Начиная с Элементор 2.5, мы можем создавать анимацию на Elementor. Если вы когда-нибудь хотели узнать, как создавать анимацию на Elementor, вы попали в нужное место.

Это обновление Элементор добавило 4 различных эффекта движения, которые вы можете использовать в своем блоге. У нас будет обзор этих анимаций. Давайте начнем.
Как анимировать изображения на Elementor
С Элементор теперь можно добавлять анимацию:
- Повернуть
- Горизонтальная прокрутка
- Вертикальная прокрутка
- Шкала
Давайте исследуем конкретно, что произойдет, когда вы выполняете одно из этих событий.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКак создать вращающуюся анимацию изображений на Elementor
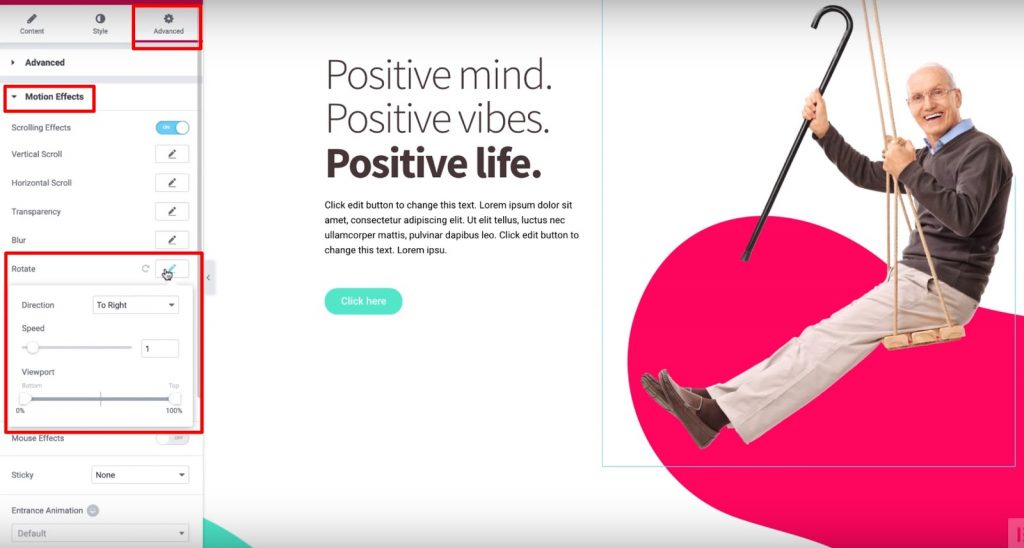
Поэтому, если вы хотите создать вращающуюся анимацию для своих изображений, вам нужно перейти на вкладку «Дополнительно», открыть раздел «Эффекты движения» и включить эффекты прокрутки. Затем вам нужно нажать на опцию Rotate и выбрать, в каком направлении должно вращаться изображение.
Если вы хотите создать плавную анимацию, мы определим Slider Speed равным 1. Здесь нет необходимости менять область просмотра.,

Наконец, мы можем установить точку привязки Y наверх, чтобы изображения поворачивались от этой точки.
Как создать слайд-анимацию при прокрутке на Elementor
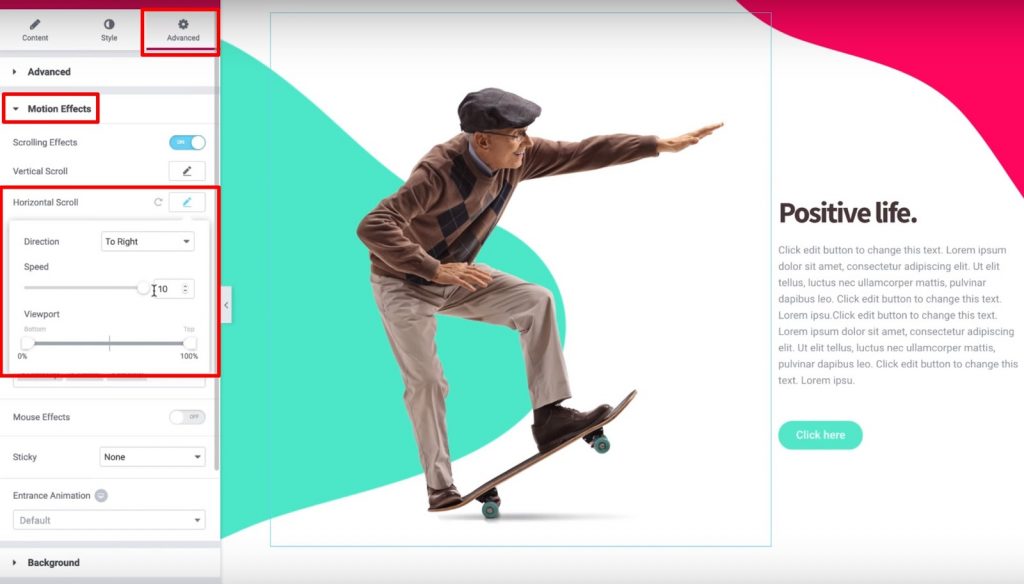
Чтобы создать слайд-анимацию, нам нужно включить «Эффекты прокрутки», как мы это делали в предыдущем разделе. Теперь мы включим «Горизонтальную прокрутку» и определим следующую конфигурацию:
- Направление скольжения
- Установите скорость на 10

Вот демонстрация того, как может выглядеть скольжение при прокрутке.
Как создать анимацию вертикальной прокрутки на Elementor
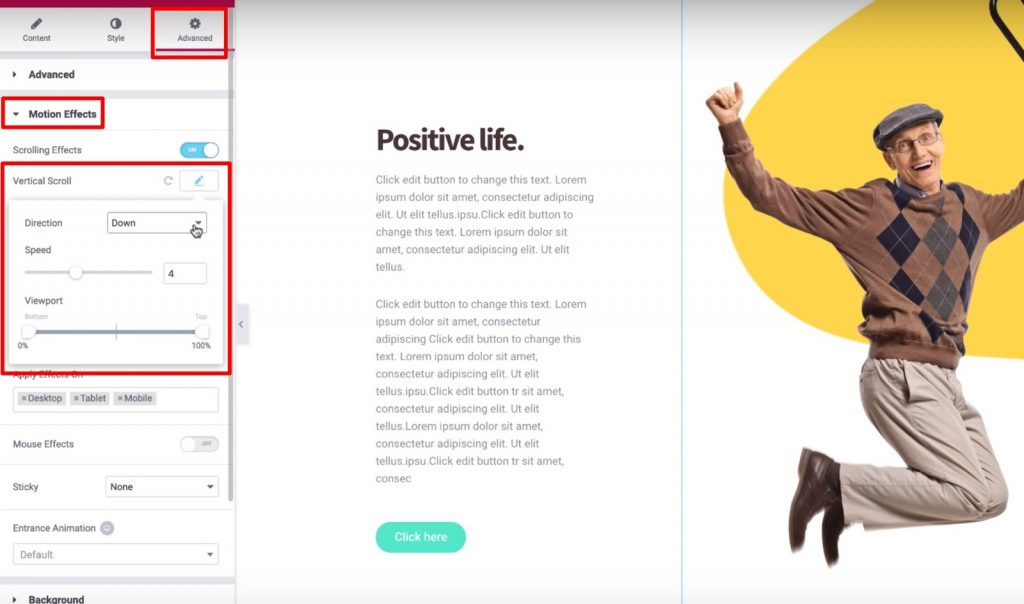
Как и в предыдущих разделах, нам нужно включить эффекты прокрутки. Теперь разница в том, что мы включим вертикальную прокрутку и определим некоторые конфигурации:
- Определите скорость до 4
- Установите направление «Вниз»

И это все! Вы можете оставить другие настройки по умолчанию.
Как создать анимацию масштабирования на Elementor
С помощью этой анимации у нас будет ощущение, что изображение движется к нам. Это может быть очень полезно для привлечения внимания к определенному элементу вашего сайта.
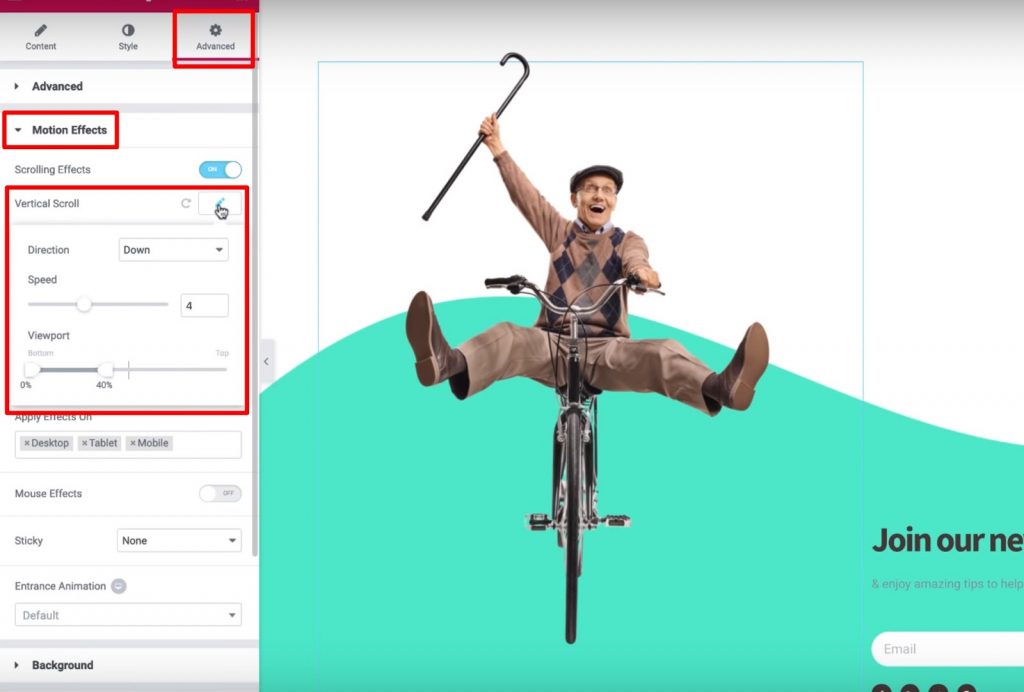
Итак, включим эффекты прокрутки. Затем включите вертикальную прокрутку и:
- Установите направление на Вниз
- Установите Viewport между 0% и 40%.

Затем выберите параметр «Масштаб» и установите для параметра «Скорость» значение 6. Также используйте параметр «Окно просмотра», чтобы установить нижние 20% и верхние 80%.
Это в значительной степени то, что вам нужно знать об анимации прокрутки в Elementor.
Как управлять прозрачностью при прокрутке на Elementor
Здесь вы узнаете, как использовать настройки области просмотра для создания интересных эффектов движения, когда посетители перемещаются по вашему сайту. Мы будем применять эффекты движения к фонам и разделам, а также к виджетам, которые обеспечивают достаточную гибкость в отношении эффектов, которые мы хотим создать. Вкратце, вот что вам нужно будет выполнить:
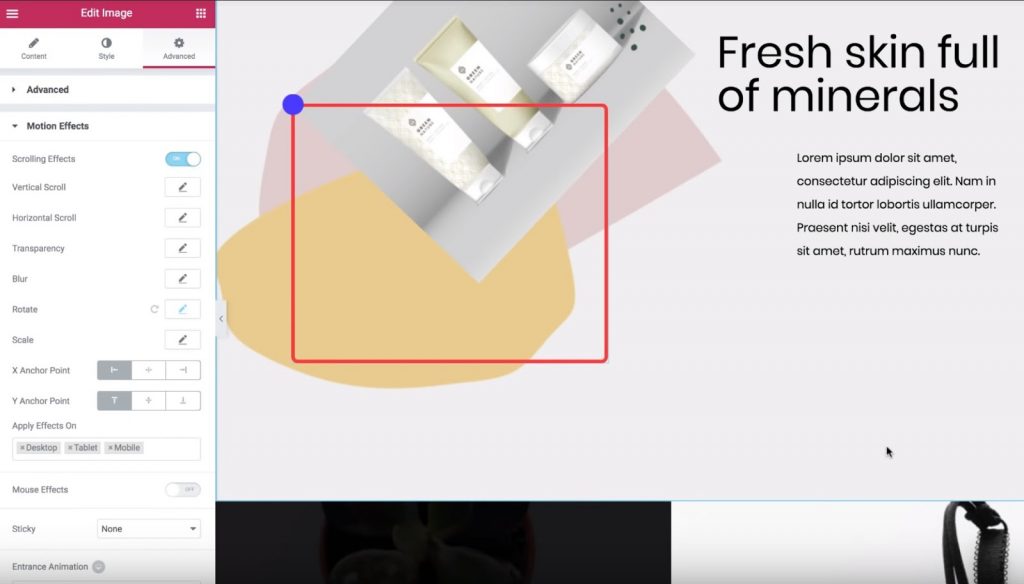
- Выберите изображение
- Откройте вкладку Advanced
- Найдите раздел "Эффекты движения"
- Включите эффекты прокрутки
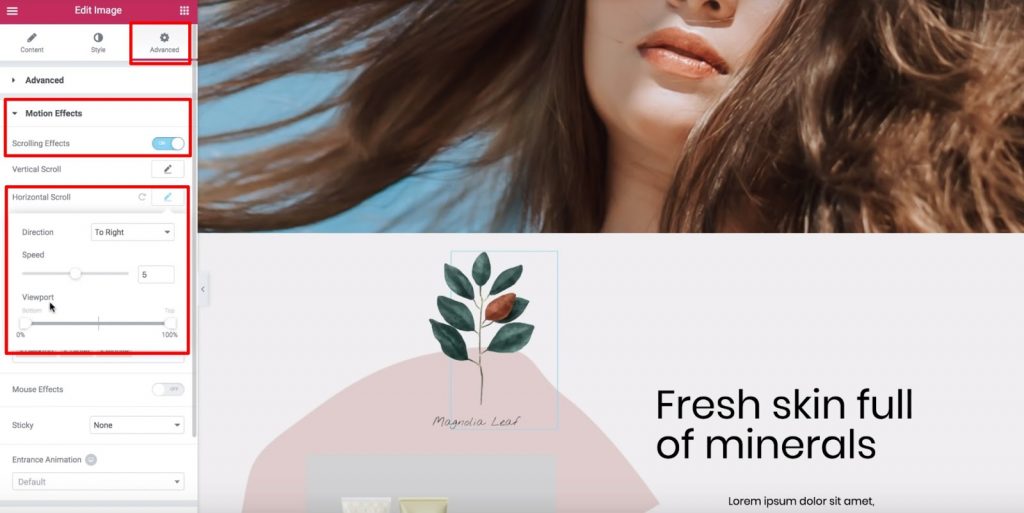
Теперь мы включим горизонтальную прокрутку, чтобы изображение перемещалось слева направо, когда пользователи прокручивают страницу вниз. Мы также можем настроить параметр Скорость, чтобы создать плавную или быструю анимацию:

Теперь давайте перейдем к параметру ViewPort и посмотрим, какие изменения мы можем к нему применить.
Во-первых, важно определить, что такое ViewPort: область просмотра посетителя - это видимый размер экрана устройства пользователя.
Параметры области просмотра позволяют нам выбирать, когда начинать и останавливать выбранный эффект прокрутки в зависимости от области просмотра посетителя. Например, если мы установим нижнюю часть области просмотра на 0%, а верхнюю на 100%, изображение начнет двигаться, как только станет видимым в нижней части области просмотра посетителя. Таким образом, изображение достигнет своего «исходного» положения, когда оно окажется в середине области просмотра посетителя (или 50%), и будет продолжать движение, пока не достигнет вершины (100%).
Конкретно вот что происходит во время прокрутки анимации изображения:
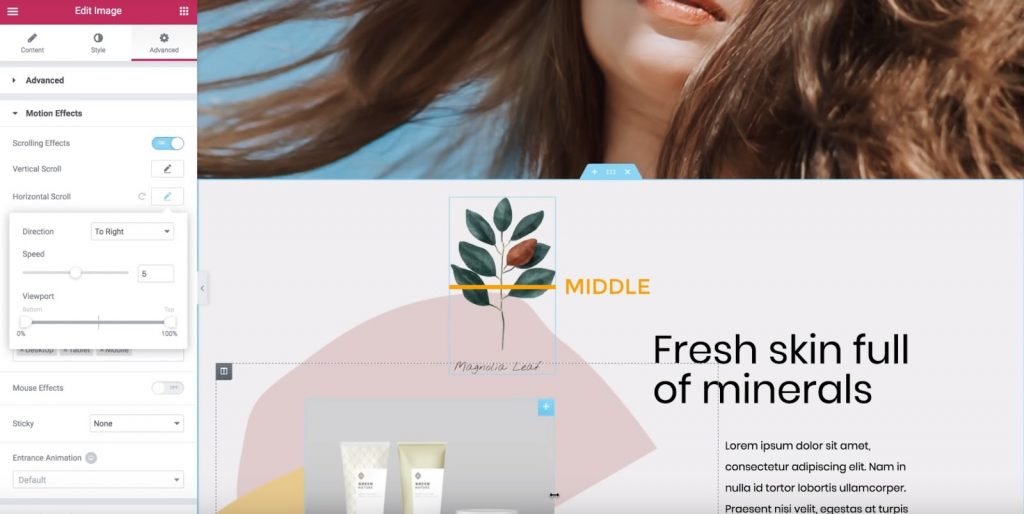
- Изображение будет начинаться слева от исходного положения, когда оно впервые появляется в области просмотра посетителя (область просмотра посетителя на 0%).
- Он займет свое исходное положение в середине области просмотра посетителя (область просмотра посетителя на 50%).
- Он будет продолжать скользить вправо от исходного положения, пока посетитель будет прокручивать (пока не достигнет 100%).

Это означает, что если мы установим нижнюю часть области просмотра на 50%, а верхнюю на 100%:
- Изображение начнется в исходном положении.
- Как только изображение окажется в середине области просмотра посетителя (50%), оно начнет перемещаться вправо, пока изображение не достигнет верхней части области просмотра посетителя (100%).
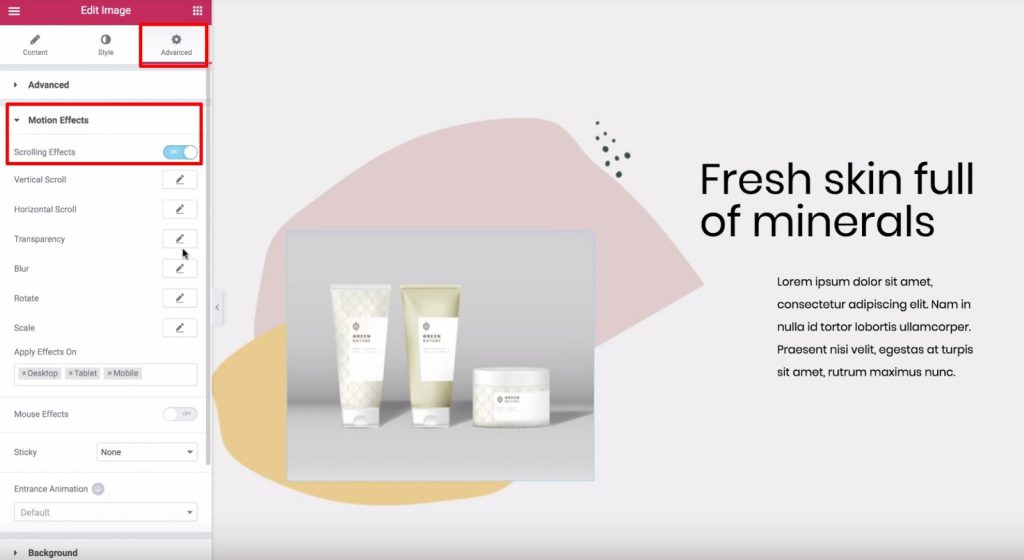
Как создать анимацию с эффектом прозрачности на Elementor
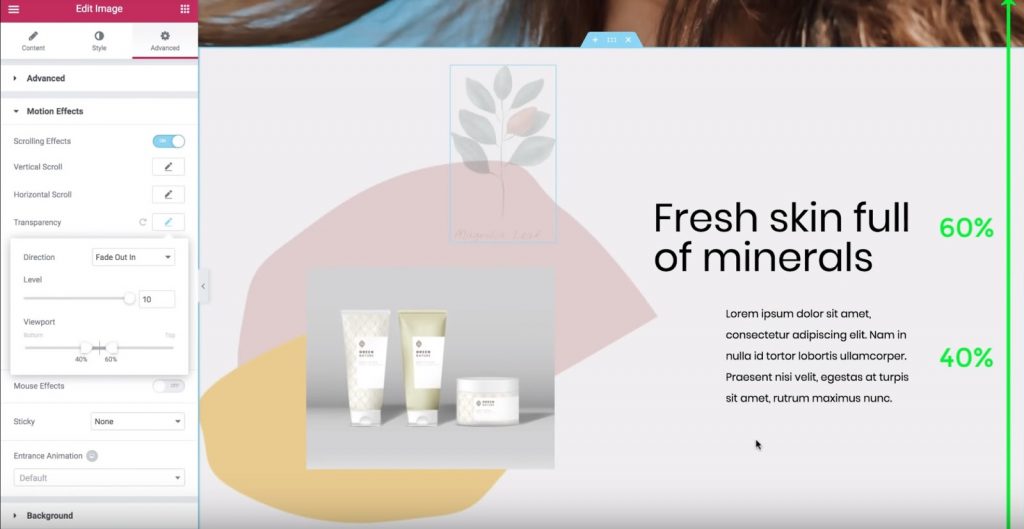
В этом примере мы включим параметр «Прозрачность» и:
- Установите направление на постепенное появление
- Установите уровень до 10 (это делает изображение очень прозрачным для начала)
Если мы установим нижнее окно просмотра на 0% и верхнее на 100%, изображение будет прозрачным, когда оно впервые появится внизу окна просмотра посетителя (0%). По мере того, как изображение перемещается вверх, оно становится более заметным и в конечном итоге приобретает свой первоначальный вид, когда достигает верхней части области просмотра посетителя (100%). Если мы хотим изменить это, мы можем определить Fade Out. Затем изображение сначала будет выглядеть нормально, а его прозрачность будет уменьшаться по мере того, как посетитель прокручивает страницу вниз. Другой вариант - постепенное исчезновение. В этом случае изображение начнется с постепенного исчезновения, а затем снова появится, когда посетитель будет прокручивать страницу. Если мы установим нижнее окно просмотра на 40% и верхнее на 60% с постепенным исчезновением, тогда:
- Изображение будет блекнуть от 0% до 40%.
- Он останется тусклым от 40% до 60%.
- Как только он достигнет 60%, он снова начнет исчезать между 60% и 100%.

Теперь давайте поиграем с разными настройками, чтобы найти эффект, который вам нравится.
Как использовать опорные точки X и Y для эффектов анимации вращения и масштабирования
Давайте теперь узнаем больше о точках привязки X и Y для эффектов поворота и масштабирования в эффектах движения Elementor.
К концу этого вы будете знать, как применять эти настройки для создания интересных эффектов движения на своем сайте.
Вкратце, вот шаг, который мы пройдем:
- Перейдите на вкладку Advanced
- Найдите настройки эффектов движения
- Включите эффекты прокрутки

Как работают опорные точки в анимации поворота
Рассмотрим эффект вращения. Щелкните значок карандаша возле эффекта поворота, чтобы включить его. Вы можете оставить настройки по умолчанию. Затем найдите настройки точки привязки X и точки привязки Y, которые отображаются ниже. Точки привязки X и Y определяют ось, вокруг которой вращается изображение. По умолчанию для обоих установлено значение «Центр», что означает, что изображение будет вращаться, как если бы в центре изображения была «булавка». Однако изменение точки привязки X и / или Y вызовет различные эффекты вращения. Например, если вы установите точку привязки X влево, а точку привязки Y вверху, изображение будет вращаться вокруг левого верхнего угла:

Или, если вы установите точку привязки X в центр, а точку привязки Y вверху, изображение будет вращаться, как если бы это была картина, которую вы повесили наверху. Вы так далеко поняли? Посмотрим еще на один. Если вы переместите точку привязки X вправо, теперь изображение начнет вращаться, как если бы оно было закреплено в правом верхнем углу. Подведем итоги. Точка привязки X определяет положение по оси X, вокруг которой вращается изображение:

И точка привязки Y делает то же самое для вертикальной ориентации:

Как использовать опорные точки в эффекте масштабирования анимации
Предполагая, что вы понимаете основы анимации с помощью Элементор, давайте посмотрим, как эта же идея работает с эффектом масштабирования.
Для начала отключите эффект поворота, включите эффект масштабирования и:
- Установите направление для увеличения
- Установите скорость на -5.
По умолчанию точка привязки X и точка привязки Y всегда устанавливаются в центр, что означает, что изображение масштабируется вниз по направлению к центру виджета изображения.
С другой стороны, если вы установите точки привязки в положение «Сверху» и «Слева», изображение будет уменьшаться по направлению к верхнему левому углу.
Это та же идея, что и эффект поворота.
Теперь, когда вы знаете, как работают точки привязки X и Y, вы можете продолжить и попрактиковаться, чтобы хорошо освоить эти анимации.
Как анимировать текст с эффектом перекрытия в Elementor
Здесь вы узнаете, как использовать функцию горизонтальной прокрутки в Elementor's Motion Effects для создания аккуратного анимированного текстового эффекта на вашем сайте. Вы сможете перемещать текст по странице по мере прокрутки посетителей. А с некоторыми настройками вы даже можете заставить текст менять цвет по мере его движения. В этом примере мы рассмотрим следующие шаги:
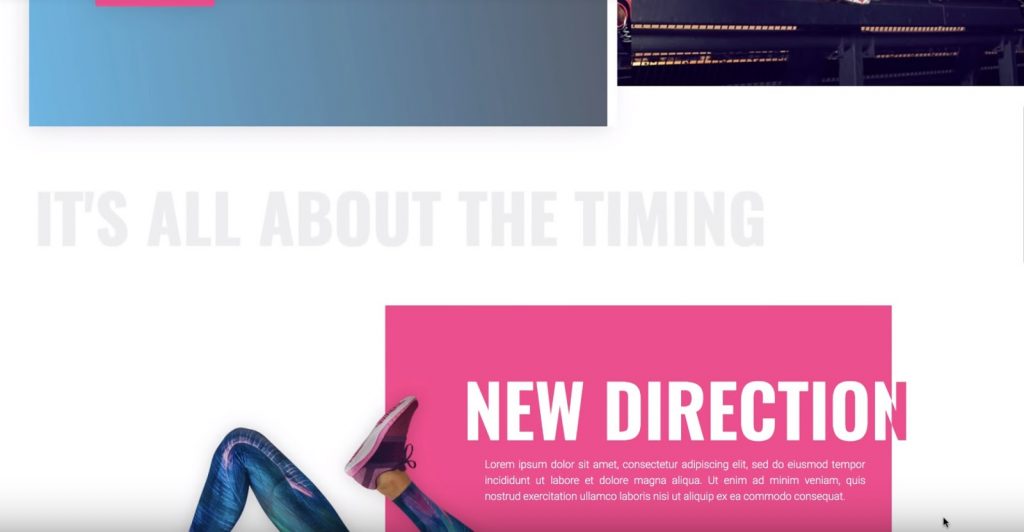
- Простой серый заголовок, который перемещается вправо и остается того же цвета
- Белый и розовый заголовок, который движется влево и изменения от белого до розового после того, как он пересекает розовый фон

Создание первого заголовка
Начнем со сплошного серого заголовка. Выберем заголовок, затем:
- Перейти на продвинутую вкладку
- Найти раздел эффектов движения
- Включите эффекты прокрутки
Затем щелкните карандашом рядом с эффектом горизонтальной прокрутки, чтобы ввести его настройки:
- Измените направление на направление, в котором вы хотите, чтобы текст прокручивался («Вправо» для нашего примера).
- Оставьте настройки скорости и видового экрана по умолчанию.
Теперь заголовок будет скользить вправо по мере того, как посетитель прокручивает страницу вниз.
Создание второго заголовка
Теперь давайте немного продвинемся и сделаем так, чтобы заголовок менял цвет по мере движения. Этот процесс включает в себя:
- Создание дублирующих внутренних секций
- Использование параметра «Переполнение: скрыто», чтобы скрыть заголовок одного из разделов, когда он выходит за пределы внутреннего раздела.
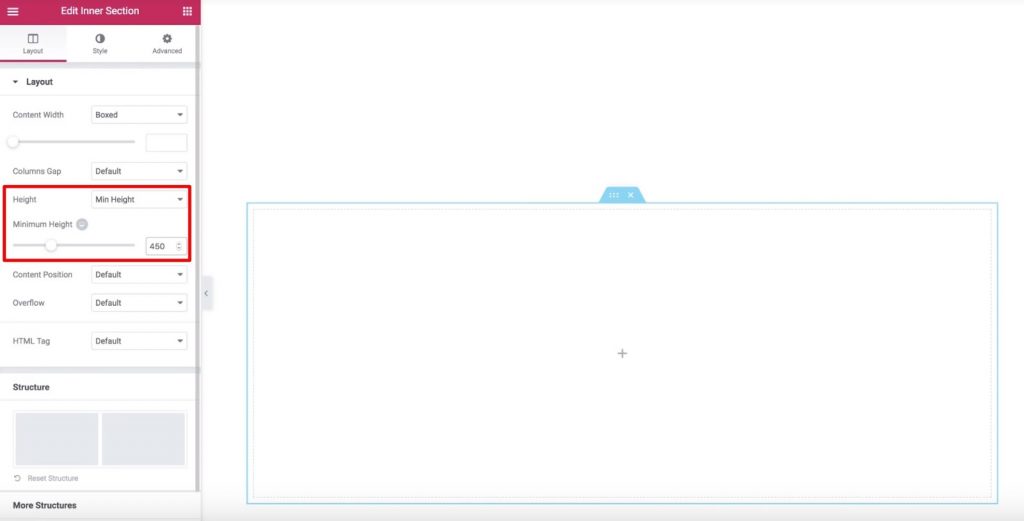
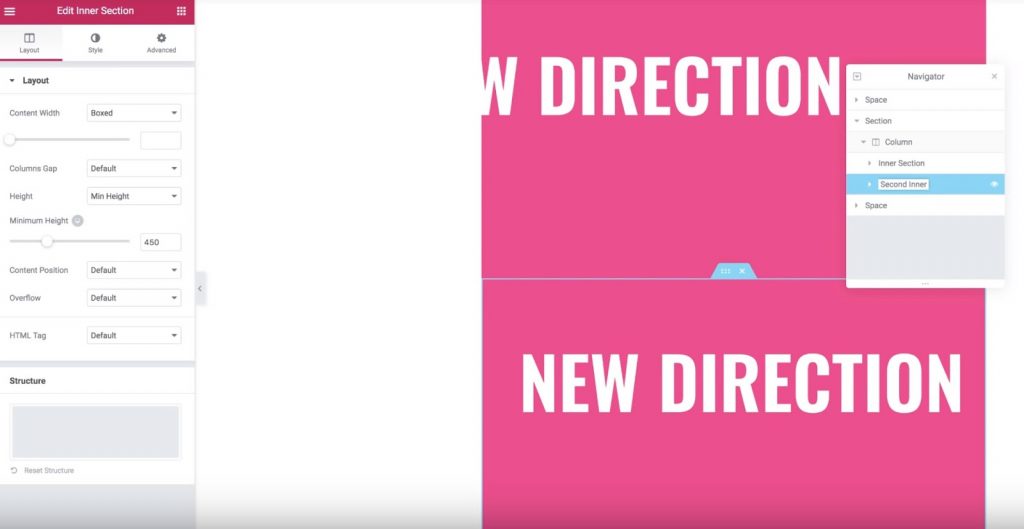
Для начала добавьте новый виджет «Внутренний раздел» в раздел, в котором вы хотите разместить заголовок, а затем удалите левый столбец. Затем установите минимальную высоту равной 450 пикселей:

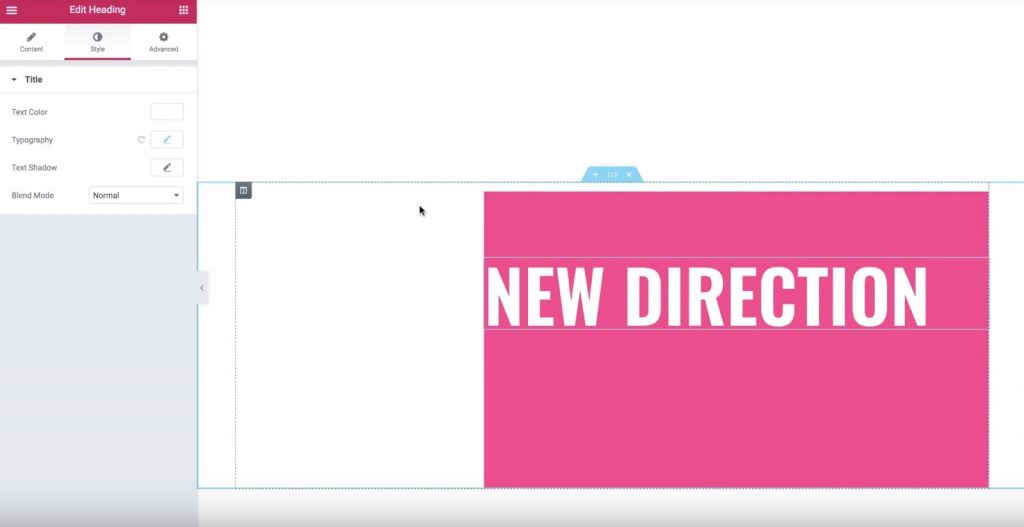
Теперь давайте пойдем на вкладку «Стиль» и установите цвет фона в розовый. Наконец, давайте перейдем на продвинутую вкладку и установите левую прокладку до 33%. Теперь добавьте главный виджет и дайте ему стиль. Вы должны иметь заголовок внутри внутреннего сечения, как это:

Теперь давайте отредактируем виджет «Заголовок» и включим эффекты прокрутки на вкладке «Дополнительно». Затем давайте включим настройку горизонтальной прокрутки и оставим параметры по умолчанию.
Теперь ваш заголовок переместится влево, но пока не изменит цвет. Вы можете видеть, что он все еще белый даже на белом фоне.
Чтобы исправить это, мы продублируем внутреннюю секцию. Теперь у нас будет два одинаковых внутренних раздела и заголовка. Вы можете использовать навигатор для переименования разделов, чтобы вам было легче запомнить, что есть что:

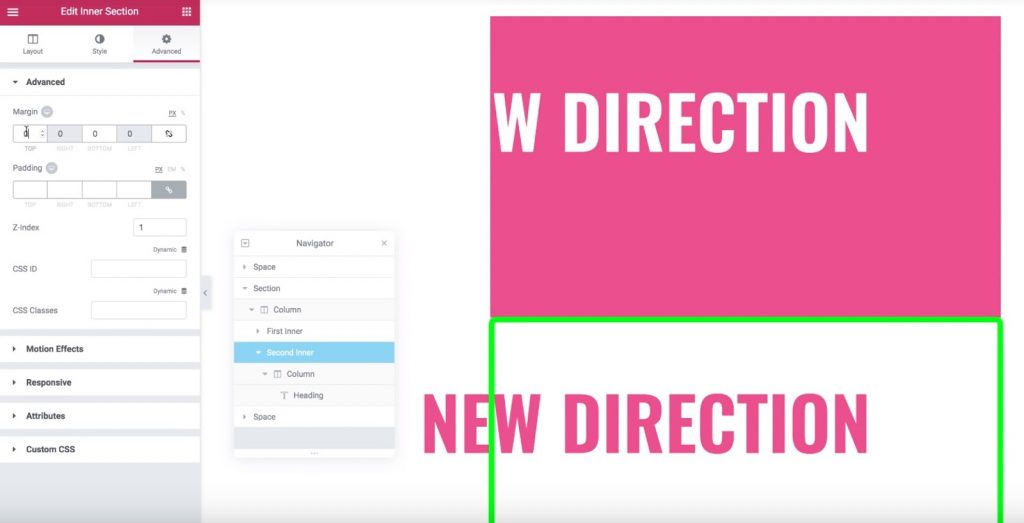
Теперь перейдем к нижней внутренней части (дубликату) и изменим цвет фона на белый. Вы также захотите изменить цвет заголовка на тот же цвет, что и фон в исходном внутреннем разделе. Затем добавьте отрицательное верхнее поле -450 пикселей к нижней внутренней части. Теперь нижняя (дублирующая) внутренняя часть должна появиться «поверх» исходной внутренней части. Чтобы исправить это, нам нужно установить Z-Index для дублированной секции на 1 и установить Z-Index для исходной секции на 2. Мы также должны убедиться, что только розовый заголовок отображается, когда он выходит за пределы ширины внутренней секции. . Вот как это должно выглядеть:

Чтобы добиться этого эффекта, перейдите к настройкам исходного внутреннего сечения. На вкладке «Макет» найдите параметр «Переполнение» и установите для него значение «Скрытый».
Вот и все! Теперь после прокрутки внутреннего раздела будет отображаться только заголовок из дублированного раздела, что создает аккуратный текстовый эффект с изменением цвета. Впечатляет, правда?
Подводя итоги
Мы надеемся, что это руководство даст вам серьезный совет о том, как создавать анимацию с помощью Элементор. Помните, что вам нужно много практиковаться, чтобы освоить эти анимации. Не стесняйтесь поделиться этим руководством со своим другом.





