Создание градиентных текстов на вашем сайте WordPress не только позволяет ему выглядеть более эстетично, но также позволяет сделать ваш сайт более тематическим. Специально для модных и детских сайтов, он позволяет добавить гламура и красок вашему сайту.

С Elementor вы получаете безграничные возможности настройки, и одна из них - создание эффекта градиента для ваших текстов на веб-сайте. В этом уроке мы поймем, как создать градиентный текст на WordPress с помощью Elementor .
Как создать градиентный текст с Elementor
Градиентный текст сделает ваш сайт более красивым и приятным для глаз.

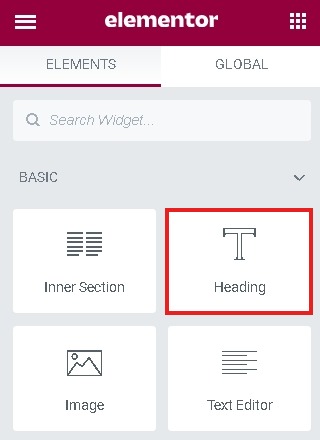
Для начала создайте внутренний раздел для виджетов.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Затем добавьте заголовок или текстовый блок и введите текст, к которому вы хотите применить градиент. В этом уроке мы будем использовать блок заголовка.

Перейдите на вкладку Advanced на панели Elementor и панели Custom CSS .

Затем, чтобы применить градиент, добавьте приведенный ниже код в поле Custom CSS .
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
Первоначально упомянутое "h2" относится к виджету, который мы используем в настоящее время. Его важно изменить, если вы используете какой-либо другой виджет.

Когда вы закончите со всеми настройками, опубликуйте, чтобы увидеть, как это выглядит, а затем внесите изменения, если необходимо.
Вот как вы создаете градиентный текст на своем веб-сайте WordPress с помощью Elementor . Не забудьте подписаться на нас в Facebook и Twitter, чтобы получать уведомления о наших публикациях.





