Использование новых параметров фона Divi открыло перед пользователями целый мир новых возможностей. Благодаря новому конструктору градиентов теперь мы можем создать любой градиент с любым количеством цветов. Это не все, что нужно для творчества. Дизайн Gradient Builder можно использовать в сочетании с фоновыми масками и узорами для создания множества захватывающих дух и уникальных фоновых дизайнов веб-сайтов.

Чтобы создать потрясающий фон, мы будем использовать конструктор фоновых градиентов Divi в сочетании с фоновыми масками и узорами. Каждый элемент дизайна фона (градиент фона, маски и узоры) будет добавлен в раздел, и мы покажем вам, как это сделать. С помощью всего нескольких простых щелчков вы можете варьировать комбинации дизайна и получать массу удовольствия.
Давай, хорошо проведем время!
Предварительный просмотр дизайна
Вот как удивительно мы можем оформить различные разделы нашего сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Изменение шаблонов и масок очень просто с этим дизайном!
Структура проекта
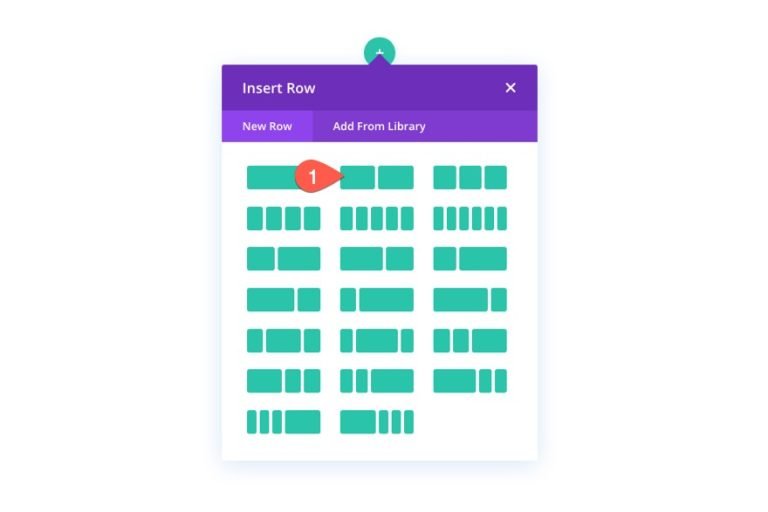
Слева мы поместим заголовок и стрелку, которая ведет к определенному действию. Параметры фона Divi будут использоваться для построения нашего визуального дизайна. Сначала необходимо создать строку из двух столбцов.

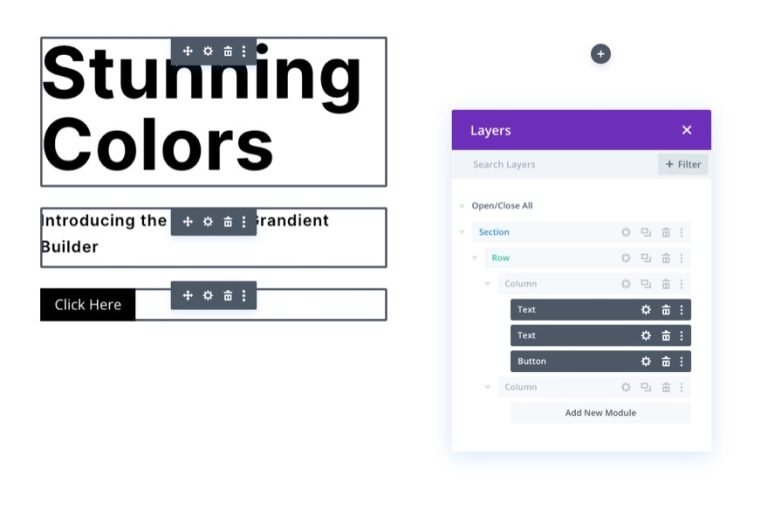
Добавить контент и копии
Ваш основной заголовок, подзаголовок и кнопка должны располагаться в левом столбце (столбец 1) этой таблицы.

Эти настройки дизайна можно найти, загрузив макет и проверив его позже, если это то, что вам нужно. Сейчас мы сосредоточимся на дизайне фона.
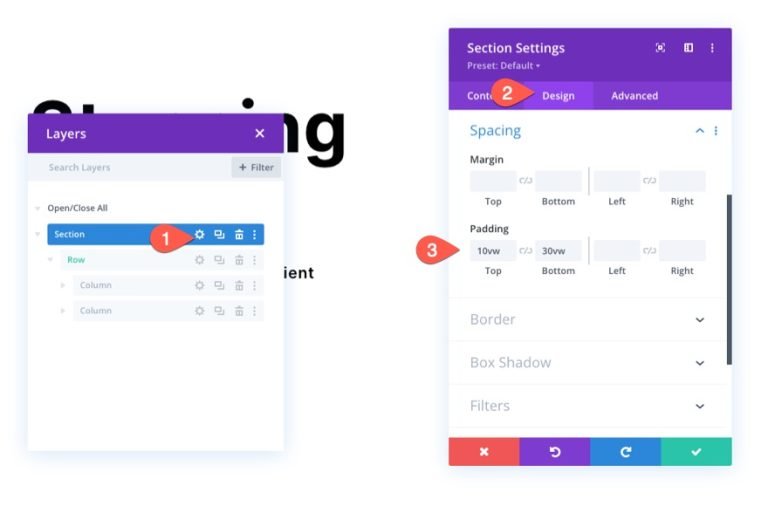
Раздел Вертикальный интервал
Мы должны увеличить вертикальную высоту раздела, чтобы наш дизайн фона полностью заполнил браузер. Заполнение верхней и нижней части раздела — простой способ добиться этого.
Настройки раздела доступны здесь. Обновите заполнение следующим образом на вкладке «Дизайн»:
- Набивка: верх 10vw, низ 30vw

Если вы хотите изменить дизайн фона после вертикального расположения столбцов, вам, возможно, придется изменить отступы на дисплеях планшетов и телефонов.
Добавить цвет градиента на фон
Следующим шагом является применение пользовательского градиента к фону раздела. Всего для этого градиента добавляется пять остановок градиента. Цвет первой и последней точек градиента будет одинаковым. Синий цвет второй и четвертой остановок градиента будет совпадать. Третья (и последняя) точка градиента будет зеленой. Наш дизайн фона будет иметь потрясающий разноцветный градиент, созданный с использованием этих пяти цветов.
Градиентный выбор 1
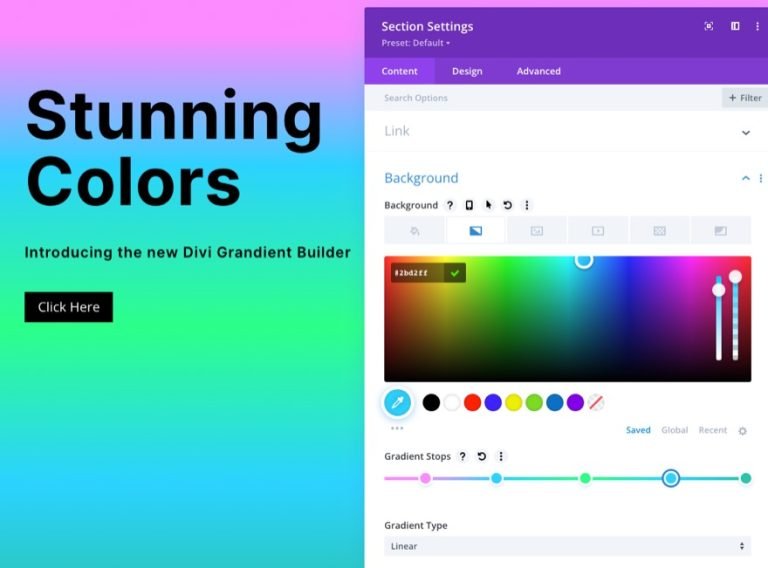
Перед добавлением первой остановки градиента убедитесь, что настройки раздела под вкладкой содержимого открыты. Чтобы создать новый градиент, перейдите на вкладку «Градиенты» и щелкните значок +. Цвета градиента по умолчанию будут увеличены на два. Чтобы изменить цвет и положение первого градиента слева, щелкните и перетащите его следующим образом:
- Цвет остановки градиента: #fa8bff
- Позиция остановки градиента: 10%

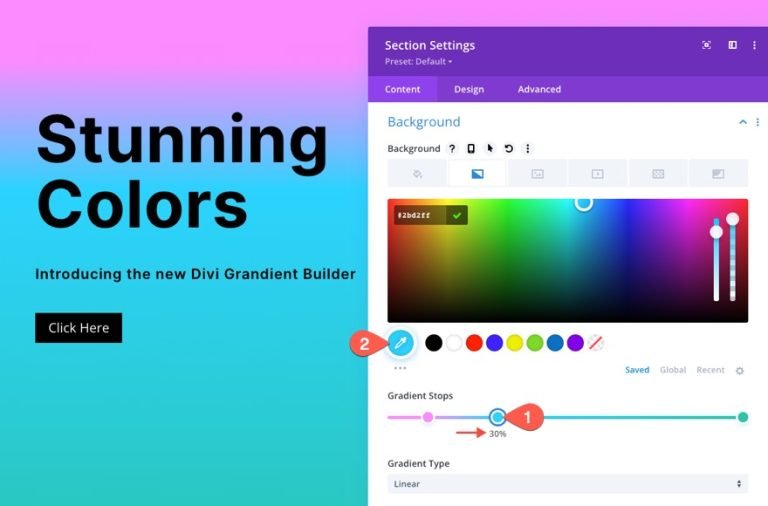
Градиентный выбор 2
Чтобы добавить вторую точку градиента, просто нажмите на цветовую линию градиента. Для того, чтобы переместить его в нужное положение, вы должны сначала изменить цвет.
- Цвет остановки градиента: #2bd2ff
- Позиция остановки градиента: 30%

Градиентный выбор 3
Вы можете добавить третью точку градиента, просто нажав на линию цвета градиента (приблизительно посередине линии). Для того, чтобы переместить его в нужное положение, вы должны сначала изменить цвет.
- Цвет остановки градиента: #2bff88
- Позиция остановки градиента: 55%

Градиентный выбор 4
Чтобы добавить вторую точку градиента, просто нажмите на цветовую линию градиента. Для того, чтобы переместить его в нужное положение, вы должны сначала изменить цвет.
- Цвет остановки градиента: #2bd2ff
- Позиция остановки градиента: 80%

В крайнем правом углу у вас должна быть исходная точка градиента слева, которая находится в крайнем левом углу. Окончательную точку градиента можно сделать, щелкнув точку остановки цвета градиента и изменив цвет следующим образом (вы можете оставить его в положении по умолчанию 100%).
- Цвет остановки градиента: #fa8bff
- Позиция остановки градиента: 100%

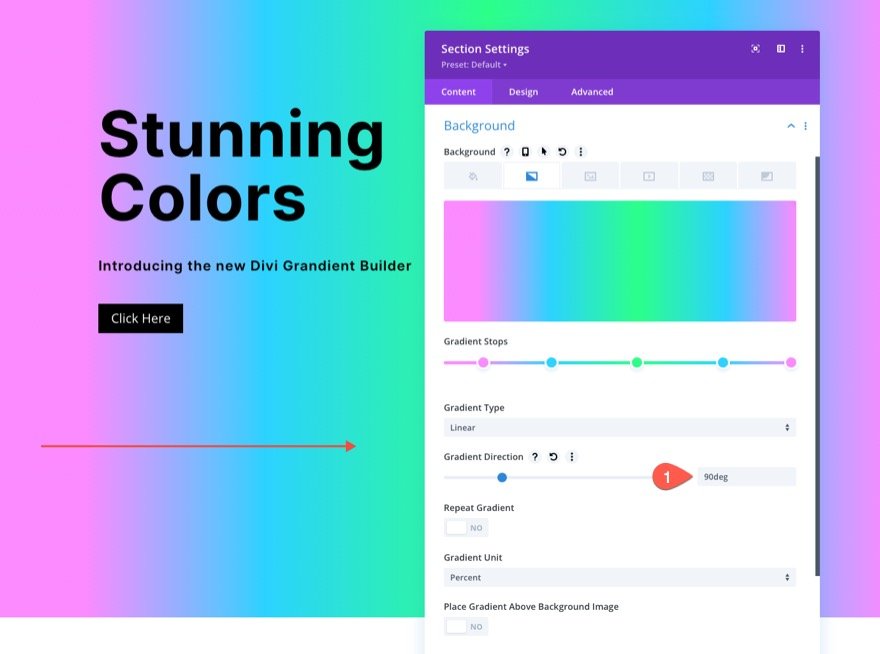
Оставьте линейный градиент по умолчанию для этого дизайна. Следующий код необходимо обновить, чтобы изменить линейный цветовой шаблон:
- Направление градиента: 90 градусов

Фоновый узор
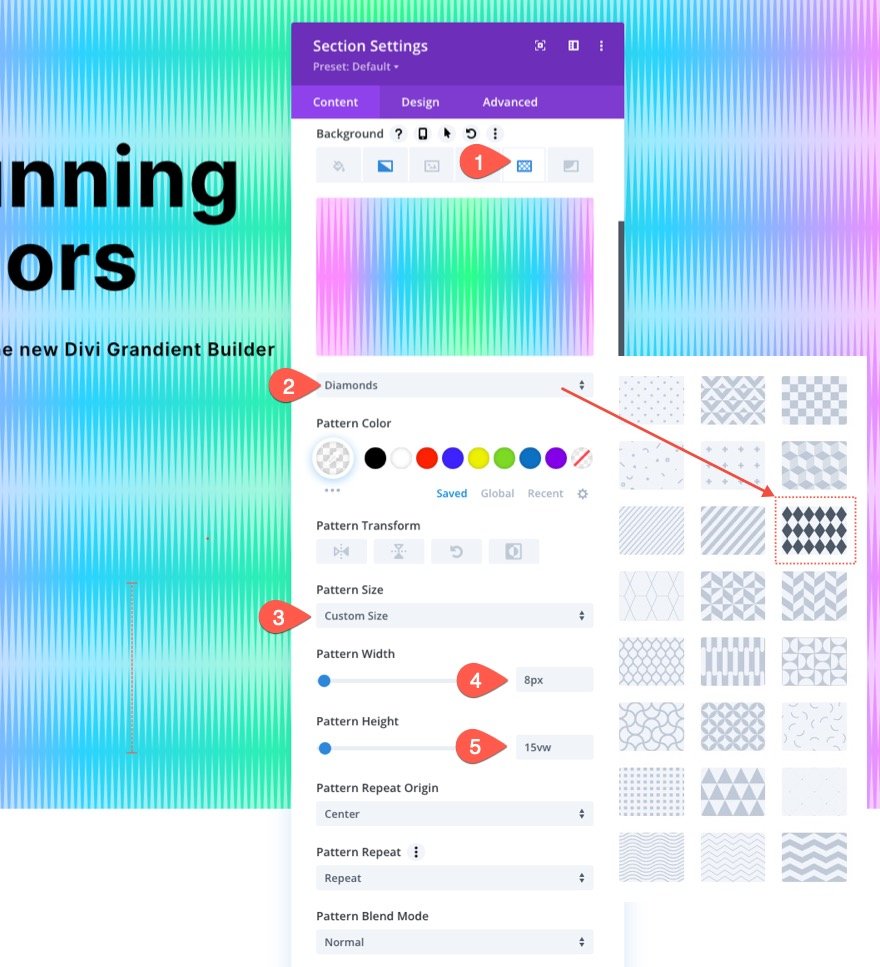
Теперь мы можем добавить фоновый узор к нашему дизайну после завершения градиента. Используйте ромбовидный узор по-новому, чтобы создать этот тонкий, но эффектный узор.
Внесите следующие изменения на вкладке Patterns:
- Фоновый узор: бриллианты
- Цвет узора: rgba (255 255 255, 0,52)
- Размер узора: нестандартный размер
- Ширина узора: 8px
- Высота узора: 15vw

Как видите, есть много возможностей для интерпретации уже существующего дизайна. В данном случае был выбран ромбовидный узор. В результате мы создали уникальный рисунок, напоминающий звуковые волны из-за вертикального растяжения бриллиантов.
Если вы хотите что-то еще, есть множество доступных вариантов, и все они находятся на расстоянии одного клика.
Фоновая маска
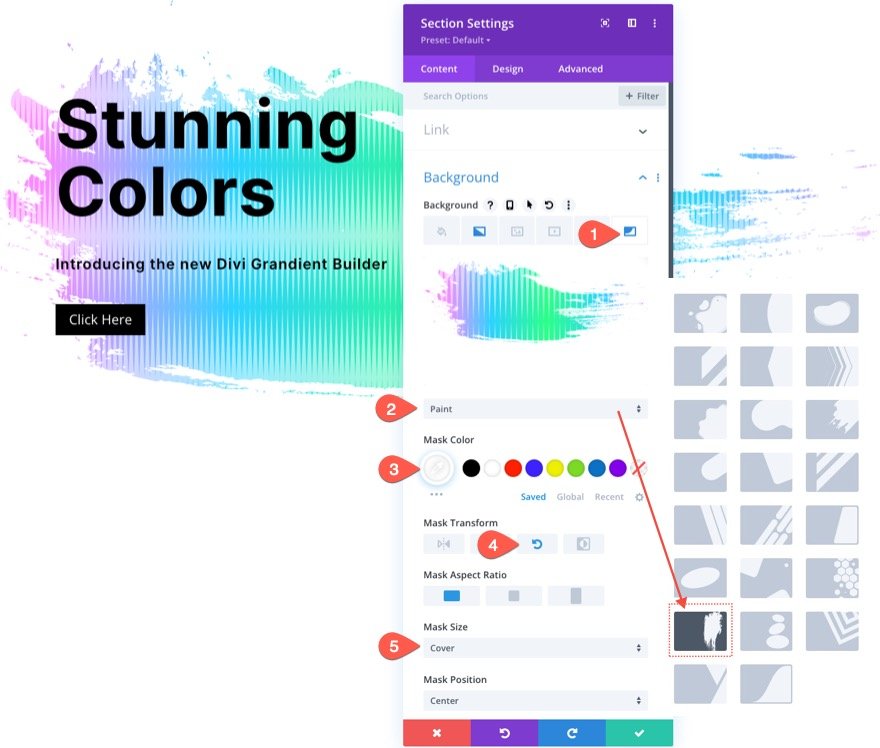
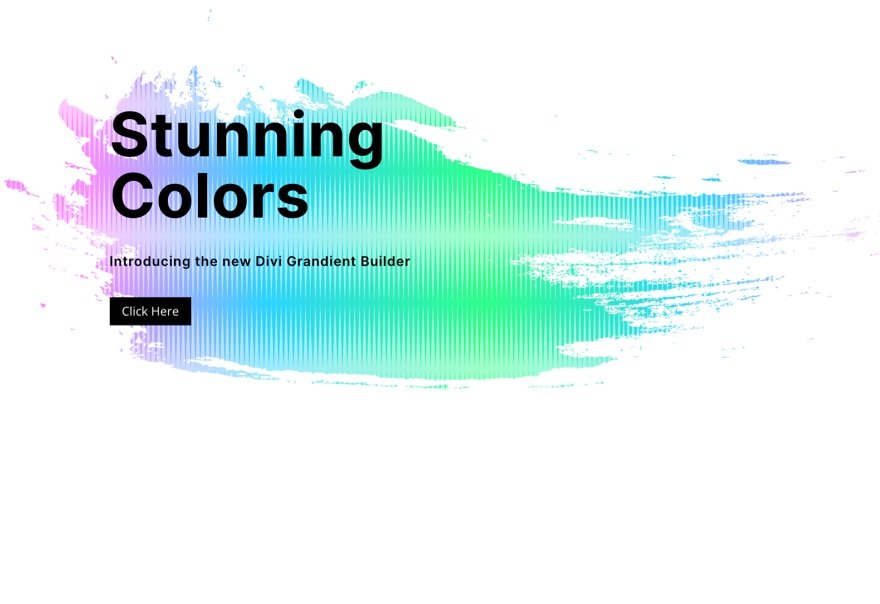
Наш фоновый узор теперь на месте, так что мы можем, наконец, добавить маску, чтобы закончить наш дизайн комбинации фона. Существует множество альтернатив и доступных вариантов. Мы будем использовать маску Paint для этого примера (по крайней мере, для начала).
Вам нужно будет внести следующие изменения на вкладке маски:
- Маска: Краска
- Цвет маски: #ffffff
- Трансформация маски: поворот
- Маска Размер: Обложка

И результат примерно такой.

Подобно шаблонам, существует множество масок, которые дополняли бы этот дизайн, и их можно найти, просто нажав на вкладку «Маски».
Темная версия
Просто измените цвет фоновой маски на темный оттенок, если вам нужна темная версия этого дизайна (например, черная). Используйте более темный оттенок для мотива. Затем сделайте заголовок и текст подзаголовка белым. Вы также можете изменить цвет кнопок.
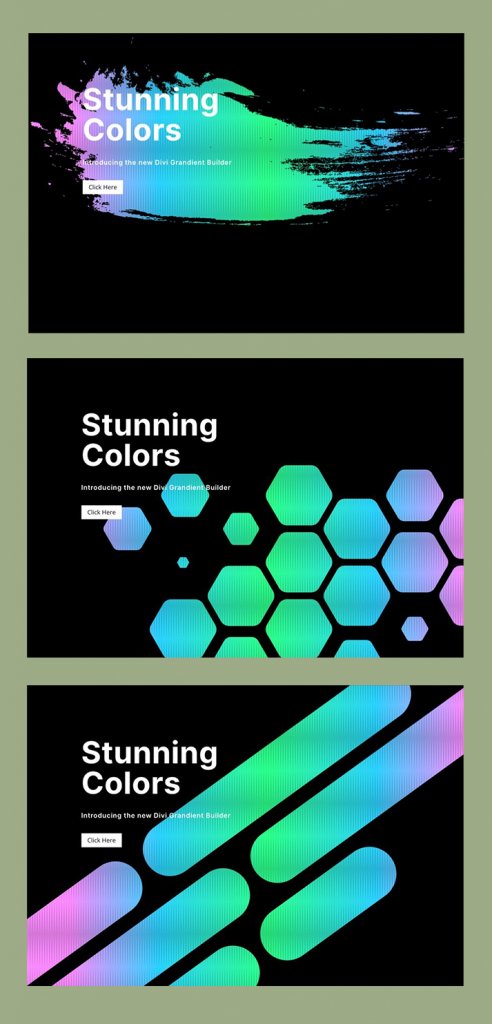
Это результаты применения различных масок для создания темной версии изображения.

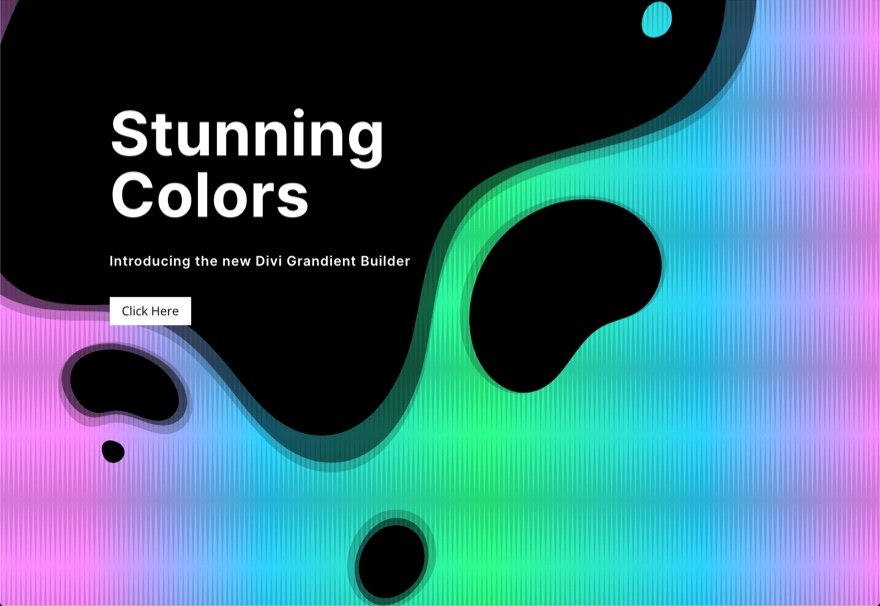
Также вот так выглядит темная версия с перевернутой маской.

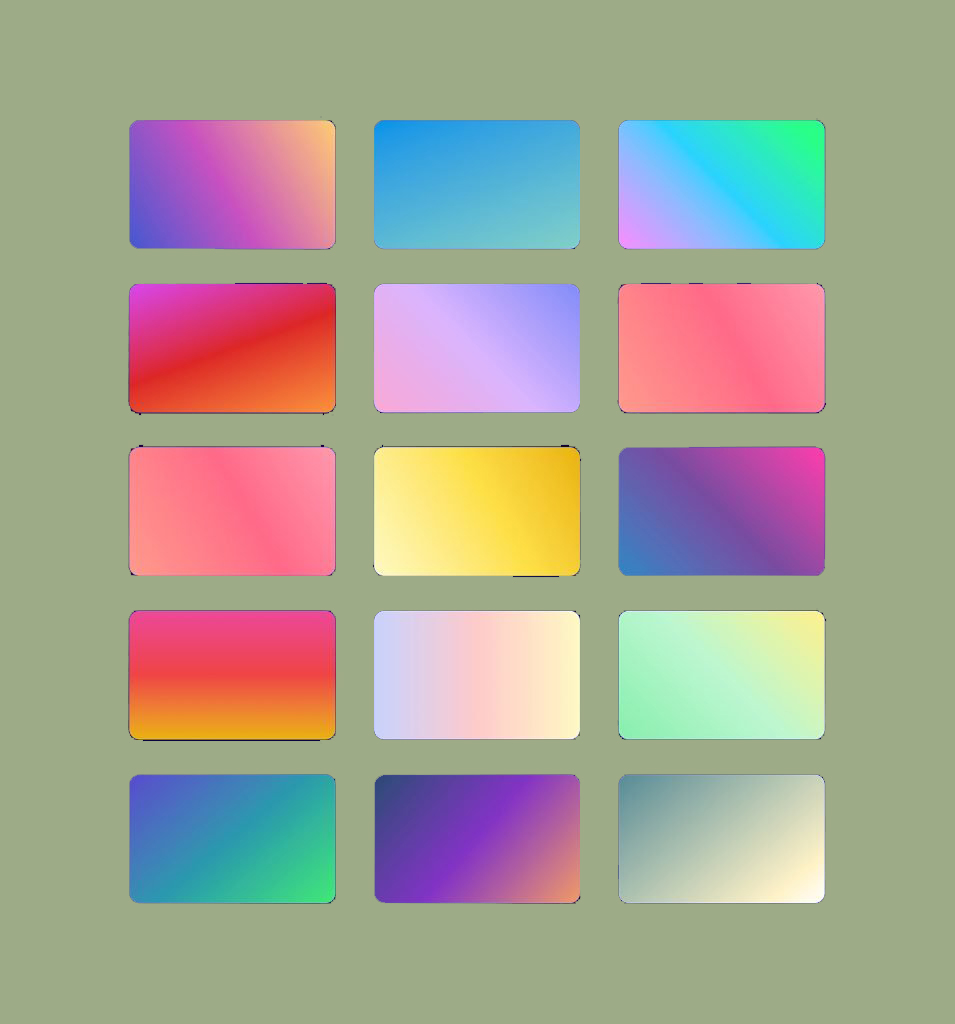
Дополнительные параметры градиента
Чтобы выделить эти многослойные фоны, используйте Gradient Builder, чтобы создать множество дополнительных цветов и видов градиентов.

Конечный результат
Вот все варианты дизайна, которые вы можете изучить.

Последние мысли
Очень весело экспериментировать со сложным выбором фона Divi . Кроме того, удивительно, насколько просто создавать такие великолепные фоновые изображения без использования Photoshop или Illustrator. С помощью нескольких щелчков мыши вы можете настроить фон, чтобы сделать дизайн именно таким, как вам нравится. Вам доступно еще больше параметров (например, режимы наложения) для создания действительно уникальных фоновых рисунков. Кроме того, не только разделы, но и любой элемент Divi могут иметь маски и шаблоны, примененные к нему. Так что давай, поиграй с ним!





