Ищем способ убрать заголовок страницы в Elementor ? Если это так, то вы на правильном пути. Мы проведем вас через шаги, описанные в этой статье.

Заголовок страницы необходим во всех конструкторах страниц, включая Elementor. Название страницы, как вы, возможно, знаете, появляется вверху каждой страницы, прямо над содержимым.
Эта статья покажет вам, как удалить заголовок страницы в конструкторе страниц Elementor . Если вы хотите изучить процесс, никуда не уходите.
Прежде чем мы начнем процесс удаления заголовка страницы, важно понять, что такое заголовок страницы и почему его следует удалить.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасДавайте начнем!
Что такое заголовок страницы & важность его удаления?
Заголовок страницы, также известный как тег заголовка, представляет собой краткое описание веб-страницы, которое отображается в верхней части окна браузера и на страницах результатов поисковой системы (SERP). Это важный компонент хорошо оптимизированной SEO-страницы. Тег заголовка страницы должен включать ключевое слово страницы.
В конструкторе страниц Elementor вы можете перетаскивать, чтобы создать любую страницу. Хотя заголовок страницы может улучшить SEO и информировать посетителей о содержании страницы, вам может потребоваться удалить заголовок страницы в Elementor по любой причине.
Вы можете захотеть удалить заголовок страницы по разным причинам. Поскольку Elementor не требует знаний в области кодирования, вы можете выполнить эту задачу одним щелчком мыши.
Ниже приведены наиболее распространенные причины удаления заголовка страницы:
- Как правило, целевые/продающие страницы строятся на чистом холсте без верхнего, нижнего колонтитула или заголовка.
- В случае несоответствия между URL-адресом страницы и заголовком WordPress будет использовать данное имя страницы в качестве URL-адреса страницы. Мы часто хотим дать им разные имена, поэтому мы должны удалить или скрыть заголовок.
- Чтобы изменить стиль по умолчанию, заголовок страницы автоматически наследует правила CSS используемой темы. Если мы хотим изменить его внешний вид, мы должны сначала удалить его, а затем изменить его стиль с помощью Elementor.
Независимо от причины, удаление заголовка страницы в Elementor — простой процесс. Чтобы убрать заголовок страницы в Elementor, необходимо пройти несколько шагов.
Скрыть заголовки страниц в Elementor
Если вы используете Elementor, вы можете скрыть заголовки одним щелчком мыши без необходимости использования какого-либо кода или плагинов.
Выполните следующие действия:
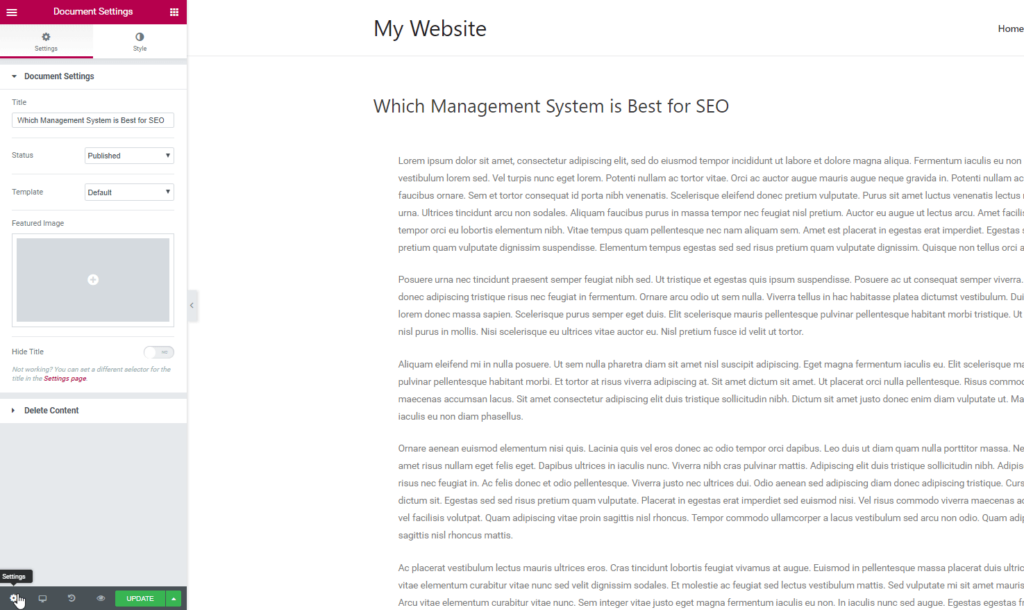
- Перейдите на свою страницу и выберите «Редактировать с помощью Elementor». Здесь мы создали страницу с заголовком, который мы скроем.

В левом нижнем углу панели виджетов щелкните значок шестеренки Параметры документа.

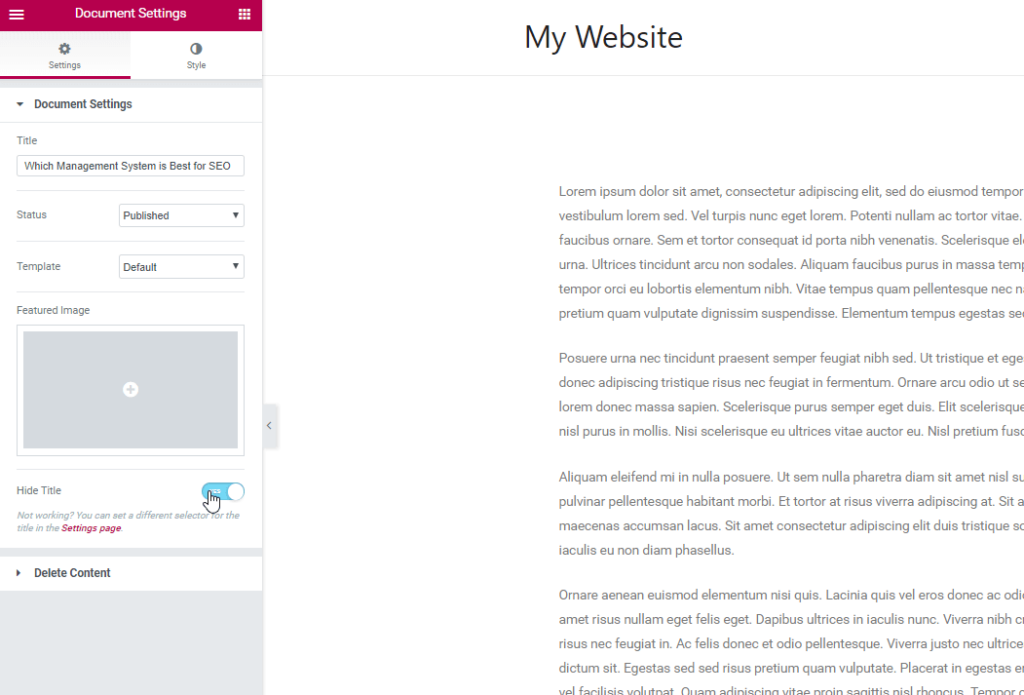
Включите «Скрыть заголовок».

Сделанный! Вы успешно скрыли заголовок без кодирования.
Что делать, если заголовок нельзя скрыть?
Имейте в виду, что если ваша тема использует другой класс для заголовка, эта опция не будет работать и должна быть установлена вручную.
Класс большинства тем по умолчанию:
<h1 class="entry-title">Title</h1>Если в вашей теме используется другой класс, вы должны изменить селектор заголовков страниц.
- Просто "Elementor Edit" любую страницу или запись.
- Нажмите «Настройки сайта» на значке меню гамбургера в верхнем левом углу панели виджетов Elementor.
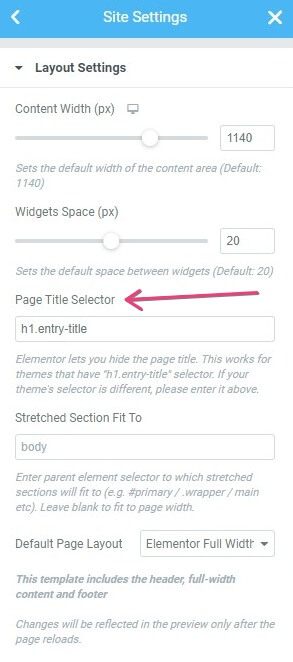
- Нажмите «Макет» в меню «Настройки».
Поле выбора заголовка страницы со следующим описанием находится здесь:
Вы можете скрыть заголовок страницы в Elementor. Это применимо к темам с селектором «h1.entry-title». Если в вашей теме используется другой селектор, введите его выше.
Теперь добавьте селектор заголовка вашей темы, и функция скрытия заголовка должна работать.

Чтобы найти имя класса. Посетите свою страницу в Chrome, затем щелкните правой кнопкой мыши заголовок, который хотите скрыть, выберите «Проверить элементы» и запишите имя класса H1, которое показано в кавычках, как показано ниже.

Например, если имя класса «abc-page-title», вы должны ввести h1.abc-page-title в селекторе заголовков страниц в области Elementor > Settings> Style, упомянутой выше.
Подведение итогов
Мы продемонстрировали, как удалить заголовок страницы в Elementor . Мы надеемся, что теперь, когда вы изучили этот процесс, он вам очень помог и что вы можете использовать его на своем веб-сайте по мере необходимости.
Спасибо, что нашли время прочитать эту статью. Удачного дня.





