Добавление изображения к вашему фону WordPress не только делает его намного более привлекательным, но также приятным для пользователей и улучшит их опыт.

Вы можете создать фоновое изображение WordPress, выполнив несколько простых шагов. В этом руководстве мы рассмотрим два метода добавления изображения в фон WordPress.
Как создать фон изображения с помощью темы WordPress
Вы можете легко создать фон изображения в WordPress, если ваша тема позволяет создавать собственный фон, в то время как большинство тем WordPress поддерживают пользовательские фоны.
Если ваша тема поддерживает настраиваемый фон, вы можете выполнить следующие простые шаги, чтобы создать фон изображения в WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
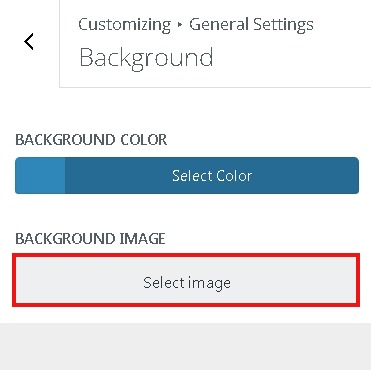
Начать сейчасПерейдите на панель «Внешний вид», а затем на страницу «Настроить» на своем WordPress. Оттуда вы сможете изменить настройки темы для пользовательского фона, перейдя в Фоновое изображение.

Затем вам нужно выбрать вариант фонового изображения, где он покажет вам возможность добавить изображение для фона.

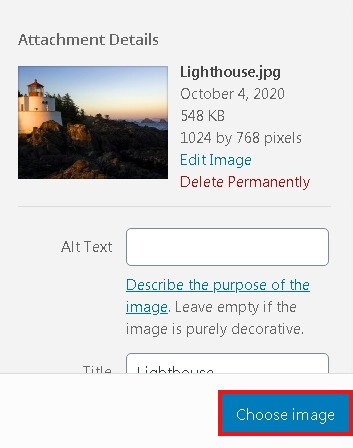
Затем вы можете загрузить изображение для фона или выбрать его в медиатеке WordPress.

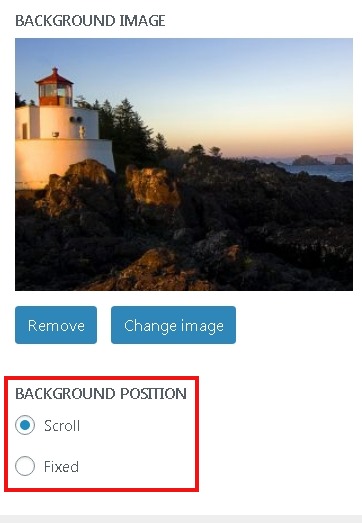
После этого демку можно будет увидеть в настройщике темы. Прямо под ней вы увидите панель Preset, и оттуда вы можете выбрать Fill Screen, Fit Screen, Repeat или Custom для фонового изображения.

Наконец, вам нужно сохранить и продолжить, чтобы сохранить настройки в вашем WordPress, и ваш фон будет успешно обновлен.
Однако, если ваша тема WordPress не поддерживает настраиваемый фон, у нас есть другой метод для вас.
Как создать фон изображения с помощью кода CSS в WordPress
Используя этот метод, вы можете создать собственный фон в любом месте WordPress. Некоторые классы CSS уже добавлены к нескольким элементам HTML в вашем WordPress по умолчанию, что позволяет размещать пользовательские фоны для разных сообщений, категорий и страниц.
Для категории TV класс CSS выглядит так:
<body class="archive category category-tv category-4">Чтобы создать собственное фоновое изображение для страницы архива категории, в вашу тему необходимо добавить указанный ниже пользовательский CSS.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}Однако вы должны убедиться, что вы заменили класс категории своей собственной категорией, а URL-адрес изображения - фоновым изображением.
Используя приведенный выше код CSS, вы можете добавлять собственные фоны к своим отдельным сообщениям или страницам. Вам просто нужно заменить .category-tv классом CSS, специфичным для публикации или страницы.
Спасибо! Это все для этого урока. Мы желаем вам удачи в создании более приятного и интересного веб-сайта.
Чтобы быть в курсе наших дальнейших публикаций, подписывайтесь на нас по номерам Facebook и Twitter.





