Люди используют Instagram, чтобы поддерживать цифровую связь со своими зрителями. Instagram предоставляет только один способ привлечь людей на ваш сайт, и это - ссылка в вашем описании. Сегодня мы узнаем, как использовать конструктор страниц Elementor для создания специальной ссылки на целевой странице биографии для Instagram.

Поскольку вы не можете добавить ссылку на каждый пост отдельно, люди обычно обновляют ссылку в биографии снова и снова. Здесь мы узнаем эффективный способ, который позволит вам сохранить постоянную ссылку на вашу биографию в Instagram, что позволит вашим посетителям каждый раз получать доступ к последнему контенту. Удивительно, правда?
Для этого вы можете использовать Elementor для создания специальной ссылки на целевой странице биографии для Instagram. Ваше соединение на целевой странице био будет соответствовать точному дизайну Instagram для обеспечения единообразия, а также предоставит вам возможность создавать импульсные функции для вашего последнего контента блога без каких-либо проблем.
Примечание. Чтобы изучить этот учебник, вам понадобится Elementor Pro, чтобы у вас был доступ к виджет "Сообщения". Это виджеты, которые позволяют динамически отображать контент без необходимости редактировать целевую страницу каждый раз, когда вы публикуете новое сообщение в блоге.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасШаг 1. Создайте новую страницу
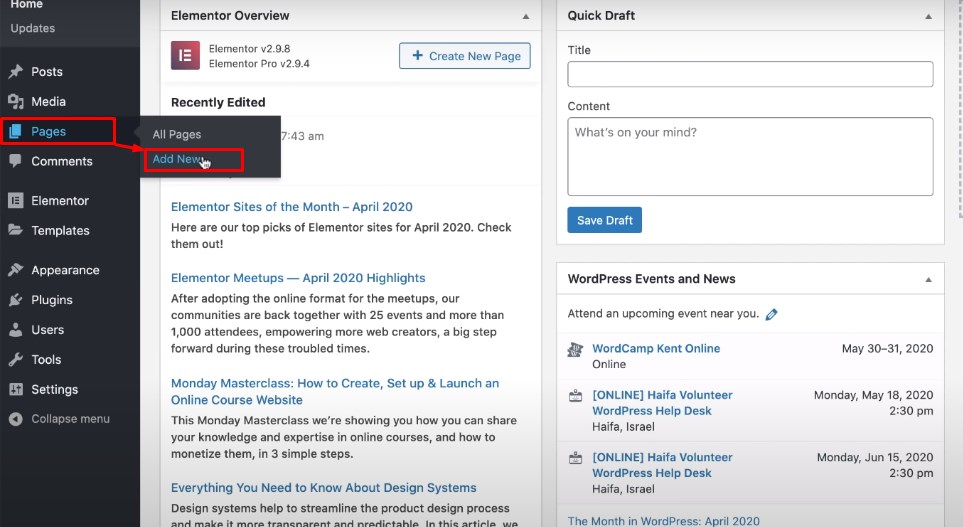
Во-первых, вам нужно создать новую страницу для вашего сайта. Перейдите в панель управления WordPress, затем перейдите на Страницы> Добавить новый.

Затем назовите страницу и откройте ее с помощью конструктора страниц Elementor, чтобы расширить интерфейс elementor. Затем с помощью значка шестеренки в нижнем левом углу установите макет страницы, равный холсту Elementor. Затем для стиля тела на вкладке «Стиль» выберите светлый цвет фона.

Шаг 2: Добавьте новый раздел заголовка
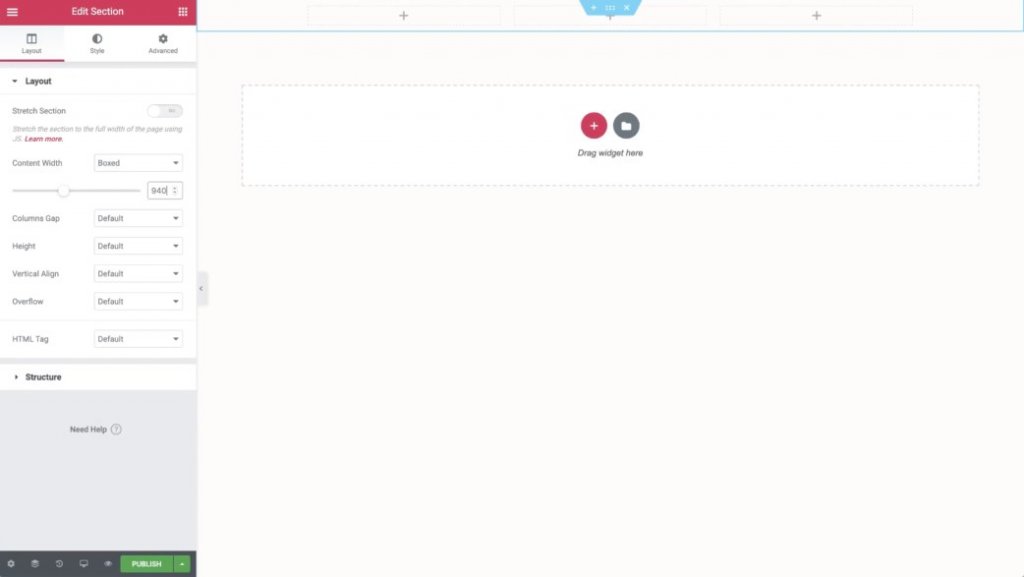
Теперь создайте новый раздел, щелкнув значок плюса в середине белой страницы и выбрав макет из трех столбцов. Установите ширину содержимого, равную boxed, и ширину, равную 940. Эта мера даст вам тот же вид и ощущение, что и упакованный макет Instagram. Сделайте все эти договоренности из раздела Настройки.

Сделайте фон раздела похожим на белый и добавьте значительное серое поле внизу.
Затем добавьте свой контент в дизайн:
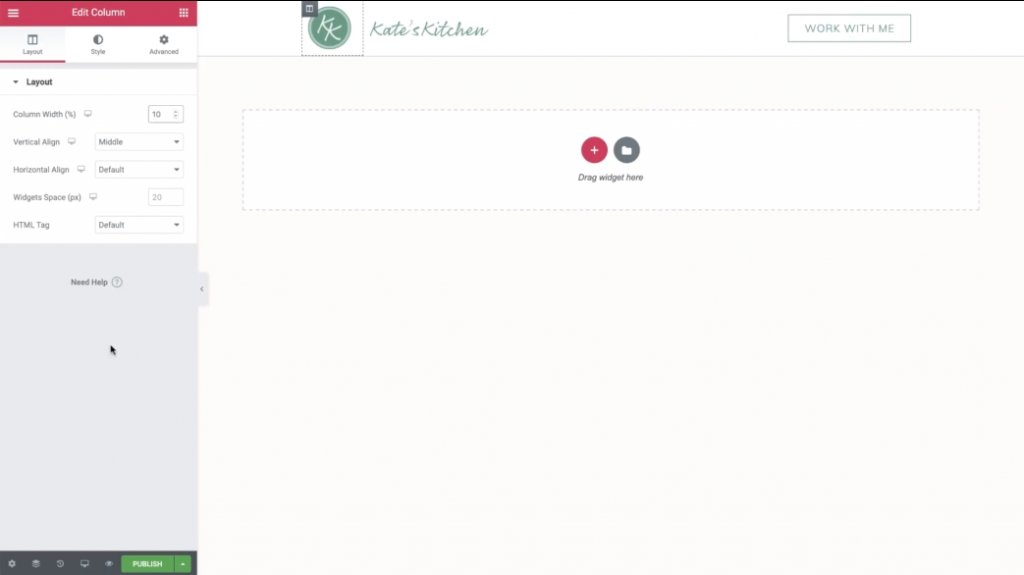
- Поместите виджет изображения в крайний левый столбец, чтобы отобразить свой логотип. Вы можете установить активную ссылку на свою домашнюю страницу, используя параметр «Настройка ссылки».
- Добавьте еще один виджет изображения в средний столбец, чтобы показать логотип вашего товарного знака (или текст, если у вас его нет).
- Наконец, добавьте виджет кнопки в крайний правый столбец и установите Призыв к действию и страницу, на которую вы хотите создать ссылку. Затем создайте кнопку так, как вам нужно.
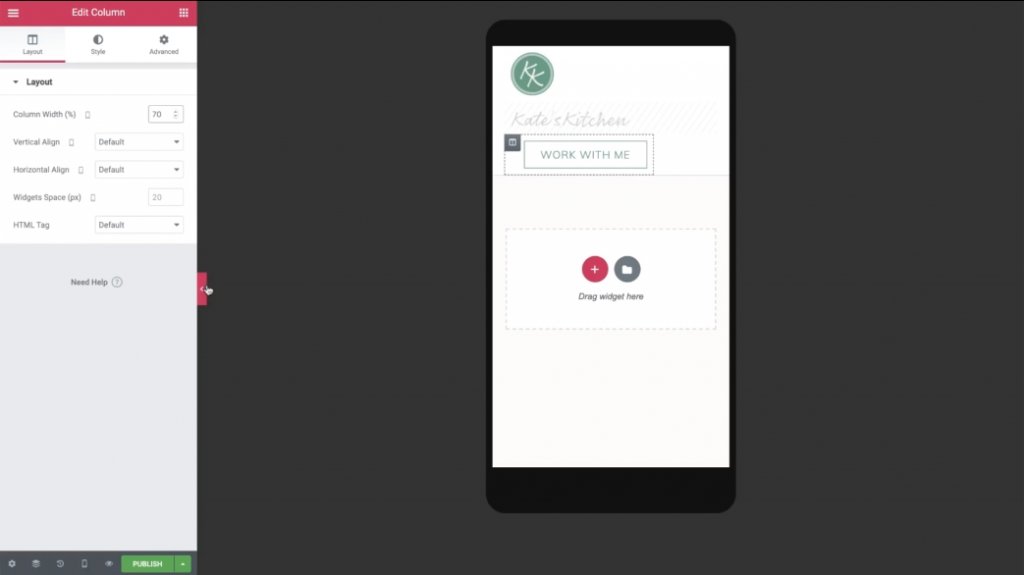
После того, как вы закончите добавление содержимого, измените ширину на 10% от настроек первого столбца. Таким образом, ваши изображения будут красиво выровнены.

Затем откройте мобильное представление, щелкнув значок в нижнем левом углу. При необходимости внесите некоторые изменения, чтобы мобильная версия целевой страницы выглядела великолепно. Помните, что большинство посетителей вашего Instagram будут на мобильных устройствах.

При необходимости вы можете скрыть средний столбец, чтобы ваш логотип и кнопка были выровнены по горизонтали.
Шаг 3. Создайте раздел Feature post, продублировав раздел заголовка
Теперь вернемся к представлению рабочего стола и щелкните правой кнопкой мыши раздел заголовка, чтобы продублировать его. В настройках повторяющегося раздела перейдите на вкладку Стиль и выберите прозрачный для цвета фона.
Теперь удалите второй и третий столбцы. После этого ваш логотип - единственное, что нужно оставить.
Вот,
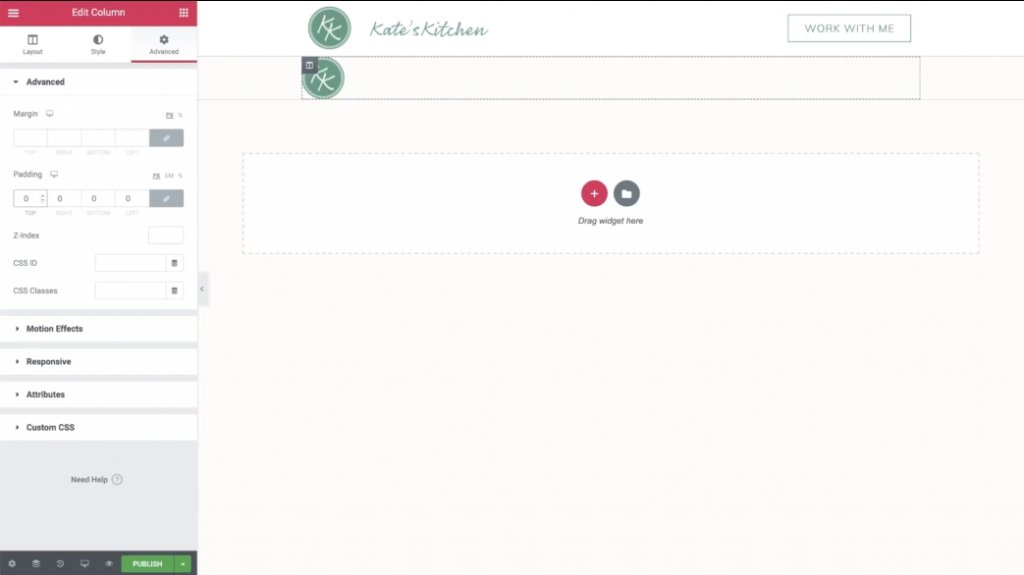
- Откройте настройку для остальных столбцов.
- Перейдите в раздел Advanced.
- Установите нулевое значение заполнения для всех сторон.
- Удалите виджет изображения логотипа.

После того, как вы удалите все, вы можете открыть виджет «Заголовок» и добавить текст о своем сайте. Убедитесь, что цвет и шрифты соответствуют вашему веб-сайту.
Затем скопируйте виджет «Заголовок» и сделайте текст похожим на URL-адрес вашего сайта. Затем добавьте динамическую ссылку, содержащую URL-адрес сайта.
Еще раз перейдите в мобильный вид и внесите некоторые изменения. Например, вам может потребоваться настроить ширину столбца и обновить заполнение для смартфонов.
Шаг 4. Добавьте свои последние сообщения
Теперь вы можете работать над остальным пространством целевой страницы, чтобы отобразить недавно опубликованный контент.
Чтобы отобразить свежие сообщения, вернитесь к представлению на рабочем столе и вызовите виджет «Сообщения» под двумя виджетами заголовков.
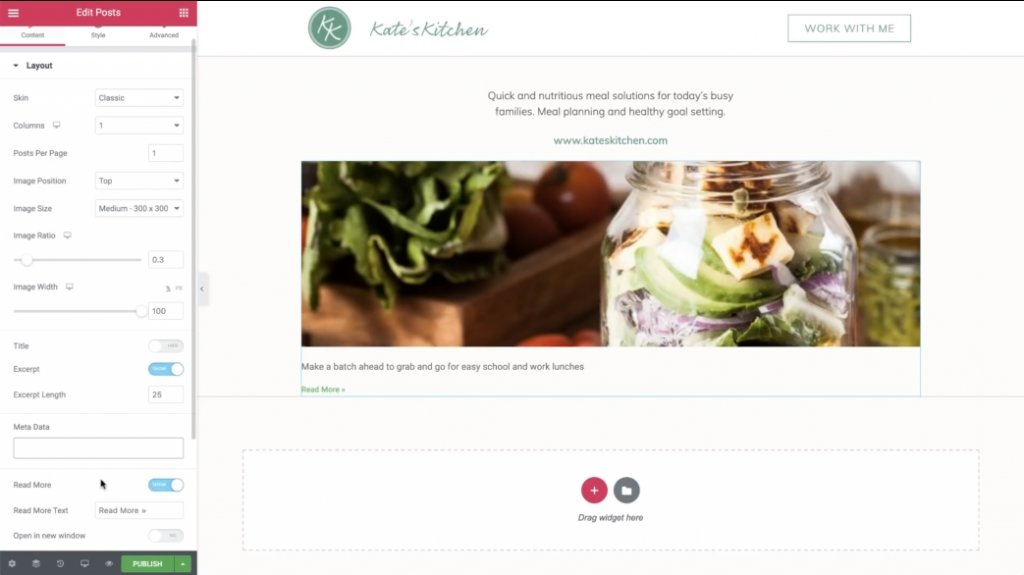
Настройки виджета сообщений:
- Установите значение столбцов на 1
- Установите значение "Сообщений на страницу" на 1
- Установите значение Image Ratio на 0,3.
Удалите метаданные и скройте заголовок.

Затем используйте параметр настройки запроса, чтобы указать, какую публикацию отображать:
- Установите для параметра "Включить по значению" значение "Срок"
- Установите значение Term на Linkinbio
Вам нужно будет создать новый раздел в блоге WordPress под названием «Linkinbio». Если вы добавите какой-либо пост в эту категорию, он будет регулярно отображаться на вашей целевой странице в Instagram.
Затем украсьте фрагмент текста на вкладке «Стиль».
Наконец, добавьте новый виджет Divider для создания нижней границы. Подберите тот же светло-серый цвет к границе вашего первого раздела.
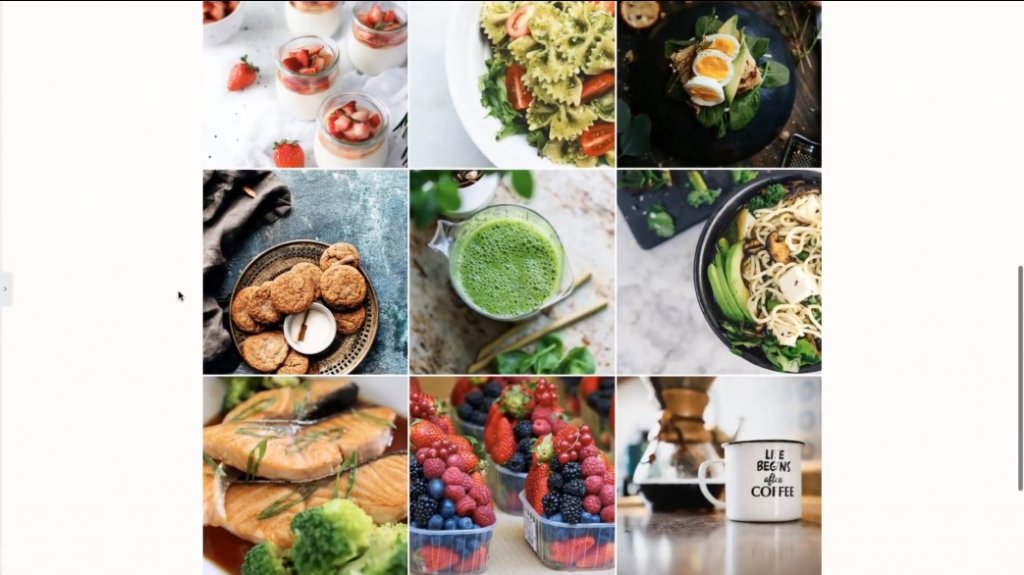
5. Создайте сетку Instagram.
На данный момент необходимо создать сетку Instagram, которая будет отображаться под вашим избранным постом.
Для начала скопируйте существующий виджет «Сообщения». Затем вставьте его под нижнее серое поле предыдущего раздела.
Теперь вам просто нужно внести некоторые изменения в свой скопированный виджет сообщений:
- Измените столбцы на 3
- Установите количество сообщений на страницу, кратное 3, чтобы у вас всегда была квадратная сетка.
- Установите значение Image Ratio на 1
- Скрыть отрывок
Вы также можете использовать вкладку «Стиль», чтобы изменить интервал между изображениями.
Затем перейдите в раздел мобильного просмотра, чтобы настроить свой мобильный дизайн.
Вы можете захотеть:
- Скрыть большое изображение избранного сообщения и разделитель
- Установите сетку постов равной 3 на мобильном устройстве
И это все! Вы только что создали собственную целевую страницу в Instagram.

Теперь, всякий раз, когда вы публикуете новое сообщение в блоге с категорией «Linkinbio», оно автоматически появляется на этой странице.
В заключение вам просто нужно добавить ссылку на вашу целевую страницу в свой профиль в Instagram. Теперь вам не нужно каждый раз беспокоиться об обновлении ссылки на недавно опубликованный пост. Круто, правда?





