Хотите создать кнопку градиента для своего веб-сайта с помощью Elementor ??

Кнопки — это простой, но жизненно важный компонент любого веб-сайта. Если вы расположите кнопку правильно, это повысит вовлеченность аудитории и конверсию. Кнопки служат связующим звеном между пользователями и предметами или услугами, которые вы предоставляете. Он также инструктирует пользователя о том, что делать дальше.
Elementor предоставляет виджеты кнопок, которые позволяют создавать великолепные кнопки для вашего сайта. Вы можете настроить свою кнопку с различными функциями и дизайном, чтобы сделать ее более привлекательной и функциональной для ваших пользователей. В этом уроке мы продемонстрируем самый простой подход к созданию кнопки градиента в Elementor .
Кнопка градиента в Elementor
Вы можете легко создать кнопку с помощью Elementor , но виджеты кнопок по умолчанию не имеют опции цветового градиента. Тем не менее, есть определенные стратегии, которые можно использовать для его включения. Кнопка градиента не требует дополнительных надстроек или плагинов. Elementor Pro даже не требуется. Мы создадим нашу кнопку с градиентом, используя бесплатную версию Elementor. Итак, приступим.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасОткройте страницу Elementor, на которую вы хотите добавить кнопку. Затем в разделе добавляем виджеты кнопок.

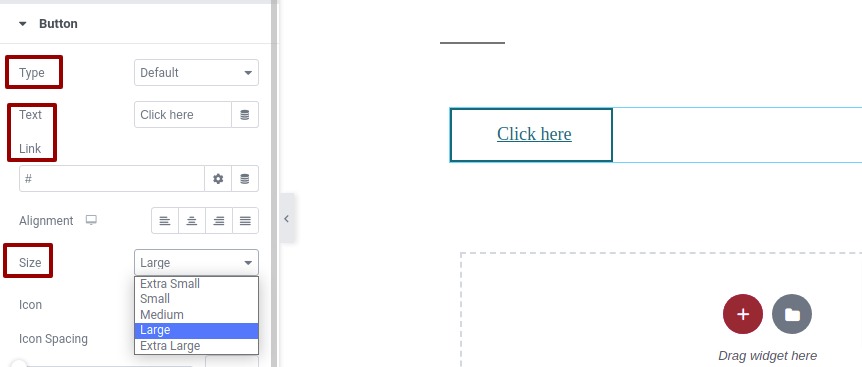
Ваша кнопка была добавлена в область, и теперь вы можете определить для нее некоторые настройки по умолчанию на вкладке содержимого. Вы можете изменить тип кнопки, а также добавить текст и ссылки. Вы также можете настроить ориентацию. Выберите большой из вариантов размера, чтобы вам было удобно менять кнопку.

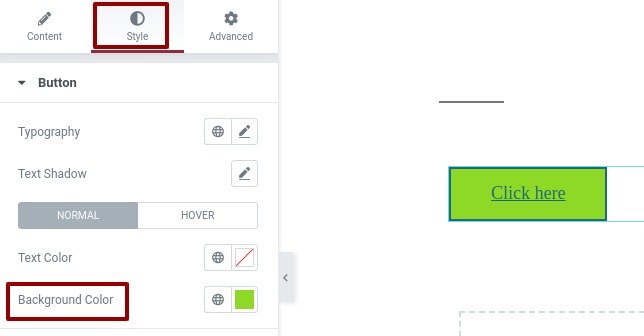
Теперь перейдите на вкладку стиля и из параметра фона добавьте цвет фона для кнопки.

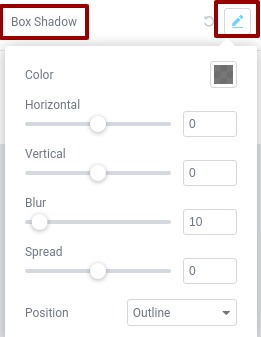
Перейдите к опции box-shadow после того, как вы добавили цвет фона. Мы будем использовать параметр box-shadow для создания цветовых градиентов для нашей кнопки.

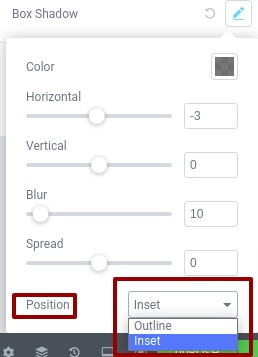
Во-первых, вы должны настроить параметр положения. Установите положение как вставку в параметре положения, чтобы эффект тени блока отображался внутри кнопки.

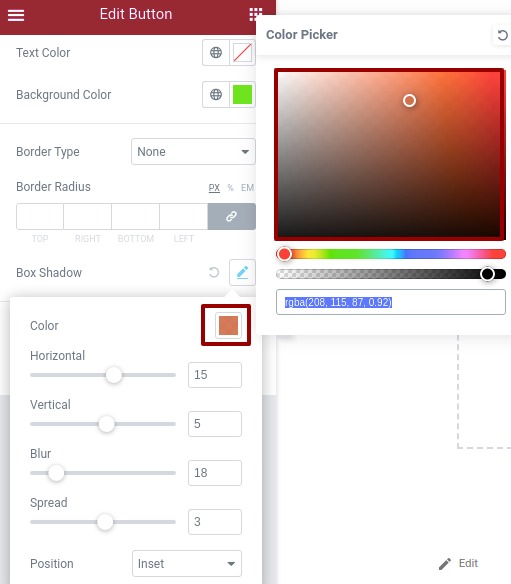
Теперь, когда доступна опция градиента, вы можете выбрать цвет. Нажав на выбор цвета, вы можете добавить цвет.]

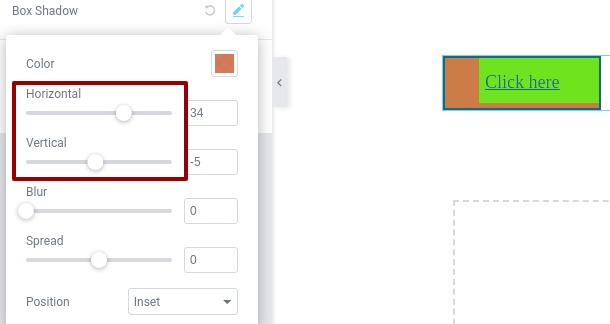
Измените уровень горизонтального и вертикального ползунков после добавления цвета, чтобы посмотреть, как он повлияет на вашу кнопку.

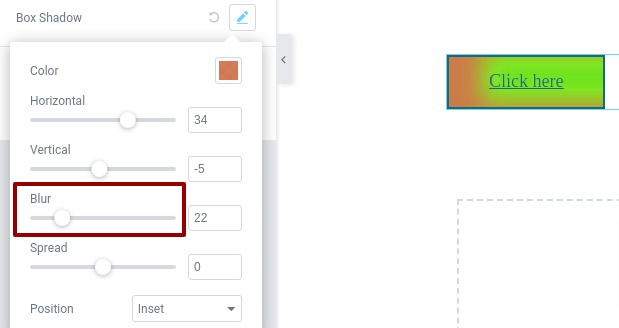
Измените уровень размытия, чтобы точно установить градиент.

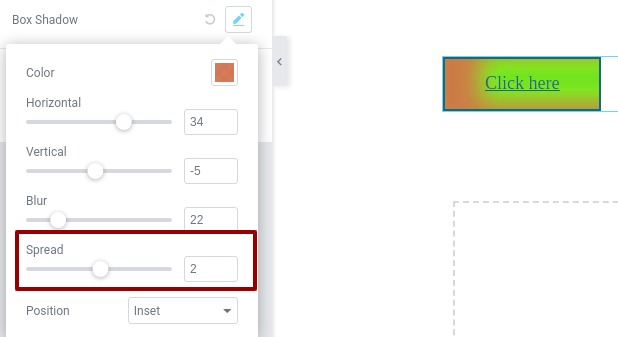
Теперь вам нужно распределить эффект, чтобы цвет мог идеально установиться.

Вот и все; теперь вы можете добавить желаемый цвет и поэкспериментировать с параметром box-shadow, чтобы сделать цветовой градиент более привлекательным.
Подведение итогов
Мы надеемся, что эта статья поможет вам создать кнопку цветового градиента для вашего веб-сайта. Elementor предоставляет прекрасную возможность сделать сайт более привлекательным. Вот почему использование Elementor — идеальный выбор при создании веб-сайта проекта вашей мечты. Ознакомьтесь с другими учебниками по Elementor и поделитесь ими с друзьями, Ура!





