Используя Elementor , вы можете создать эффект падающей тени на различных областях вашего веб-сайта. У более красивого веб-сайта всегда больше шансов удержать пользователей.

Эффект прямоугольной тени сделает ваш сайт более креативным и повысит общее присутствие вашего контента. В этом уроке мы увидим, как создать эффект тени на вашем веб-сайте с помощью Elementor .
Как создать эффект тени с помощью Elementor
Для начала вам нужно начать редактирование с помощью Elementor, нажав кнопку « Редактировать с помощью Elementor» вверху.

Здесь вы можете выбрать, где вы хотите разместить эффект тени. Вам нужно переместить курсор на этот виджет, столбец или страницу и нажать кнопку « Раздел» , которая появляется выше.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
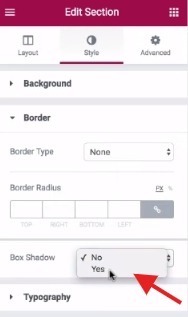
Затем перейдите на вкладку «Стили» и нажмите « Граница» в меню слева.

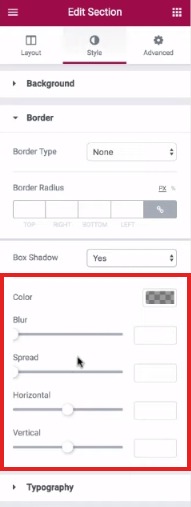
Там вы увидите опцию box-shadow, где вы можете включить ее, выбрав Да, и она отобразит все дальнейшие настройки, которые вы можете сделать.

Вы можете полностью контролировать внешний вид вашей тени. Используя данные параметры, то есть Цвет, Размытие, Распространение, Горизонтальное и Вертикальное, вы можете убедиться, что ваша тень выглядит именно так, как вы хотите.

Как только вы будете удовлетворены созданным эффектом, вы можете опубликовать его. Не забудьте после этого проверить его на своем веб-сайте, чтобы увидеть, как он выглядит.
Elementor безграничен, когда дело доходит до настройки. Это дает вам полную свободу поэкспериментировать со своим творчеством и поможет выделить ваш сайт на фоне остальных. Вот как вы можете создать эффект тени на WordPress с помощью Elementor .
Это все, что нам нужно для этого урока. Не забудьте присоединиться к нам на наших Facebook и Twitter, чтобы никогда не пропустить наши публикации.





