Различные причины могут сделать сайты владельцы хотят, чтобы отобразить предварительный просмотр изображения с до и после состояния. Веб-дизайн фирмы могут отображать до и после их разработан веб-сайт; фитнес-центры могут показывать до и после фотографии людей, чтобы подчеркнуть различия между их формами тела; фотографы могут отображать до и после для отредактированных изображений и т.д.

Как правило, веб-сайты соглашаются на простой дизайн, который отображает каждую фотографию, прилегающую друг к другу. Мы изменим этот традиционный дизайн с интерактивным эффектом анимации прокрутки в Divi в сегодняшнем учебнике. Здесь пользователь будет видеть до и после изображения, как они прокрутки вниз по странице. Это лучший способ привлечь пользователей, чтобы прокрутить вниз ваш сайт и преобразования уникальным способом.
Мы будем строить это, используя только встроенные опции Divi; нет необходимости в дополнительном пользовательском коде или плагине.
Давайте сделаем!
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПредварительный просмотр дизайна
Вещи, прежде чем мы начнем
Чтобы начать проектирование, необходимо установить и активировать Тема Диви. Теперь создайте новую страницу из панели мониторинга WordPress и откройте ее с Divi builder. Перейти с "Построить с нуля" вариант.
Создание предварительного просмотра изображений до и после
Теперь мы начнем создавать наш свиток анимированные до и после изображения в Divi. Чтобы это произошло, нам сначала нужно создать двухкостумный ряд, который не будет обернуть на мобильном телефоне. Каждый из столбцов также должен иметь переполнение скрыты так, что до и после изображения будут выскальзливать и в для просмотра в каждой колонке на прокрутке. Как только столбцы будут на месте, мы добавим наши изображения в каждую колонку и добавим анимацию укладки и горизонтального прокрутки. Как только это будет на месте, мы добавим текст до и после заголовка над изображениями.
Часть 1: Добавление двух строк столбца
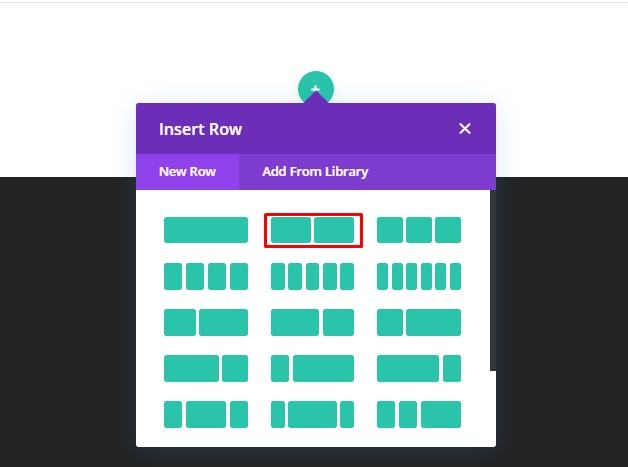
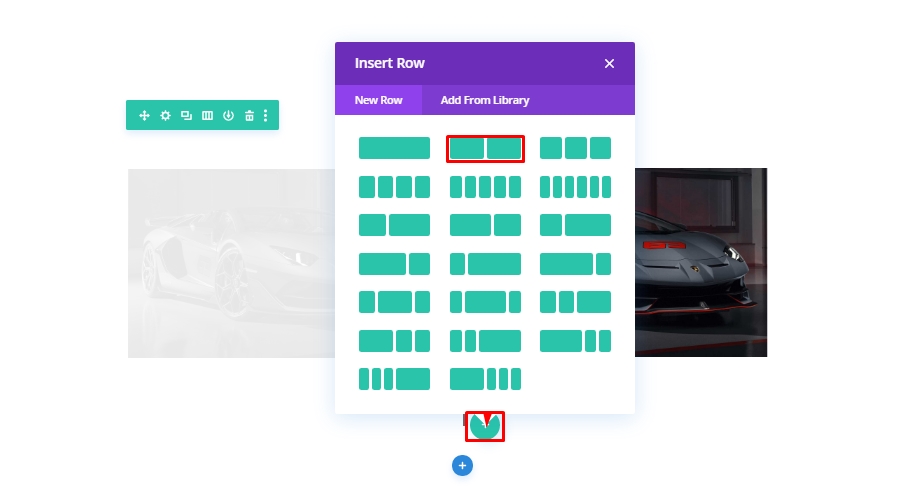
Начните с добавления строки из двух столбецов в обычный раздел Divi builder.

Настройки строки
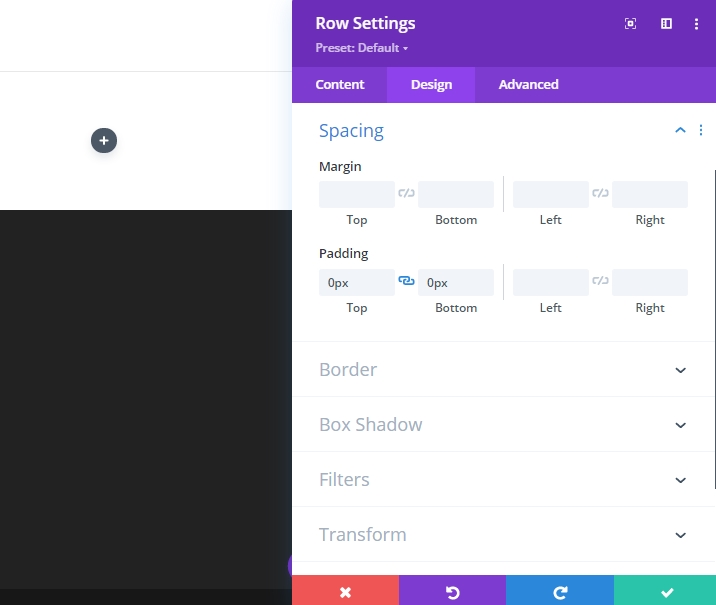
Откройте настройки строки и измените значения следующим образом.
- Ширина гуттера: 1
- Ширина: 100%
- Максимальная ширина: 900px (рабочий стол), 700px (планшет), 300px (телефон)

- Обивка: 0px сверху, 0px дно

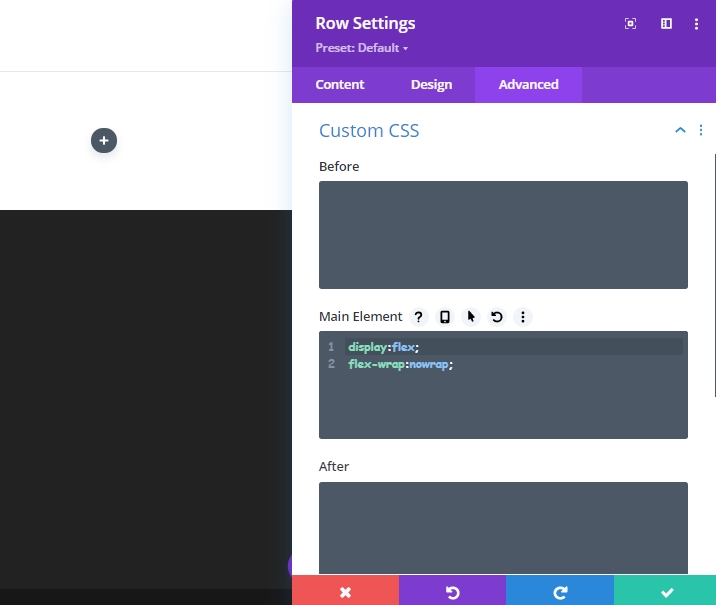
Чтобы столбцы не заворачиваются и не разбиваются о макет одной колонки на небольших экранных устройствах, откройте заранее вкладку и добавьте следующий пользовательский CSS в "Основной элемент".
display:flex;
flex-wrap:nowrap;
Настройки столбца
Теперь откройте настройки для столбца 1 и обновите настройки, как у данное ниже.
- Обивка: 5vw сверху, 5vw дно
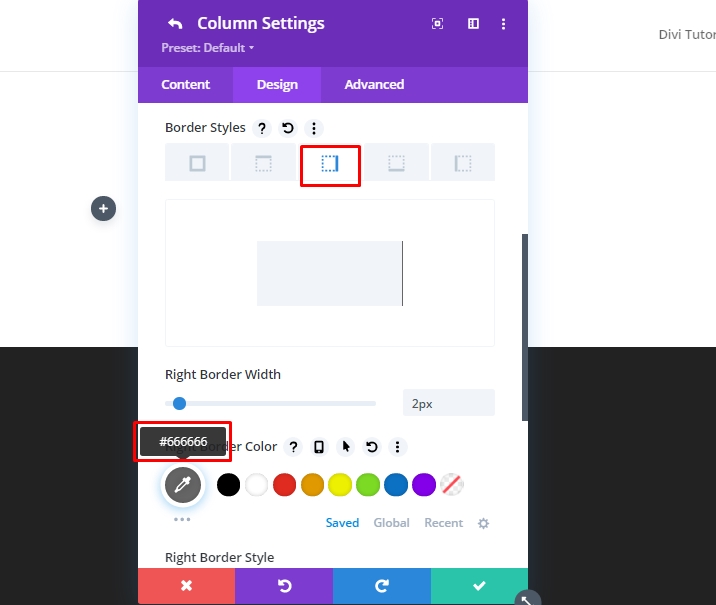
- Ширина правой границы: 2px
- Цвет правой границы: #666666

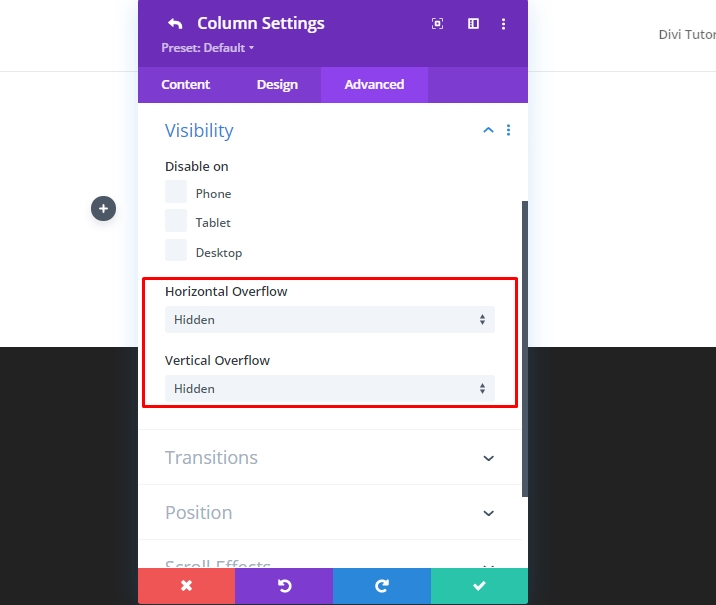
Переместись на расширенную вкладку и обновив следующие значения.
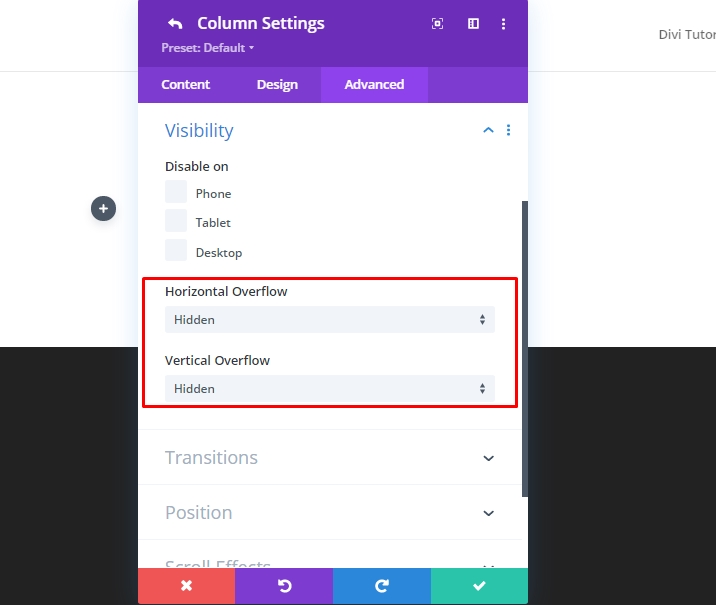
- Горизонтальный перелив: Скрытые
- Вертикальный перелив: Скрытые

Убедитесь, что каждый столбец должен иметь переполнение скрыты так, что изображения слайд в и из гладко в каждой колонке во время прокрутки.
Теперь откройте настройку для столбца 2 и измените значения следующим образом.
- Обивка: 5vw сверху, 5vw дно
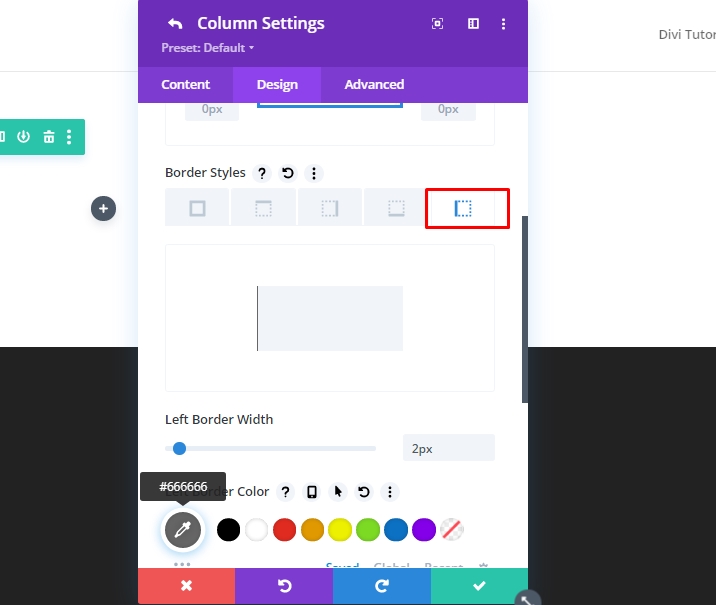
- Левая ширина границы: 2px
- Левая граница Цвет: #666666

Теперь обновите значения потока до скрытых от расширенной вкладки.
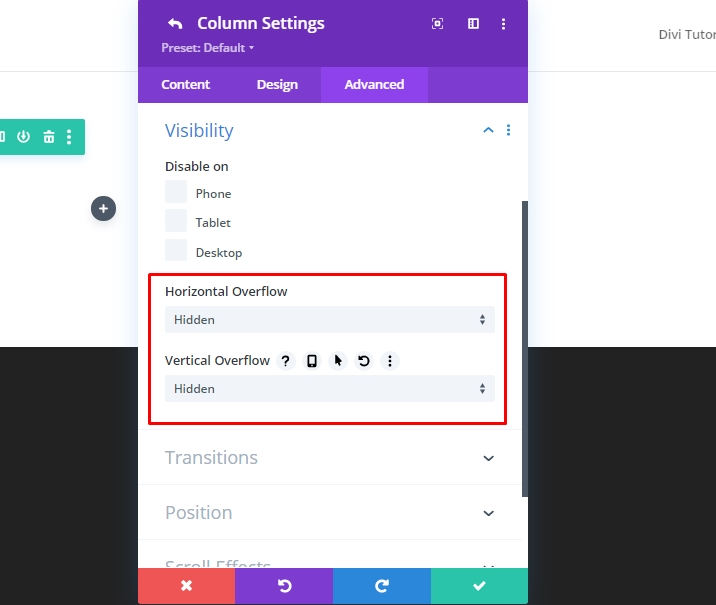
- Горизонтальный перелив: Скрытые
- Вертикальный перелив: Скрытые

Часть 2: Создание изображений до и после
Поскольку у нас есть обе колонки на месте, теперь мы добавим изображения, которые мы будем использовать для до и после анимации. Мы будем использовать 3 изображения в общей сложности - один, как и раньше, один, как после, и один будет использоваться в качестве тени. В столбце 1 теневая версия изображения до этого останется позади и не будет анимироваться. И наши черно-белые перед изображением, которое в конечном итоге двигаться вправо на свиток. В столбце 2, мы будем иметь после изображения для прокрутки для просмотра слева на прокрутке.
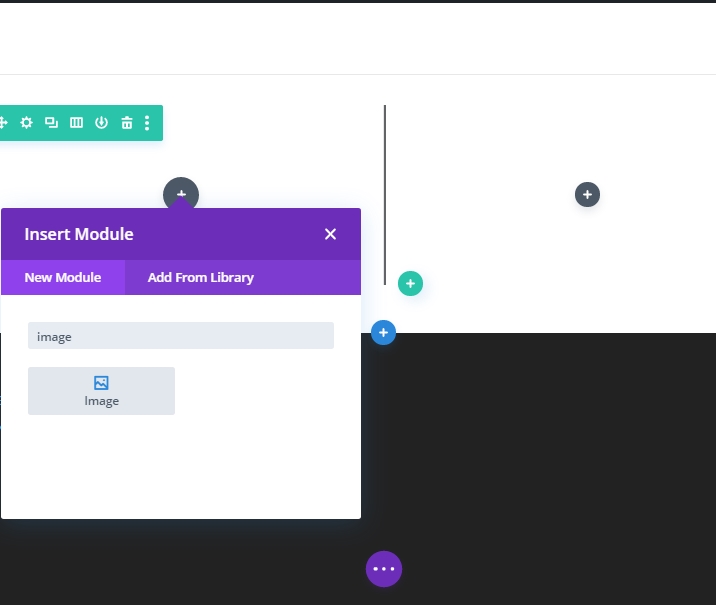
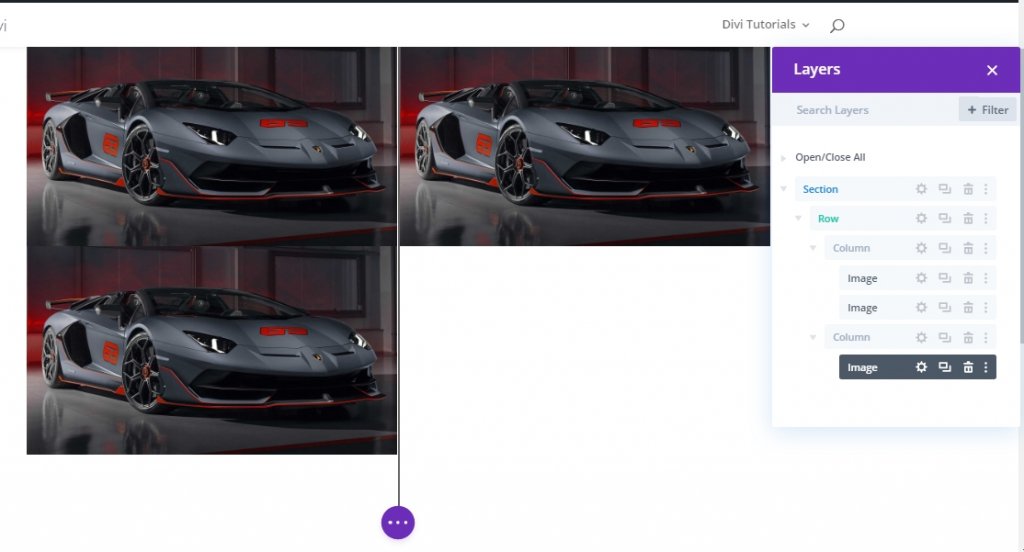
Добавление трех изображений
Добавьте новый модуль изображения в столбец 1.

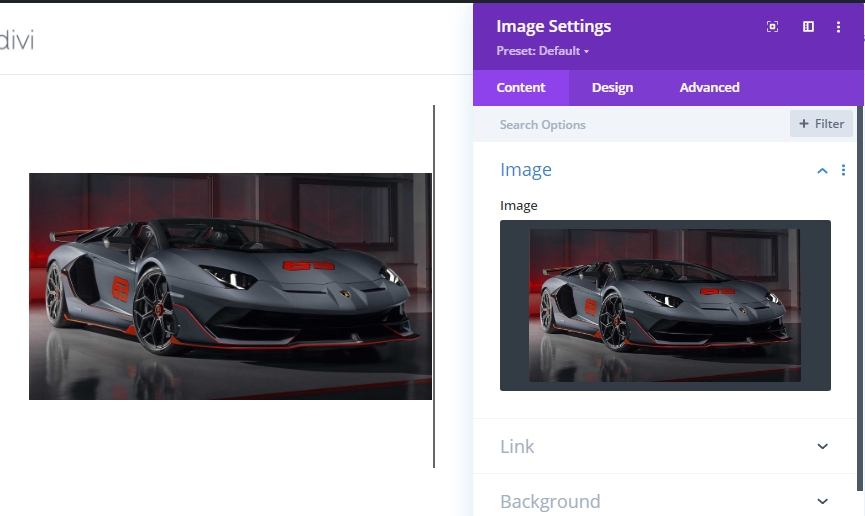
Загрузите изображение в модуль.

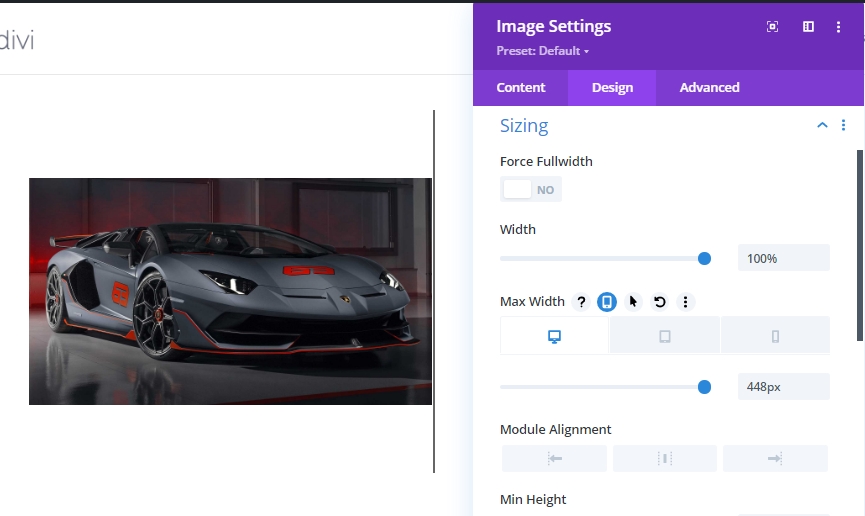
На вкладке дизайна измените следующие значения.
- Ширина: 100
- Максимальная ширина: 448px (рабочий стол), 348px (планшет), 148px (телефон)

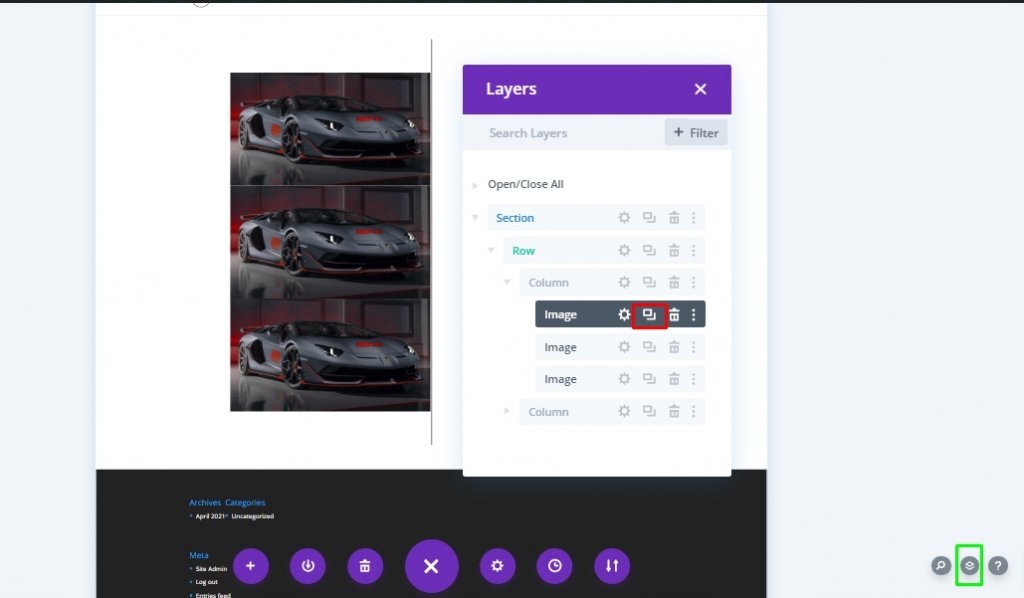
Теперь дублировать модуль изображения 2 раза от слоев (Зеленый знак), потому что если мы напрямую копировать модуль изображения, он оставит место между изображениями.

Перемести одно изображение снизу в столбец 2.

Часть 3: Добавление пользовательского стиля и прокрутки анимации к изображениям
Перед изображением "Тень" Стиль
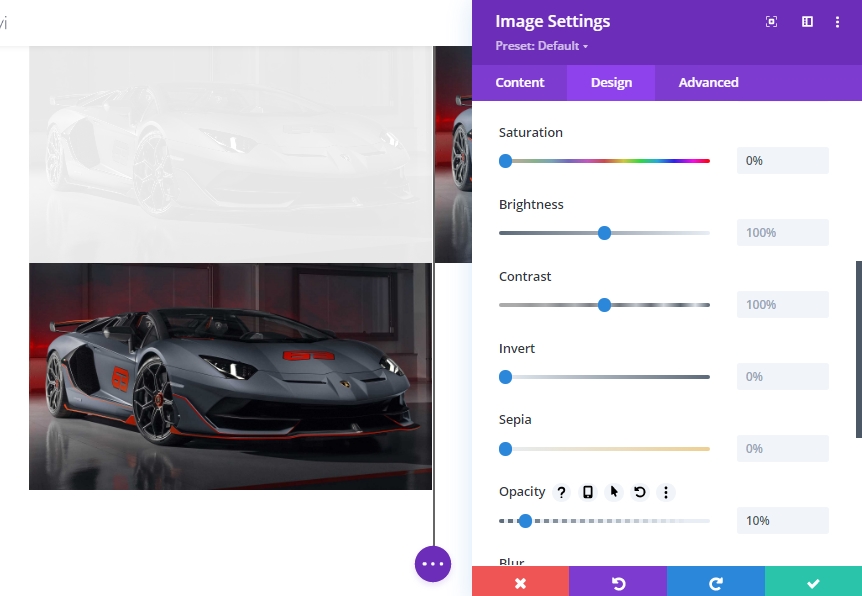
Чтобы стиль перед изображением "тень", открыть настройки для первого (или верхнего) изображения в колонке 1 и обновить опцию фильтра следующим образом:
- Насыщенность: 0%
- Непрозрачность: 10%

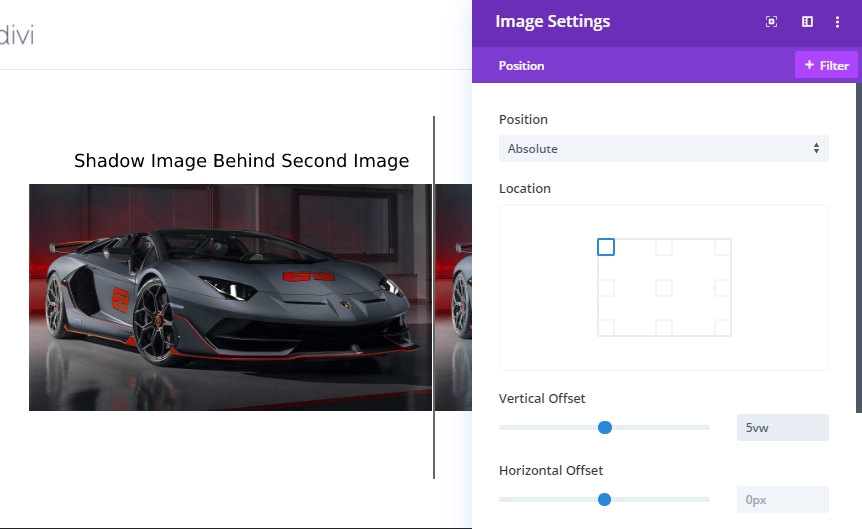
Для обеспечения того, чтобы изображение тени расположено непосредственно за изображением «До», обновите положение изображения, как ниже.
- Позиция: Абсолют
- Вертикальное смещение: 5vw

Перед настройками укладки и прокрутки изображений
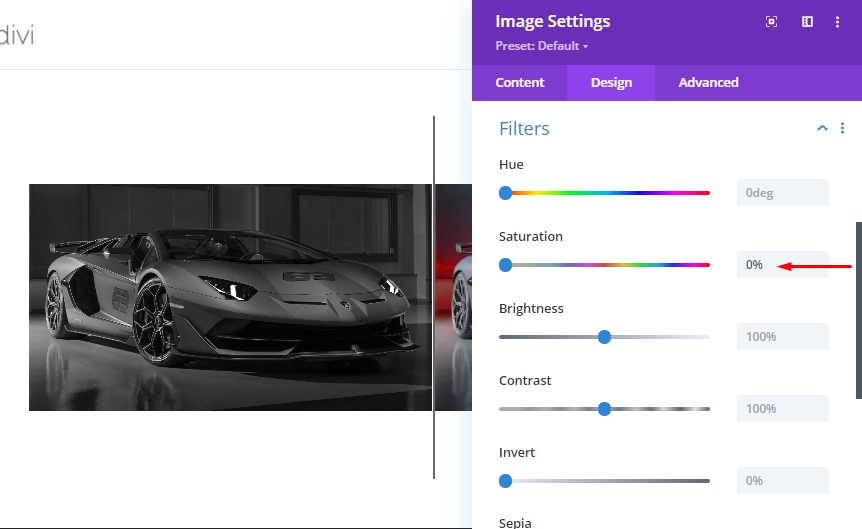
Расширьте настройки изображения 2 в столбце 1 и обновьте настройки насыщенности. Мы постараемся сделать изображение черно-белым.
- Насыщенность: 0

На вкладке "Расширенный вкладку" переместим на вкладку "Горизонтальное движение" под эффекты преобразования прокрутки и включите движение. Затем обновим следующие настройки.
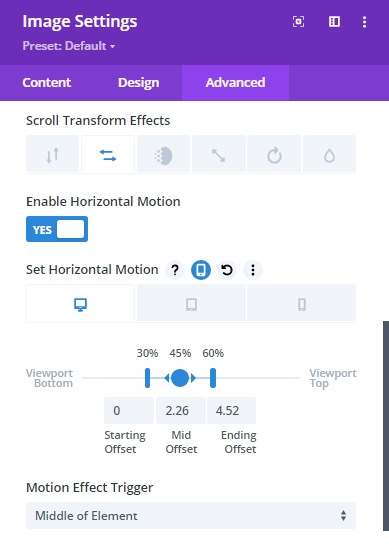
Установите горизонтальное движение для рабочего стола...
- Начальная смещение: 0 (на 30%)
- Средняя смещение: 2.26 (на 45%)
- Окончание Offset: 4.52 (на 60%)

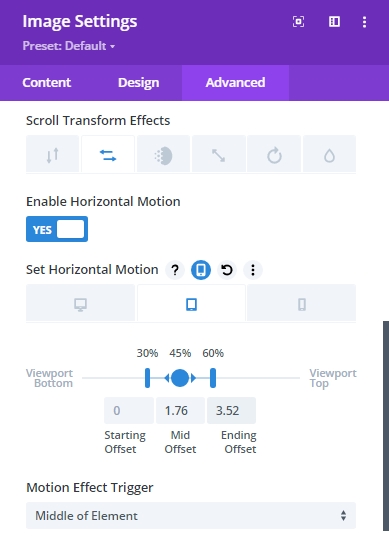
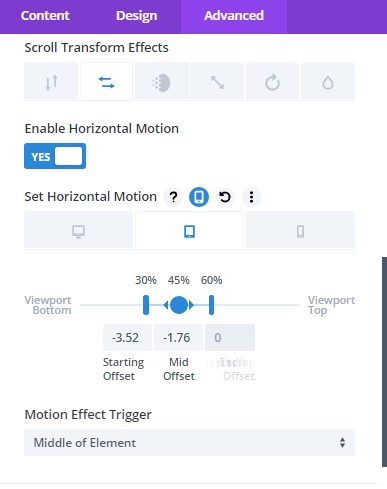
Установите горизонтальное движение для планшета...
- Начальная смещение: 0 (на 30%)
- Средняя смещение: 1.76 (на 45%)
- Окончание Offset: 3.52 (на 60%)

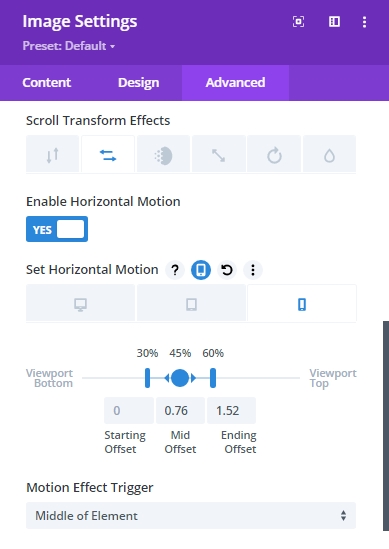
Установите горизонтальное движение для телефона...
- Начальная смещение: 0 (на 30%)
- Средняя смещение: 0.76 (на 45%)
- Окончание Offset: 1.52 (на 60%)

Мы должны это понимать - офсетные значения устанавливаются в пикселях. Значение 1 равно 100px. Таким образом, значение 4,52 на самом деле 452px. Таким образом, в конце горизонтальной анимации на рабочем столе, изображение будет перемещено 452px вправо. 452px определяется половиной строки (450px) плюс 2px границы
После настройки прокрутки изображения
Наконец, обновите окончательное изображение в столбце 2 следующими эффектами горизонтального прокрутки движения.
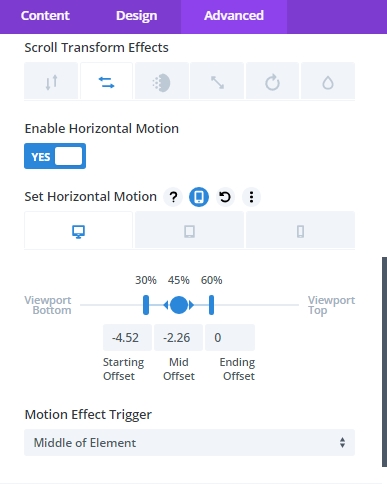
Установите горизонтальное движение для рабочего стола...
- Начальная смещение: -4.52 (на 30%)
- Средняя смещение: -2.26 (на 45%)
- Окончание Offset: 0 (на 60%)

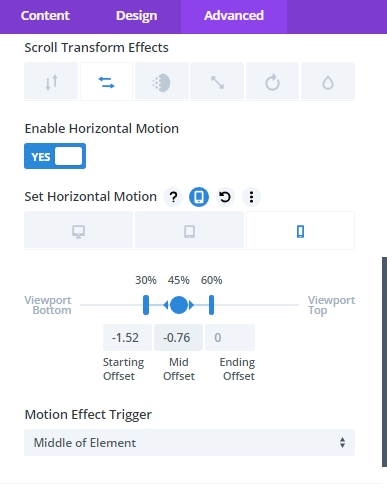
Установите горизонтальное движение для планшета...
- Начальная смещение: -3.52 (на 30%)
- Средняя смещение: -1.76 (на 45%)
- Окончание Offset: 0 (на 60%)

Установите горизонтальное движение для телефона...
- Начальная смещение: -1.52 (на 30%)
- Средняя смещение: -0.76 (на 45%)
- Окончание Offset: 0 (на 60%)

Добавление маржи раздела от тестирования прокрутки
Прежде чем взглянуть на прокрутку анимации, мы должны добавить некоторые временные поля в верхней и нижней части раздела, так что он будет иметь некоторое пространство для прокрутки на живой странице.
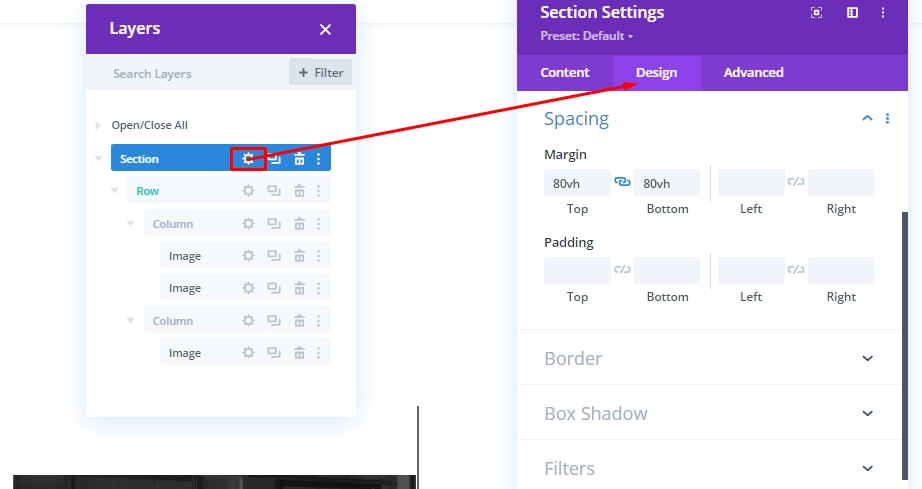
Откройте настройки всего раздела и обновив значения.
- Маржа: 80vh сверху, 80vh дно

Теперь проверьте результат на живой странице.
Часть 4: Создание до и после заголовка текста
Чтобы завершить наш дизайн, у нас осталось несколько простых задач. Мы должны добавить до и после заголовка, чтобы сделать анимацию более понятной для наших посетителей. Итак, создайте новую двухкостумную строку.

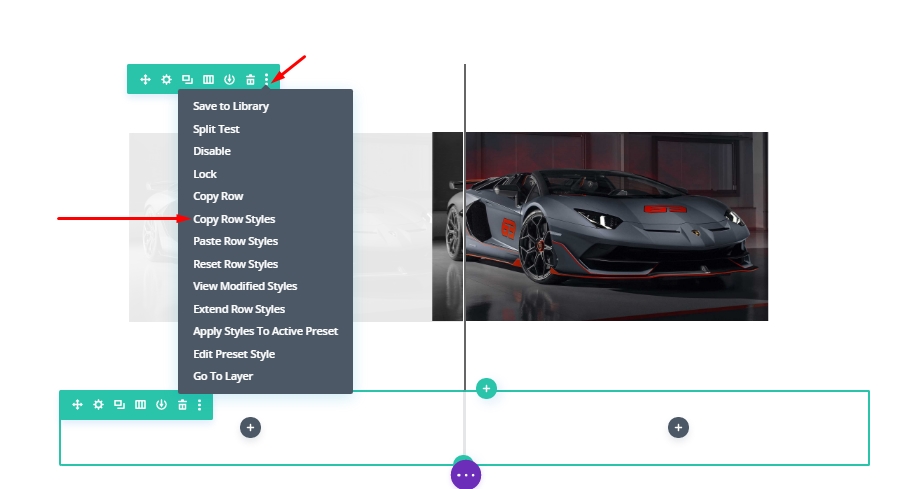
Копировать стиль строки из вышеуказанного ряда, который содержит изображения.

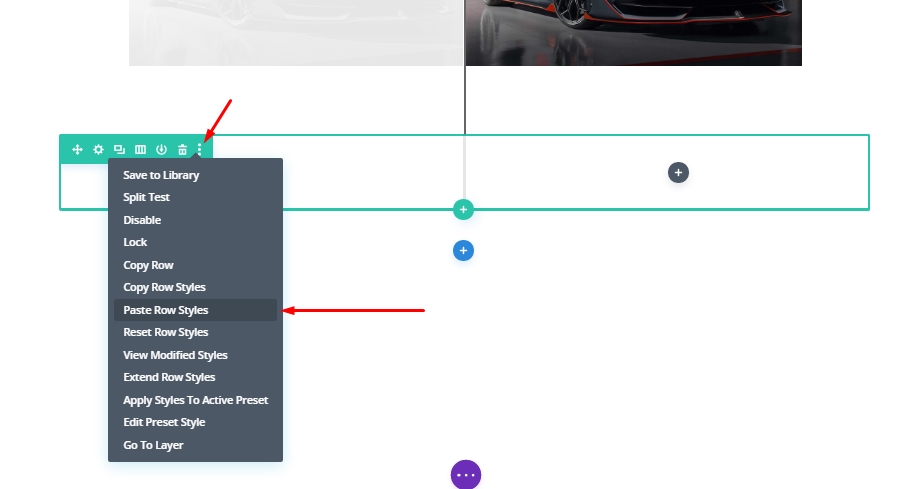
Теперь вставьте его в новый ряд.

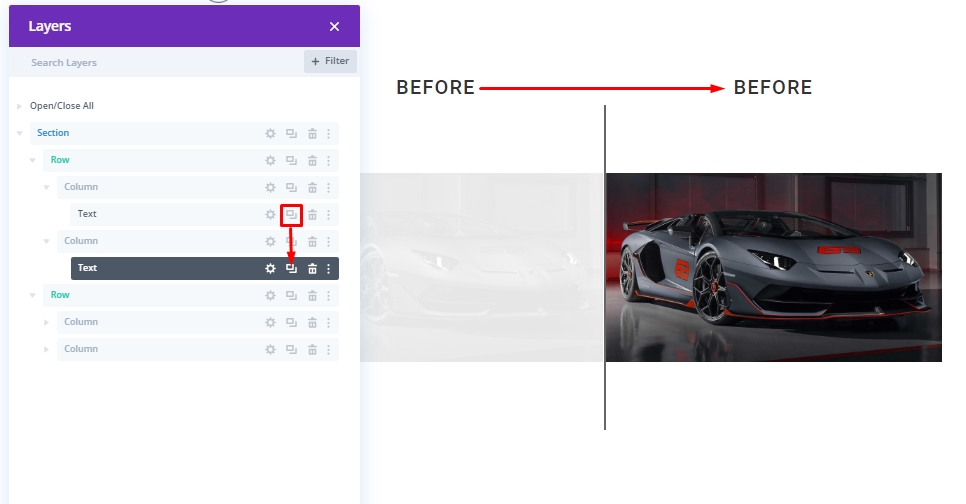
Добавление текстовых модулей
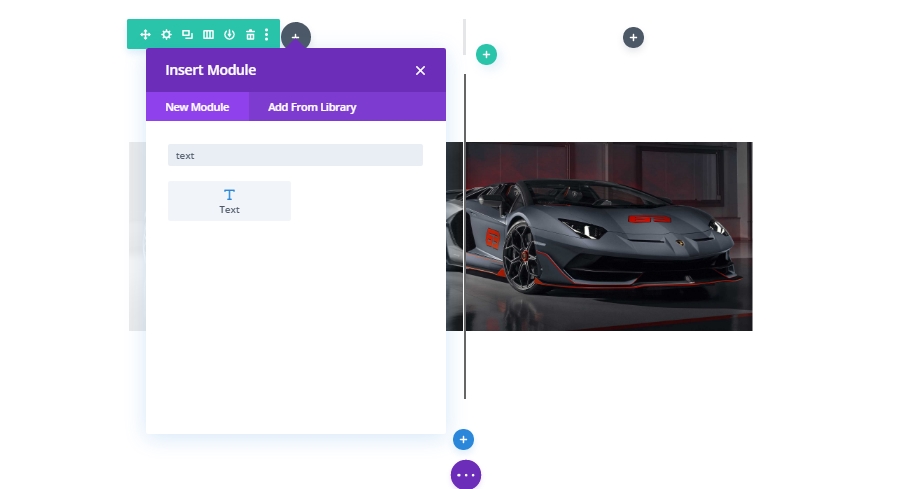
Теперь, когда у нас есть вставить настройки, мы перетащите его в верхней части строки, которая содержит изображения. Затем мы добавим текстовый модуль в столбец 1 новой строки.

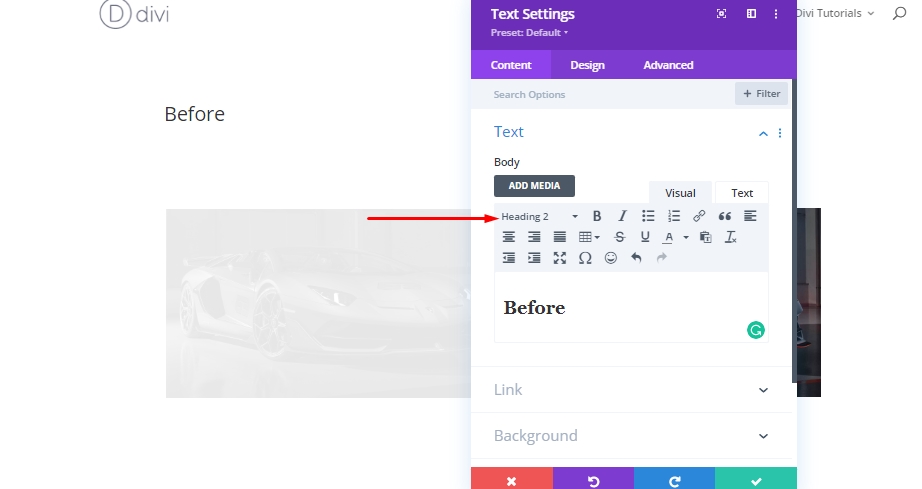
Теперь ввеми «Раньше» и измените стиль письма с абзаца на заголовок 2.

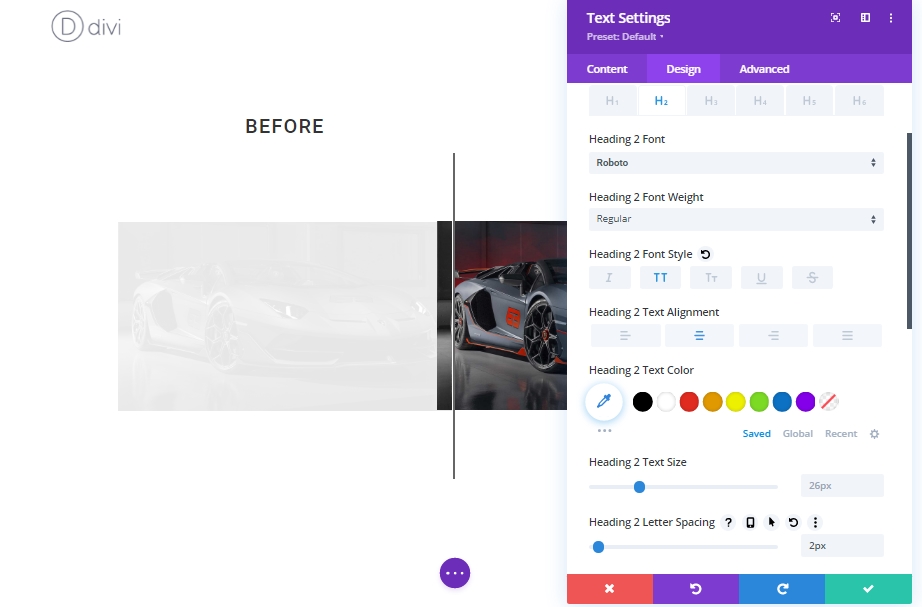
Из вкладки дизайн, обновить следующие стили заголовка H2:
- Заголовок 2 Шрифт: Робото
- Заголовок 2 Шрифт Стиль: TT
- Заголовок 2 Текст Выравнивание: центр
- Заголовок 2 Расстояние между письмами: 2px

Теперь скопировать текстовый модуль "До" и вставить его в столбец 2.

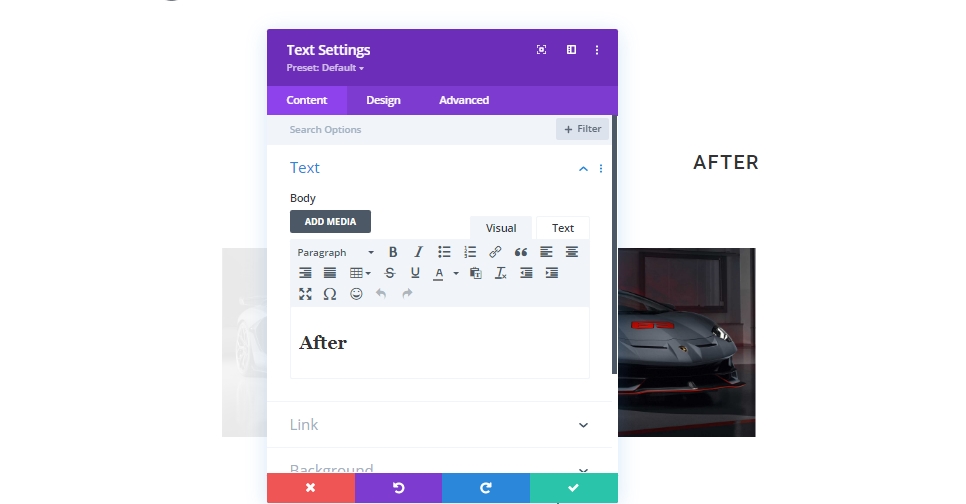
Теперь обновим заголовок с "До" до "После".

И мы закончили!
Окончательный результат
Вот как это будет выглядеть, наконец.
Заключительные слова
В сегодняшнем учебнике, мы попытались показать вам, как гладко вы можете создать свой собственный пользовательский прокрутки анимированные до и после изображения с помощью Divi. Этот дизайн является отличным способом для отображения изображений на вашем сайте, и что хорошего в этом вы можете повторить его в любом месте и изменения изображения очень легко! Просто убедитесь, что вы держите размер изображения постоянным - Divi будет делать остальную часть работы. с надеждой. это принесет творческую волну к вашему следующему до и после изображения демонстрации проекта. Если вы нашли этот учебник полезным, доля будет массовым для нас, а также это будет помощь для других. И, если у вас есть какие-либо мысли о сегодняшнем учебнике, мы ждем ваших комментариев!





