Вы когда-нибудь слышали о библиотеке под названием Popper.js? Эта библиотека позволяет создавать всплывающие окна на JavaScript. Использование всплывающих окон довольно распространено в наши дни, особенно потому, что это помогает отображать дополнительную информацию о конкретном элементе (кнопке, ссылке и т. Д.). Причина использования динамического всплывающего окна в основном состоит в том, чтобы убедиться, что оно отображается в нужном месте относительно позиции объекта на экране. Конкретно, если объект находится внизу экрана, всплывающее окно будет отображаться вверху. Если он расположен вверху экрана, всплывающее окно будет отображаться внизу и т. Д.

В этом руководстве мы собираемся использовать возможности Popper.js в Divi для создания динамических всплывающих окон (плавающих меню) при нажатии кнопки. Это позволит любому создать всплывающее окно с элементами Divi, чтобы отображать любой контент после нажатия кнопки. Мы также позаботимся о том, чтобы всплывающее окно было динамическим, так как оно будет корректировать свое положение, чтобы сохранить наиболее идеальную видимость при взаимодействии пользователя с вашей страницей.
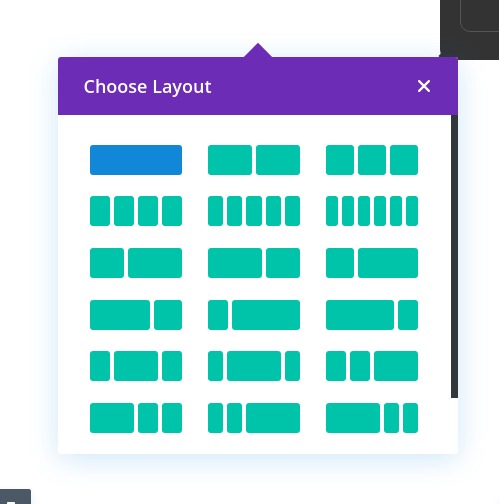
Вот иллюстрация расположения этих всплывающих окон ...

Для этого нам понадобятся специальные CSS и JavaScript. Но мы по-прежнему можем положиться на мощные дизайнерские возможности Divi Builder для создания всплывающего окна с использованием любого элемента Divi.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасДавайте начнем!
Предварительный просмотр плавающего меню
Вот краткий обзор плавающего меню, которое мы создадим в этом уроке. Вы можете видеть, как положение плавающего меню изменяется динамически, когда пользователь прокручивает или изменяет размер браузера. Также не пропустите маленькую стрелку, которая также расположена так, чтобы динамически указывать на ссылку (или, в данном случае, на кнопку).
Создание всплывающего окна с помощью Popper.js в Divi
Как мы уже говорили ранее, мы собираемся использовать popper.js в Divi для создания динамически позиционируемого всплывающего окна, которое открывается при нажатии на тему всплывающего окна (кнопку). С Divi мы можем легко создать плавающее меню и кнопку. Позже мы добавим код, необходимый для гармоничной работы обоих.
Секция
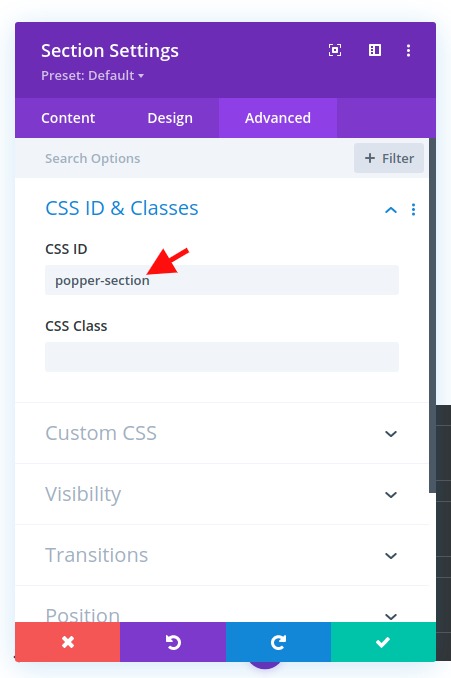
Итак, мы начнем с добавления идентификатора клиента в обычный раздел, который готов по умолчанию. Откройте настройки раздела и добавьте следующий ID:
- CSS ID: popper-section

Создать Popper Popover с Divi Row
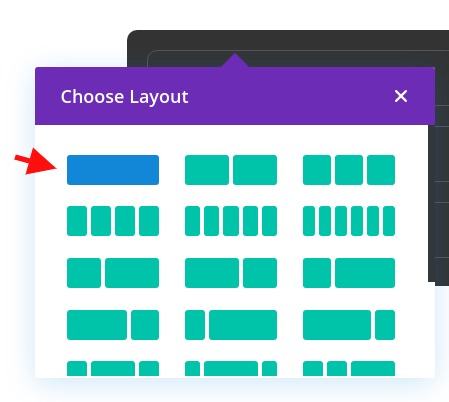
Затем мы добавим в раздел строку из одного столбца. Эта строка станет нашим всплывающим элементом Popper, который всплывает при нажатии кнопки.

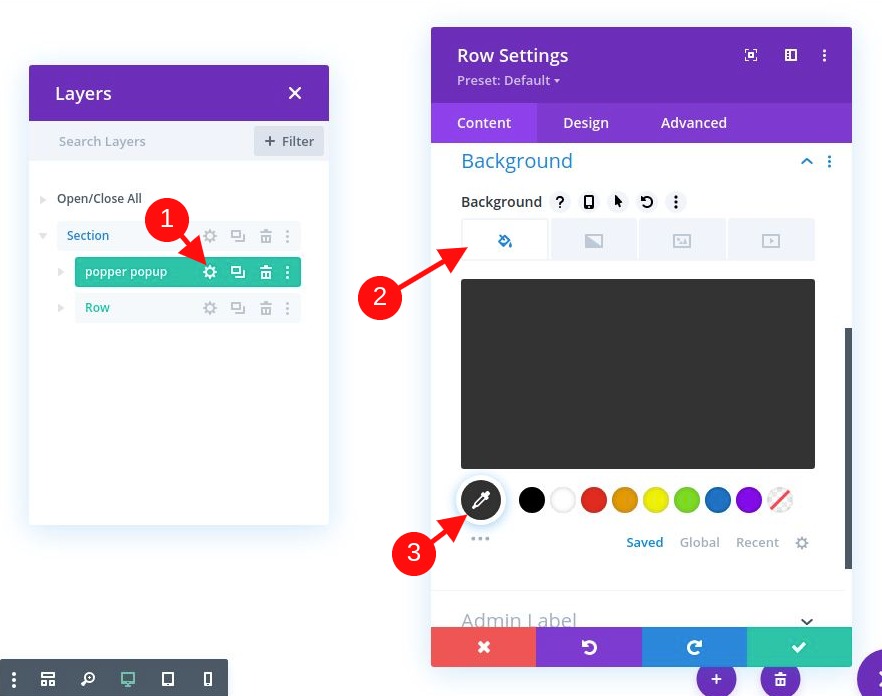
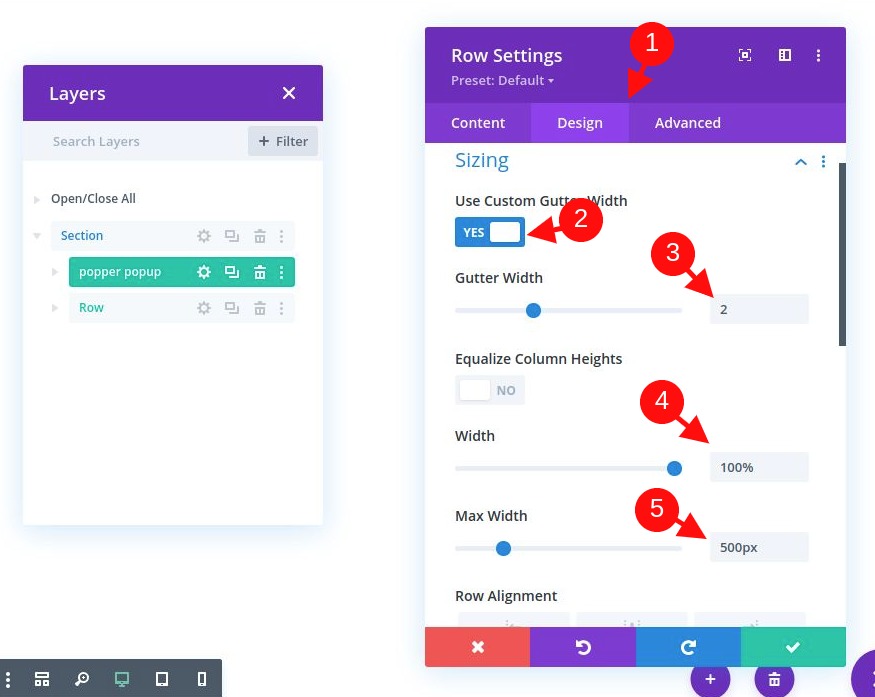
Откройте настройки строки и обновите стиль следующим образом:
- Цвет фона: # 333333

- Ширина желоба: 2
- Ширина: 100%
- Максимальная ширина: 500 пикселей
- Отступ: 0 пикселей сверху, 0 пикселей снизу, 0 пикселей слева, 0 пикселей справа
- Закругленные углы: 10 пикселей

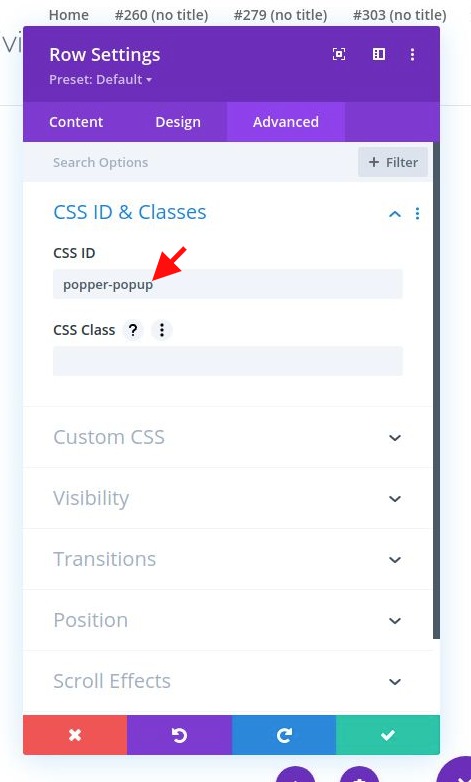
Поскольку эта строка станет нашим всплывающим элементом всплывающего окна, нам нужно добавить идентификатор CSS, который будет служить селектором в нашем коде. Нам также нужно убедиться, что видимость остается на переполнении (она скрыта закругленными углами).
Перейдите на вкладку «Дополнительно» и обновите следующее:
- Идентификатор CSS: popper-popup
- Горизонтальный перелив: видимый
- Вертикальный перелив: видимый

Давайте добавим контент в Popover Row
Мы можем добавить в нашу строку любые модули, которые захотим, чтобы заполнить плавающее меню любым содержимым, которое мы хотим. В этом примере мы собираемся добавить несколько кнопок в строку, которая служит настраиваемым меню, которое появляется во всплывающем окне.
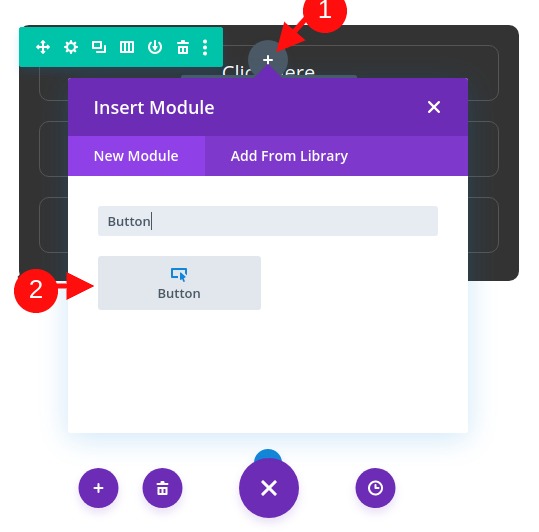
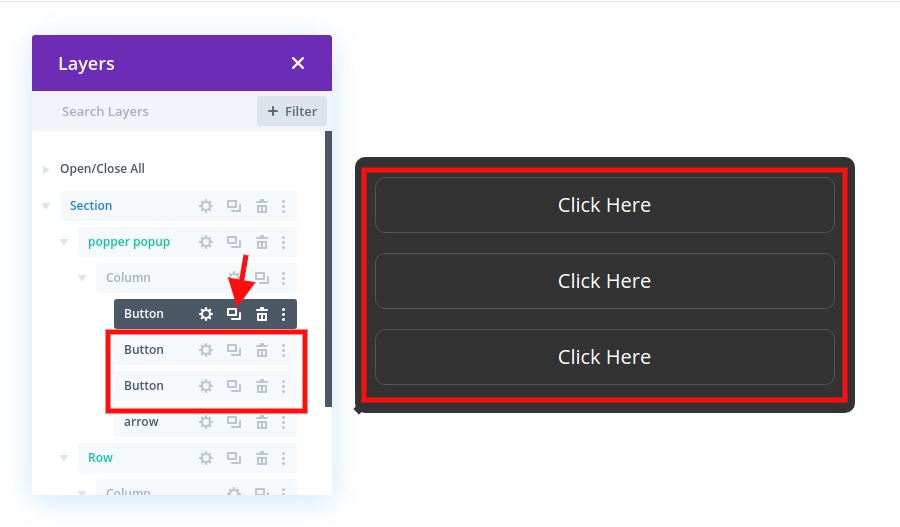
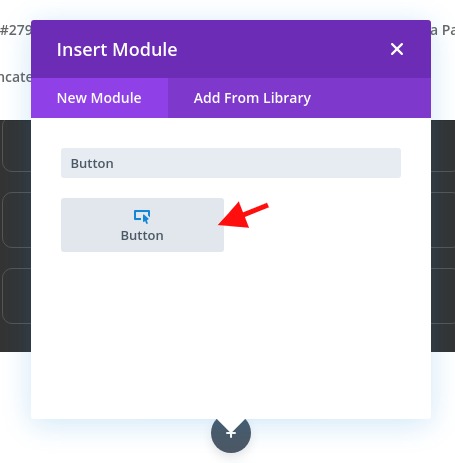
Для начала добавьте модуль кнопок в столбец строки.

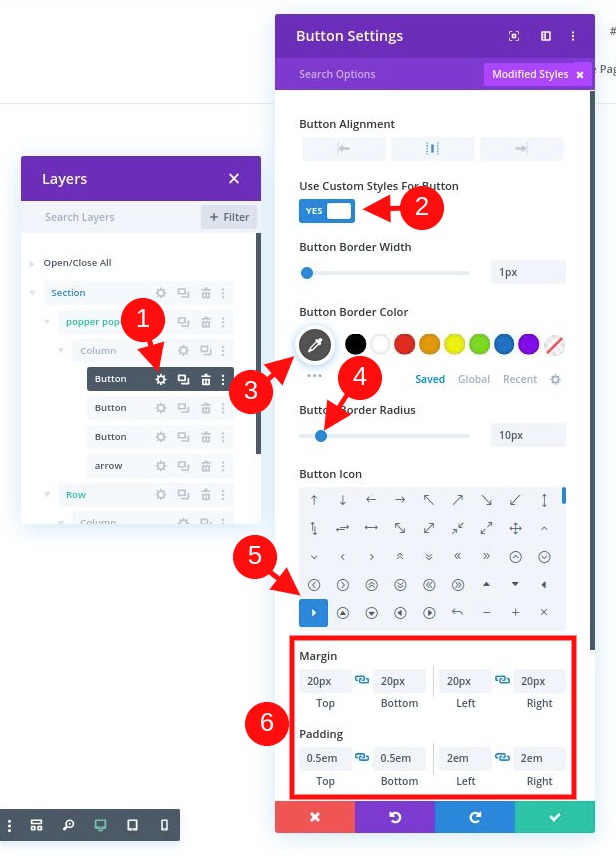
А теперь давайте добавим стили нашей кнопке. Мы обновим настройки кнопки следующим образом:
- Расположение кнопок: по центру
- Использовать собственные стили для кнопки: ДА
- Ширина границы кнопки: 1 пиксель
- Цвет границы кнопки: # 555555
- Радиус границы кнопки: 10 пикселей
- Значок кнопки: см. Снимок экрана
- Поля: 20 пикселей сверху, 20 пикселей снизу, 20 пикселей слева, 20 пикселей справа
- Заполнение: 0.5em сверху, 0.5em снизу, 2em слева, 2em справа

Важно: мы используем маржу в модуле для создания интервала вместо использования промежутков между строками, потому что мы будем добавлять стрелку (с использованием разделителя), которую необходимо расположить на краю строки (с абсолютным положением). Отступление любой строки или столбца отодвигает стрелку от края.
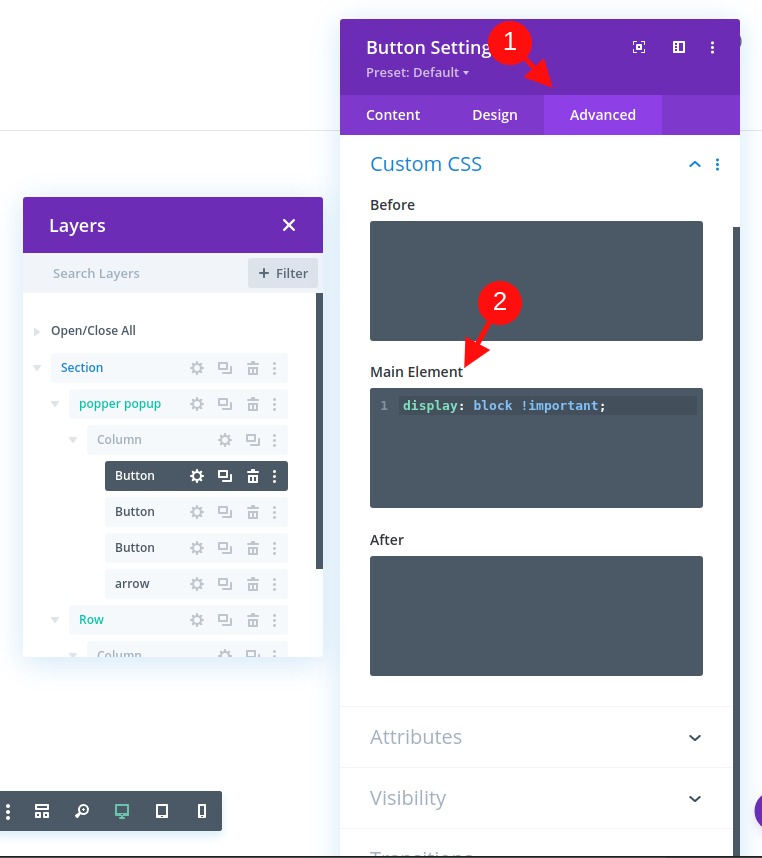
Теперь нам нужно добавить следующий настраиваемый фрагмент CSS к основному элементу, чтобы кнопка охватывала всю ширину столбца / строки:
display: block!important

Теперь вы можете продублировать кнопку два (или более) раза, чтобы добавить еще несколько кнопок в наше всплывающее меню.

Создание стрелки всплывающего окна
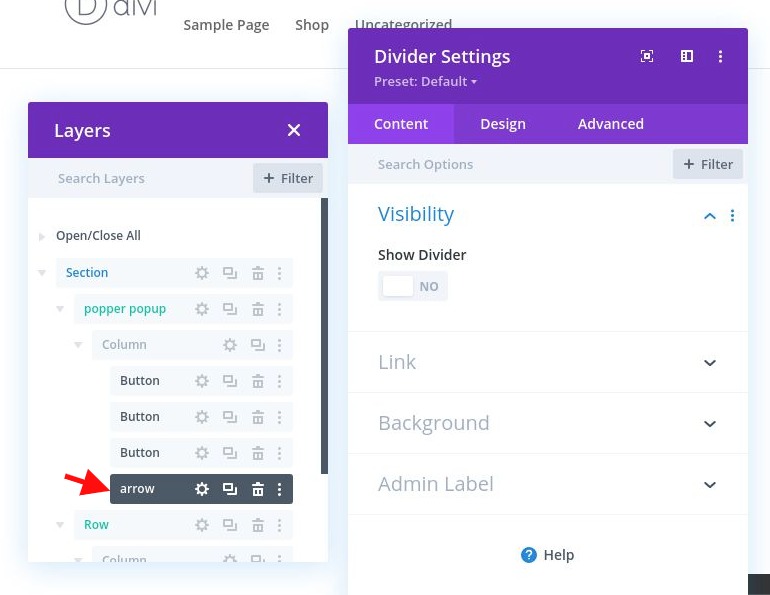
Popper.js поддерживает позиционирование стрелки вместе с всплывающим окном. Чтобы построить стрелку, добавьте новый разделитель под последней кнопкой в нашем ряду.

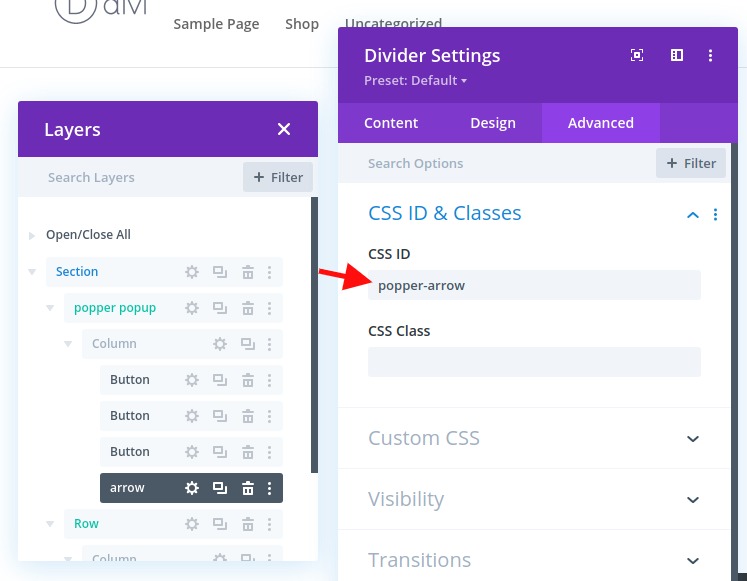
В настройках разделителя выберите, чтобы разделитель не отображался. Затем на вкладке «Дополнительно» добавьте следующий идентификатор CSS:
- Идентификатор CSS: стрелка-поппер

Позже мы будем использовать собственный внешний CSS для стилизации и размещения стрелки.
Создание кнопки всплывающего окна (или ссылки)
Два ключевых элемента popover popover включают элемент popover (или popper) и тему, к которой прикрепляется popover. Вы можете использовать любой элемент Divi в качестве ссылки, которая генерирует всплывающее окно, но в этом примере мы будем использовать кнопку.
Создание темы для Поппера: кнопка
Прежде чем мы создадим нашу кнопку, нам нужно добавить новую строку из одного столбца под нашей строкой всплывающего окна.

Затем добавьте в строку новый модуль кнопок.

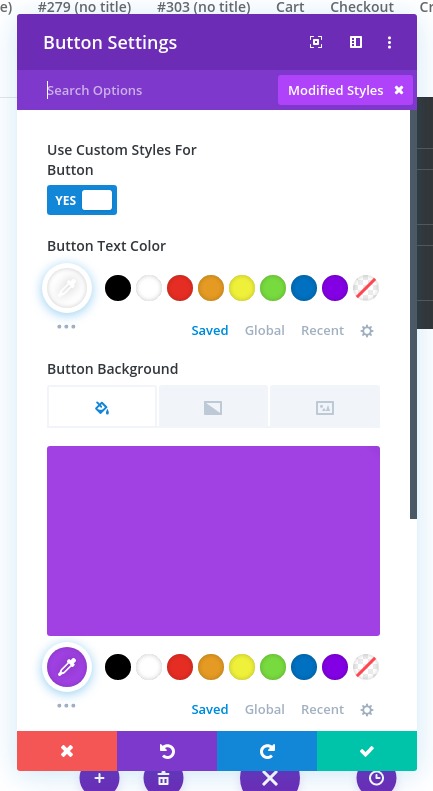
Обновите настройки кнопок, добавив базовый стиль, как показано ниже:
- Цвет текста кнопки: #ffffff
- Цвет фона кнопки: # a043e8
- Ширина границы кнопки: 0 пикселей
- Радиус границы кнопки: 10 пикселей

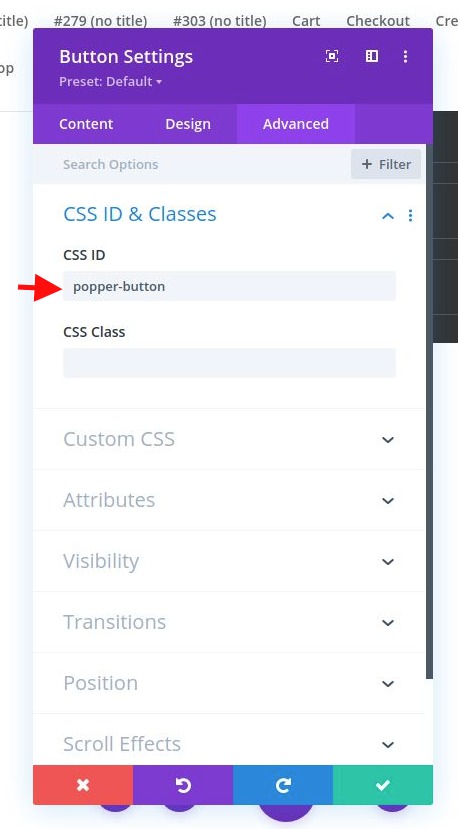
Затем добавьте необходимый идентификатор CSS, который позволит нам настроить таргетинг и использовать кнопку в качестве ссылки для всплывающего окна позже:
- CSS ID: кнопка-кнопка

Давайте добавим код
Теперь, когда наше всплывающее окно и кнопка готовы, мы готовы добавить код, чтобы волшебство произошло.
Для этого добавьте модуль кода под модулем ссылочной кнопки во второй строке.

Для работы важно, чтобы код был внизу страницы.
Сначала мы добавим CSS.
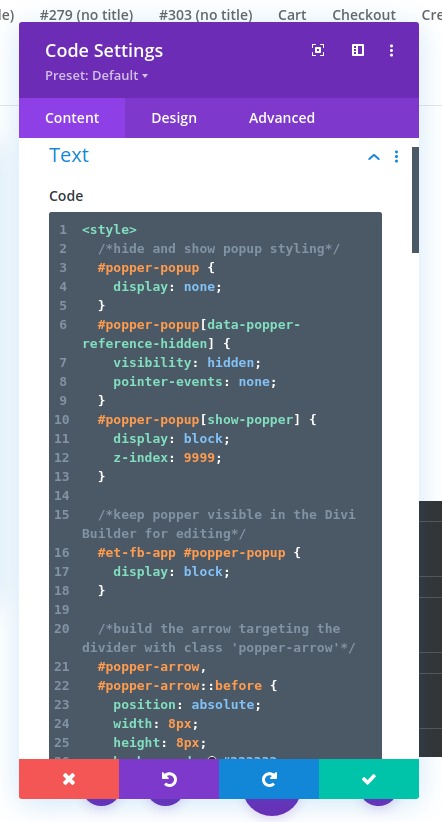
В поле содержимого кода добавьте теги стиля, необходимые для обертывания CSS в HTML. Затем скопируйте и вставьте следующий CSS между тегами стиля:
/*hide and show popup styling*/#popper-popup {display: none;}#popper-popup[data-popper-reference-hidden] {visibility: hidden;pointer-events: none;}#popper-popup[show-popper] {display: block;z-index: 9999;}/*keep popper visible in the Divi Builder for editing*/#et-fb-app #popper-popup {display: block;}/*build the arrow targeting the divider with class 'popper-arrow'*/#popper-arrow,#popper-arrow::before {position: absolute;width: 8px;height: 8px;background: #333333;}#popper-arrow {visibility: hidden;}#popper-arrow::before {visibility: visible;content: "";transform: rotate(45deg);}/*position arrow using popper.js data-popper-placement attribute*/#popper-popup[data-popper-placement^="top"] #popper-arrow {bottom: -4px;}#popper-popup[data-popper-placement^="bottom"] #popper-arrow {top: -4px;}#popper-popup[data-popper-placement^="left"] #popper-arrow {right: -4px;}#popper-popup[data-popper-placement^="right"] #popper-arrow {left: -4px;}/*hide arrow when reference outside of viewport*/#popper-popup[data-popper-reference-hidden] #popper-arrow::before {visibility: hidden;}

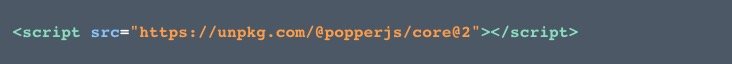
Затем нам нужно получить доступ к библиотеке popper.js, добавив скрипт, который импортирует Popper.js из их CDN (https://unpkg.com/@popperjs/core@2). Под конечным тегом стиля вставьте следующий сценарий в поле кода.
Используйте следующий src в теге скрипта для импорта библиотеки:
src="https://unpkg.com/@popperjs/core@2"
Должно получиться так:

Теперь мы импортируем Popper.js перед добавлением кода, который будет его использовать. Итак, после сценария, указывающего на Popper.js, добавьте необходимые теги сценария, чтобы обернуть Javascript, который нам нужно добавить. Затем вставьте следующий код Javascript между тегами сценария.
const popperButton = document.querySelector("#popper-button");const popperPopup = document.querySelector("#popper-popup");const popperSection = document.querySelector("#popper-section");const popperArrow = document.querySelector("#popper-arrow");letpopperInstance = null;//create popper instancefunctioncreateInstance() {popperInstance = Popper.createPopper(popperButton, popperPopup, {placement: "auto",//preferred placement of poppermodifiers: [{name: "offset",//offsets popper from the reference/buttonoptions: {offset: [0, 8],},},{name: "flip",//flips popper with allowed placementsoptions: {allowedAutoPlacements: ["right", "left", "top", "bottom"],rootBoundary: "viewport",},},],});}//destroy popper instancefunctiondestroyInstance() { if(popperInstance) {popperInstance.destroy();popperInstance = null;}}//show and create popperfunctionshowPopper() {popperPopup.setAttribute("show-popper", "");popperArrow.setAttribute("data-popper-arrow", "");createInstance();}//hide and destroy popper instancefunctionhidePopper() {popperPopup.removeAttribute("show-popper");popperArrow.removeAttribute("data-popper-arrow");destroyInstance();}//toggle show-popper attribute on popper to hide or show it with CSS functiontogglePopper() {if(popperPopup.hasAttribute("show-popper")) {hidePopper();} else{showPopper();}}//execute togglePopper function when clicking the popper reference/buttonpopperButton.addEventListener("click", function(e) {e.preventDefault();togglePopper();});

Вот и все! Мы все закончили. Теперь проверим окончательный результат.
Предварительный просмотр окончательного результата
Чтобы просмотреть результат этого руководства, нам нужно создать пространство для прокрутки, чтобы проверить магию позиционирования всплывающего окна.
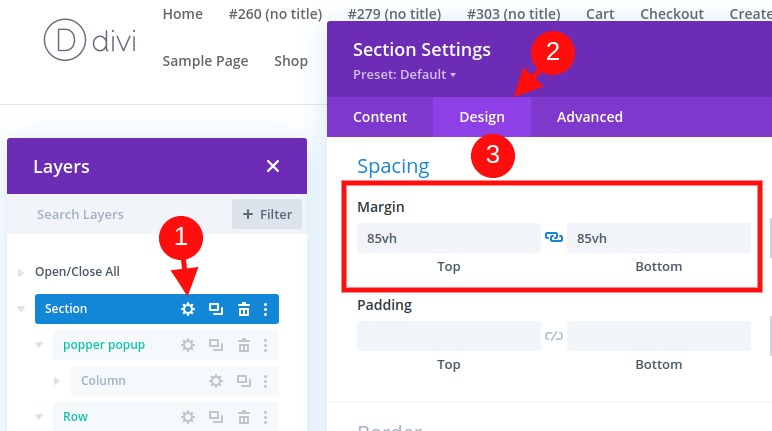
Для этого откройте настройки раздела и добавьте поля следующим образом:
- Маржа: 80vh сверху, 80vh снизу

Вот как выглядит функционал:
Обратите внимание, как положение всплывающего окна (и стрелки) изменяется динамически, когда пользователь прокручивает или изменяет размер браузера.
Подводя итоги
Если вы хотите создать всплывающее окно с помощью popper.js в Divi, вам нужно будет положиться на хороший Javascript, но результат того стоит. Динамическое позиционирование всплывающего окна - такой замечательный компонент пользовательского интерфейса, который принесет пользу любому веб-сайту. Что ты об этом думаешь? Вы уже пробовали? Дайте нам знать.





