Вы хотите создать динамическую ссылку для загрузки на своем сайте WordPress на базе Elementor ?? Если вы ответили «да», эта статья покажет вам, как это сделать.

Профессиональная версия Elementor , как вы наверняка знаете, позволяет динамически связывать страницу или шаблон. Вы можете включить два типа динамических ссылок: внутренние ссылки и внешние подключения.
Чтобы создать динамическую ссылку для скачивания, используйте ACF для создания настраиваемого поля, в которое нужно добавить ссылки для скачивания. Вы можете указать, является ли соединение внутренним или внешним.
Создайте динамическую ссылку для скачивания в Elementor
Создайте настраиваемое поле с помощью ACF
Для начала вы должны создать настраиваемое поле, в которое нужно добавить ссылки для скачивания. Чтобы сделать данные, вы вводите в поле функцию ссылки и меняете тип настраиваемого поля на ссылку/URL. Одним из подключаемых модулей настраиваемых полей, поддерживающих тип поля ссылки, является ACF . Настраиваемое поле может быть назначено существующему типу сообщения (например, сообщению в блоге, странице) или пользовательскому типу сообщения. Если вы хотите прикрепить настраиваемое поле к пользовательскому типу сообщений, вы можете использовать плагины JetEngine, такие как Pods, для создания нового пользовательского типа сообщений. В этом примере настраиваемое поле будет назначено записи/сообщению в блоге.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
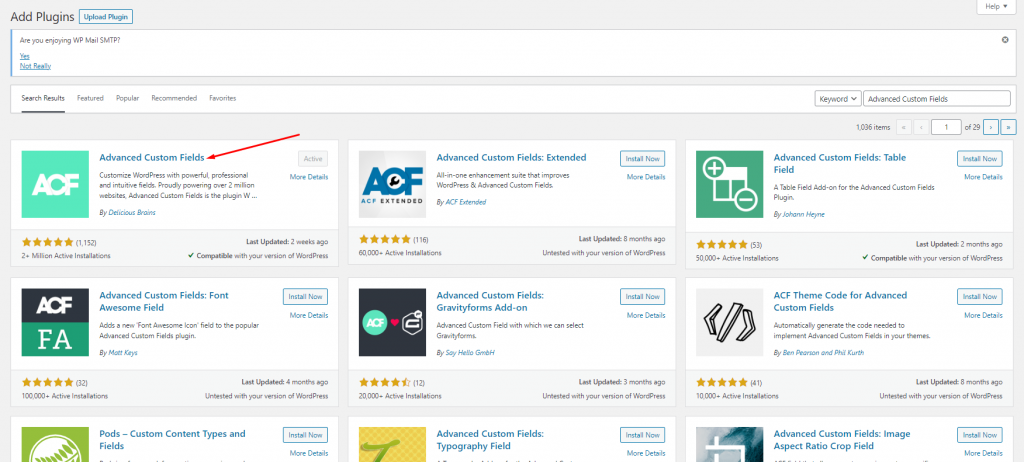
Начать сейчасПрежде чем начать, убедитесь, что вы загрузили и активировали плагин ACF на своем сайте WordPress.

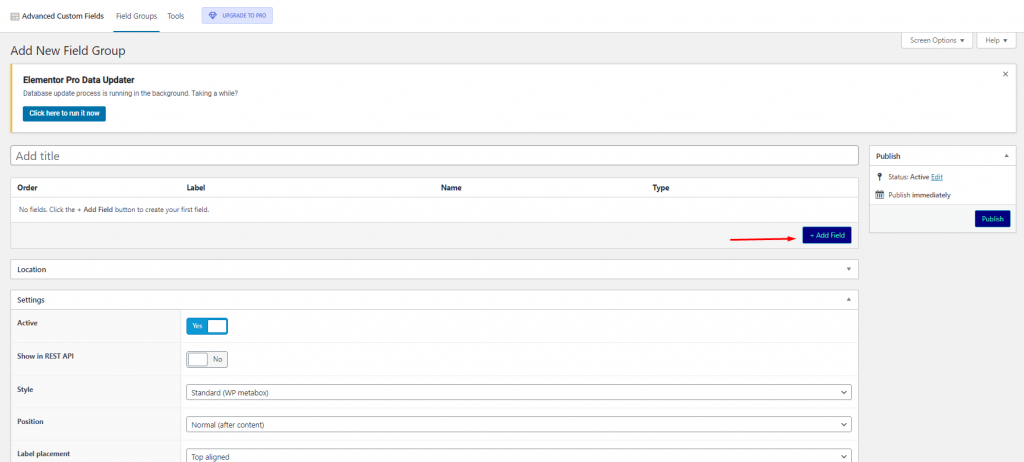
Когда вы закончите, перейдите в «Пользовательские поля» -> «Добавить новое» на панели инструментов WordPress, чтобы создать новую группу настраиваемых полей. Дайте новой группе настраиваемых полей имя и добавьте настраиваемое поле, нажав кнопку «Добавить поле».

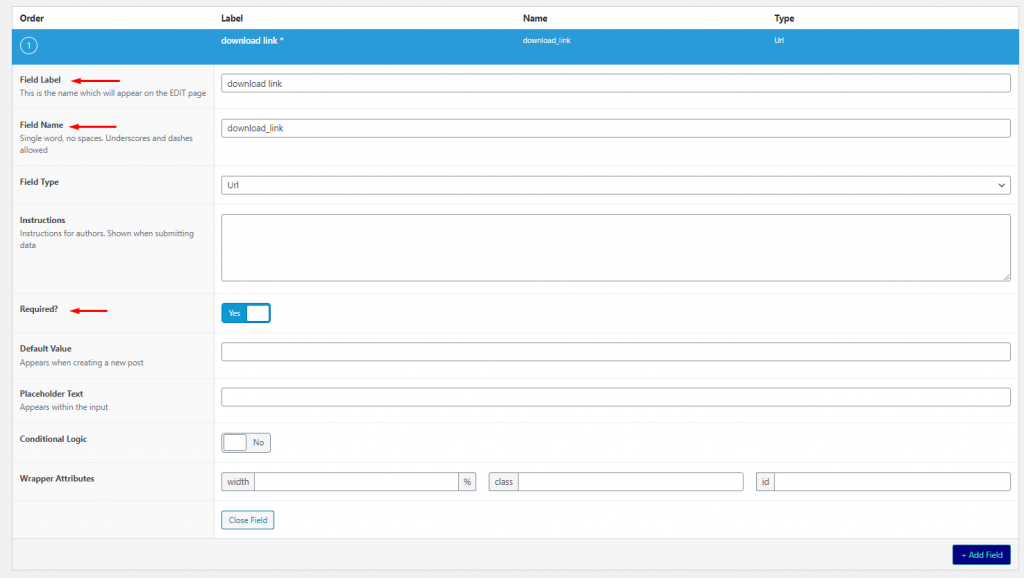
Заполните все обязательные поля, чтобы добавить собственное поле. Установите Тип поля на URL в разделе Тип поля.

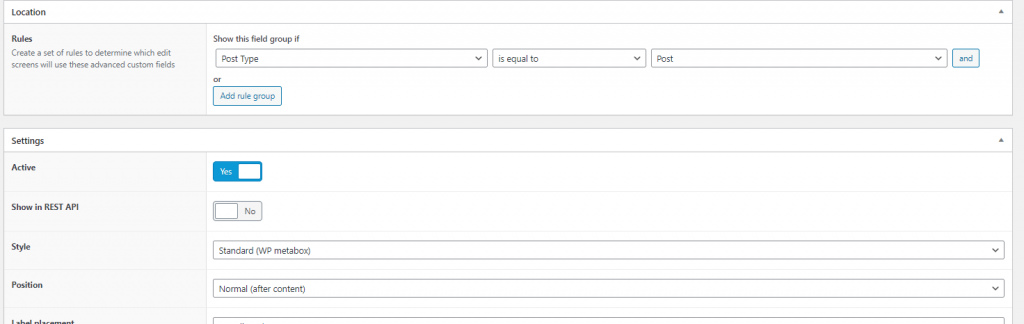
По этой причине вам нужно только одно настраиваемое поле (динамический URL-адрес загрузки), но если вы хотите добавить другие настраиваемые поля, попробуйте нажать кнопку «Добавить поле». Завершив добавление настраиваемых полей, перейдите в раздел «Расположение», чтобы назначить группу настраиваемых полей. Ваша группа настраиваемых полей была назначена для публикации по умолчанию (публикация в блоге). Чтобы создать пользовательскую группу полей, нажмите кнопку «Опубликовать».

Создайте шаблон для поста
После того, как настраиваемое поле завершено, вы должны создать настраиваемый шаблон для типа записи, которому вы назначили настраиваемое поле. Мы создадим настраиваемый шаблон для сообщения в блоге, потому что мы присвоили ему настраиваемое поле.
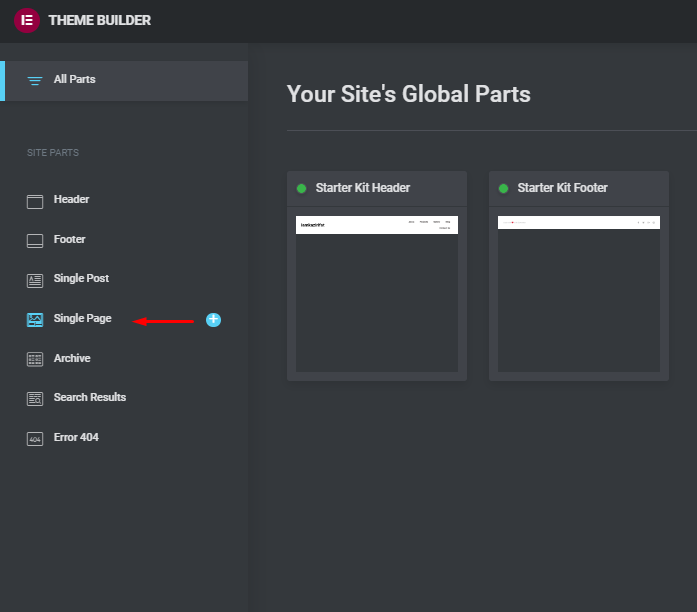
Перейдите в «Шаблоны» -> «Конструктор тем 003E» на панели управления WordPress (убедитесь, что вы обновились до Elementor Pro, чтобы получить доступ к этой функции). Наведите указатель мыши на метку «Одно сообщение» с левой стороны, а затем щелкните значок «плюс».

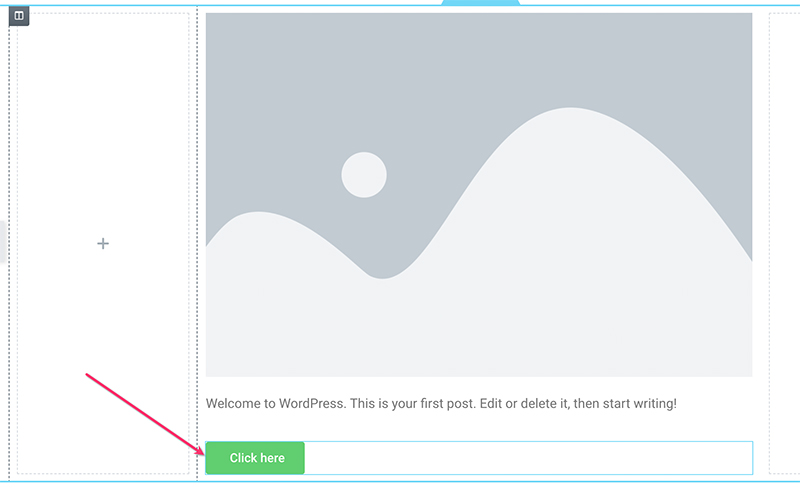
Если вы хотите использовать готовый шаблон, выберите его в появившейся библиотеке шаблонов. Просто закройте библиотеку шаблонов, чтобы начать создание пользовательского шаблона с нуля. Заполните холст всеми необходимыми виджетами. После этого добавьте виджет Button.

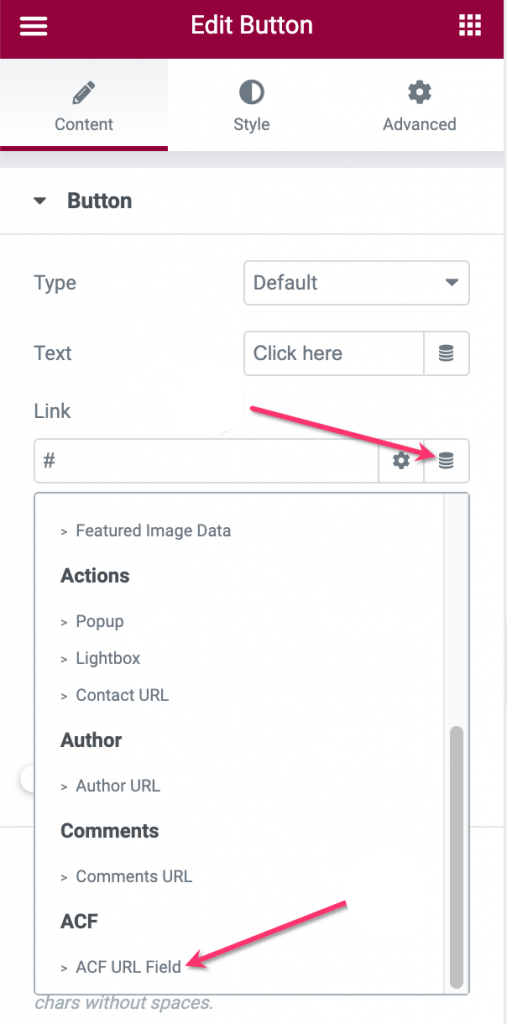
После добавления виджета «Кнопка» перейдите на панель настроек, чтобы внести некоторые изменения. Самая важная настройка, которую нужно сделать здесь, — это ссылка. В поле «Ссылка» нажмите кнопку «Динамические теги», а затем выберите поле «URL-адрес ACF».

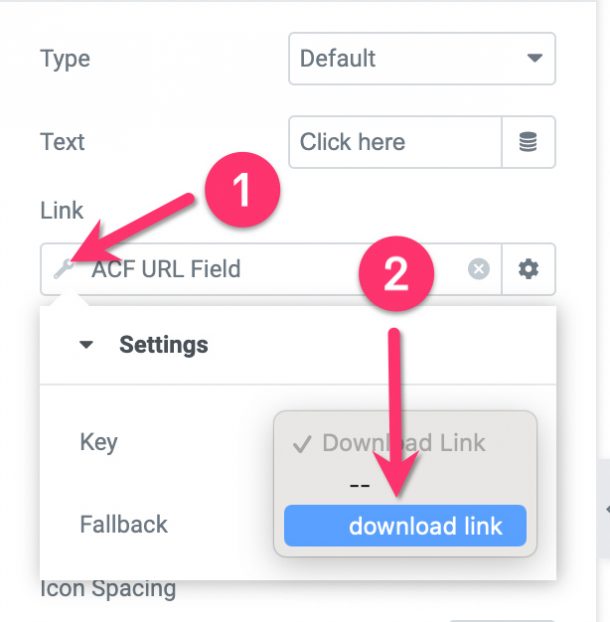
Выберите ключ (настраиваемое поле), который вы только что создали, щелкнув символ гаечного ключа в поле URL-адреса ACF.

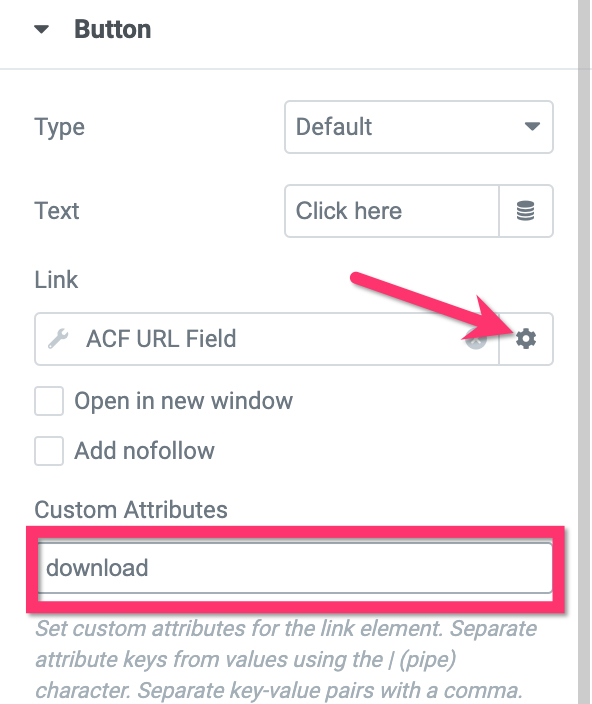
Затем в поле «URL-адрес ACF» щелкните значок шестеренки и поместите download в поле «Пользовательские атрибуты». Это обеспечит автоматическую загрузку всех типов файлов, на которые ссылается ссылка, включая фотографии.

Чтобы стилизовать кнопку, перейдите на вкладку «Стиль» на панели параметров.

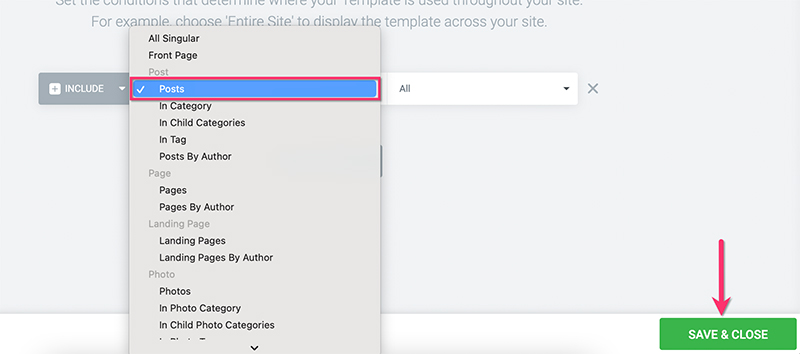
Когда вы закончите редактирование пользовательского шаблона, нажмите кнопку ПУБЛИКАЦИЯ в нижней части страницы настроек, чтобы опубликовать его. Чтобы добавить условие, нажмите кнопку ДОБАВИТЬ УСЛОВИЕ в появившемся диалоговом окне. Поскольку настраиваемый шаблон предназначен для сообщений в блогах, обязательно выберите «Опубликовать» в списке параметров. Чтобы сохранить и закрыть изменения, щелкните параметр SAVE & CLOSE.
Создание нового поста
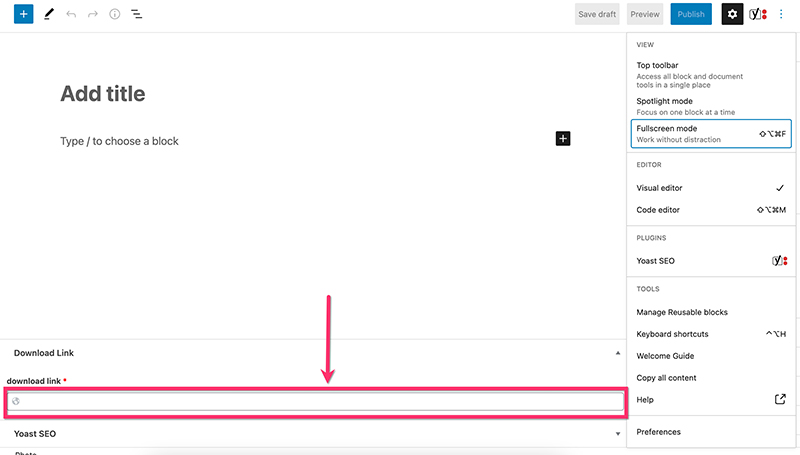
После того, как вы закончите создание пользовательского шаблона, вы можете начать создавать новые сообщения. Обязательно укажите тип записи для настраиваемого поля при его создании (в нашем случае запись в блоге). Не забудьте добавить URL-адрес в раздел настраиваемых полей под редактором после добавления материала.

После редактирования контента опубликуйте его.
Подведение итогов
Вы можете использовать возможности Elementor для создания пользовательских шаблонов и добавления настраиваемых полей. Возможности позволяют вам создать профессиональный веб-сайт без кодирования. Нет необходимости иметь дело с кодом. Одной из реализаций функции является создание динамической ссылки для загрузки, что будет очень полезно при создании веб-сайта со стоковыми фотографиями или веб-сайта, предлагающего различные типы цифровых товаров. Надеюсь, вам понравился этот контент, и чтобы узнать больше, следите за публикациями elementor .





