Предыдущие версии Divi не включали встроенную функцию добавления наложения градиента к фоновому изображению параллакса. Тем не менее, вы можете просто создавать удивительные фоны параллакса с бесчисленными шаблонами наложения градиента с новыми параметрами фона Divi (включая Gradient Builder).

В этой статье мы научим вас, как использовать варианты фона Divi для создания яркого наложения градиента, которое смешивается с фоновым изображением, используя методы True и CSS Parallax.
Предварительный просмотр дизайна
Вот небольшой предварительный просмотр фоновых рисунков, которые мы создадим в этом уроке.
Здесь используется подход True Parallax с наложением градиента и режимом наложения цвета на фоновое изображение.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСоздайте градиентный смешанный фон изображения параллакса в Divi
Создайте заполняющую строку и текст заголовка
Хотя в этом уроке мы сосредоточимся на дизайне фона раздела, полезно включить заполняющую строку и заголовок, чтобы лучше понять, как дизайн будет выглядеть в типичном случае использования.
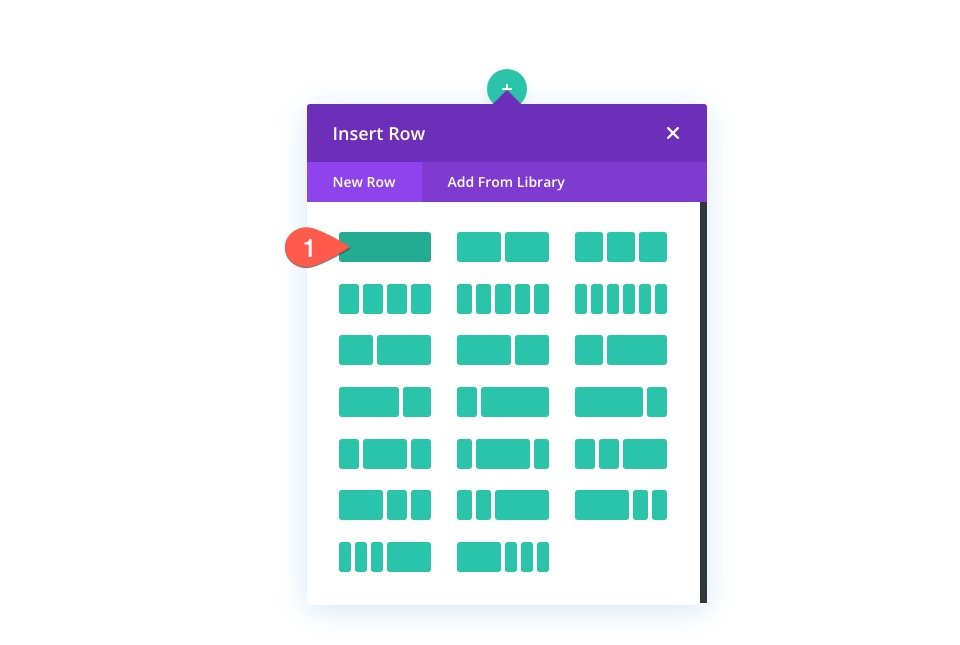
Для начала добавьте строку из одного столбца в существующий раздел построителя.

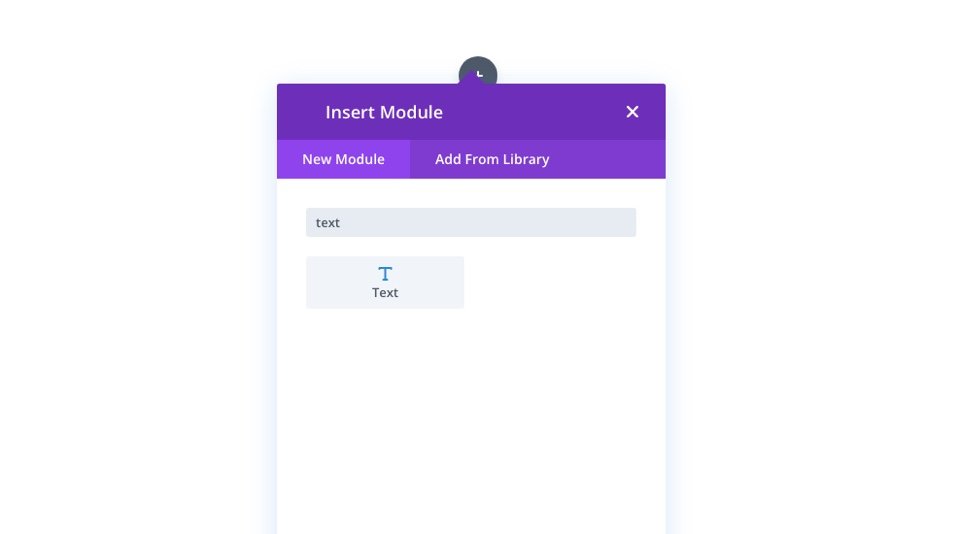
Затем добавьте к этому текстовый модуль.

Настройки текста
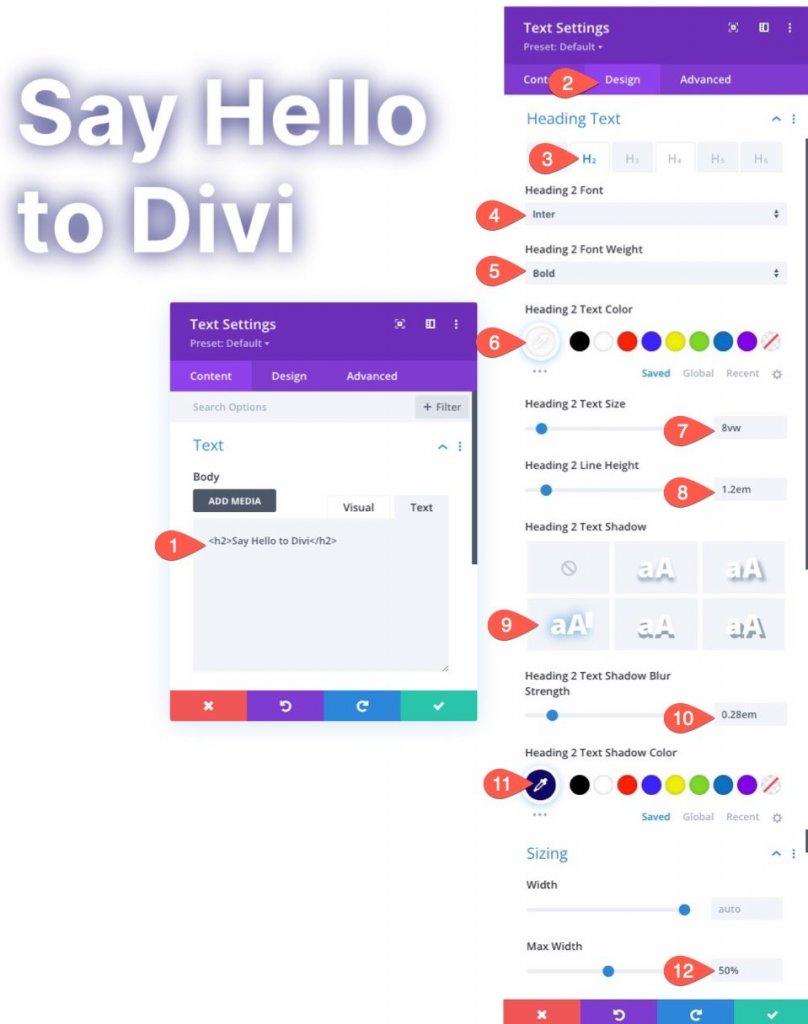
Откройте настройки текстового модуля. Добавьте заголовок H2 к основному содержимому на вкладке «Содержимое».
<h2>Say Hello to Divi</h2>Обновите настройки заголовка и максимальную ширину на вкладке «Дизайн» следующим образом:
- Шрифт заголовка 2: Inter
- Начертание шрифта заголовка 2: Жирный
- Цвет текста заголовка 2: #fff
- Размер текста заголовка 2: 8vw
- Высота строки заголовка 2: 1.2em
- Заголовок 2 Тень текста: см. снимок экрана
- Заголовок 2 Text Shadow Blur Strength: 0,28 em
- Цвет тени текста заголовка 2: #10076d
- Максимальная ширина: 50%

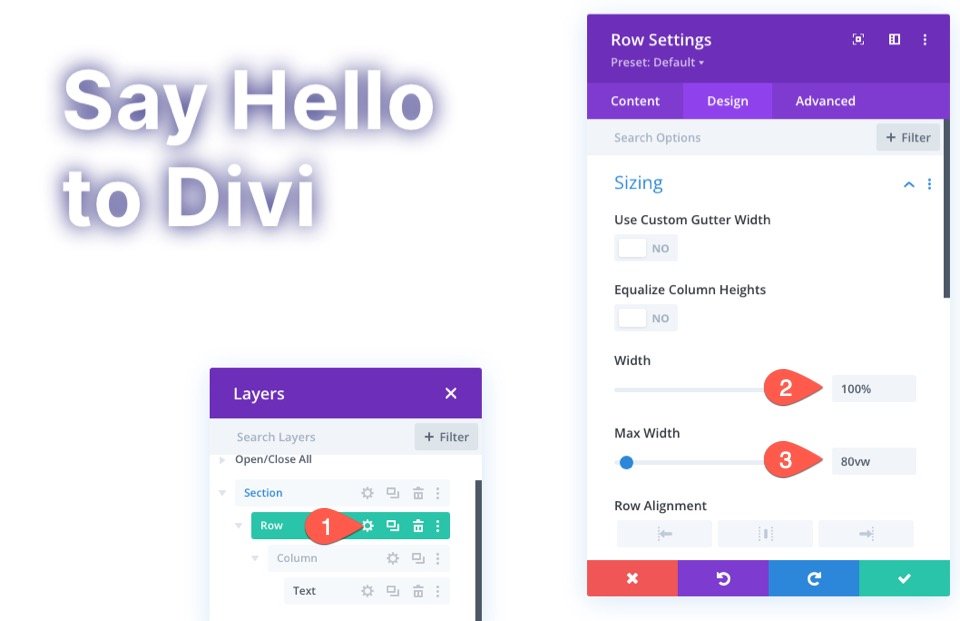
Настройки строки
Теперь, когда заголовок на месте, давайте изменим размер строки и расстояние между ними, чтобы сделать его более отзывчивым.
Перейдите к настройкам строки. Обновите следующее на вкладке «Дизайн»:
- Ширина: 100%
- Максимальная ширина: 80vw

Кроме того, добавьте отступ к строке.
- Набивка: верх 15vw, низ 15vw

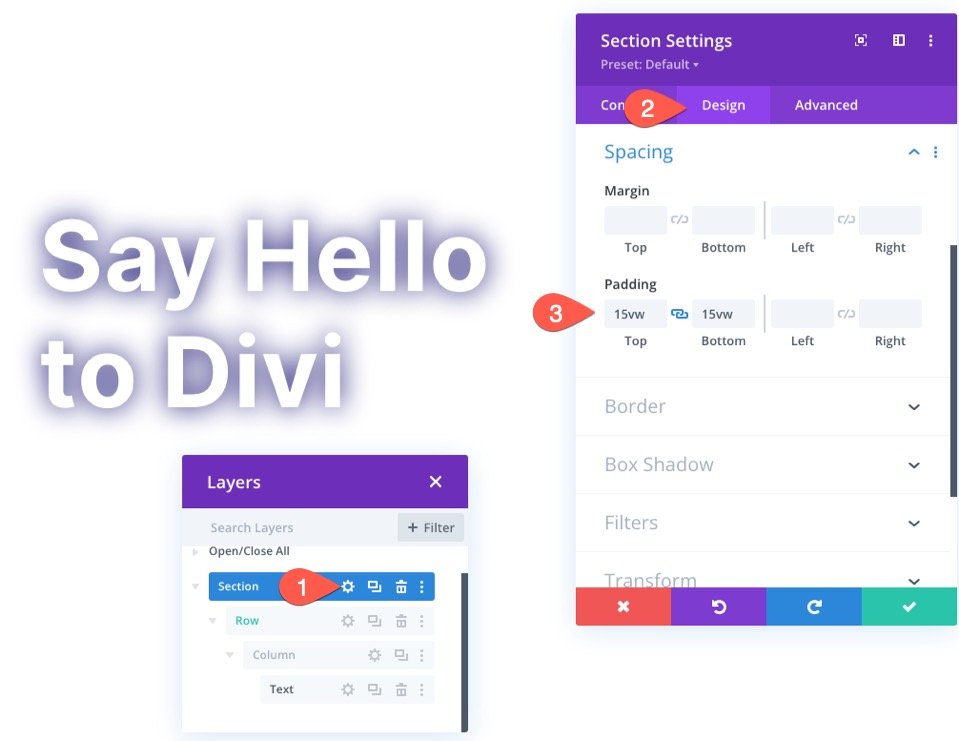
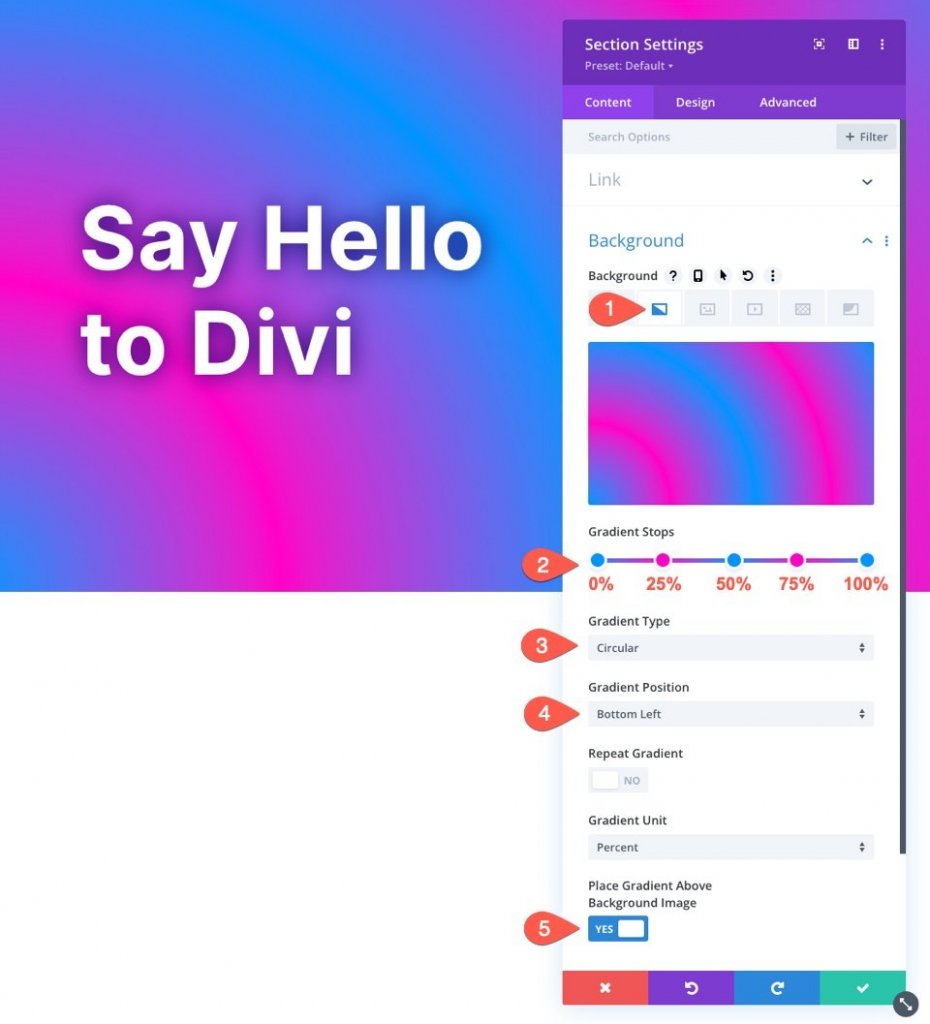
Создайте градиентный фон для раздела
Мы можем приступить к созданию градиентного фона нашего раздела теперь, когда заполнение содержимого завершено. Откройте настройки раздела. Выберите вкладку «Градиент» под вариантами фона на вкладке «Содержимое» и отредактируйте параметры градиента следующим образом:
- Остановка градиента 1: #0094ff (0%)
- Остановка градиента 2: #ff00c7 (при 25%)
- Остановка градиента 3: #0094ff (при разрешении 50%)
- Остановка градиента 4: #ff00c7 (при разрешении 75%)
- Остановка градиента 5: #0094ff (при 100%)
- Тип градиента: круговой
- Положение градиента: внизу слева
- Поместить градиент над фоновым изображением: ДА

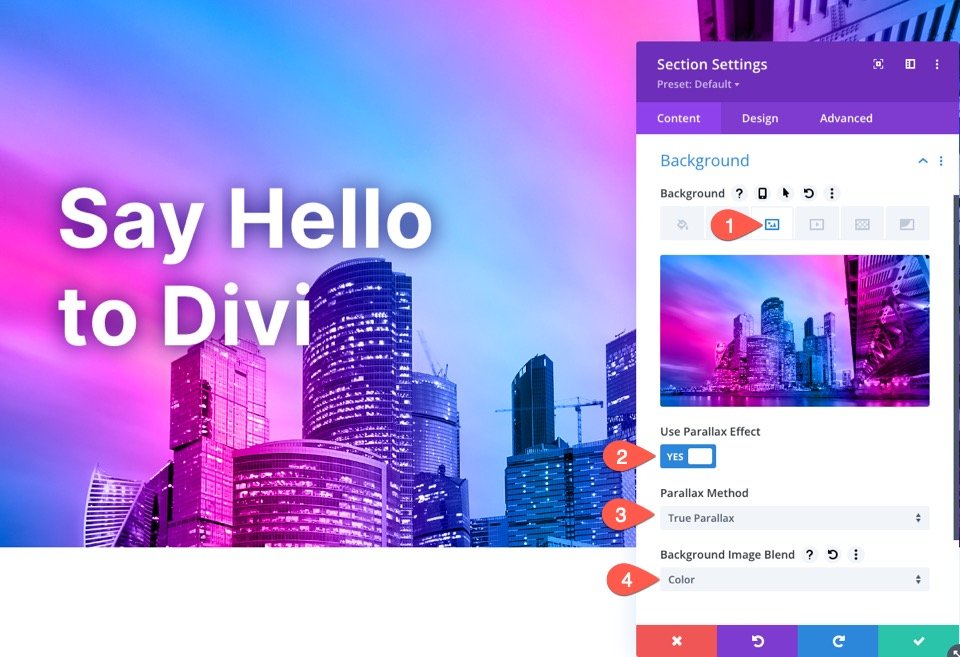
Фоновое изображение параллакса с режимом наложения цветов
Когда дизайн градиента закончен, мы можем добавить наше фоновое изображение параллакса. Затем градиентный дизайн будет смешиваться с фоновым изображением с помощью параметра «Смешение цветов», чтобы создать великолепный фоновый дизайн параллакса.
Выберите вкладку Фоновое изображение и загрузите фоновое изображение, находясь в настройках фона раздела. Были обновлены:
- Использовать эффект параллакса: ДА
- Метод параллакса: Истинный параллакс
- Смешение фонового изображения: цвет

Режим наложения цветов сочетает версию изображения в градациях серого с цветами градиента (оттенок и насыщенность). Это сохраняет визуальное качество изображения, в то же время вводя совершенно новую цветовую схему.
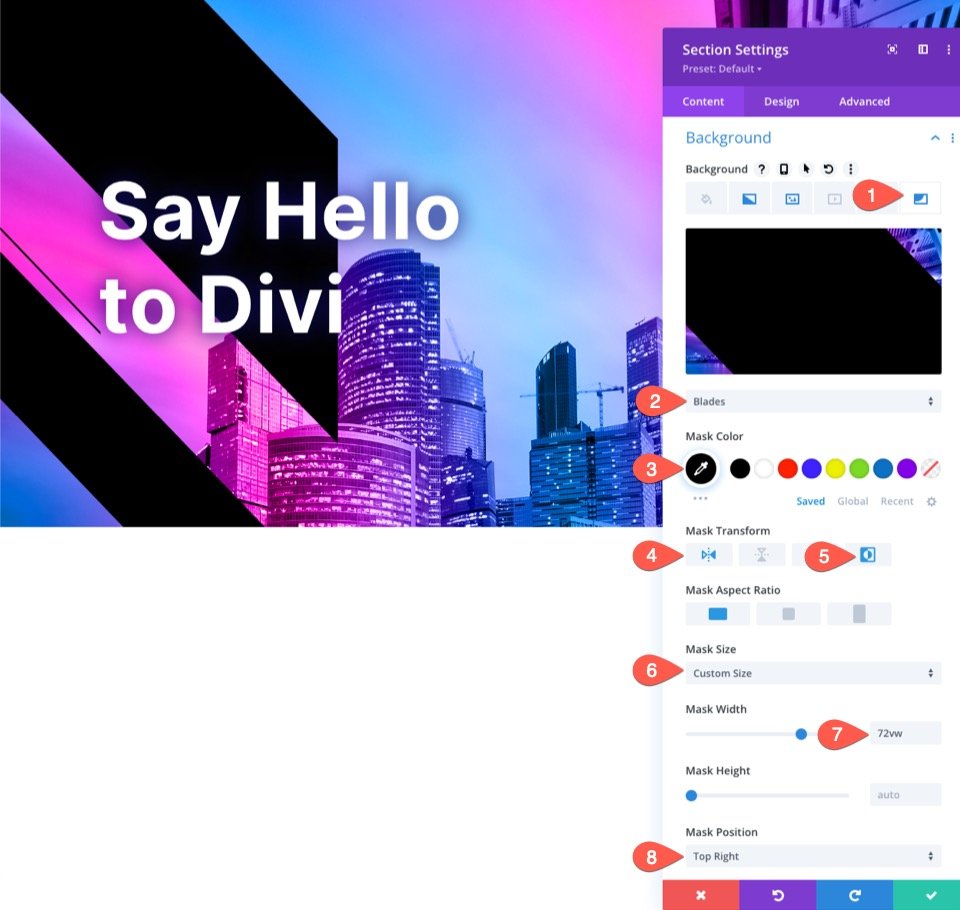
Настройки фоновой маски
Выберите вкладку «Фоновая маска» в настройках фона раздела и измените следующее:
- Маска: Лезвия
- Преобразование маски: Отразить по горизонтали, Инвертировать
- Размер маски: нестандартный размер
- Ширина маски: 72vw
- Положение маски: вверху справа

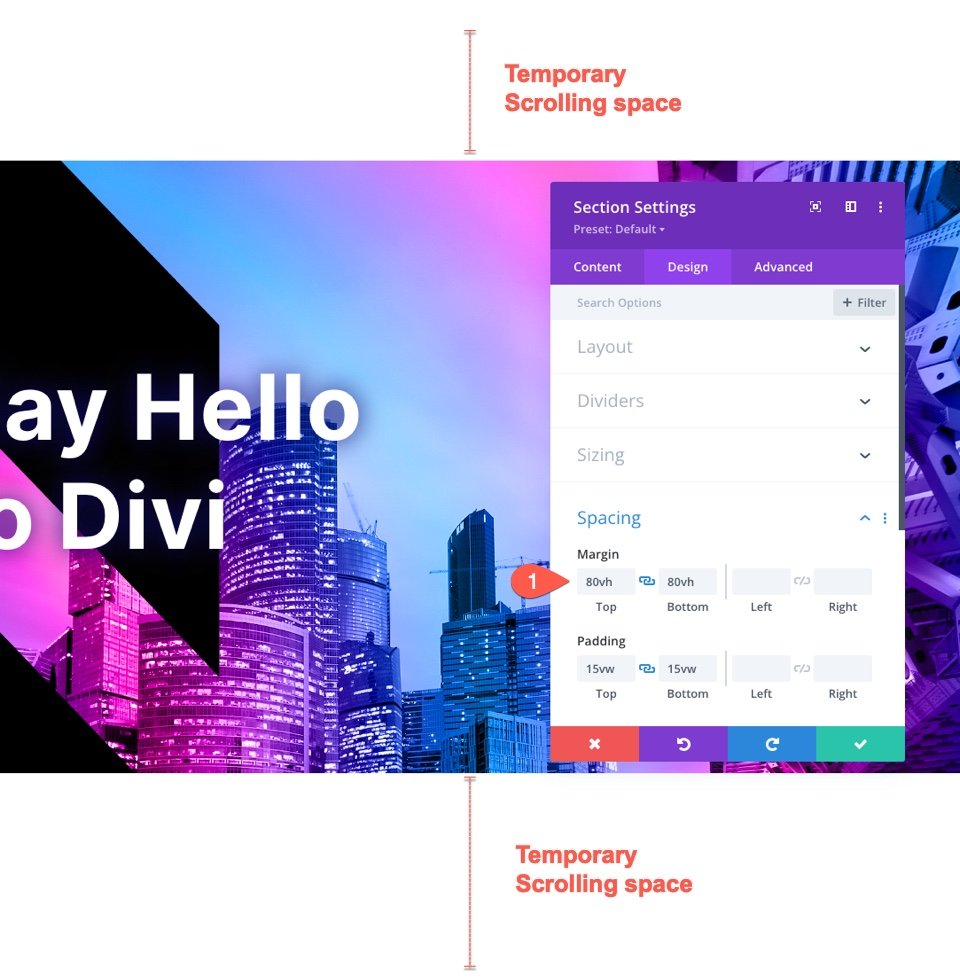
Добавьте временное пространство для прокрутки
Прежде чем мы посмотрим на окончательные результаты, нам нужно добавить немного пространства выше и ниже нашей области, чтобы мы могли увидеть эффект параллакса в действии. Просто добавьте следующее поле в раздел, чтобы выполнить это:
- Поля: 80vh вверху, 80vh внизу

Окончательные результаты
Теперь посмотрите, как это выглядит на живой странице.
Заключительные слова
Используя встроенные возможности выбора фона Divi , вы можете просто создать дизайн фона параллакса с наложением смешанного градиента. Он действительно раскрывает возможности Photoshop в Divi , как никогда раньше. Не стесняйтесь экспериментировать с различными цветовыми сочетаниями и цветовыми точками градиента и их размещением. Вы также можете поэкспериментировать с различными режимами микширования.





