Есть много способов сделать фоновые узоры с помощью параметров фона Divi . Вы даже можете использовать только градиенты для создания фоновых узоров. Это просто и легко сделать с помощью опции Gradient Repeat. В этом посте мы рассмотрим, как создавать собственные фоновые узоры с помощью опции Divi Gradient Repeat.

Что такое градиент Repeat?
С опцией повторения градиента точки градиента используются для создания узора. Остановки градиента — это размеры, которые указывают, где в градиенте начинаются и заканчиваются цвета. Шаблон создается с помощью Gradient Builder Divi с использованием этих остановок.
Последний цвет в градиенте показывает, где находится конец градиента. До этого момента у вас могло быть столько цветов, сколько вы хотите. Затем Gradient Builder будет использовать его снова и снова, чтобы заполнить экран, создавая узор. К каждому разделу, строке, столбцу или модулю можно добавить опцию, и все они могут использоваться вместе.
Использовать градиентный повтор
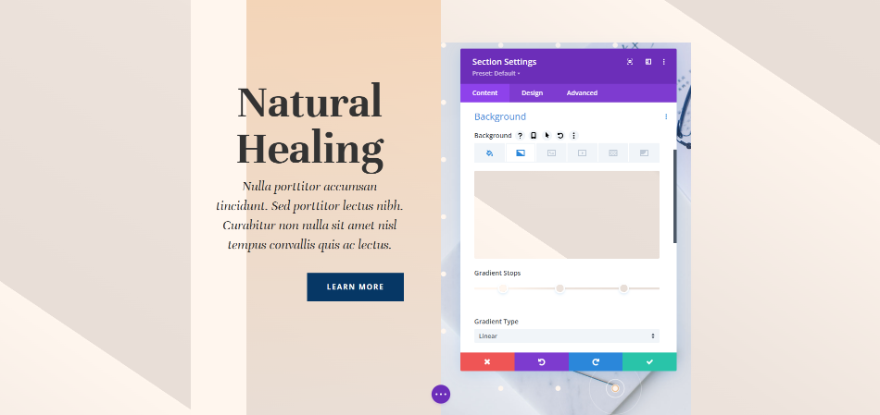
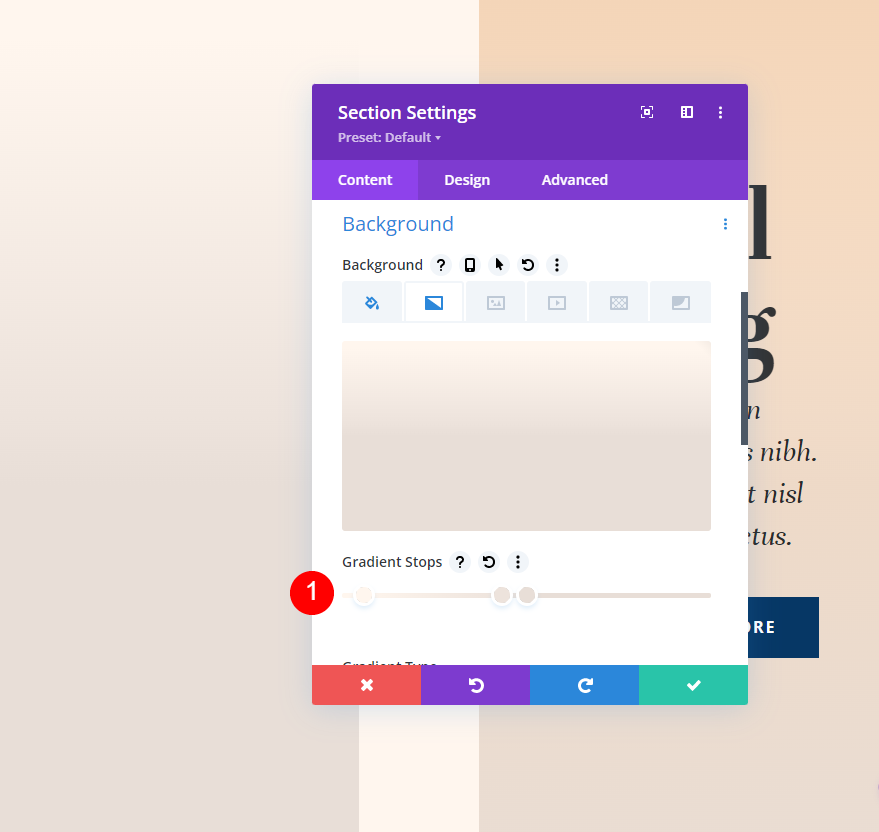
Чтобы включить параметр «Повторение градиента», щелкните значок шестеренки в настройках раздела. Это также работает для строк, столбцов и модулей.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
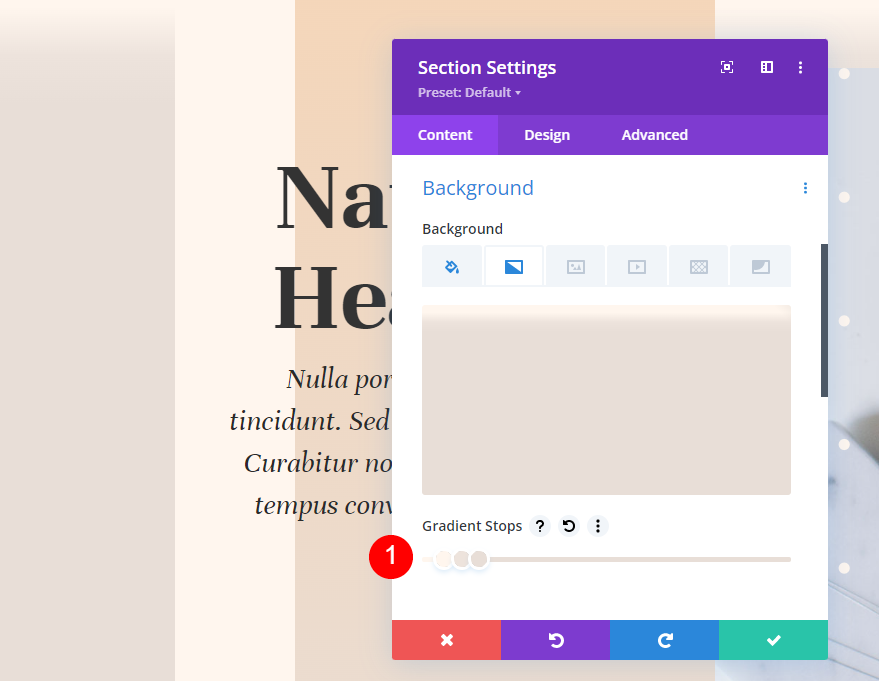
Прокрутите вниз, пока не увидите Историю. Щелкните правой кнопкой мыши «Добавить градиент фона» и выберите «Градиент фона» в меню.

Под полосой остановки градиента есть параметр «Повторить градиент». По умолчанию это отключено. Просто щелкните по нему, чтобы включить его.

Теперь градиент будет повторяться, создавая шаблон на основе ваших точек градиента и других настроек градиента, таких как единица градиента.

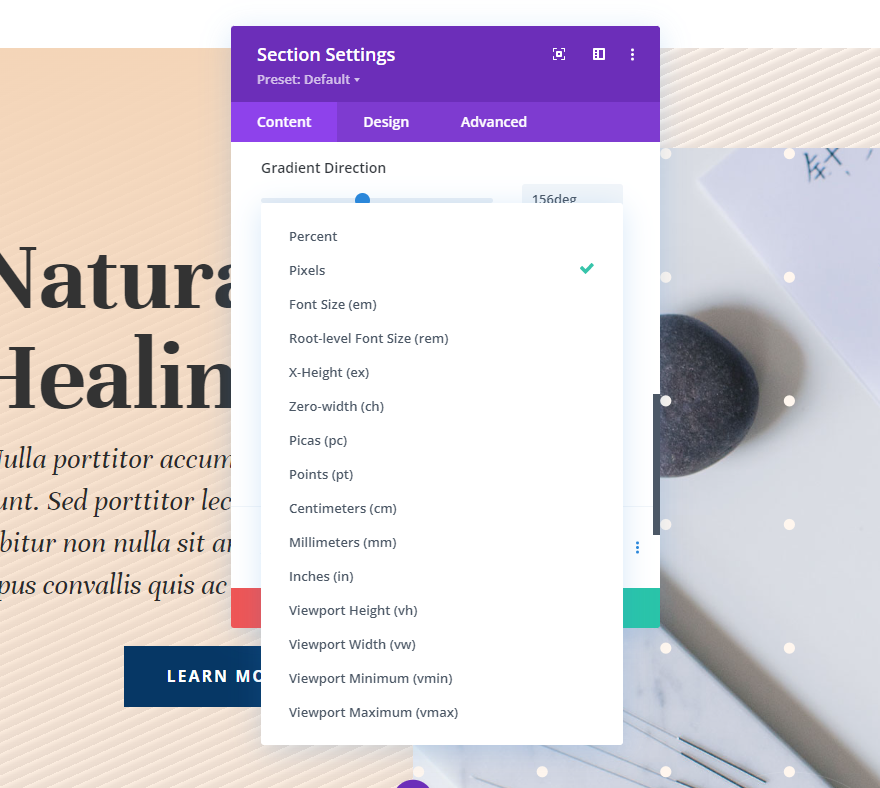
Единицы градиента
Единица измерения называется единицей градиента. Это сообщает компьютеру, что означают числа на полосе градиента, которая сообщает компьютеру, как измерять остановки градиента. Это меняет способ повторения узора.

В конструкторе фоновых градиентов Divi вы можете выбирать из 15 различных единиц измерения. Давайте рассмотрим один из четырех наиболее распространенных вариантов. Как вы увидите в наших примерах, результат будет зависеть от того, сколько остановок градиента вы используете и какие настройки выбираете. Я использую цвета из наших примеров и повторяю их, чтобы их было легче увидеть. С этими настройками я буду использовать три цвета:
- Цвет 1: #fff6ee (позиция 14%)
- Цвет 2: #ede3dc (позиция 46%)
- Цвет 3: #e8ded7 (позиция 82%)
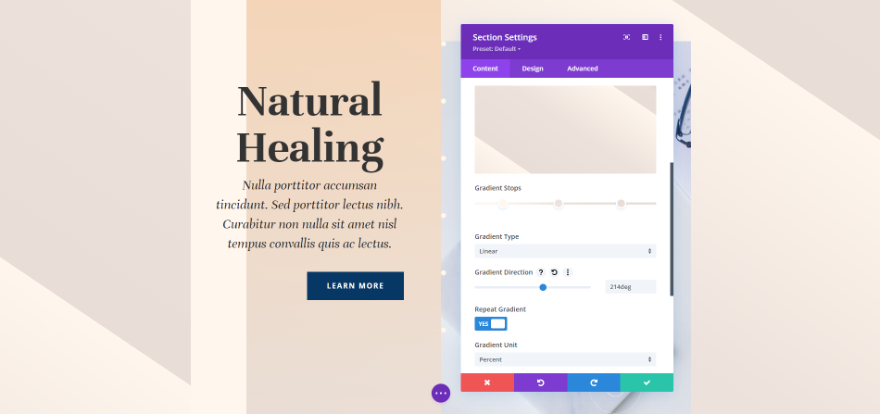
Установите настройки градиента следующим образом,
- Тип: Линейный
- Направление: 214 градусов
- Повторить градиент: Да
- Единица измерения: процент
- Поместить градиент над фоновым изображением: Нет
Процент : Процент использует процент для измерения остановок градиента. Это отрабатывает точки градиента на основе родительского элемента. Узор, созданный последней точкой градиента, тем плотнее, чем он меньше. Когда вы перемещаете один из цветов, перемещается только этот цвет, а остальные остаются на месте.

Пиксели : Пиксели подсчитывают, сколько пикселей используется для каждой остановки градиента. Это делает шаблон градиента меньше, чем у многих других типов единиц. Если вы переместите первый или последний цвет, он изменит положение каждого цвета.

Высота области просмотра (vh) : видимая часть окна браузера называется «областью просмотра». Измеряется как по высоте, так и по ширине. Остановки градиента используются высотой окна просмотра, чтобы выяснить, какой процент высоты от размера окна просмотра. Если вы переместите первый или последний цвет, он изменит все остальные цвета.

Ширина области просмотра (vw) : ширина области просмотра использует остановки градиента, чтобы выяснить, какой процент от ширины области просмотра (или ширины браузера). В зависимости от ширины меняются регулировки. Когда вы меняете большее или меньшее число, меняется только положение этого одного цвета. Остальные цвета остаются прежними.

Настройки повторения градиента
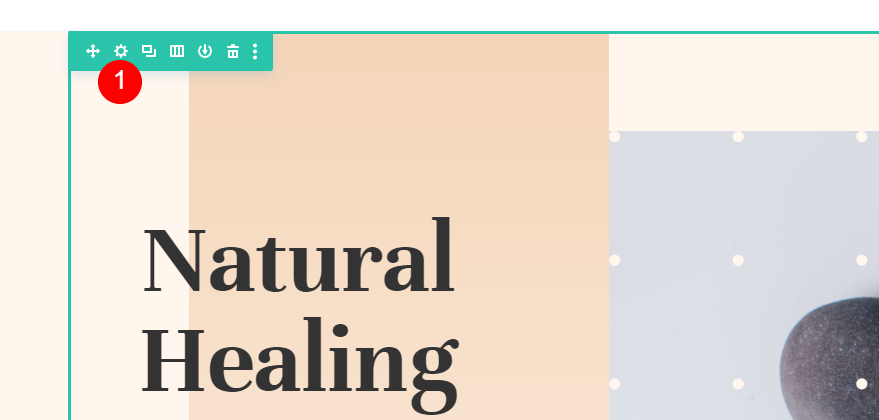
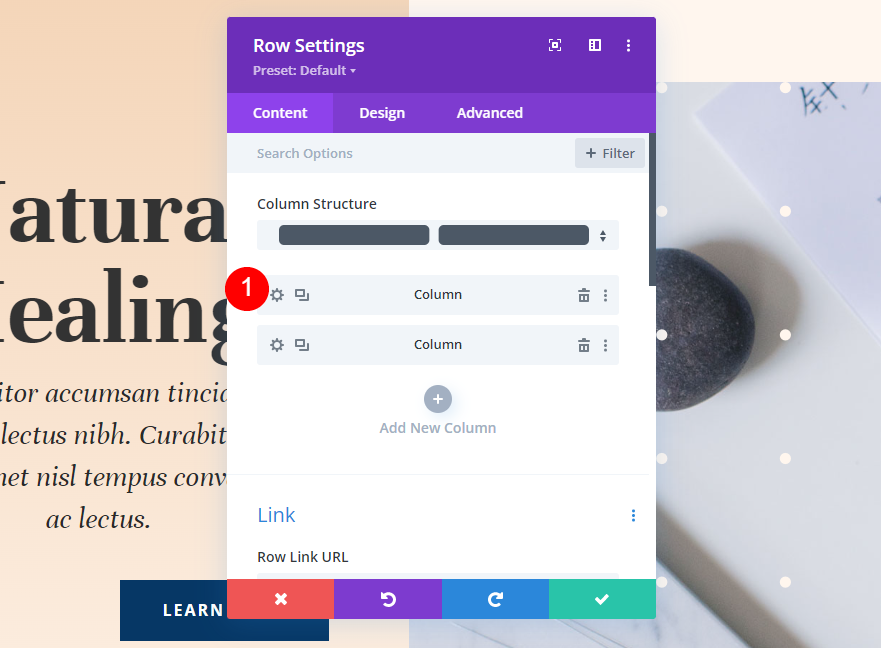
Нам нужно изменить одну вещь в первом столбце этого раздела. Щелкните значок шестеренки в конце строки, чтобы открыть его настройки.

Выберите значок шестеренки в первом столбце.

Градиент: столбец 1
Столбец 1 имеет другой цвет фона. Часть макета такова. Это не изменится. Во всех четырех наших примерах мы будем использовать один и тот же градиент. Если они вам нужны, вот настройки.
- Цвет 1: #f4d5b8 (позиция 0px)
- Цвет 2: rgba(244 213 184,0) (позиция 100 пикселей)
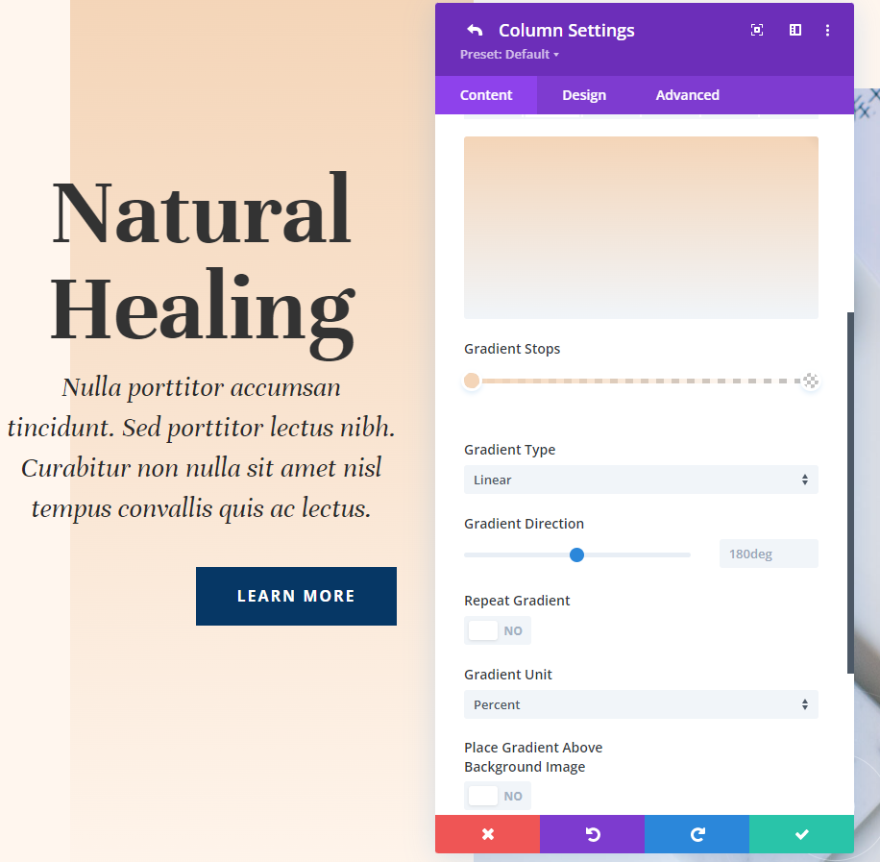
Добавьте следующие настройки градиента.
- Тип: Линейный
- Направление: 180 градусов
- Повторить градиент: нет
- Единица измерения: процент
- Поместить градиент над фоновым изображением: Нет

Расстояние
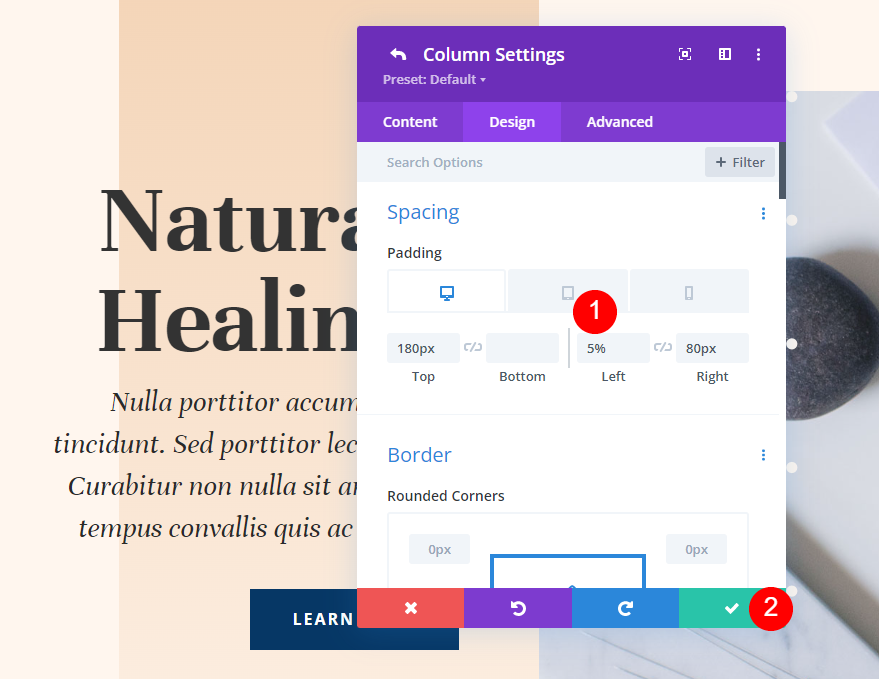
Мы дадим левой стороне столбца немного места. Перейдите к настройкам дизайна, прокрутите вниз до «Интервалы» и щелкните значок планшета, чтобы открыть параметры устройства. Добавьте 5-процентный отступ слева от вкладок рабочего стола и планшета. Выберите вкладку телефона и снимите обивку слева. В конце концов, оставьте настройки Top и Right такими, какие они есть.
- Верхнее заполнение: 180 пикселей
- Левый отступ: 5%
- Правый отступ: 80px

Пример первый
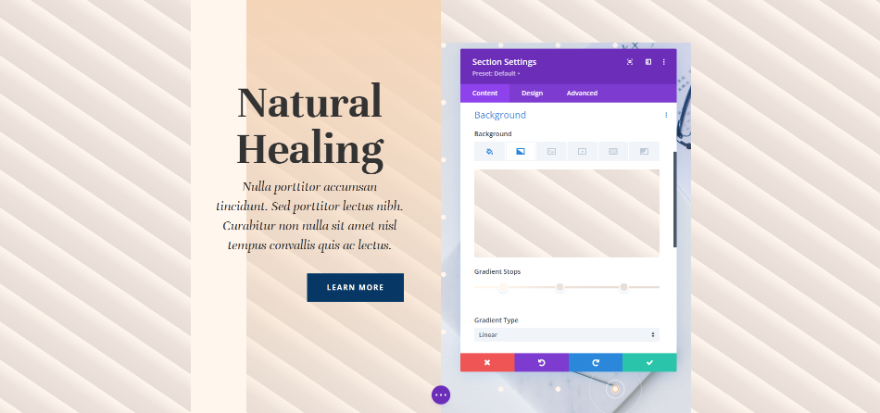
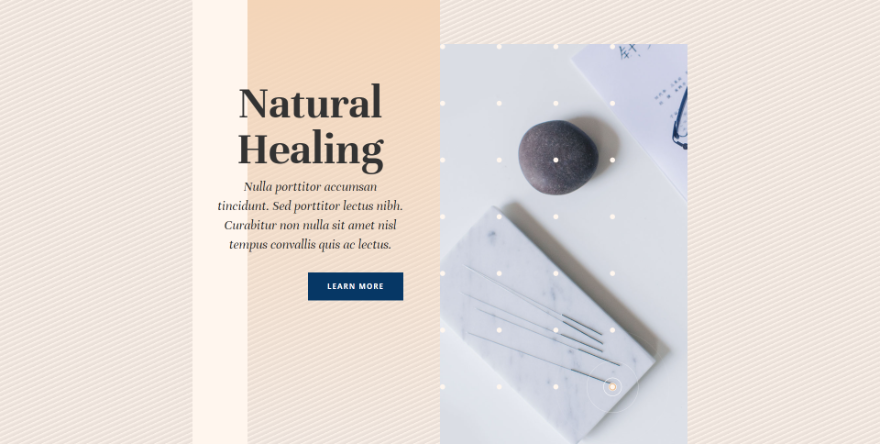
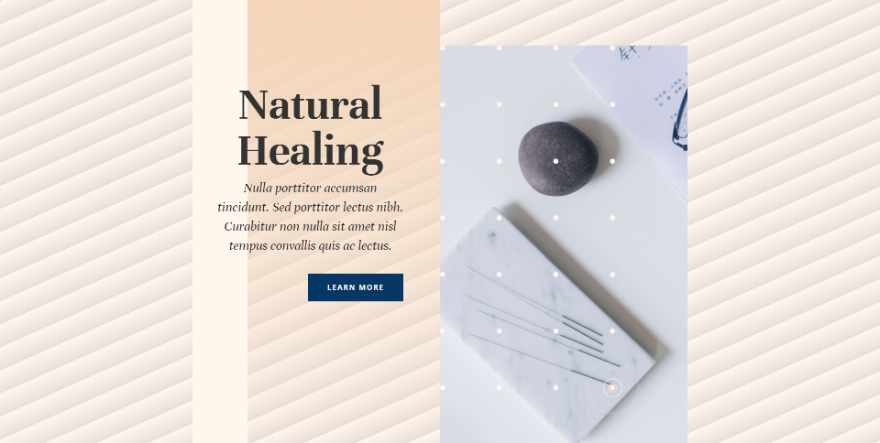
В нашем первом примере тонкие линии используются для создания узора, который повторяется по диагонали.

Здесь есть три градиентных стопа. Первый цвет — #fff6ee, который находится в позиции 4px. Второй цвет — #ede3dc, который находится в позиции 9px. Последний цвет, #e8ded7, находится в позиции 14px. Это означает, что градиент закончится на 14 пикселях, где начнется повтор. Поскольку изменения цвета происходят близко друг к другу, рисунок небольшой.
- Цвет 1: #fff6ee (позиция 4 пикселя)
- Цвет 2: #ede3dc (позиция 9 пикселей)
- Цвет 3: #e8ded7 (позиция 14 пикселей)

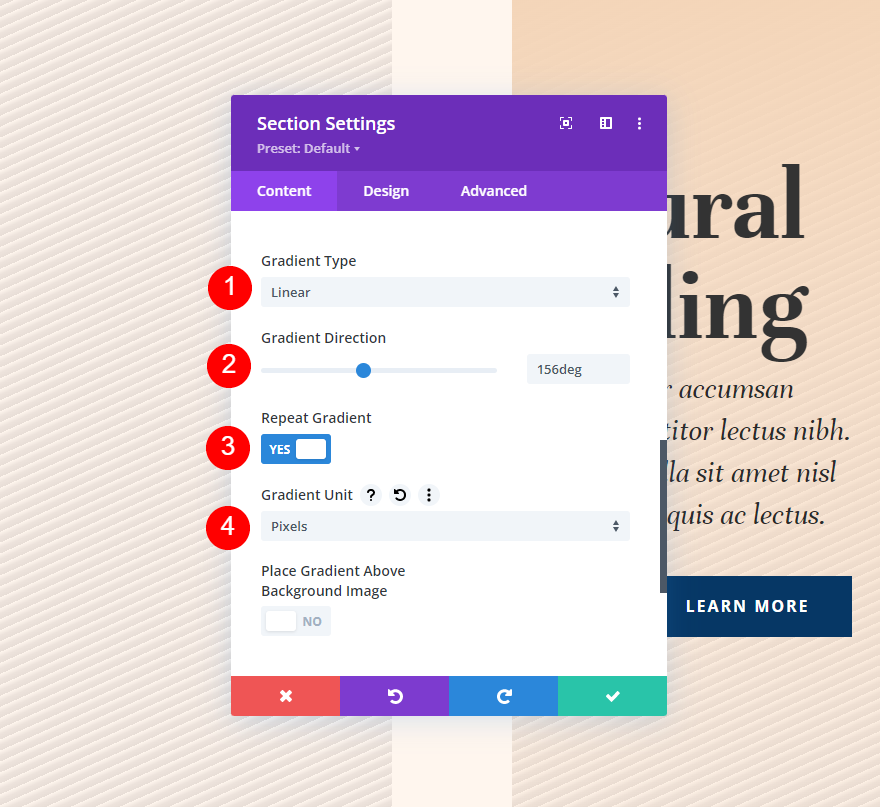
Измените настройки градиента на Линейный и установите направление на 156 градусов. Позвольте повторному градиенту работать. Выберите Пиксели в качестве единицы измерения.
- Тип: Линейный
- Направление: 156 градусов
- Повторить градиент: Да
- Единица измерения: пиксели
- Поместить градиент над фоновым изображением: Нет

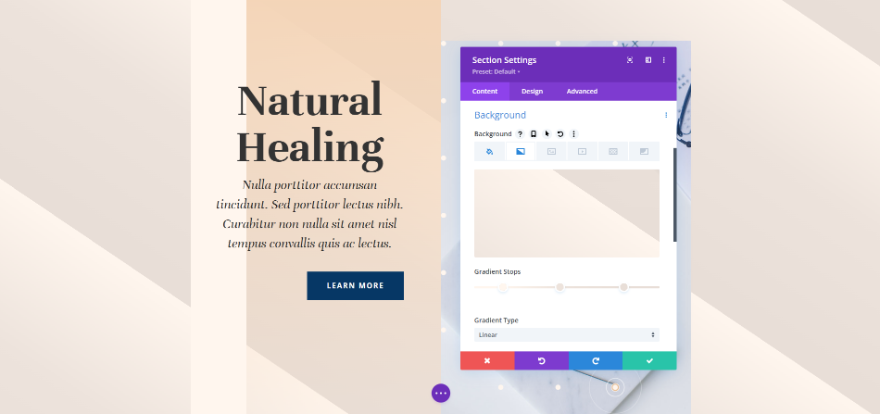
Пример второй
Во втором примере мы используем более крупные линии, чтобы создать повторяющийся диагональный узор.

Здесь есть три градиентных стопа. Первый — это цвет #fff6ee, который находится в позиции 4px. #ede3dc, наш второй цвет, находится в позиции 43px. Наконец, в позиции 50 пикселей находится #e8ded7. Этот шаблон будет продолжаться до 50 пикселей, где он остановится.
- Цвет 1: #fff6ee (позиция 4 пикселя)
- Цвет 2: #ede3dc (позиция 43 пикселя)
- Цвет 3: #e8ded7 (позиция 50 пикселей)

Выберите Linear для типа градиента и установите курс на 156 градусов. Установите Unit на Pixels и включите Repeat Gradient.
- Тип: Линейный
- Направление: 156 градусов
- Повторить градиент: Да
- Единица измерения: пиксели
- Поместить градиент над фоновым изображением: Нет
Подведение итогов
Итак, вот как вы можете использовать опцию повторения градиента в Divi , чтобы создавать свои собственные фоны. Есть много изменений, которые вы можете внести в настройки градиента, которые изменят его внешний вид. Gradient Repeat хорошо работает со всеми этими изменениями, поэтому легко создавать интересные узоры для фона. Попробуйте приведенные здесь примеры и внесите изменения, чтобы увидеть, как они влияют на градиенты, и создайте свои собственные фоновые градиенты.





