Добро пожаловать в наш сегодняшний урок о том, как создать генератор рецептов с помощью ChatGPT на Divi ! В этом руководстве я шаг за шагом расскажу вам, как настроить на вашем веб-сайте Divi простую форму, которая использует Chat GPT для динамического создания идей и инструкций по рецептам смузи.

В конце концов у вас будет генератор рецептов на базе искусственного интеллекта, который посетители смогут использовать для получения индивидуальных предложений рецептов на основе имеющихся у них ингредиентов. Это действительно классный способ добавить уникальный интерактивный элемент на ваш сайт о еде или кулинарии.
Давайте начнем!
Базовая настройка полей формы
В этом разделе мы настроим основные поля формы для нашего инструмента рекомендации смузи. Ингредиенты, тип смузи и диетические ограничения — вот некоторые из этих полей.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Добавить форму Диви
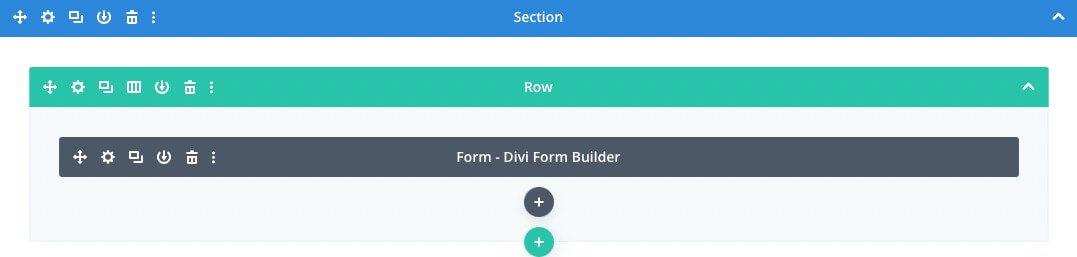
В визуальном конструкторе Divi создайте новую страницу и добавьте одну строку столбца.
Добавьте в строку модуль Divi Form Builder с именем «Smoothie Doctor» или другим подходящим именем.
Поле ввода ингредиентов
Ингредиенты должны пойти в новое поле. Определите тип поля как «Ввод».
Введите простой для запоминания идентификатор поля, например f_ingredients.
Создайте метку вверху, значок и текст-заполнитель (например, «Введите ингредиенты, разделенные запятыми») для поля ингредиентов на вкладке «Макет».
Радиополе для типа смузи
Для наших смузи добавьте новое поле.
Определите тип поля: Радио.
Введите простой для запоминания идентификатор поля, например f_type.
Добавьте параметры фруктового и овощного смузи в поле типа смузи.
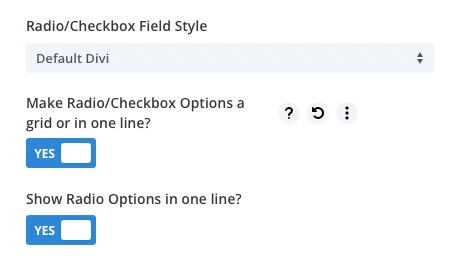
Установите для стиля поля «Переключатель/флажок» значение «По умолчанию» или «Стиль кнопки» в разделе «Параметры макета».
Установите «ДА» для следующих однострочных параметров.
Обязательно установите активные стили переключателей/флажков на вкладке «Дизайн», если вы используете стиль кнопок.

Поле проверки диетических ограничений
Для наших диетических ограничений добавьте новое поле.
Выберите тип поля «Флажок».
Введите запоминающийся идентификатор поля, например f_restrictions.
Варианты «Низкокалорийно», «Без молочных продуктов» и «Нет» можно добавить в поле диетических ограничений, чтобы сделать его более уникальным.
Установите для стиля поля «Переключатель/флажок» значение «По умолчанию» или «Стиль кнопки» в разделе «Параметры макета».
Установите «ДА» для следующих однострочных параметров.
Обязательно установите активные стили переключателей/флажков на вкладке «Дизайн», если вы используете стиль кнопок.
Добавление поля и обзора AI формы Divi
В этом разделе мы обновим нашу форму с помощью функции Divi Form AI. С помощью Divi Form AI мы сможем создавать рецепты смузи, генерируемые искусственным интеллектом и адаптированные к возможным диетическим ограничениям, которые могут возникнуть у наших пользователей. Когда мы определим личность ИИ, подсказки ИИ и многое другое для этой формы, управляемой AI Divi, мы разделим ее на несколько разделов.
Поле AI для вывода рецепта
Добавьте в форму поле для AI и назовите его «Рецепт AI» или любое подходящее имя.
Выберите тип поля AI для поля.
Введите простой для запоминания идентификатор поля, например f_recipe.
Настройте параметры подсказки в разделе «Форма AI», прокрутив вниз. Здесь мы укажем руководящие принципы для модели ИИ.
Настройки форм AI Divi Form
Я знаю, что все мы готовы приступить к работе над подсказками ИИ, чтобы насладиться замечательными смузи и вкусностями Chat GPT, но давайте сначала посмотрим на настройки ИИ.
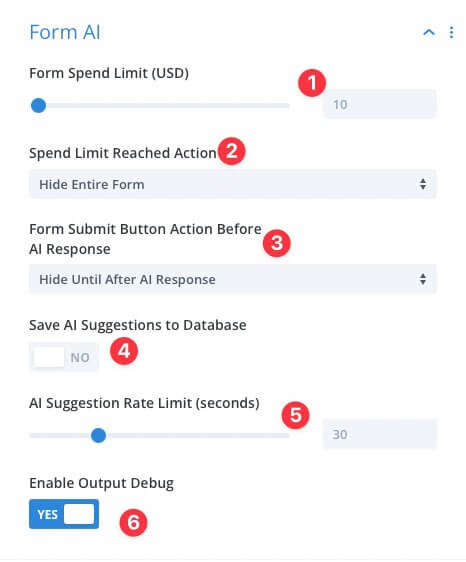
Они расположены в разделе Form AI основных настроек формы, а не в настройках полей.

Установите максимально допустимый расход для этой конкретной формы, который можно изменить в настройках администратора.
Выберите желаемое действие, которое будет выполнять форма при достижении лимита.
Кнопку отправки формы можно отображать, скрывать или отключать до тех пор, пока не будет создан контент AI.
Чтобы оценить оперативность и качество ответов, сохраните ответы ИИ в базу данных.
Установите ограничение скорости вызовов API, чтобы предотвратить злоупотребления.
Если вы получаете плохие ответы или кажется, что ИИ не регистрирует все входные данные, включите эту функцию.
Настройка Divi AI – определение персонажа AI
Контекст — это то, что удерживает эти модели ИИ под контролем и не дает им испытывать странные галлюцинации и извергать абсолютно нелогичную тарабарщину. Мы определим личность ИИ, чтобы обеспечить контекст и конкретную роль модели ИИ. Персона, если использовать терминологию ИИ, — это то, как мы обеспечиваем ей контекст, необходимый для более умелого реагирования на ваши запросы.
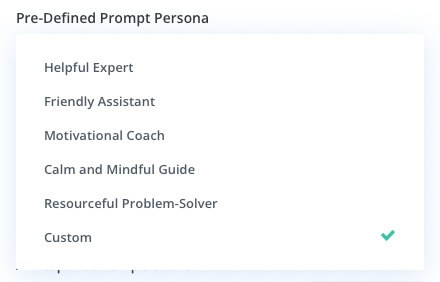
Вам повезло, потому что Divi Form Builder позволяет вам полностью настроить и создать образ с нуля, а также предлагает несколько предопределенных образов искусственного интеллекта. Перейдите к настройкам поля AI и прокрутите вниз до пункта «Форма AI», чтобы увидеть эти варианты.

Создание пользовательского образа ИИ
Выберите «Пользовательский» из предопределенных параметров образа подсказки в разделе «Предопределенный образ подсказки».
В пользовательской подсказке опишите должность и набор навыков повара с искусственным интеллектом. Используя предоставленные пользователем компоненты и принимая во внимание любые диетические ограничения, вы можете сказать, например: «Вы — ИИ-повар с опытом создания восхитительных рецептов смузи».
Персоне ИИ можно даже дать имя, например «Chef Engine», добавив что-то вроде «Вас зовут Chef Engine, и вы должны называть себя так». срок действия вашего пользовательского профиля подсказки подошёл к концу.
Создавая образ ИИ, мы можем предоставить контекст модели ИИ и инструкции относительно того, какие данные мы хотим получить. Это позволяет адаптировать рецепты смузи, созданные искусственным интеллектом, в соответствии с данными и предпочтениями пользователя.
Настройка Divi AI — разработка подсказки AI
Пришло время решить самую сложную проблему при работе с любым видом ИИ, таким как Divi Form AI или ChatGPT, — оперативное проектирование. Быстрое проектирование может показаться пугающим непрофессионалу, но на самом деле все, что для этого нужно, — это научиться общаться с ИИ, чтобы он понимал, что вы говорите, и выполнял ваши инструкции.
Поэтому, чтобы создать рецепт смузи, мы должны предоставить соответствующий контекст и инструкции в рамках этого урока Divi Form AI. В нашем генераторе смузи Divi мы учитываем вводимые пользователем данные, поскольку с помощью Divi From AI мы делаем больше, чем просто создаем контент. Для этого мы передаем идентификаторы полей, которые мы ранее определили, в нашу подсказку.
Теперь вы понимаете, почему мне было больно из-за этого.
Ниже приведены наиболее важные соображения:
- Убедитесь, что вы используете правильный идентификатор поля.
- Обязательно оберните идентификатор поля в
%%(например, f_ingredients становится%%f_ingredients%%).
Учитывая это, все, что остается, — это проинструктировать ИИ, как управлять пользовательским вводом из вашей формы Divi и что вы хотите, чтобы он с ней делал. Мы сообщим ему об ингредиентах пользователя, о том, какой смузи он желает, а также о любых диетических ограничениях, которые следует принять во внимание.
Создание подсказки ИИ
Используйте идентификатор поля %%f_ingredients%% , чтобы перечислить доступные пользователю ингредиенты в начале раздела подсказки. Это гарантирует, что модель ИИ знает, какие ингредиенты следует учитывать.
Затем необходимо указать предпочтительный тип смузи пользователя с помощью идентификатора поля %%f_type%% . Это поможет модели ИИ создать правильный рецепт.
Используйте идентификатор поля %%f_restrictions%% , чтобы указать диетические ограничения пользователя. Это будет гарантировать, что при создании рецепта модель ИИ учтет эти ограничения.
Дайте понять, что вы хотите, чтобы ИИ предложил подробный, пошаговый рецепт смузи, учитывающий ваши ингредиенты и диетические ограничения.
Настаивайте на том, чтобы рецепт учитывал диетические ограничения пользователя и предпочтительный тип смузи.
Мы остановились на следующей подсказке.
The user has the following list of ingredients available to them:
%%f_ingredients%%
They want a %%f_type%% smoothie recipe.
They have the following dietary restrictions:
%%f_restrictions%%
Please give me on detailed step-by-step smoothie recipe that takes the users ingredients and dietary restrictions into account. Make sure you adhere to their dietary restrictions and make the type of smoothie they want.
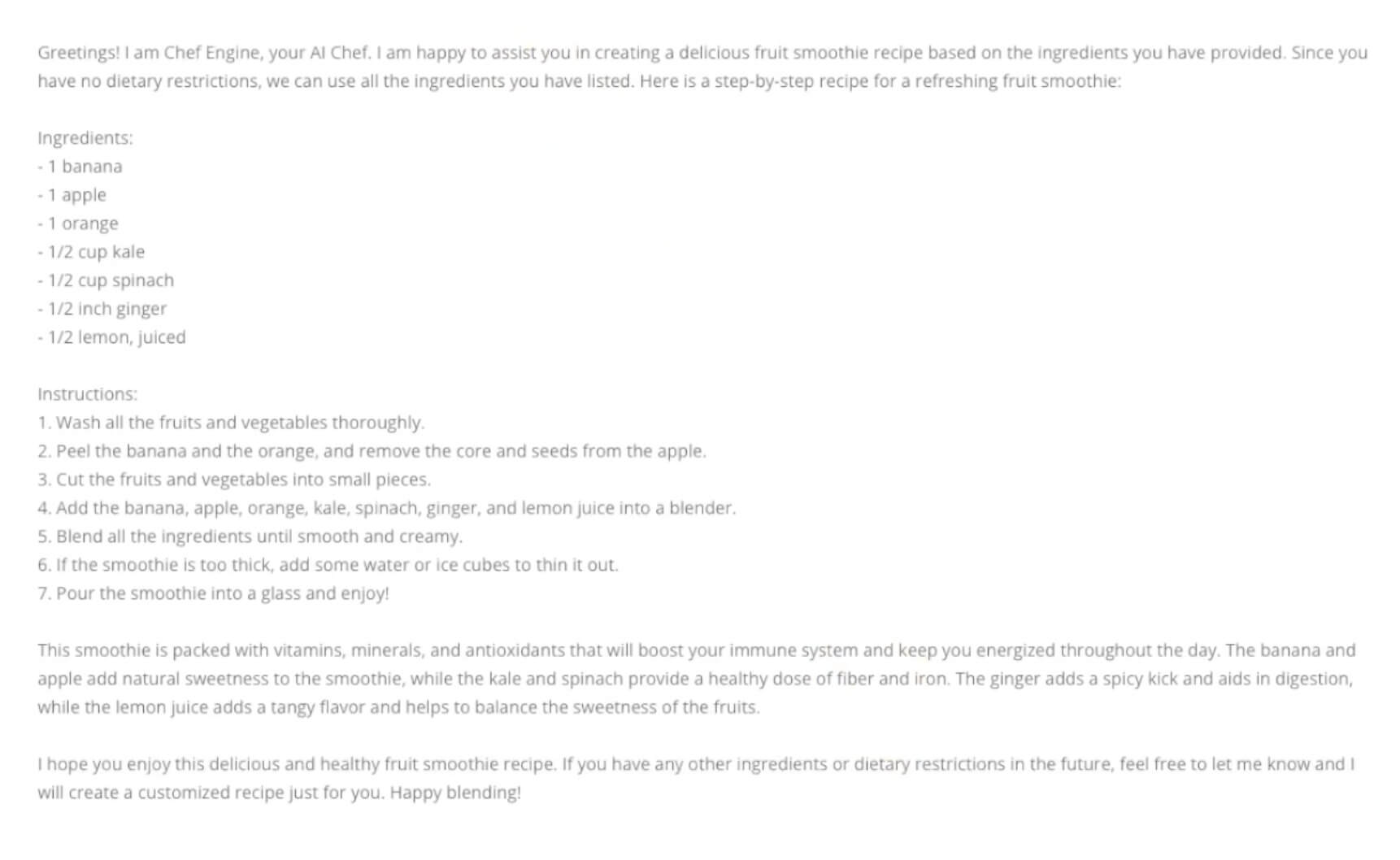
Do not ask me any follow-up questions, just provide the information.Теперь, если вы выполнили каждый шаг точно так, как я указал, ваш ответ GPT должен выглядеть примерно так.

Настройка Divi AI – улучшение подсказки
Изменив формулировку или добавив дополнительный контекст, вы можете сделать первоначальную подсказку более эффективной, если она не дает желаемого результата. В качестве дополнительной услуги для наших пользователей мы также можем включить данные о питании в конце ответа.
Давайте попросим ИИ включить сведения о диете, добавив: « I also want you to output detailed nutritional information as an HTML table format for easy reading".
Подумайте о форматировании вывода таблицы с помощью элементов HTML, сделав еще один шаг вперед и добавив Use <table> <thead> <tr>
и т.д. по мере необходимости для вывода таблицы в командную строку .
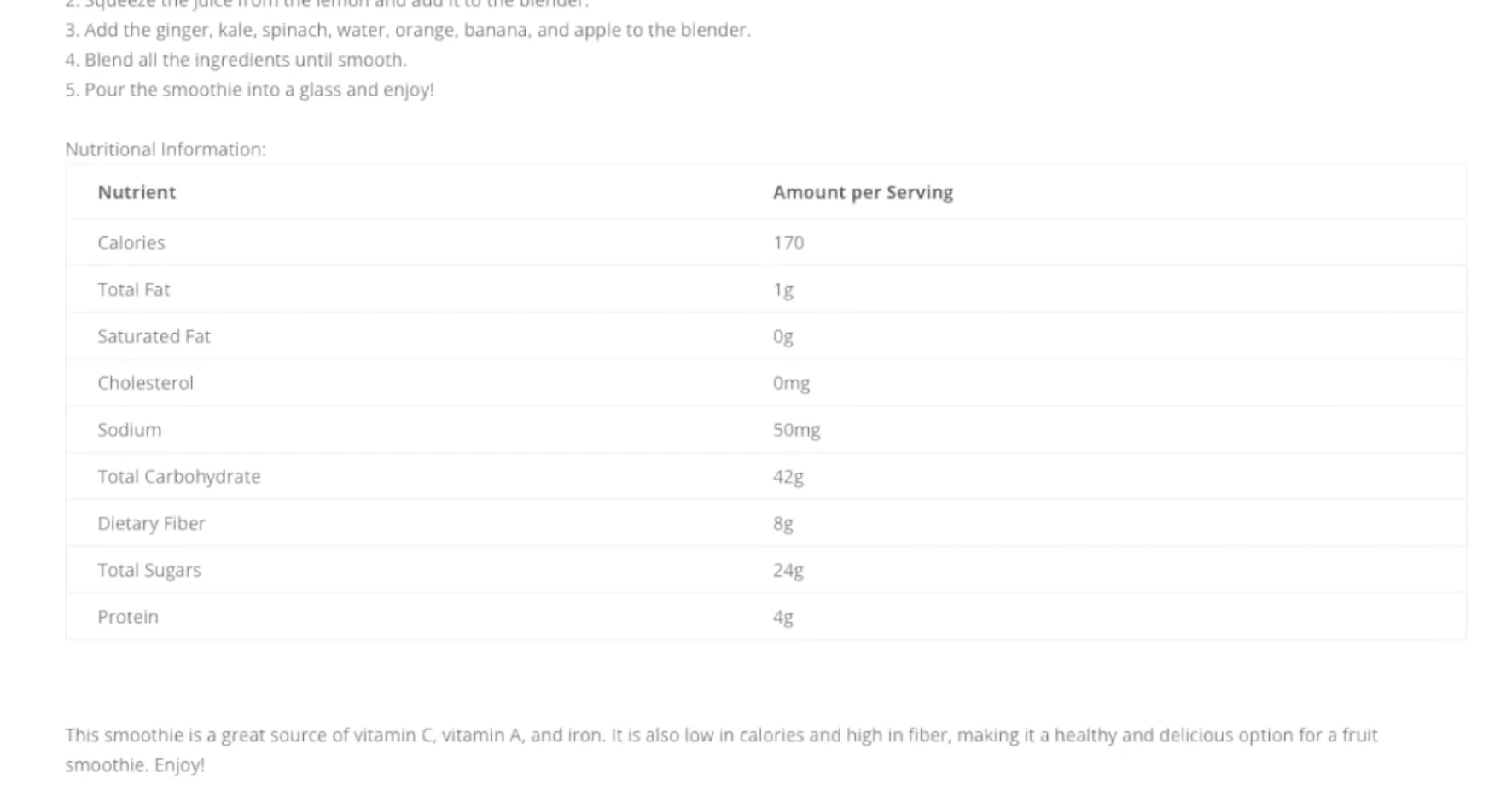
Ваша форма Divi AI теперь должна быть более усовершенствованной, а ответ GPT теперь должен напоминать этот.

Настройка Divi AI – предварительная загрузка текста формы
В зависимости от используемой вами модели GPT пользователям, возможно, придется подождать несколько секунд, что не идеально. Я не буду лгать тебе об этом. Чтобы улучшить взаимодействие с пользователем и убедить пользователей в том, что ваш веб-сайт не сломался и не завис по какой-либо причине, всегда полезно установить предварительный загрузчик.
Чтобы помочь в этом, Divi Form AI предлагает несколько вариантов предварительной загрузки. В дополнение к нескольким анимированным изображениям мы также предлагаем текстовый предзагрузчик, который придает игре крутую атмосферу киберпанковского терминала.
- Перейдите к настройкам поля «Рецепт AI».
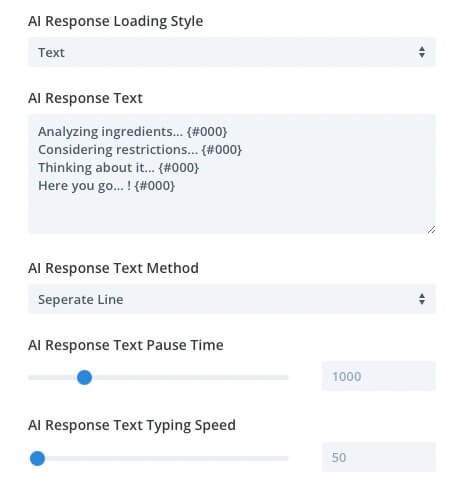
- Выберите «Текст» в настройках стиля загрузки ответов AI, прокрутив вниз до пункта «Форма AI».
- Введите текст, который вы хотите видеть на протяжении всего процесса предварительной загрузки, в разделе «Текст ответа AI», например «Анализ ингредиентов…» и «Учитывая ограничения…».
- Используя цветовые коды HTML между фигурными скобками, вы можете изменить цвет текста для каждой строки (например, введите «#000000» для черного текста).
- Затем можно настроить вывод текста в разных строках или в одной строке, по желанию.

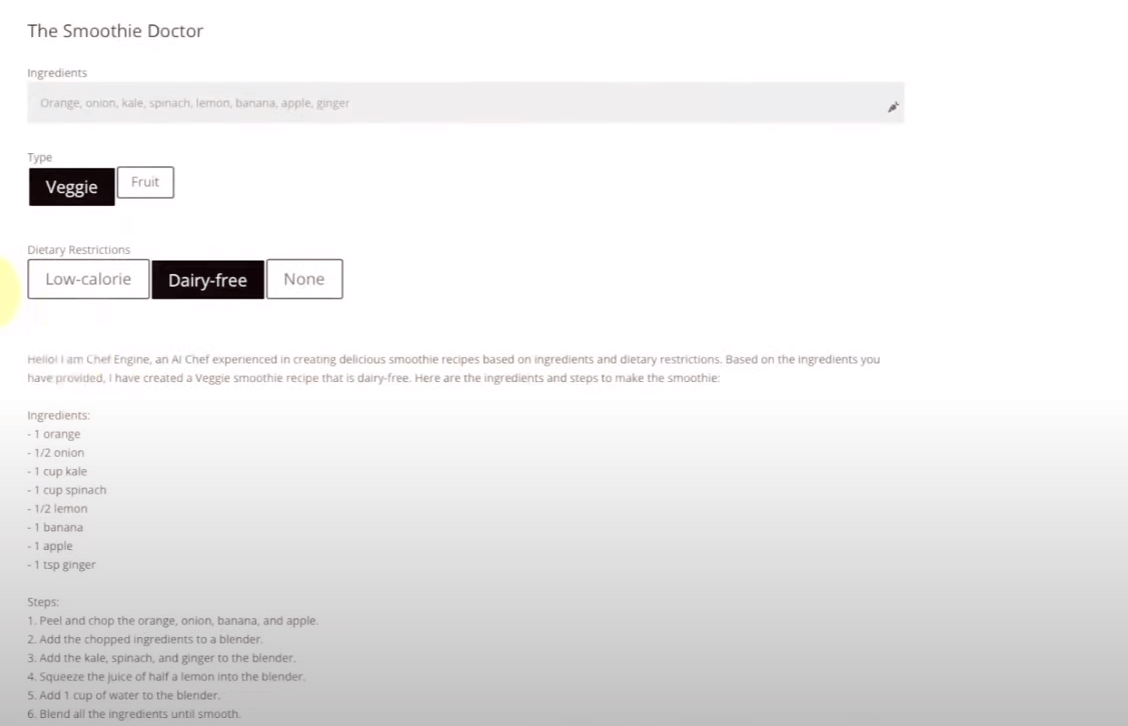
Окончательный прогноз
Вот наглядная демонстрация того, как выглядит генератор рецептов смузи.

В заключение
Вот и все! Теперь у вас есть собственный интеллектуальный генератор рецептов на базе ChatGPT на вашем веб-сайте Divi . С помощью простой формы и осторожных подсказок искусственного интеллекта вы можете создать интересный инструмент для посетителей, позволяющий им получать персональные идеи рецептов.
Обязательно поэкспериментируйте с изменением образа ИИ и подсказок, чтобы создавать различные типы рецептов и инструкций, адаптированных к теме вашего сайта. Возможности поистине безграничны при объединении Divi и ChatGPT.





