Мы неоднократно говорили, что Элементор на сегодняшний день является самым установленным веб-сайт строитель с точки зрения настройки. Создание эффекта параллакса сделает ваш сайт выделяется своей фантазии и расширенный вид.

Когда пользователи смотрят на эстетический веб-сайт они признают усилия создатель вложил и оценить его. В этом учебнике мы поймем, как создать эффект параллакса на WordPress с помощью Строитель веб-сайта Elementor.
Как создать эффект параллакса с помощью элементаора
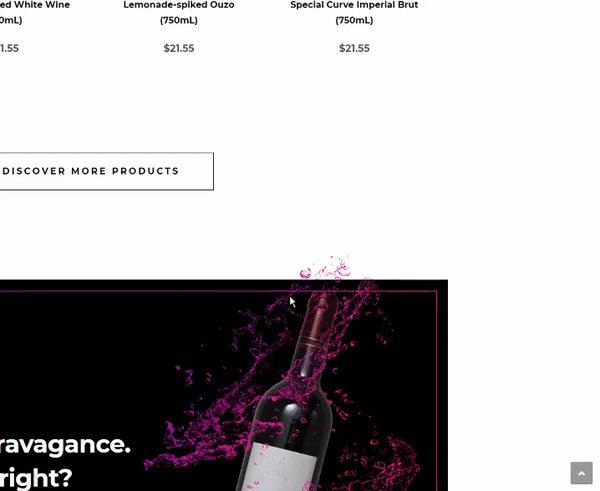
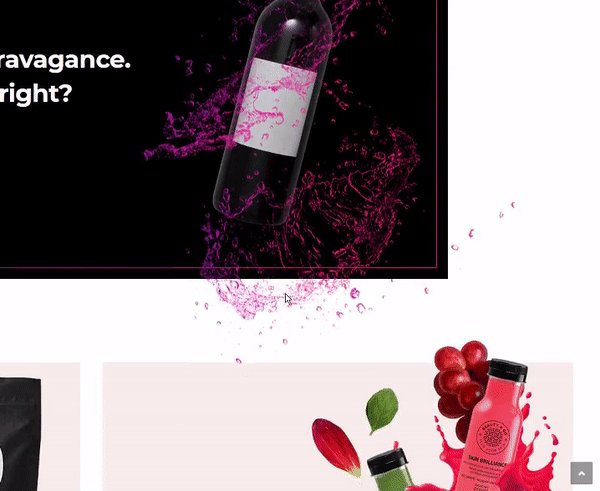
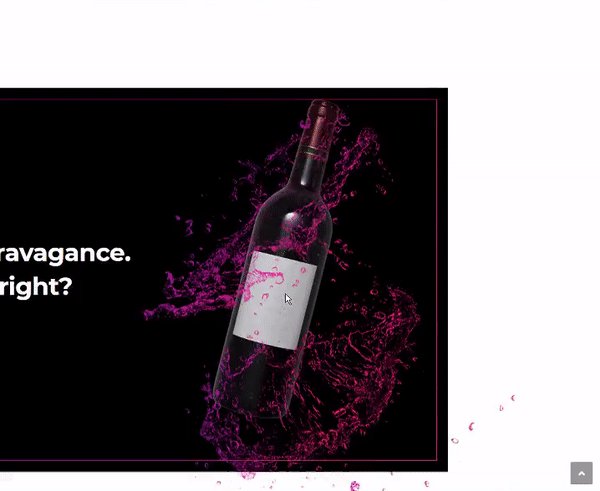
Применяя все шаги, данные вперед, вы сможете создать что-то вроде этого.

Для начала добавьте внутренний раздел для виджетов.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Далее необходимо добавить столбец виджета. Вы можете выбрать желаемую структуру, но мы будем идти с двумя колонками структуры для этого учебника.

Перетащите и опустите виджет изображения в созданный столбец.

Вы можете загрузить или выбрать изображение из медиа-библиотеки. Убедитесь в том, чтобы выбрать изображение, на котором эффект параллакса очевиден.

Далее необходимо добавить фоновое изображение с помощью родительской колонки виджета изображения.

Как только вы закончили с добавлением фона в родительский столбец, переоберните на расширенную вкладку виджета изображения.
Включите эффекты прокрутки с панели эффектов движения.

Вы также можете выбрать направление движения и контролировать его скорость.
Процесс почти завершен. Вам нужно опубликовать свою страницу, чтобы увидеть, как она выглядит в режиме реального времени. Вы всегда можете вернуться и внести изменения, когда это необходимо.
Таким образом, можно создать эффект параллакса с Элементор. Мы надеемся, что этот учебник помог вам сделать ваш сайт выглядел гораздо более приятным. Вы можете следить за нами на наших Фейсбук и щебетать, чтобы быть уведомлены о наших постах.




