С помощью Диви Строитель, мы можем сделать много уникальных и творческих проектов. Сегодня мы увидим, как создать динамическую 3D анимацию с помощью Divi визуальная страница строитель, который является интерактивным с движением курсора мыши. Как правило, мы наведите курсор или нажмите анимацию на объект, но здесь мы одушевим объект, который будет двигаться в разных направлениях с движением мыши. Кроме того, вы увидите, как добавить парящий 3D-эффект к объекту, который выполняет интерактивную анимацию и приносит жизнь в дизайн!

Мы будем использовать Диви строитель для проектирования, а затем, мы добавим некоторые CSS и J-Квери код для создания анимации функциональность, которая сделает дизайн живым! Вы можете использовать этот дизайн для отображения вашей продукции по-новому для ваших посетителей!
Окончательный дизайн
Если все пойдет правильно, как мы планируем, то наш окончательный дизайн будет выглядеть очень похоже.
Создание динамического 3D mousemove влияние на Divi
Задача 1: Настройка страницы
Так как вы хотите создать этот эффект на вашей веб-странице, мы считаем, что вы уже установили последнюю версию Divi. Теперь, "Добавить страницу" из панели мониторинга, название его, как вам нужно, и расширить его с Divi строитель.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
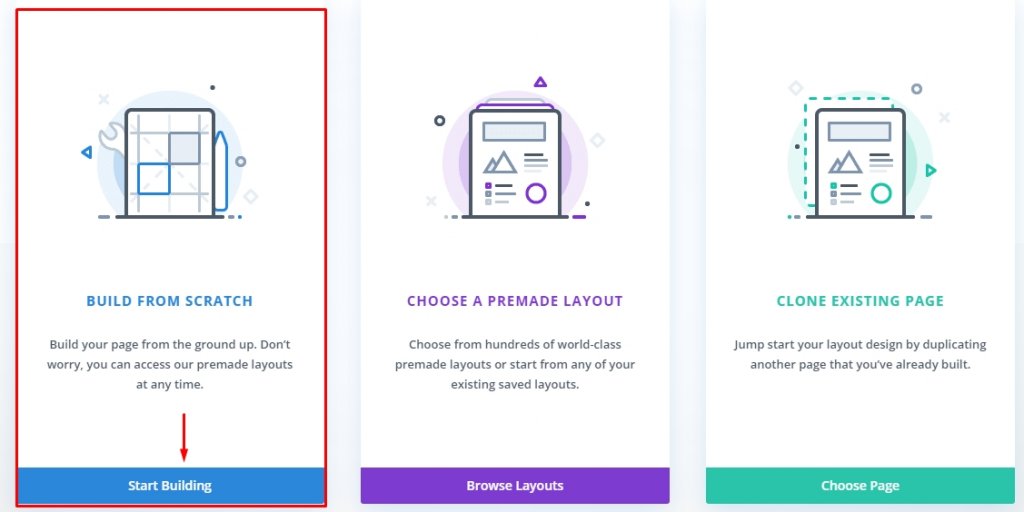
Теперь выберите "Построить с нуля" и начать ahed.
Задача 2: Создание контейнера на воздушной подушке и карты
Чтобы активировать 3D анимацию наведении, мы нацелимся на строку. Мы назовем его "Ховер контейнер". С другой стороны, столбец будет выступать в качестве карты, которая будет анимировать с элементами ребенка во время зависания над строкой.
Section Styling
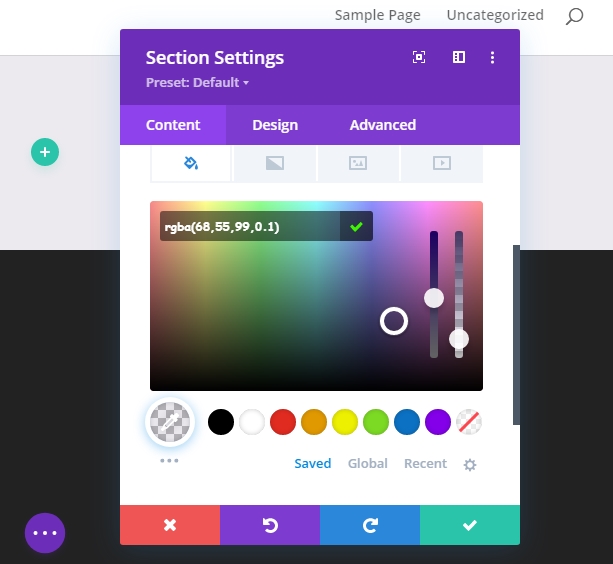
Откройте настройки раздела по умолчанию и обновим следующие
- Фоновый цвет - RGBA (68,55,99,0.1). Здесь 0,1 является непрозрачность.

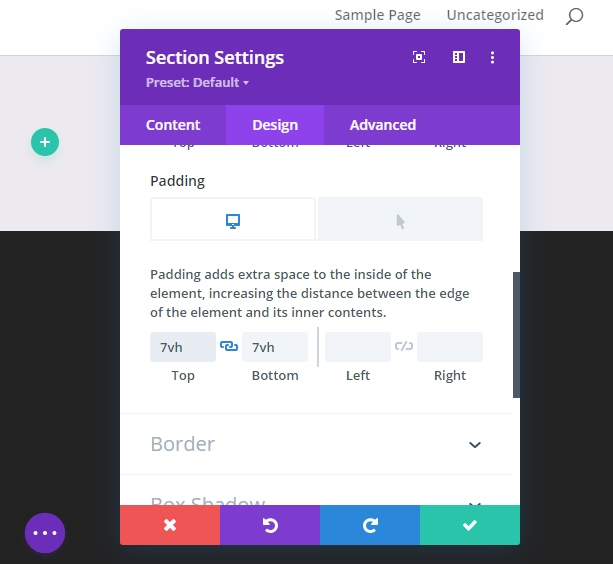
- Добавьте обивку "7vh" как сверху, так и снизу.

Hover Container
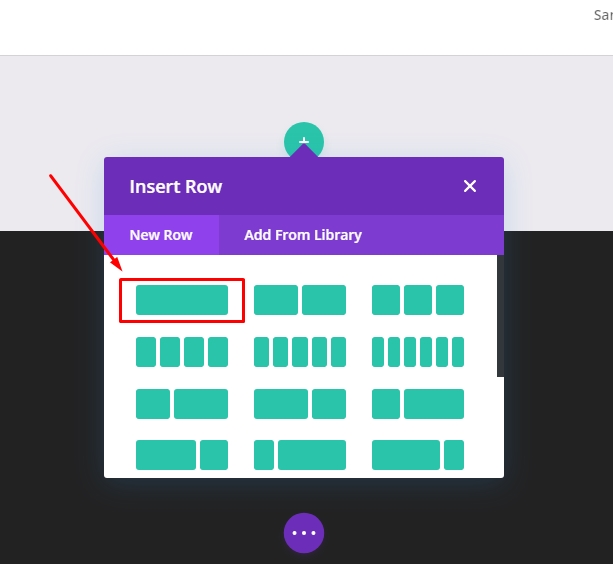
Теперь добавьте строку с одной колонкой в подготовленный раздел.

Теперь обновив настройку строки следующими изменениями.
- Включите "Пользовательская ширина желоба" и измените значение до 1
- Ширина 100%
- Максимальная ширина: 70% (рабочий стол), 60% (планшет), 50% (мобильный)

- Обивка: 7vh сверху и снизу, 5vw слева и справа.
Под расширенной вкладкой добавьте пользовательский класс CSS.
- Класс CSS: и наведении-контейнер

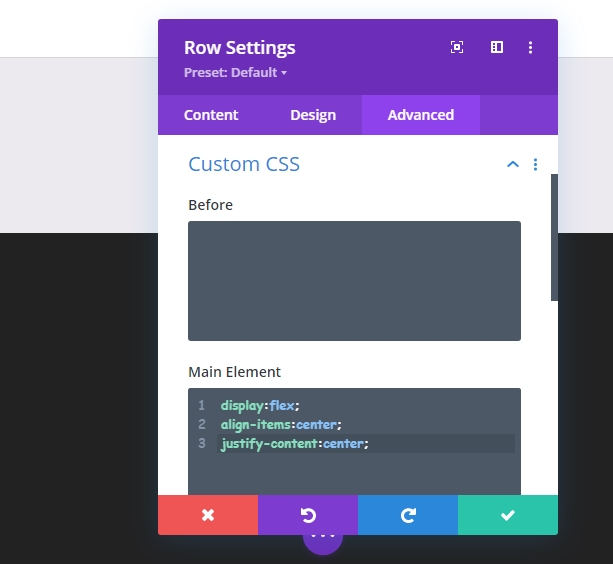
Кроме того, добавьте код CSS к основному элементу.
display:flex;
align-items:center;
justify-content:center;
The Card
После окончания обновления строки откройте настройку для столбца, чтобы у стиль карты.
- Фоновое цветное #ffffff

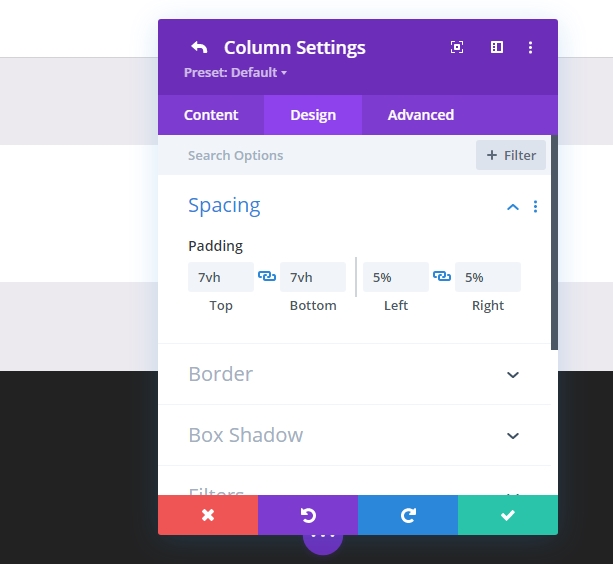
- Обивка: 7vh сверху, 7vh дно, 5% слева, 5% вправо

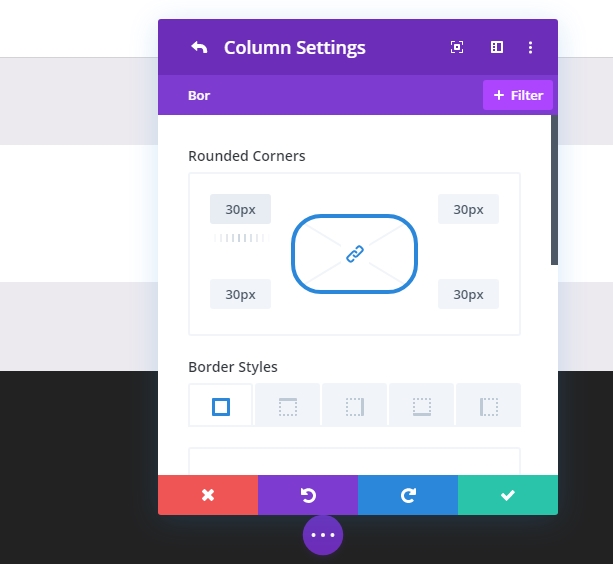
- Закругленные углы: 30px

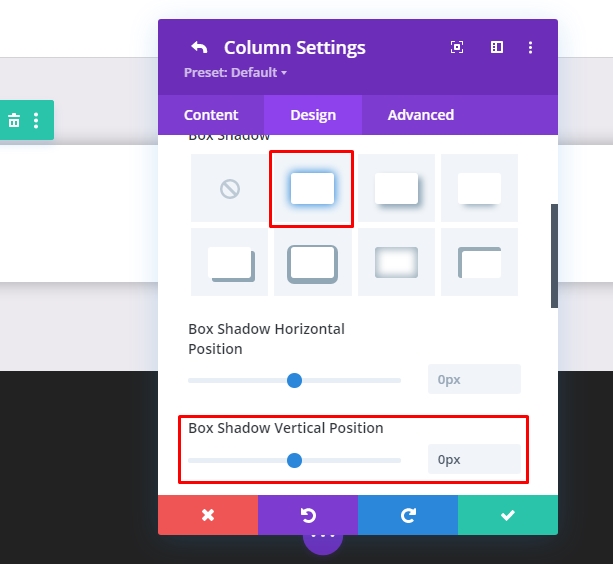
- Окно тень: смотрите скриншот
- Коробка Тень Вертикальное положение: 0px

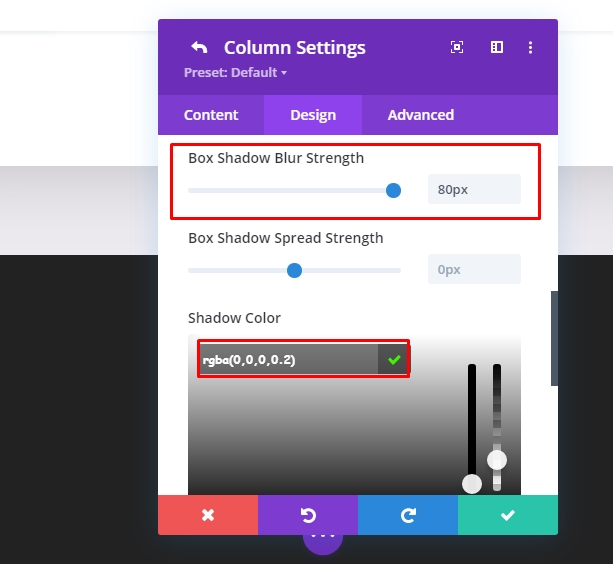
- Коробка Тень Пятно Сила: 80px
- Цвет тени: rgba (0,0,0,0.2)

Под расширенной вкладкой добавьте пользовательский класс CSS.
- Класс CSS: et-mousemove-card

Кроме того, добавьте этот код CSS под основным элементом.
max-width: 600px;
Теперь установите свойства переполнения видимым как для горизонтального, так и для вертикального переполнения.

Задача 3: Создание элемента карты
The Circle Background With Logo
Для самого первого элемента нашей карты, мы собираемся добавить круг фон, который включает в себя наш логотип, который будет сидеть за нашим основным изображением продукта.
Теперь добавьте "Текст" в столбец и удалите текст по умолчанию, чтобы сохранить тело пустым.

Его время, чтобы добавить градиент фона.
- Градиент фон левый цвет #443763
- Градиент Фон Право Цвет #EA3900
- Установите Градиент Направление до 90 дег

Наряду с цветом градиента добавьте логотип в качестве фонового изображения. Размер изображения должен быть 60px на 60px и установить значение размера фонового изображения на "Фактический размер"

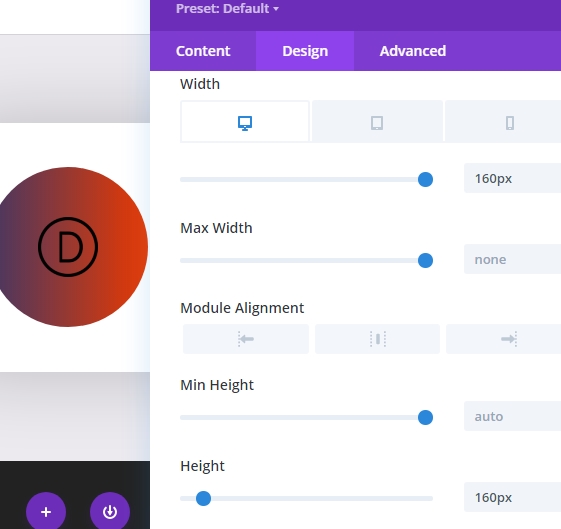
На вкладке "Дизайн" измените значения следующим образом в разделе "Размер". Установите значение ширины 160px для рабочего стола, 150px для планшета и 80px для смартфона.

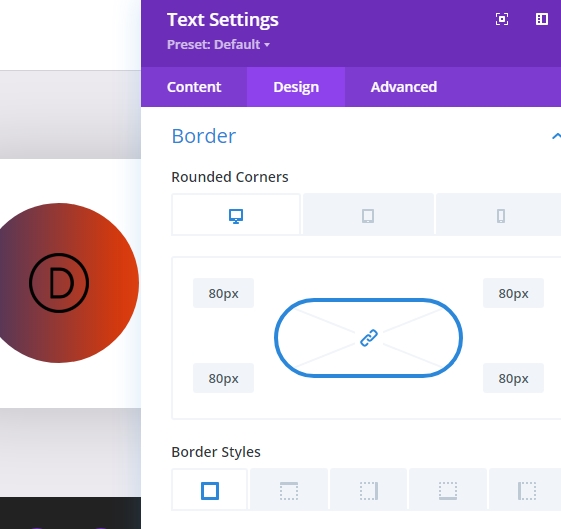
Кроме того, установите значение высоты так же, как ширина. Наконец, установить закругленные углы значение 80% в разделе "Граница".

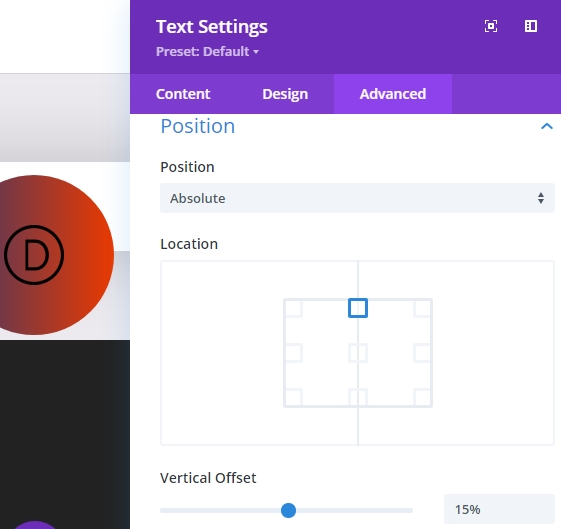
На вкладке "Расширенный" обновите позиции, как у данное ниже.
- Позиция : Абсолютный
- Расположение : Верхний центр
- Вертикальная смещение : 15%

The Card Image
Теперь, как мы сделали с логотипом части, давайте добавим изображение продукта на карте. Мы добавим новый модуль изображения под предыдущим текстовым модулем.

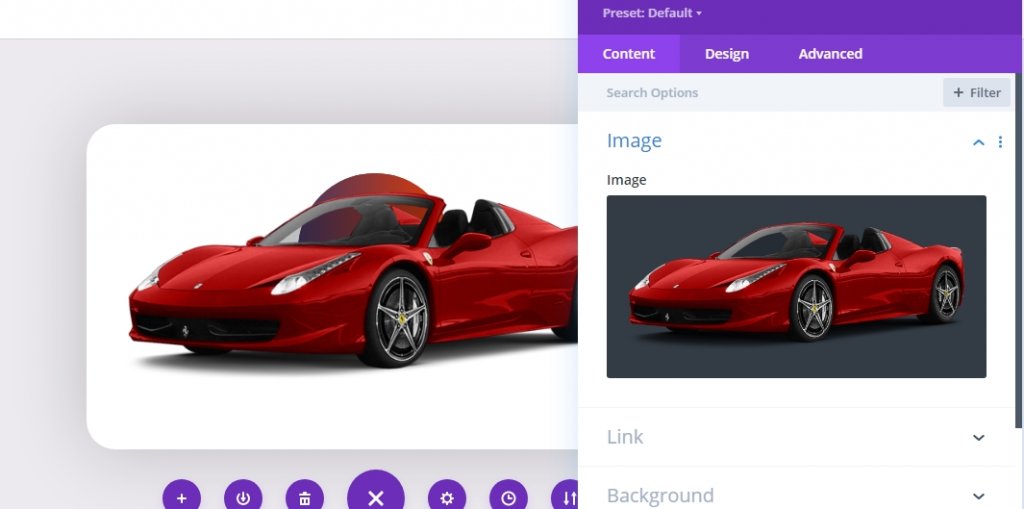
Теперь загрузите изображение продукта. Убедитесь, что изображение прозрачно и его в формате Png. Здесь мы используем изображение красного феррари.

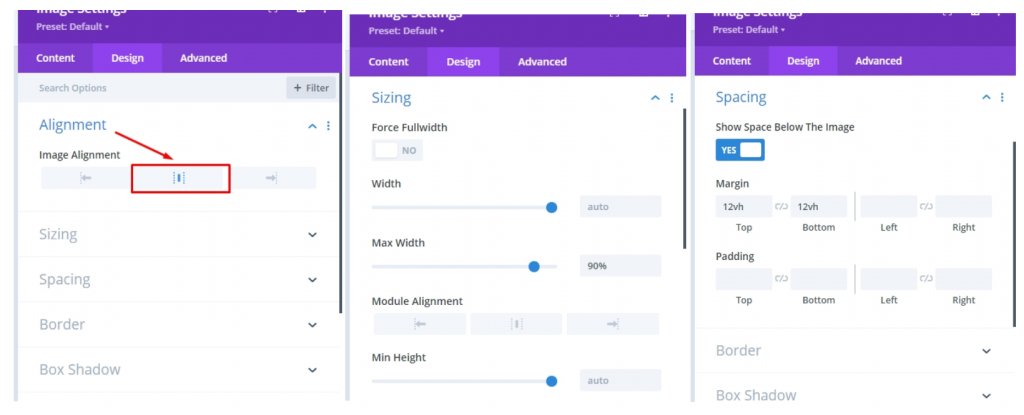
На вкладке "Дизайн" измените значения, упомянутые ниже.
- Выравнивание изображений: Центр
- Ширина: 90%
- Маржа: 12vh сверху и 5vh дно (отрегулируйте значения в соответствии с вашими потребностью)

В разделе вкладок "Advanced" добавьте пользовательский класс CSS для изображения.
- Класс CSS: et-card-изображение

The Car Heading
Теперь мы создадим заголовок для Карты. С нашим изображением автомобиля в положении, препятствуйте нам добавить модуль текста под изображением для того чтобы создать нашу заголовок карточки.

В теле удалите текст по умолчанию и добавьте заголовок H2 HTML, приведенный ниже.
<h2>The <span style="color: #ea3900:"> Ferrari</span> Car</h2>
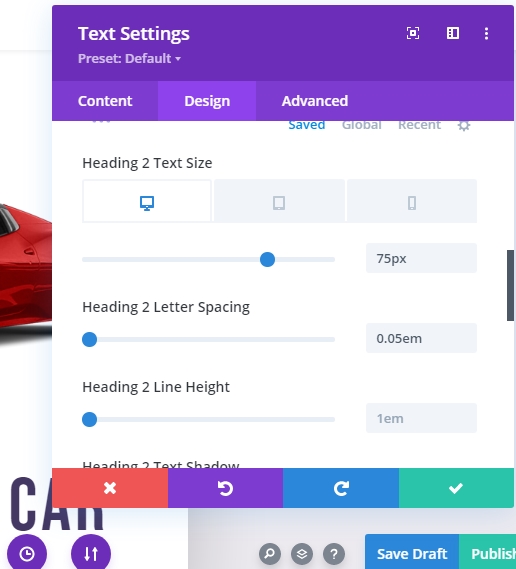
Теперь в разделе дизайна изменится следующее значения:
- Заголовок 2 Шрифт : Bebas Neue

- Заголовок 2 Текст Выравнивание : Центр
- Заголовок 2 Текст Цвет: #443763

- Заголовок 2 Размер текста : 75px для рабочего стола, 60px для планшета и 45px для мобильных устройств.
- Заголовок 2 Расстояние между письмами : 0.05em

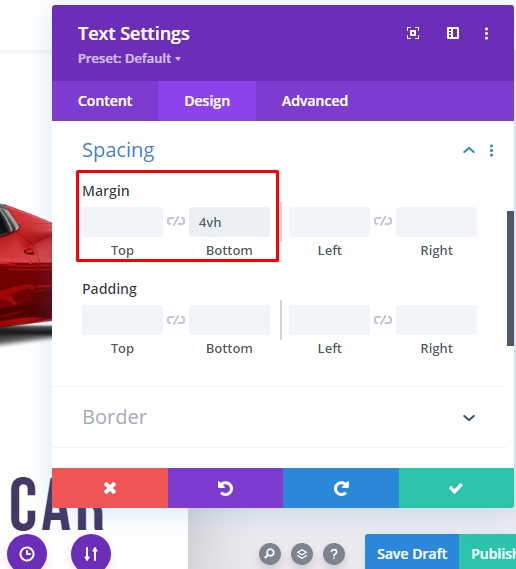
- Маржа : 4vh на дне

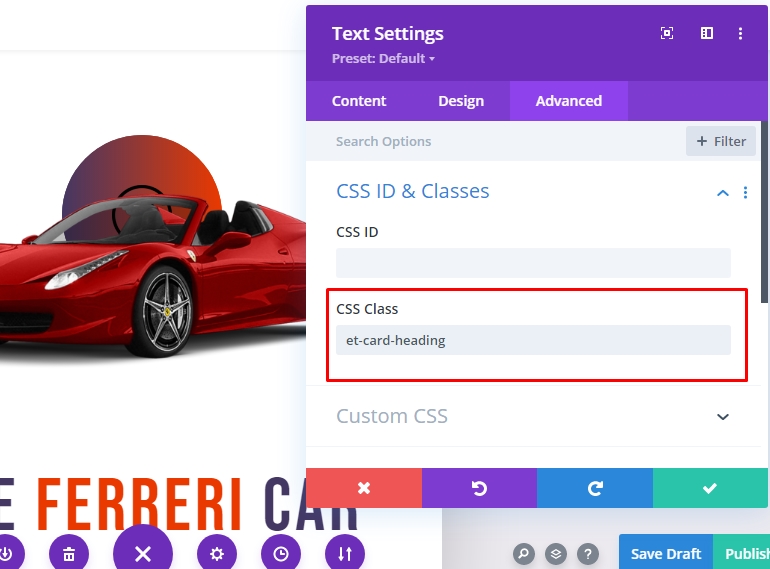
В разделе "Расширенный" добавьте пользовательский класс CSS
- Класс CSS: заголовок et-card

The Card Info
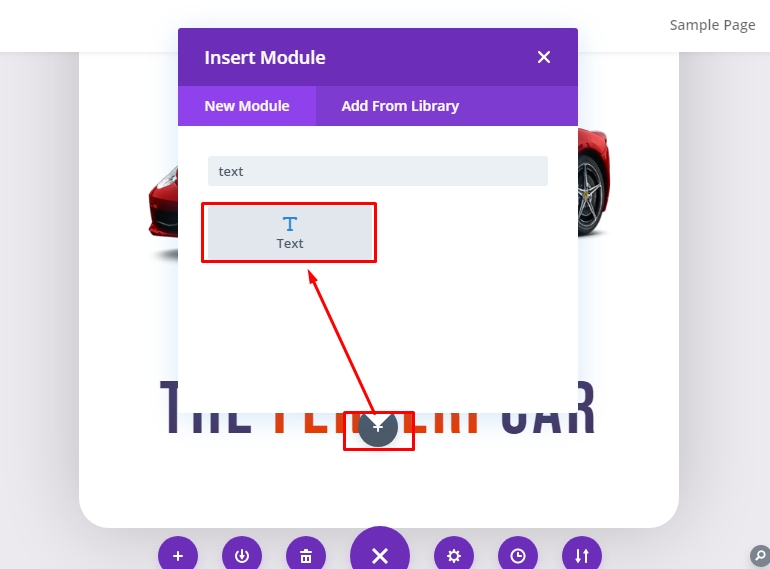
Теперь добавим информацию о карте. Мы добавим еще один текстовый модуль для информации, потому что это позволит нам добавить различные эффекты 3D анимации к каждому из них. Давайте добавим новый текстовый модуль под заголовок текстового модуля.

Теперь добавьте в тело следующее текстовое содержимое.
<p>The one and only Ferrari Car <br>(By CodeWatchers)</p>
В рамках вкладки дизайна обновим следующее:
- Текст шрифт вес : Полу смелейшее
- Размер текста : 18px (рабочий стол) и 16px (планшет и телефон.)

- Высота текстовой линии : 1.8em
- Выравнивание текста : Центр

- Маржа : 4vh

Теперь добавьте в этот модуль пользовательский класс CSS.
- Класс CSS: et-card-info

The Button
Теперь добавьте новый модуль кнопки под текстовым модулем info. Это добавит кнопку на карте.

На вкладке "Содержание" настроек кнопок измените текст кнопки.
- Кнопка Текст: Сделать предложение.

На вкладке "Дизайн" стиль кнопки, как упоминалось ниже.
- Используйте пользовательские стили для кнопки: ДА

- Размер текста кнопки: 25px (рабочий стол), 20px (планшет), 16px (телефон)

- Цвет текста кнопки: #ffffff

- Цвет фона кнопки: #443763

- Ширина границы кнопки: 0px
- Радиус границы кнопки: 30px
- Кнопка Письмо интервал: 0.1em

- Кнопка шрифта: Bebas Neue

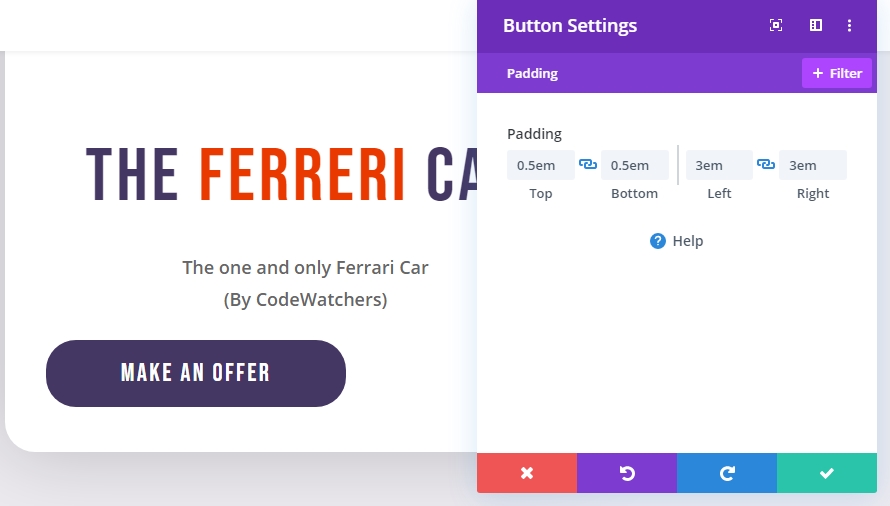
- Обивка (рабочий стол): 0.5em сверху, 0.5em дно, 3em слева, 3em справа
- Обивка (телефон): 0.5em сверху, 0.5em дно, 2em слева, 2em справа

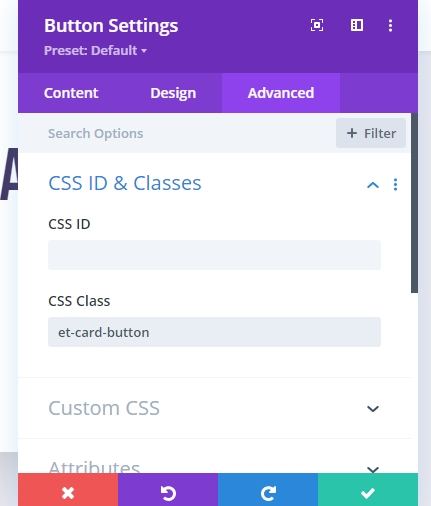
Теперь добавьте пользовательский класс CSS
- Класс CSS: кнопка et-card

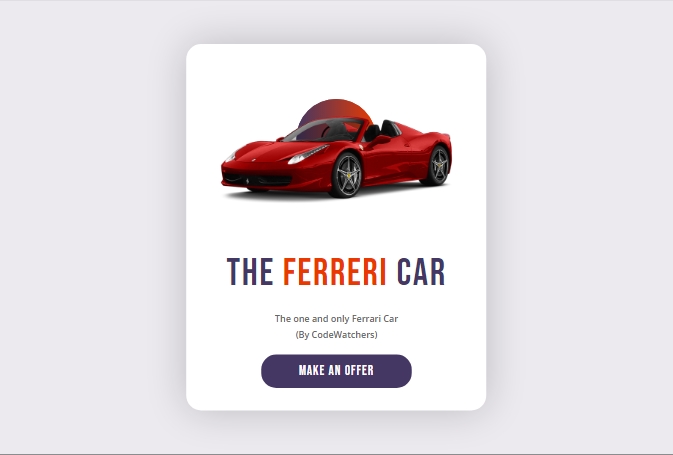
Result Till Now
Вот наш окончательный вывод дизайна без анимации.

Теперь мы добавим пользовательский код, чтобы воплотить в жизнь этот дизайн.
Задача 4: Добавление таможенного кода CSS и J'query
Так как наш дизайн завершен, мы теперь добавим CSS и код J-Кери, чтобы дать нашим вновь созданным столбцам и элементам карты, чтобы придать ему динамический эффект анимации перемещения 3D мыши.
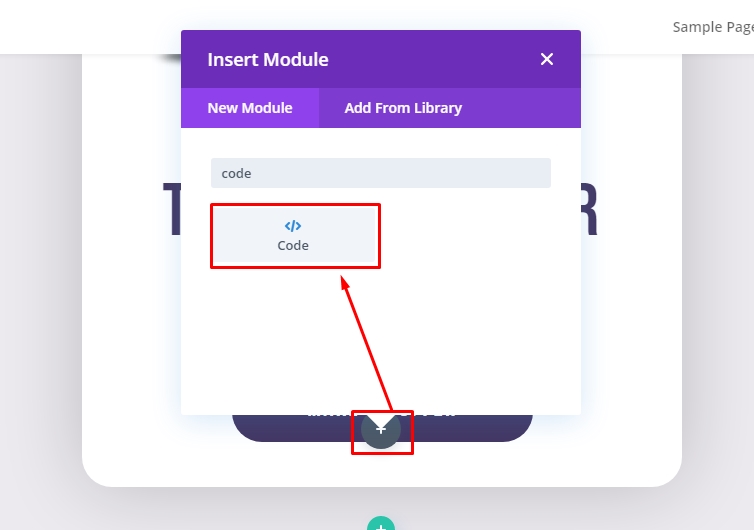
Для этого добавьте новый модуль кода под модуль кнопки.

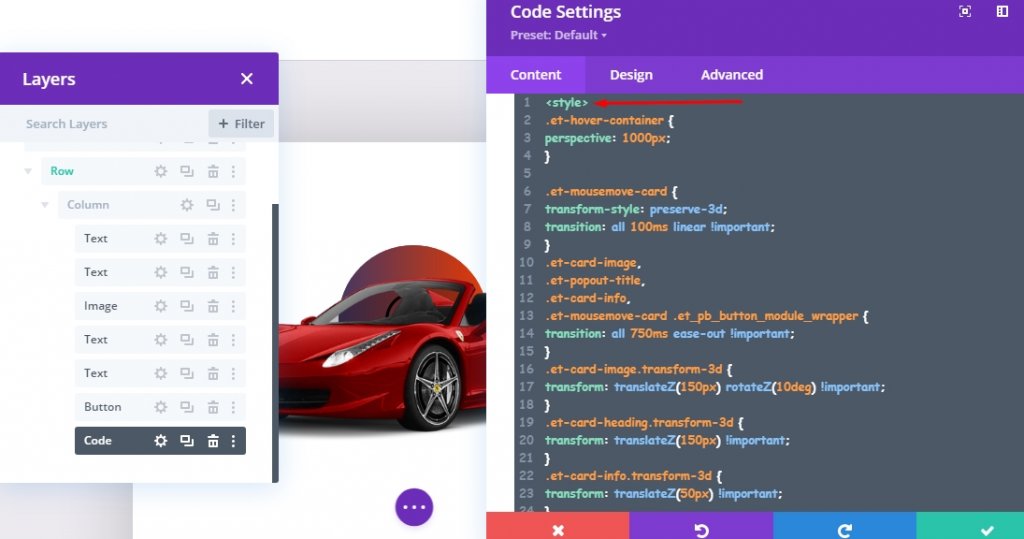
Вставьте данный пользовательский код CSS в поле и не забудьте обернуть код в тег "Стиль".
<style>
/*add perspective to row for 3d perspective of child elements*/
.et-hover-container {
perspective: 1000px;
}
/*preserve-3d needed for 3d effect on card elements*/
.et-mousemove-card {
transform-style: preserve-3d;
transition: all 100ms linear !important;
}
/*transition timing function and duration for card elements*/
.et-card-image,
.et-popout-title,
.et-card-info,
.et-mousemove-card .et_pb_button_module_wrapper {
transition: all 750ms ease-out !important;
}
/*transform styles for card elements*/
.et-card-image.transform-3d {
transform: translateZ(150px) rotateZ(10deg) !important;
}
.et-card-heading.transform-3d {
transform: translateZ(150px) !important;
}
.et-card-info.transform-3d {
transform: translateZ(50px) !important;
}
.et-mousemove-card .et_pb_button_module_wrapper.transform-3d {
transform: translateZ(150px) rotateX(20deg) !important;
}
</style>Код CSS будет выглядеть так под вкладку содержимого модуля Code.

Ниже CSS добавьте следующие J'query и убедитесь, что код находится внутри тегов "Script".
<script>
jQuery(document).ready(function ($) {
//Items
var $hoverContainer = $(".et-hover-container");
var $mousemoveCard = $(".et-mousemove-card");
var $cardImage = $(".et-card-image");
var $cardHeading = $(".et-card-heading");
var $cardInfo = $(".et-card-info");
var $cardButton = $(".et-mousemove-card .et_pb_button_module_wrapper");
//Moving Animation Event
$hoverContainer.on("mousemove", function (e) {
let xAxis = (window.innerWidth / 2 - e.clientX) / 25;
let yAxis = (window.innerHeight / 2 - e.clientY) / 25;
$mousemoveCard.css(
"transform",
`rotateY(${xAxis}deg) rotateX(${yAxis}deg)`
);
});
//Animate on Hover
$hoverContainer.hover(function () {
$mousemoveCard.toggleClass("transform-3d");
$cardHeading.toggleClass("transform-3d");
$cardImage.toggleClass("transform-3d");
$cardButton.toggleClass("transform-3d");
$cardInfo.toggleClass("transform-3d");
});
//Pop Back on mouseleave
$hoverContainer.on("mouseleave", function () {
$mousemoveCard.css("transform", `rotateY(0deg) rotateX(0deg)`);
});
});
</script>
Следующий код должен выглядеть следующим образом в панели кода.

Теперь сохраните всю работу и проверьте всю работу на живой странице.
Окончательный выход
Таким образом, весь наш дизайн выглядит так. Круто да!
Заключительные слова
3D анимации мы видели в сегодняшнем учебнике очень легко и весело учиться. Это уникальный и продвинутый эффект анимации, который можно контролировать с помощью движения мыши. Мы можем спроектировать это с помощью простого кодирования CSS и J-Квери. Несомненно, Диви является мощным строитель страницы и с помощью индивидуального кодирования, можно принести магический дизайн на веб-сайтах.





