Вам нужна помощь в настройке целевой страницы Elementor ? Не смотрите дальше.

Чтобы разрабатывать красивые и эффективные целевые страницы без написания единой строки кода, Elementor предоставляет вам необходимый визуальный редактор с возможностью перетаскивания.
Но собрать все эти вещи воедино может быть немного сложно, не так ли?
У вас могут возникнуть такие проблемы, как:
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Из чего должно состоять содержимое моей целевой страницы?
- Как лучше всего настроить Elementor для этого?
- Что я могу сделать, чтобы добавить форму подписки по электронной почте на свой сайт?
На все эти и многие другие вопросы вы найдете ответы в этом посте, пока мы шаг за шагом проведем вас через процесс создания целевой страницы Elementor.
Для начала давайте рассмотрим основные компоненты каждой целевой страницы ( Elementor или что-то еще). С помощью бесплатного конструктора страниц Elementor мы научим вас, как все настроить, включая добавление формы подписки по электронной почте на базе MailPoet .
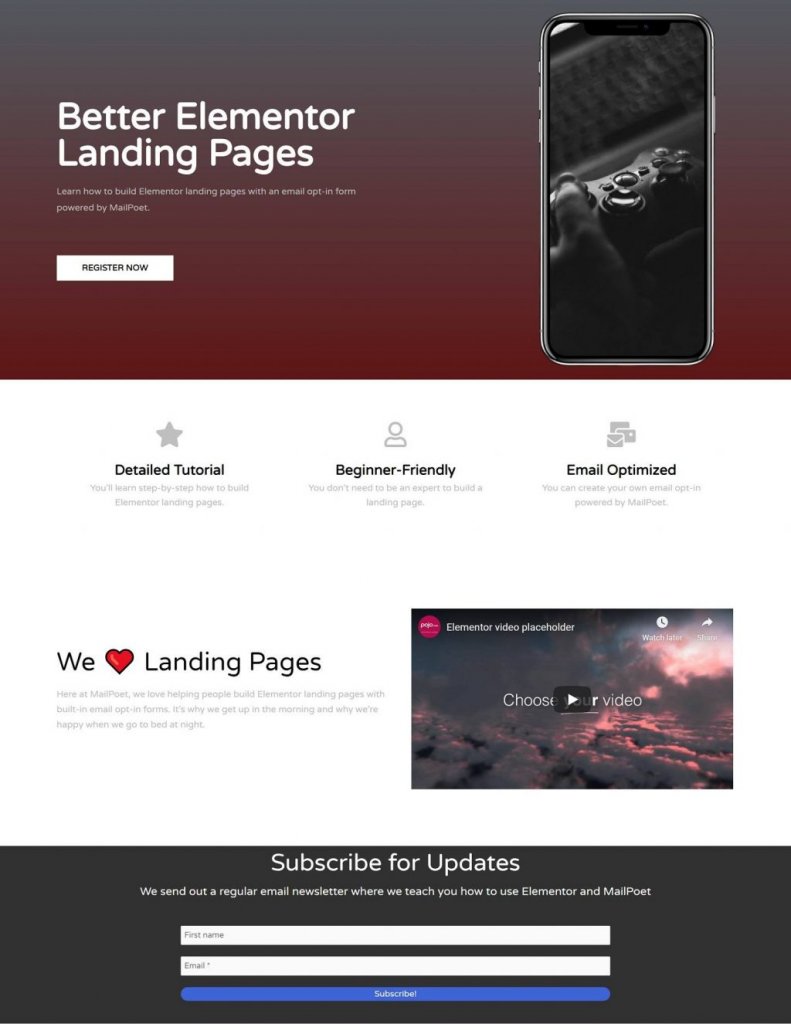
Предварительный просмотр дизайна
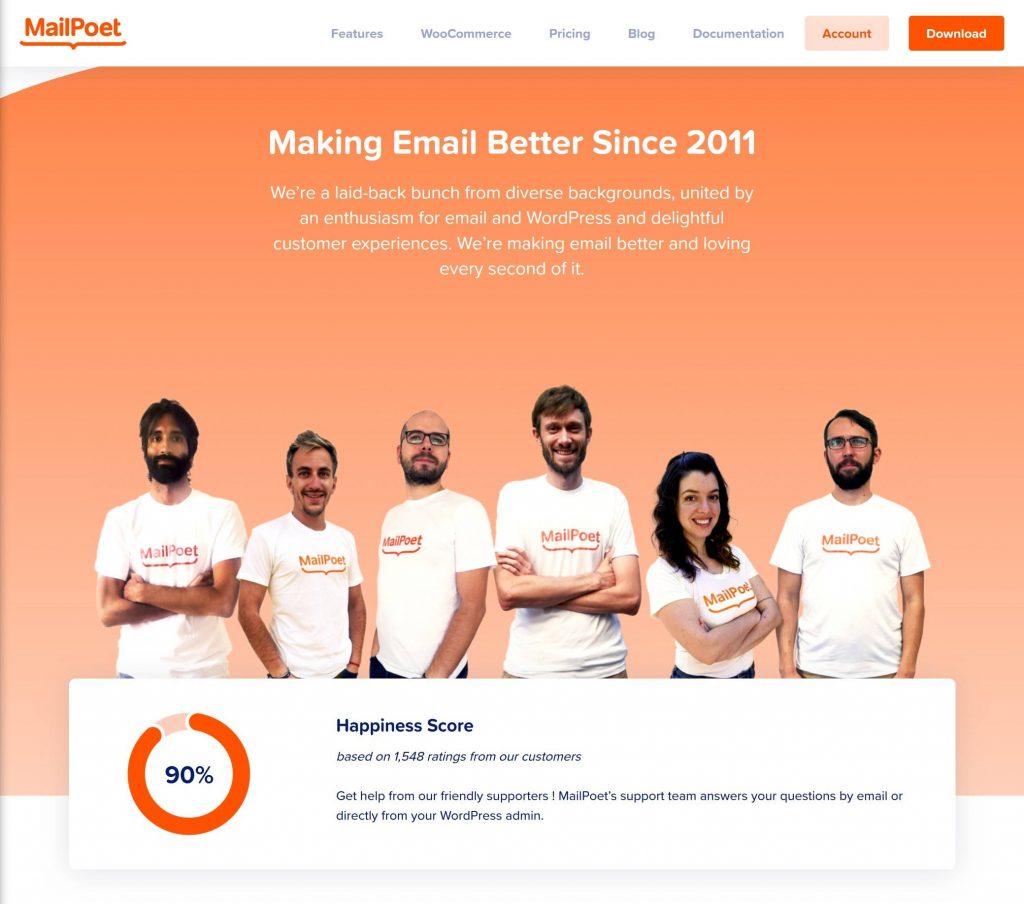
Прочитав этот пост, вы сможете создать такую конструкцию.

Ключевые элементы Elementor Page Builder
Мы не говорим, что «вашей целевой странице нужны все эти функции и ничего больше», потому что целевые страницы уникальны для вашего продукта или услуги.
Но если бы нам пришлось выбрать только четыре вещи, которые должны быть на каждой целевой странице, это были бы они.
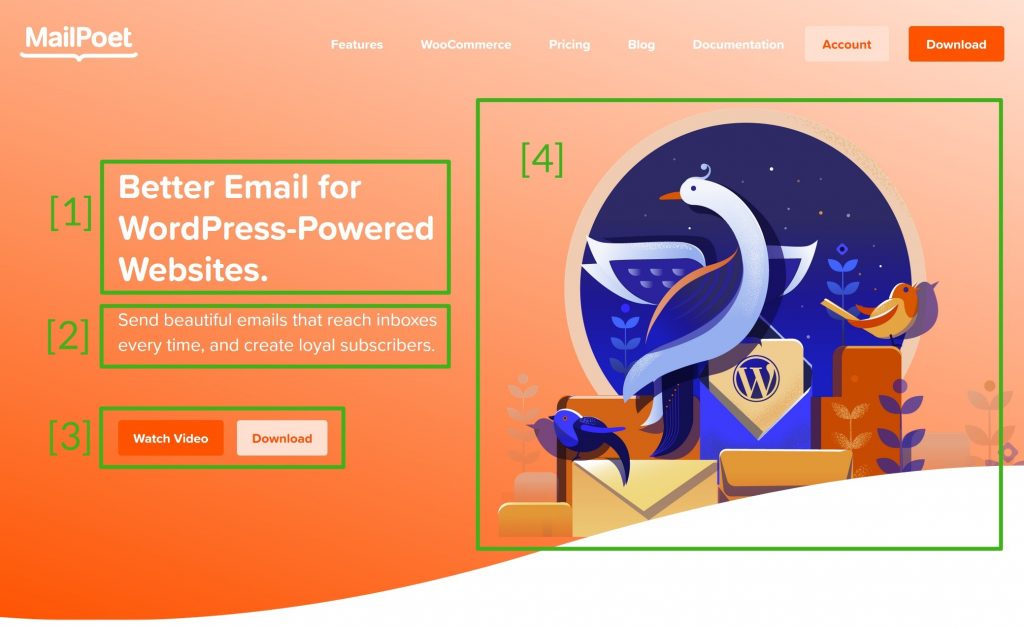
Раздел героев
Материал в вашем главном разделе является наиболее привлекательным и появляется над краем вашего сайта. Ваши посетители заметят это, как только попадут на вашу целевую страницу.

Не нужно загружать читателя стеной текста в главном разделе. Вместо этого большинство героев начинаются со следующей фундаментальной установки:
- Заголовок . Заголовок — это первое, что видит потенциальный клиент, и в одном предложении суммируется основная ценность вашего продукта или услуги.
- Подзаголовок . Эффективный способ уточнить заголовок, сохраняя при этом его краткость, — использовать подзаголовок.
- CTA : То, что вы хотите, чтобы посетители сделали, называется призывом к действию (CTA). Призывы к действию обычно ограничены двумя на странице.
- Медиа-файлы: в дополнение к тексту обычно включается изображение, видео или иллюстрация.
Особенности и преимущества

После этого у вас появится раздел с характеристиками и преимуществами вашего продукта. В этом разделе вы сможете отобразить подтверждающие доказательства вашего главного заголовка.
О

Далее на странице у вас будет возможность добавить несколько подробностей о себе или своем бизнесе. В результате вы сможете завоевать доверие своей аудитории.
Электронная почта
На большинстве целевых страниц внизу есть форма для подписки по электронной почте. Можно с уверенностью предположить, что те, кто нашел время, чтобы прочитать остальную часть вашей целевой страницы, заинтересованы в том, что вы хотите сказать.

Вы сможете поддерживать с ними связь в будущем, перехватив их адрес электронной почты.
Креативные элементы, которые сделают целевую страницу привлекательной
Четыре вещи, перечисленные выше, не единственные, которые вам следует включить. В качестве хорошей отправной точки они также являются хорошей отправной точкой для размышления о том, включать или нет разделы для:
- Впечатляющее резюме или портфолио.
- Социальные доказательства могут быть предоставлены в виде отзывов клиентов.
- Логотипы известных брендов, с которыми вы работали, представлены на этой странице.
- Таблицы цен
- Последние сообщения в блоге
- Призывы к действию
В приведенном ниже руководстве мы покажем вам процесс настройки целевых страниц, используя эти четыре важные части.
Однако к тому времени, когда вы закончите, у вас будет возможность при необходимости добавлять дополнительные разделы.
Создание целевой страницы Elementor
Elementor — отличный инструмент для создания целевых страниц, но теперь пора заняться делом.
Помимо демонстрации процедур, мы также дадим вам несколько рекомендаций по содержанию и внешнему виду вашей целевой страницы.
Выбор холста
Для начала вам нужно выбрать холст для вашей страницы Elementor.
На данный момент вам доступны два варианта. Либо вы можете начать с совершенно чистого листа. Вы начнете с чистого листа, без каких-либо остатков вашей текущей темы WordPress. Кроме того, нет необходимости в боковой панели или контейнере между заголовком и нижним колонтитулом вашей темы, чтобы вы имели полный контроль над всем, что находится между ними.
Вам следует выбрать второй подход, если вы хотите, чтобы ваша целевая страница плавно интегрировалась с остальной частью вашего сайта. Однако если вы создаете одну страницу, первый вариант — лучший выбор.
Делая этот выбор:
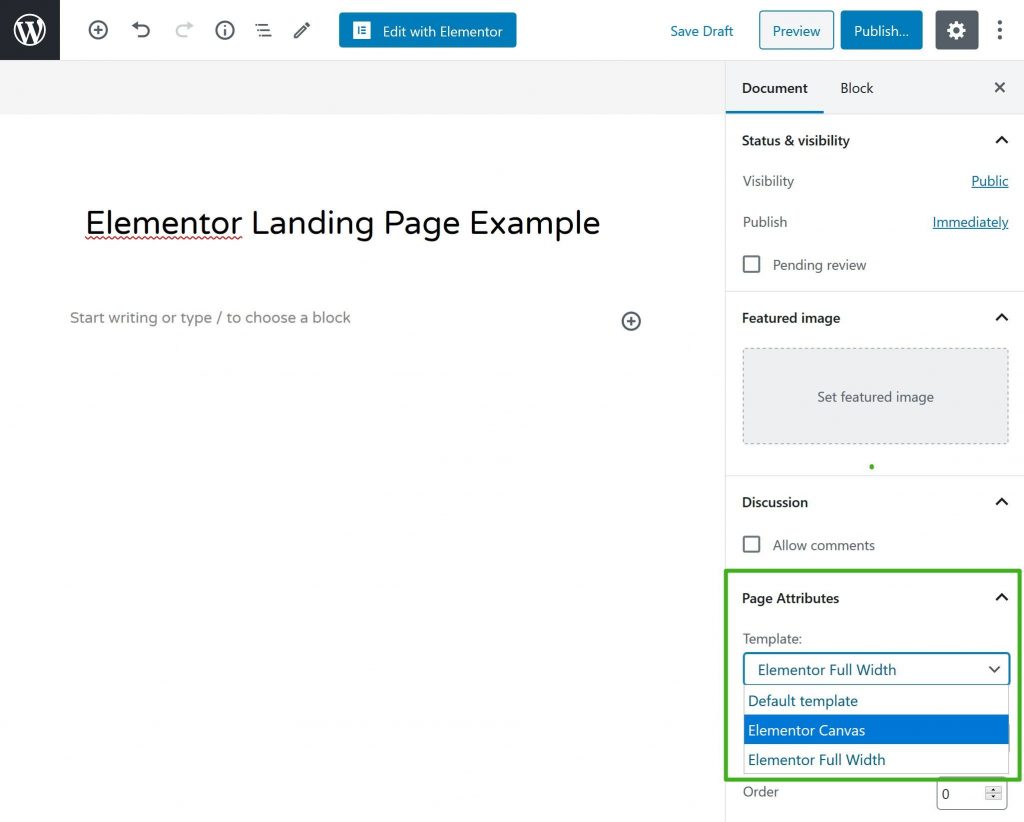
- Целевая страница должна храниться на стандартной странице WordPress.
- Боковая панель документа содержит раздел «Атрибуты страницы».
- Выберите холст в раскрывающемся меню «Шаблон».
Elementor имеет два стиля шаблонов.
- Элементор Холст
- Элементор Полная ширина

Подход к проектированию
Как только у вас появится чистый лист бумаги, можно приступать к проектированию. Вы можете начать с нуля и создать полноценную целевую страницу, если готовы принять вызов.
Тем не менее, если это ваша первая целевая страница, обрабатывать все вручную может быть немного страшно.
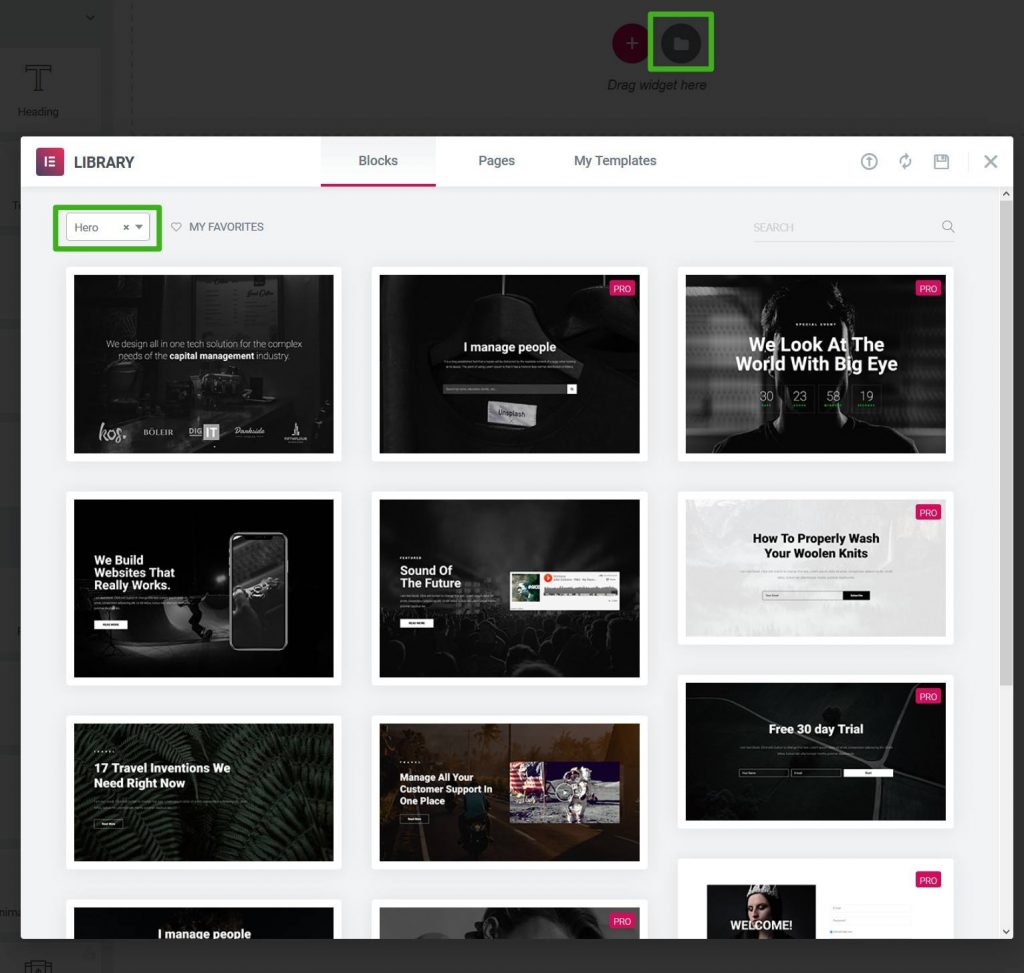
Пожалуйста, ознакомьтесь с шаблонами, которые можно найти, щелкнув символ папки на панели инструментов вашего браузера.
Чтобы узнать, сможете ли вы найти полностью созданный шаблон целевой страницы, соответствующий вашей теме, вы можете просмотреть шаблоны страниц.
Однако вкладка «Шаблоны блоков» обычно является лучшей альтернативой. Части дизайна вашей целевой страницы можно включить в шаблон блока. Как и в случае с лего, вы можете смешивать и комбинировать детали, чтобы создать свой идеальный дизайн.

Шаблоны блоков Elementor определяются нишей. Доступны типы шаблонов — «Герой», «Функции», «О программе».
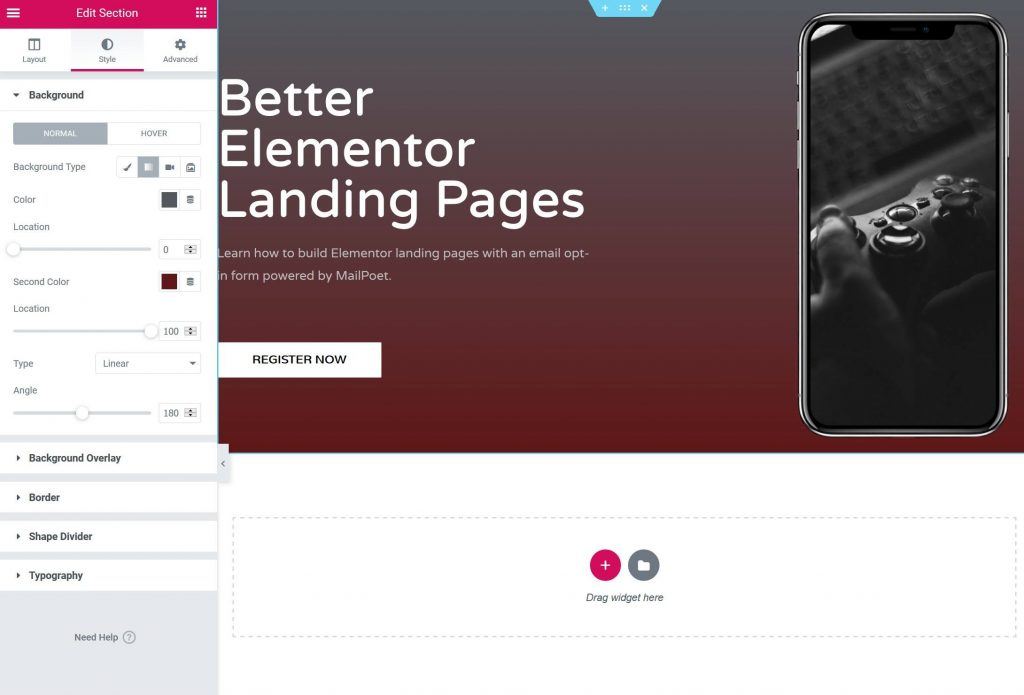
Главный раздел Дизайн
Пришло время приступить к делу и создать свою целевую страницу в мельчайших деталях.
Поведение Elementor по умолчанию заключается в том, что каждая «часть» вашей целевой страницы представляет собой отдельный раздел в редакторе.
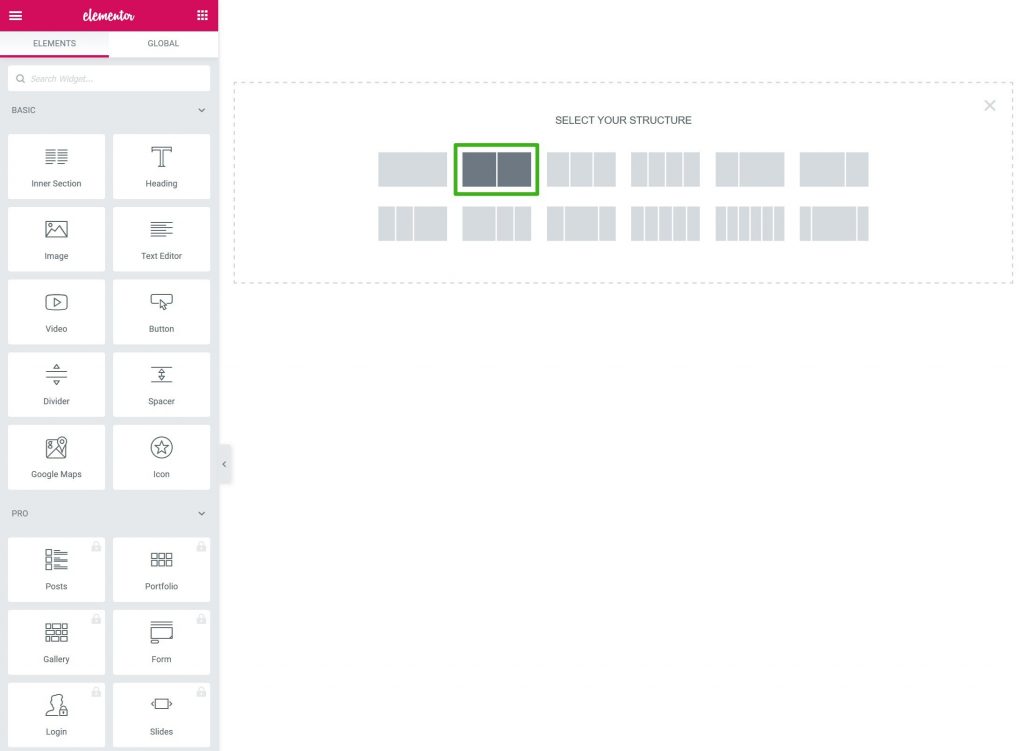
Начните с нажатия знака плюса (+). В результате вы обычно создаете область с двумя столбцами для главного раздела.

Затем в столбцы можно вставлять виджеты контента.
Вы можете добавить: в левый столбец.
- Для вашего заголовка — виджет «Заголовок H1». Это должно быть резюме из одного предложения. Опишите суть того, что вы продаете, в этом разделе. «Лучшая электронная почта для веб-сайтов на базе WordPress» — это слоган MailPoet.
- Для подзаголовка используйте виджет заголовка H2 или H3. Не останавливайтесь здесь на одном или двух абзацах. У вас есть возможность уточнить то, что вы указали в заголовке. С точки зрения MailPoet это переводится как «Отправляйте красивые электронные письма, которые каждый раз попадают в почтовые ящики, и приобретайте лояльных подписчиков».
- Для призыва к действию вам понадобится один или несколько виджетов «Кнопка». Использование более одной кнопки призыва к действию требует более яркой основной кнопки CTA.
В правом столбце вы можете вставить виджет изображения или видео.
Настройки раздела можно использовать для создания фона для всех ваших главных разделов.

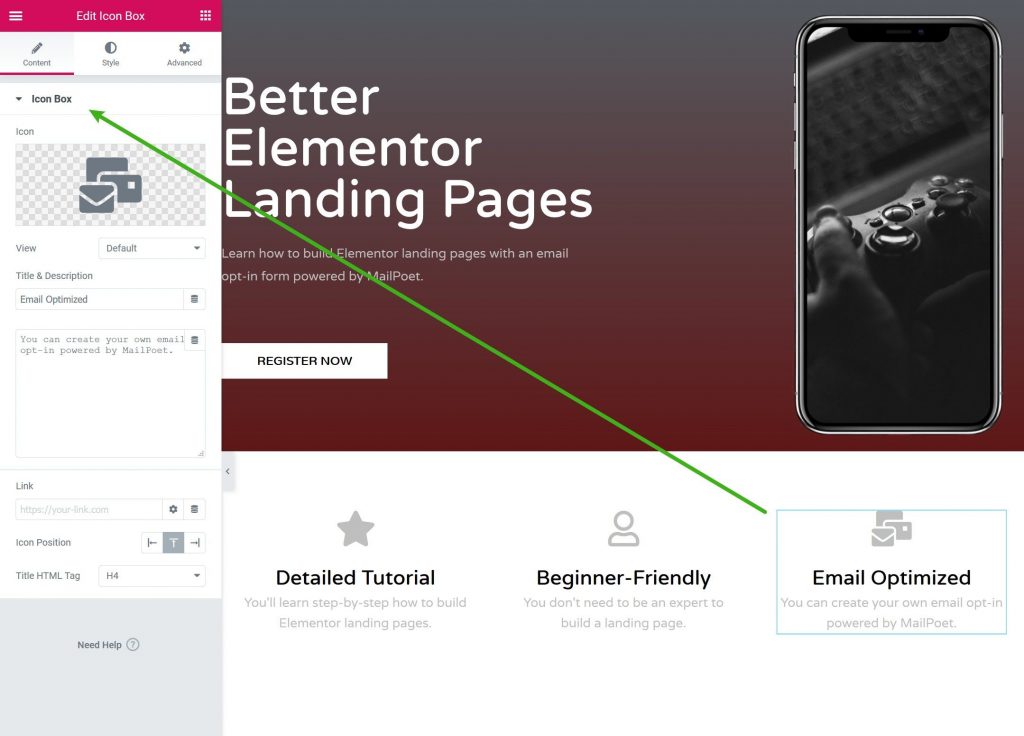
Создайте свои возможности
Перейдите к разделу, посвященному функциям и преимуществам.
Добавьте новый раздел с тремя или четырьмя столбцами для более компактного дизайна. В результате вы можете использовать виджет «Панель значков», чтобы перечислять каждую функцию одну за другой.

Обычно на целевых страницах используется такая техника значков.
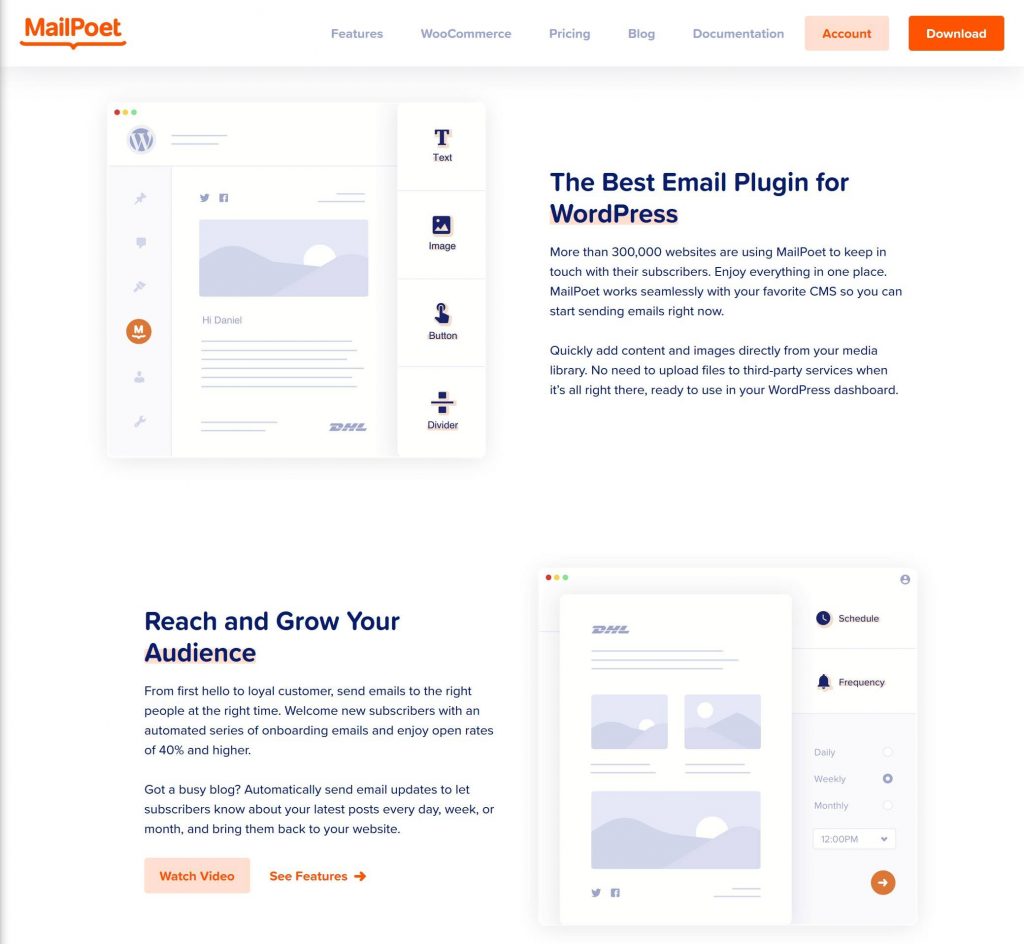
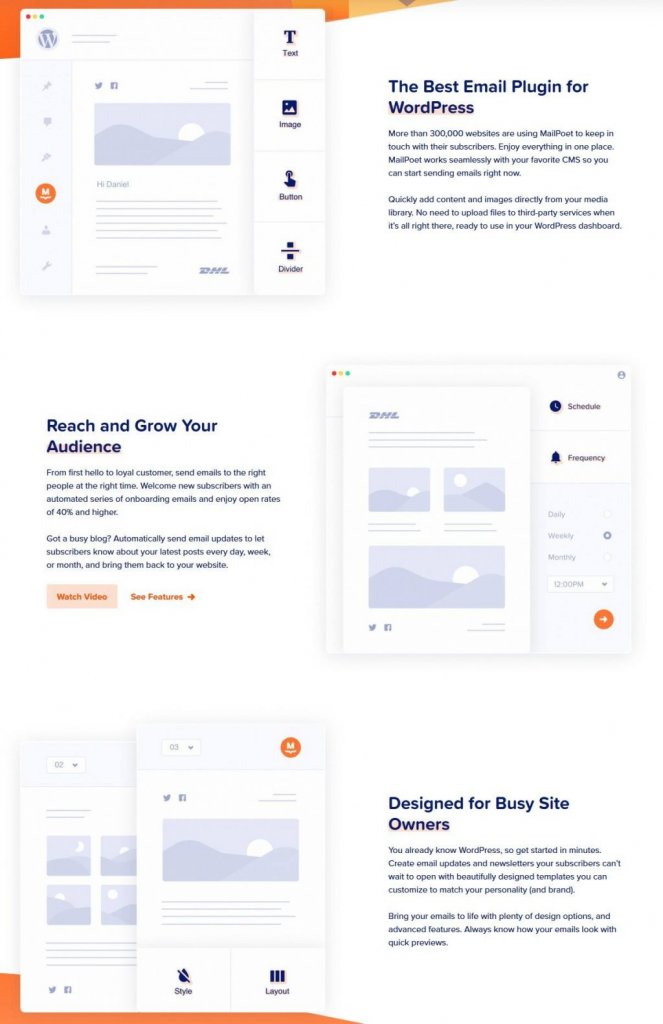
Создайте разделы из двух столбцов для каждой функции, как показано на домашней странице MailPoet, если вы хотите более подробно рассказать о каждой из них.
Текст на одной стороне, изображение на другой. Чтобы сохранить актуальность, вы можете переключить сторону текста.

Важно помнить, что функции не следует перечислять изолированно. Также неплохо продемонстрировать ценность каждой функции для ваших пользователей.
Форма подписки по электронной почте
Инструмент для сбора адресов электронной почты и расширения списка подписчиков не включен в бесплатную версию Elementor, но вы можете получить его при покупке Elementor Pro.
Вы можете использовать бесплатный плагин MailPoet, чтобы добавить форму подписки по электронной почте на целевую страницу Elementor.
Если вы используете Elementor, MailPoet может помочь вам настроить подписку на рассылку по электронной почте, а также может автоматизировать или вручную доставлять информационные бюллетени с вашей панели управления WordPress.
Если вы хотите начать работу с MailPoet, вам нужно на мгновение покинуть Elementor, загрузить и установить бесплатный плагин. Выполните короткую процедуру настройки на вкладке MailPoet.
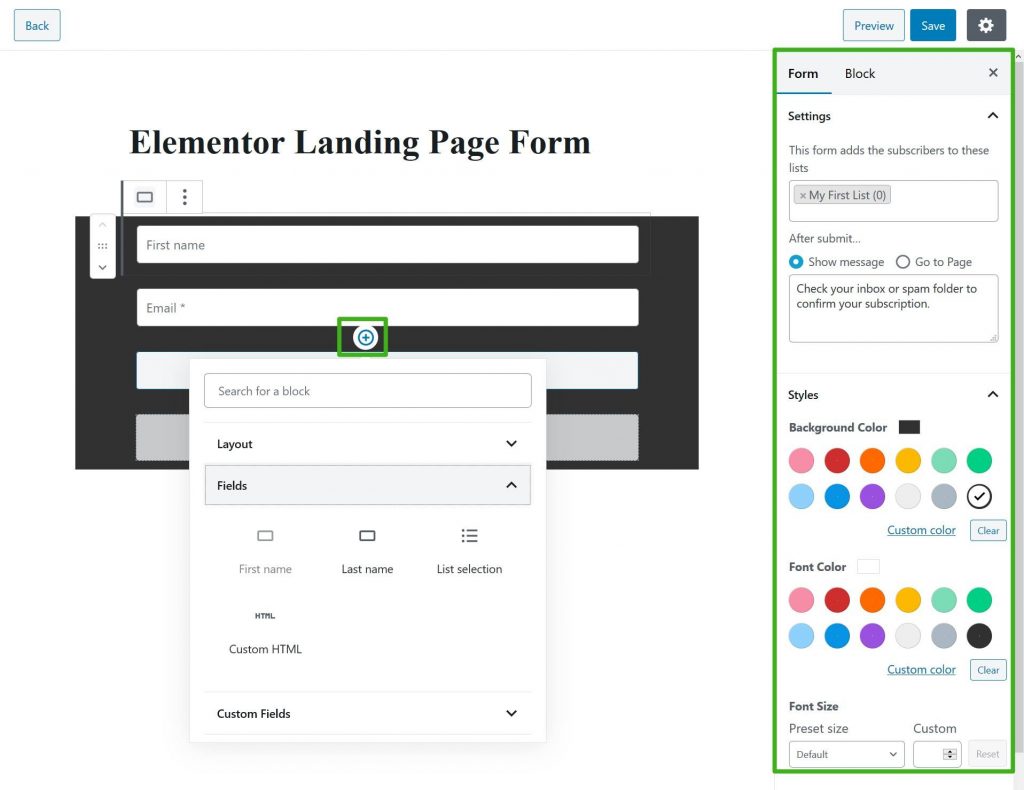
Создайте форму подписки для своей целевой страницы в MailPoet Forms Add New.
Добавьте новые поля, щелкнув символ +. Например, если вы хотите отслеживать посещения.
Форму можно настроить и стилизовать с помощью настроек формы на боковой панели.

Завершив это, сохраните форму.
- Вернитесь в интерфейс Elementor.
- Сохраните изменения.
- Обновите интерфейс.
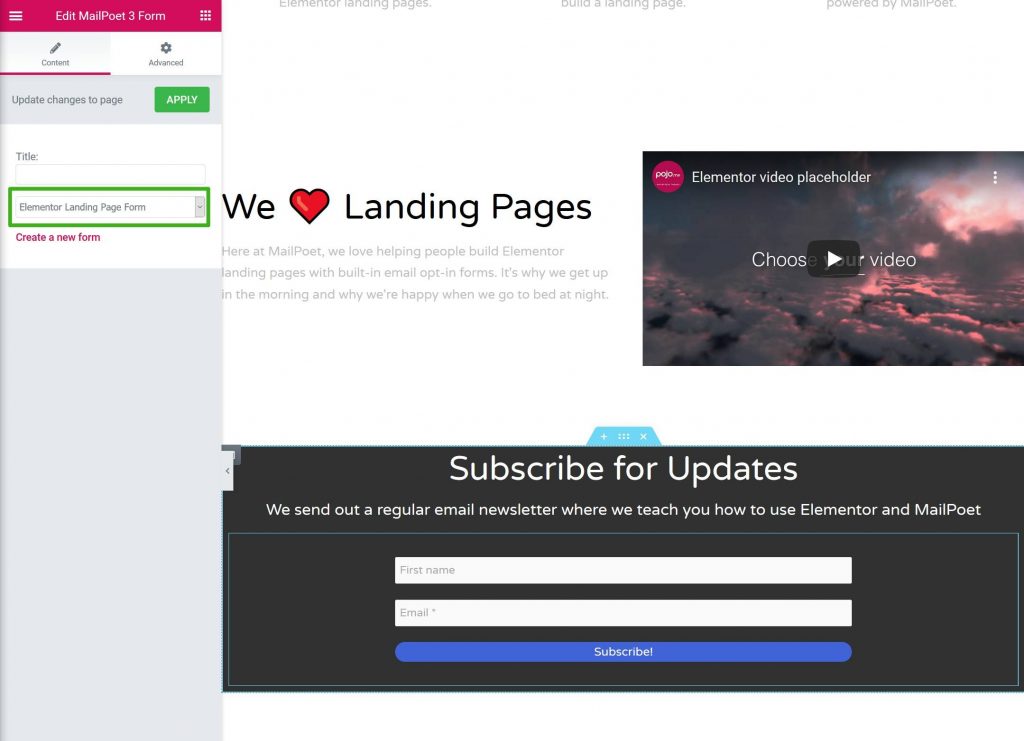
Чтобы добавить форму подписки на электронную почту на целевую страницу, просто обновите Elementor и найдите новый виджет MailPoet 3.
Новая форма будет доступна для выбора в настройках виджета. В Elementor теперь вы сможете увидеть предварительный просмотр вашей формы в реальном времени.

Вкладка «Дополнительно» в настройках виджета позволяет настроить поведение формы и интервалы.
При желании вы также можете использовать другие виджеты Elementor, например заголовок над формой.
Готово! Elementor использовался для разработки целевой страницы.
Создайте собственную целевую страницу Elementor!
Привлекательную и успешную целевую страницу WordPress можно создать, используя только бесплатную версию Elementor .
При желании все можно построить с нуля. Узнайте, как использовать шаблоны Elementor, чтобы значительно упростить процесс, если это для вас слишком сложно.
Шаблоны блоков Elem entor — это прочная половина пути. Чтобы настроить шаблоны, вы можете использовать их в качестве отправной точки, а затем добавить свою собственную информацию и стиль.
Добавление формы подписки по электронной почте на целевую страницу невозможно в бесплатной версии Elementor.
Elementor с бесплатным плагином MailPoet можно использовать для расширения вашего списка адресов электронной почты, создав целевую страницу, которую можно использовать для отправки электронных писем от администратора WordPress.
Используя специальный виджет в Elementor, вы можете создать собственную форму подписки по электронной почте и интегрировать ее непосредственно в свой дизайн.





