Вы заинтересованы в использовании Elementor для создания галереи изображений каменной кладки ? В этом посте вы узнаете о простейшем подходе к созданию галереи изображений каменной кладки для вашего веб-сайта Elementor.

Галерея изображений каменной кладки очень поможет вам, независимо от того, какой у вас веб-сайт, если вы хотите творчески продвигать свою работу или сделать свой веб-сайт более интересным. Включение картинной галереи — отличный способ выделить вашу работу. Если вы хотите наглядно показать свои работы или услуги своим пользователям, изображения могут быть очень полезны.
Если у вас есть правильные инструменты, добавить галерею изображений каменной кладки не составит труда. Доступны такие решения, как Elementor и Absolute Addons, которые позволяют добавить галерею изображений на ваш веб-сайт без написания единой строки кода.
Создайте галерею изображений каменной кладки в Elementor
Чтобы сделать галерею изображений каменной кладки, установите и активируйте плагин Absolute Addons. Absolute Addon — это плагин, который улучшит ваш опыт создания веб-сайтов. С предустановленными блоками дизайна 250+ вы можете создать веб-сайт быстрее, чем когда-либо прежде. Виджет Image Grid, предоставляемый плагином, позволяет добавить великолепную галерею изображений на ваш сайт.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЧтобы использовать виджет «Сетка изображений», сначала создайте раздел в Elementor, выбрав значок «+», а затем найдите «Сетка изображений» в разделе блоков на левой панели. Перетащите блок Image Grid во вновь созданный раздел.

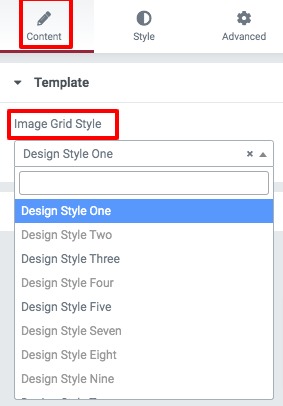
Теперь вы можете выбрать предварительные настройки сетки изображения на вкладке «Содержимое» меню «Шаблон». Есть множество пресетов на выбор.

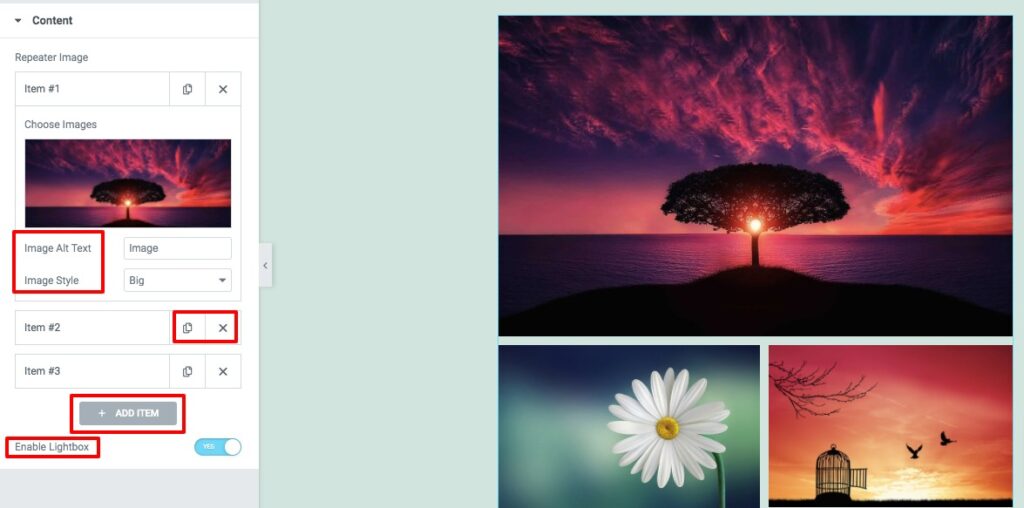
Вы можете вставить объект в раздел сетки изображений, используя опцию содержимого. Чтобы добавить новый элемент, нажмите кнопку «Добавить элемент». Вы можете скопировать любой элемент, нажав кнопку «Копировать», или удалить его, нажав значок «Удалить». Чтобы выбрать изображение, щелкните любой из элементов. Загрузите свое изображение, а затем заполните альтернативный текст изображения. Есть настройка стиля изображения. Вы можете изменить стиль своих фотографий следующим образом:
- Никто
- Широкий
- Высокий
- Большой
Вы также можете включать и выключать функции лайтбокса изображения.

Перейдите на вкладку стилей, где вы найдете несколько вариантов оформления области сетки изображения.
Картинки
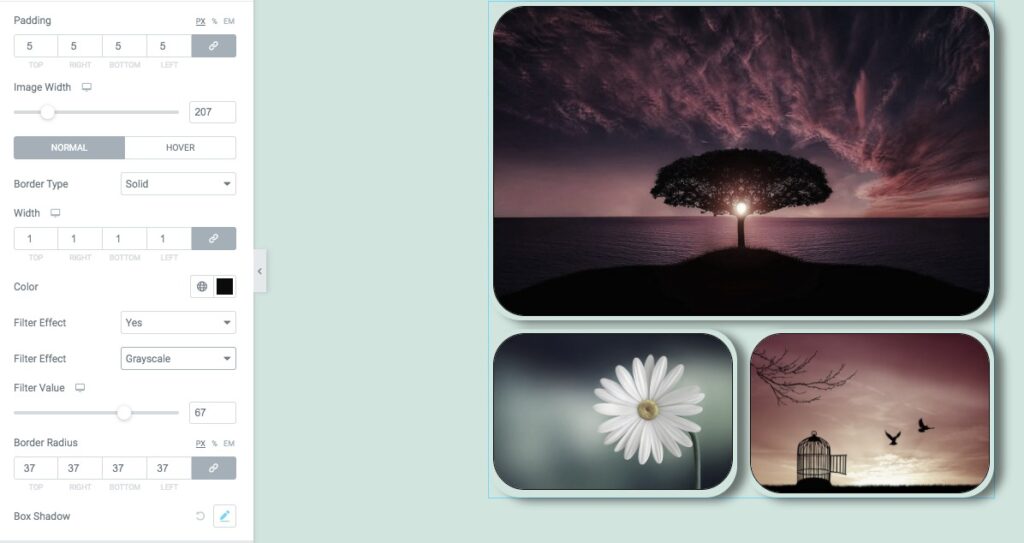
Здесь вы можете установить ширину изображения и отступы. Затем к изображениям можно применить тип границы, цвет границы, радиус границы и тень блока. Значение фильтра также может быть включено. Доступны различные эффекты фильтра, такие как -
- Яркость
- Контраст
- Оттенки серого
- инвертировать
- Непрозрачность
- Насыщенность
- Сепия

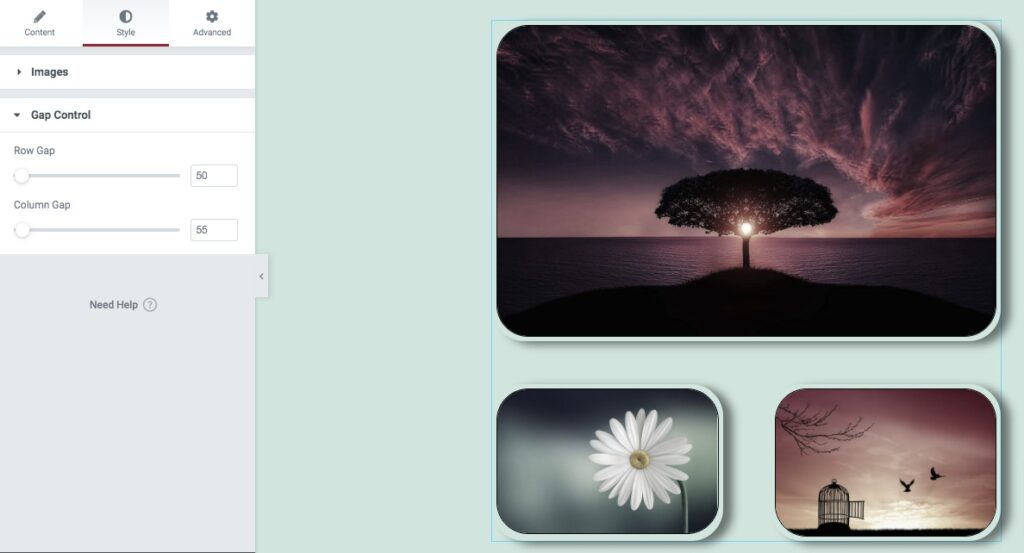
Контроль разрыва
Промежутки между строками и столбцами можно установить с помощью параметра управления промежутками. Это все! Ваш раздел галереи изображений теперь полностью функционирует.

Подведение итогов
После завершения процесса вы сможете создать галерею изображений каменной кладки для своего веб-сайта Elementor . Мы надеемся, что вы нашли этот пост полезным. Пожалуйста, поделитесь этим постом с друзьями, если он вам понравился. Ознакомьтесь также с другими учебными пособиями по Elementor на Codewatchers.





