Вы хотите создать стильную и современную целевую страницу для своего веб-сайта или онлайн-бизнеса? С появлением удобных для пользователя конструкторов страниц, таких как Elementor , разработка визуально привлекательных и оптимизированных по конверсии целевых страниц стала более доступной, чем когда-либо прежде.

Однако иногда вам может потребоваться избавиться от отвлекающих элементов верхнего и нижнего колонтитула, чтобы ваша целевая страница оставалась сфокусированной на своей основной цели — будь то привлечение потенциальных клиентов, продвижение продукта или увеличение продаж.
В этом пошаговом руководстве мы рассмотрим, как использовать возможности Elementor для создания потрясающей целевой страницы без верхних и нижних колонтитулов, которая будет поддерживать интерес ваших посетителей и мотивировать их к действию.
Настройка целевой страницы в WordPress
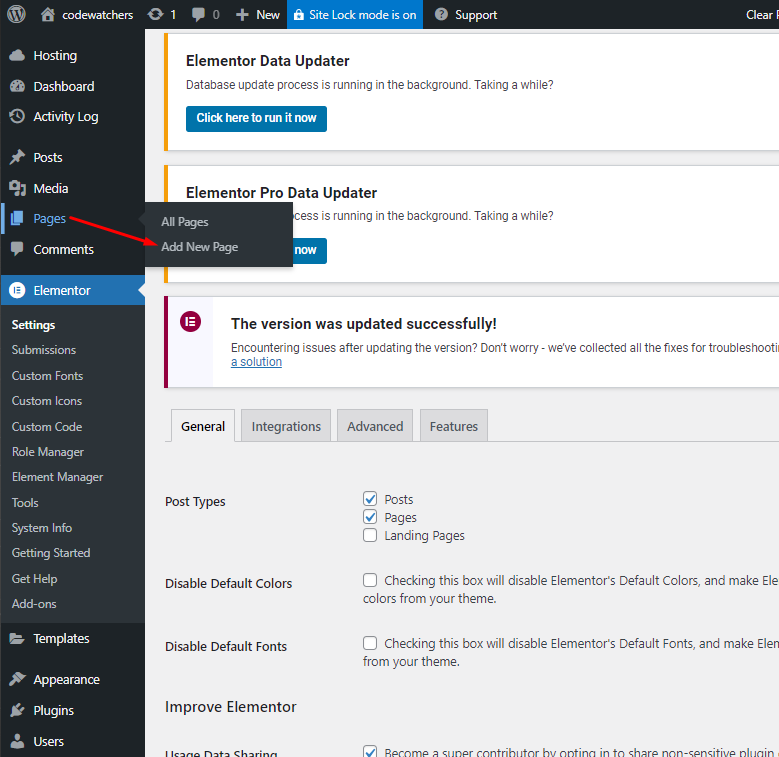
Войдите в свою панель управления WordPress. В левом меню перейдите к пункту «Страницы» и нажмите на него. Загрузится новый экран с редактором страниц.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
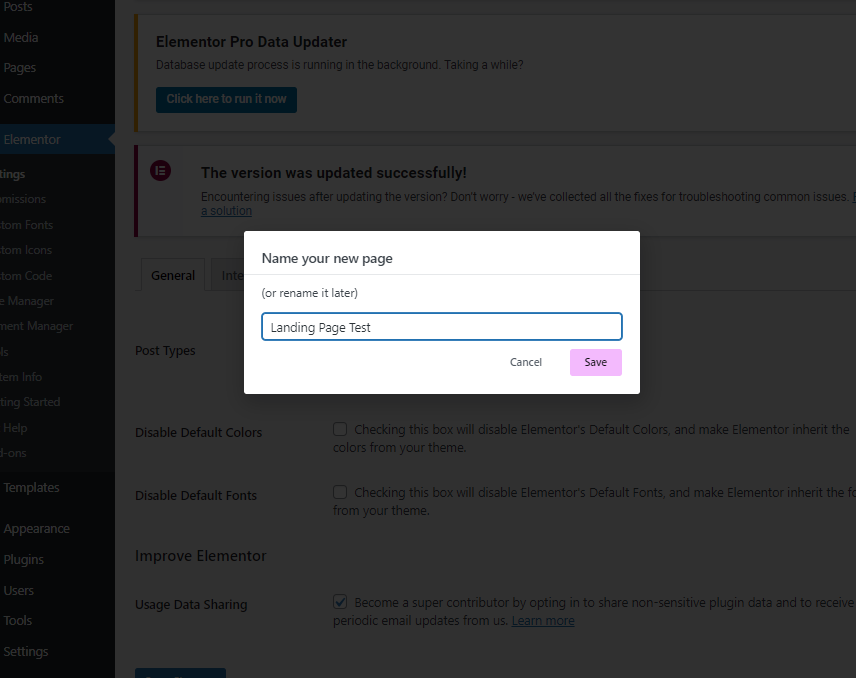
В текстовое поле введите название вашей целевой страницы. В примере заголовок — «Тест целевой страницы».

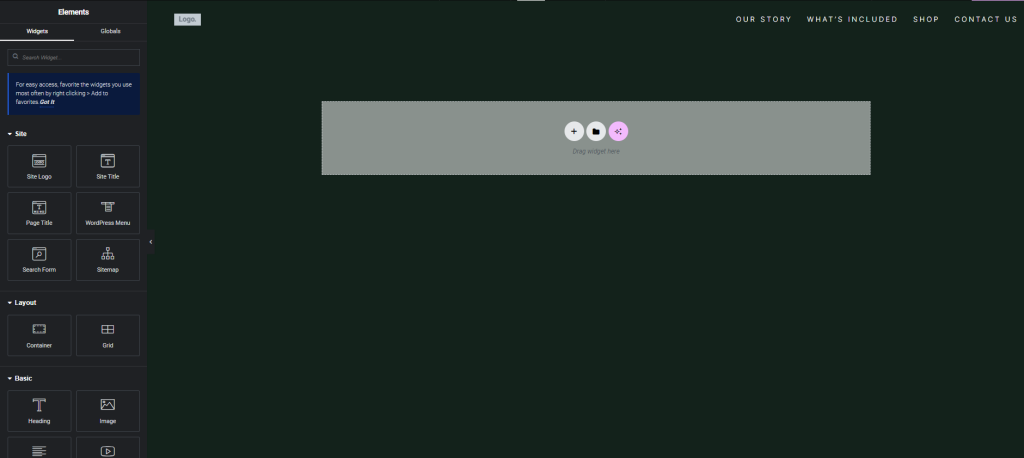
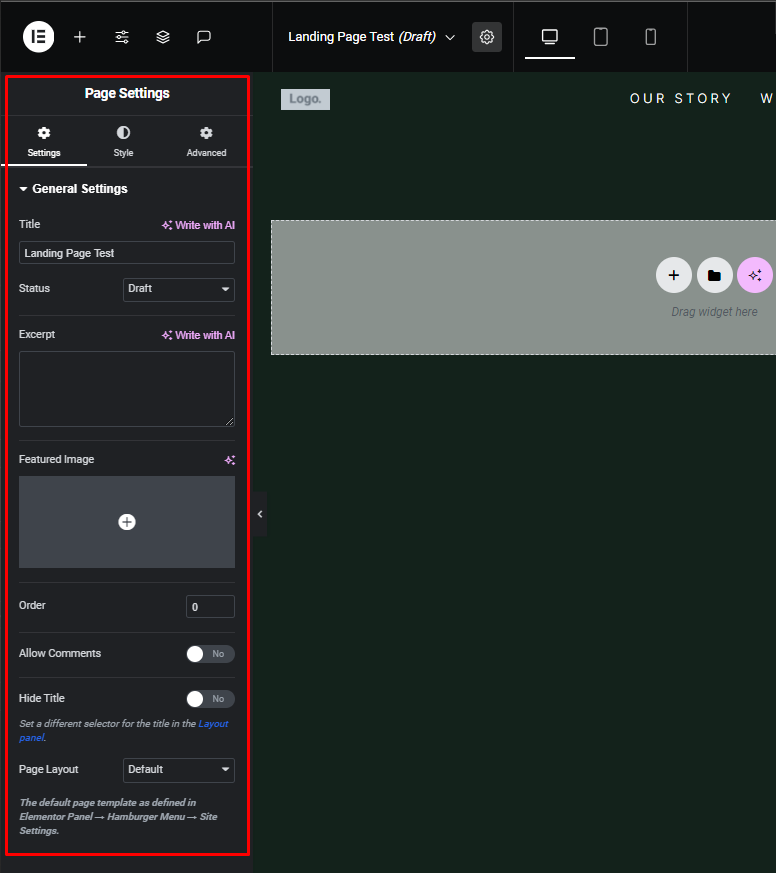
Теперь вы можете видеть, что страница загружена, и при желании вы можете ее оформить, но вы видите, что верхний и нижний колонтитулы видны. Мы этого не хотим. Вы также можете видеть, что заголовок, который мы только что ввели на панели управления WordPress, также отображается на холсте.

Удаление верхнего и нижнего колонтитула в Elementor
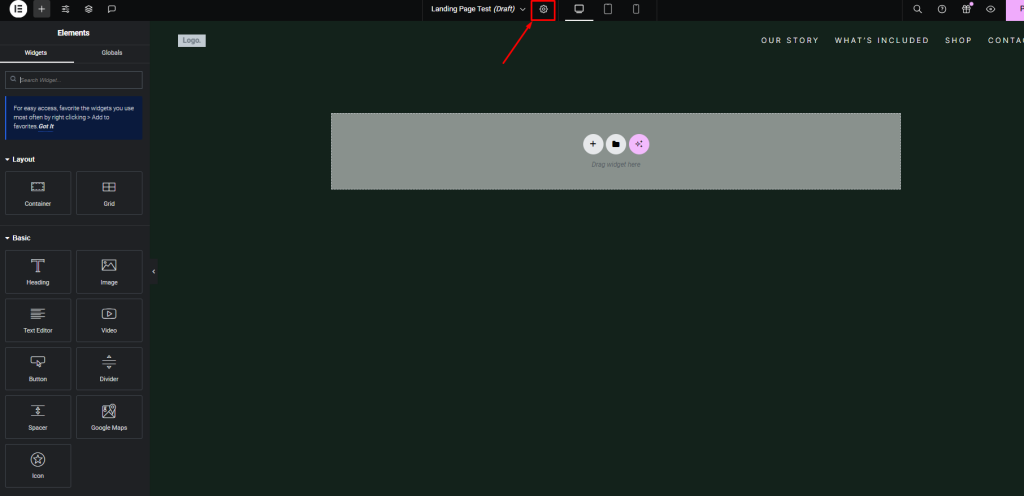
После редактирования страницы с помощью Elementor вы увидите верхний, нижний колонтитул и заголовок страницы, отображаемые на холсте. Найдите значок «Настройки» в редакторе Elementor и щелкните по нему.

Следующее, что нам нужно сделать, чтобы сделать это полностью пустым холстом, — это перейти к этой опции здесь, в настройках в левом углу, и вам нужно нажать на нее.

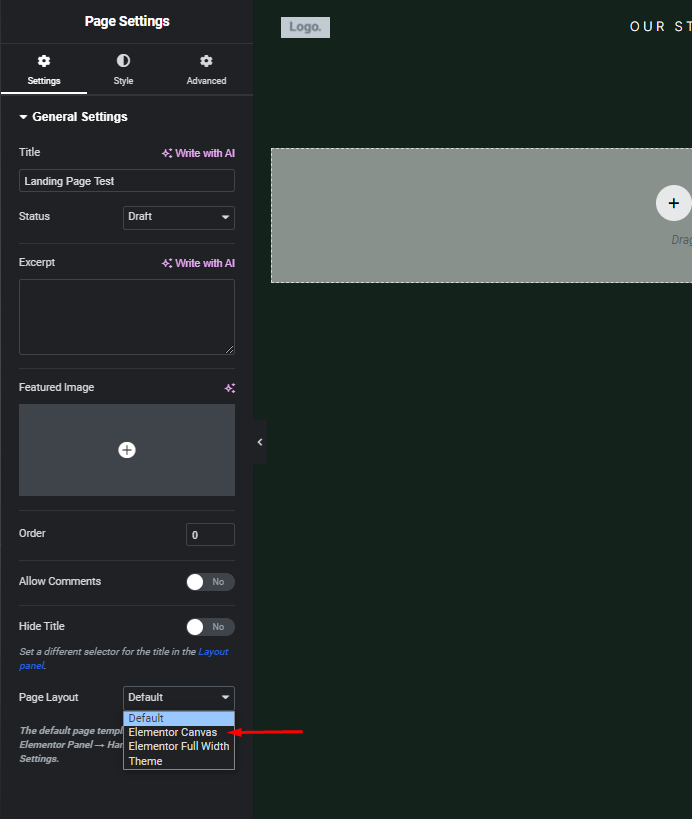
На панели настроек найдите опцию «Разметка страницы». Первоначально он может быть установлен на «По умолчанию».
Измените настройку «Макет страницы» на «Холст Elementor».

Подождите, пока страница перезагрузится после изменения этого параметра.

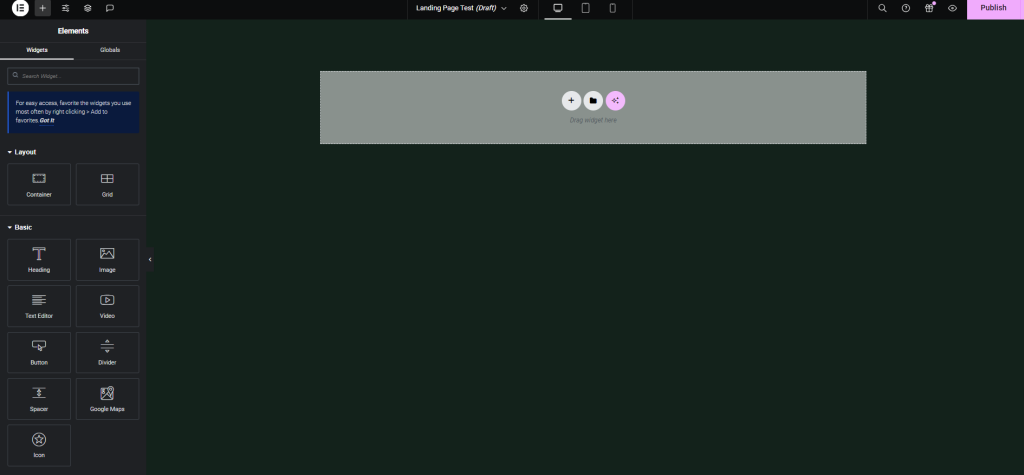
Выполнив эти шаги, вы удалите верхний, нижний колонтитул и заголовок страницы, предоставив вам совершенно пустой холст для разработки целевой страницы в Elementor.
Проектирование целевой страницы
Теперь, имея пустой холст, вы можете создать дизайн с нуля, используя виджеты, доступные в меню Elementor.
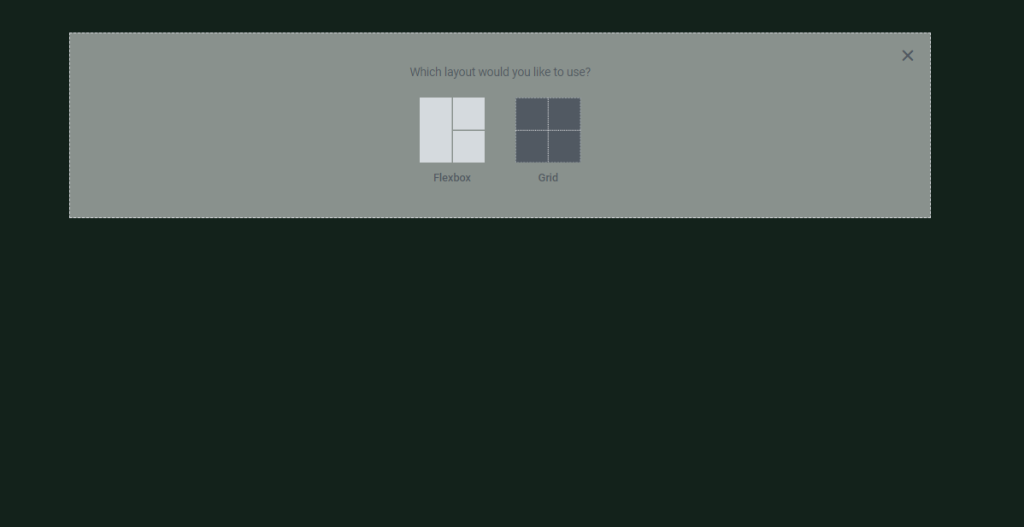
Импортируйте нужные разделы и определите структуру столбцов, перетаскивая шаблоны разделов.

Перетащите нужные виджеты в столбцы холста.

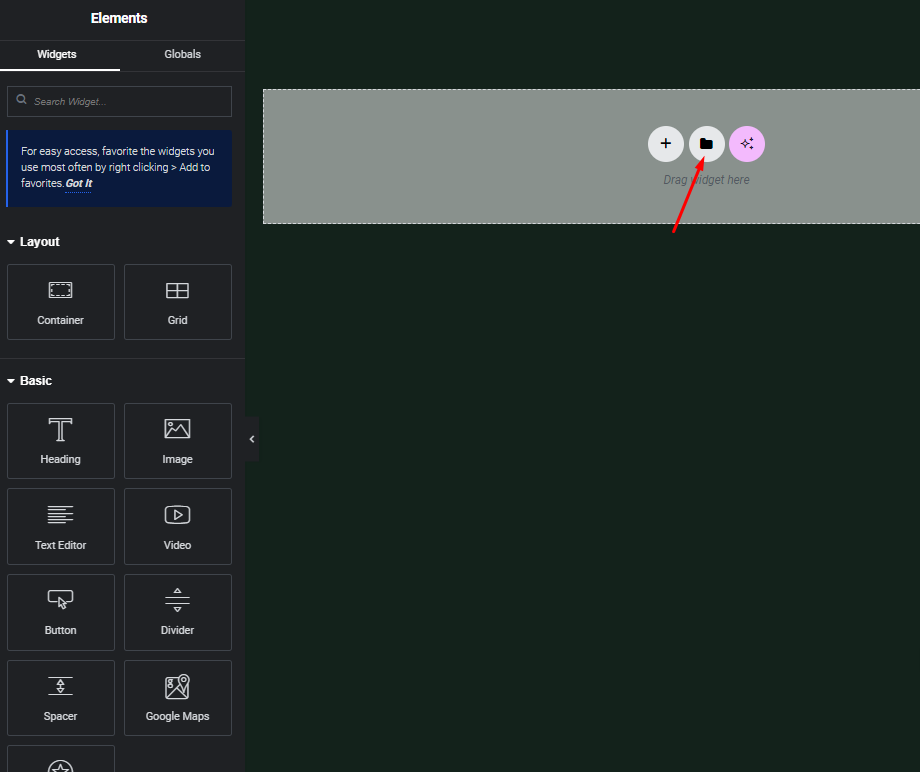
Кроме того, вы можете импортировать готовые шаблоны, щелкнув значок папки в Elementor.

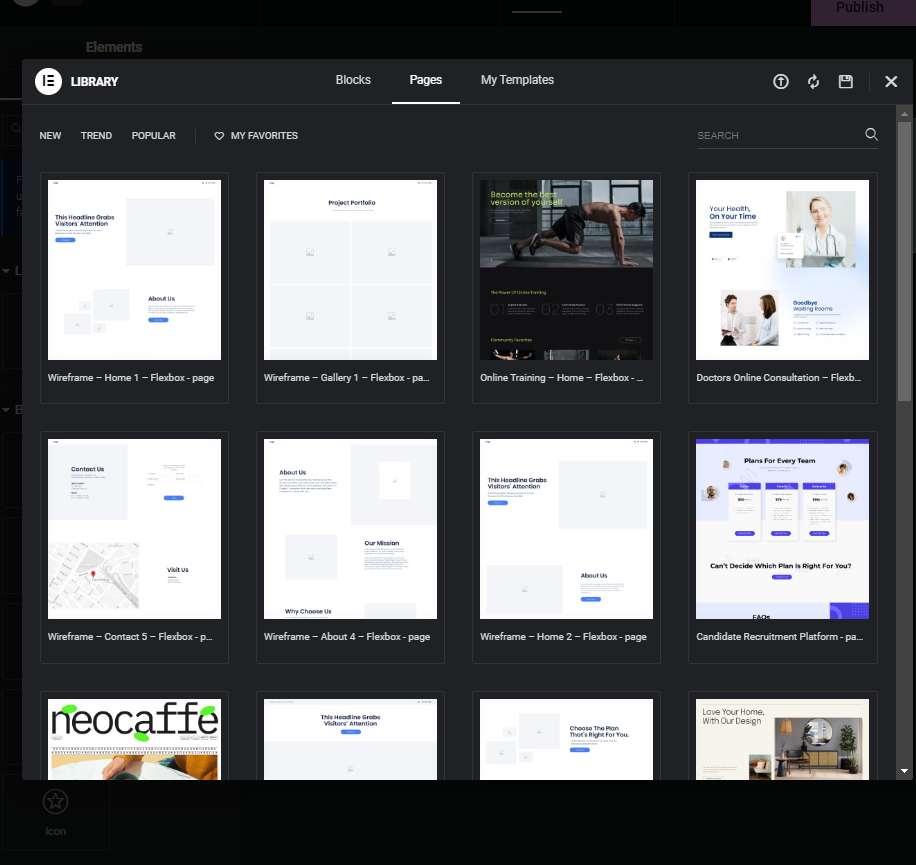
После загрузки библиотеки шаблонов просмотрите доступные шаблоны.

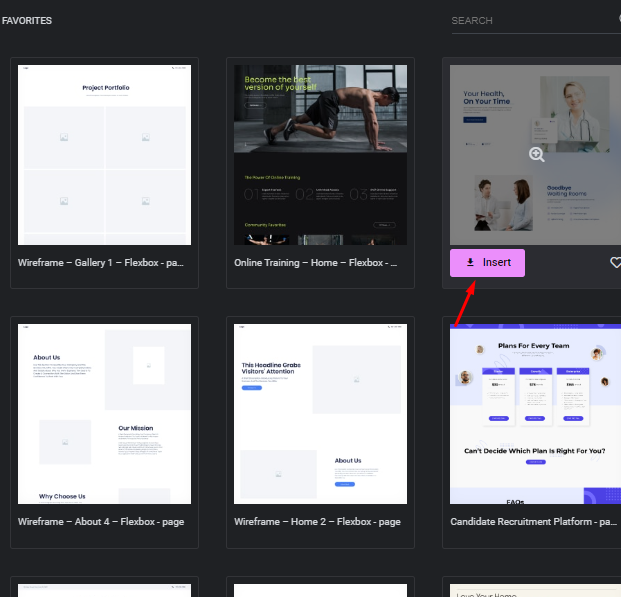
Выберите нужный шаблон, щелкнув по нему, затем нажмите «Вставить», чтобы импортировать его на холст.

Подождите, пока шаблон загрузится на холст.
Предварительный просмотр и публикация целевой страницы
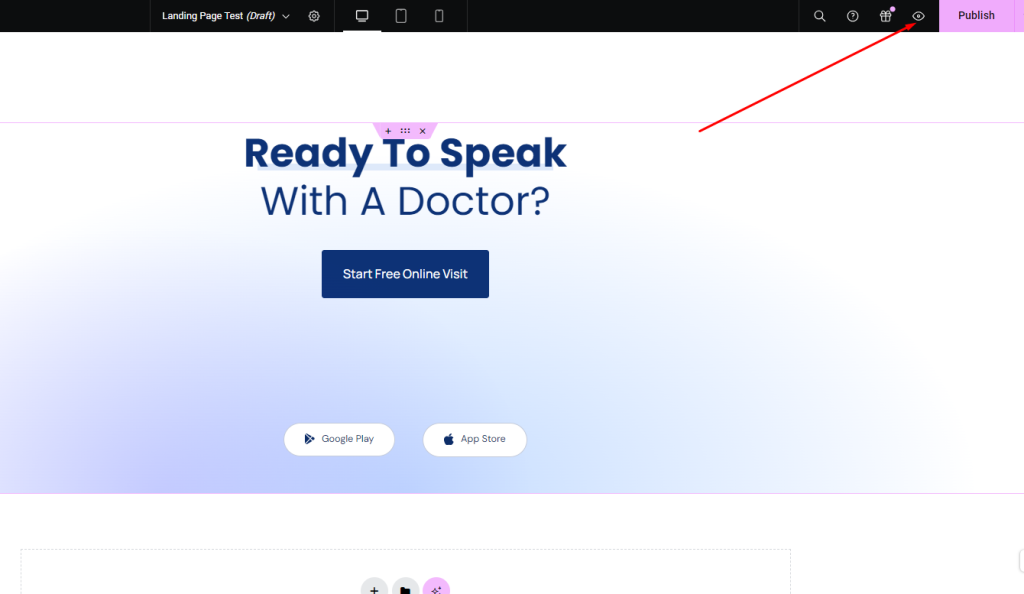
После разработки целевой страницы с помощью Elementor вы можете просмотреть, как она будет выглядеть, щелкнув значок предварительного просмотра/глаза на нижней панели Elementor.

Откроется предварительный просмотр целевой страницы в новой вкладке/окне браузера.

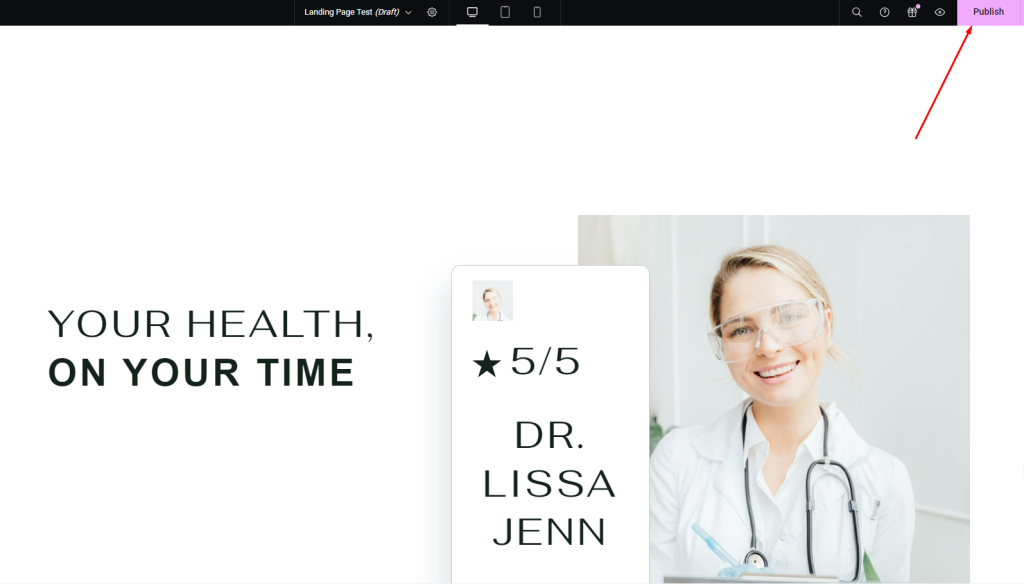
Как только вы будете удовлетворены тем, как целевая страница выглядит в предварительном просмотре, вернитесь в редактор Elementor. Нажмите зеленую кнопку «Опубликовать», чтобы опубликовать целевую страницу на своем веб-сайте.

Подведение итогов
В заключение, разработка привлекательной целевой страницы, не отвлекающей внимание, имеет важное значение для увеличения конверсий. В этом руководстве представлены шаги по использованию мощных функций Elementor и созданию потрясающих целевых страниц без верхних и нижних колонтитулов. Экспериментируйте с макетами, шаблонами и элементами дизайна, чтобы создавать визуально привлекательные и оптимизированные для конверсии впечатления.
Помните, что главное — свести к минимуму отвлекающие факторы и сосредоточить внимание посетителей на вашем основном предложении или призыве к действию. Постоянно анализируйте пользовательские данные и проводите A/B-тесты, чтобы со временем усовершенствовать стратегию целевой страницы.
Благодаря удобному интерфейсу и универсальным инструментам Elementor вы можете создавать целевые страницы, которые по-настоящему очаруют вашу аудиторию и принесут значимые результаты для вашего бизнеса. Внедрите эти методы и раскройте весь потенциал своих усилий в области онлайн-маркетинга.





