Распознавание физического и психологического состояния ваших пациентов имеет решающее значение для достижения устойчивых результатов. Однако традиционный метод сбора информации вручную может быть весьма громоздким. Следовательно, современные больницы отдают предпочтение онлайн-формам приема пациентов, чтобы упростить процесс, сэкономить драгоценное время и свести к минимуму риск неточностей.

Теперь давайте углубимся в процесс создания формы приема пациентов. Какие соображения следует учитывать перед составлением формы медицинского приема? В этой статье мы ответим на все актуальные вопросы по этой теме, поэтому, пожалуйста, продолжайте читать!
Что следует учитывать перед созданием формы сбора данных о пациенте
При разработке формы сбора данных о пациентах поставщики медицинских услуг и больницы собирают важную личную информацию. Сюда входят имя, дата рождения, история болезни и многое другое. Тем не менее, для эффективной формы важно учитывать следующие факторы:
- Брендинг : настройте форму, чтобы она отражала фирменный стиль вашего веб-сайта.
- Размещение на главной странице : Обеспечьте легкий доступ к форме на главной странице, особенно в чрезвычайных ситуациях.
- Электронные подписи : включите функцию электронных подписей.
- Формат для конкретного пациента : упорядочивайте вопросы в зависимости от типов пациентов.
- Условная логика : используйте логику, чтобы адаптировать вопросы на основе предыдущих ответов.
- Отказ от ответственности . Добавьте заявления об отказе от ответственности, чтобы уточнить использование данных.
- Открытые вопросы : оставьте место для дополнительных комментариев.
- Удобный дизайн : сделайте форму удобной и интуитивно понятной.
Учитывая эти соображения, вы можете создать эффективную форму сбора данных о пациентах на WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСоздание формы сбора данных о пациенте в WordPress
Выберите плагин для создания форм
WordPress предлагает множество инструментов для создания форм, которые упрощают этот процесс. В частности, мы выбрали Fluent Forms , широко известный плагин для создания форм WordPress с преданной пользовательской базой, насчитывающей более 200 000 энтузиастов. Более того, мы углубились в его детали в последней части статьи. Поэтому, пожалуйста, продолжайте читать, поскольку мы переходим к следующему этапу.
Создать форму
Перейдите на панель управления WordPress. Если вы еще не установили Fluent Forms, найдите его в разделе плагинов и начните загрузку. У вас есть возможность приобрести как бесплатную, так и профессиональную версии плагина из этого раздела, но для нашей конкретной цели мы рекомендуем выбрать профессиональную версию.

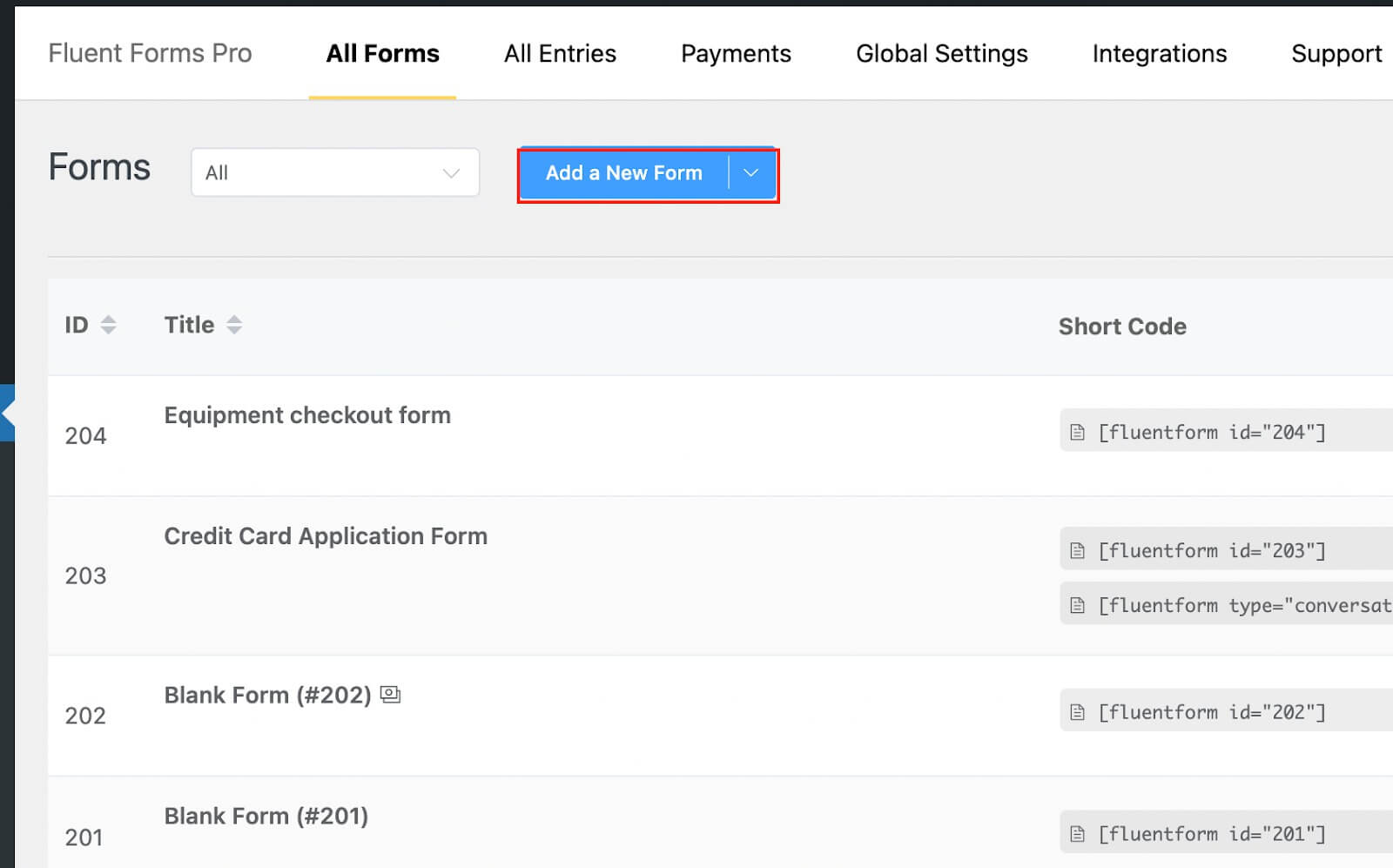
Затем перейдите на панель управления Fluent Forms pro и нажмите кнопку «Добавить новую форму».

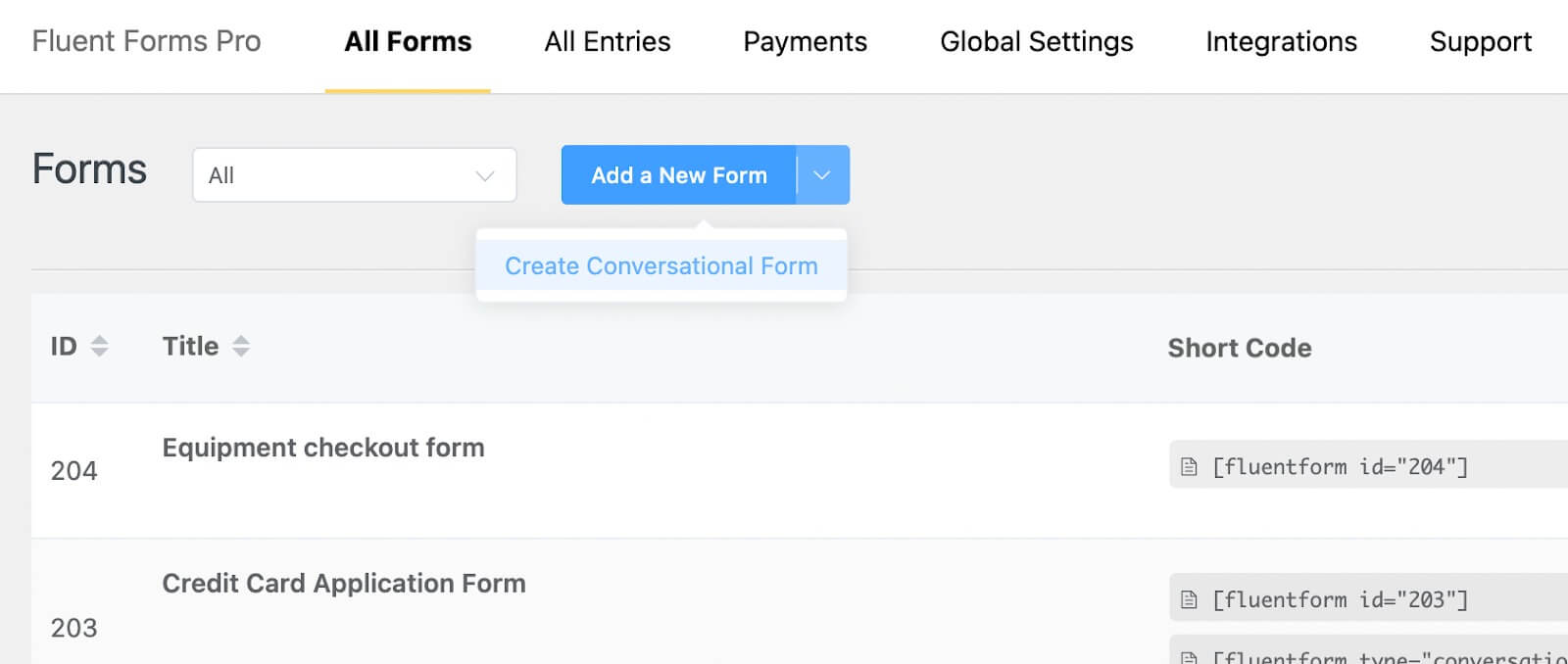
Чтобы создать диалоговые формы с нуля, откройте раскрывающееся меню, расположенное рядом с основной кнопкой.

Сейчас мы выберем общий тип формы. При нажатии кнопки «Добавить новую форму» вам будет предложено выбрать один из доступных шаблонов. Выберите вариант «Пустая форма».

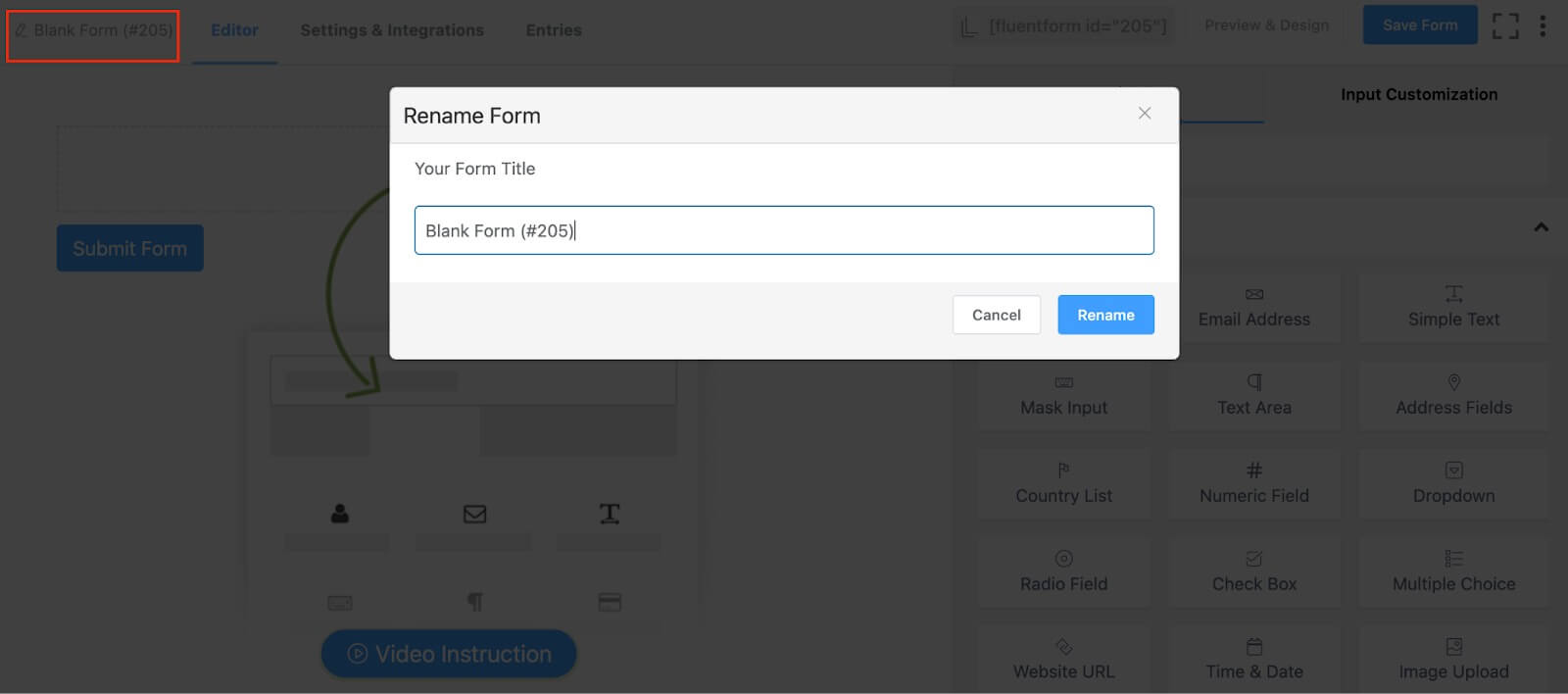
Теперь укажите имя вашей формы, нажав на верхний левый угол.

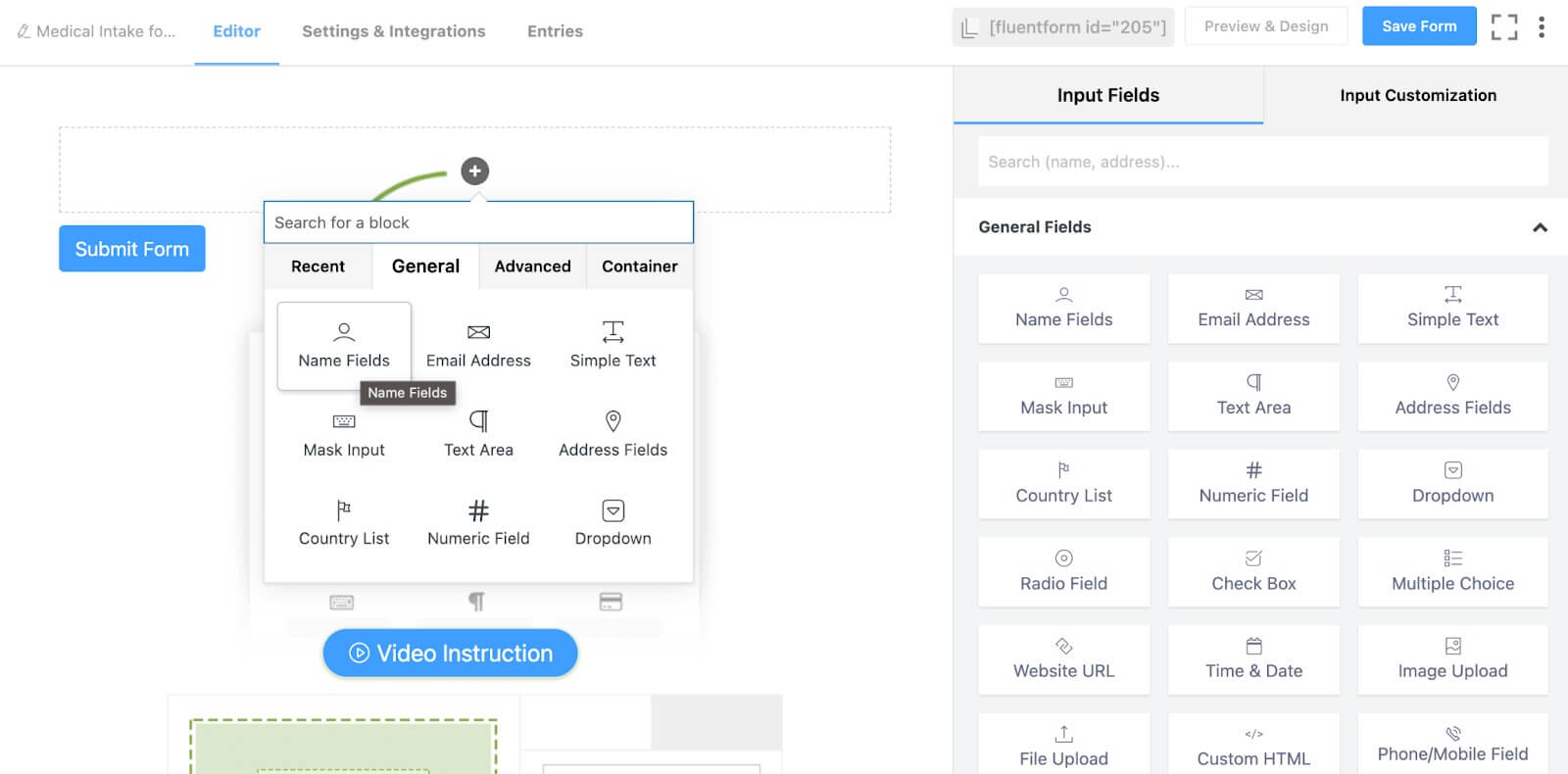
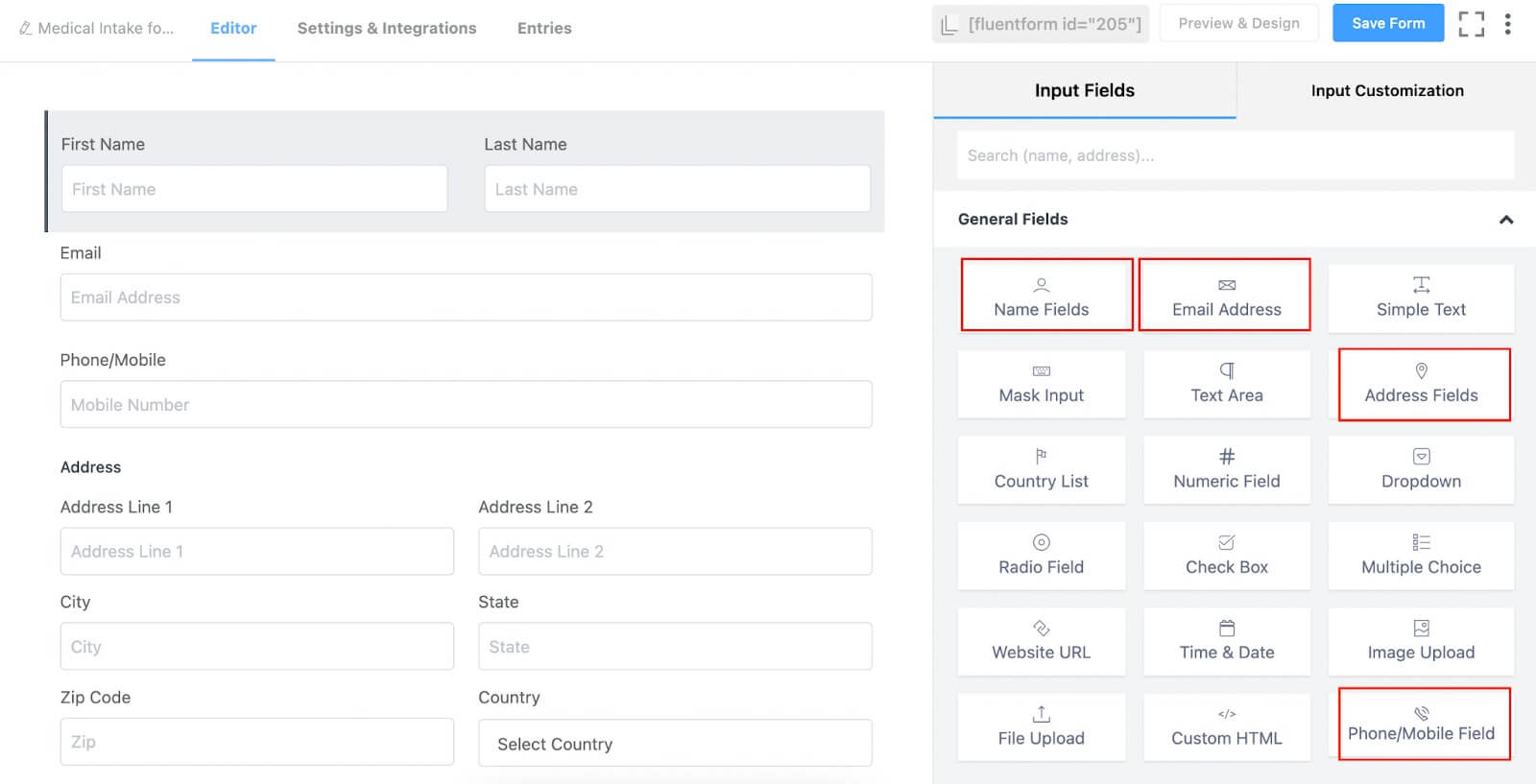
Мы назовем нашу форму «Форма регистрации нового пациента». После этого перетащите необходимые поля из раздела «Поля ввода» или просто щелкните значок плюса (+) в редакторе форм, чтобы добавить поля.

Например, мы добавим поля для имени, электронной почты, номера телефона, адреса и т. д.

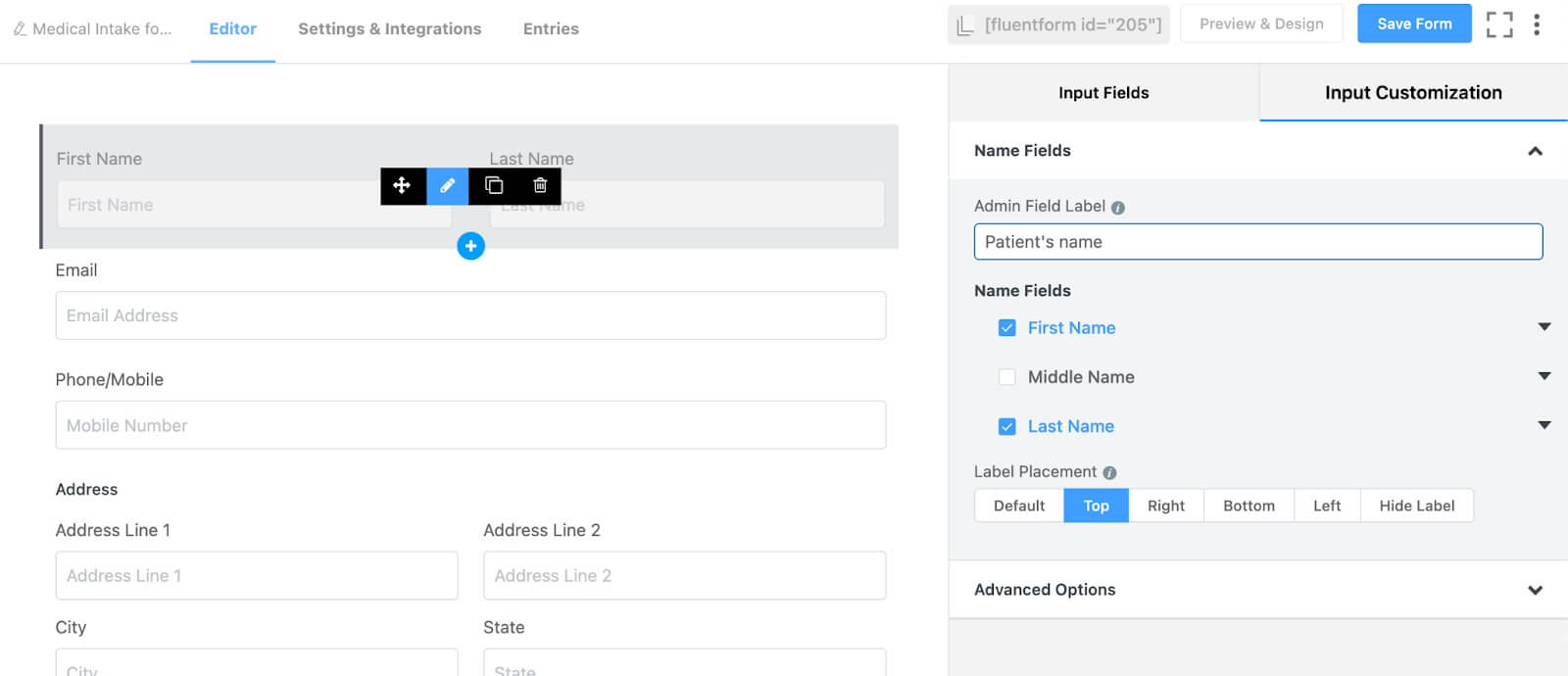
Впоследствии настройте эти поля в разделе настройки ввода редактора форм или щелкните значок карандаша, чтобы получить доступ к настройкам и отредактировать их.

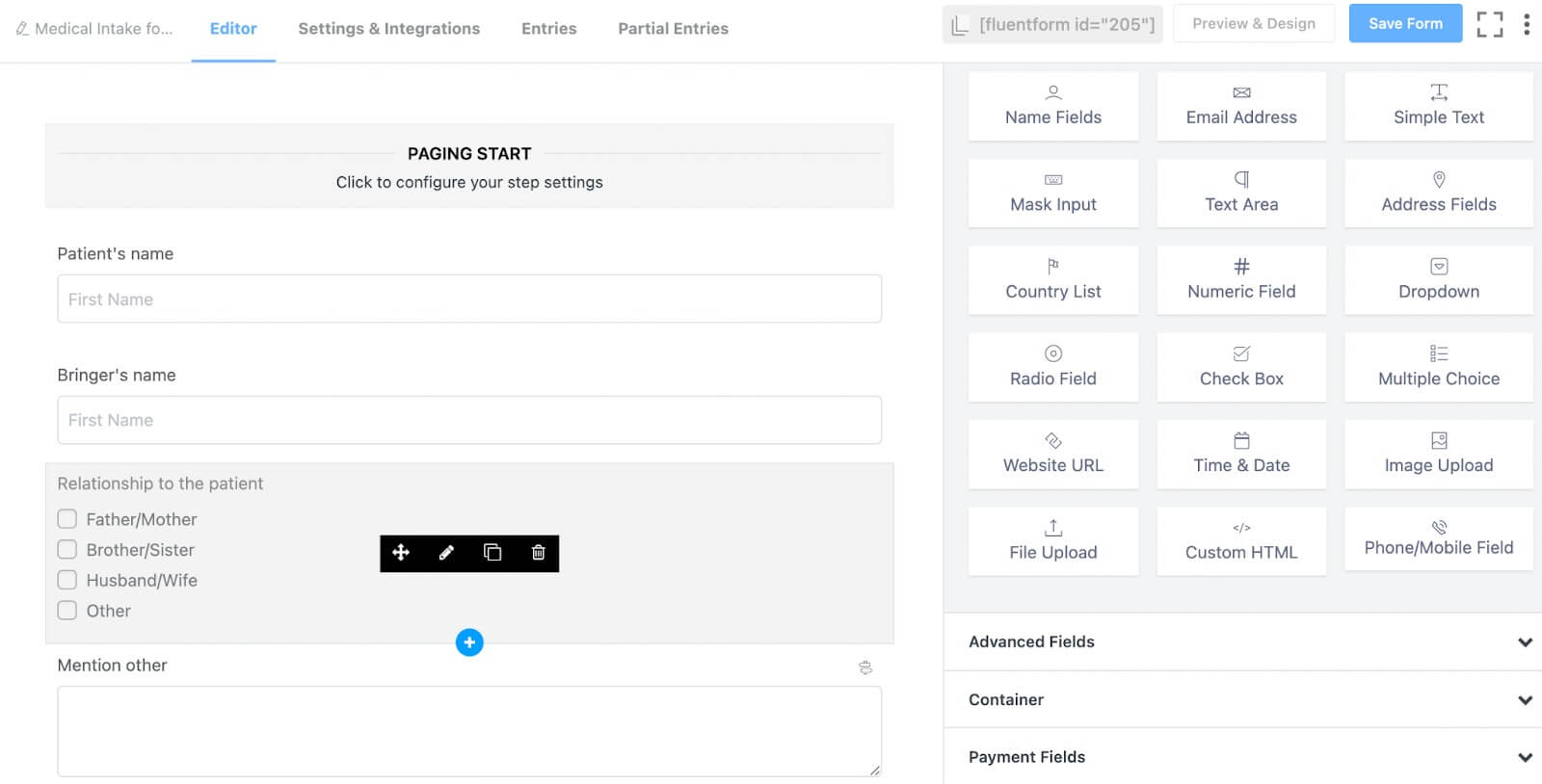
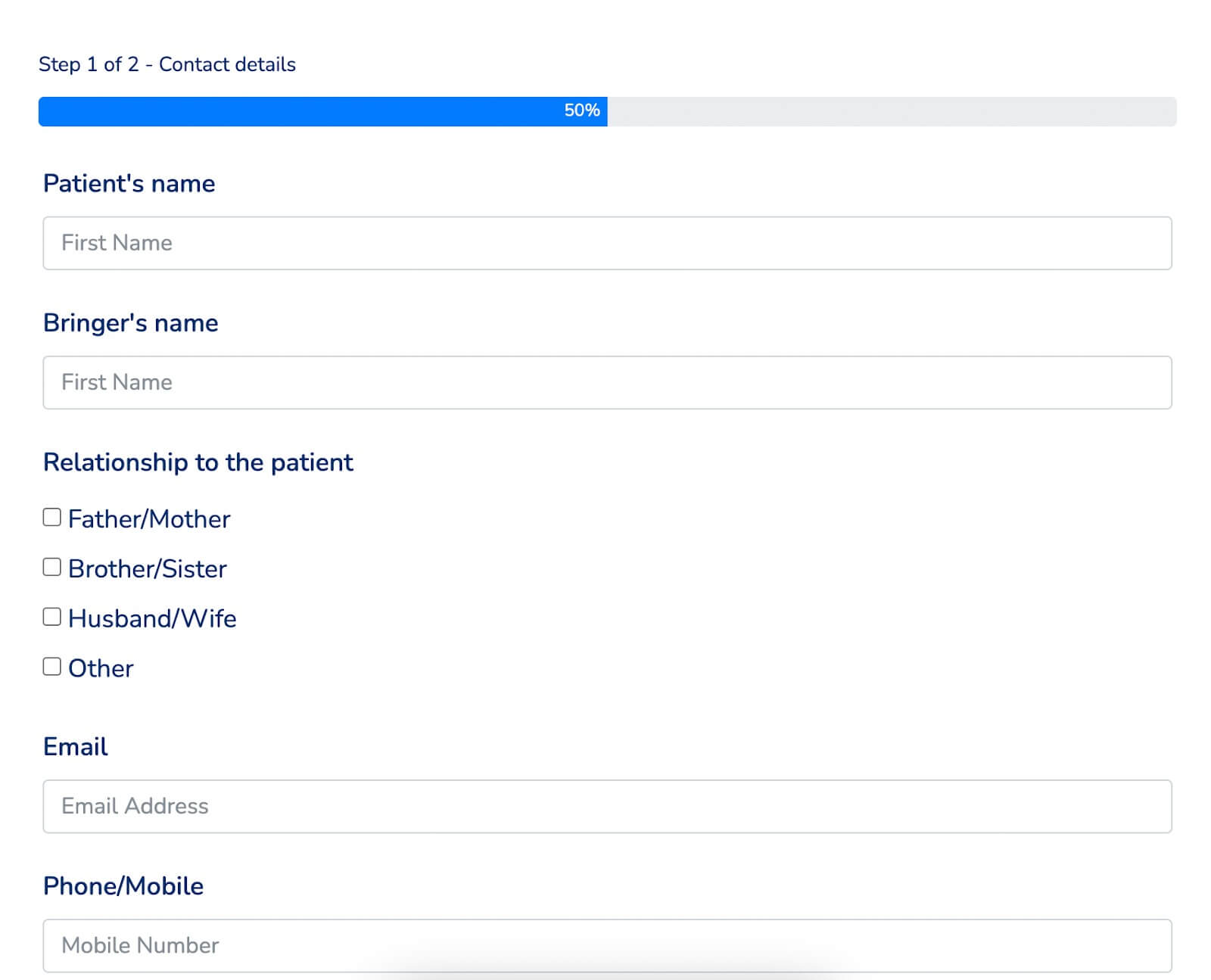
В нашем случае мы собираем имя пациента, имя человека, сопровождающего пациента в больницу, поле флажка для определения родства между сопровождающим и пациентом, а также их электронную почту, номер телефона и адрес.

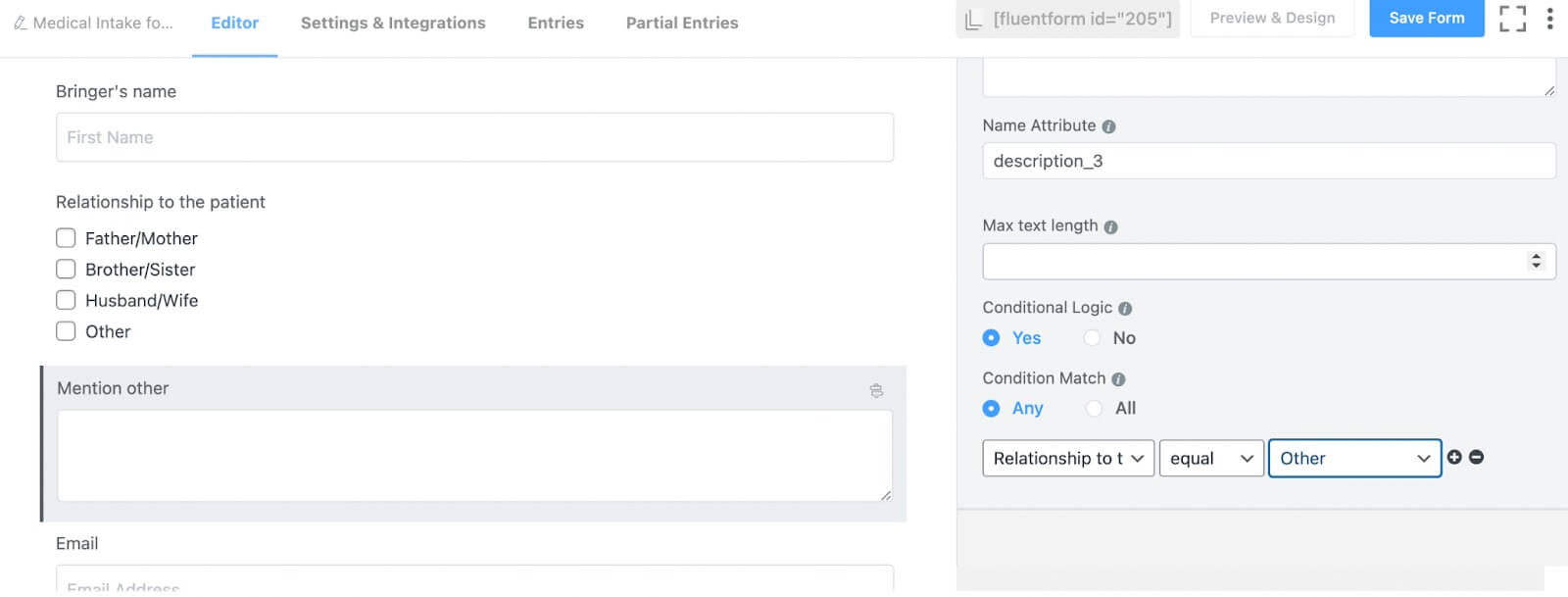
Реализуйте условную логику для другого параметра поля «отношения».

Теперь, когда мы собрали контактные данные пациента, давайте поинтересуемся его физическим состоянием. Для этого мы добавим поле «Шаг формы». Этот шаг необходим для разделения нашей формы на отдельные разделы, чтобы наши клиенты не потеряли интерес при заполнении формы.
Перейдите к опции «Дополнительные поля» и включите оттуда поле «Шаг формы».

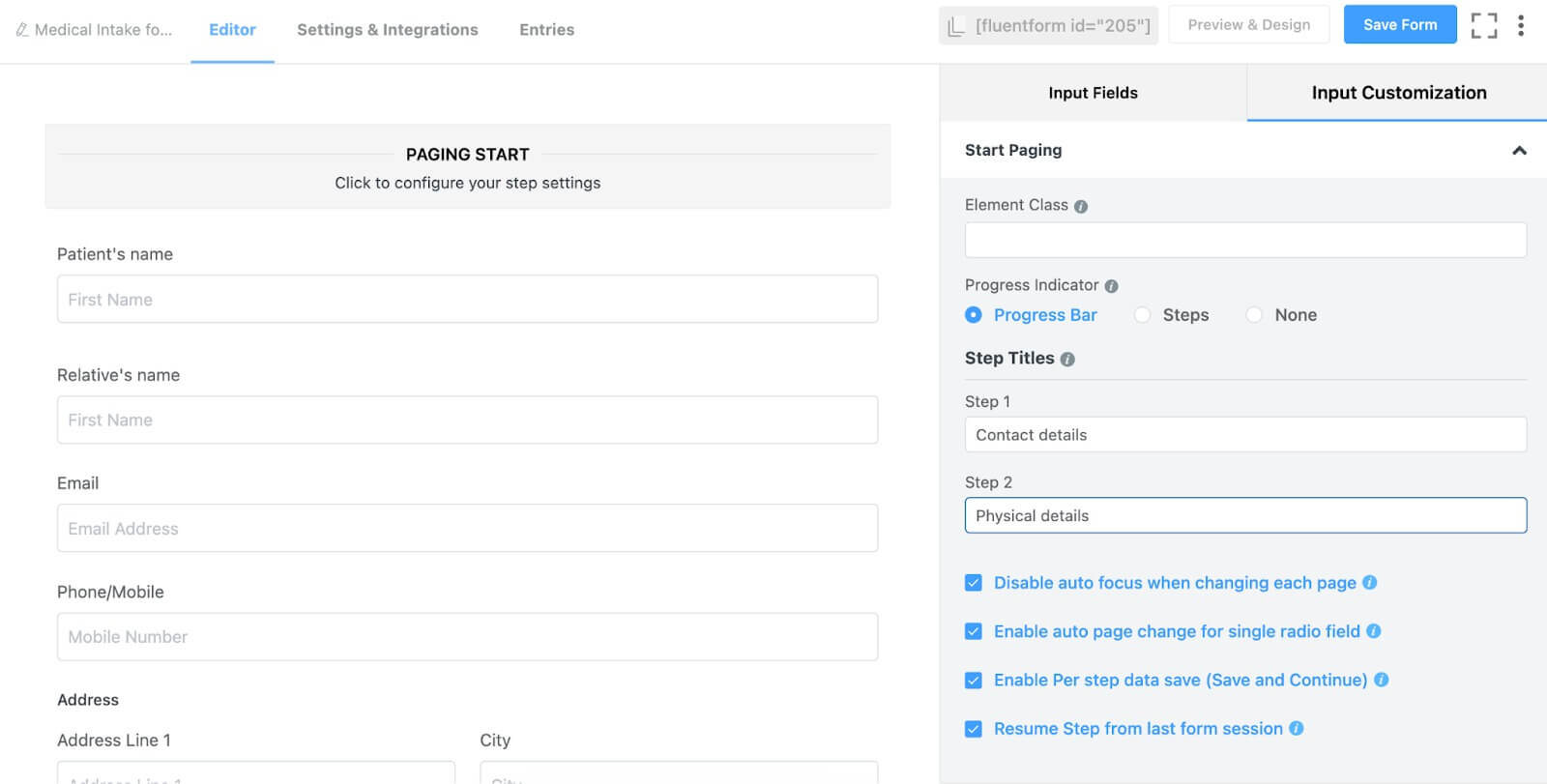
Перейдите к параметру «Начало страницы» в поле «Шаг формы», затем нажмите кнопку настройки ввода. Здесь присвойте имена своим шагам. Обычно вы найдете два шага по умолчанию в одном поле шага формы. В нашем случае мы называем первый шаг «контактными данными», а второй — «физической информацией».
Кроме того, активируйте кнопку автофокусировки, опцию автоматической смены страниц, кнопку сохранения данных для каждого шага и возможность возобновить работу с последнего сеанса, если это необходимо. Мы решили включить все эти параметры.

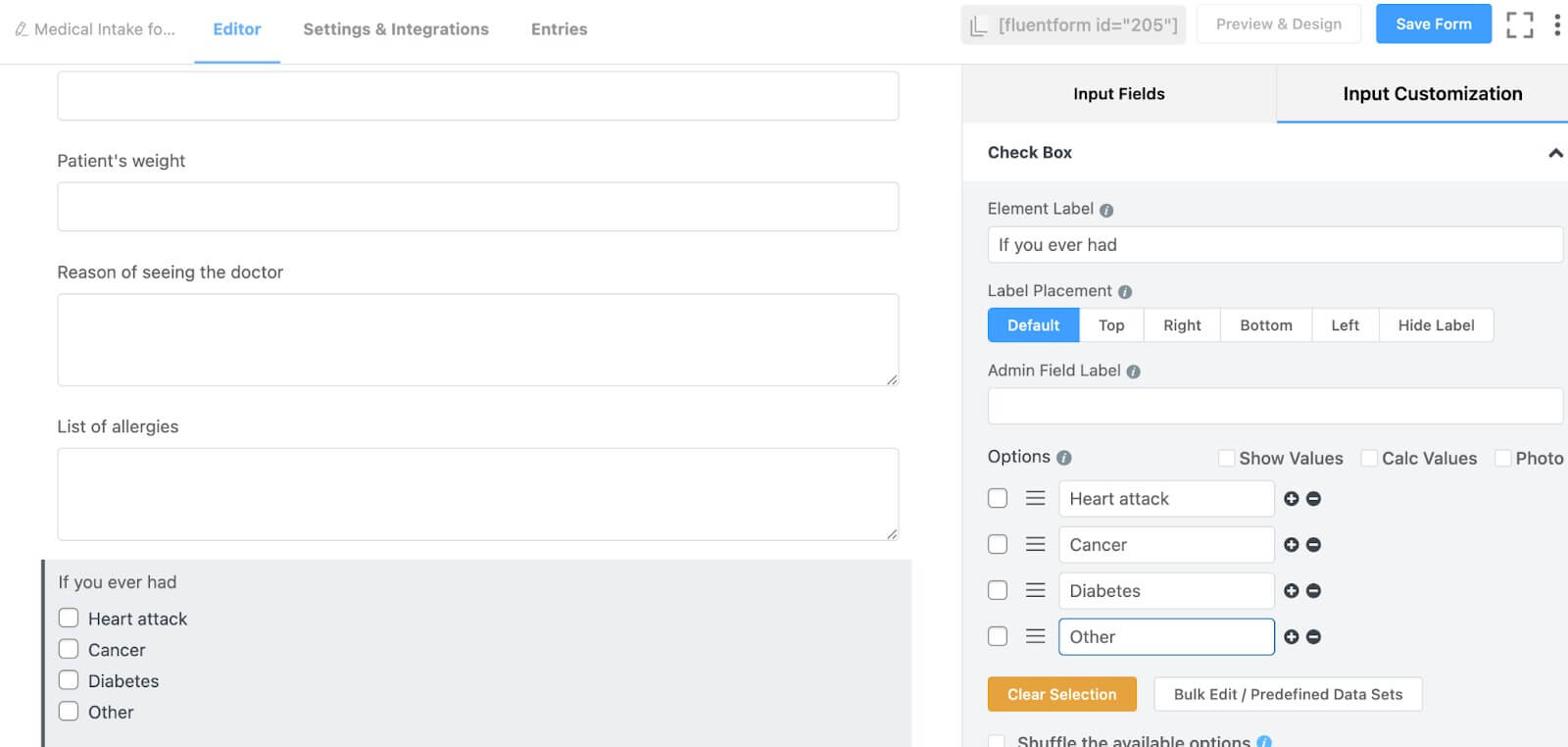
Теперь приступайте к добавлению полей для физической информации под опцией разрыва страницы шага формы. Это включает в себя радиополе для запроса о поле пациента, три поля ввода маски для даты рождения, роста и веса пациента, два поля ввода текста — одно для причины обращения к врачу, а другое для истории болезни пациента — и поле флажка, чтобы определить, есть ли у пациента какие-либо другие заболевания.

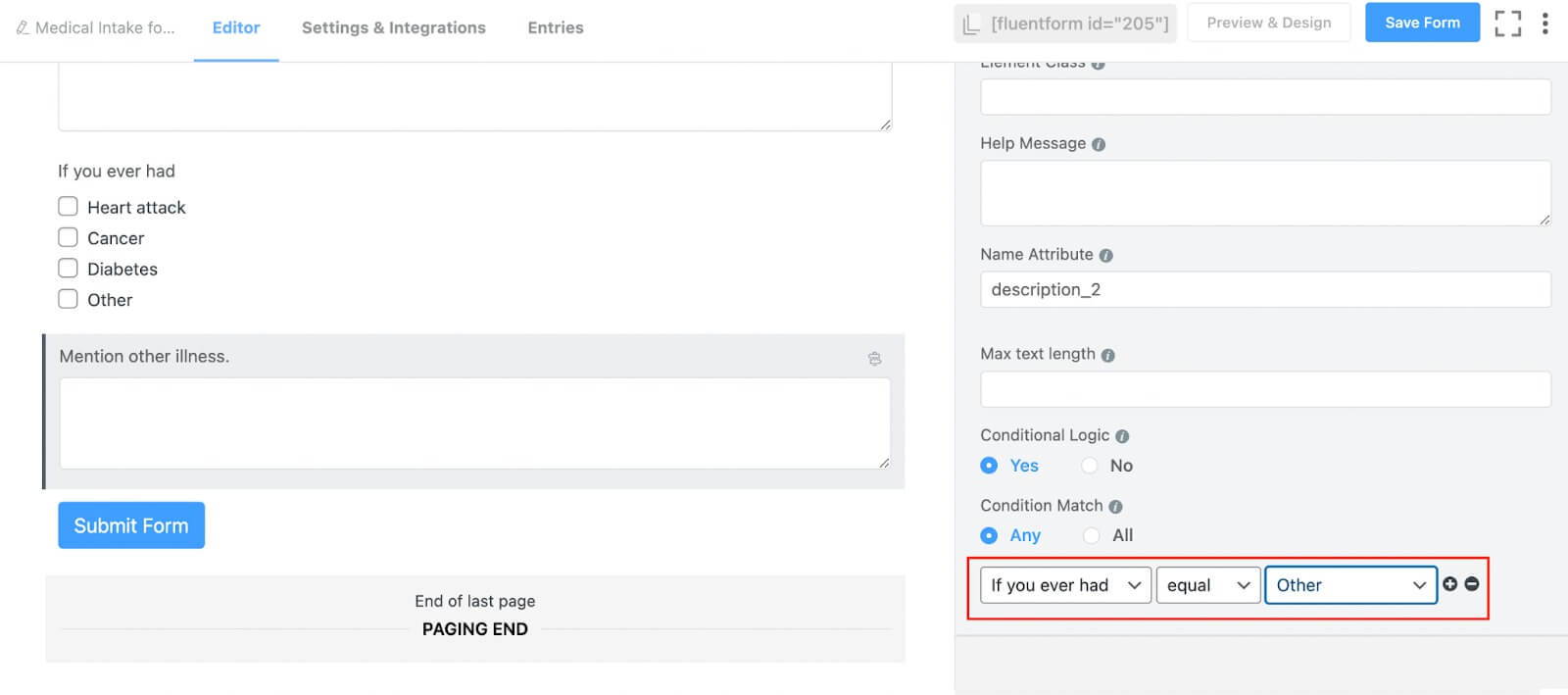
В разделе, посвященном заболеваниям пациента, мы ввели три различных варианта выбора и включили возможность указать другие заболевания. Чтобы собрать информацию о других заболеваниях, добавьте поле ввода текста чуть ниже поля флажка и активируйте условную логику для этого поля. Это означает, что поле ввода текста появится только тогда, когда кто-то выберет опцию «другое» в поле флажка.

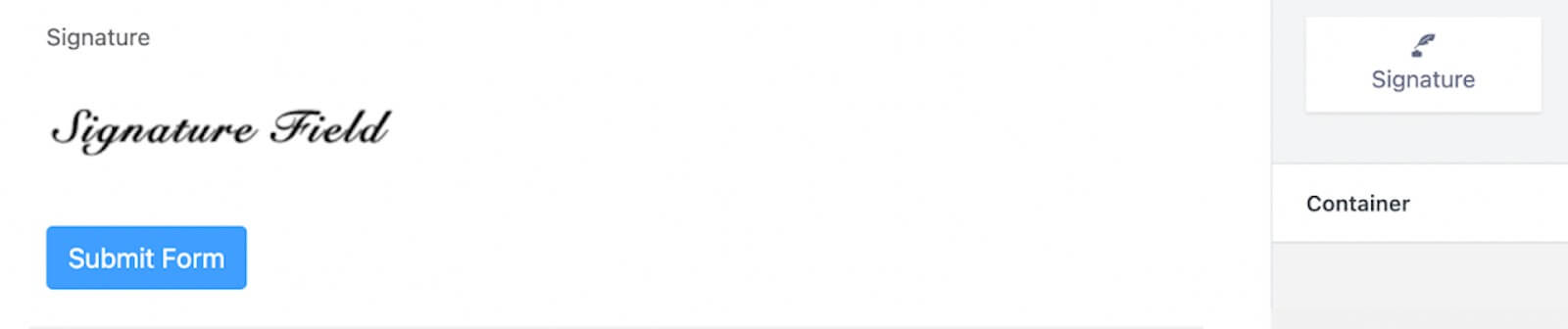
Наконец, включите поле для подписи, чтобы получить согласие отправителя.

При желании на этом этапе вы можете настроить кнопку отправки, но сейчас мы пропустим этот шаг. Ниже представлен предварительный просмотр формы.

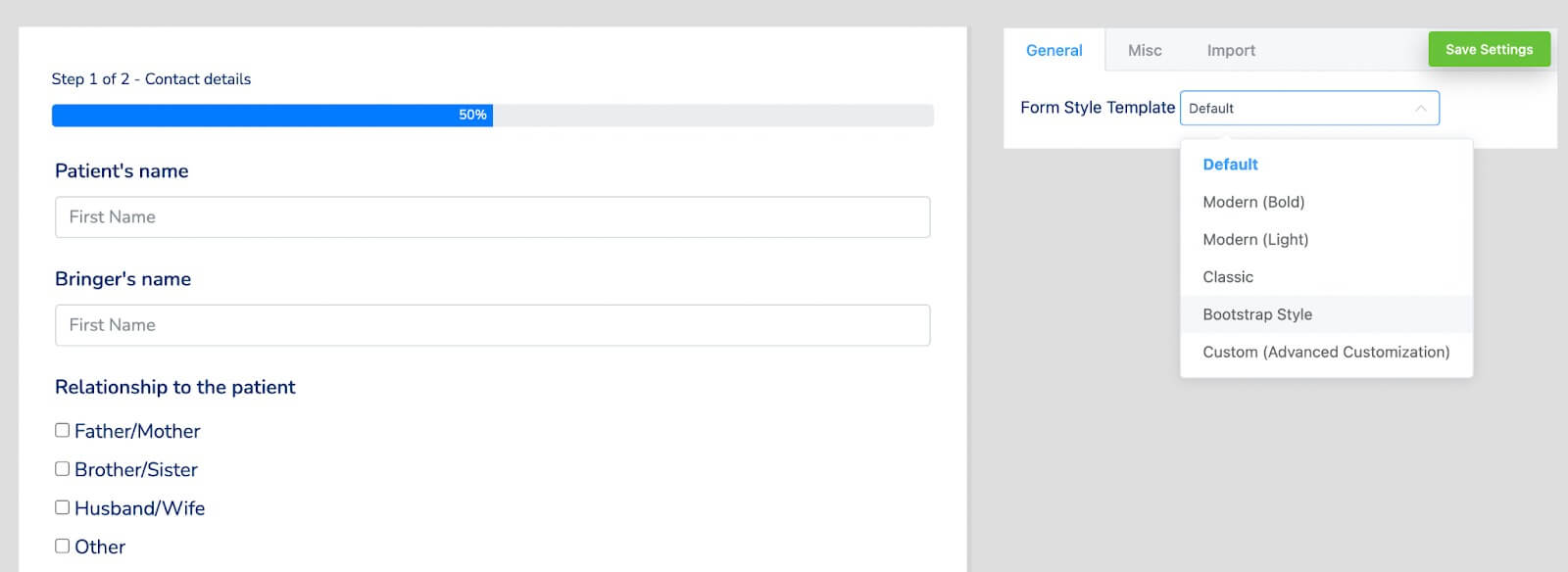
Если вы хотите добавить цвет в форму, используйте глобальный стиль для формы. В разделе «Предварительный просмотр и дизайн» выберите шаблон стиля формы. В нашем случае мы выбираем стиль Bootstrap. Кроме того, вы можете полностью настроить форму, выбрав шаблон «Пользовательский (расширенная настройка)».

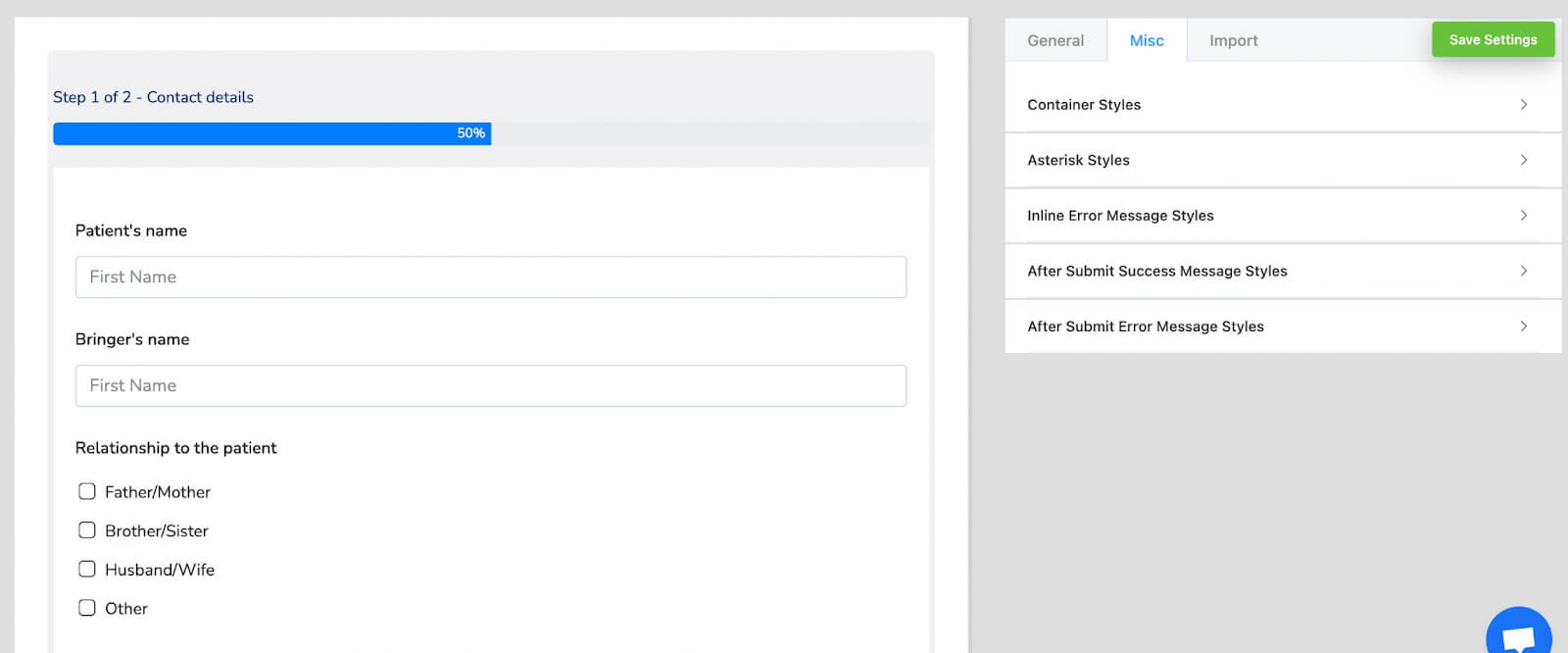
Затем откройте раздел «Разное», чтобы настроить стили контейнеров, стили звездочек, стили встроенных сообщений об ошибках, стили сообщений об успешной отправке, стили сообщений об ошибках после отправки и многое другое. Мы вносим изменения, корректируя цвет контейнера для этой конкретной формы.

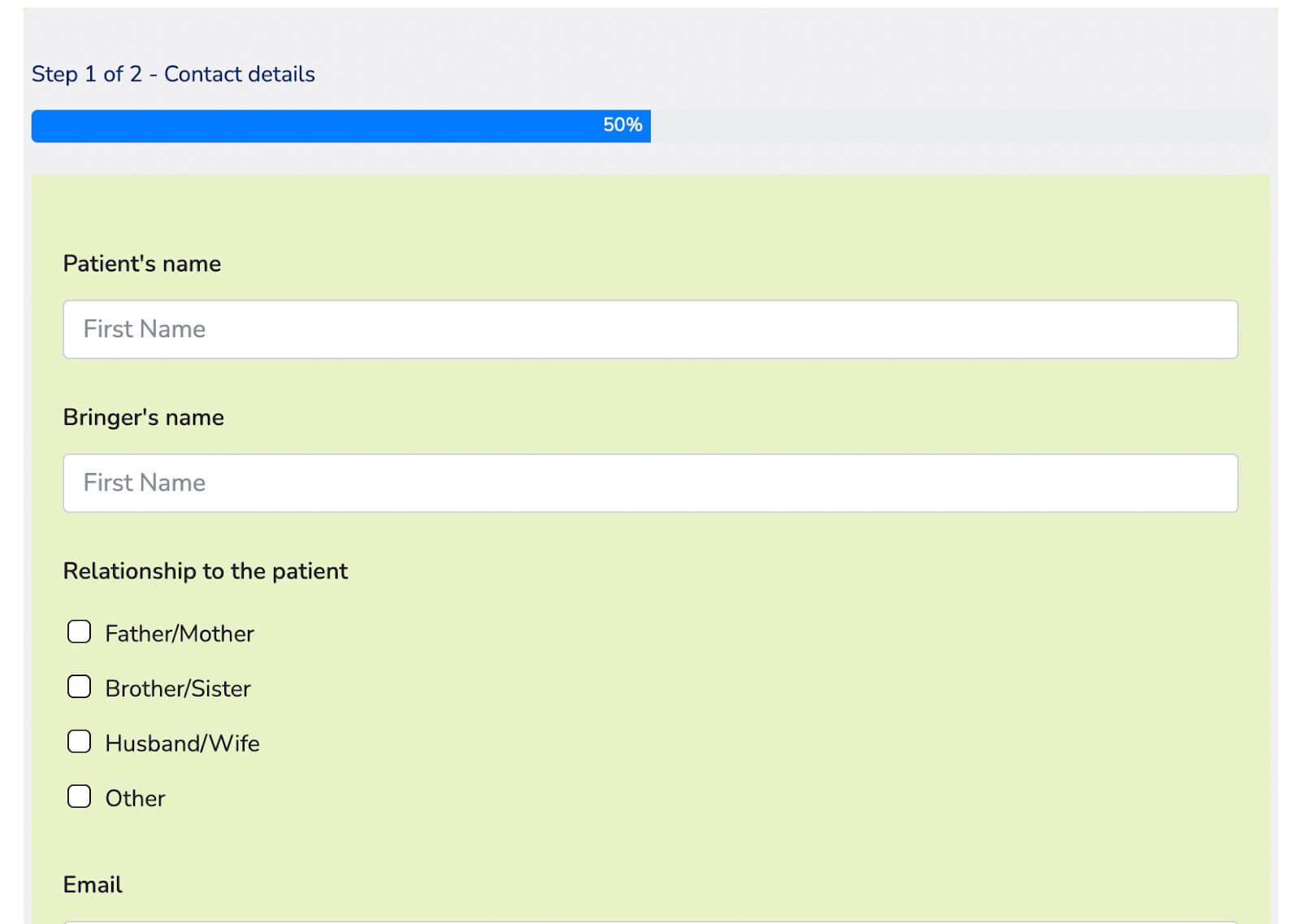
Вот окончательный вид формы с обновленным цветом контейнера.

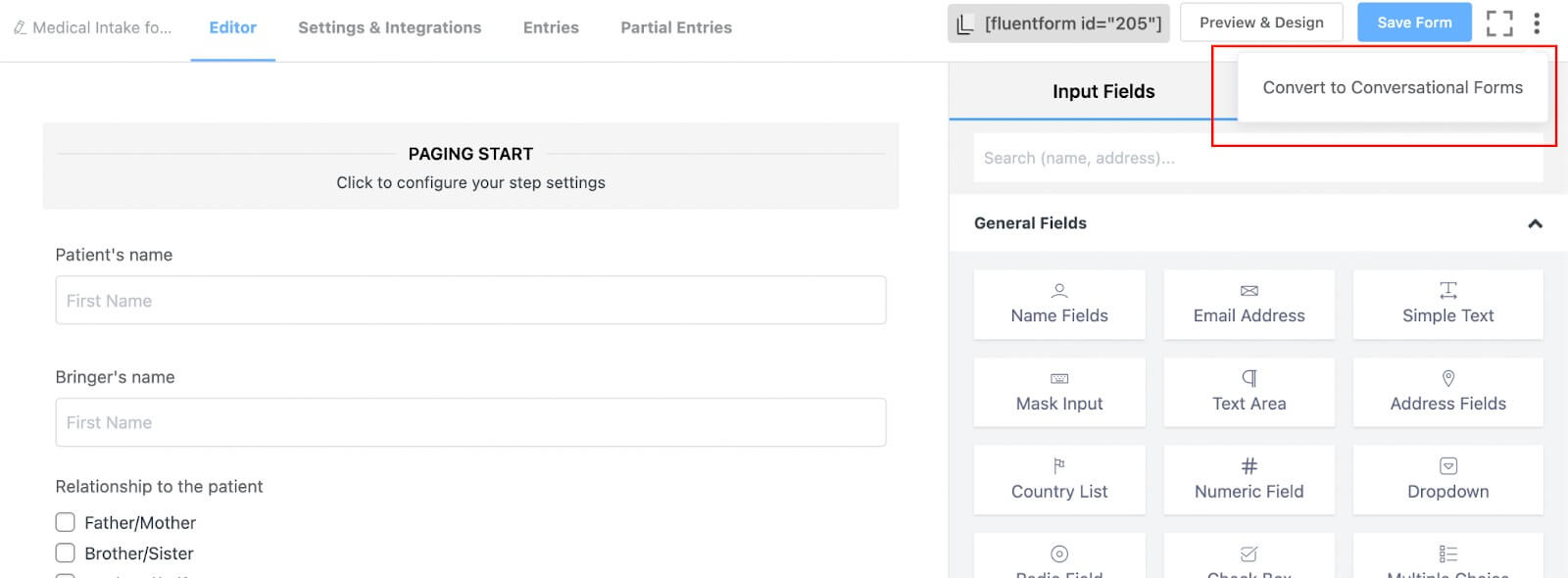
Если вы хотите преобразовать эту форму в диалоговую форму, вернитесь в редактор форм и наведите указатель мыши на трехточечную кнопку в правом верхнем углу. Вы найдете опцию «Преобразовать в разговорные формы». Нажмите на нее и подтвердите конвертацию.

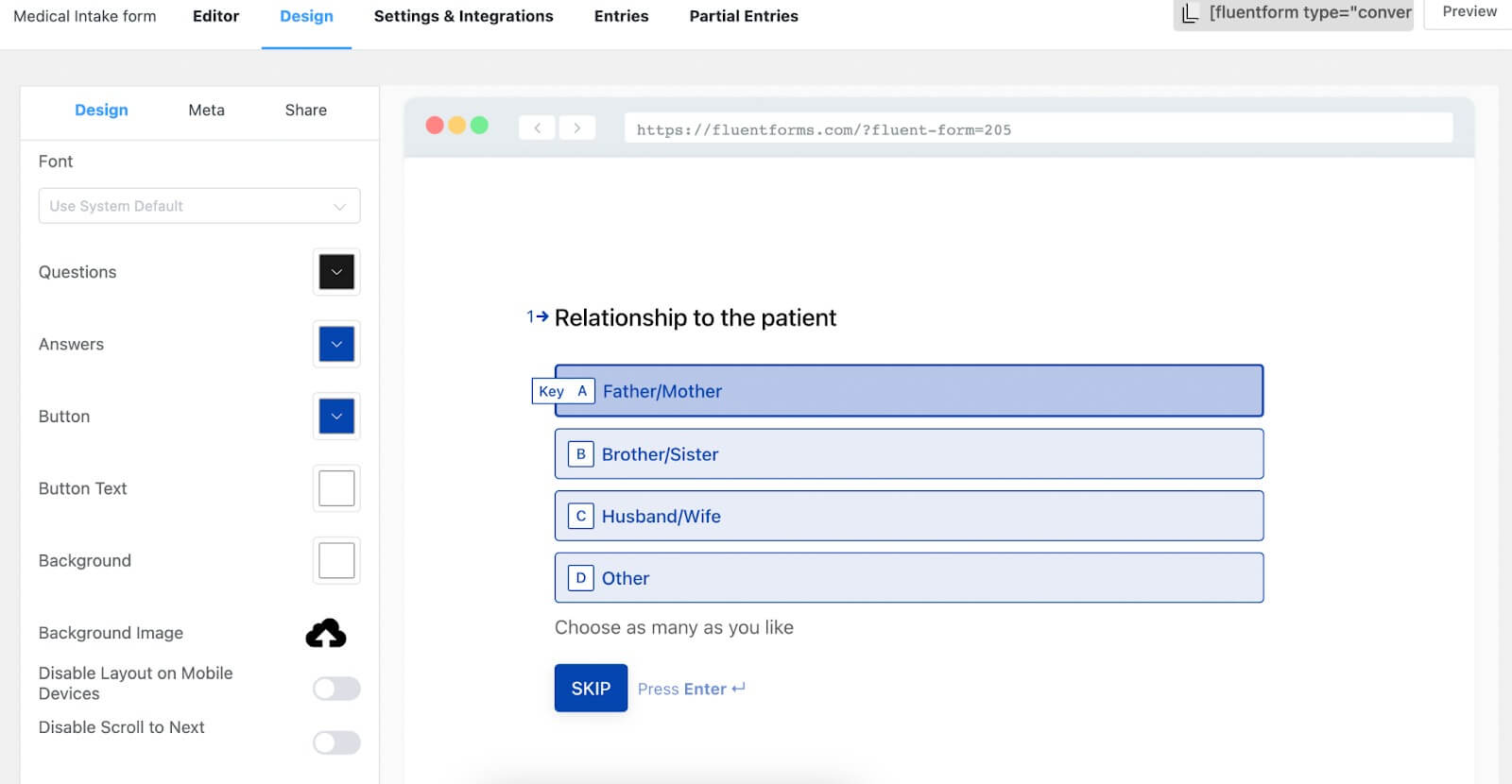
Пропустите редактор формы, поскольку вы уже добавили поля, и перейдите к разделу дизайна формы. Здесь вы можете настроить форму по своему желанию, например, изменить цвета вопросов и ответов, настроить цвет фона, изменить цвет текста кнопок, добавить изображения, включить или отключить мобильную раскладку, отключить фирменный стиль или установить подсказки по клавишам, а также другие параметры. .

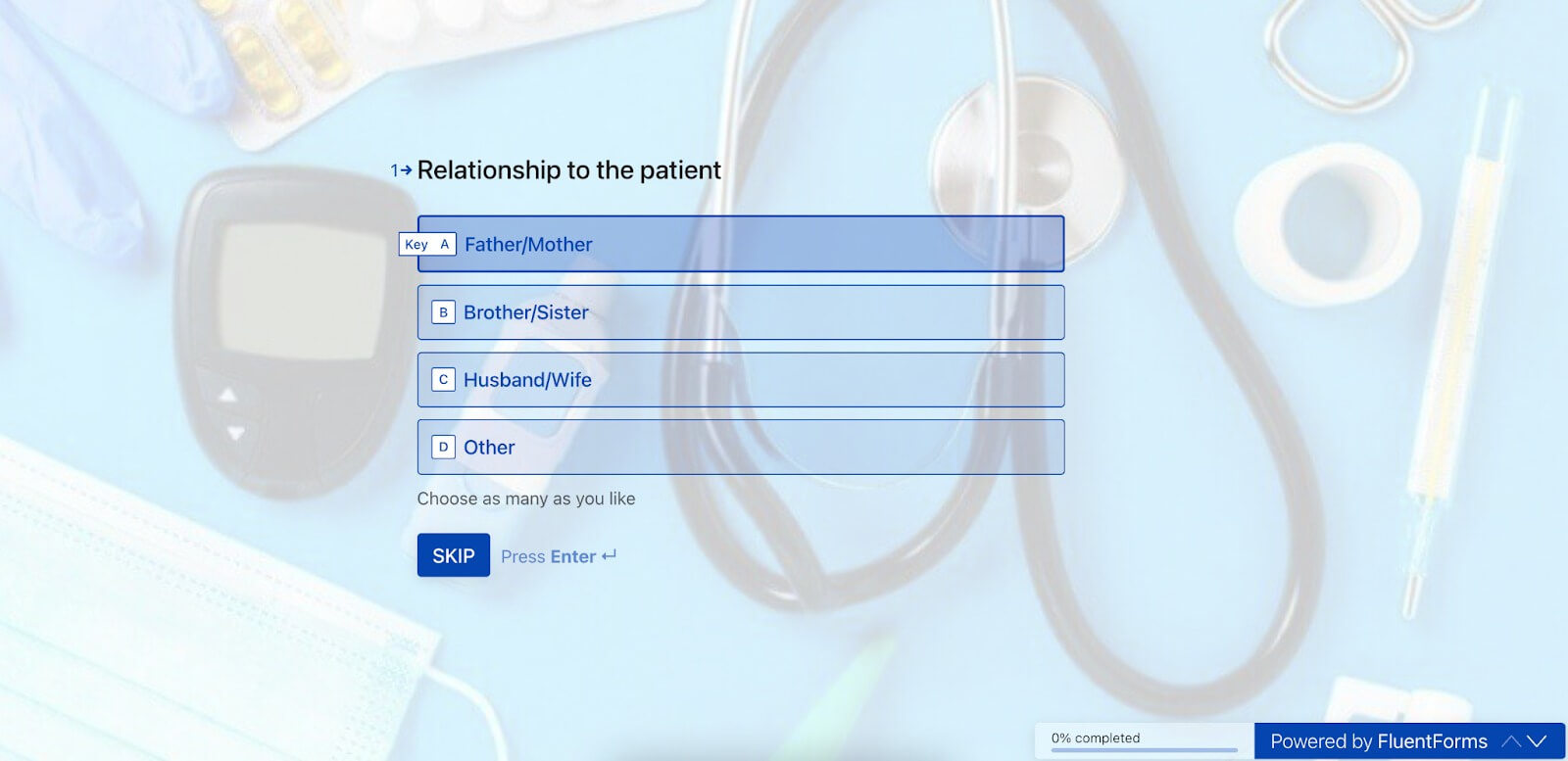
Для этой формы мы добавляем только фоновое изображение, в результате чего форма выглядит следующим образом.

Вот и все! Теперь ваша форма готова к использованию.
Настройка параметров формы
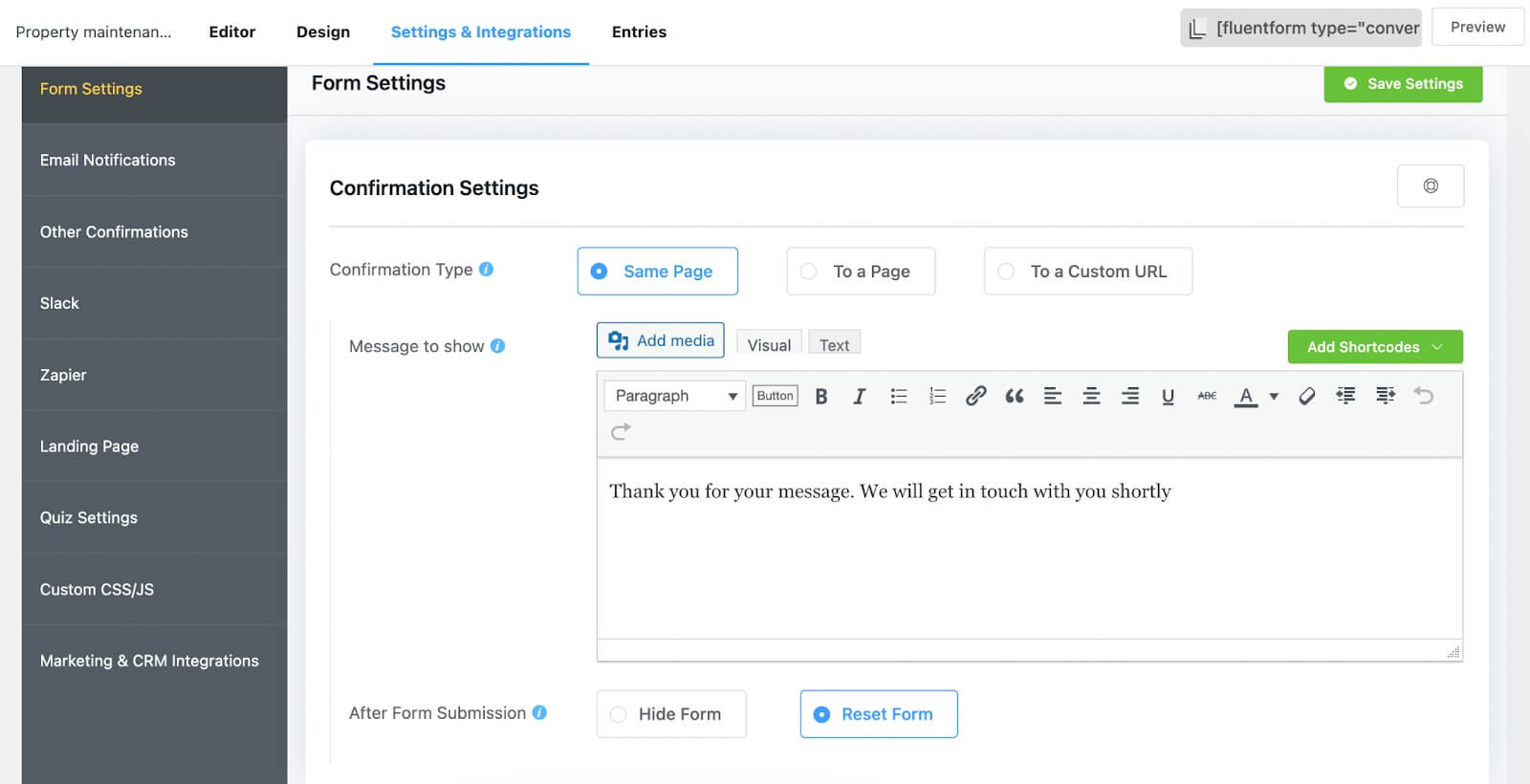
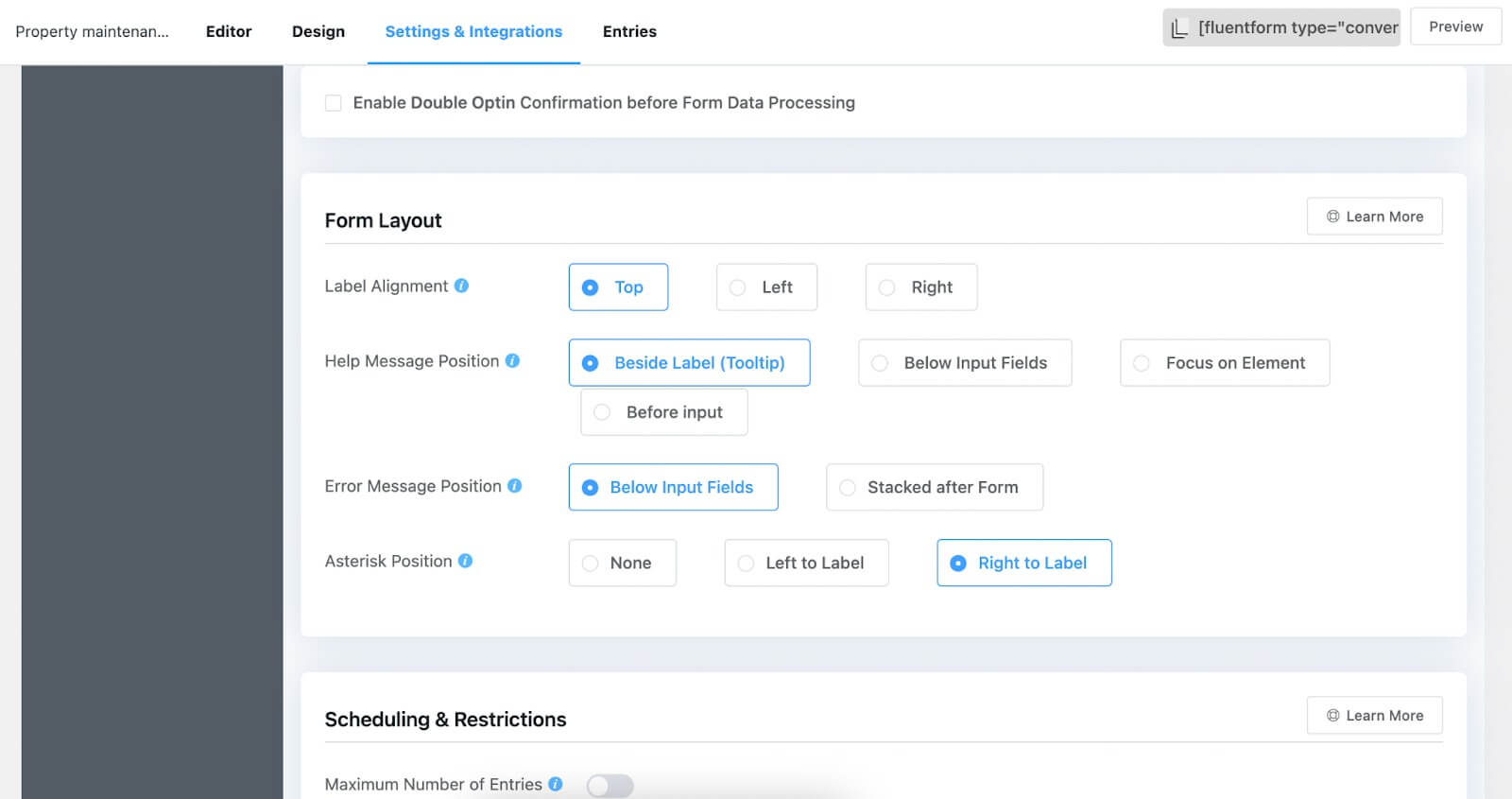
Перейдите на вкладку «Настройки и интеграции» в редакторе форм. В этом разделе вы найдете настройки формы в верхней части списка настроек. Первоначально вы столкнетесь с настройками подтверждения для формы, которая активируется после отправки. В этом разделе у вас есть возможность настроить тип подтверждения, сообщение, отображаемое после отправки, определить действия при отправке и многое другое.

Если вы хотите использовать функцию двойного согласия, вы можете включить ее здесь. Кроме того, вы можете настроить макет формы, планирование и ограничения форм, а также изучить различные другие параметры настройки.

Не забудьте нажать кнопку «Сохранить настройки», чтобы сохранить ваш выбор.
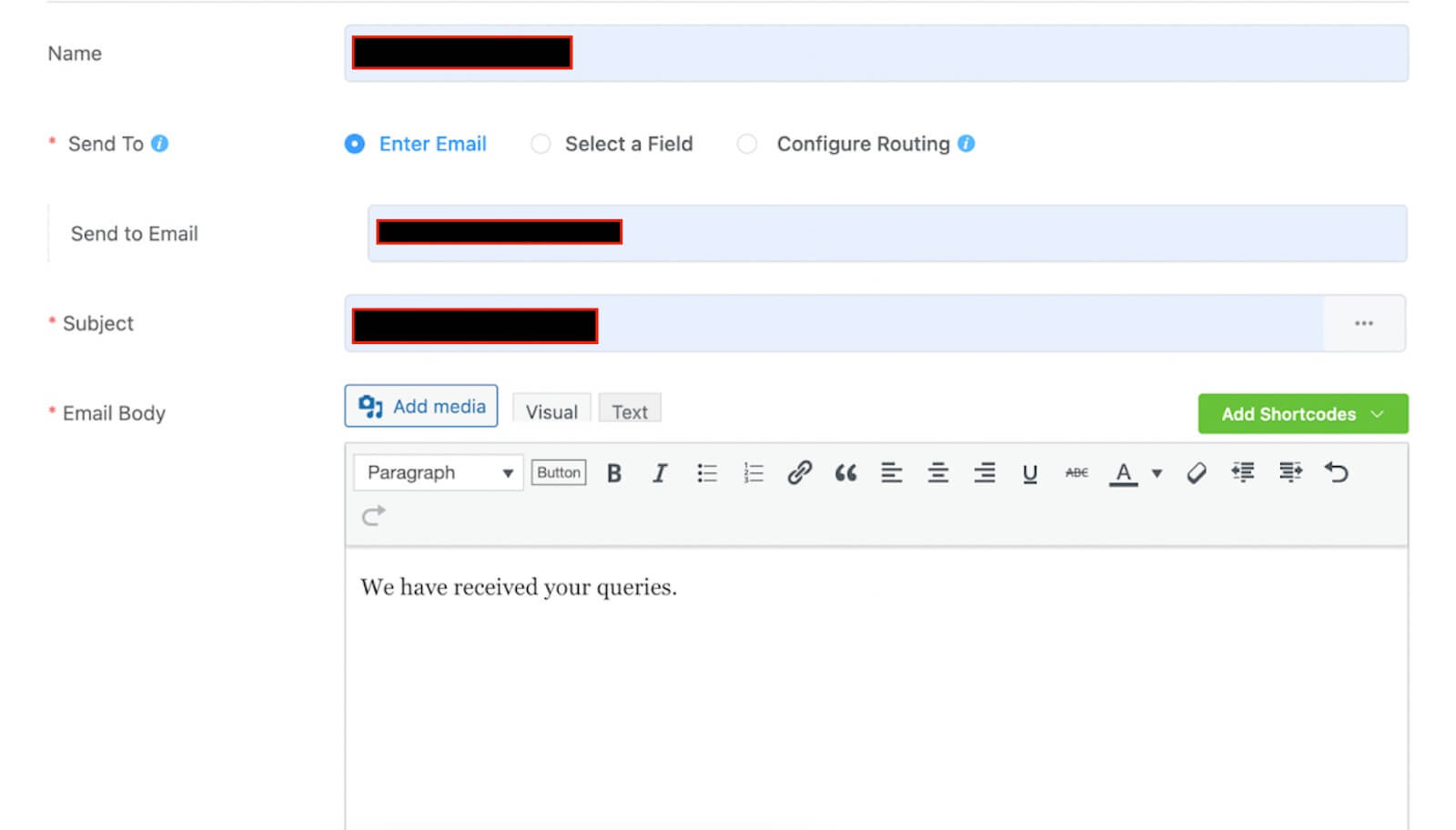
Перейдя к следующему разделу списка, вы можете настроить электронные письма, которые будут отправляться пользователям после отправки формы. В этой части вы можете указать имя электронного письма, отправителя, тему, тело электронного письма, включить условную логику, прикрепить файлы и многое другое. Имейте в виду, что для отправки подтверждений по электронной почте вам понадобится плагин FluentSMTP .

Если вы изучите опцию «Другое подтверждение», вы сможете создавать дополнительные подтверждения для своих клиентов.
Наконец, опция «Интеграция маркетинга и CRM» позволяет вам установить связь между вашей формой и различными сторонними инструментами, совместимыми с Fluent Forms. Чтобы активировать их, перейдите в раздел «Интеграции», получите ключ API или секретный ключ из ваших соответствующих учетных записей с помощью этих инструментов и вставьте их в панель управления Fluent Forms. Мы включили пример, демонстрирующий, как интегрировать Fluent Forms с ActiveCampaign.

Опубликовать форму
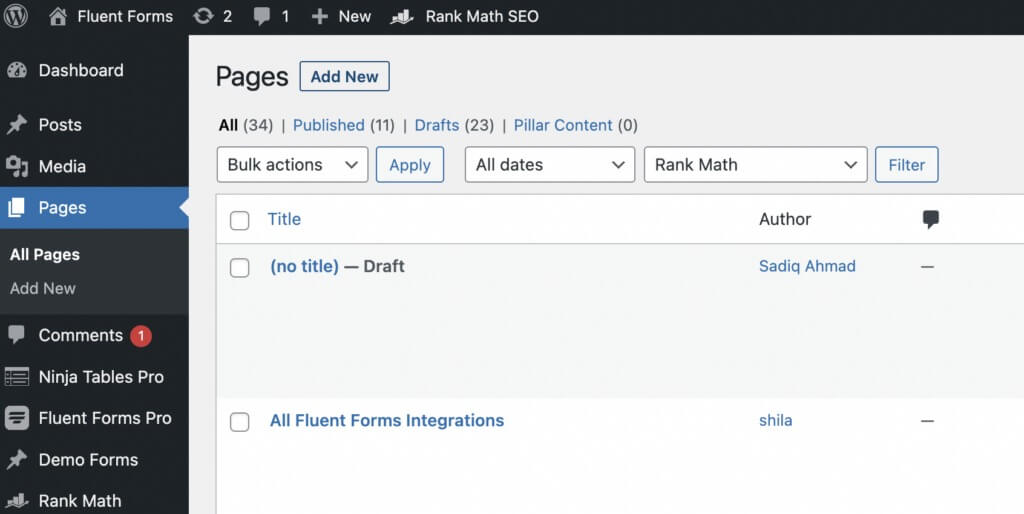
Публикация форм с помощью Fluent Forms не может быть проще. Например, если вы хотите отобразить свою форму на веб-странице, перейдите в раздел «Страницы» на панели управления WordPress и просто нажмите кнопку «Добавить новую».

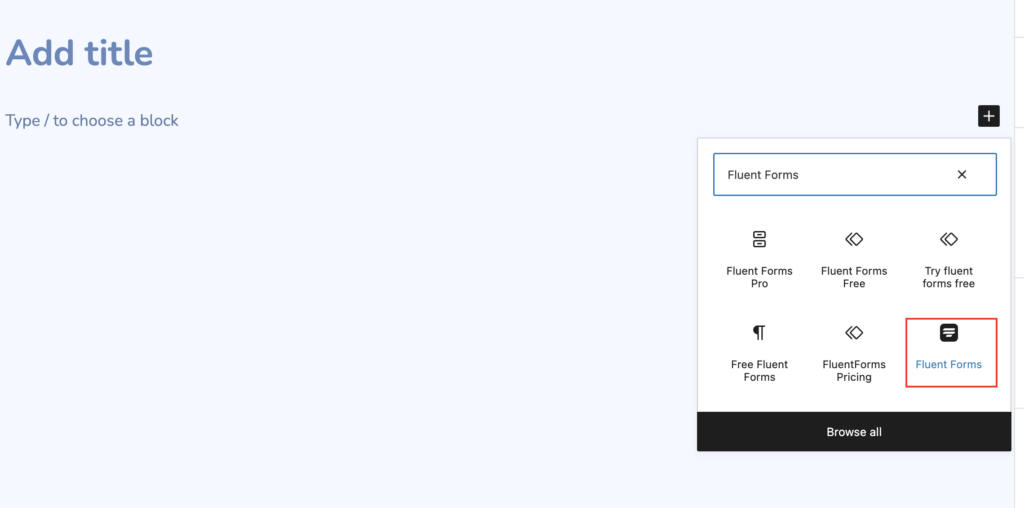
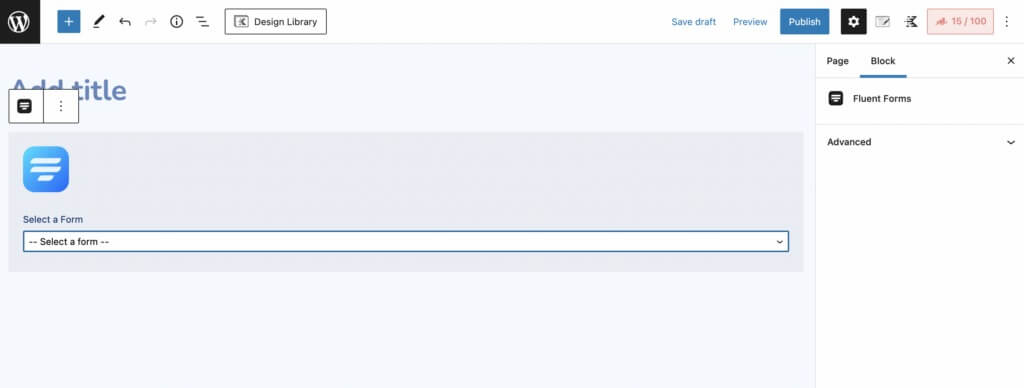
Затем включите блок Гутенберга Fluent Forms, щелкнув значок плюса (+).

Затем выберите желаемую форму и опубликуйте ее на своем веб-сайте.

Для того, чтобы процесс публикации форм в сообщениях блога был таким же плавным, выполните те же шаги.
Альтернативно, есть другой способ опубликовать форму. Просто скопируйте короткий код, связанный с вашей формой, и вставьте его в любое место своего веб-сайта, будь то сообщение в блоге или страница. Стоит отметить, что вы получите оба шорткода: один для диалоговых форм, а другой для обычных форм. У вас есть возможность скопировать и вставить любой из них по вашему усмотрению.

Это действительно так просто!
Подведение итогов
В заключение, Fluent Forms предлагает простое и эффективное решение для создания форм, специально предназначенных для сбора данных о пациентах, на вашем веб-сайте WordPress. Если вам нужно собрать историю болезни, детали встреч или другую важную информацию, Fluent Forms упростит этот процесс. Благодаря удобному интерфейсу и опциям короткого кода вы можете легко интегрировать эти формы на свой сайт, обеспечивая беспрепятственный и безопасный сбор данных о пациентах.





