Мы все видели веб-сайты, которые используют параллаксную прокрутку для создания иллюзии глубины. Вы можете найти параллакс на всех видах веб-сайтов, от стоматологических кабинетов и маркетинговых фирм до творческих портфолио и игровых веб-сайтов.

Параллакс — это эффект, который обязательно привлечет ваше внимание, и он действительно может выделить ваш сайт и сделать его профессиональным. Но можете ли вы добавить его на свой сайт WordPress с помощью Elementor, если вы мало знаете о технологиях?
Да, это ответ.
Параллакс — это встроенная функция Elementor Pro , но вы все равно можете использовать бесплатную версию Elementor для создания эффекта параллакса. Читайте дальше, чтобы узнать, как это сделать!
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСоздайте параллакс с Elementor бесплатно
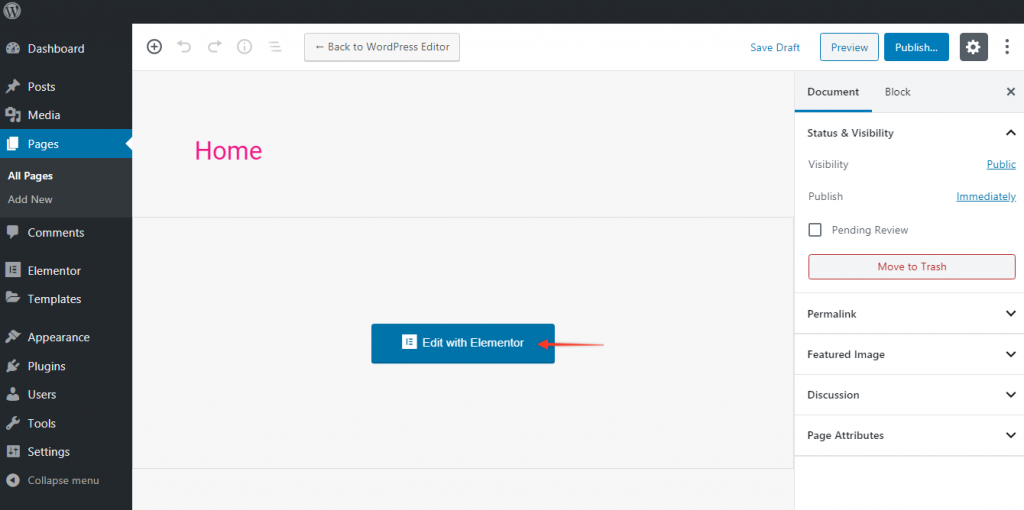
Чтобы создать эффект параллакса с помощью Elementor Free, сначала перейдите на панель инструментов WordPress. Просто нажмите «Добавить новый» на боковой панели, а затем обязательно нажмите «Редактировать с помощью Elementor».

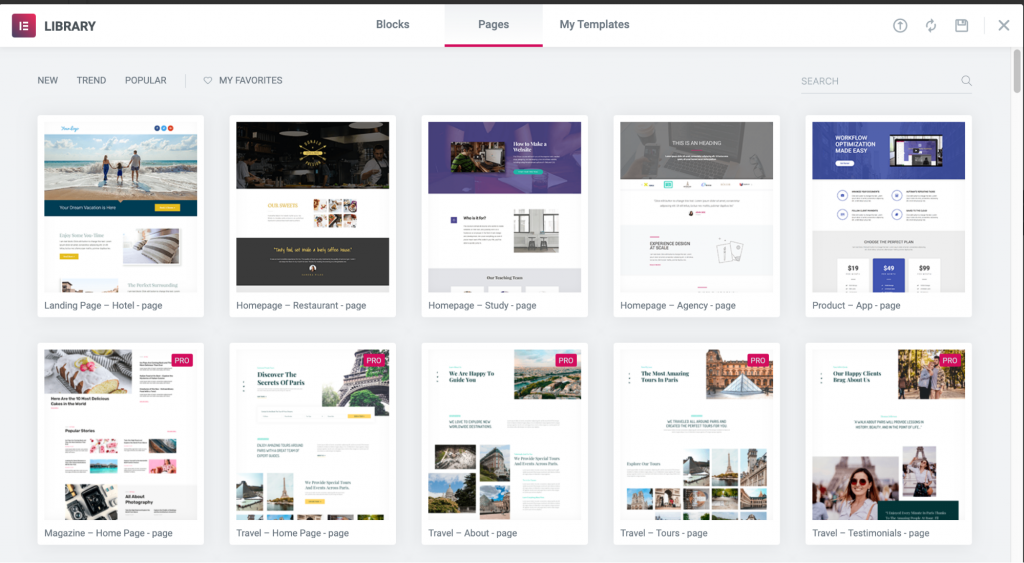
Я возьму обычный шаблон в качестве отправной точки для нашего эффекта параллакса и положу его на новую пустую страницу. Перейдите в библиотеку шаблонов Elementor и выберите шаблон для дизайна.

В библиотеке Elementor я выбрал вариант «Домашняя страница – Study». Чтобы добавить весь шаблон на пустую страницу, просто наведите на него указатель мыши и нажмите «Вставить».
Как только вы начнете прокручивать вниз, вы заметите эффект параллакса. Это связано с тем, что фоновое изображение главного раздела установлено фиксированным.
Даже в бесплатной версии Elementor вы сможете имитировать эффект параллакса с помощью этих базовых настроек. Если вы хотите добиться подлинного эффекта параллакса, при котором элементы страницы прокручиваются с разной скоростью, вам потребуется дополнительный контроль.
Чтобы создать собственный эффект параллакса в Elementor Free, вы должны использовать код или сторонний плагин. Ни один из этих методов не так эффективен, как то, что вы можете сделать с помощью Elementor Pro, но их должно быть достаточно для ваших нужд!
Код для параллакса
Прежде чем делать что-либо еще, вы должны подумать о том, какой вид вы хотите. Самый простой способ использовать параллакс — заставить несколько изображений или частей страницы прокручиваться с разной скоростью, чтобы они перекрывались.
Но вы можете сделать это еще проще, поместив фоновое изображение в раздел с пометкой «Исправлено», чтобы остальная часть страницы прокручивалась вокруг него.
Если вы действительно хотите настроить эффект параллакса, полезно немного узнать о коде. Но вы можете использовать код на этой странице в качестве отличной отправной точки для вашего раздела параллакса Elementor.
Шаги довольно просты: любой код CSS помещается в Dashboard \ 003E Внешний вид \ 003E Настройка \ 003E Дополнительный CSS. Затем вам нужно добавить параллакс класса на вкладку «Дополнительно» для той части вашей страницы, на которой вы хотите иметь эффект параллакса.
Вы можете использовать « Фрагменты кода », чтобы вставить код JavaScript прямо туда.
Создайте параллакс с Elementor Pro
Теперь, если у вас есть Elementor Pro, платная версия Elementor, весь этот процесс намного проще и гибче. Поверьте мне!
Вам просто нужно нажать на вкладку «Дополнительно» для любого раздела или элемента (вы можете попасть туда, нажав на шесть точек). Оттуда вы можете использовать ряд различных эффектов движения на своей странице.
В некотором смысле, вы можете думать о параллаксе как о перемещении множества разных вещей в трехмерном пространстве. Вот несколько вещей, которые вы можете сделать с альфа-прозрачными изображениями и различной скоростью прокрутки:
- Сделайте так, чтобы заголовки появлялись из-за изображения.
- Сделайте элементы, которые вначале видимы, скрыты за другими
- Сделайте так, чтобы элементы перемещались горизонтально по странице.
В дополнительных настройках есть поле Z-Index, позволяющее размещать элементы в определенном порядке. Чем ближе что-то к зрителю, тем выше число, и наоборот.
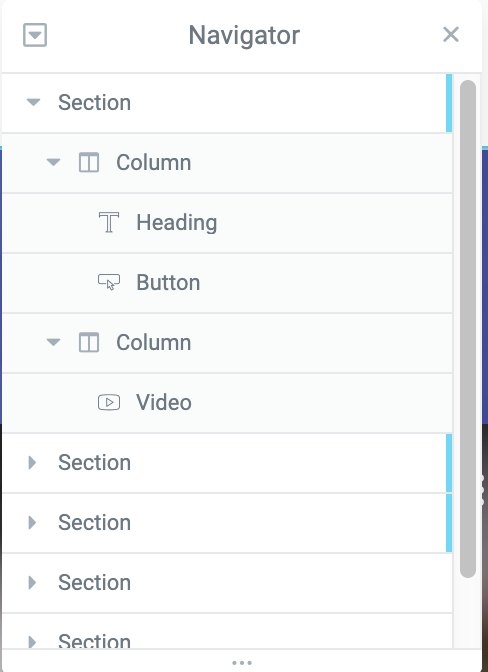
Навигатор, который находится внизу боковой панели в Elementor, позволяет легко увидеть эти слои.

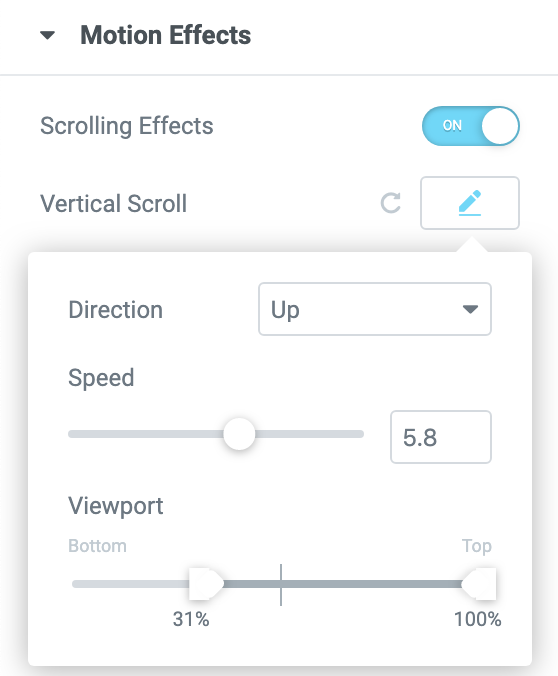
Перейдите в Advanced > Motion Effects и нажмите на эффект, который вы хотите изменить, чтобы изменить скорость прокрутки этих элементов. Вы можете изменить скорость прокрутки, перемещая полосу.

Эффект параллакса на странице с Elementor Pro
В Elementor Pro теперь мы можем создавать собственные страницы с эффектами параллакса.
Я бы посоветовал вам начать с нажатия на значок шестеренки на боковой панели Elementor и убедиться, что для макета страницы установлено значение «Полная ширина Elementor».
Затем убедитесь, что хотя бы несколько частей вашей страницы настроены. Я использую дублеров, но вы поняли!
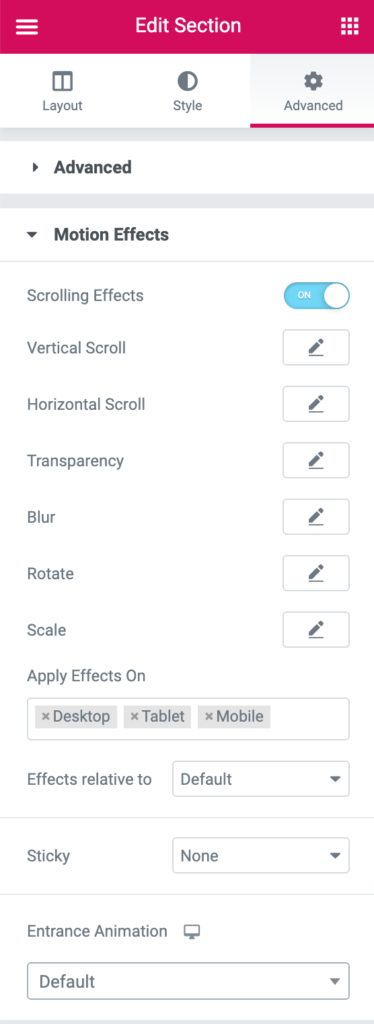
Чтобы настроить его, перейдите в раздел «Дополнительно» и включите «Эффекты прокрутки» в разделе «Эффекты движения». Вы можете выбрать один из нескольких интересных эффектов движения, основанных на прокрутке, которые вы можете увидеть ниже.

Мы можем заставить изображение или часть изображения перемещаться по экрану горизонтально. Здесь вы можете выбрать левый или правый, скорость и сколько можно увидеть снизу и сверху.
Эффект движения прозрачности можно использовать для создания красивого эффекта затухания. Аналогичную анимацию входа можно найти непосредственно под ней, но движение прозрачности позволяет более точно контролировать, когда и как оно появляется. У вас есть выбор из четырех различных шаблонов затухания для этой опции: постепенное появление, исчезновение, постепенное исчезновение или постепенное появление и исчезновение. Весь уровень прозрачности также можно изменить от 1 до 10.
Вы можете использовать эффект движения «Размытие» для создания фотографий, которые начинаются нечетко и становятся более резкими, когда вы наводите на них указатель мыши, подобно снимку с глубиной резкости. Какой фантастический вид! При использовании размытия у вас есть возможность постепенного появления, исчезновения, исчезновения или появления и исчезновения, как и в случае с прозрачностью. Общий уровень эффекта также можно регулировать от 1 до 15.
Эти четыре эффекта, вероятно, будут наиболее распространенными при использовании прокрутки параллакса. Вращение и масштабирование, а также широкий спектр вариантов дизайна, эффекты мыши и другие потрясающие эффекты — это лишь некоторые из многих возможностей, доступных для того, чтобы элементы вашего веб-сайта выделялись.
Подведение итогов
Единственным ограничением параллакса является ваше собственное творчество. Даже если это звучит банально, у непрограммистов есть доступ к некоторым удивительным инструментам, которые могут помочь им реализовать свои творческие амбиции!
Когда дело доходит до создания потрясающих эффектов параллакса для вашего веб-сайта, не имеет значения, используете ли вы уже существующий код или придерживаетесь замечательных инструментов, предлагаемых в Elementor Pro .
Если вы экспериментировали с популярным эффектом параллакса в Elementor, поделитесь своими мыслями и предложениями. Кроме того, ознакомьтесь с другими нашими руководствами по elementor и не забудьте поделиться ими со своими друзьями-разработчиками.





