Знаете ли вы, что страница "Свяжитесь с нами" в настоящее время на большинстве веб-сайтов недооценивается? Большинство владельцев веб-сайтов не понимают, насколько важна эта страница. Это небольшое место, куда посетители вашего сайта приходят, чтобы получить от вас ответы на свои вопросы.

День за днем никто не обращает внимания на эту важную часть из-за незначительности, а также вовлеченность пользователей меньше, потому что размещение страницы не выполняется должным образом.
Чтобы избавиться от этой проблемы, нам нужно понять, как создать правильную страницу контактов. Из этого туториала Вы узнаете, как создать красивую страницу «Свяжитесь с нами» с помощью Elementor Page Builder.
Что делает лучшую страницу контактов
Поскольку контактные страницы играют большую роль в успехе веб-сайта, нам нужно сосредоточиться на нескольких вещах, чтобы это произошло. Здесь мы поговорим о некоторых важных вещах, которые играют важную роль в создании хорошей страницы контактов, поэтому вам необходимо знать их, прежде чем создавать страницу контактов с помощью Elementor.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Ссылки на страницы контактов являются обязательными для любого Партнера, продвигающего любую программу. Ссылка должна быть в нижнем колонтитуле каждой страницы веб-сайта. Если есть свободное место, целесообразно сохранить контактную форму в заголовке.
- Для веб-сайтов на основе продуктов - если вы продаете продукт или услугу на своем сайте, лучше предоставить ссылку на страницу часто задаваемых вопросов с документацией или услугами, потому что многие люди связываются с вами, чтобы узнать об этих вещах. Если вы предоставите их заранее, это будет считаться надежным для посетителей.
- Попробуйте добавить на свой веб-сайт номер мобильного телефона, электронную почту и почтовый адрес. Это делает вашу страницу контактов более активной для ваших пользователей.
- Старайтесь избегать ненужных полей в контактной форме, чтобы посетители понимали, что с вами легче связаться. Есть много хороших конструкторов контактных форм, таких как Gravity и WPforms, которые отлично работают с WordPress.
- Разработчики часто ошибаются, то есть - делают унылую страницу контактов. Это невозможно сделать вообще, так как это снижает вовлеченность посетителей на веб-сайт. Сегодня мы увидим, как сделать страницу с контентом привлекательной с помощью Elementor.
- После нажатия кнопки отправки в контактной форме пользователи попадают на пустую страницу, на которой ничего нет. Это создает в сознании пользователей отрицательное впечатление, что они вам наплевать. Всегда предоставляйте всплывающее подтверждение с благодарностью, чтобы ваши пользователи чувствовали себя ценными.
- Нигде не написано, что ваша контактная страница не может быть интерактивной. Вы можете добавить все поля и сделать их привлекательными с помощью потрясающих шаблонов и анимации, или, может быть, вы можете добавить некоторые дополнительные вещи, такие как карта Google, в качестве своего местоположения. Это полностью зависит от вас.
Если ваша контактная форма отражает эти правила, это будет способствовать достижению цели вашего сайта. Теперь мы узнаем, как с помощью этих элементов создать визуально приятную страницу контактов. Для этого нам не нужно знать код.
Создайте контактную форму с Elementor
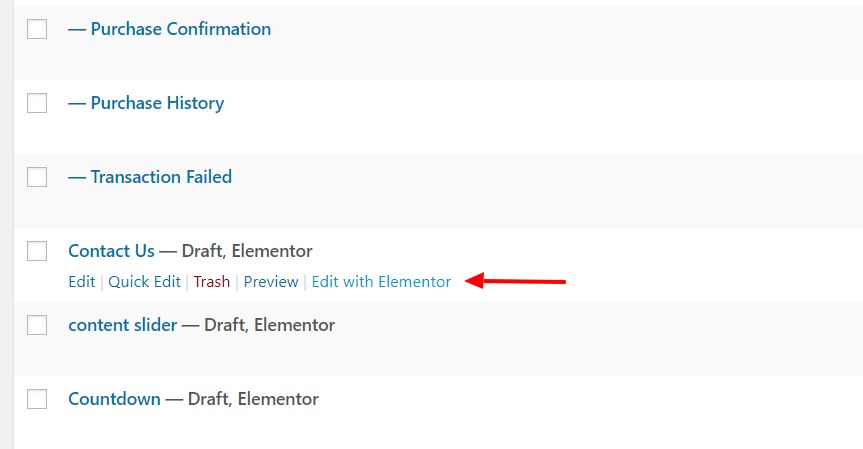
Мы разработаем нашу контактную страницу с Elementor Page Builder и Дополнение Power Pack для Elementor. Установите эти плагины и активируйте их. Теперь перейдите на свою панель инструментов и выберите «Страницы» из левых опций. Теперь перейдите на страницу контактов и выберите «Редактировать с помощью Elementor».

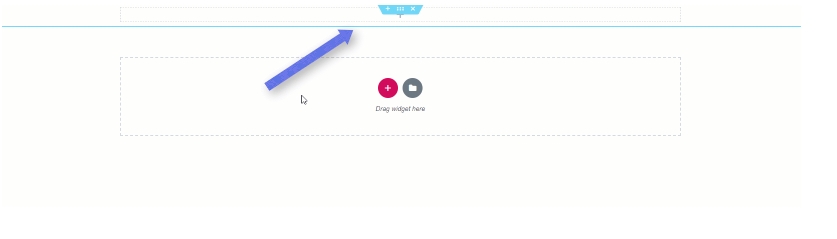
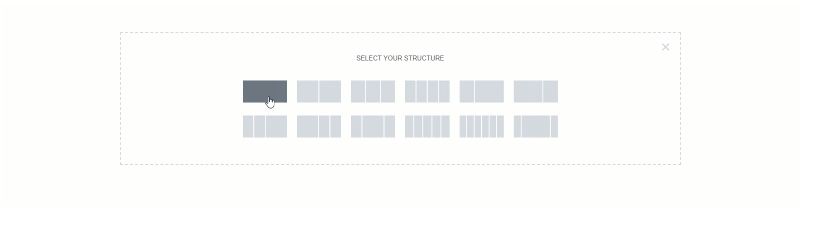
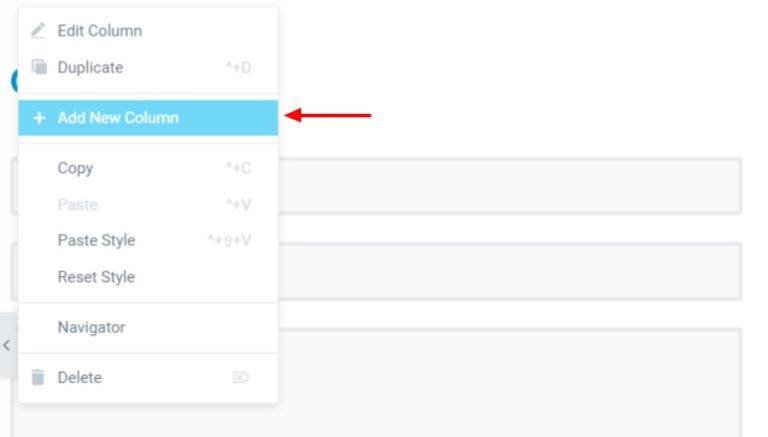
Мы начнем с добавления изображения вверху страницы и присвоим ему название. Для этого нажмите «+» или «Добавить новый раздел», а затем добавьте один столбец на свою веб-страницу.


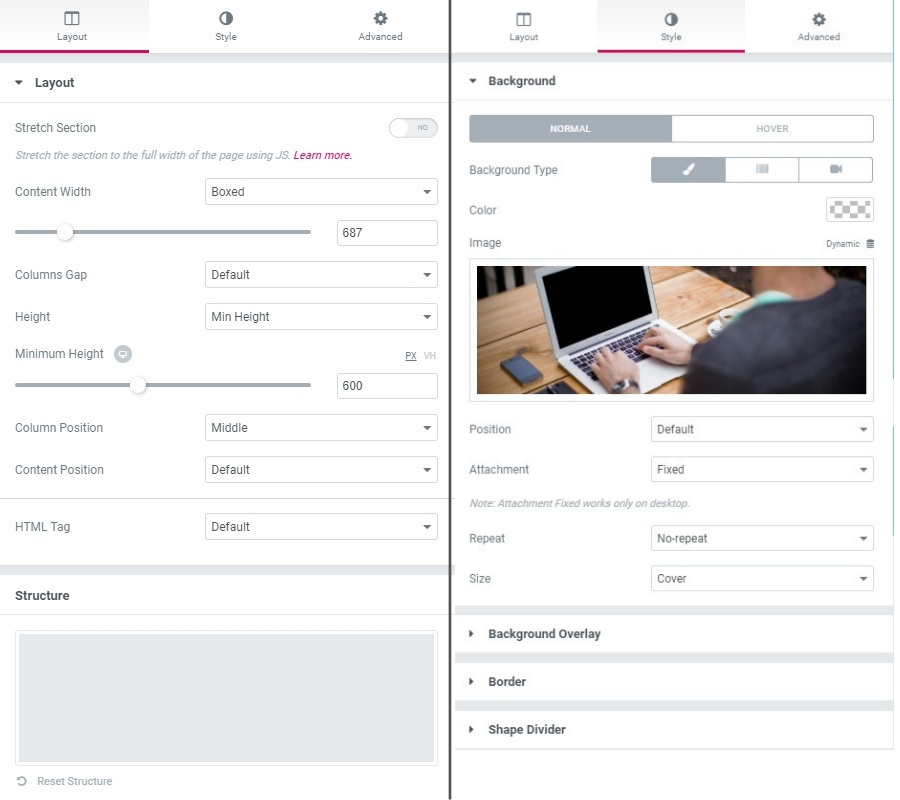
Теперь нажмите «Параметры строки» и добавьте фоновое изображение в строку на вкладке «Стиль». Чтобы сделать изображение и строку более заметными, вам нужно изменить высоту строки на вкладке «Макет». Высота должна быть не менее 600. Теперь также добавьте еще один фоновый слой и установите его непрозрачность 0,57 на вкладке стиля.

Теперь из пакета надстроек PowerPack перетащите виджет с двойным заголовком и поместите его в строку. Измените внешний вид и дизайн текста по своему усмотрению. Все дело в вашем творчестве. Вы можете сделать это как мы или как хотите.

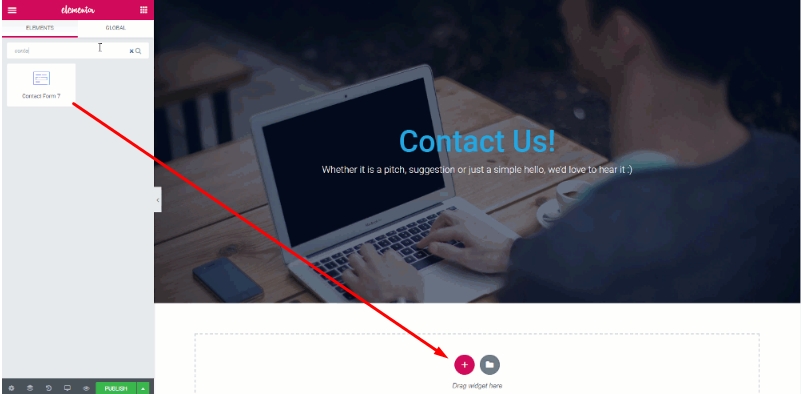
Пришло время использовать надежную контактную форму на этой странице. Обычно я использую Contact Form 7, но вы можете использовать любые плагины, такие как Gravity Forms, формы Caldera, формы Ninja или WPforms. Перед тем как продолжить, убедитесь, что вы установили и активировали его. Вы также можете установить контактную форму 7 и обновить нашу страницу, чтобы подключить этот плагин.

Теперь перетащите элементы контактной формы на страницу и выберите Моя контактная страница на вкладке «Содержимое».

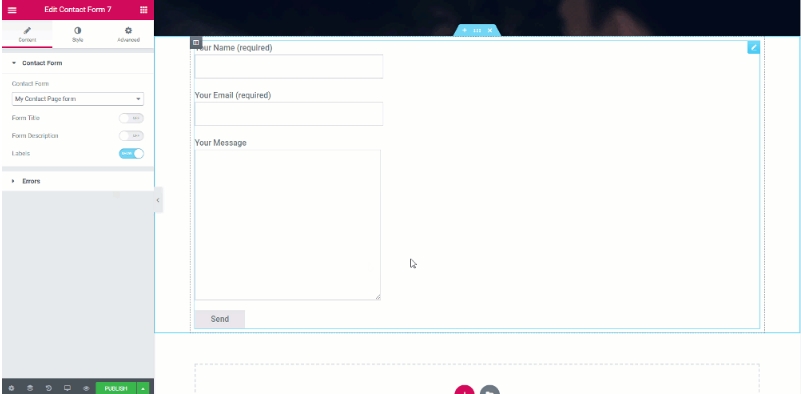
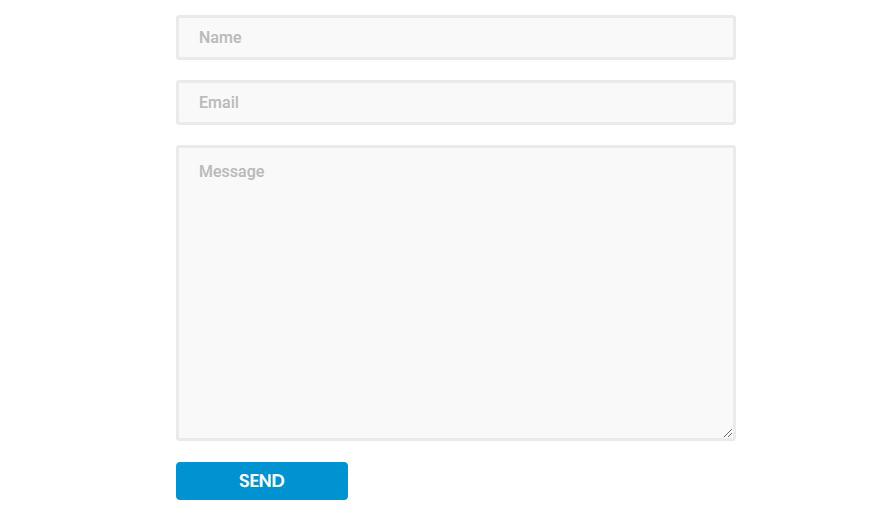
Теперь вам нужно настроить форму. Вы можете отключить заголовки с помощью переключателя, а на вкладке «Стиль» вы можете изменить цвет, фон, типографику, ширину и заполнение формы. Я внес несколько изменений в следующую контактную форму -
- Изменили цвет фона, цвет текста для полей и увеличили интервал до 20.
- Добавлены границы полей и изменен радиус границы.
- Изменен цвет текста заполнителя.
- Для кнопки отправки я изменил ширину на 170, а также изменил цвет.
- Добавлены эффекты границы и наведения на кнопку.
Как оно? Скажи нам.

Теперь одной формы обратной связи на странице «Связаться с нами» недостаточно. Вам необходимо предоставить дополнительную информацию, чтобы ваши пользователи могли связаться с вами даже без этой контактной формы. Мы добавим еще один столбец в ту же строку и добавим туда виджет «Список информации».

Теперь перетащите виджет «Список информации» на страницу.
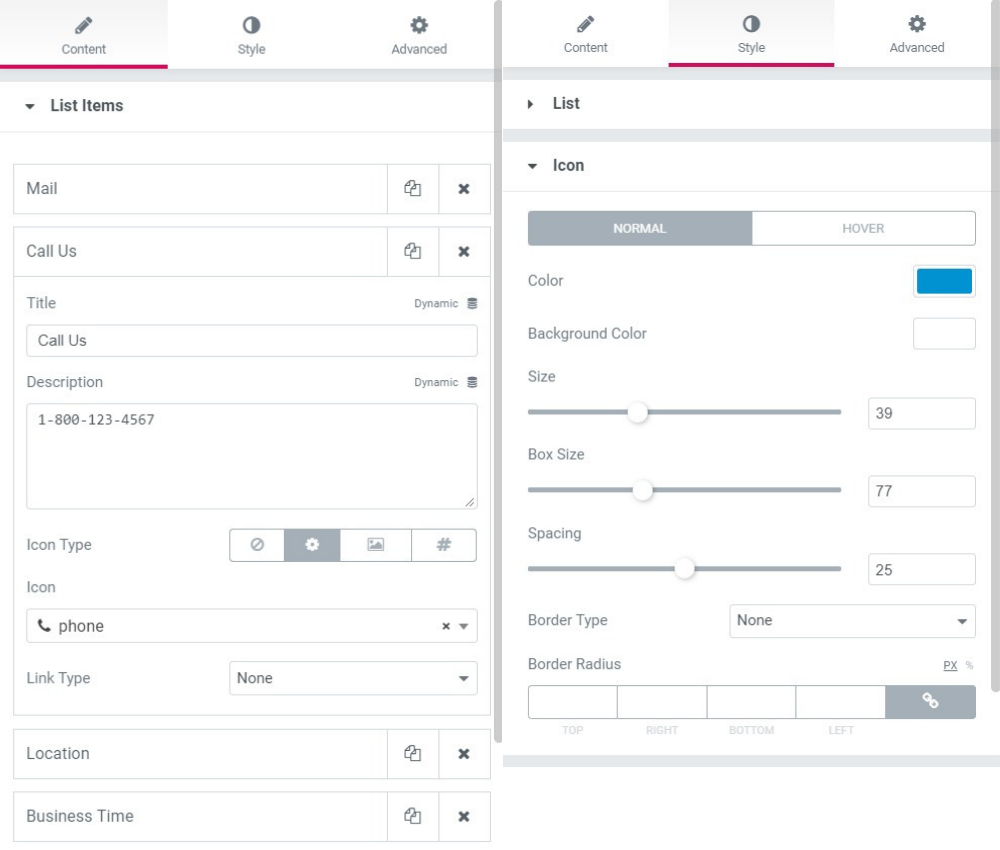
Замените значки, цвет, текст, интервалы и отступы из определенных настроек. Для этого списка я изменил следующие настройки:
- Изменены значок, описание и заголовок.
- Расстояние между предметами: 30
- Размер значка, размер поля и интервал 39, 77 и 25 соответственно.
- Изменили заголовок, описание и цвет значка на вкладке стиля.
- Добавлены верхние и нижние отступы: 50

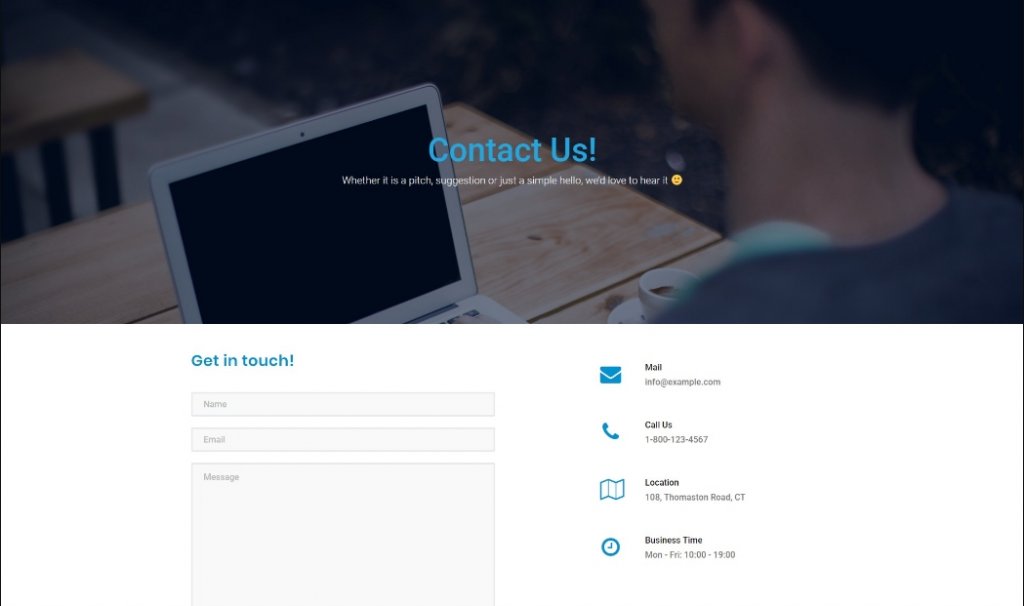
Теперь вы можете сохранить то же значение, что я упомянул выше, или изменить их по своему усмотрению. После того, как все изменится, форма будет выглядеть примерно так.

Заключительные слова
Итак, вы успешно научились создавать красивую страницу контактов. Как вы относитесь к этому самому? Если потребуются какие-либо дальнейшие изменения или уточнения, это можно очень легко сделать с помощью Elementor. А если вы хотите добавить еще один элемент на страницу «Связаться с нами», вы можете сделать это через Надстройка Powerpack Elementor. Удачи с вашим сайтом.





