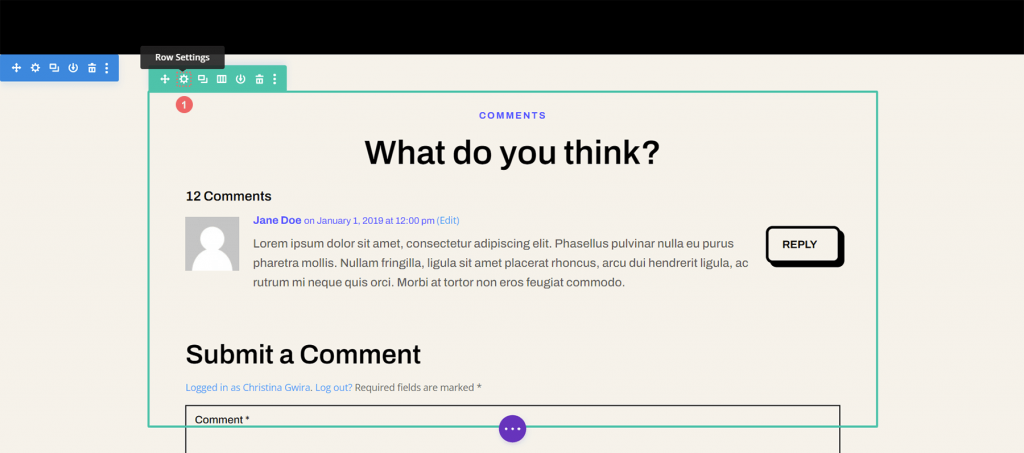
После того, как вы установили и изменили свой шаблон по своему вкусу, мы перейдем к строке, где находится модуль комментариев. Прокрутите до раздела, содержащего модуль комментариев. Наведите указатель мыши на строку (зеленый контур) и выберите значок шестеренки. Это откроет модуль настроек строки.

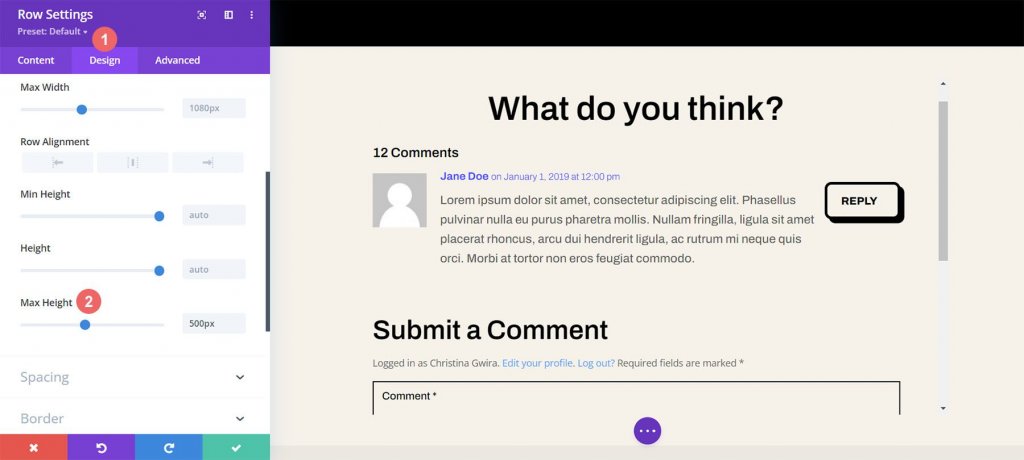
Установить максимальную высоту строки
Прежде чем мы начнем стилизовать или активировать прокрутку, мы должны сначала изменить максимальную высоту строки. Для этого выберите вкладку Дизайн. Затем мы выбираем вкладку Размер. Затем мы даем параметру «Максимальная высота» значение 550 пикселей.

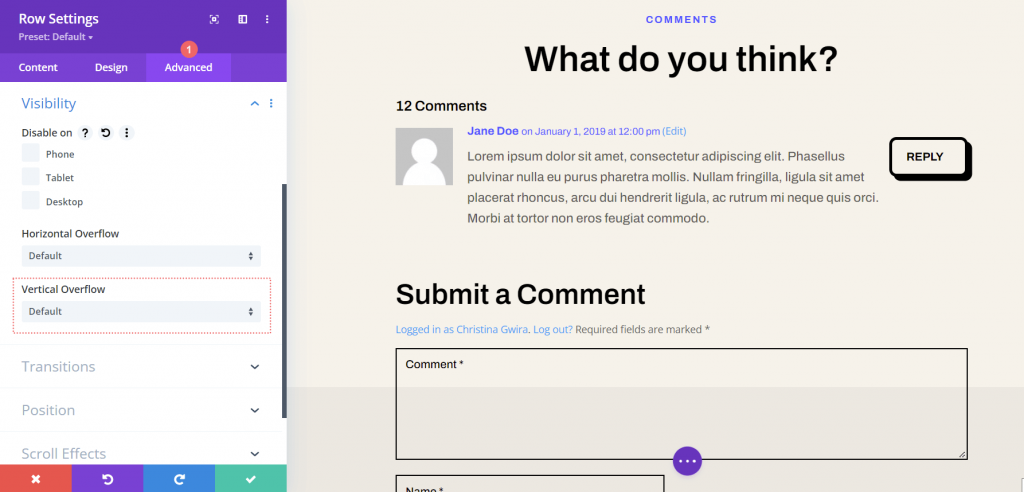
Введите дополнительные настройки строки
Выяснив, насколько высокой может быть строка, мы перейдем на вкладку «Дополнительно» в модальном окне. Магия прокрутки происходит здесь! Обратите внимание на параметр «Вертикальное переполнение», который находится ниже на вкладке «Дополнительно». Мы скоро вернемся к этому.

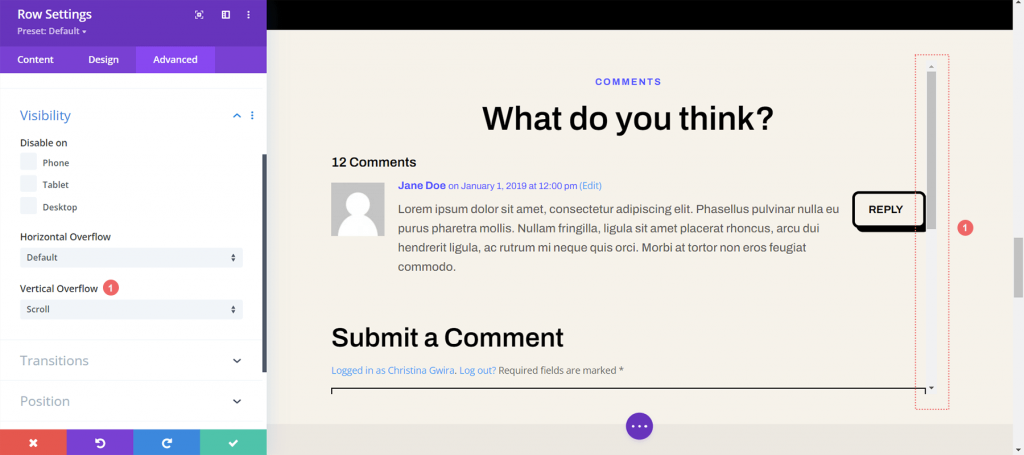
Активируйте вертикальную полосу прокрутки с вертикальным переполнением
Продолжайте прокручивать вниз, пока не дойдете до вертикального переполнения. В раскрывающемся меню выберите Прокрутка.

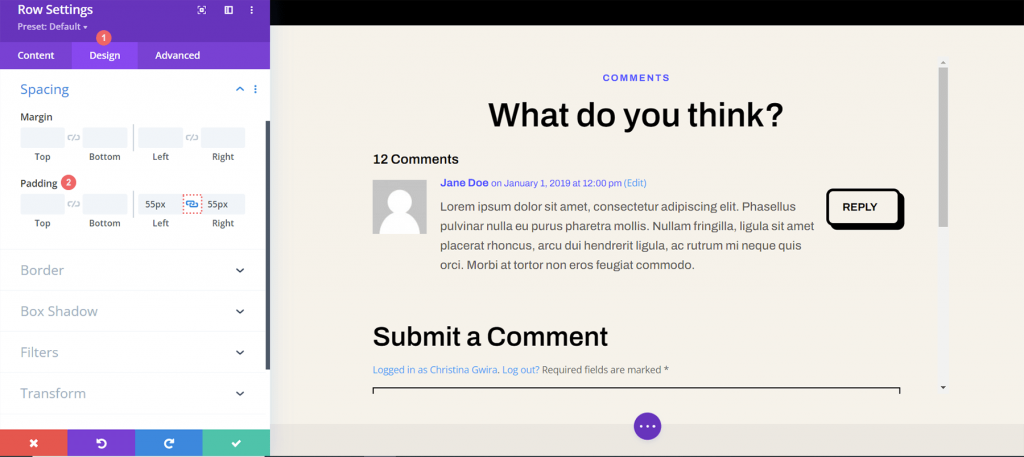
Добавление отступов для предотвращения наложения
Мы добавим немного места справа и слева от нашей строки, чтобы наша новая полоса прокрутки не закрывала кнопки раздела комментариев. Для этого перейдите на вкладку «Дизайн» диалогового окна «Параметры строки». Прокрутите до конца, чтобы найти интервалы. Между текстовыми полями Left и Right Padding щелкните значок ссылки. Мы добавим 55 пикселей отступа с каждой стороны строки.

Теперь, когда мы дали нашей полосе прокрутки некоторую передышку, давайте украсим ее с помощью пользовательского CSS.
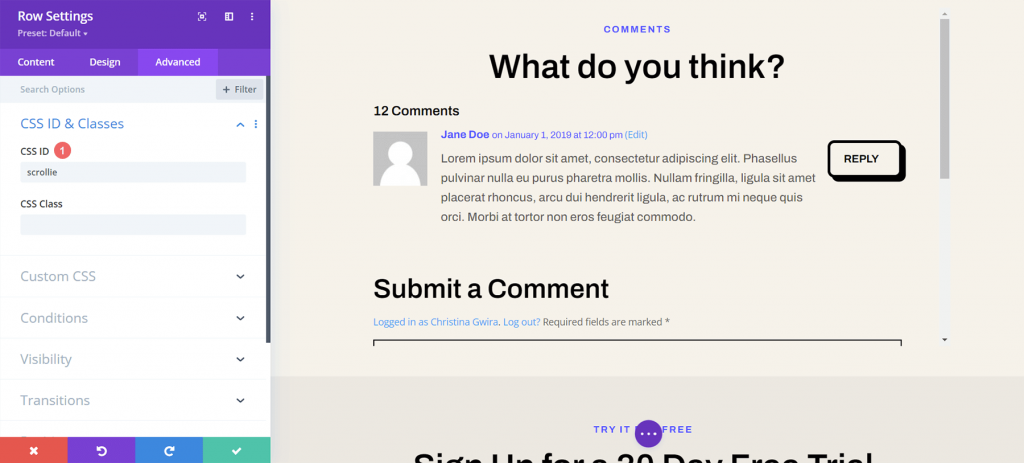
Добавьте идентификатор CSS в строку
Вернитесь на вкладку «Дополнительно» строки и прокрутите вверх. Добавьте свой CSS ID—, например, scroller—, который вы будете вызывать, в области Custom CSS настроек основного кода.

Добавить пользовательский CSS в стили полос прокрутки
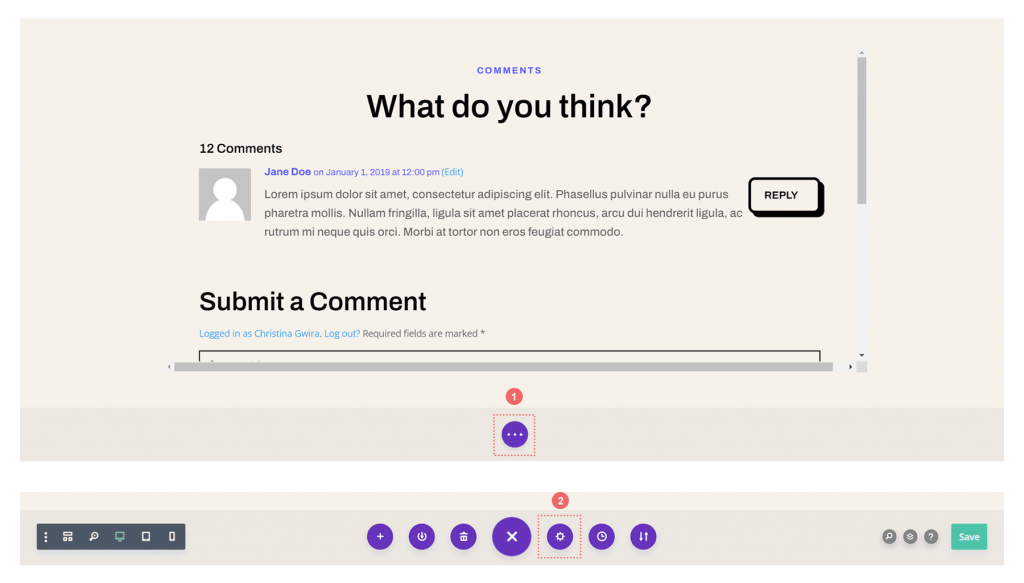
Теперь мы введем пользовательский CSS для нашего шаблона сообщения в блоге. Поскольку этот шаблон применяется ко всем сообщениям блога в Divi Theme Builder, наш CSS будет активен для каждого сообщения блога на нашем веб-сайте. Нажмите на три точки внутри фиолетовой кнопки внизу в центре конструктора, чтобы ввести пользовательские настройки CSS для нашего шаблона тела. Затем щелкните значок шестеренки.

Добавьте пользовательский CSS для стиля прокручиваемых комментариев в Divi
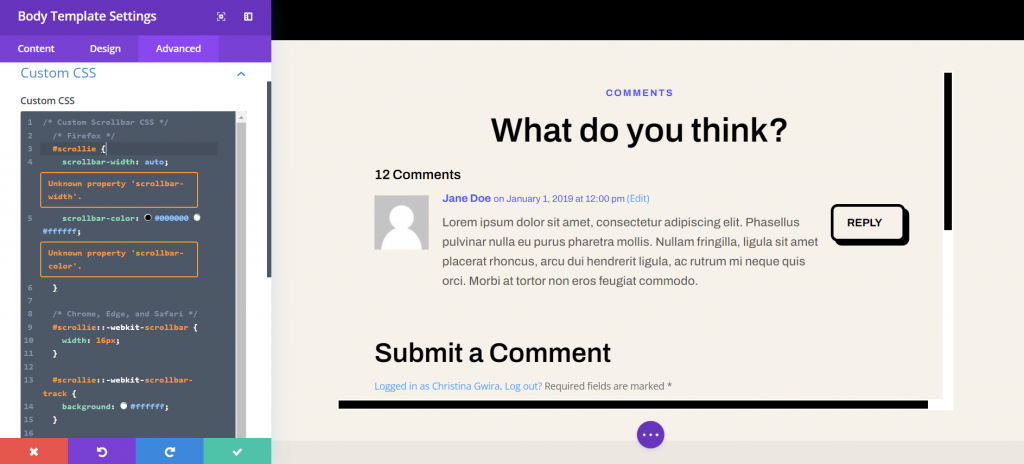
Мы хотим настроить полосу прокрутки для нашего контейнера прокрутки, чтобы она выделялась среди других полос прокрутки в окне нашего браузера. Для этого мы будем использовать CSS. Выберите вкладку «Дополнительно», когда вы находитесь в настройках шаблона тела. Прокрутите вниз до вкладки «Пользовательский CSS».

Как только мы окажемся в пользовательской области CSS шаблона основной страницы, скопируйте и вставьте следующий код CSS:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
Если вы использовали другой идентификатор CSS, обязательно обновите фрагмент кода на своем веб-сайте, чтобы отразить это изменение. Вы можете изменить или добавить CSS, чтобы стилизовать границы в соответствии с вашим брендом и веб-сайтом. В нашем случае мы использовали плоский дизайн, чтобы соответствовать внешнему виду пакета Divi Software Layout Pack.
Сохраните шаблон сообщения в блоге
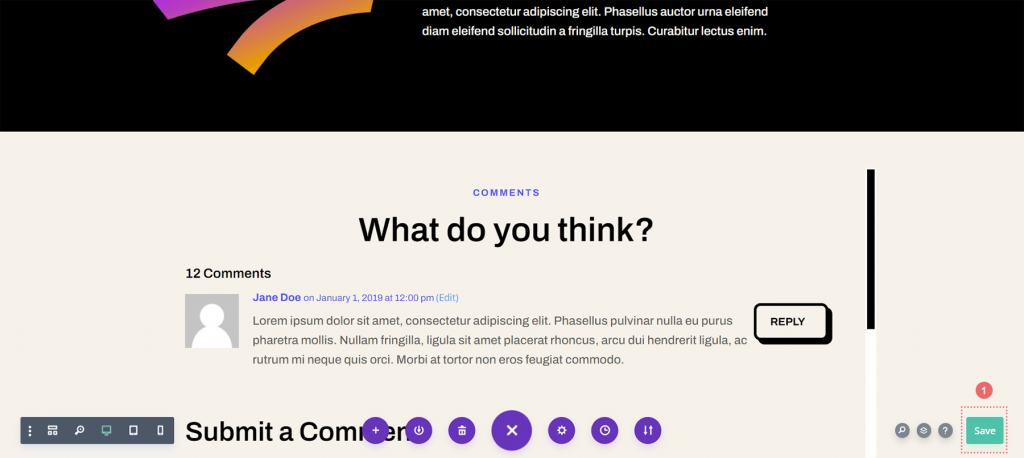
Когда вы закончите вносить изменения в CSS, не забудьте сохранить шаблон страницы блога. В конструкторе тем Divi нажмите зеленую кнопку «Сохранить» в правом нижнем углу нижнего меню.

Как только ваши настройки будут сохранены, перейдите в новую улучшенную область комментариев вашего блога!

Подведение итогов
Добавление контейнера прокрутки в модуль комментариев Divi улучшает взаимодействие пользователей с вашей областью комментариев. Взаимодействие с пользователем имеет решающее значение для успеха вашего блога. Вы облегчаете своим зрителям наслаждение разнообразным содержимым вашего блога, делая модуль комментариев прокручиваемым.





