Динамический контент хорошо работает с Divi . Вы можете использовать динамический контент для отображения текста, заголовков и многого другого. С помощью плагина Advanced Custom Fields (ACF) его можно использовать даже в модуле отзывов Divi. В этом посте мы рассмотрим, как использовать Divi и ACF для создания модулей отзывов, которые со временем меняются. Divi и ACF хорошо работают вместе, и этот пост покажет вам, как это сделать.

Требуемый плагин & Установка
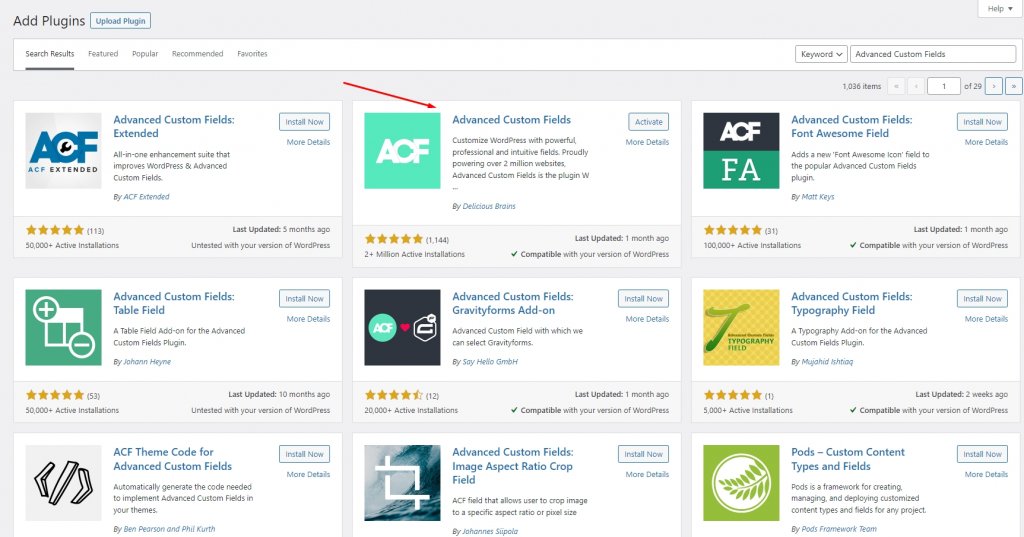
Во-первых, нам нужно скачать и настроить бесплатную версию плагина Advanced Custom Fields. Перейдите на панель управления WP и перейдите в раздел Плагины > Добавить новый. Затем найдите АКФ. Установите и активируйте отмеченный нами плагин, который мы показали на картинке.

Создать новую группу полей
Затем создайте группу полей. В этой группе полей будут все поля, необходимые для одного отзыва. Затем мы можем сделать столько отзывов, сколько захотим, клонировав эту группу полей.
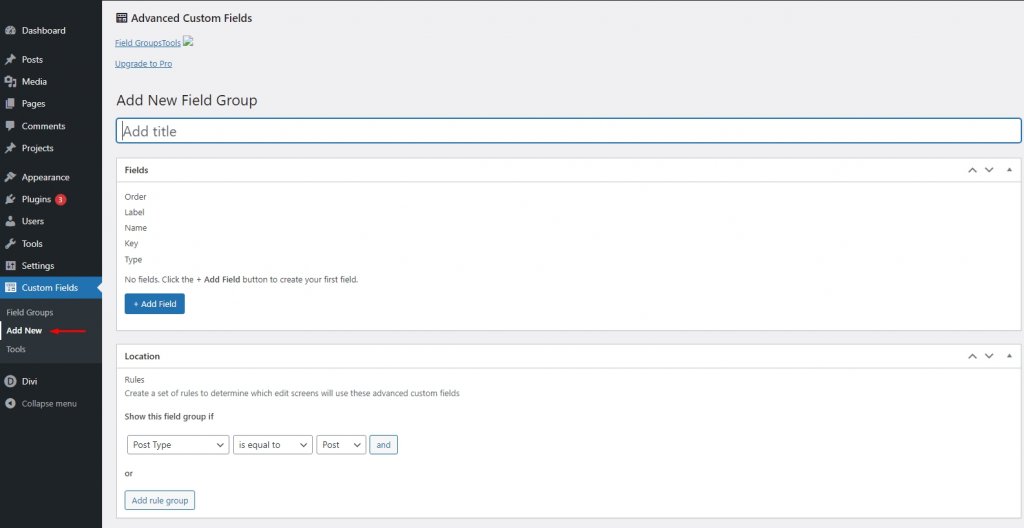
Чтобы создать группу полей, перейдите на панель инструментов WordPress и нажмите Пользовательские поля > Добавить новое.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
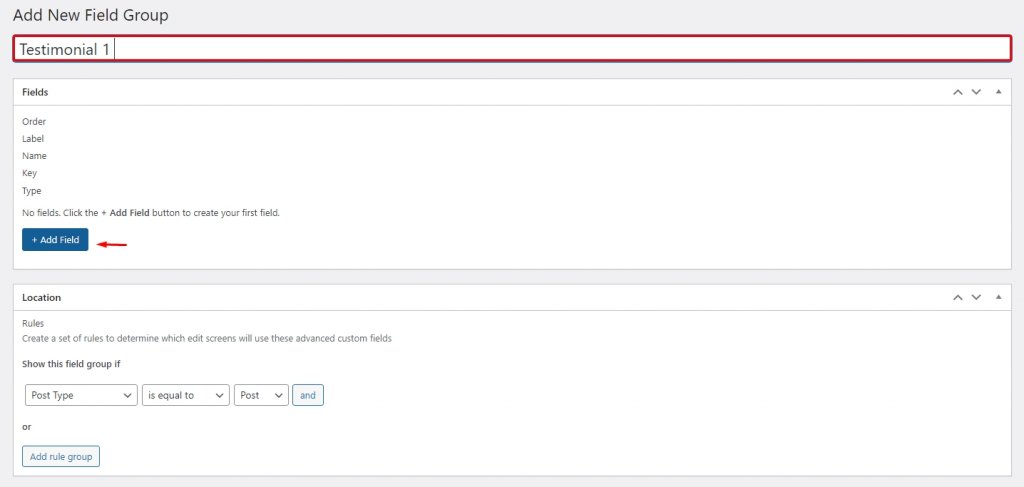
Сначала дайте поле имя и нажмите «Добавить поле».

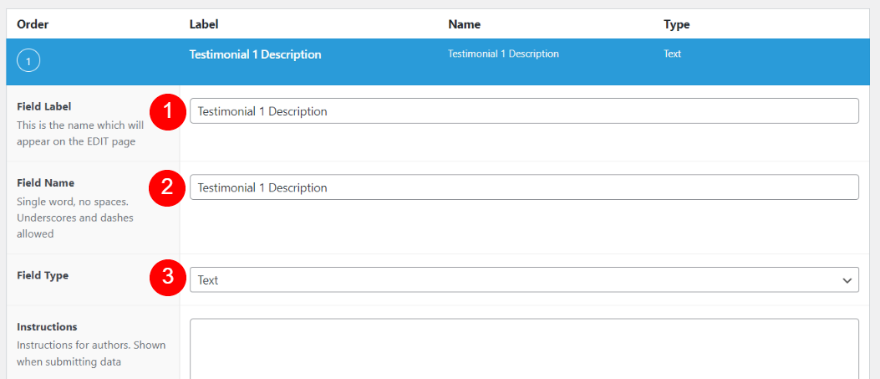
Это вызовет редактор, в котором будут созданы поля. Придется добавлять каждое поле отдельно. Для каждого поля будет метка, имя и тип поля. Имя и метка могут быть одинаковыми.
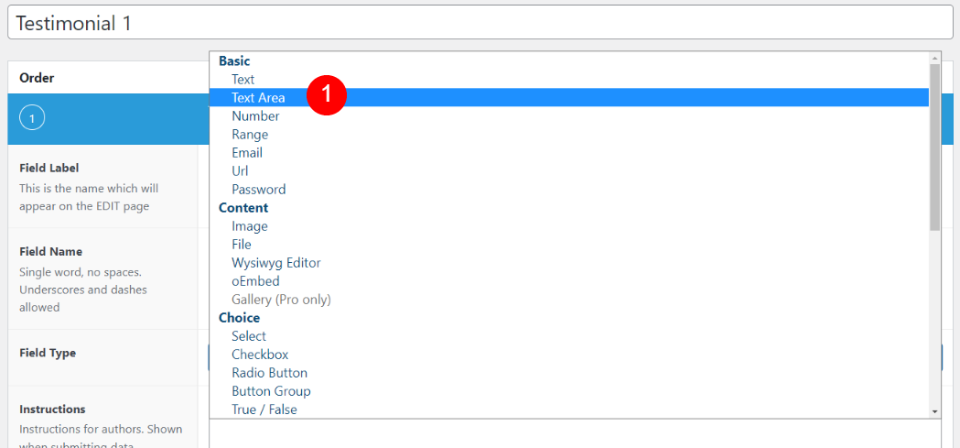
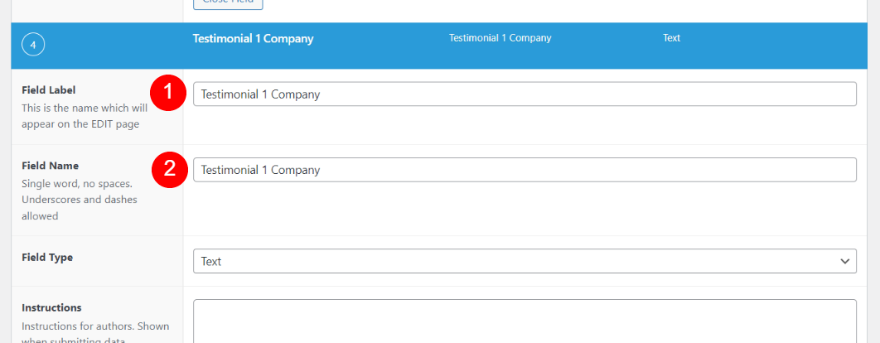
Введите метку и имя поля. Щелкните раскрывающийся список рядом с «Тип поля», чтобы просмотреть варианты. Это поле отличается от трех других, потому что оно имеет другой тип поля.

Выберите из списка Text Area в качестве типа поля.

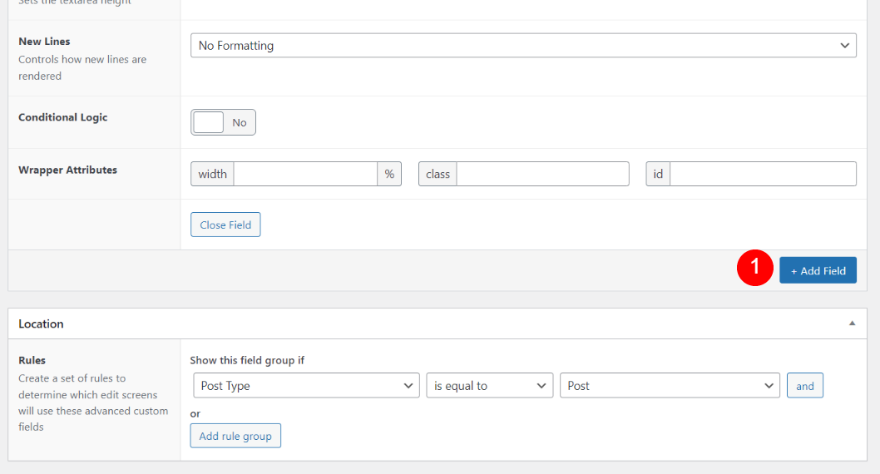
Затем прокрутите вниз и выберите Добавить поле.

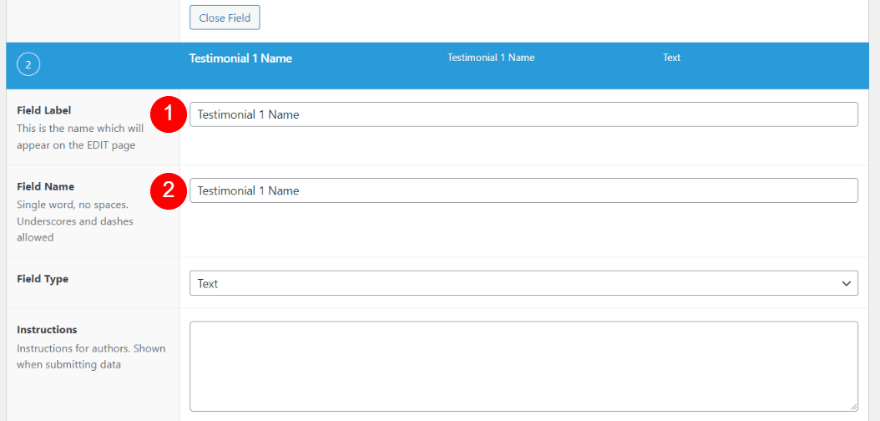
Затем введите Testimonial 1 Name в поля Testimonial 1 Name Field Name и Field Label. Просто оставьте тип поля как есть (текст).

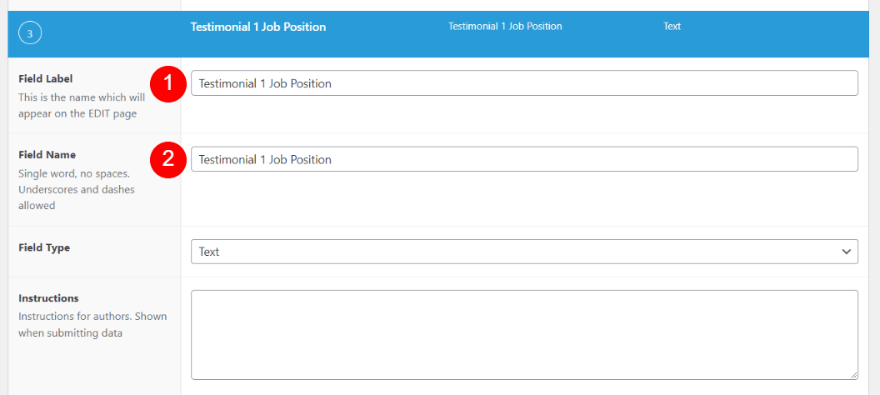
Затем нажмите «Добавить поле» и введите Testimonial 1 Job Position для имени поля и метки поля.

Добавьте новое поле с названием и меткой «Компания Testimonial 1», нажав кнопку «Добавить поле».

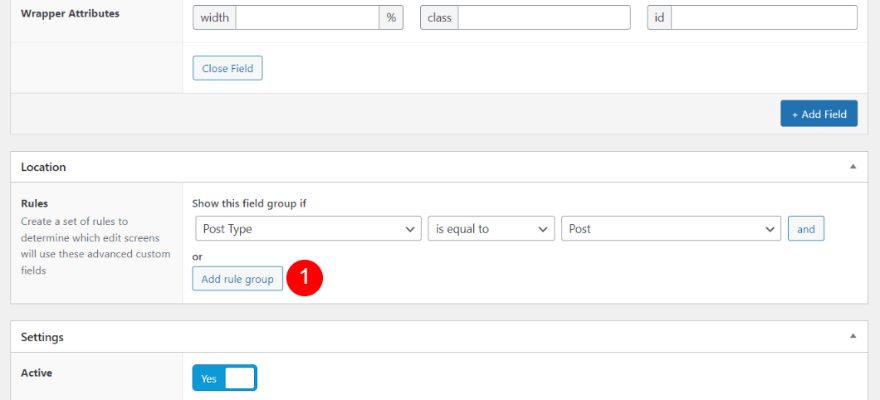
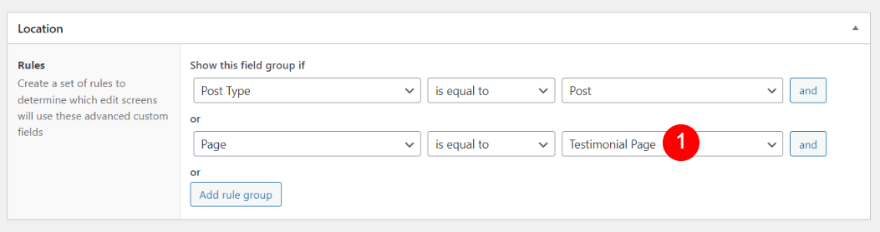
После этого мы установим правила для локации. Отзыв будет размещен на странице или страницах вашего сайта, которые вы укажете. Это соответствует критерию, согласно которому тип сообщения всегда равен странице. В дополнение к этому регламенту мы введем новый. Добавьте группу правил, нажав кнопку Добавить группу правил.

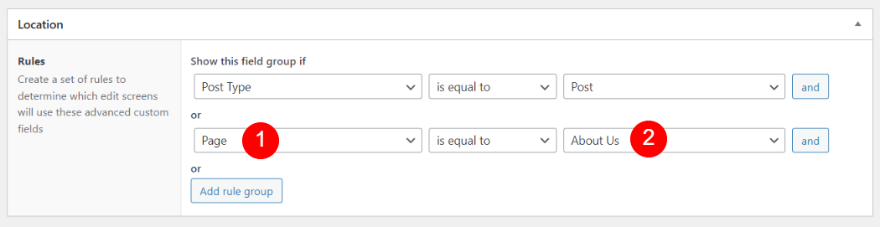
Выберите «Страница» в раскрывающемся списке «Тип сообщения» при создании нового правила. Укажите страницу в раскрывающемся списке Опубликовать для нового правила. Правило для каждой страницы, если вы планируете использовать несколько страниц.
- Первое поле: Страница
- Второе поле: название вашей страницы

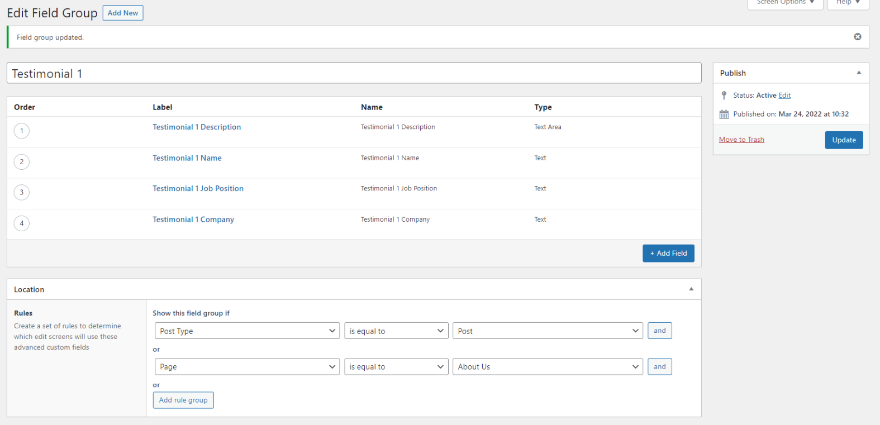
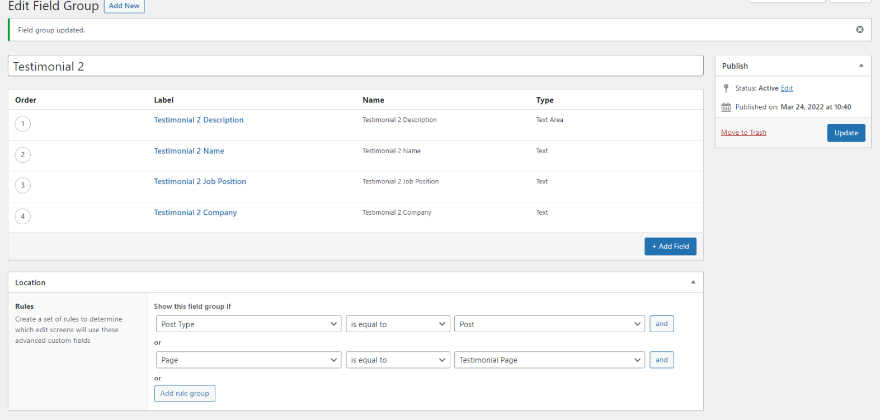
Нажмите кнопку «Опубликовать» в правом верхнем углу редактора, чтобы завершить процесс публикации и сделать новую группу полей общедоступной. Как только он будет опубликован, вы сможете увидеть его с правилами.

Клонирование группы полей
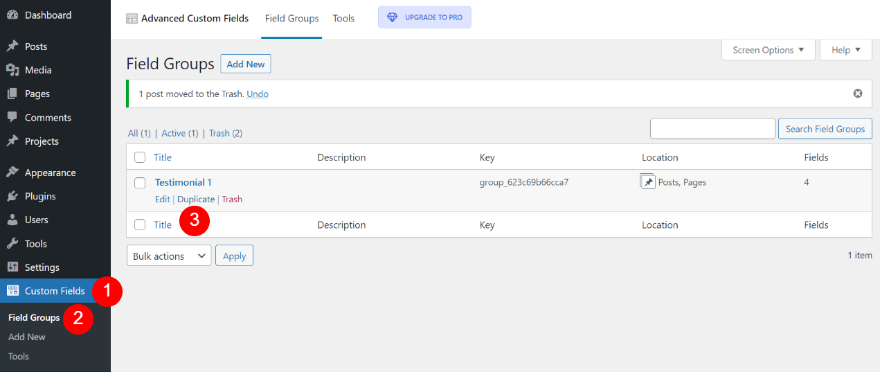
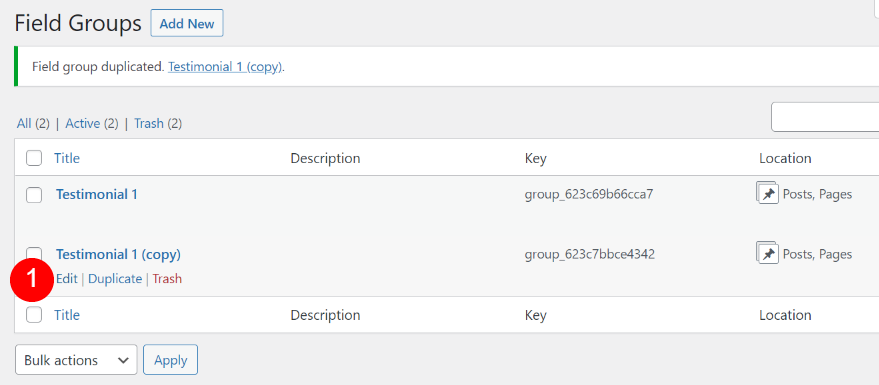
Далее будет клонирована группа полей отзывов. В результате этого будет возможно новое свидетельство. Нам придется воспроизвести это для каждого отзыва, который мы хотим создать. Вы найдете эту опцию в разделе Custom Field > Field Groups в области администрирования WordPress. Нажмите «Дублировать» после того, как вы выбрали группу полей, которую хотите дублировать.

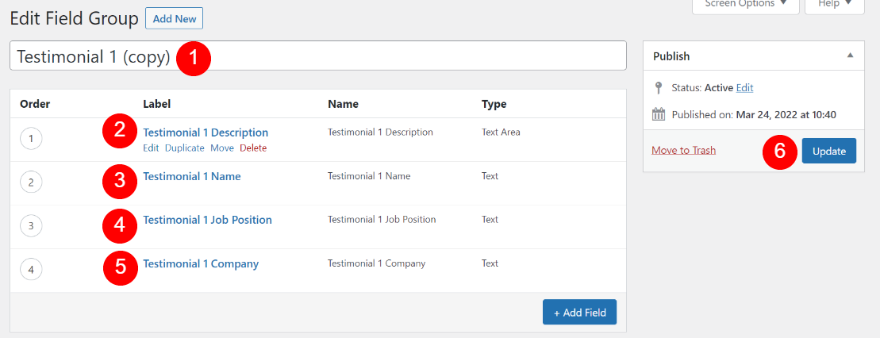
Затем нажмите «Редактировать», чтобы открыть новую группу полей и внести необходимые изменения в имена групп и отдельных полей.

С необходимыми изменениями внутренней информации нажмите «Обновить».

Следующим шагом является выбор страницы, на которой вы хотите, чтобы этот отзыв отображался.

Теперь доступна группа полей для вашего второго отзыва.

Создание отзыва
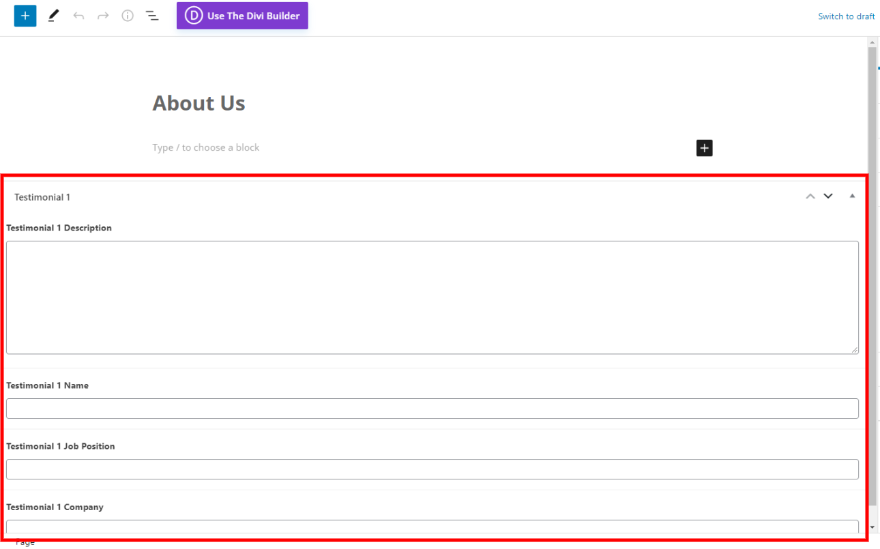
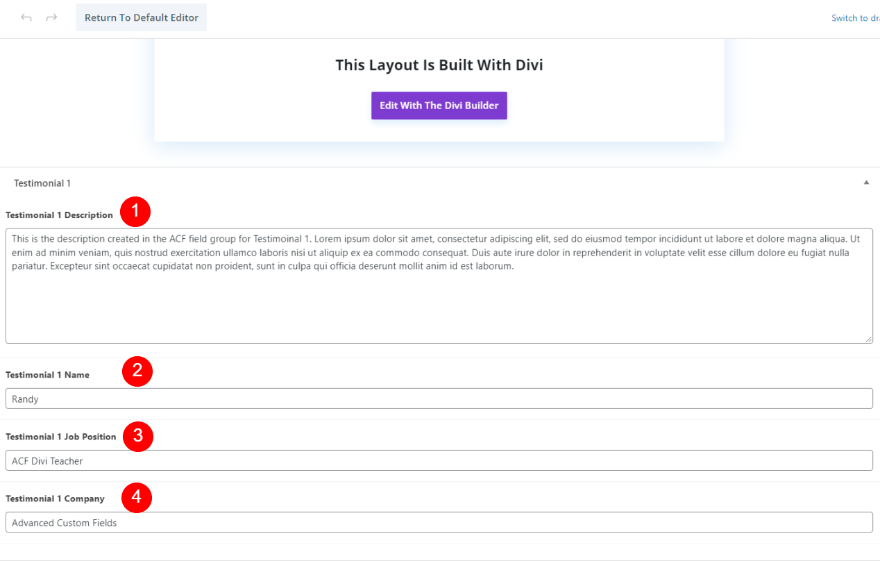
Формы отзывов отображаются в нижней части редактора страниц для страницы, которую вы указали в качестве места назначения отзыва. Эта иллюстрация содержит только поля для Отзыва 1. Я выбрал отдельную страницу для размещения Отзыва 2, поэтому он не отображается на этой странице.

Заполните поля как обычно. Затем вы сможете использовать поля в макете Divi этой страницы.

Создайте модуль динамических отзывов
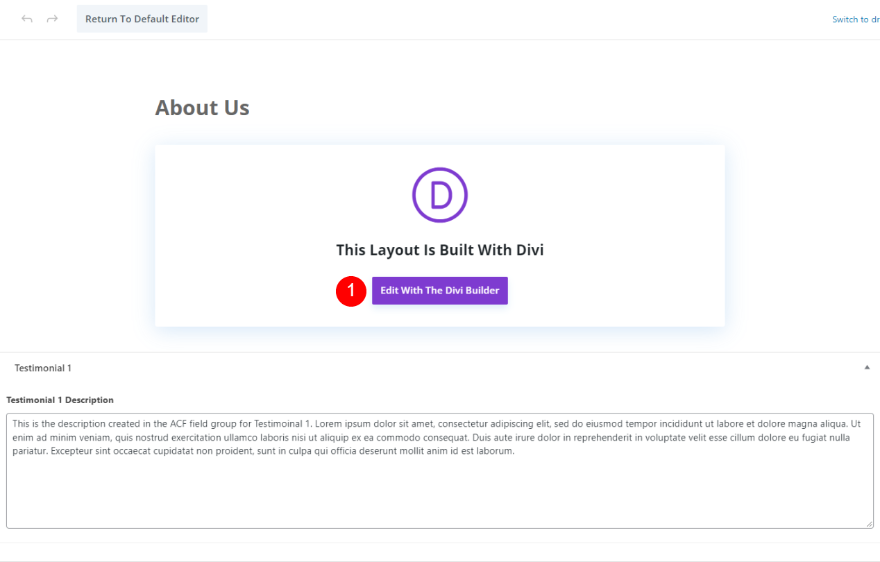
Одним из преимуществ является то, что любой может вводить или изменять поля, не открывая модули Divi. Поля модуля отзывов Divi должны быть сопоставлены, прежде чем их можно будет использовать. Эту страницу можно создать с помощью Divi Builder, нажав кнопку ниже.

Раздел и ряд
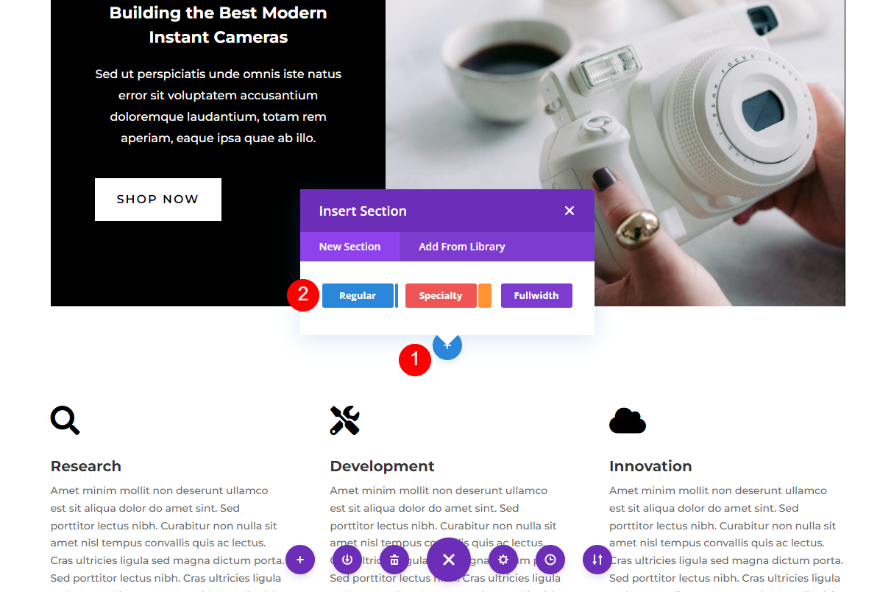
Под второй частью создайте новый обычный раздел.

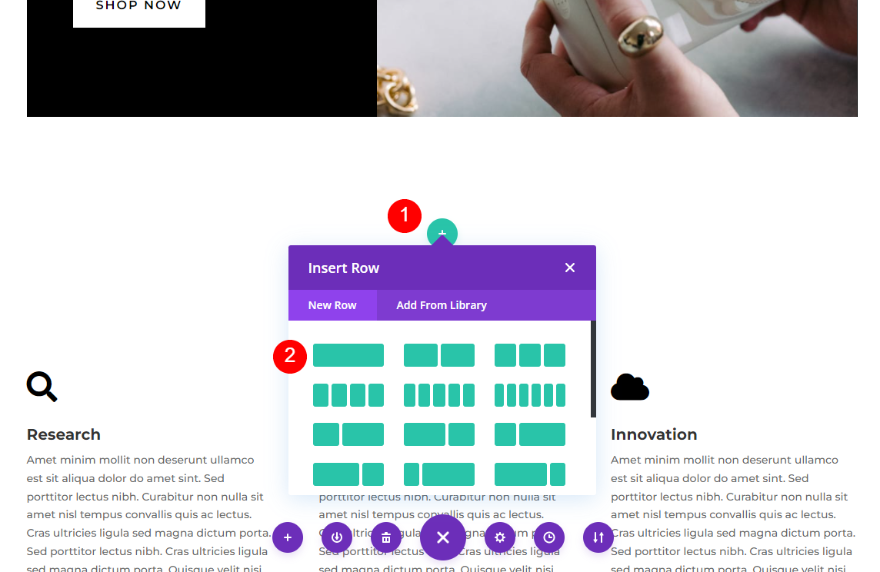
Теперь нам нужно добавить строку с одним столбцом.

Добавить модуль отзывов Divi
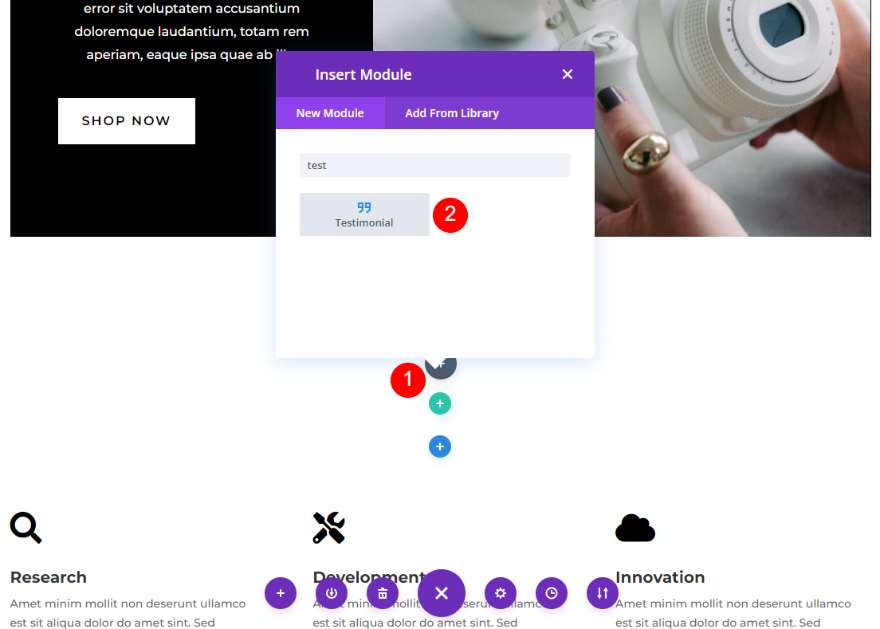
В столбец следует добавить модуль отзывов.

Создайте динамический отзыв
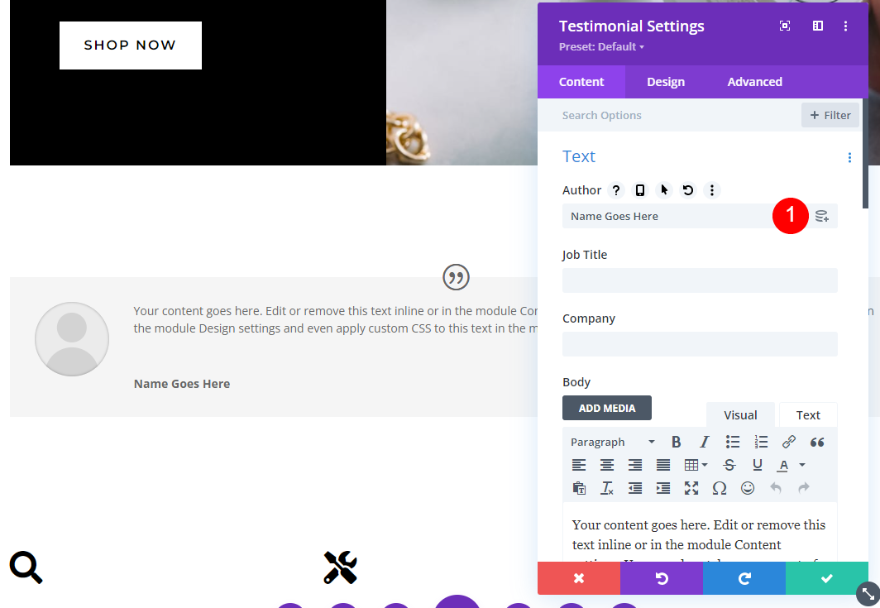
После этого мы заполним модуль отзывов данными из расширенных настраиваемых полей. Для этого мы будем использовать динамическое содержимое для вставки данных из группы полей в каждое поле. Обычные настройки модуля доступны как обычно. Наведение указателя мыши на каждое поле показывает динамический выбор, как показано на изображении ниже.

Динамическое имя автора
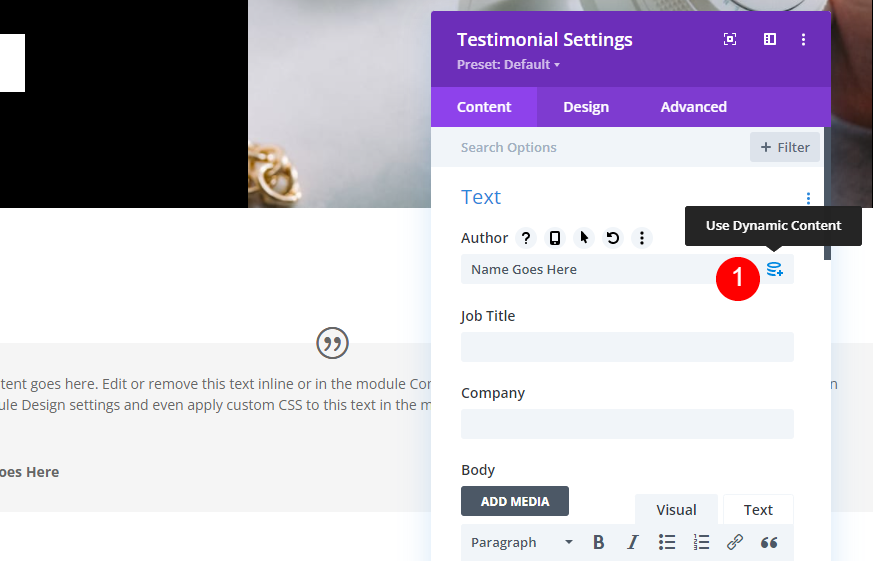
Для начала щелкните значок динамического содержимого в области «Автор», наведя на него курсор.

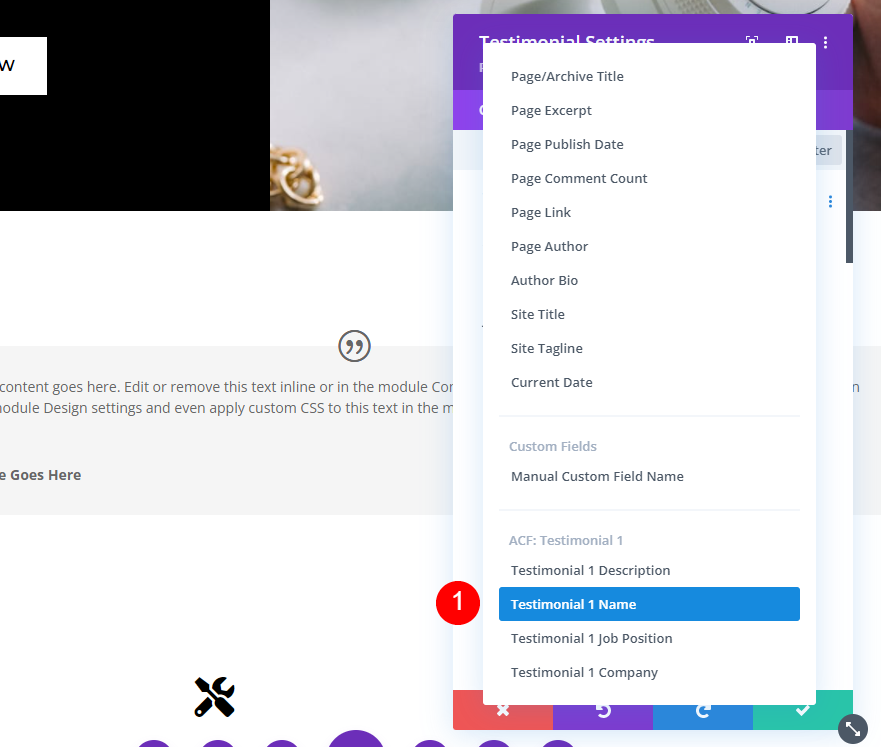
Как и следовало ожидать, в самом конце списка есть альтернативы ACF. Когда мы создали группу полей, это имена, которые мы присвоили полям. Выберите название Testimony 1 из выпадающего меню.

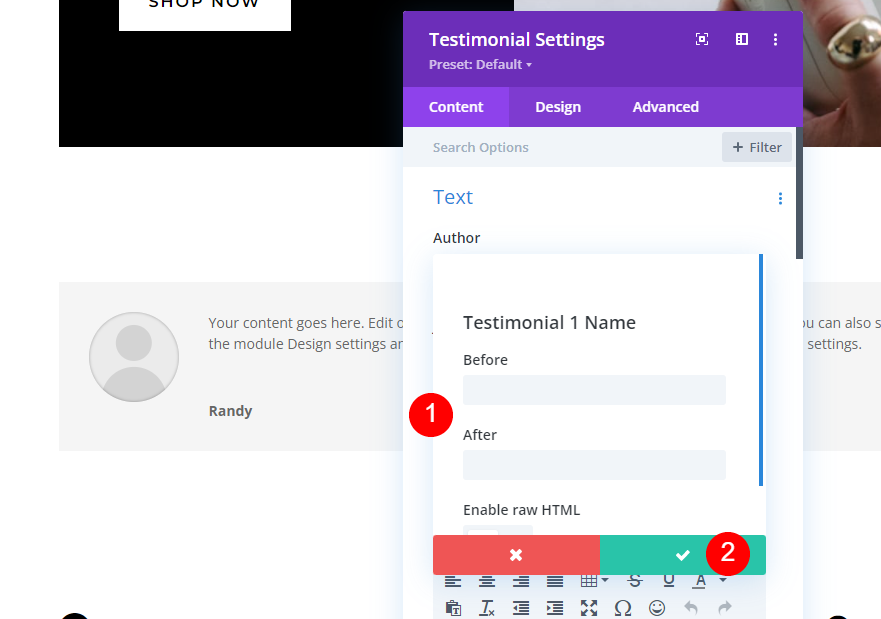
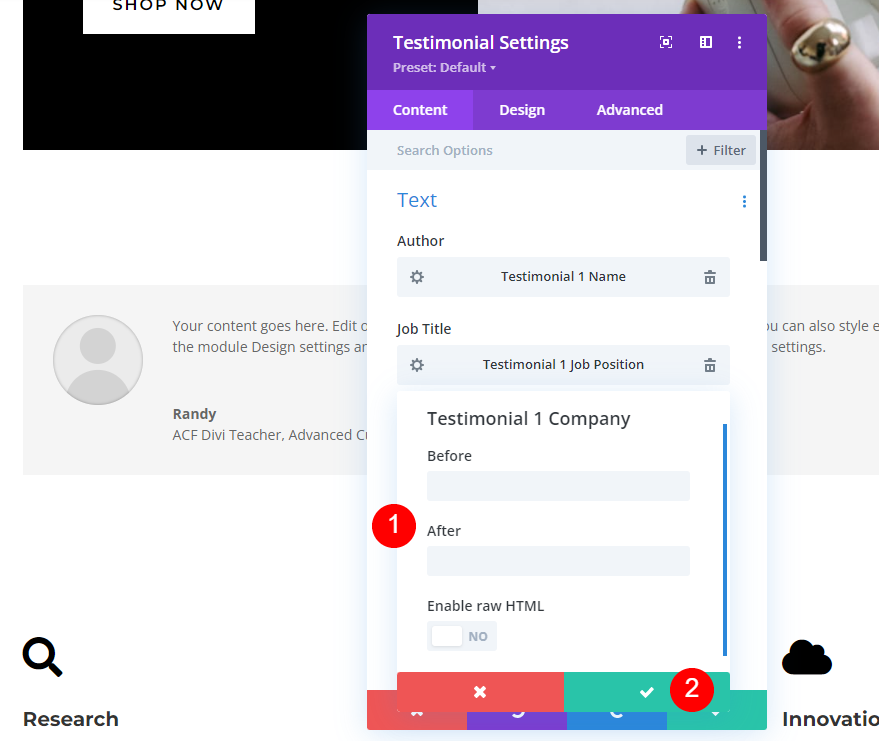
Поместите любой дополнительный текст до или после имени в соответствующие поля. Вы также можете включить HTML, если хотите. Когда вы закончите, нажмите на зеленую галочку.

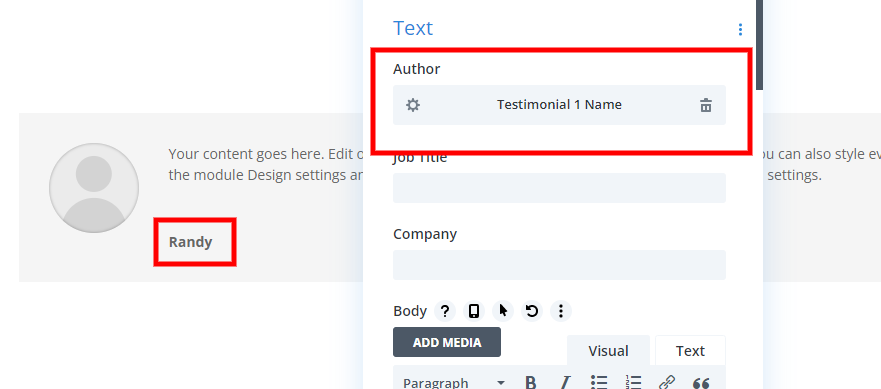
Имя динамического содержимого теперь отображается в поле «Автор». Имя автора теперь отображается как текст, который вы поместили в форму.

Динамическое название должности
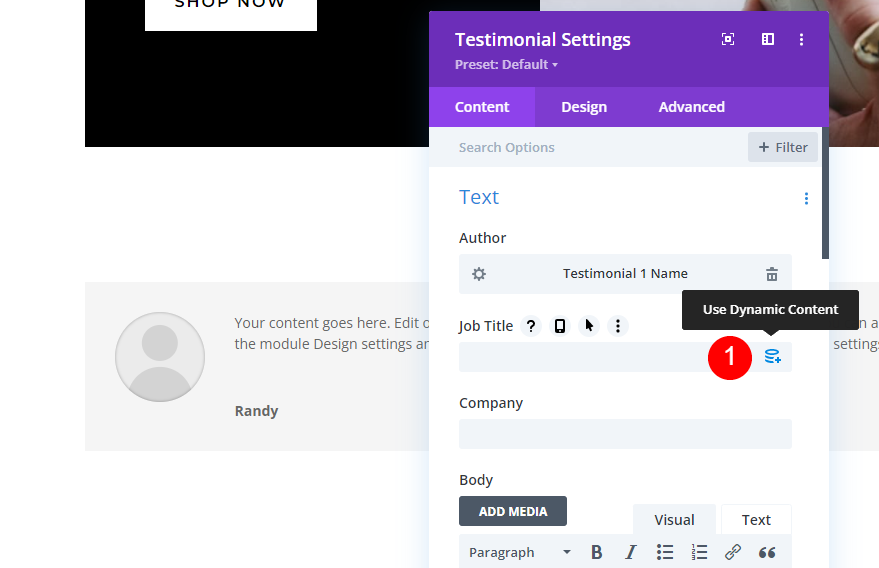
На следующем шаге выберите значок динамического содержимого рядом с полем Должность.

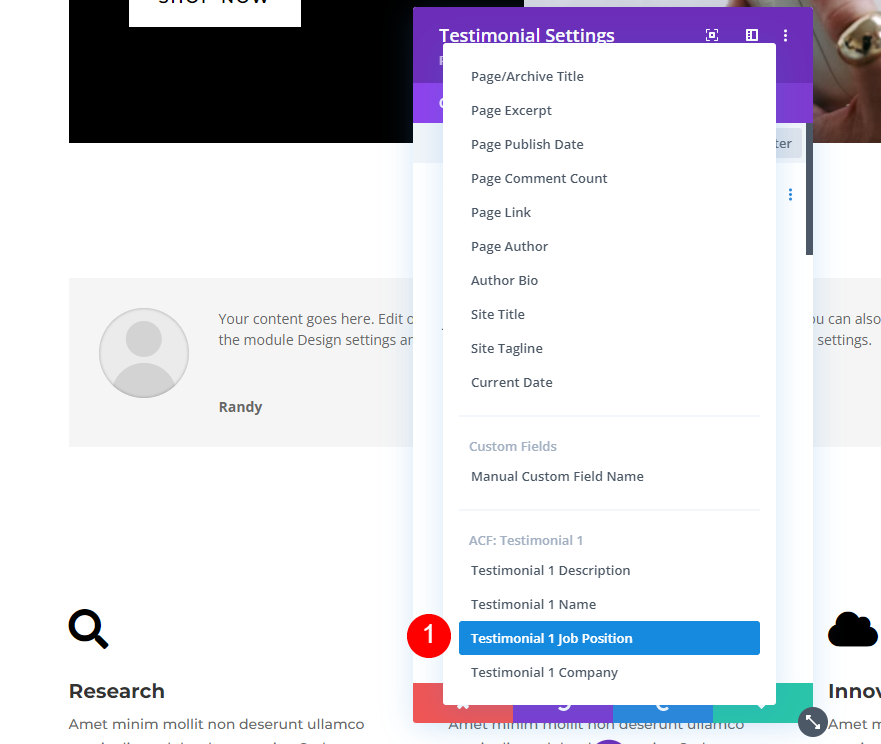
В раскрывающемся меню выберите пункт Testimonial 1 Job Position.

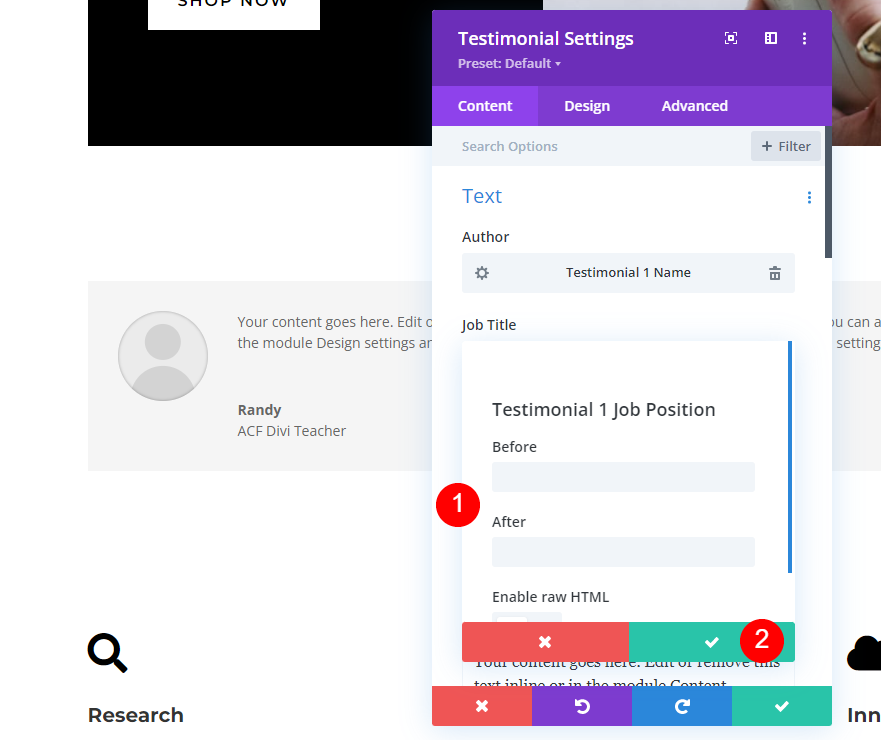
Затем наведите указатель мыши на поле «Компания» и выберите его динамический значок. Установите зеленую галочку, если вы хотите добавить в поля какой-либо пре- или посттекст.

Динамическое название компании
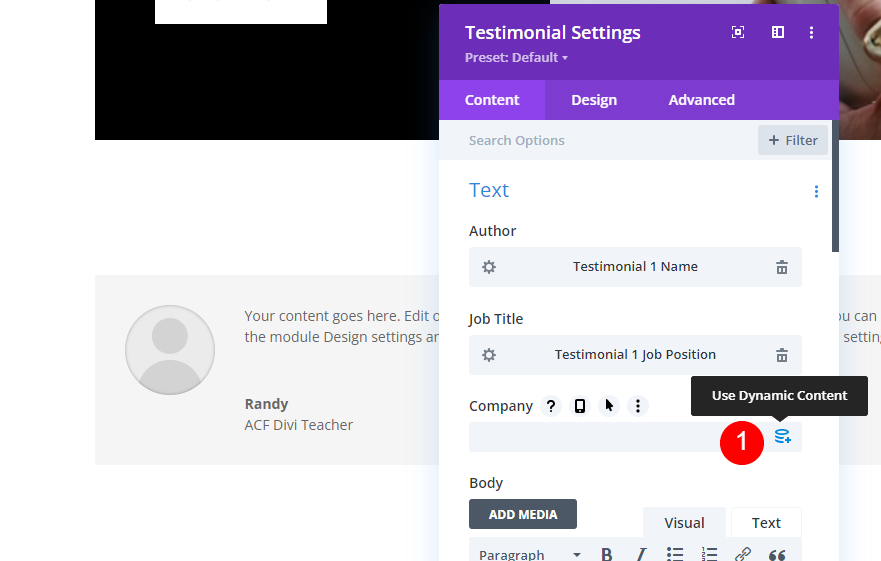
Затем перейдите к полю «Компания» и выберите его динамический значок.

Выберите отзыв 1 из списка, и вы можете добавить любой текст до и после, если хотите. Наконец нажмите зеленую галочку.

Динамическое описание
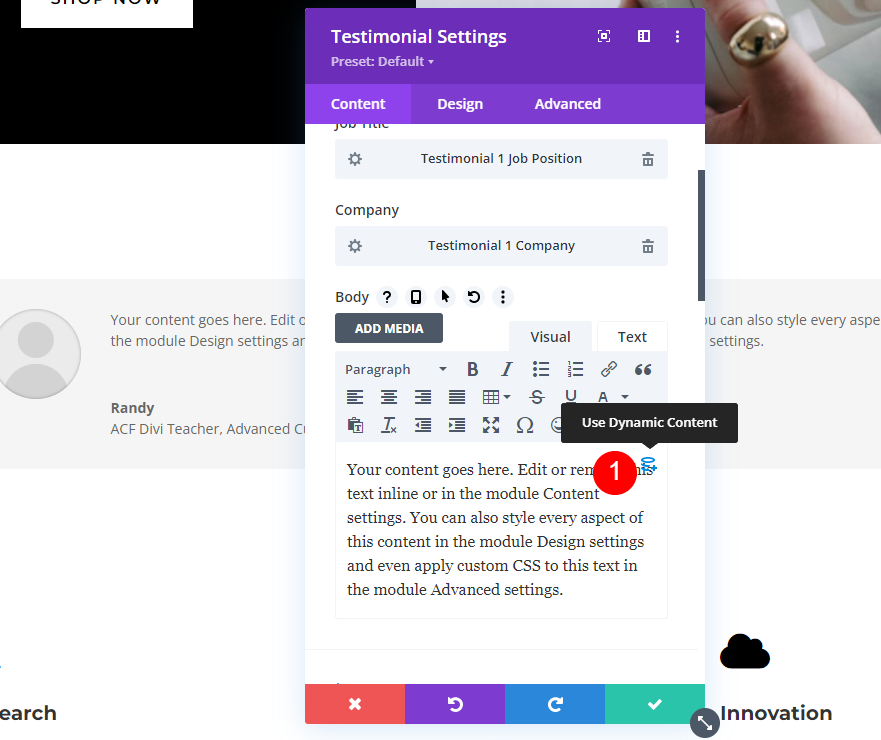
Следующий. выберите динамический значок, наведя указатель мыши на поле содержимого тела.

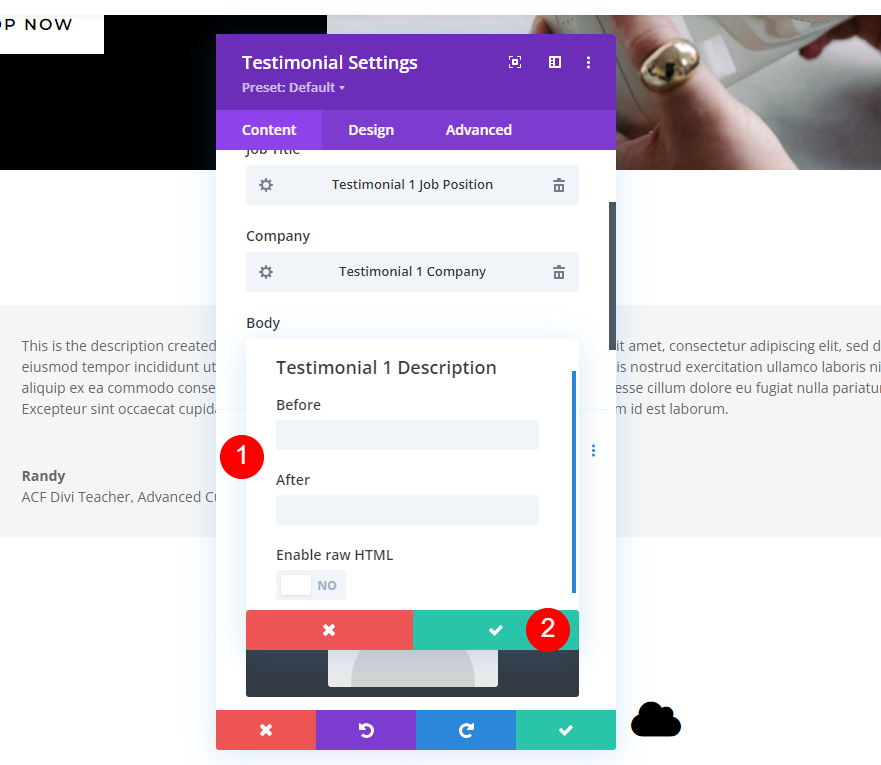
Выберите «Отзыв 1» в раскрывающемся списке и нажмите «ОК».

Редактирование динамического контента для отзыва
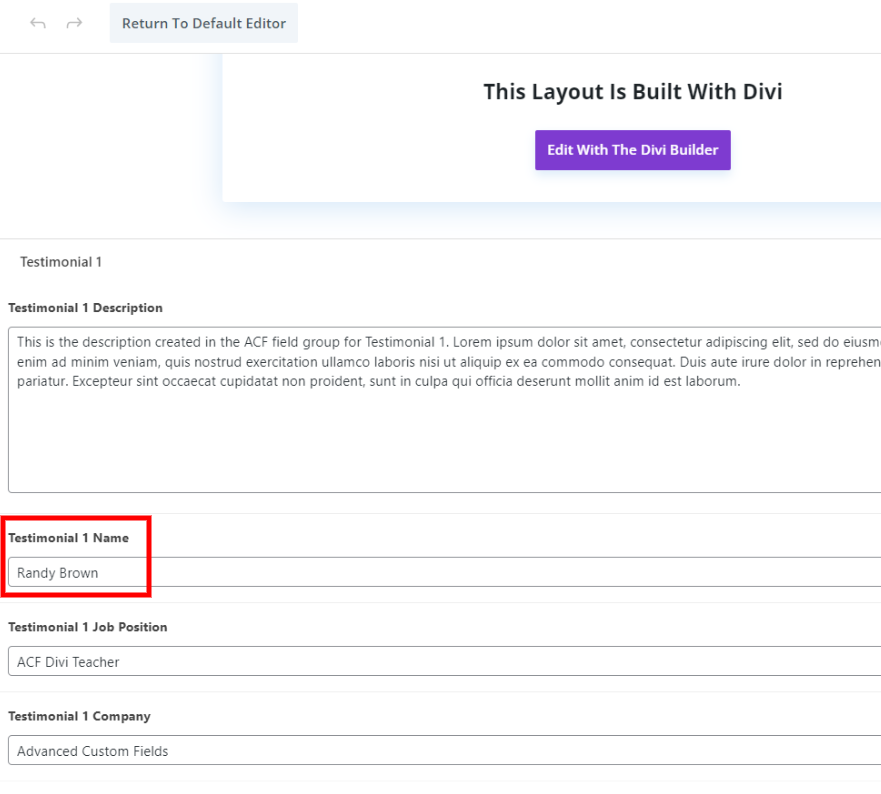
Изменение любого из отзывов не требует открытия конструктора Divi. Это так же просто, как зайти в редактор страниц и отредактировать материал, который генерируется динамически. В этом примере моя фамилия отображается в столбце Testimonial 1 Name.

В модуле имя автоматически обновляется.

Стилизация динамического модуля
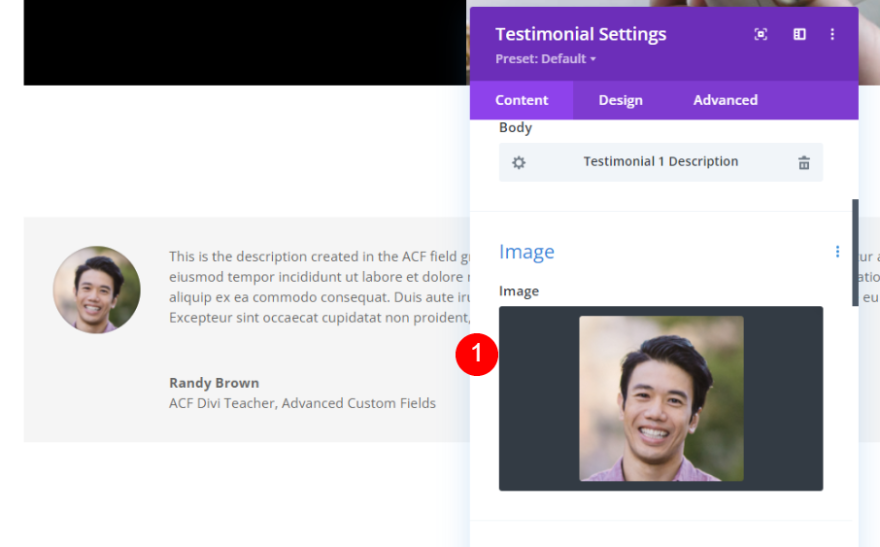
Изображение содержимого
Чтобы добавить изображение человека, перейдите на вкладку «Контент» и нажмите кнопку «Изображение».
- Изображение: фото person’s

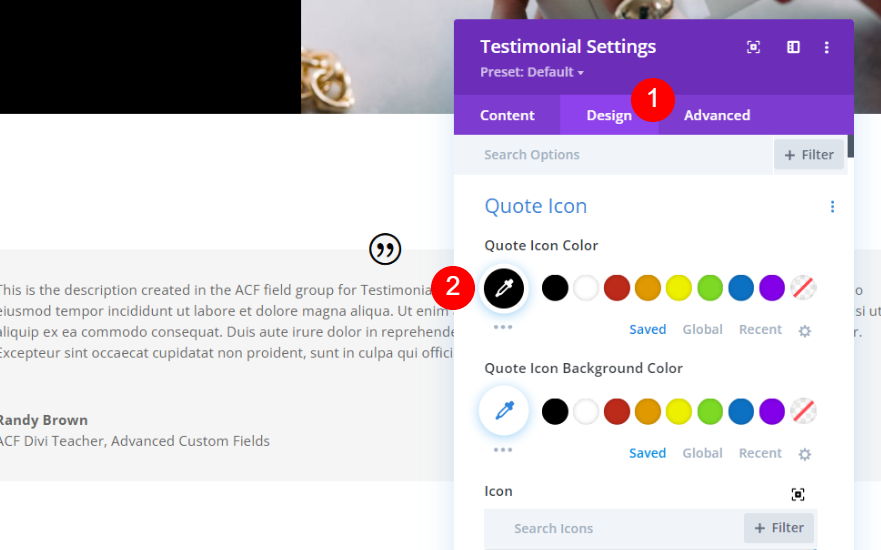
Иконка Цитата
Измените цвет значка цитаты на вкладке дизайна.
- Цвет: #000000

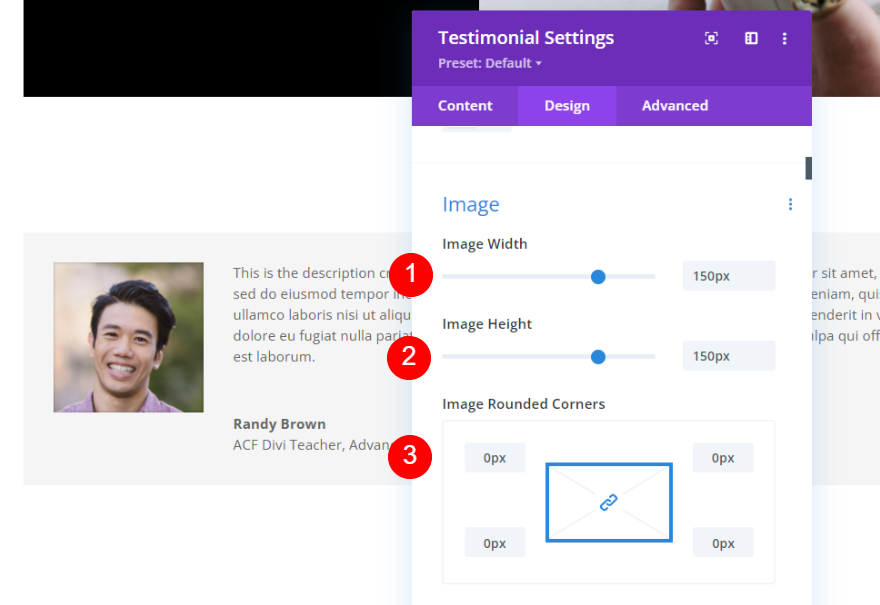
Дизайн изображения
Теперь прокрутите вниз до параметра изображения на вкладке «Дизайн» и измените следующие значения.
- Ширина: 150 пикселей
- Высота: 150 пикселей
- Закругленные углы: 0px

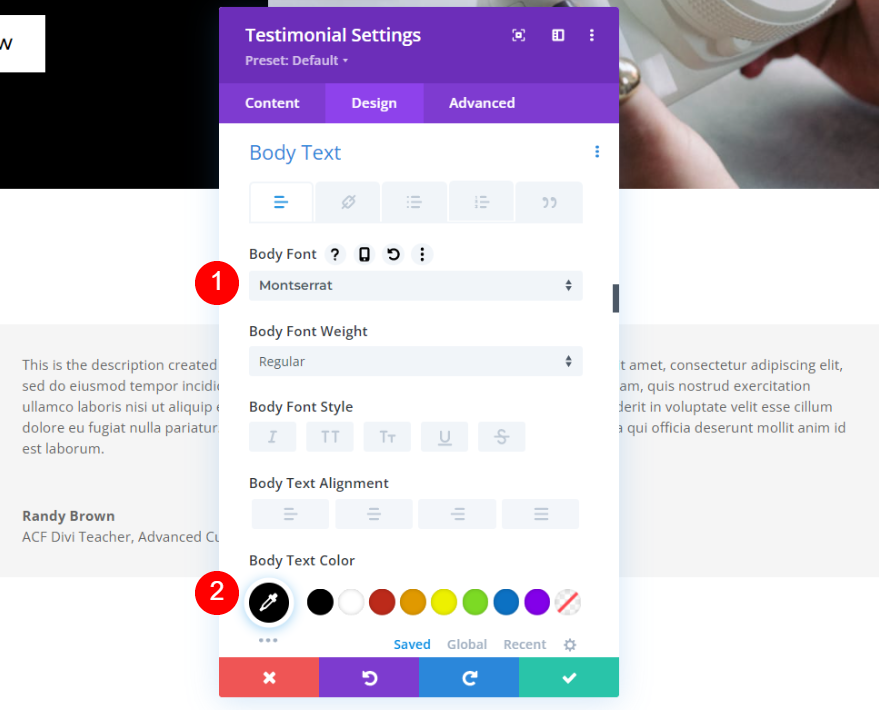
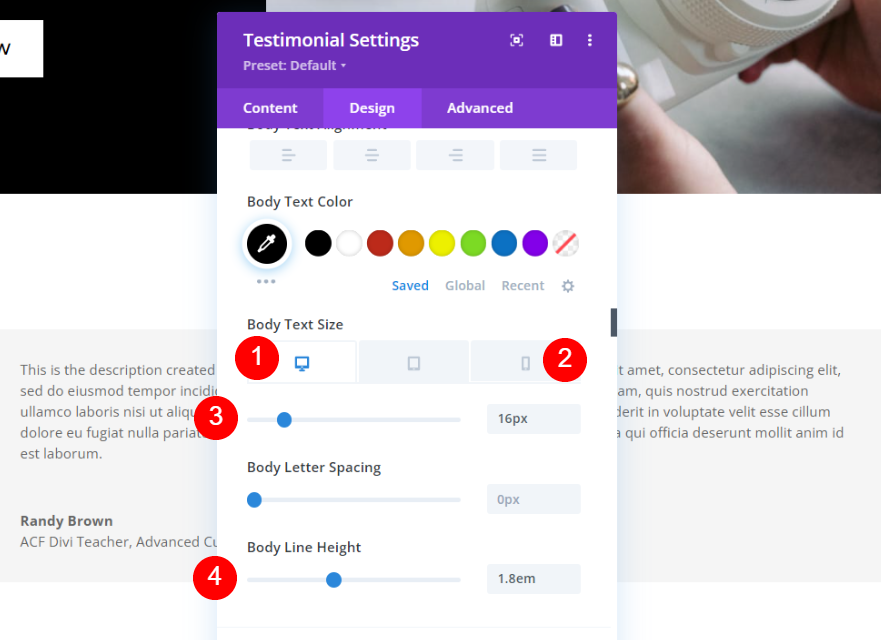
Основной текст
Теперь из параметра основного текста измените указанные параметры.
- Шрифт: Монтсеррат
- Цвет: #000000

- Размер: 16 пикселей, 14 пикселей
- Высота строки: 1,8см

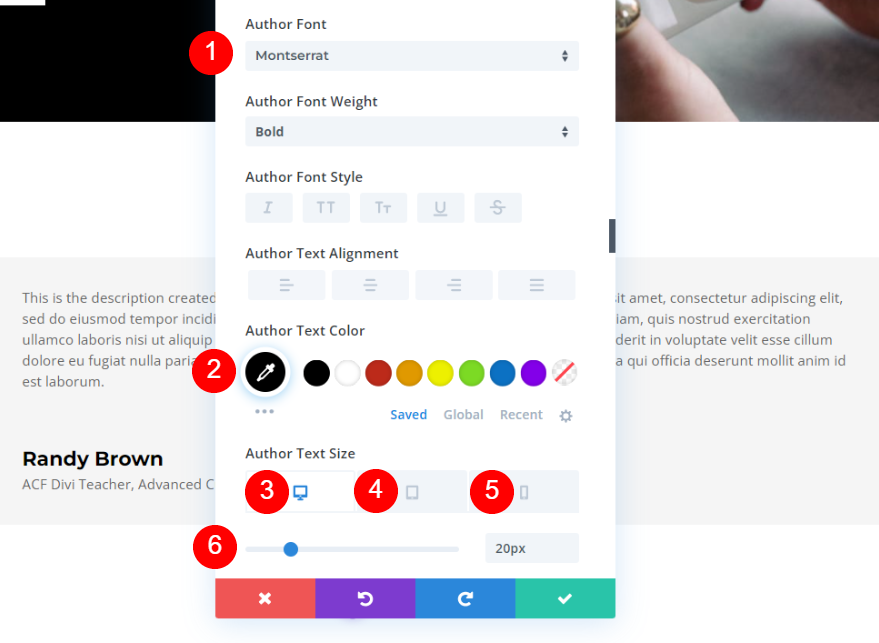
Текст автора
Как и основной текст, измените текст автора и примените следующие настройки.
- Шрифт: Монтсеррат
- Цвет: #000000
- Размер: 20 пикселей, 18 пикселей, 16 пикселей

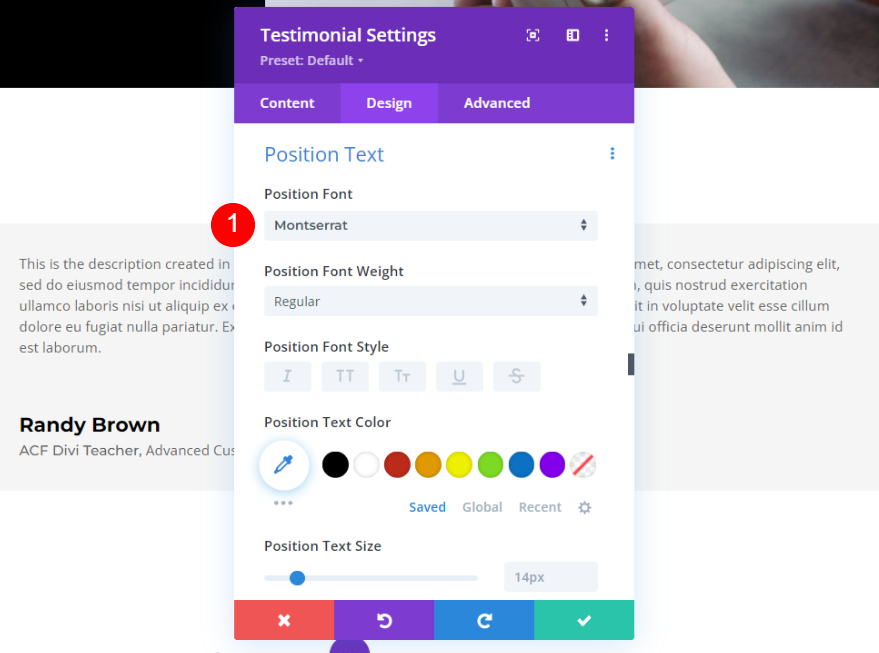
Текст позиции
Измените семейство шрифтов только для этой конкретной опции.
- Шрифт: Монтсеррат

Текст компании
Наконец, снова измените только семейство шрифтов для опции текста компании.
- Шрифт: Монтсеррат

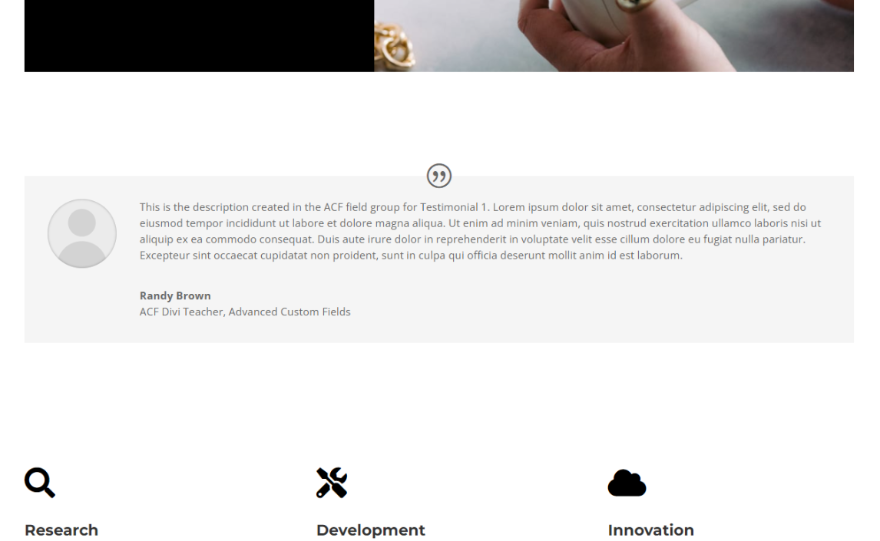
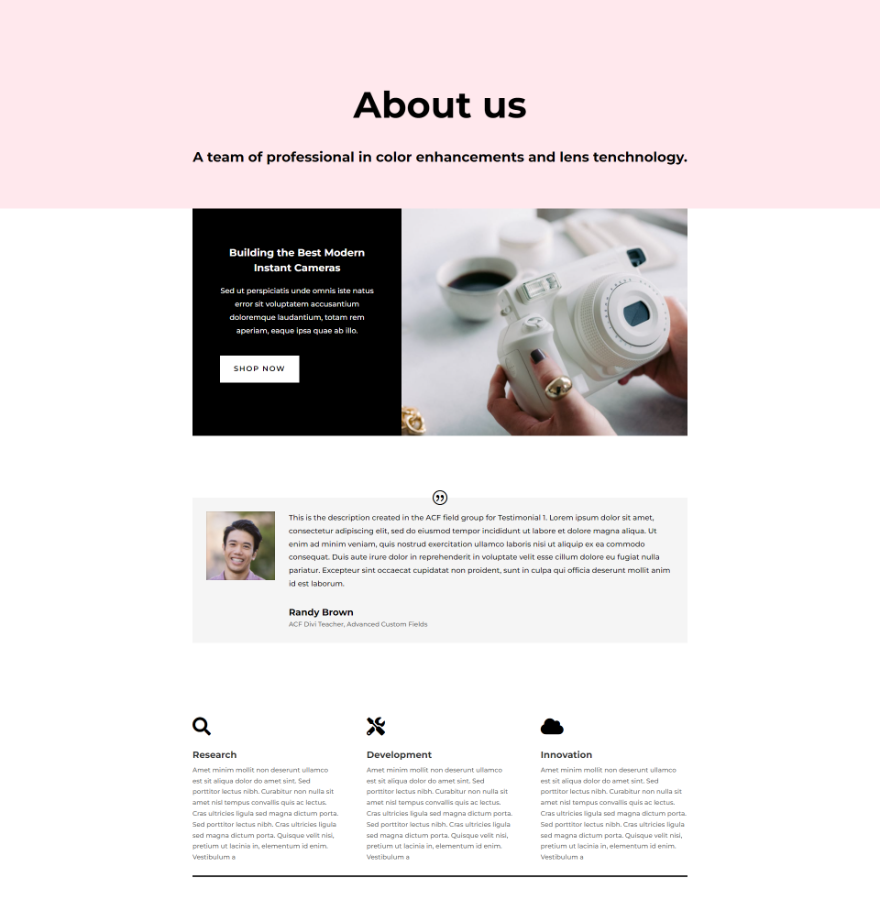
Окончательный результат
Наконец, вот полный обзор модуля динамических отзывов в Divi.

Окончание мыслей
Итак, это наш взгляд на то, как использовать Divi и ACF для создания модулей отзывов, которые со временем меняются. Благодаря динамическому контенту в Divi легко добавить настраиваемые поля в модуль отзывов. Все, что вам нужно сделать, это объединить поля в группу полей, а затем использовать динамическое содержимое Divi для выбора группы полей.





