Обычно мы замечаем наличие форм информационных бюллетеней в журналах или на сайтах блогов. Формы разнообразного броского дизайна всегда привлекают наше внимание. Более того, креативно разработанные формы очень активны в области настройки положительного влияния на пользовательский опыт. В формах есть заполнители, чтобы пользователи знали, какой тип значения они должны ввести. Итак, как это было бы, если бы мы установили одно и то же имя заполнителя и поля ввода и сделаем заполнитель невидимым, когда кто-то попытается добавить информацию об этом поле и сделать всплывающее имя метки, которое изначально не было видно.

Звучит немного сложно? Не беспокойтесь, сегодня мы покажем вам, как создать форму в Divi, где заполнители формы будут плавать и подниматься вверх при вводе данных. Давайте перейдем к этому.
Предварительный просмотр
Взгляните, как будет выглядеть наша сегодняшняя форма.
Разработка формы информационного бюллетеня
Создание формы подписки по электронной почте
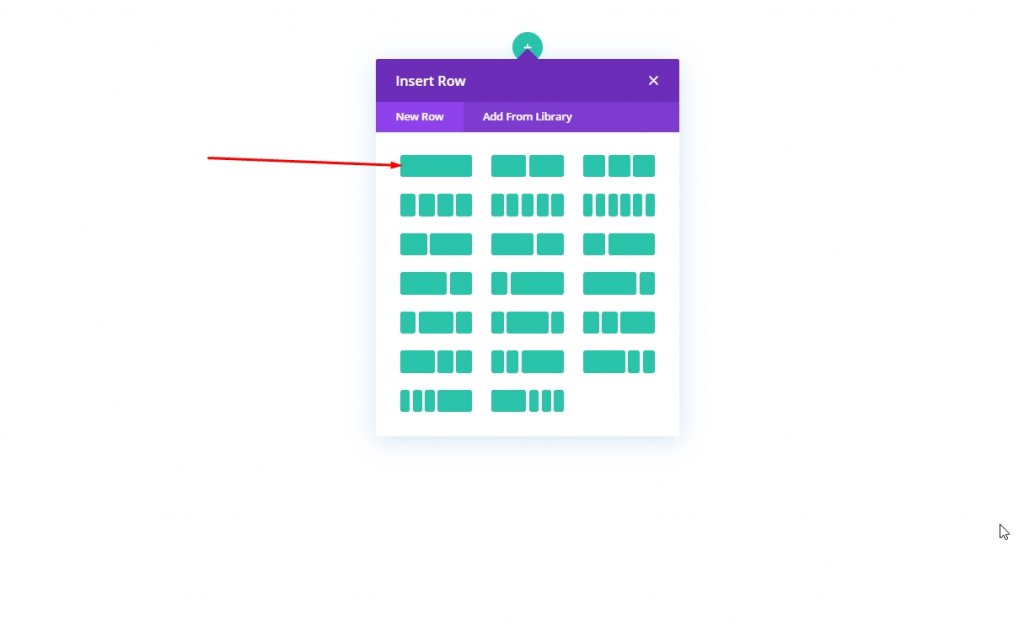
Откройте страницу с конструктором Divi, на которой вы хотите добавить форму. перейти в раздел и добавить строку из одного столбца.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
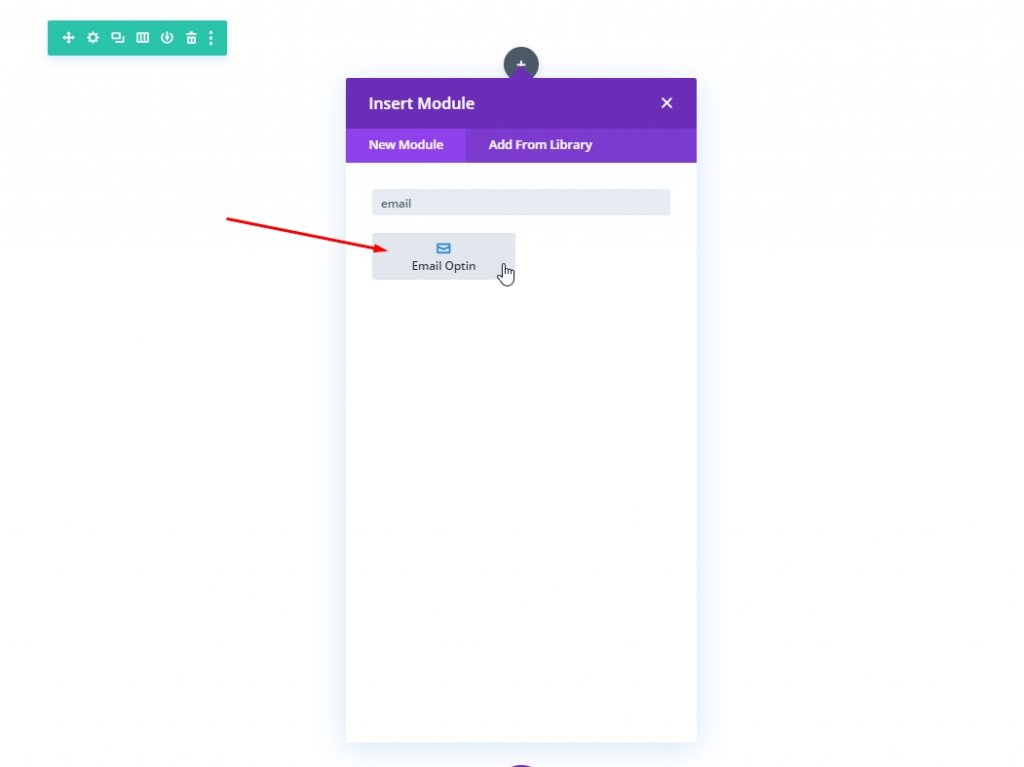
Теперь добавьте в столбец модуль формы параметров электронной почты.

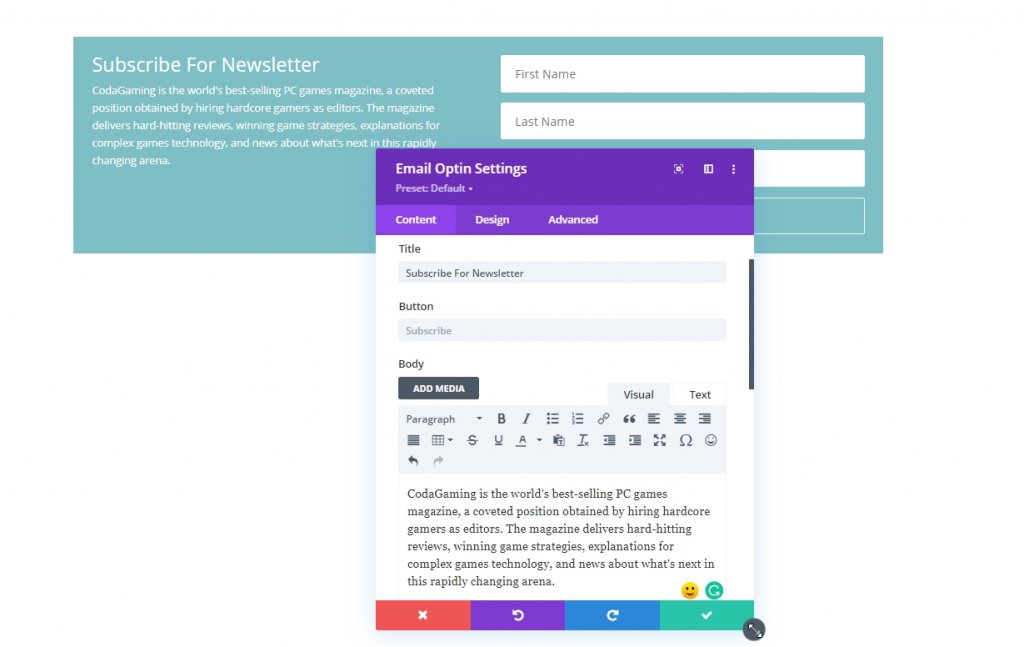
Откройте настройки модуля подписки на электронную почту. На вкладке содержимого измените тексты.

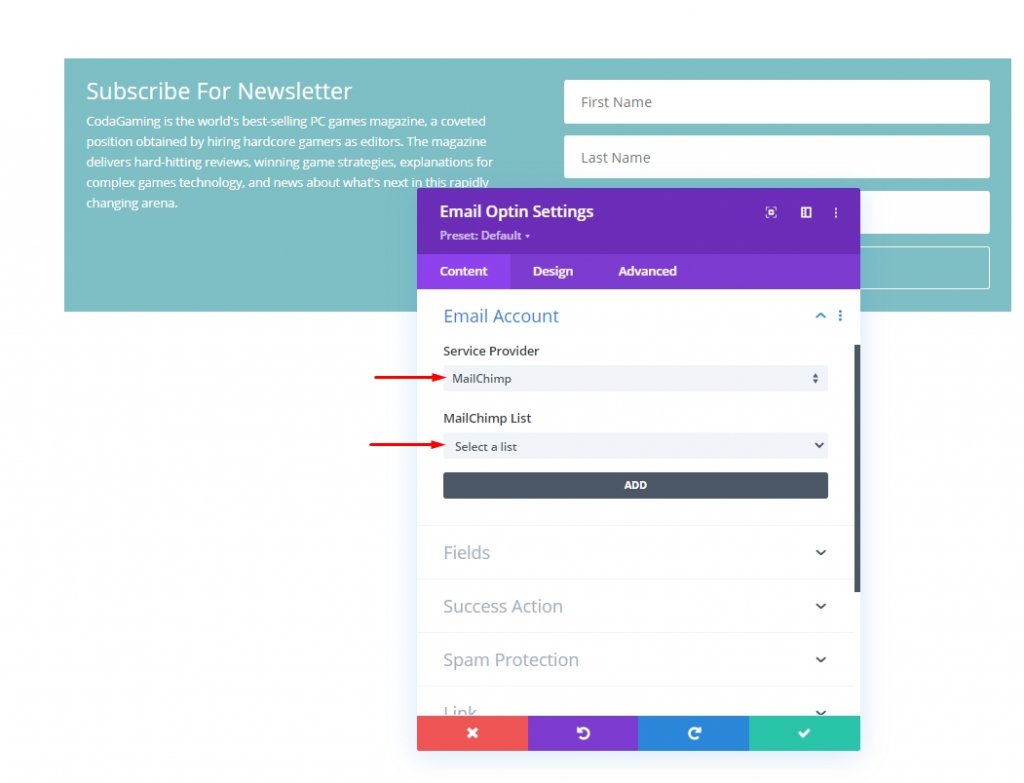
Не забудьте связать его с электронной почтой. Без подключения форма не будет отображаться на действующей странице.

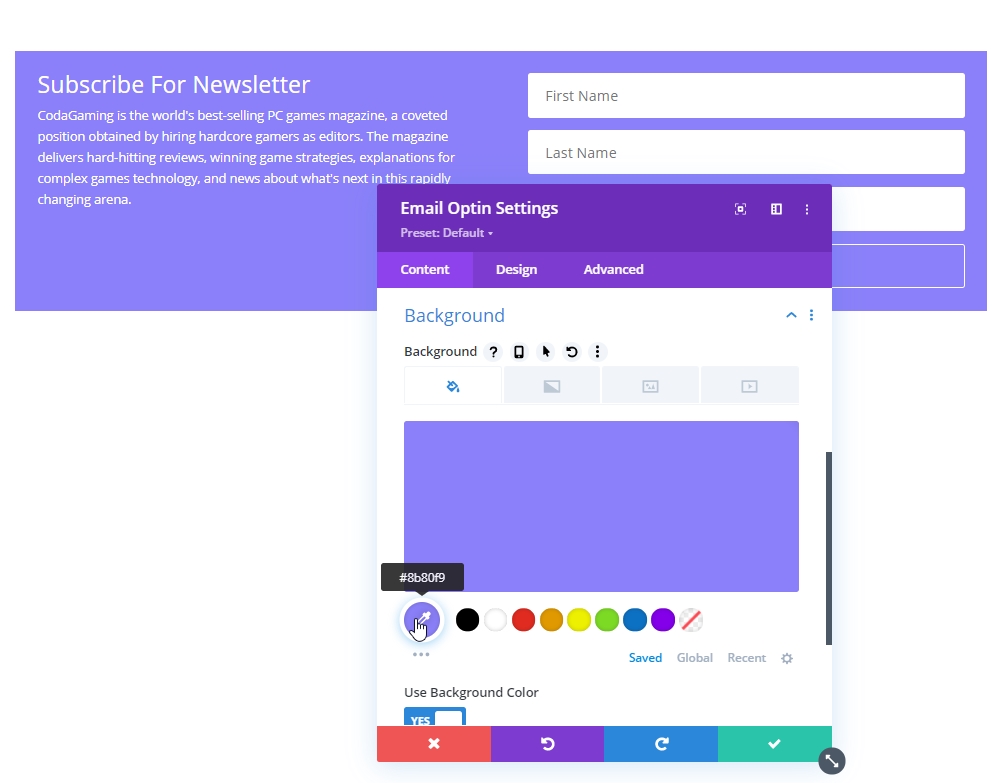
Затем добавьте к форме приятный успокаивающий цвет для глаз.
- Цвет фона: # 8B80F9

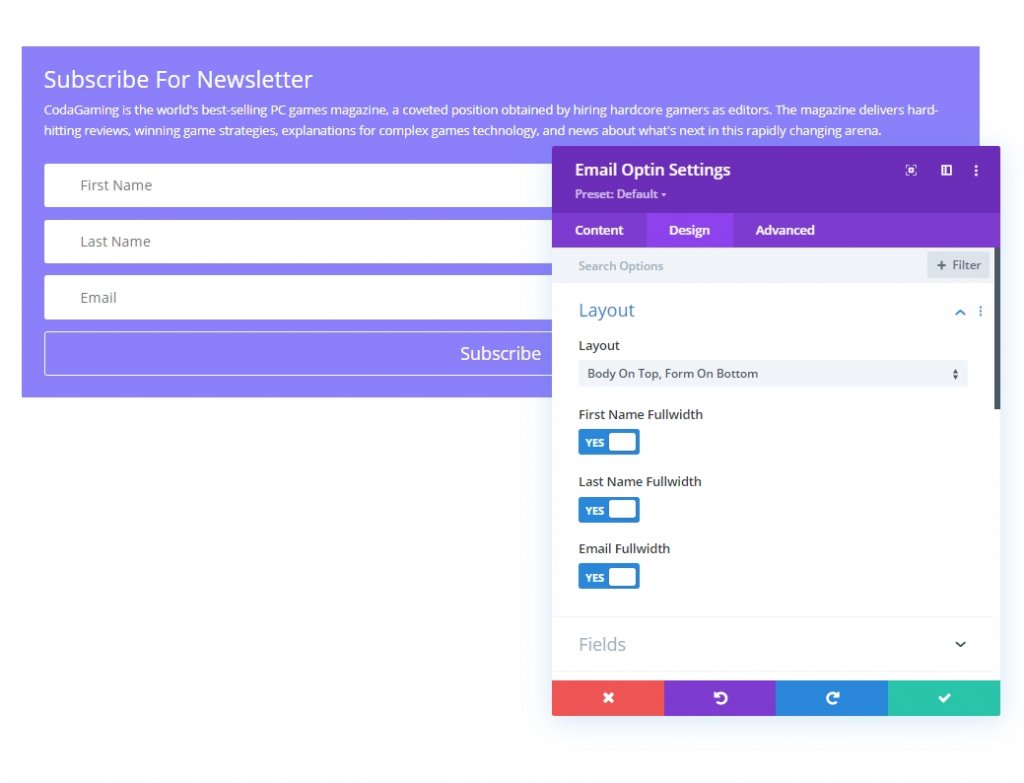
На вкладке «Дизайн» обновите макет формы.
- Макет: тело сверху, форма снизу

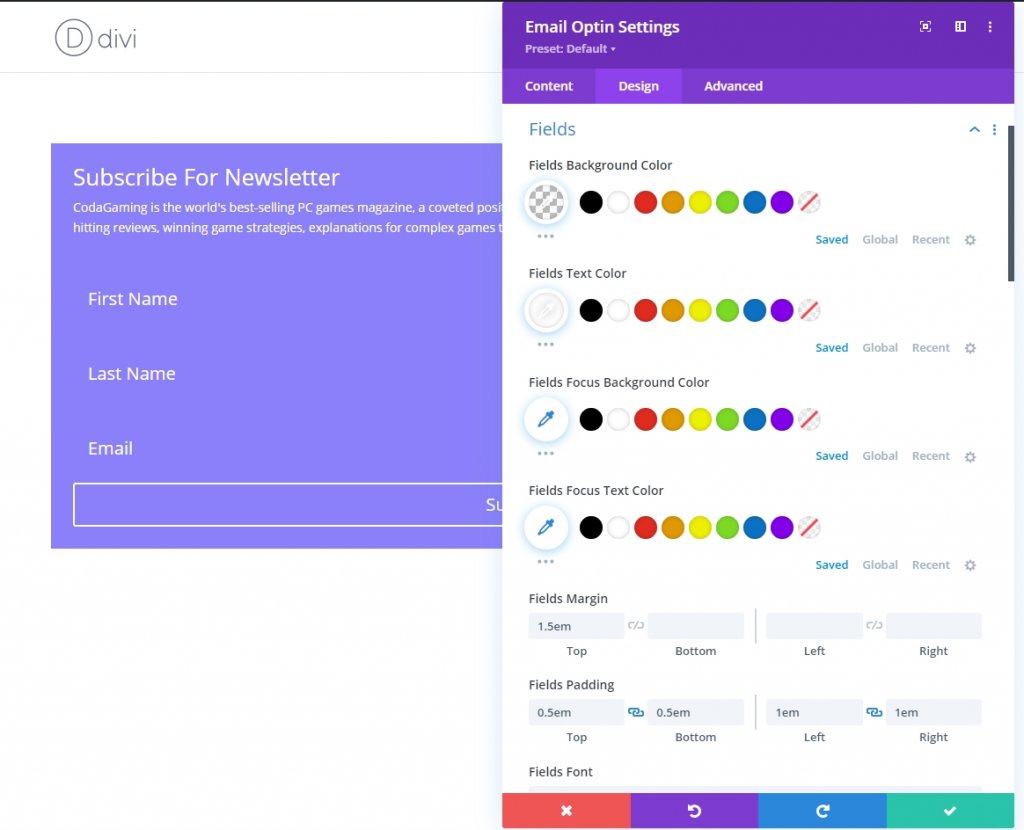
Теперь измените свойства поля соответствующим образом.
- Цвет фона полей: прозрачный
- Цвет текста полей: #ffffff
- Маржа полей: 1.5em вверху
- Заполнение полей: 0.5em сверху, 0.5em снизу, 1em слева, 1em справа
- Размер текста полей: 1.2em
- Высота линии полей: 2em

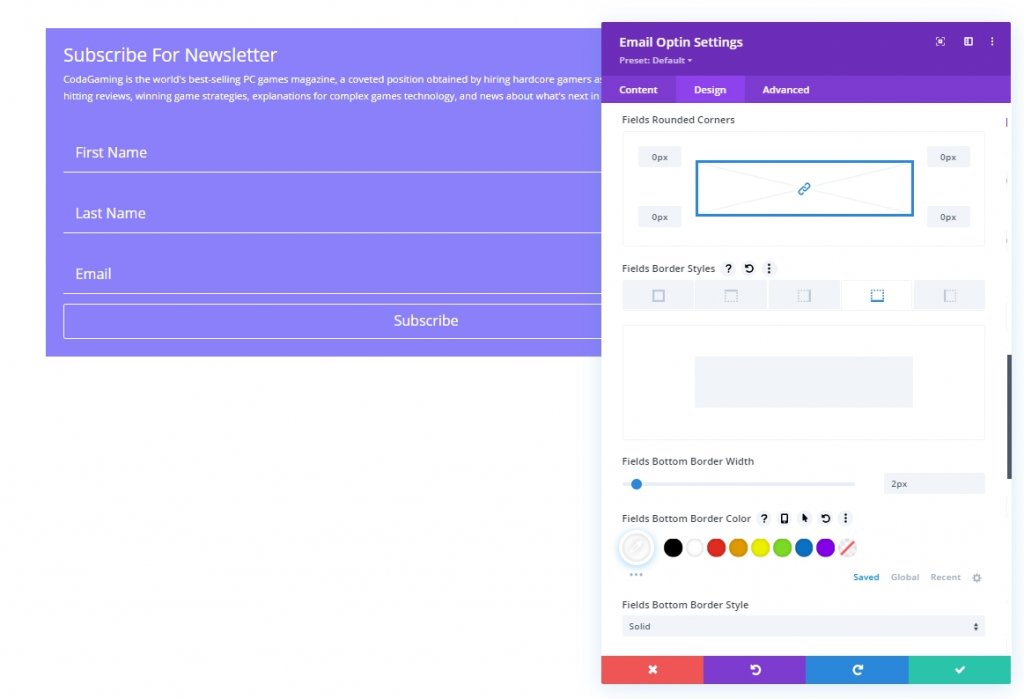
Далее мы изменим стиль границы.
- Поля со скругленными углами: 0 пикселей
- Ширина нижней границы поля: 2 пикселя
- Цвет нижней границы полей: #ffffff

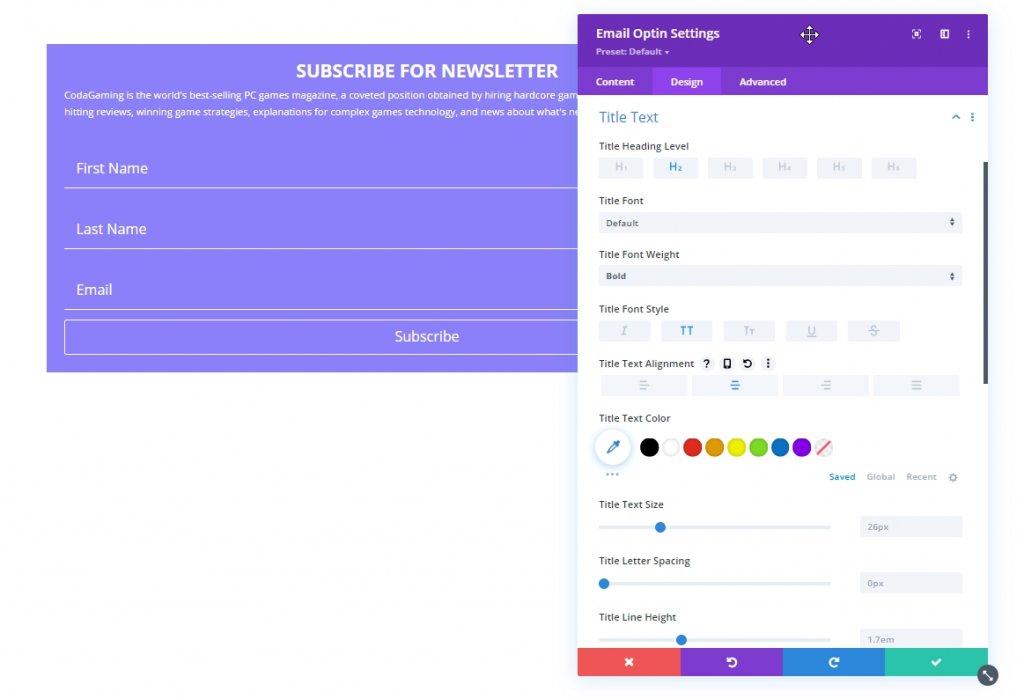
Теперь измените стили шрифта заголовка:
- Толщина шрифта заголовка: полужирный
- Стиль шрифта заголовка: TT
- Выравнивание текста заголовка: по центру

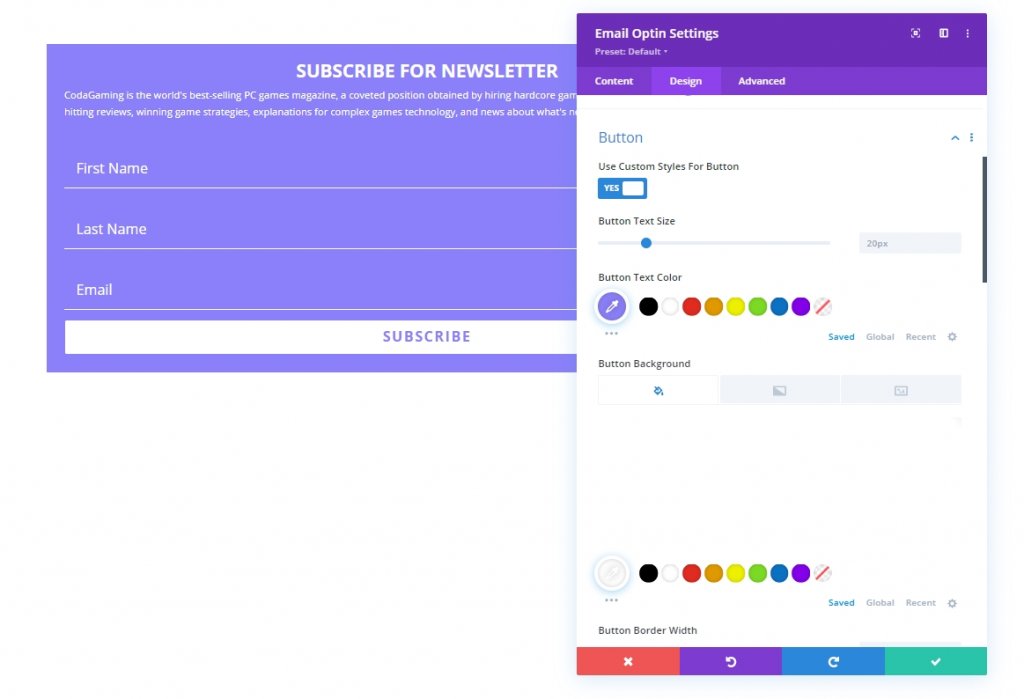
Теперь внесем изменения в кнопку.
- Использовать собственные стили для кнопки: ДА
- Цвет текста кнопки: # 8B80F9
- Цвет фона кнопки: #ffffff
- Расстояние между буквами кнопок: 0,1 мкм
- Толщина шрифта кнопок: полужирный
- Стиль шрифта кнопки: TT

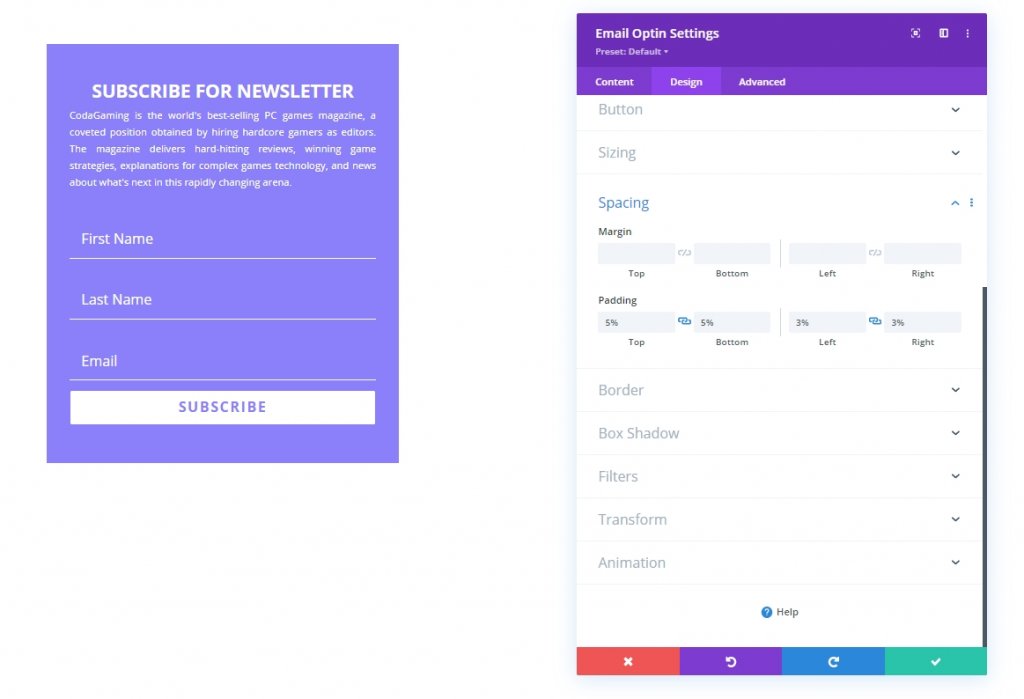
Теперь давайте добавим к форме max-width и padding. Это последняя корректировка нашего дизайна.
- Максимальная ширина: 500 пикселей
- Заполнение: 5% сверху, 5% снизу, 3% слева, 3% справа

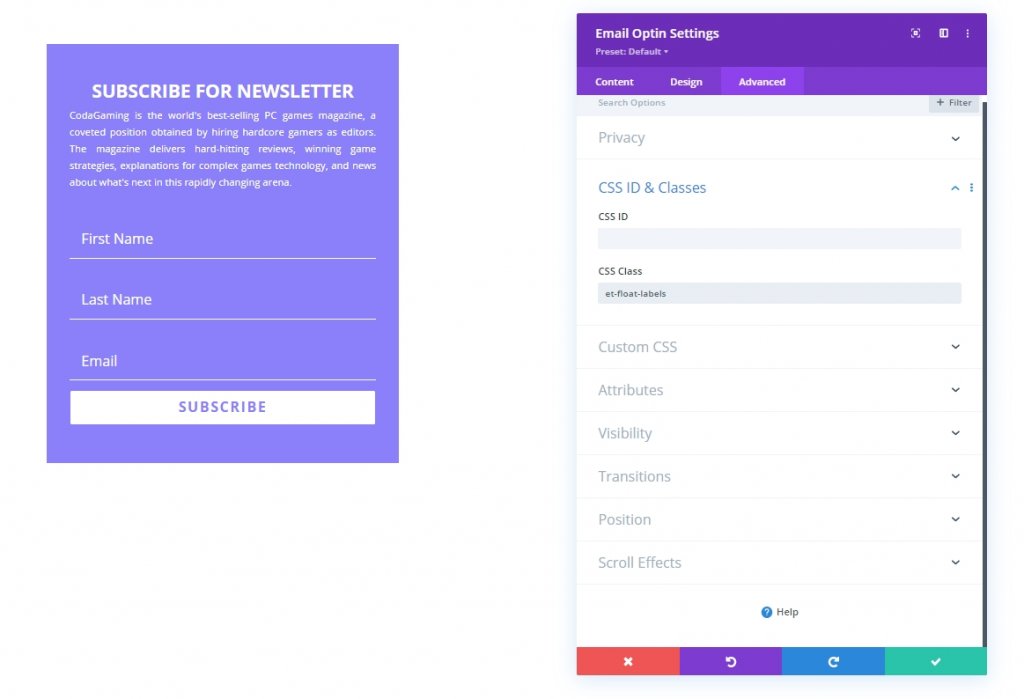
Наконец, мы добавим класс CSS в наш дизайн, чтобы мы могли нацелить его в нашем разделе кодирования, где мы добавим код CSS и JQuery в наш дизайн.
- Класс CSS: et-float-labels

Добавление пользовательского кода
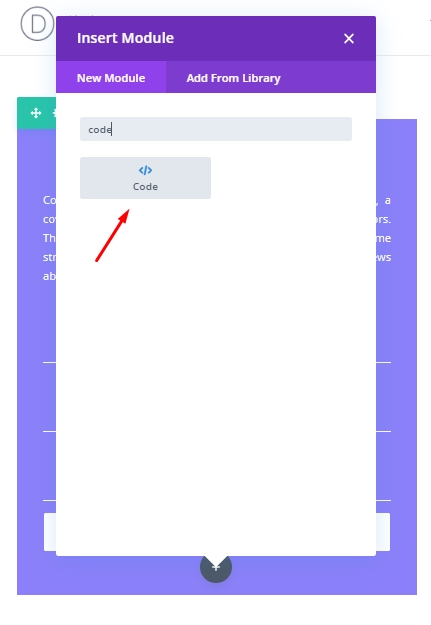
Добавьте модуль кода под дизайном, куда мы добавим код CSS и JQuery.

Код CSS
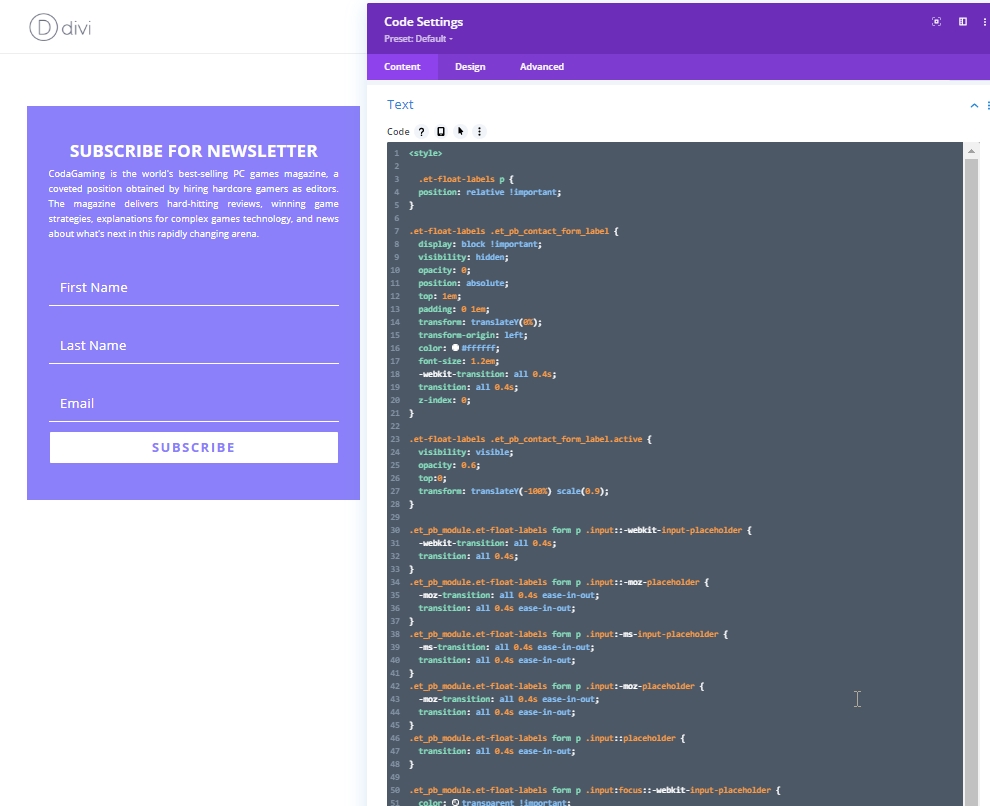
Теперь скопируйте приведенный ниже код и вставьте его в модуль кода. Не забудьте сохранить код внутри тега Style .
.et-float-labels p {
position: relative !important;
}
.et-float-labels .et_pb_contact_form_label {
display: block !important;
visibility: hidden;
opacity: 0;
position: absolute;
top: 1em;
padding: 0 1em;
transform: translateY(0%);
transform-origin: left;
color: #ffffff;
font-size: 1.2em;
-webkit-transition: all 0.4s;
transition: all 0.4s;
z-index: 0;
}
.et-float-labels .et_pb_contact_form_label.active {
visibility: visible;
opacity: 0.6;
top:0;
transform: translateY(-100%) scale(0.9);
}
.et_pb_module.et-float-labels form p .input::-webkit-input-placeholder {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.et_pb_module.et-float-labels form p .input::-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-ms-input-placeholder {
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input::placeholder {
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:focus::-webkit-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-ms-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
Код JQuery
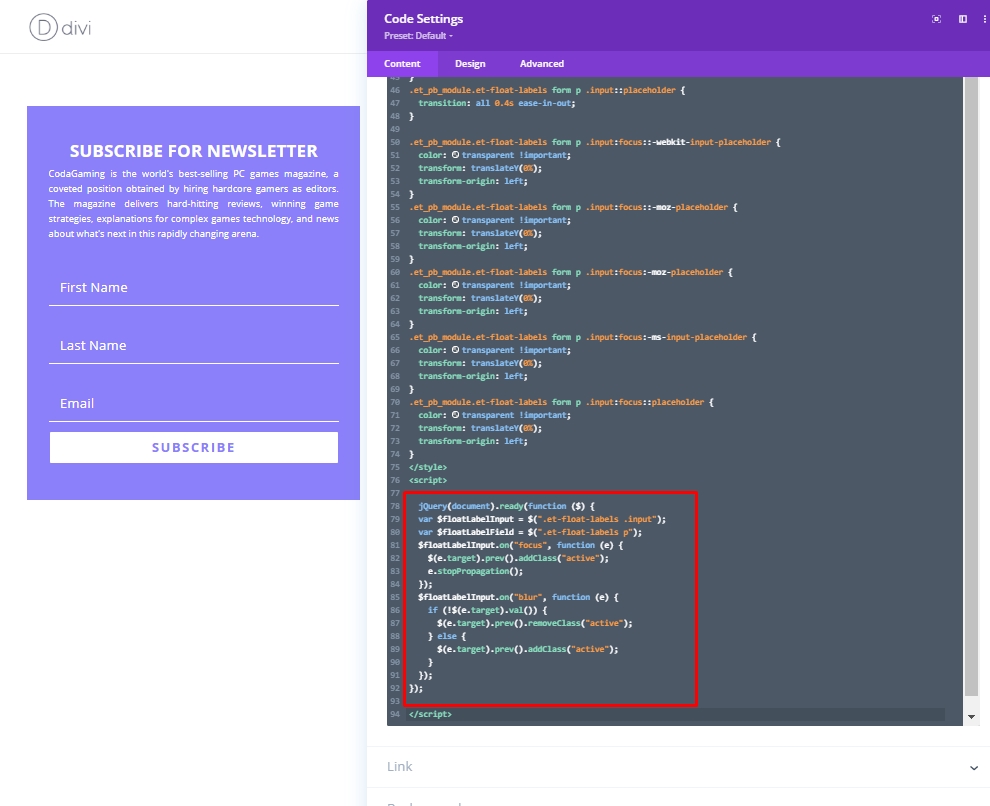
Теперь добавьте тег Script и вставьте в него следующий код JQuery.
jQuery(document).ready(function ($) {
var $floatLabelInput = $(".et-float-labels .input");
var $floatLabelField = $(".et-float-labels p");
$floatLabelInput.on("focus", function (e) {
$(e.target).prev().addClass("active");
e.stopPropagation();
});
$floatLabelInput.on("blur", function (e) {
if (!$(e.target).val()) {
$(e.target).prev().removeClass("active");
} else {
$(e.target).prev().addClass("active");
}
});
});

Окончательный вид
Вот как выглядит наш окончательный дизайн.
Заключение
Итак, вы видите, что создать творческую форму информационного бюллетеня в Divi очень просто, и вы можете создать форму подписки на электронную почту с плавающими ярлыками за очень короткое время. Не забудьте настроить дизайн в соответствии с вашими потребностями. Пользовательские коды очень важны для того, чтобы надписи оставались плавающими, поэтому аккуратно размещайте их внутри тегов. Надеюсь, вам понравится этот дизайн, и если да, поделитесь им со своими друзьями-любителями Divi . Подпишитесь на наши обновления, чтобы получать больше подобных уроков по Divi .





