Представьте себе, что вы преобразуете свой веб-сайт несколькими щелчками мыши, используя искусственный интеллект. Это обещание Elementor AI, мощного инструмента, который произвел революцию в веб-дизайне. Как ведущий конструктор веб-сайтов, Elementor теперь предлагает функции на основе искусственного интеллекта, которые оптимизируют процесс создания контента и повышают производительность. Независимо от того, создаете ли вы записи в блоге, описания продуктов или пользовательские фрагменты кода, помощник по написанию текстов Elementor AI обеспечивает убедительный и последовательный контент.

Но это еще не все – этот инновационный инструмент поможет вам перепроектировать вашу целевую страницу с помощью пользовательского CSS и кода, добавив динамические эффекты и привлекательные визуальные элементы. В этом руководстве мы рассмотрим, как использовать Elementor AI для создания потрясающих веб-сайтов, которые очаровывают посетителей и приводят к результатам, не требуя при этом обширных технических знаний.
Elementor AI: отличный инструмент для веб-дизайна
Elementor AI производит революцию в процессе веб-дизайна, выступая в качестве вашего персонального цифрового помощника в мире создания веб-сайтов. Этот мощный инструмент сочетает в себе простоту редактора с перетаскиванием и сложные функции на базе ИИ, что делает его бесценным как для новичков, так и для опытных разработчиков.
Представьте себе виртуального эксперта по веб-дизайну, который всегда под рукой и готов помочь вам с любым аспектом вашего проекта. От создания уникальных макетов до создания высококачественных текстов, Elementor AI упрощает создание контента, обеспечивая последовательность и вовлеченность на вашем сайте. Его помощник по написанию текстов может помочь во всем, от привлекающих внимание заголовков до убедительных описаний продуктов, поддерживая единый стиль.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасНо возможности Elementor AI выходят за рамки простого контента. Это также помощник по коду, способный генерировать пользовательские фрагменты CSS для улучшения визуальных элементов вашего сайта. Эта функция устраняет разрыв между дизайном и разработкой, позволяя вам реализовывать сложные элементы дизайна без обширных технических знаний.
Интегрируя созданный ИИ контент и код в знакомый интерфейс Elementor Website Builder , этот инструмент позволяет пользователям создавать потрясающие веб-сайты эффективнее, чем когда-либо прежде. Независимо от того, создаете ли вы базовые чертежи веб-сайтов или создаете многоязычные веб-сайты с динамическими эффектами, Elementor AI готов преобразовать ваш рабочий процесс веб-дизайна.
Как инструменты ИИ повышают производительность
В быстро меняющемся мире веб-дизайна и разработки инструменты ИИ стали настоящими прорывами, значительно повышающими производительность и оптимизирующими рабочие процессы. Вот как:
- Автоматизированная генерация кода: помощники по коду на базе ИИ могут быстро генерировать пользовательские фрагменты кода, сокращая время, затрачиваемое на повторяющиеся задачи кодирования. Это позволяет разработчикам сосредоточиться на более сложных, креативных аспектах веб-дизайна.
- Создание контента: Инструменты написания на основе ИИ помогают создавать увлекательный контент, от постов в блогах до описаний продуктов, быстрее, чем когда-либо. Эта быстрая генерация контента поддерживает веб-сайты свежими и актуальными с минимальными усилиями.
- Предложения по дизайну: ИИ может анализировать текущие тенденции дизайна и предлагать соответствующие макеты, цветовые схемы и предложения по типографике. Это ускоряет процесс проектирования и помогает поддерживать современную, привлекательную эстетику.
- Персонализация в масштабе: Инструменты ИИ могут анализировать поведение и предпочтения пользователей, позволяя автоматизировать персонализацию веб-опыта. Реализация этого уровня настройки вручную заняла бы много времени.
- Обнаружение и тестирование ошибок: инструменты тестирования на базе искусственного интеллекта могут быстро выявлять и иногда даже исправлять ошибки, что значительно сокращает время, затрачиваемое на контроль качества.
- SEO-оптимизация: инструменты ИИ могут анализировать контент и предлагать варианты оптимизации для улучшения рейтинга в поисковых системах, экономя время на ручном исследовании ключевых слов и их реализации.
- Оптимизация производительности: ИИ может анализировать производительность веб-сайта и предлагать улучшения, помогая разработчикам быстро выявлять и устранять проблемы, замедляющие время загрузки.
Автоматизируя трудоемкие задачи и предоставляя интеллектуальную помощь, инструменты ИИ позволяют веб-дизайнерам и разработчикам работать эффективнее, браться за большее количество проектов и сосредотачиваться на инновациях, а не на повторении.
Такой рост производительности экономит время и ресурсы и приводит к созданию более качественных и эффективных веб-сайтов.
Почему важна настройка веб-сайта
В сегодняшнем цифровом ландшафте, где концентрация внимания коротка, а конкуренция жесткая, настройка веб-сайта стала важнее, чем когда-либо. Стандартный шаблон больше не подойдет. Используя пользовательский CSS и уникальные элементы дизайна, вы можете превратить стандартный веб-сайт в убедительный цифровой опыт, который отражает индивидуальность бренда вашего клиента и выделяется в переполненном онлайн-пространстве.
Вот почему инвестиции в настройку веб-сайта меняют правила игры:
- Повышение вовлеченности: пользовательский интерактивный контент, такой как эффекты наведения, плавающая анимация и динамические элементы, увлекает посетителей и побуждает их исследовать ваш сайт дольше. Это повышенное взаимодействие может привести к более высоким показателям конверсии и повышению удовлетворенности пользователей.
- Поднимите свое портфолио: Индивидуальная работа демонстрирует ваши навыки кодирования и креативность как веб-дизайнера или разработчика. Уникальные, индивидуальные веб-сайты в вашем портфолио привлекают клиентов, ищущих исключительные веб-опыты, выделяя вас среди конкурентов, которые полагаются исключительно на готовые шаблоны.
- Впечатлите клиентов: адаптируя функции и элементы дизайна для идеального соответствия бренду клиента, вы превосходите ожидания и предоставляете веб-сайт, представляющий его видение. Этот уровень настройки часто приводит к удовлетворенности клиентов, которые становятся ценными источниками рекомендаций и повторных сделок.
- Повышение узнаваемости бренда: индивидуальные элементы дизайна, от уникальных макетов до фирменных цветовых схем и типографики, усиливают визуальную узнаваемость компании в сети. Такая согласованность во всех точках соприкосновения усиливает узнаваемость бренда и доверие к нему.
- Улучшение функциональности: настройка позволяет добавлять определенные функции и возможности, которые готовые решения могут не предлагать. Будь то индивидуальное решение для электронной коммерции или уникальный пользовательский интерфейс, эти адаптированные элементы могут значительно улучшить пользовательский опыт.
- Преимущества SEO: Индивидуально закодированные веб-сайты часто имеют более чистый и эффективный код, что способствует более быстрой загрузке и лучшим рейтингам в поисковых системах. Кроме того, уникальный контент и макет могут помочь сайту выделиться в результатах поиска.
- Перспективность: индивидуальные веб-сайты более адаптивны к будущим изменениям и обновлениям. По мере развития потребностей вашего клиента индивидуальный сайт может быть легко изменен для включения новых функций или тенденций дизайна.
Используя функцию настройки веб-сайта, вы не просто создаете сайт, а создаете уникальную цифровую идентичность, которая находит отклик у аудитории вашего клиента и выдерживает испытание временем в постоянно меняющемся онлайн-мире.
Строки тикеров с прокручивающимся текстом
Прокручивающиеся строки тикера привлекают внимание, делают важные сообщения более заметными и поощряют клики по важным объявлениям или акциям. Чтобы добавить немного волнения на вашу целевую страницу, добавьте убедительный прокручивающийся текстовый тикер, не создавая ни одной строки кода.
В примере видео я создал бегущую строку, которая выполняет функцию миниатюрного рекламного щита для последних объявлений и акций группы:
- Билеты на концерт теперь включают новый город! Приобретайте свои прямо сейчас!
- Оставайтесь на связи в Instagram.
- [Дата] будет выпущен ограниченный тираж товаров!
- Летняя распродажа товаров всего 72 часа!
- Послушайте наш последний альбом!
Каждый товар можно связать с определенным веб-сайтом для повышения взаимодействия и возможных конверсий.
Вот несколько советов по использованию прокручиваемого текста для улучшения целевой страницы за пределами музыкальной сферы:
- Электронная коммерция: привлекайте внимание к новым поступлениям, ограниченным выпускам, специальным предложениям или временным скидкам.
- SaaS: продвигайте бесплатные пробные версии, освещайте отзывы пользователей или раскрывайте новые функции.
- Некоммерческие организации: Распространяйте обновления о событиях, истории о влиянии или срочные запросы на сбор средств.
- Образовательные учреждения: публикуйте информацию о новых курсах, времени начала приема заявок и возможностях получения стипендий.
- Недвижимость: выделите недавние продажи, даты открытых дверей или известные объекты недвижимости.
После того, как вы соберете все части воедино, пришло время дать вашему тиккер-бару немного жизни.
Продажа товаров с динамическими эффектами
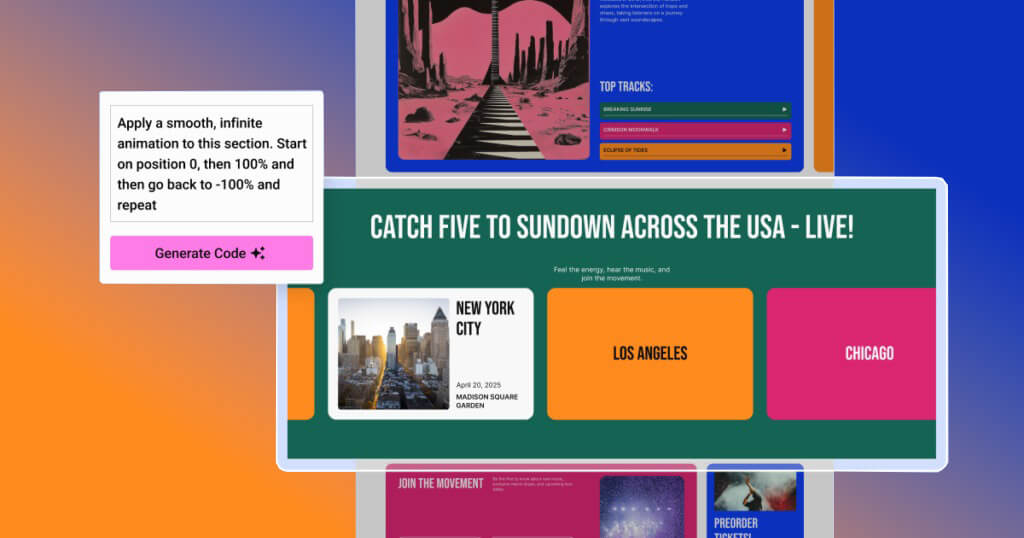
При настройке контейнера перейдите в раздел «Дополнительно», затем выберите значок AI на вкладке «Пользовательский CSS».
Чтобы создать плавную и бесконечно зацикленную анимацию, посетите Elementor AI и введите следующую подсказку: «Используйте плавную и бесконечную циклическую анимацию». Нажмите «Сгенерировать код» и «Вставить», и вы увидите, что код был добавлен на вкладку Пользовательский CSS.
Я использовал следующую подсказку, чтобы увидеть полную карточку: «Наведите указатель мыши на дочерний контейнер (.e-child), чтобы увеличить его и переместить остальные дочерние контейнеры на передний план».
Не написав ни единой строчки кода, эти уникальные взаимодействия демонстрируют, как Elementor AI может превратить простую целевую страницу в незабываемый и захватывающий опыт. Эти крошечные, творческие детали обладают силой, которая отличает ваш веб-сайт и производит впечатление на посетителей, которые останутся.
Добавление пользовательского курсора
Иногда мелочи могут иметь существенное влияние. Чтобы придать своей целевой странице причудливый штрих, я использую маленькую виниловую пластинку вместо обычного курсора. Это забавный способ удивить и взволновать посетителей, просматривающих веб-сайт, и тонкая дань музыкальной идентичности группы.
Я использовал подсказку «Измените курсор мыши на мое изображение в этом разделе». Затем URL-адрес соответствующего файла изображения можно добавить в окно кода CSS.
Плавающие анимации
Даже если вы не опытный программист, вы можете сгенерировать нужный вам код с помощью Elementor AI. Анимация при наведении — отличный способ вдохнуть жизнь в вашу целевую страницу. Я хотел разработать взаимодействия, которые действительно удивляют и развлекают посетителей, а не просто меняют цвета.
Представьте себе: изображение виниловой пластинки на вашей странице. Оно очаровательно, но я хочу добавить яркий элемент, чтобы люди заметили. Должно выглядеть так, как будто винил входит и выходит из виниловой оболочки. Я также хочу включить плавающую анимацию. Я могу добиться этого, используя тень и применяя к ней дополнительный пользовательский CSS, создавая впечатление, что он расширяется и сжимается в унисон.
Для создания эффекта плавающей анимации я использовал три подсказки.
Сначала я применил плавную вертикальную анимацию перемещения, чтобы придать виниловому изображению вид скольжения. Я использовал следующую инструкцию, чтобы гарантировать, что анимация продолжается вниз перед тем, как снова подняться: Создайте текучую, нисходящую и восходящую бесконечную анимацию. На расстоянии пятидесяти пикселей
Затем я создал запрос на создание CSS для скромного эффекта парения обложки пластинки. «Создайте бесконечную анимацию, которая плавно движется вверх и вниз», — я обнаружил, что это эффективно на расстоянии в пятьдесят пикселей.
Чтобы еще больше усилить эффект плавания, я хотел анимировать тень под изображением, заставив ее увеличиваться и уменьшаться по горизонтали в соответствии с движением винила. Я использовал «Создать тонкую горизонтальную анимацию сжатия, уменьшение на 50%».
Эти краткие обмены информацией продвигают пластинку группы и выделяют мои кнопки призыва к действию «Слушать сейчас». Побуждение кнопки нажать на нее может повысить коэффициент конверсии. Помните, что ИИ — творческий соавтор, поэтому не стесняйтесь пробовать разные подсказки или, в этом примере, несколько вопросов, чтобы добиться желаемого эффекта. Поскольку создание собственного CSS настолько просто, вы можете раскрыть свой творческий потенциал, не тратя часы на изучение того, как писать код с нуля.
Раскрыть подробности концерта

Лично мне нравится делать эффект горизонтальной прокрутки, который быстро проводит пользователей по графику тура группы, а не карусель со стрелками навигации. Чтобы отобразить дату выступления, место проведения и другие важные детали на обратной стороне карточки, я объединил это с Elementor Flipbox и добавил привлекательный 3D-эффект.
Кроме того, вы можете пойти еще дальше и подключить каждую карту к отдельной веб-странице! Плавный пользовательский интерфейс призван увеличить конверсию.
Разумеется, этот метод можно модифицировать для некоторых целей:
- Демонстрируйте фотографии продукта на лицевой стороне с всплывающей информацией о характеристиках и стоимости.
- На обороте разместите биографию или навыки членов команды, а на лицевой стороне — их фотографии.
- Основные моменты портфолио включают в себя тематические исследования или подробные описания на обороте и эскизы проектов на лицевой стороне.
Заключительные мысли
В заключение, использование Elementor AI и пользовательского кода для редизайна вашей целевой страницы открывает возможности для создания по-настоящему уникальных и привлекательных веб-сайтов. Сочетание функций на основе AI с вашим творчеством и техническими навыками позволяет вам оптимизировать рабочий процесс, повысить производительность и предоставить исключительные результаты для клиентов. От интерактивных элементов, таких как бегущие строки и плавающие анимации, до персонализированных штрихов, таких как пользовательские курсоры, эти улучшения повышают пользовательский опыт и индивидуальность бренда. Поскольку веб-дизайн продолжает развиваться, использование этих инструментов и методов позволит вам оставаться на передовой отрасли, гарантируя, что ваши веб-сайты соответствуют и превосходят ожидания клиентов.





