Веб-сайт с большим количеством текста может быть неприятен для просмотра. Если на вашем веб-сайте больше текста, чем изображений, и вы используете конструктор страниц Elementor , который является одним из лучших плагинов для создания страниц веб-сайта, вы можете использовать интерактивный круг от Essential Addons, чтобы представить свой контент в интересной круговой схеме. Этот виджет может содержать несколько элементов, поэтому его можно использовать для самых разных целей. Когда вы наводите курсор на значок содержимого, содержимое автоматически меняется. Помещение вашего контента в круг делает ваш сайт более интерактивным, потому что контент меняется, когда вы наводите курсор на значок. Давайте начнем, чтобы узнать, как использовать этот фантастический виджет для отображения большого количества контента на небольшом пространстве.

Как виджет Interactive Circle повышает ценность веб-страницы?
Веб-дизайнерам может быть сложно сделать веб-сайт более интерактивным и в то же время упростить его использование людьми. Если на веб-сайте много текстового контента, его становится сложнее правильно отобразить.
Исследования показывают, что почти 38% человек перестают пользоваться веб-сайтом, если его дизайн непривлекателен. В этом случае количество людей, которые посещают ваш сайт, также зависит от того, как он оформлен. Давайте рассмотрим все преимущества эффективного создания текстового контента с помощью виджета интерактивного круга, предоставляемого Essential Addons для вашего веб-сайта Elementor.
Анимированная презентация
Даже если на вашем веб-сайте много текстового контента, вы можете представить его таким образом, чтобы посетители захотели его просмотреть и облегчить им это. Распространены различные способы организации содержимого вашего веб-сайта, поэтому небольшое движение может помочь вам привлечь внимание посетителей. Используя виджет Essential Addons Interactive Circle, вы можете добавить анимированный шаблон к своему текстовому содержимому и улучшить внешний вид раздела.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасИнтерактивный адаптивный дизайн &
Если ваш веб-сайт не имеет адаптивного дизайна, людям может быть сложно найти его в поисковых системах, прочитать его содержимое и перемещаться по нему. Это может быть связано с тем, что ваш макет не очень хорош, ваши изображения не очень хороши, ваш текст слишком мелкий или на вашем сайте слишком много инфографики, из-за чего он выглядит перегруженным. Вы можете изменить размер этого окна на настольном компьютере или ноутбуке, щелкнув и перетащив угол.
Использование виджета интерактивного круга может помочь вам сделать дизайн вашего веб-сайта более динамичным. Независимо от того, какое устройство посетители вашего веб-сайта используют для перехода на ваш сайт, дизайн не сломается, если вы используете этот виджет для отображения текстового контента.
Виджет интерактивного круга
С помощью этого виджета вы можете показывать текстовый контент круговыми движениями, который будет привлекать внимание людей, посещающих ваш сайт. Например, если вы хотите показать свое меню контента, вы можете использовать интерактивный круг, чтобы показать контент и одновременно сэкономить место. Так простой текстовый контент будет выглядеть интереснее и привлекательнее. Давайте узнаем, как легко начать работу с виджетом Essential Addons Interactive Circle.
Процедура проектирования
Есть два инструмента, которые нам нужны, чтобы сделать этот дизайн.
- Elementor: чтобы использовать виджет интерактивного круга, вы должны сначала установить и активировать Elementor. После этого вы готовы к работе.
- Основные дополнения для Elementor: если вы хотите использовать виджет «Интерактивный круг» на своем веб-сайте, вы должны установить и включить основные дополнения для Elementor.
Активировать интерактивный виджет круга
Давайте воспользуемся виджетом «Интерактивный круг» от Essential Addons, чтобы сделать ваш сайт более интересным и интерактивным. Просто убедитесь, что вы используете самую последнюю версию этого плагина.
В Elementor должен быть включен виджет «Интерактивный круг». В панели инструментов WordPress перейдите к Essential Addons Elements и убедитесь, что виджет «Интерактивный круг» включен. Нажмите кнопку «Сохранить настройки», чтобы убедиться, что ваши изменения сохранены.
Начать настройку
Этот виджет позволяет вам изменять содержимое, которое идет с ним, и добавлять свое собственное. Вы можете выбрать любой макет из параметров на вкладке «Общие». Для виджета «Интерактивный круг» уже настроено четыре макета. Попробуйте различные макеты, чтобы увидеть, какой из них лучше всего подходит для вашего текстового контента.
Вы также можете выбрать, будут ли кнопки виджета EA Interactive Circle отображать значки или текст. Чтобы скрыть или отобразить значки и текст, включите или выключите параметры «Показать значок» и «Показать текст» в разделе «Кнопка». Этот виджет очень полезен, потому что он позволяет вам многое изменить. Вы можете выбрать один из вариантов и сделать свое собственное круглое меню на основе того, что вам нравится.
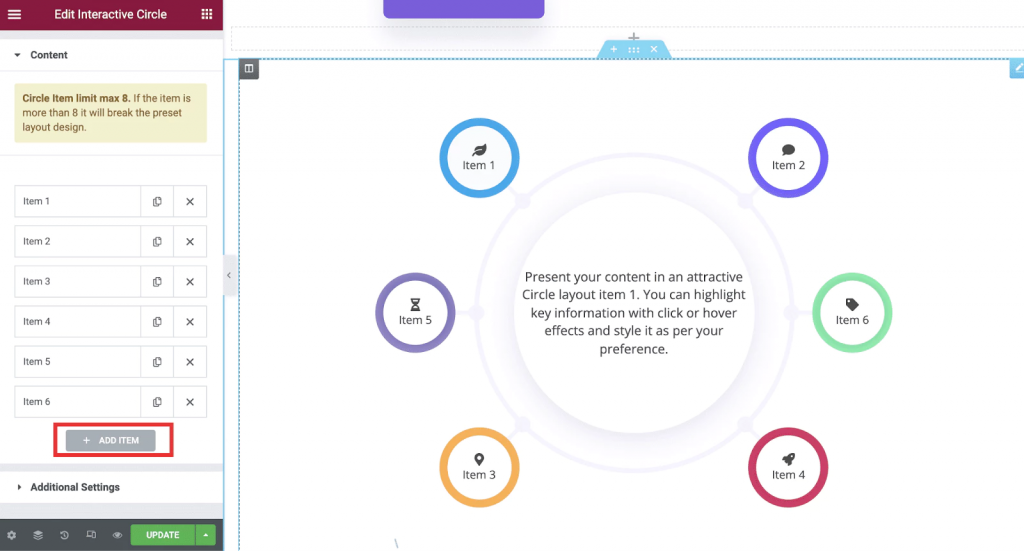
Когда вы используете этот виджет, самое главное, что вы можете добавлять свой собственный контент и дополнительные круговые параметры по мере необходимости. В настройках «Содержимое» вы можете указать виджету EA Interactive Circle, сколько элементов показывать. Чтобы добавить что-то новое, нажмите кнопку «+ Add Item». Таким же образом можно удалить или скопировать элемент из настроек. Но по соображениям дизайна вы можете добавить только до 8 вариантов одновременно. Если вы добавите больше, последовательность будет нарушена.

Вкладки помечены как «Кнопка», «Содержание» и «Стиль». На вкладке «Кнопка» вы можете добавить к элементу иконку и изменить его название в поле «Краткое название». На вкладке «Содержание» вы можете добавить содержимое к своему элементу, а на вкладке «Стиль» вы можете изменить цвет фона.
С помощью параметра «Дополнительные настройки» вы можете получить больше способов настроить виджет EA Interactive Circle, чтобы сделать его более интерактивным. В разделе «Событие мыши» вы можете выбрать между взаимодействиями «Щелчок» и «Наведение». Вы также можете добавить стильные и привлекательные анимации, используя опцию «Дополнительные настройки». Как показано ниже, вы можете выбрать один из трех различных типов анимации.
Стиль содержимого
Существует множество способов оформления виджета EA Interactive Circle. Этот выбор может иметь большое значение в том, как люди взаимодействуют друг с другом. Вы можете изменить его внешний вид, изменив цвет фона, рисунок или цвет текста, ширину круга, а также отступы или слияние.
В настройках «Элемент» вы можете изменить способ написания каждого элемента в вашем интерактивном круге EA. Ширину и размер каждого значка также можно изменить. Вы также можете изменить цвет фона, текста, значков и многое другое.
Если вас устраивает, как выглядит ваш интерактивный круг, теперь вы можете сделать свою страницу общедоступной. Посмотрите интерактивный круг, который мы создали с помощью Elementor для этой темы.
Подведение итогов
Как видите, Elementor позволяет очень легко создать красивый интерактивный круг и сделать ваш сайт более интересным.
Наконец, мы твердо верим в ценность постоянного улучшения. Имея это в виду, мы прилагаем все усилия, чтобы предоставить вам отличный контент Elementor, чтобы вы могли использовать Elementor для еще лучшего дизайна веб-сайтов.




