Новое обновление производительности Divi предлагает множество вариантов для уменьшения времени загрузки страницы. Сегодня мы собираемся поделиться некоторыми полезными предложениями и ярлыками для быстрого создания страницы Divi с нуля. На самом деле, эти руководящие принципы являются скорее предложениями, чем правилами. Это всегда будет зависеть от основных целей вашей страницы. Сложный проект может потребовать снижения производительности, и наоборот. Все дело в поддержании баланса между дизайном и скоростью, но вы можете значительно ускорить работу своего сайта Divi , следуя этим рекомендациям.

Совет 1. Оптимизация содержимого, размещаемого над сгибом
В новом наборе функций Divi есть функция повышения производительности под названием Critical CSS. С помощью CSS-кода над сгибом он может определить CSS-код, необходимый для безупречной загрузки страницы, при этом откладывая загрузку оставшейся части CSS-кода страницы. Само по себе это способствует более быстрой загрузке страницы без вашего участия. Однако вы также можете сосредоточиться на контенте, который появляется в верхней части страницы для тех, кто предпочитает пройти дополнительную милю.
Раздел героя из 4-х модулей
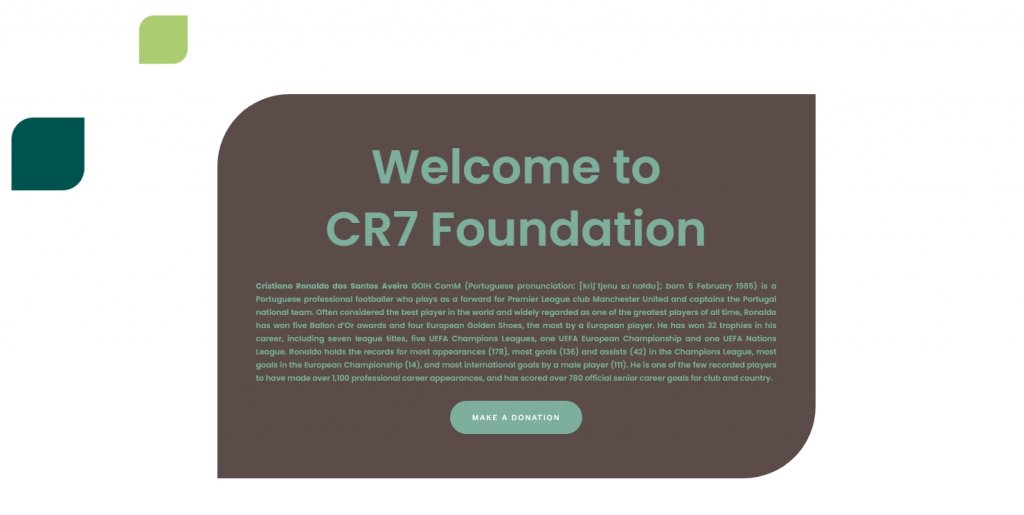
Поначалу может возникнуть соблазн предоставить посетителям как можно больше информации, но именно этого вы хотите избежать с помощью героя. Чем прочнее ваш материал, тем актуальнее ваш стиль и внешняя привлекательность. Чтобы ваша страница Divi загружалась быстрее, сведите к минимуму количество модулей, которые вы используете в верхней части страницы. В идеальном случае вы бы использовали:
- Заголовок
- Пункт
- Кнопка

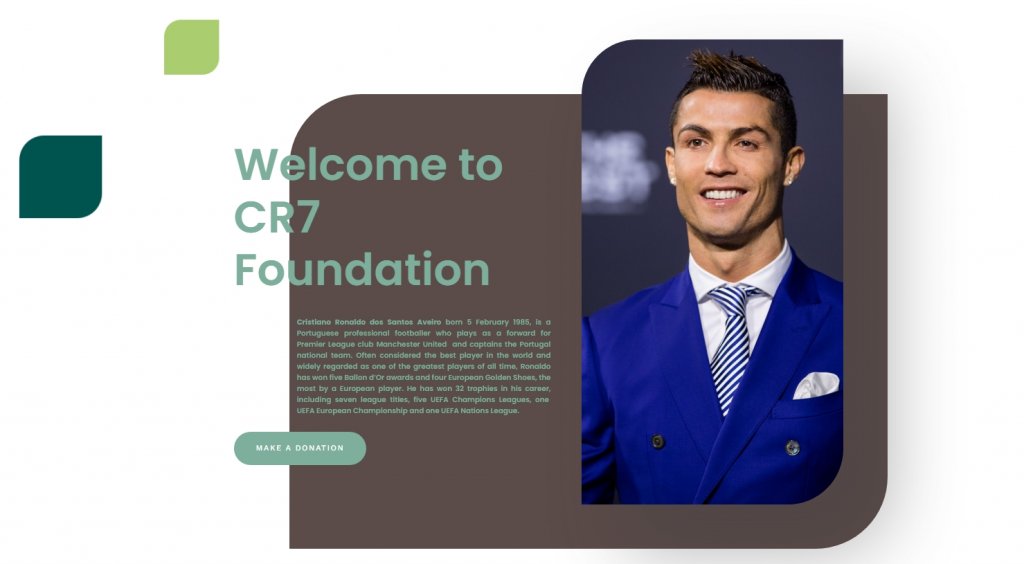
Возможно, вам нужно добавить несколько изображений, чтобы прояснить тему для вашей аудитории. В этом случае старайтесь избегать использования изображений в качестве фона. Вместо фона используйте их как модуль внутри контейнера. Сохраняйте максимальную ширину контейнера, потому что это помогает использовать изображения меньшего размера. Определенно, это увеличит скорость вашего сайта, поэтому концепция раздела с 4 модулями:
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Заголовок
- Пункт
- Кнопка
- Оптимизированное изображение

Использовать полноэкранный раздел героя
Полноэкранный дизайн героев выделяется не просто так. Это не только улучшит вентиляцию вашего дизайна, но и поможет в важнейших операциях CSS. Пока вы используете полноэкранный режим, на вашем мониторе больше ничего не будет отображаться в верхней части экрана, независимо от его размера. Минимальная высота для полноэкранного героя Divi - «100vh», что можно найти в настройках раздела. Использование min-height помогает обеспечить отображение раздела с максимальной шириной во всех браузерах. Все, что вы поместите в раздел, станет частью будущего будущего вашего героя. Другой вариант - использовать встроенный полноэкранный заголовок Divi.

Если вам не нужен полноэкранный герой, вы можете разделить контент над сгибом на части. Divi автоматически обнаружит контент в верхней части страницы. Другими словами, если вы создадите большой раздел, охватывающий сгиб и ниже, все его CSS (и CSS элементов) будут загружены. Создание большого количества разделов поможет вам предотвратить слишком большое количество компонентов, отнесенных к верхней части страницы.
Избегайте анимации в разделе героев
Следует избегать всего, что находится выше сгиба, что замедляет загрузку, включая анимацию. Это не значит, что вам следует избегать этого. Вы можете легко использовать анимацию вместе со страницей и / или внутри вашего героя. Жизненно важно иметь хороший баланс.
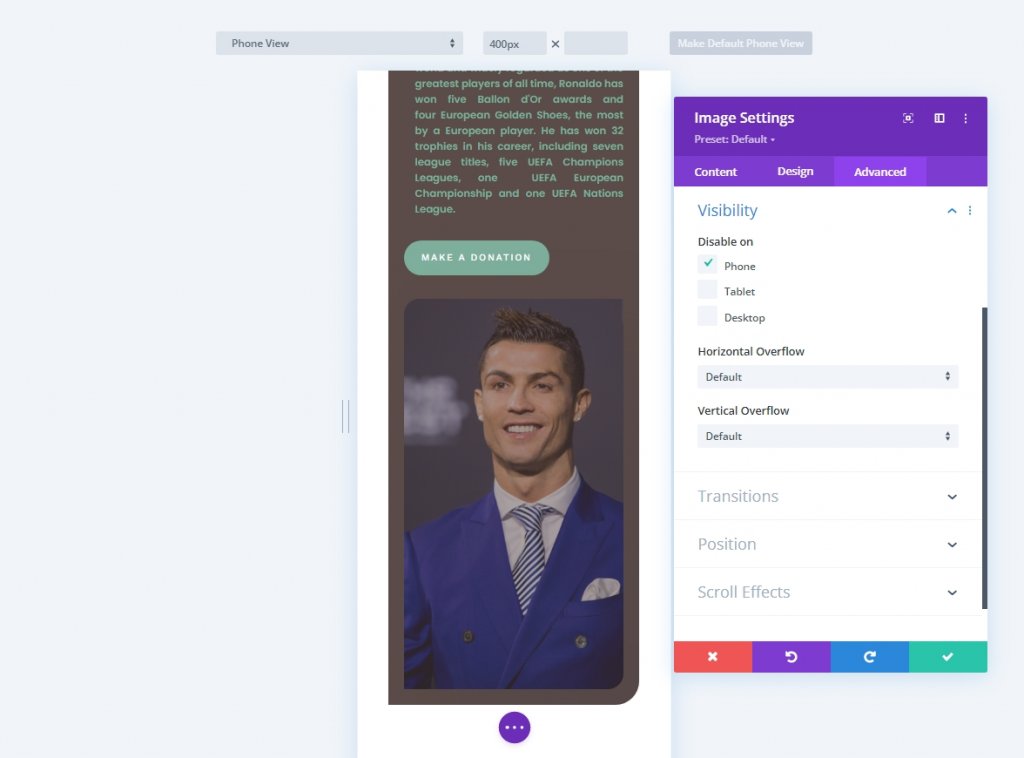
Над сгибом содержимого для планшетов и мобильных устройств
И последнее, но не менее важное: Critical CSS позволяет изменять дизайн вашего смартфона. Материал верхней части сгиба должен соответствовать разным размерам экрана. Все дело в оптимизации дизайна как для Интернета, так и для мобильных устройств. Вы можете, например, скрыть полное изображение главного героя на мобильном устройстве, чтобы повысить скорость загрузки страницы.

Совет 2 - используйте умные стили
Как это работает
Сообщается, что Divi уменьшила количество повторяющихся стилей в недавнем обновлении производительности. Чтобы активировать умные стили, вам нужно перемещаться по предустановкам Divi. Это позволяет вам одинаково использовать макеты для различных элементов, не назначая их новому блоку.
Использование 1 или 2 предустановок для раздела и ряда
Разделы и строки - это двухэлементные категории, которые обычно упускаются из виду при обсуждении предустановок. Разделы и строки могут иметь параметры точно так же, как модули. Это не только поможет ограничить производимый CSS, но и сохранить целостность дизайна страницы. Предположим, вы хотите установить вертикальный ритм, регулярно используя отступы 100 пикселей вверху и внизу каждого раздела. Пресеты Divi могут помочь вам в этом. Создайте новый пресет раздела, который использует эти настройки заполнения, и примените его к каждому новому разделу, который вы добавляете, или установите его как пресет раздела по умолчанию.
Вы также можете создать предустановку строки с произвольной шириной и высотой. Попробуйте эти предустановки и посмотрите, как они помогут вам быстрее разрабатывать страницы.

Предустановка для модулей
Модули также могут использовать умные стили. Здесь вы увидите, как каждый модуль выглядит одинаково. Вы можете создать предустановку для модуля blurb, чтобы ваш раздел CSS оставался постоянным для раздела.

Совет 3 - Дизайн для скорости
Динамические модули
При выборе модулей для своей страницы помните, что они будут извлекаться динамически. Неиспользование модуля не влияет на производительность страницы. Каждый добавляемый модуль должен быть оценен по «значимости». В идеале вы оптимизируете свой контент Divi, чтобы вам не приходилось жертвовать модулями.
Найдите и оптимизируйте LCP вашего дизайна
Поиск и уточнение самой большой Contentful Paint также может помочь ускорить вашу страницу. Короче говоря, ваш LCP определяет ваш рейтинг загрузки страницы. Оптимизируя LCP вашего дизайна, вы можете существенно сократить время загрузки страницы.
Стиль анимации
У нас есть настраиваемые модули и возможности. Функция не будет получена, если она не используется на вашей странице, что приведет к ускорению страницы. По этой причине важно выбрать визуальный стиль и придерживаться его. Вы можете, например, использовать эффекты движения и центрировать всю анимацию на своей странице вокруг этого. Или вы можете использовать обычные настройки анимации. Это не только позволяет сделать веб-сайт более легким, но и обеспечивает предсказуемость, что обычно хорошо для пользовательского опыта.
Выбор шрифтов
Шрифты - ценные компоненты веб-дизайна. Старайтесь не использовать более двух шрифтов, потому что чем больше шрифтов вы используете, тем больше потребуется времени для загрузки.
Совет 4 - Ручная оптимизация
Масштабирование изображений для мобильных устройств
Использование адаптивного контента в Divi также поможет повысить скорость мобильной страницы. Это, пожалуй, одна из самых приятных функций на крошечных экранах. Это требует гораздо больше работы, но оно того стоит. Используйте инструменты редактирования изображений, чтобы уменьшить размер изображения и использовать меньшие фотографии на мобильном устройстве вместо больших на рабочем столе. Это значительно уменьшит размер файла изображения и увеличит скорость мобильной страницы.

Сжатие изображения
Сохраняйте формат изображения JPEG, насколько это возможно, потому что он позволяет уменьшить размер файла. PNG полезен только в том случае, если вам нужно увеличить непрозрачность фотографии для улучшения дизайна, но даже в этом случае вы можете найти решение. Избегайте файлов большего размера, например GIF. Видео обычно не разрешено, особенно если оно будет проецироваться на задний план. Кроме того, сверните файлы перед загрузкой в медиатеку WordPress.
Заключительные слова
Новые функции производительности Divi - важный важный шаг, но все это не имеет значения, если вы не создаете свой веб-сайт с учетом этого. Divi обрабатывает детали, поэтому вы можете сосредоточиться на создании красивого, но функционального веб-сайта. Если у вас есть идеи, как сделать сайт Divi более эффективным, дайте нам знать в комментарии. Кроме того, поделитесь этим постом со своими друзьями и семьей, чтобы они тоже могли извлечь из него пользу.





