Возможно, вы видели такие страницы, как Скоро будут или находятся на обслуживании. Если веб-сайт WordPress не завершен и не опубликован, отображается страница Скоро появится, а если веб-сайт отключен из-за некоторых работ, отображается страница обслуживания.

Страницы Скоро или Обслуживание недоступны в вашем WordPress, но вы можете быстро создать ее с помощью бесплатного плагина Скоро Страница, в режиме разработки и обслуживания от SeedProd для WordPress.
Если вы из тех, кто хочет сохранить своих пользователей на своем веб-сайте, даже когда он находится в автономном режиме, мы увидим, как вы можете это сделать, в этом руководстве.
Скоро Страница
Наличие страницы "Скоро открытие" заставляет Google отправлять посетителей на ваш сайт. Это также отличный способ заинтересовать посетителя перед запуском сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПодходящее время для использования страницы "Скоро будет" - это когда ваш домен зарегистрирован, но вашему сайту нужно время.
Вы также можете добавить форму информационного бюллетеня на свою страницу «Скоро» и разрешить пользователям регистрироваться. После этого вы можете сообщить им о запуске.
Как создать страницу, которая скоро появится
Для этого мы используем облегченную версию плагина. Однако вы можете использовать профессиональную версию для доступа к дополнительным функциям, таким как предварительно разработанные темы и страницы, параметры обратного отсчета и т. Д.

После того, как вы установили и активировали плагин Скоро Страница, в режиме разработки и обслуживания от SeedProd, перейдите в Настройки.
Во-первых, вам понадобится дизайн страницы "Скоро будет", которую вы собираетесь загрузить.
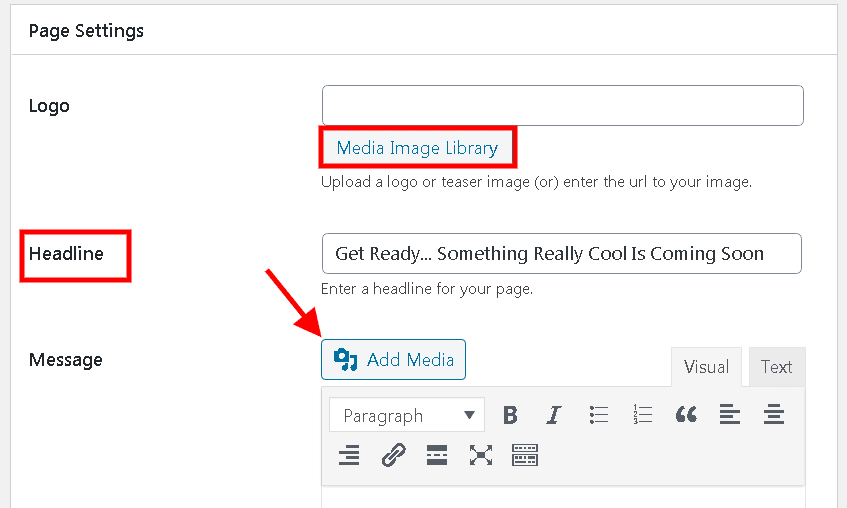
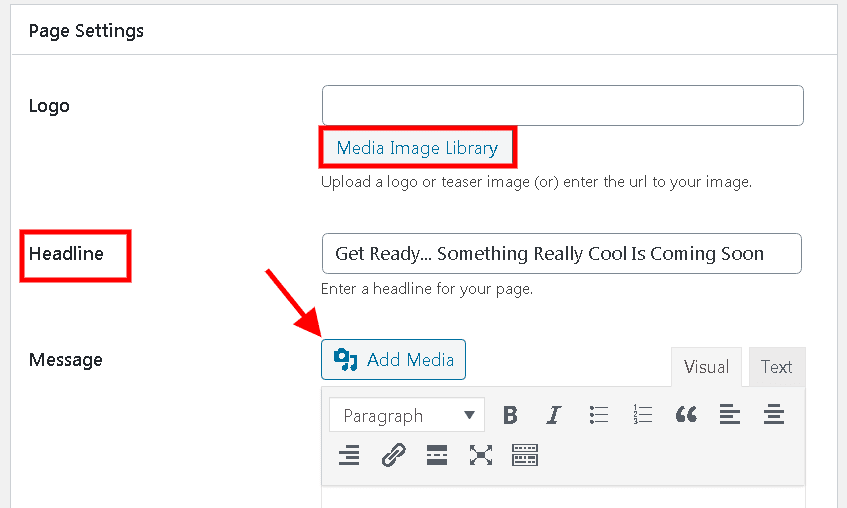
Затем в настройках страницы вы можете загрузить свою страницу, заголовок и сообщение, которое хотите разместить рядом.

Как только вы закончите добавлять отличную страницу с броским заголовком, вам нужно нажать «Сохранить изменения» ниже.

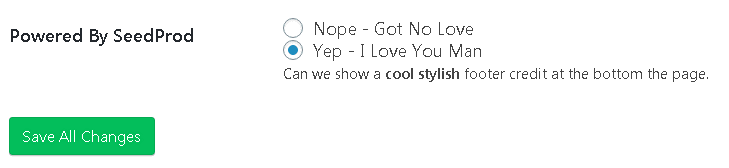
У вас есть выбор: разрешить SeedProd отображать кредит в нижнем колонтитуле на вашей странице Скоро появится, или вы можете отказаться, выбрав первый вариант.
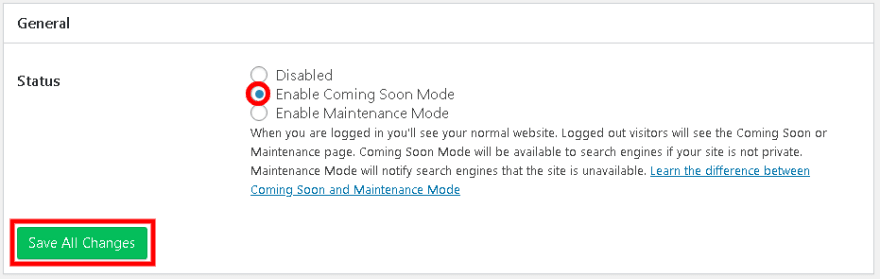
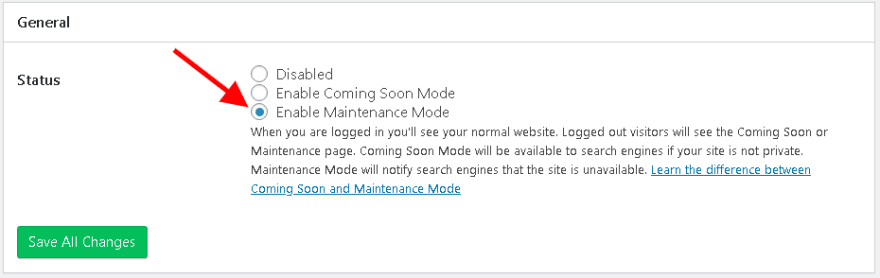
Теперь, чтобы завершить процесс, перейдите на панель General и включите страницу Coming Soon.

После выбора Enable Coming Soon Mode, нажмите кнопку Save Changes.
Так и создается ваша страница "Скоро".
Страница обслуживания
Страница обслуживания используется, когда ваш сайт отключается из-за некоторой работы. Это отличный способ держать ваших пользователей в курсе, что вы скоро вернетесь и ваш сайт будет работать более эффективно.
При изменении темы WordPress рекомендуется перевести свой сайт WordPress в режим обслуживания, так как это обеспечит его правильную работу.
Как создать страницу обслуживания
Так же, как мы сделали для страницы "Скоро будет", мы загрузим страницу обслуживания.

Мы настроим заголовок и добавим сообщение, если захотим, а затем нажмем «Сохранить изменения», когда закончим.
После этого убедитесь, что вы отметили «Включить режим обслуживания» на панели «Общие», а затем нажмите «Сохранить изменения».

В правом верхнем углу панели управления вы увидите панель с надписью «Режим обслуживания активен». Теперь вы можете эффективно работать на своем сайте.
Плагины премиум-класса для WordPress скоро появятся
Поскольку приведенное выше решение указывает на бесплатный плагин, который вы можете использовать, возможно, вас заинтересует использование плагина премиум-класса для перевода вашего веб-сайта в режим «Скоро появится» или «Обслуживание». Мы рассмотрим какой-нибудь плагин, который вы могли бы рассмотреть.
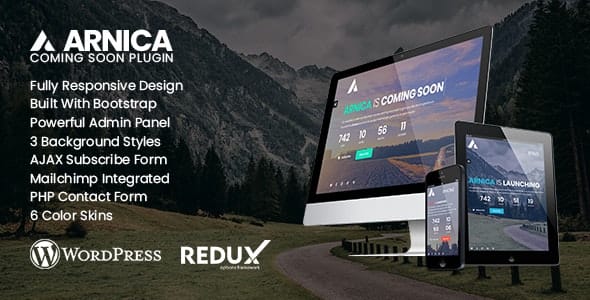
Arnica - плагин Creative Coming Soon для WordPress

Arnica - это креативный и профессиональный плагин для WordPress, созданный на базе Bootstrap. Он включает в себя Ajax, подписку MailChimp, совместимость с контактной формой и Google Maps.
С помощью этого плагина WordPress вы сможете работать над своим сайтом / темой, пока ваши посетители видят не разочаровывающую белую страницу, а красивую страницу в стадии разработки. Он дает несколько параметров, позволяющих контролировать состояние режима строительства. Затем вы можете продолжать использовать его всякий раз, когда вам нужно перевести свой сайт в режим обслуживания.
Ключевая особенность
- Мощная панель администратора
- Полностью адаптивный дизайн
- Retina готова
- Создан с помощью Bootstrap
- 3 варианта стиля
- Веб-шрифты Google
- Форма подписки Ajax PHP
- Контактная форма Ajax
- Mailchimp интегрирован
- Font Awesome иконки
Ephesus - Плагин Creative Coming Soon для WordPress

Ephesus - еще одна страница, которая скоро появится, построенная на платформе Bootstrap. Этот плагин, как и предыдущий, включает подписку Ajax MailChimp, контактную форму и Google Maps.
Если вы упомянули, что этот плагин создан тем же автором, что и предыдущий, мы должны указать, что здесь автор хотел предложить альтернативное решение с другим макетом. Приблизительно за 18 долларов вы получите это с некоторыми удивительными функциями, такими как следующее.
Ключевая особенность
- Mailchimp интегрирован
- Форма обратной связи
- CSS3 анимации
- Font Awesome иконки
- 6 предустановленных цветовых скинов
- Разрешить доступ по IP-адресу
- W3C Действительный HTML-код
- Мощная панель администратора
- Полностью адаптивный дизайн
- Retina готова
- Создан с помощью Bootstrap
- 3 варианта стиля
- 3 фоновых эффекта
- Веб-шрифты Google
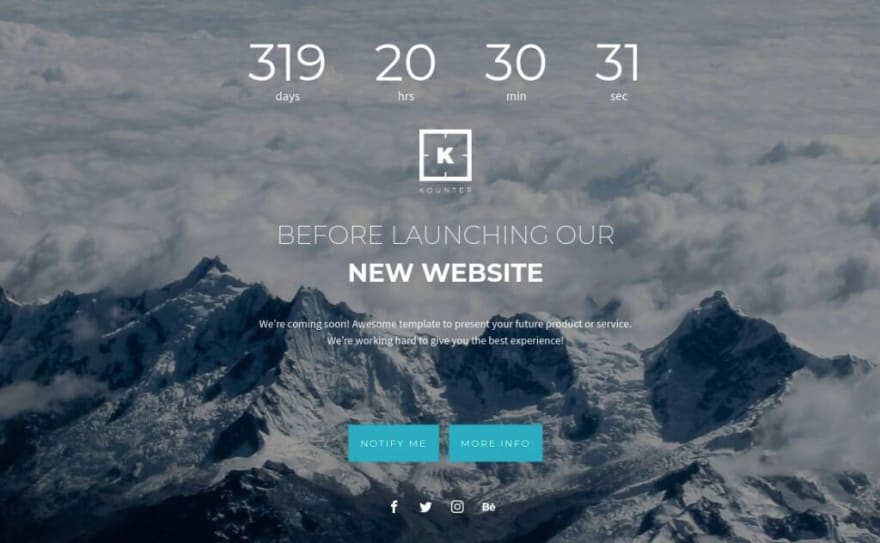
Kounter - скоро и режим обслуживания

Kounter Coming Soon and Maintenance Mode - это плагин WordPress, который поможет вам создавать красивые страницы, которые скоро появятся. Он имеет чистый, функциональный и элегантный дизайн для творческих людей, корпораций, агентств, электронной коммерции, бизнеса, портфолио и т. Д. С этим плагином у вас будет современный и полностью адаптивный «Скоро появится» и «Режим обслуживания» »С 12 различными вариантами фона.
Вы можете выбрать: Сплошной фон, Градиентный фон, Ползунок Кенберна, Волновые частицы, Анимация водопровода, Статическое изображение, Фон видео на Youtube, Анимация кривой и звуковой кривой, Фон частиц, Длинная анимация, Анимация переплетенных и плоских поверхностей. Вот список других функций, которые вы получите с этим плагином.
Ключевая особенность
- Адаптивный дизайн
- Разметка HTML5 и CSS3
- Допустимая разметка W3C
- Минималистичный и креативный дизайн
- Легко редактировать
- Соответствие GDPR
- Параметры SEO
- Полностью адаптивный макет
- Полноэкранное фоновое изображение
- Вариант обратного отсчета
- Интеграция Google Fonts
- Font Awesome интеграции
- Рабочий бюллетень MailChimp
- Современная подписка на рассылку новостей
- Форма регистрации
- Mailchimp интеграция
Это все для этого руководства. Какое из вышеперечисленных решений вы будете использовать? Обратите внимание, что по умолчанию Elementor поставляется с удивительные шаблоны в ближайшее время, и все они бесплатны.
Не забудьте подписаться на нас по номерам Facebook и Twitter, чтобы быть в курсе нашего будущего контента.




