Создание формы бронирования в WordPress — это кошмар. Вот я и сказал это. Вы, наверное, со мной согласны, да? Вы потратили часы, пытаясь придумать, как создать простую форму, которая подойдет вашим клиентам, но в конечном итоге вы всегда разочаровываетесь и разочаровываетесь. Вы задаетесь вопросом, почему WordPress такой сложный и недружелюбный. Вы хотели бы, чтобы был более простой способ создать форму бронирования без написания кода или найма разработчика.

Ну, угадайте, что? Есть более простой способ. И я собираюсь показать вам, как это сделать, в этом сообщении блога. Я собираюсь научить вас, как создать форму бронирования в WordPress с помощью WP Forms , мощного и удобного плагина, который позволяет вам создать любую форму за считанные минуты. Вы будете поражены тем, насколько легко и увлекательно создать форму бронирования с помощью WP Forms. Вам больше никогда не придется беспокоиться о формах WordPress.
Что такое форма бронирования WordPress?
Форма бронирования WordPress — это форма, которая позволяет посетителям вашего веб-сайта WordPress бронировать или назначать встречи с вами или вашей компанией. Имя пользователя, услуга, а также дата и время, когда он хочет получить услугу, обычно собираются в простых формах бронирования. Существует множество приложений с формами бронирования. Их можно использовать для планирования поставок или услуг, таких как маникюр или прическа.
Их также можно использовать для резервирования материальных объектов, таких как бронирование номера в отеле или аренда вещей. Формы бронирования могут включать в себя такие функции, как добавление дополнений к их услуге, SMS-уведомления и параметры самообслуживания, которые позволяют клиентам менять встречу.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПочему важно иметь форму бронирования на вашем сайте?
Онлайн-бронирование — отличный инструмент для размещения на вашем веб-сайте, особенно если вы продаете услуги. Формы бронирования упрощают процедуру бронирования для ваших клиентов. Они могут просматривать вашу доступность, выбирать свои услуги и даже платить за них заранее.
Наличие формы бронирования WordPress на вашем веб-сайте позволит вашему бизнесу обеспечить бесперебойную процедуру для ваших клиентов, а также обеспечит устойчивый уровень ваших доходов, поскольку ваши потребители смогут легко возвращаться и бронировать в вашем бизнесе.
Пошаговое руководство по добавлению формы бронирования на ваш сайт WordPress
В этом уроке мы покажем вам, как это сделать с помощью WPForms , популярного плагина контактной формы WordPress. WPForms имеет широкий набор функций, что делает как бесплатную, так и премиум-версию отличным выбором для добавления формы бронирования WordPress на ваш веб-сайт. Давайте рассмотрим, как установить этот плагин и добавить форму бронирования на ваш сайт.
Шаг 1. Установите и активируйте плагин
Первое, что вам нужно сделать, чтобы начать принимать запросы на бронирование онлайн, — это установить и активировать плагин WPForms .
Шаг 2. Создайте форму
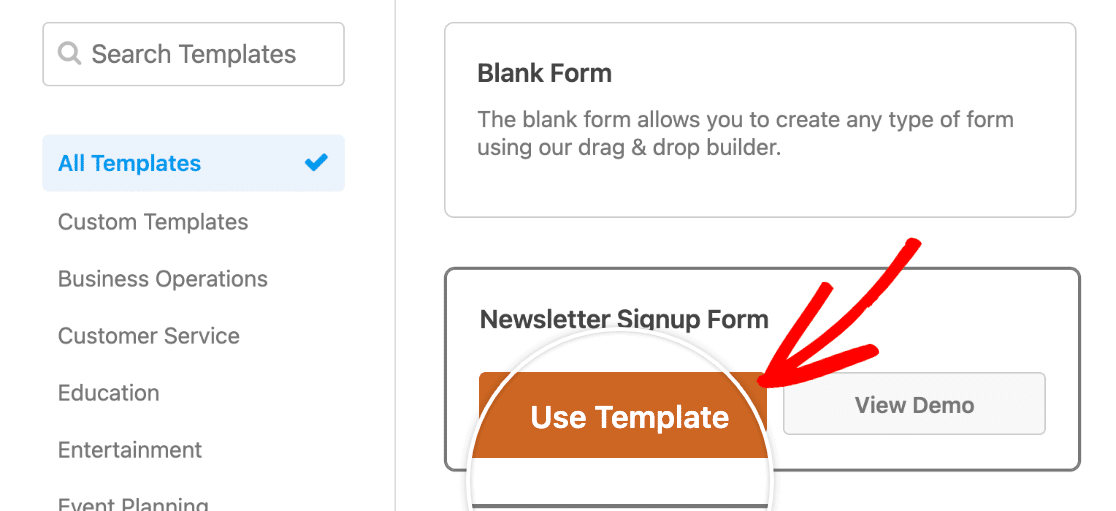
Следующим шагом будет создание формы в этом плагине. Чтобы быстро начать работу, вы можете выбрать один из различных шаблонов записи на встречи WPForms.


Шаблон поставляется с полями формы по умолчанию, такими как имя, адрес электронной почты, телефон, адрес, дата рождения и многие другие.
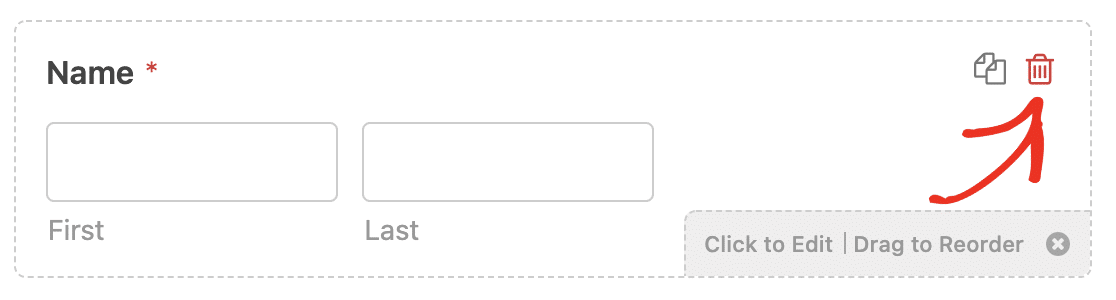
Вы можете добавлять или удалять дополнительные поля формы, перетаскивая их с левой панели.

Вы также можете удалить ненужные поля из шаблона, выбрав символ корзины. Это полностью настраиваемый.

Имея в виду, что это форма бронирования, которую мы создаем, вам необходимо указать дату и время, чтобы показать, когда вы доступны.

Шаг3. Настройте параметры формы бронирования.
При разработке формы бронирования клиентов в WordPress необходимо настроить различные параметры. Начнем с общих настроек.
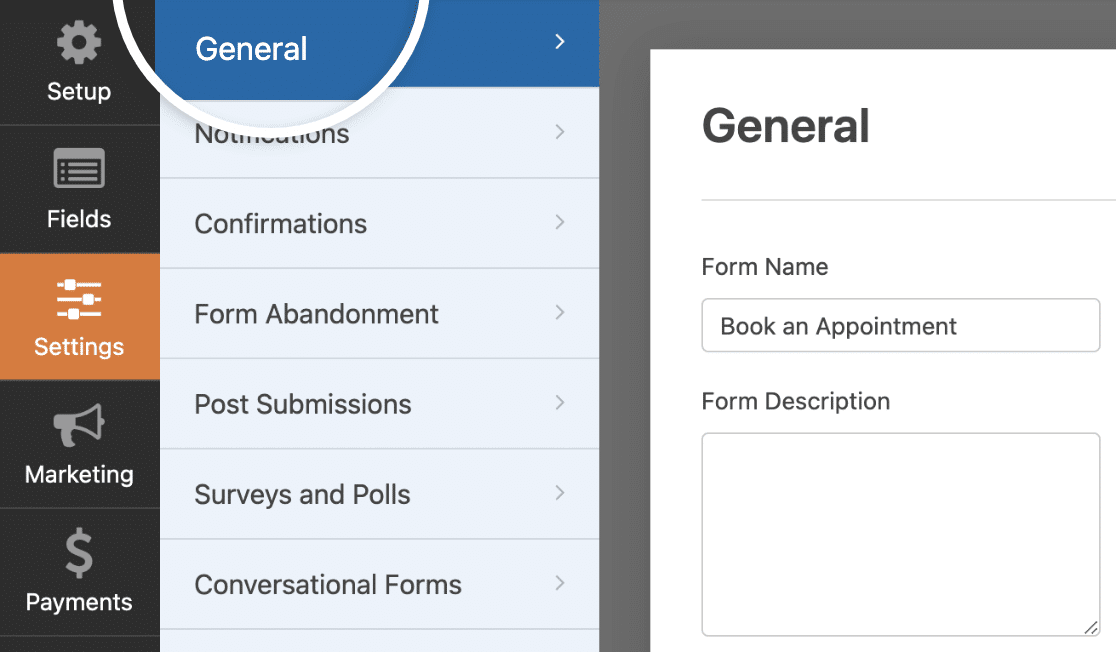
Откройте «Настройки» > «Основные».

Здесь вы можете настроить такие параметры, как; Имя формы, описание формы, текст отправки, теги и многое другое.
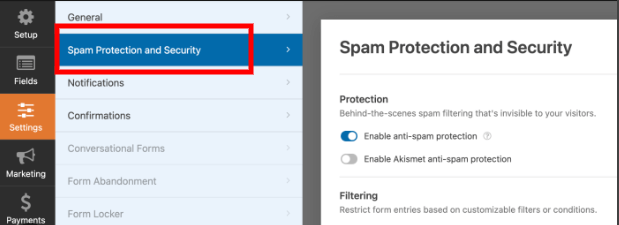
Завершив настройку всех этих параметров, перейдите к настройкам защиты от спама и безопасности .

Ниже приведены некоторые вещи, которые вы можете сделать, когда доберетесь до этого раздела:
- Включить защиту от спама . Используйте токен защиты от спама WPForms, чтобы предотвратить спам в контактной форме. Во всех новых формах настройка защиты от спама включена по умолчанию.
- Включите фильтр страны, чтобы запретить отправку материалов из определенных стран.
- Включить защиту от спама Akismet . Если вы используете плагин Akismet, вы можете интегрировать его со своей формой, чтобы предотвратить отправку спама.
- Включить фильтрацию по ключевым словам . Запретите записи, содержащие определенные слова или фразы.
Шаг 4. Настройте параметры уведомлений
Уведомления — отличный способ отправлять электронное письмо всякий раз, когда клиент использует вашу форму WordPress, чтобы записаться на прием. Это упрощает процесс бронирования клиентов, поскольку вы можете сразу же связаться с ними.
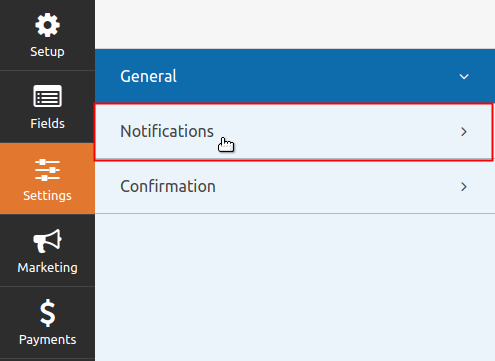
Чтобы настроить эту опцию, перейдите в «Настройки» > «Уведомление» .

Как только настройки уведомлений будут правильно настроены, когда кто-то завершит процесс бронирования на вашем сайте, вы получите уведомление через плагин бронирования WordPress.
Шаг 5. Настройте подтверждения формы бронирования на прием
Подтверждения формы— это уведомления, которые появляются на вашем веб-сайте, когда посетитель отправляет форму записи на прием. Они уведомляют людей о том, что их запрос на встречу получен, и предоставляют вам возможность проинформировать их о следующих шагах.
WPForms предлагает три метода подтверждения:
- Сообщение : Тип подтверждения WPForms по умолчанию такой. Когда посетитель сайта назначает встречу, он получит короткое сообщение, подтверждающее ее получение. Здесь вы найдете потрясающие сообщения об успехе, которые помогут повысить удовлетворенность клиентов.
- Показать страницу: этот тип подтверждения направит посетителей на определенную веб-страницу вашего сайта, где их поблагодарят за назначение встречи. Ознакомьтесь с нашим руководством по отправке потребителей на страницу благодарности за помощь. Также обязательно прочитайте нашу публикацию о разработке эффективных страниц благодарности для повышения лояльности клиентов.
- Перейти к URL-адресу (перенаправление) : эта функция используется для перенаправления пользователей сайта на другой веб-сайт.
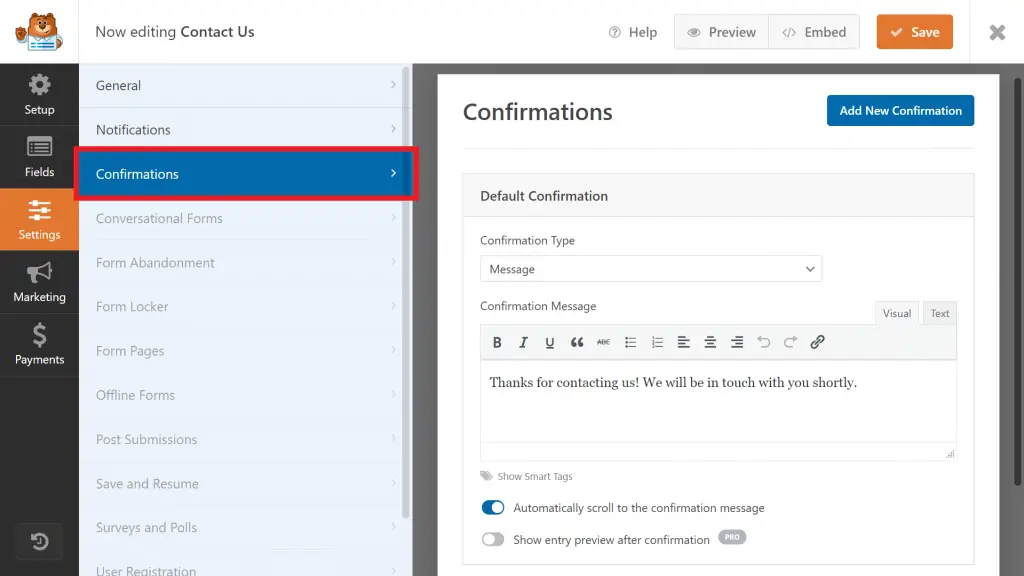
Чтобы настроить подтверждения, перейдите в «Настройки» > «Подтверждения».

Затем выберите тип подтверждения, которое вы хотите сделать. В данном случае мы выберем Message .
Затем, когда вы закончите, измените подтверждающее сообщение по своему усмотрению и нажмите «Сохранить».
Шаг 6. Добавьте форму записи на прием на свой веб-сайт.
После того, как вы создали форму бронирования клиента, вам необходимо добавить ее на свой веб-сайт WordPress.
С WPForms у вас есть возможность добавить его в любое место вашего сайта, включая виджеты боковой панели, сообщения в блогах и, конечно же, ваши обычные страницы.
Чтобы добавить WPForms на свой сайт, вы можете выбрать опцию «Встроить», создать новую страницу или отредактировать существующую страницу, чтобы добавить форму.
i) Использование опции встраивания:
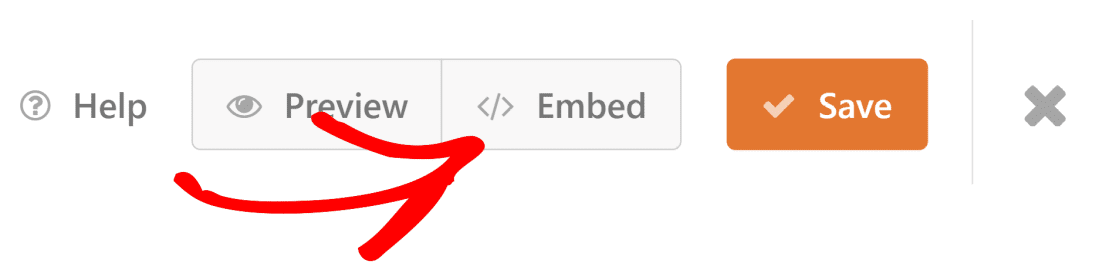
нажмите кнопку «Встроить» в верхней части конструктора форм.

Затем вы можете выбрать, добавить ли форму на существующую страницу или создать новую. Чтобы активировать форму, просто нажмите «Обновить» или «Опубликовать» в редакторе страниц.

ii) Использование опции «Создать новую страницу» или «Редактировать страницу».
Сохраните все настройки WPForm и вернитесь на панель управления WordPress.
Теперь перейдите в «Страницы» > «Добавить новую» или нажмите «Все страницы» , чтобы отредактировать существующую страницу.
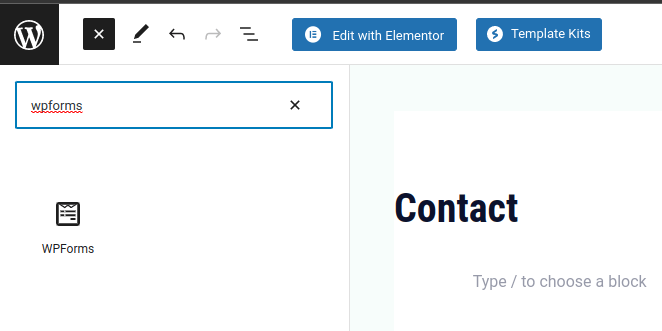
Оказавшись внутри, выберите раздел, в который вы хотите добавить форму, и нажмите знак «+» в левом верхнем углу экрана, чтобы добавить виджет WPForms.

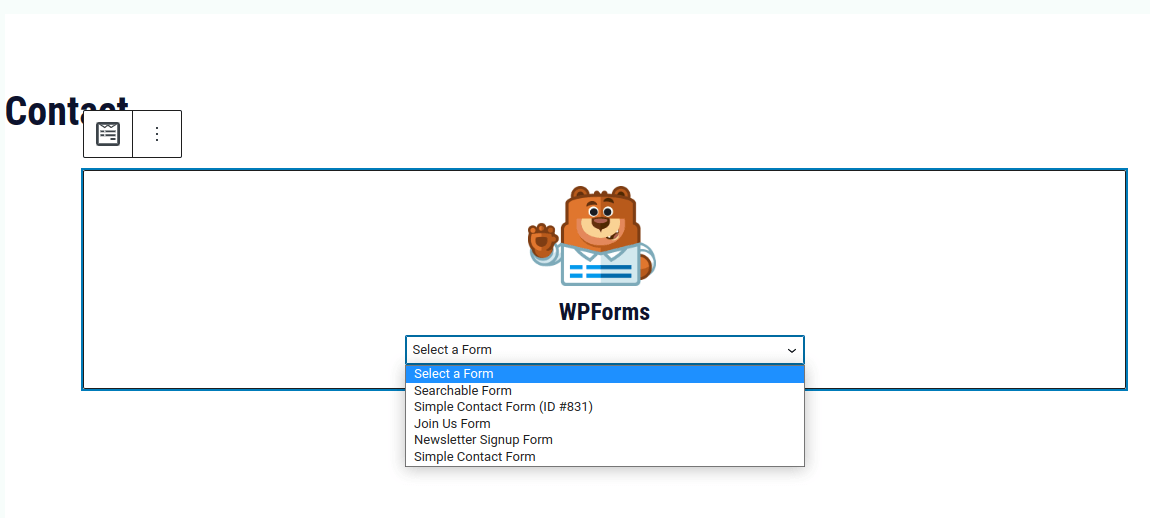
После выбора виджета формы вы увидите список форм, которые появятся на главном экране.
Выберите форму по названию, которую вы хотите отобразить на странице.

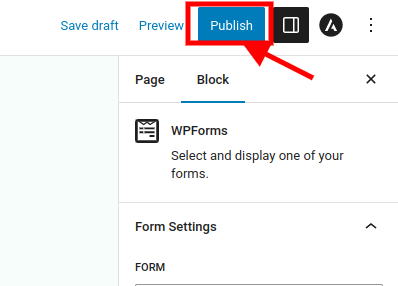
После этого опубликуйте или обновите свою страницу, нажав кнопку «Опубликовать » или «Обновить» в правом верхнем углу страницы.

Заключение
Вы дочитали эту публикацию до конца. Поздравляем!
Вы только что узнали, как создать форму бронирования в WordPress с помощью WPForms , выполнив 6 простых шагов. Вы также узнали, как WP Forms может сделать вашу жизнь проще, а клиентов — счастливее. Вы сделали большой шаг к тому, чтобы стать лучшим разработчиком WordPress.
Но я знаю, что у вас все еще могут быть некоторые сомнения. Вы можете подумать: «Неужели это так просто? Будет ли это действительно работать для меня? А что, если я что-нибудь испорчу?» Я понимаю что ты чувствуешь. Создание формы бронирования в WordPress может быть пугающим и утомительным занятием. Но поверьте мне, вы можете это сделать. У вас есть навыки, знания и инструменты для создания формы бронирования, соответствующей вашим потребностям и целям.
Так что не позволяйте страху остановить вас. Не позволяйте сомнениям сдерживать вас. Не позволяйте перфекционизму парализовать вас. Просто идите и попробуйте. Экспериментируйте, настраивайте и тестируйте форму бронирования, пока не будете удовлетворены результатами. Мы здесь, чтобы помочь вам добиться успеха.
Вы ничего не потеряете и получите все, создав форму бронирования в WordPress. Вы сэкономите время, деньги и нервы. Вы произведете впечатление на своих клиентов и повысите свою репутацию. Вы будете развивать свой бизнес и свой доход. Вы достигнете своих мечтаний и целей.
Удачной WordPressing!





