Заголовок отражает суть веб-сайта, потому что пользователи могут понять, что они получат от этого сайта из заголовка. Было бы неправильно называть это своего рода приглашением, которое помогает привлечь посетителей. Если мы хотим выделить герой раздел нашего сайта, где верхняя навигационная бар создает отвлечение, мы должны опустить навигационную планку? никогда!

С Диви в липкий вариант, мы можем разработать, где герой раздел нашего сайта будет отображаться без навигации бар после веб-сайт загружается, и прокрутка будет развязать заголовок бар. Это беспроигрышная ситуация. Но как их спроектировать? Это то, что мы увидим сегодня.
Пик украдкой
Мы будем смотреть на наш дизайн результат, прежде чем перейти в основной раздел.
Сборка: Структура заголовка
Создание глобального заголовка из панели мониторинга
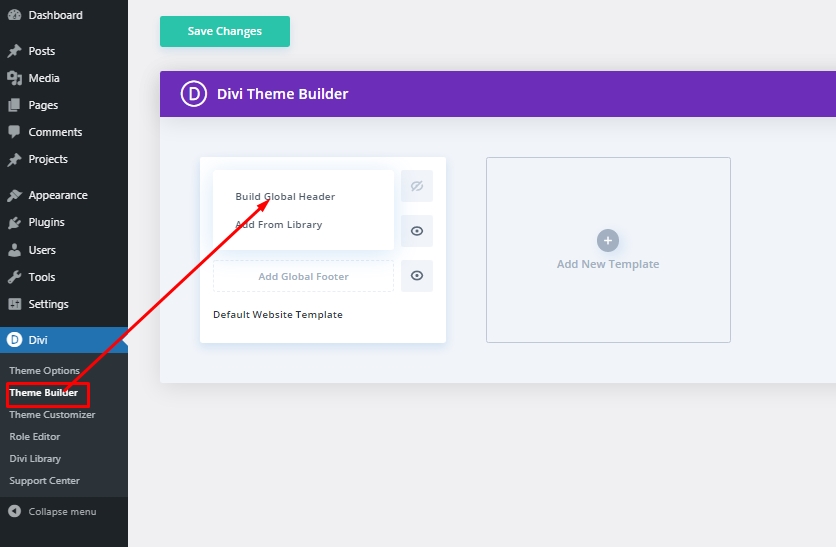
Перейдите на опцию "Тема строитель" под Divi из панели мониторинга и выберите "Build Global Header" из опции, показанной на картинке.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Настройки: Глобальный раздел заголовка
цвет фона
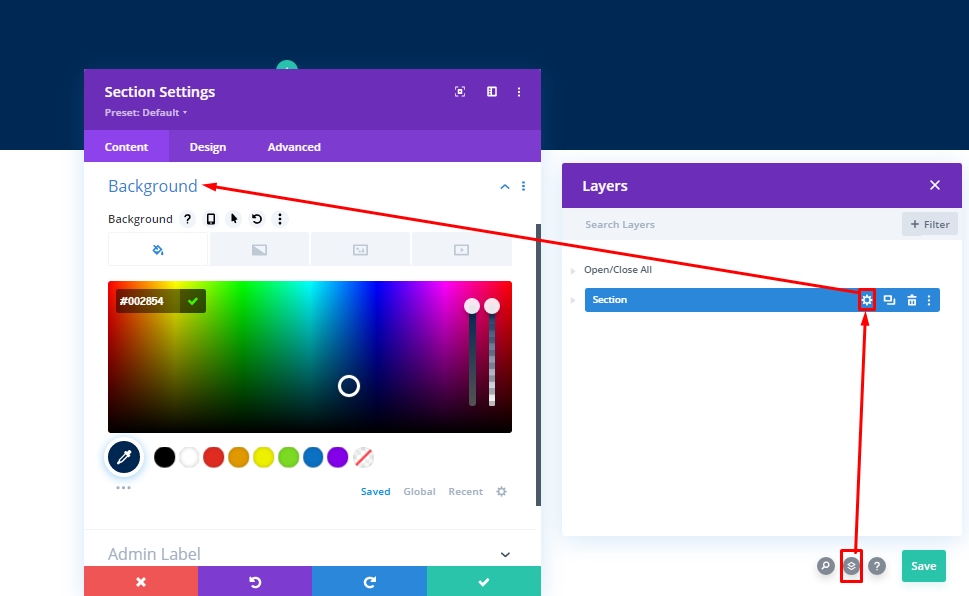
После выбора шаблона заголовка перейдите с "построить с нуля". Затем откройте опцию слоя, и вы увидите предварительно созданный раздел. Откройте настройки для раздела и измените фон.
- Цвет фона: #002854

интервал
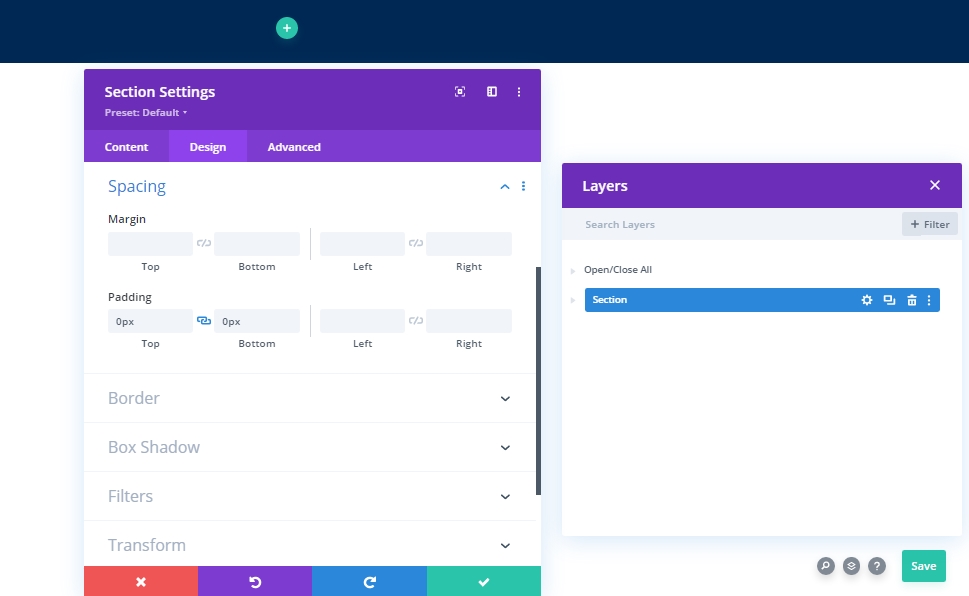
В соответствии с вкладкой дизайна измените некоторые значения интервалов.
- Топ-падинг: 0px
- Нижняя обивка: 0px

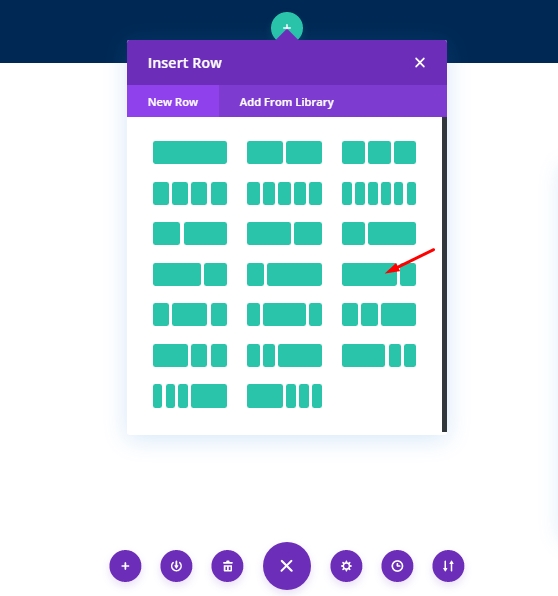
Добавление нового ряда
Структура столбца
Добавьте в раздел следующую строку, отмеченную структурой столбца.

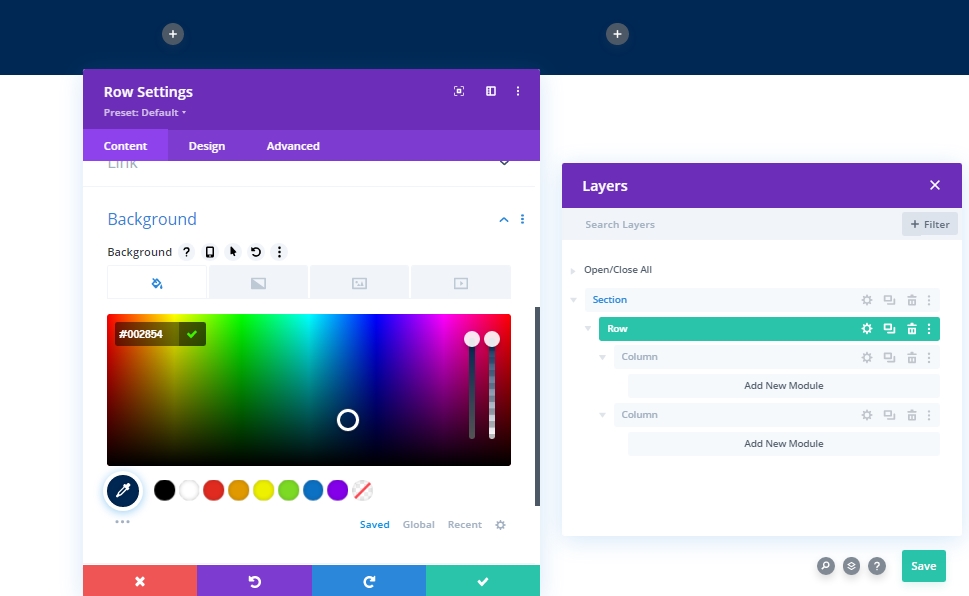
цвет фона
Прежде чем добавить модуль в эту строку, давайте внести некоторые коррективы. Начните с фонового цвета.
- Цвет фона: #002854

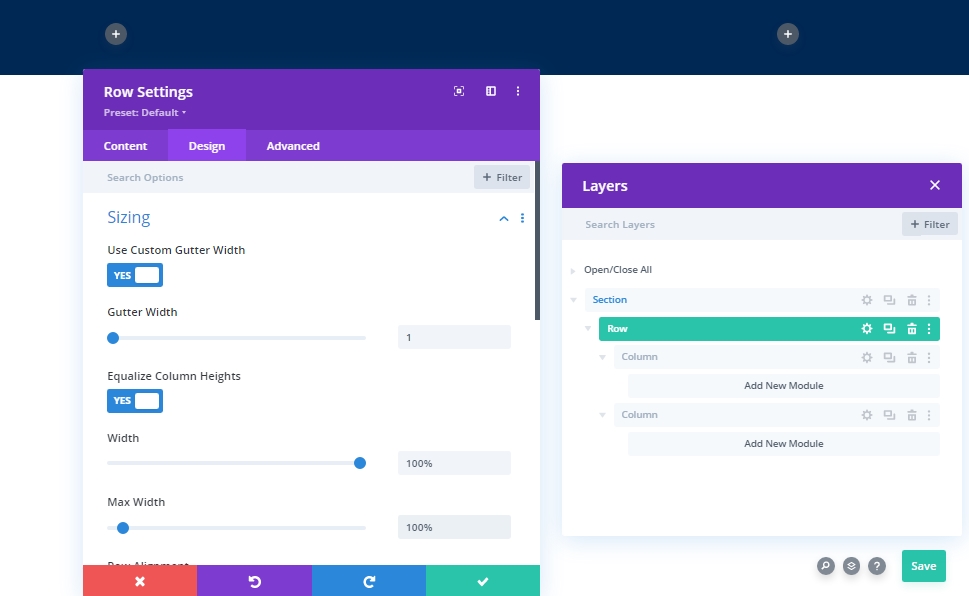
сортировка
В соответствии с вкладкой дизайна измените значения размеров строки.
- Использование пользовательской ширины желоба: Да
- Ширина гуттера: 1
- Уравнять высоты колонны: Да
- Ширина: 100%
- Максимальная ширина: 100%

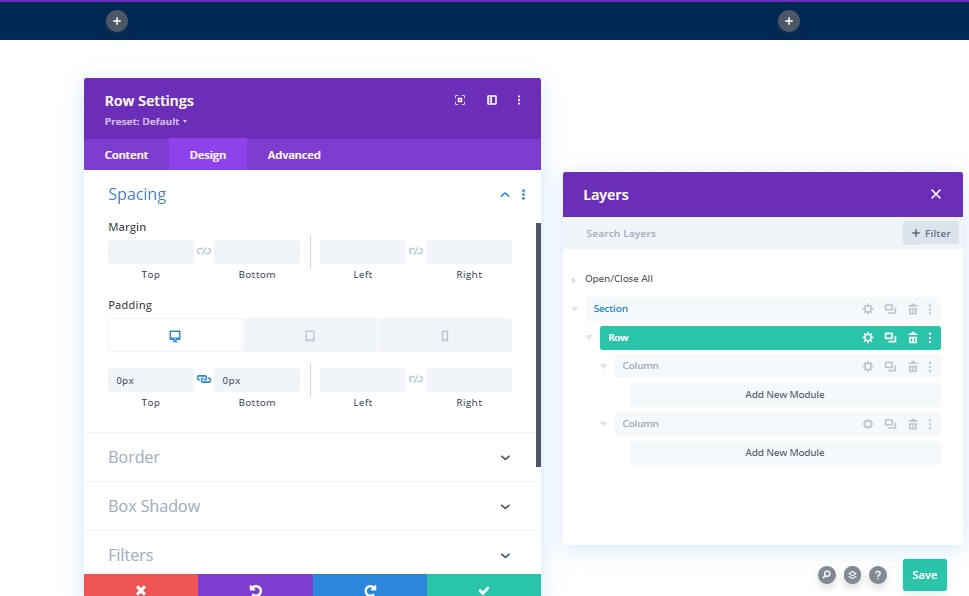
интервал
Теперь измените значения обивки.
- Топ-падинг: 0px
- Нижняя обивка: 0px
- Левая обивка: Планшет и телефон: 5%
- Право обивка: Планшет и телефон: 5%

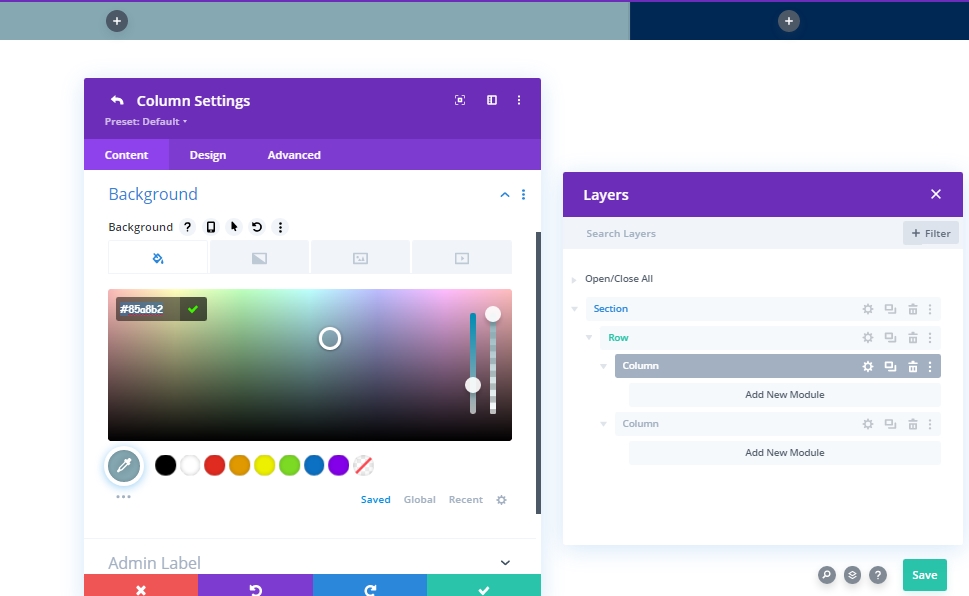
Настройки: Колонка 1
цвет фона
После проектирования всего ряда мы начнем проектирование столбца 1. Сначала мы добавим фоновый цвет.
- Цвет фона: #85A8B2

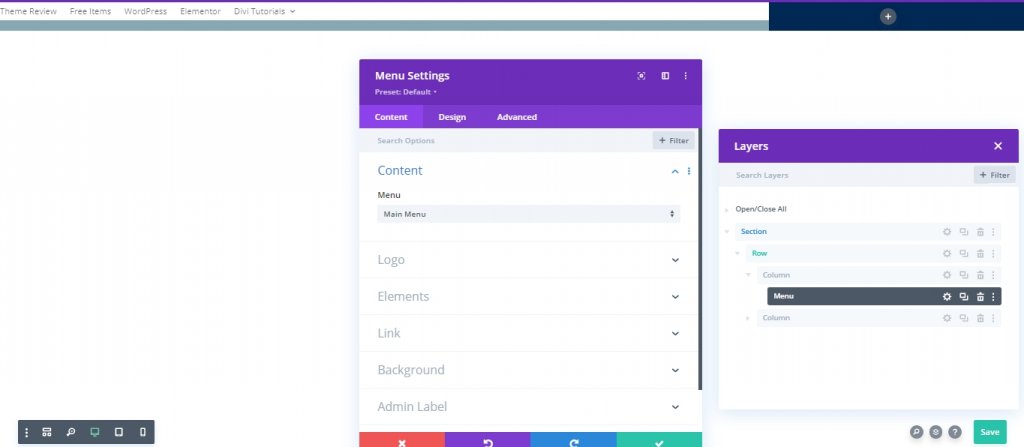
Добавить: Модуль меню в колонке 1
Выбор меню
Теперь добавим модуль меню в столбец 1. Выберите меню по вашему выбору.

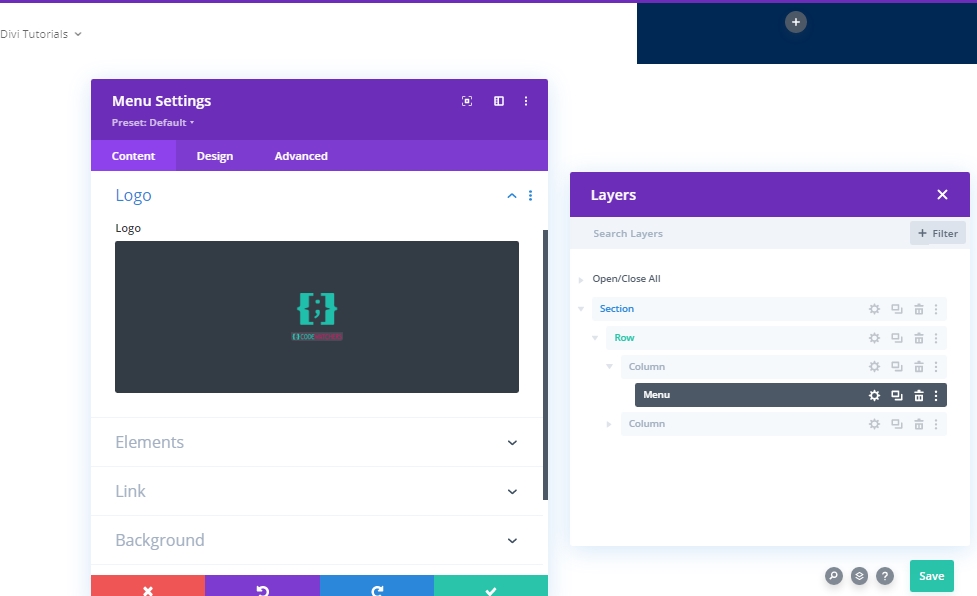
лого
Теперь добавьте логотип в заголовок.

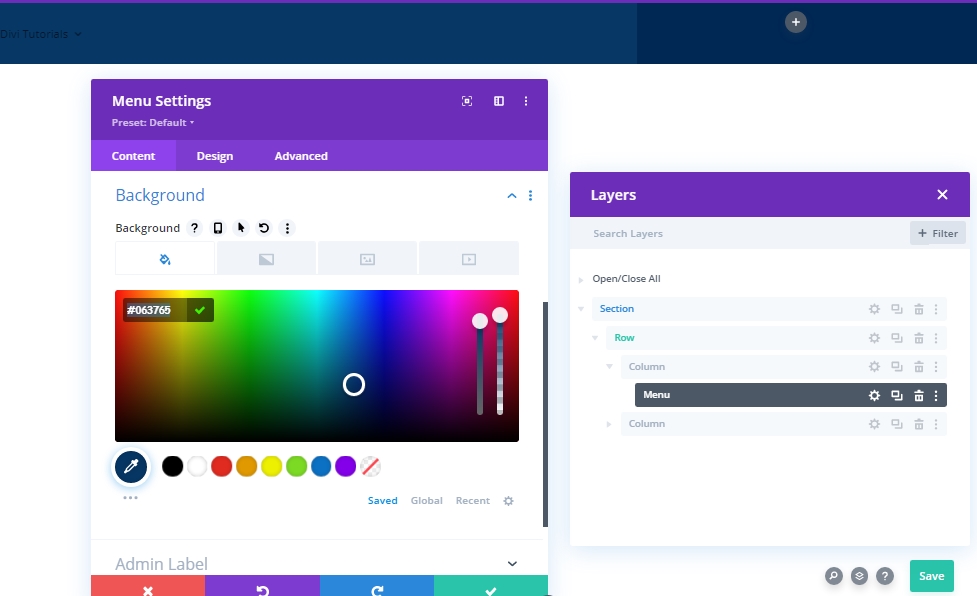
цвет фона
Теперь добавьте фоновый цвет.
- Цвет фона: #063765

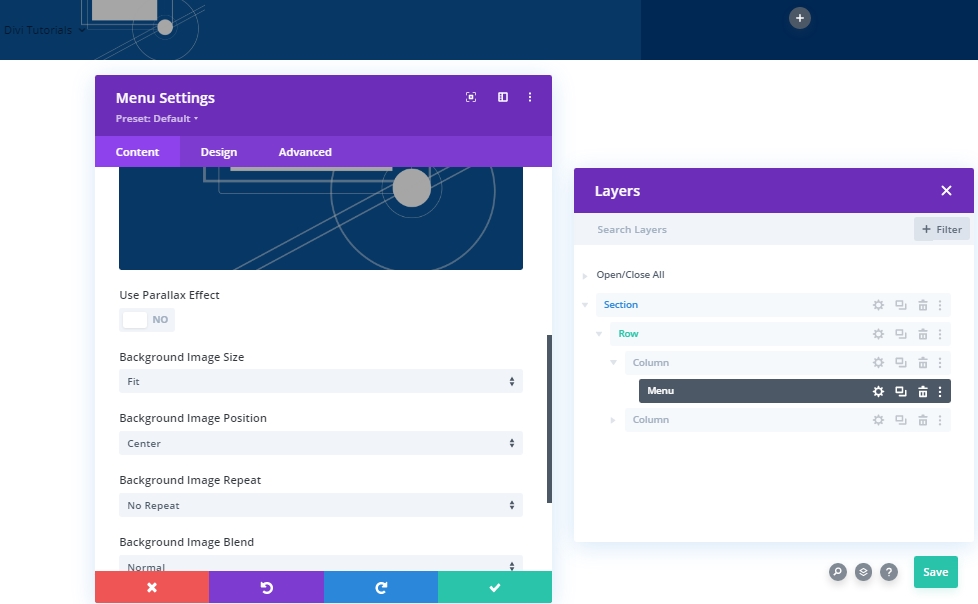
Фоновое изображение
Теперь добавьте изображение по вашему выбору и внесите следующие коррективы.
- Размер фонового изображения: Fit
- Положение фонового изображения: Центр

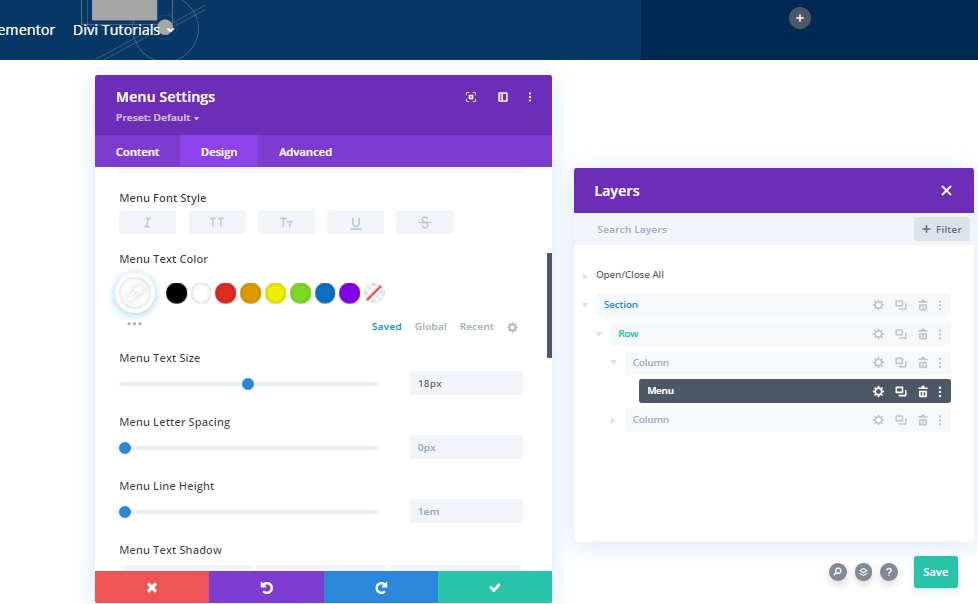
Настройки: Текст меню
Переместись на вкладку дизайна модуля и измените размер текста меню.
- Цвет текста: #ffffff
- Размер текста меню: 18px

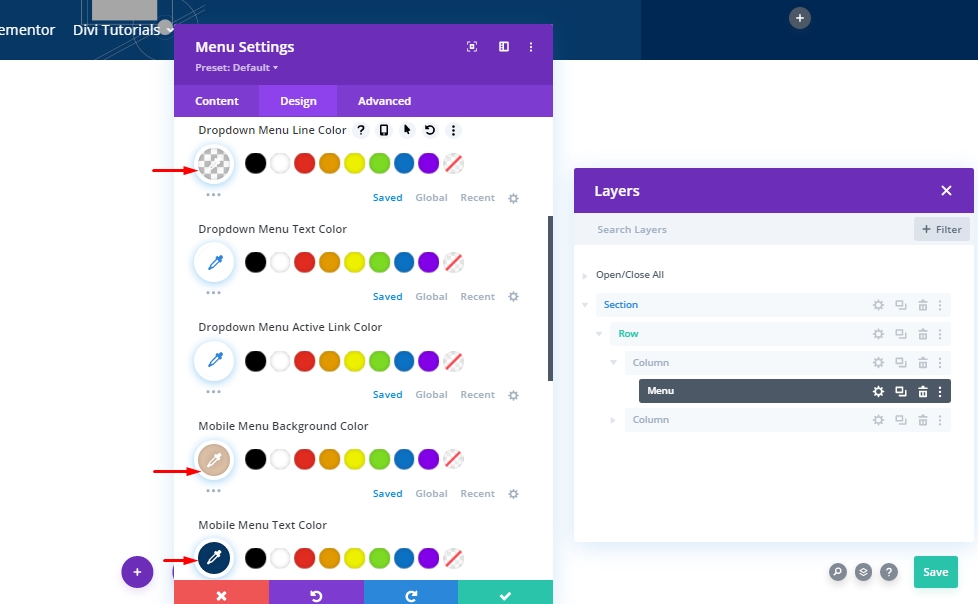
Настройки: Падение вниз меню
Теперь измените настройки меню высадки следующим образом:
- Цвет линии меню: rgba (0,0,0,0)
- Мобильный цвет фона меню: #ddc1a7
- Мобильный цвет текста меню: #063765

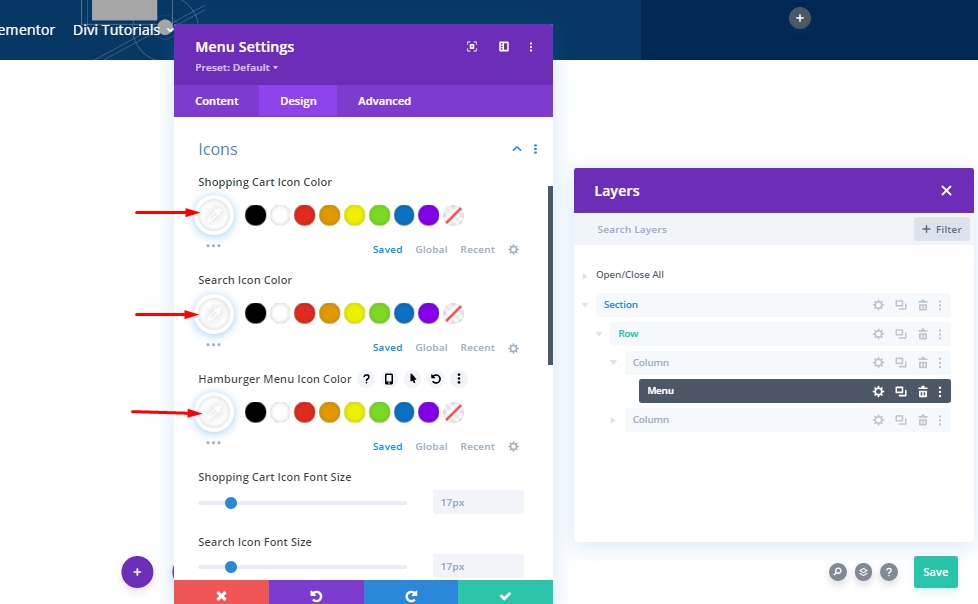
Настройки: Значок
Теперь поверните все значки белыми.
- Корзина Значок Цвет: #ffffff
- Поиск значок Цвет: #ffffff
- Гамбургер Меню Икона Цвет: #ffffff

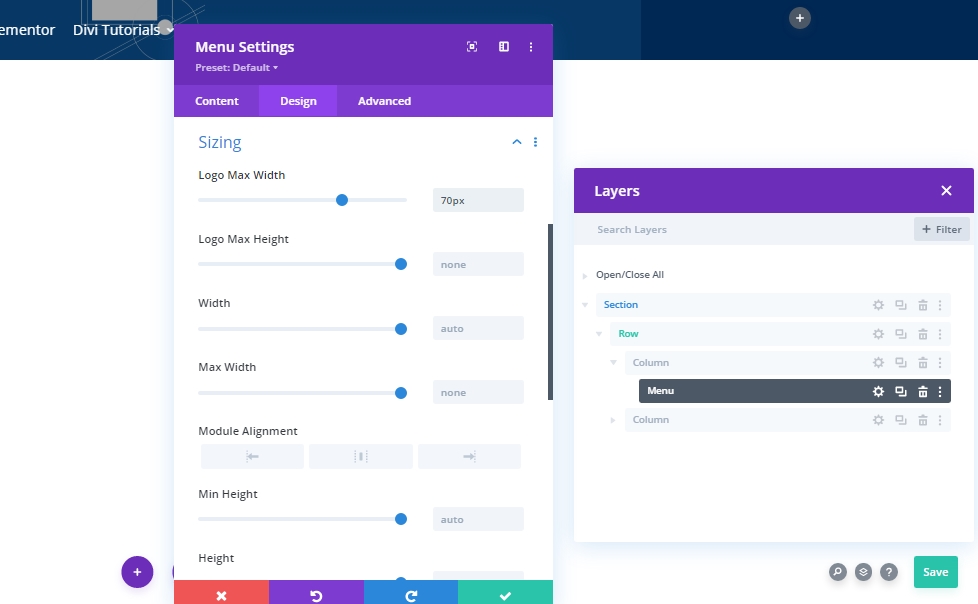
сортировка
Затем измените настройки размера логотипа.
- Логотип Макс Ширина: 70px

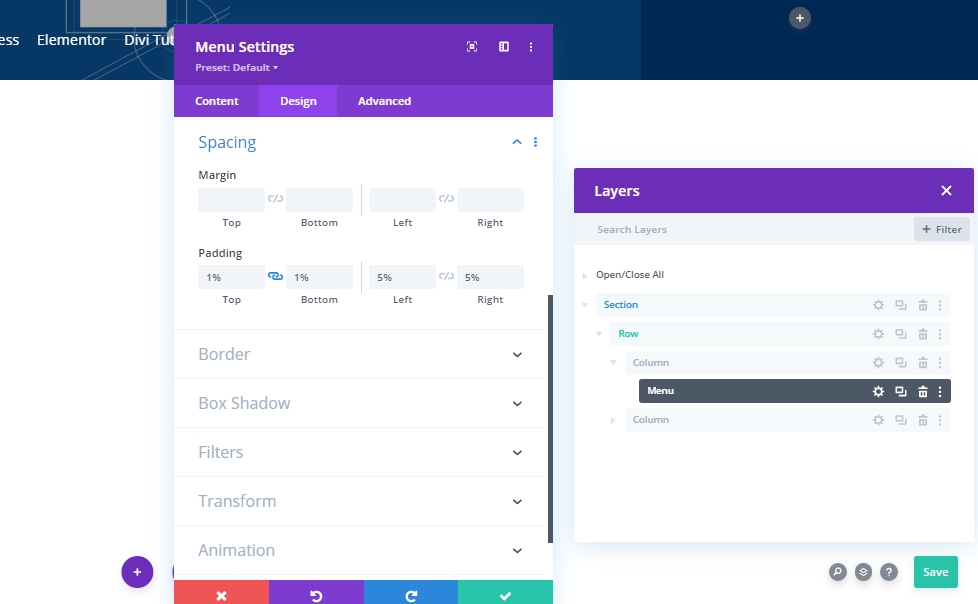
интервал
Внести некоторые изменения в обивку.
- Топ-падинг: 1%
- Нижняя обивка: 1%
- Левая обивка: 5%
- Правая обивка: 5%

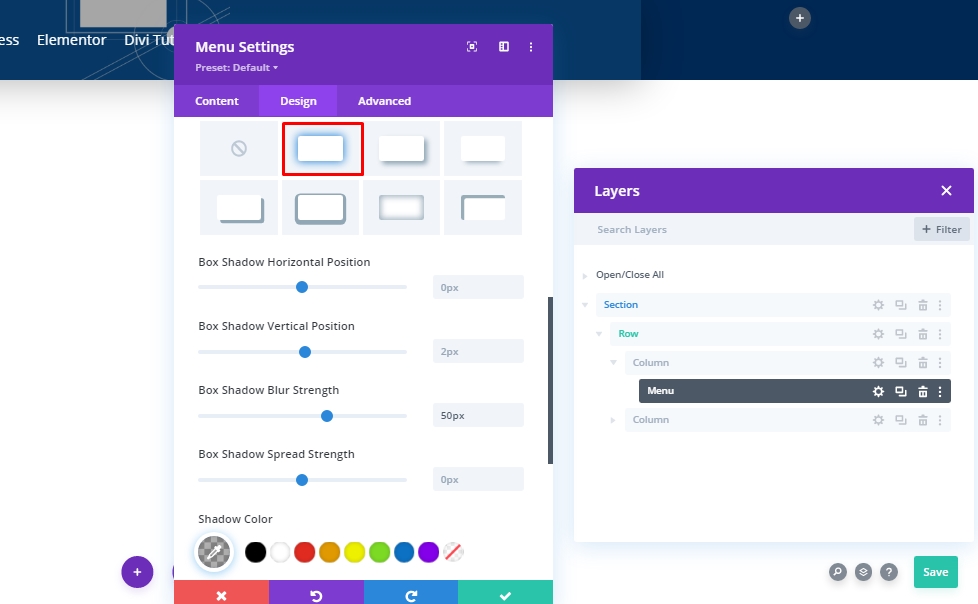
Коробка Тень
Добавьте некоторые изменения в пользовательские тени коробки.
- Коробка Тень Пятно Сила: 50px
- Цвет тени: rgba (0,0,0,0.3)

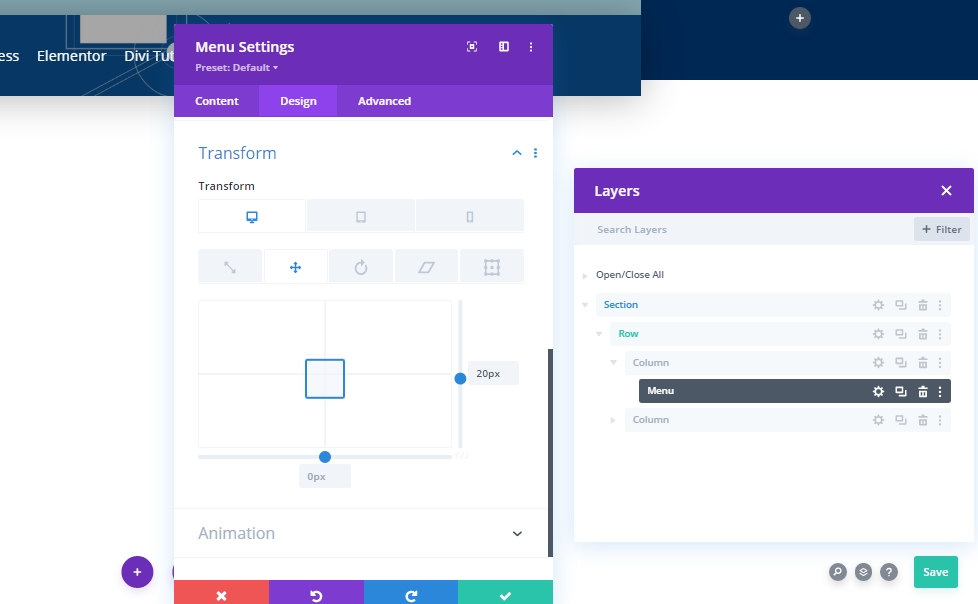
Преобразование перевода
Теперь заформив настройки модуля, изменив настройки преобразования, следующим образом:
- Справа: Рабочий стол: 20px, Планшет и Телефон: 0px

Добавить: Модуль кнопки к колонке 2
Настройка модуля кнопки
Добавьте модуль кнопки в столбец 2 и добавьте текст по вашему выбору.

Выравнивание кнопки
Из вкладки дизайна измените выравнивание кнопки.
- Выравнивание кнопки: справа

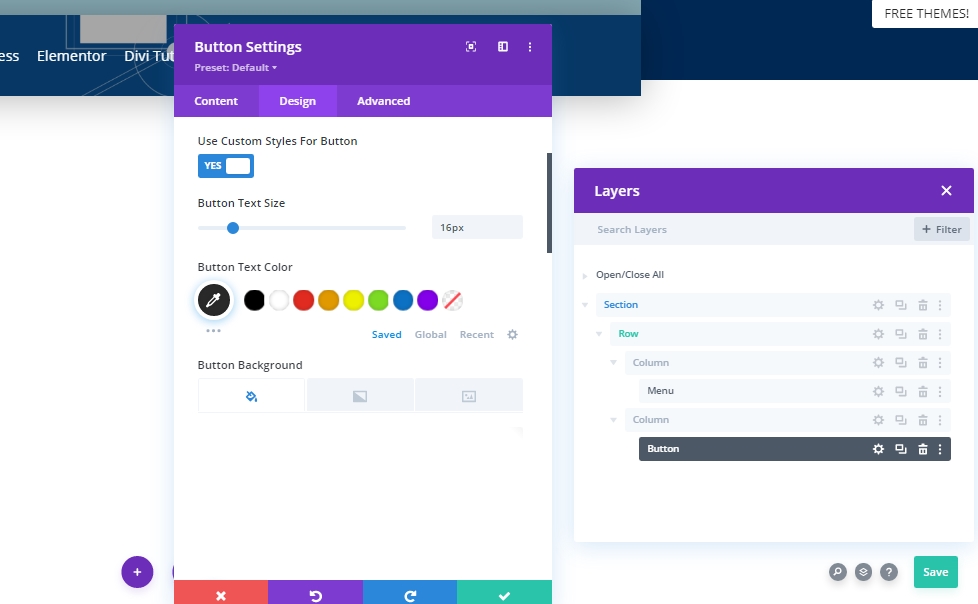
Настройки кнопки
Затем измените стиль кнопки соответственно.
- Использование пользовательских стилей для кнопки: Да
- Кнопка Текст Размер: 16px
- Цвет текста кнопки: #2a2a2a
- Цвет фона кнопки: #ffffff
- Ширина границы кнопки: 0px
- Цвет границы кнопки: rgba (0,0,0,0)

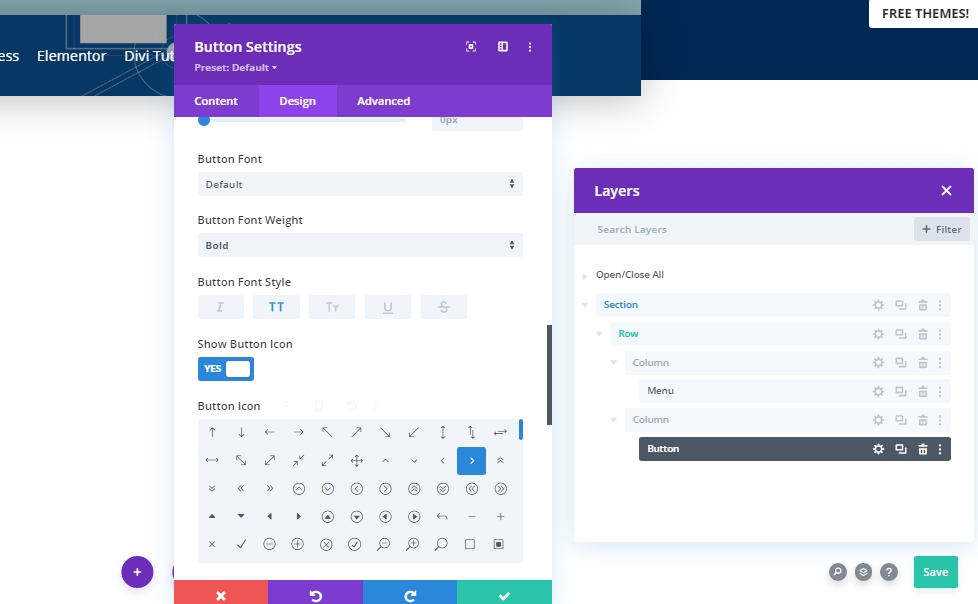
- Кнопка Шрифт Вес: Смелый
- Кнопка шрифт стиль: Uppercase

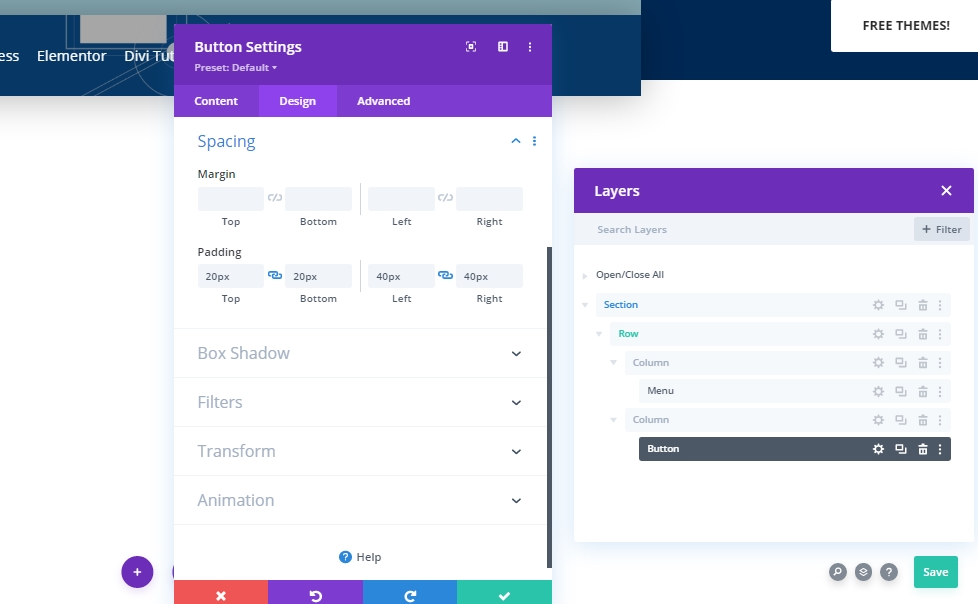
интервал
Добавьте некоторые пользовательские обивка, чтобы сделать форму к кнопке.
- Топ-падинг: 20px
- Нижняя обивка: 20px
- Левая обивка: 40px
- Правая обивка: 40px

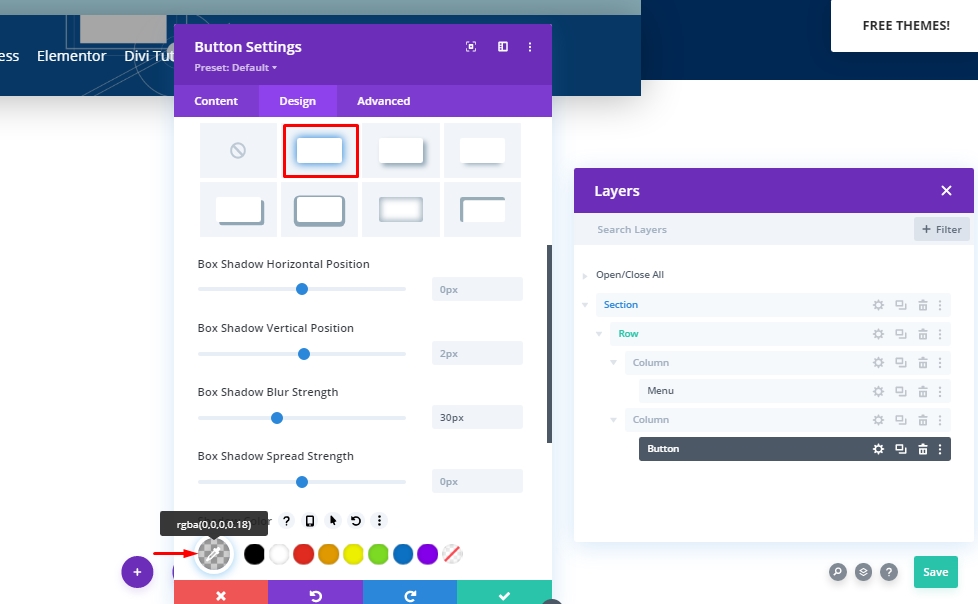
Коробка Тень
Теперь мы добавим тень коробки (отмеченную).
- Коробка Тень Пятно Сила: 30px
- Цвет тени: rgba (0,0,0,0.18)

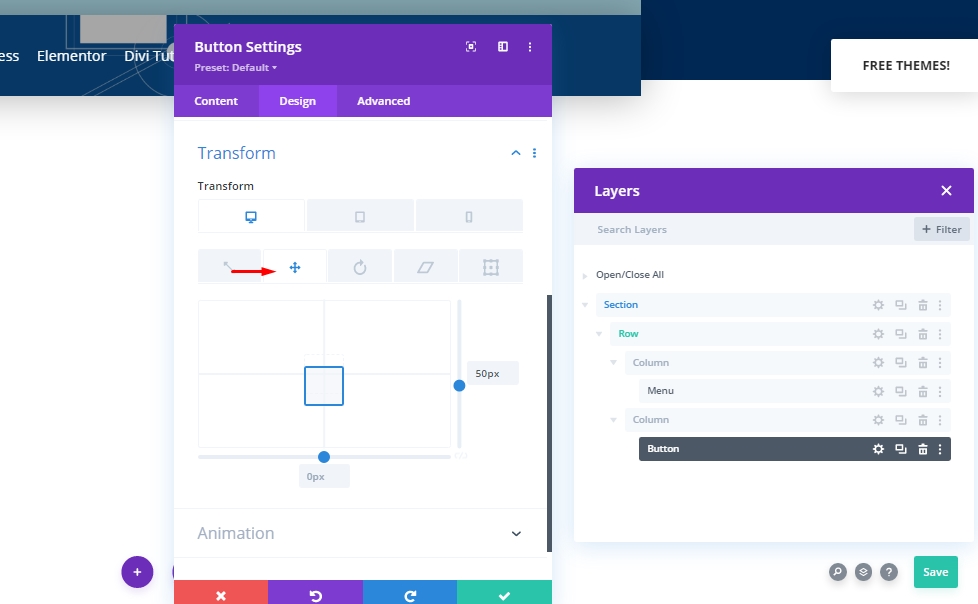
Преобразование перевода
Мы почти закончили с модулем. Закончите его с некоторыми корректировками на разделе преобразования.
- Справа: Рабочий стол: 50px, Планшет и Телефон: 0px

Добавить: Липкие эффекты для заголовка
Настройки строки
Мы завершили строительство нашей конструкции заголовка раздела. Теперь мы добавим липкий эффект к нему. Для этого нам необходимо изменить некоторые значения из настроек строки.
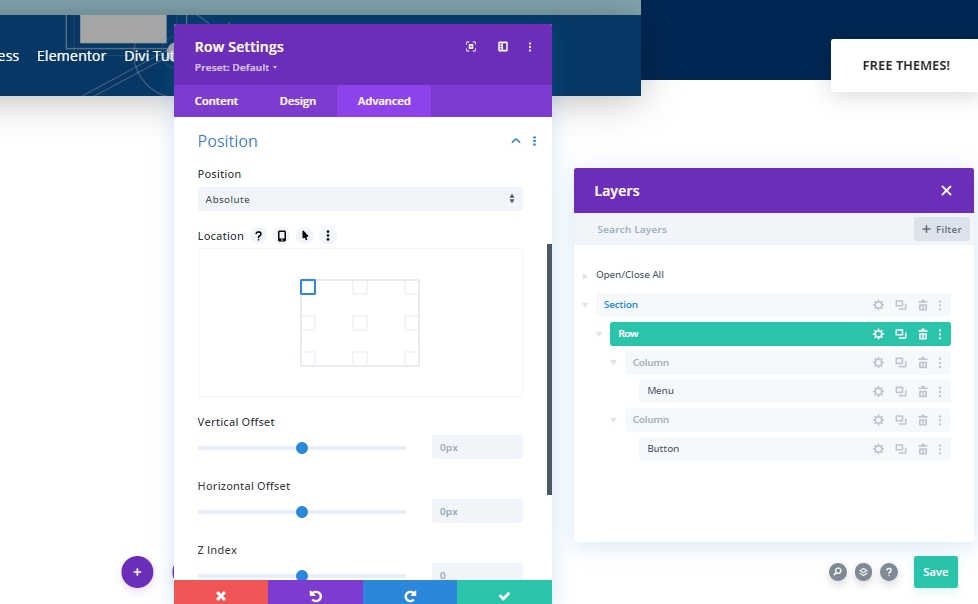
позиция
Во-первых, внесите коррективы в положение.
- Позиция: Абсолют
- Расположение: Вверху слева

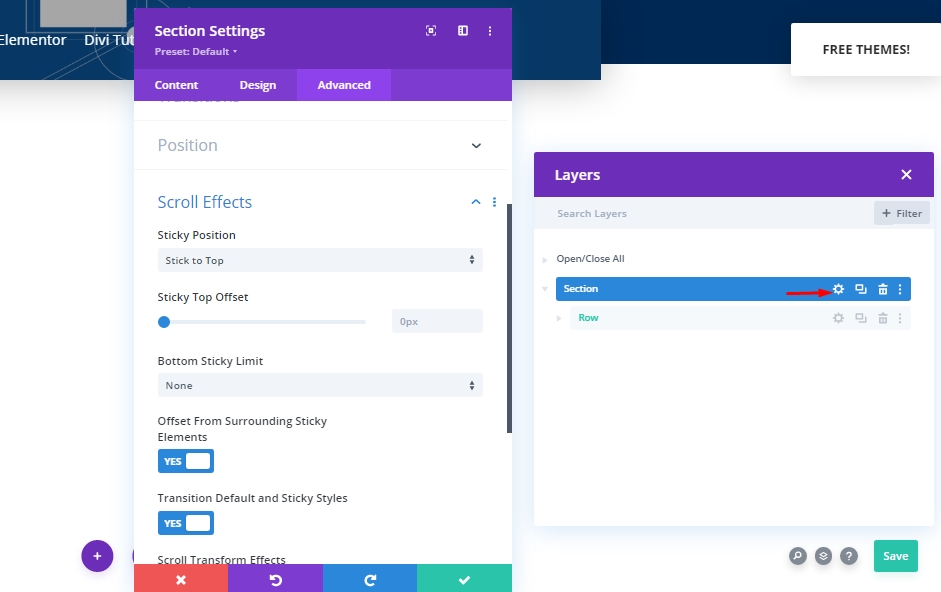
Липкие настройки - Эффекты прокрутки
Далее мы откроем настройки раздела и позволим ему прилипнуть к вершине.
- Липкая позиция: Придерживайтесь вершины
- Нижний липкий предел: Нет
- Смещение из окружающих липких элементов: Да
- Переход по умолчанию и липкие стили: Да

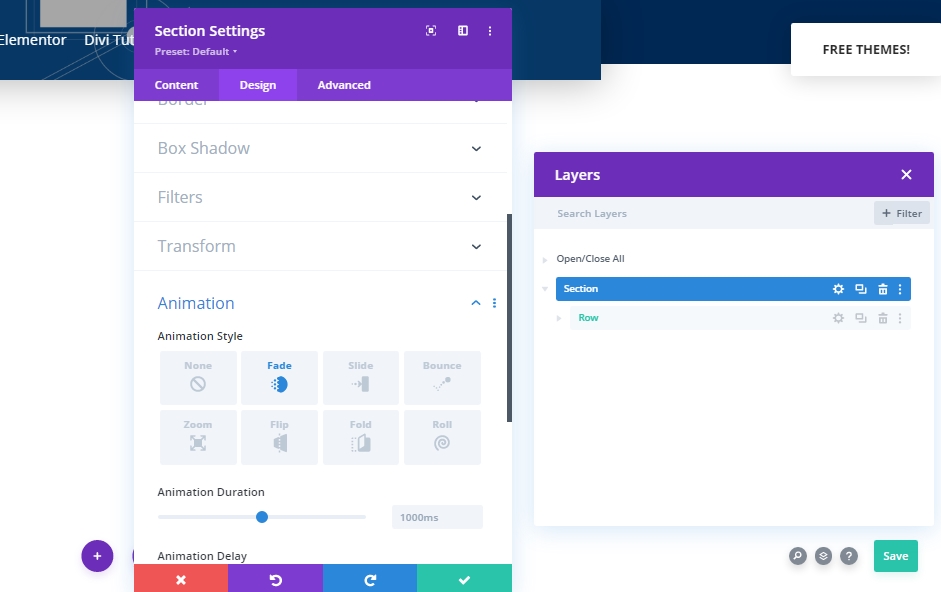
мультипликация
Теперь мы добавим анимацию, чтобы посетители не видели заголовок во время загрузки страницы.
- Стиль анимации: Fade

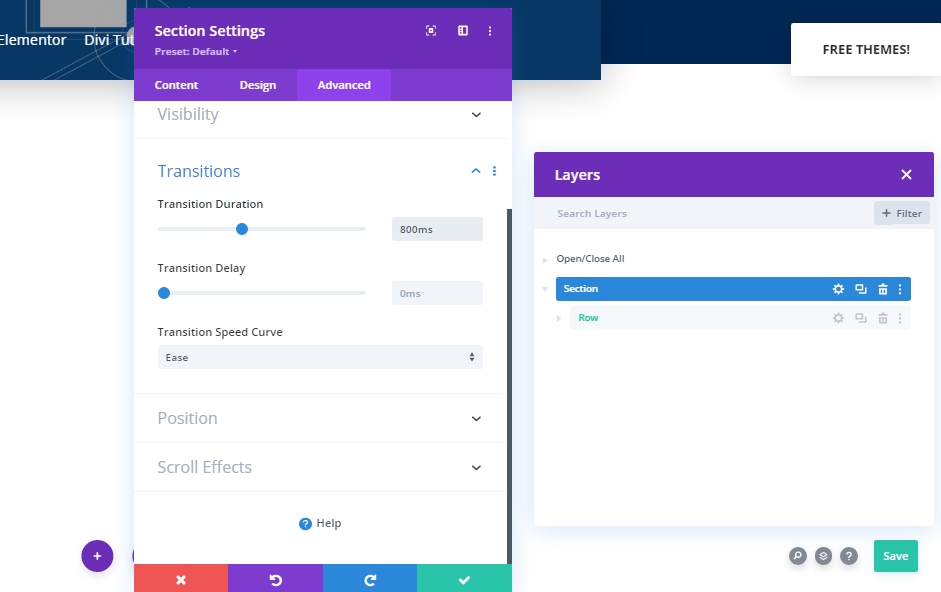
Продолжительность перехода
Изменив значение переходного периода, мы выберем, насколько быстро или медленно будет виден заголовок во время прокрутки.
- Продолжительность перехода: 800ms

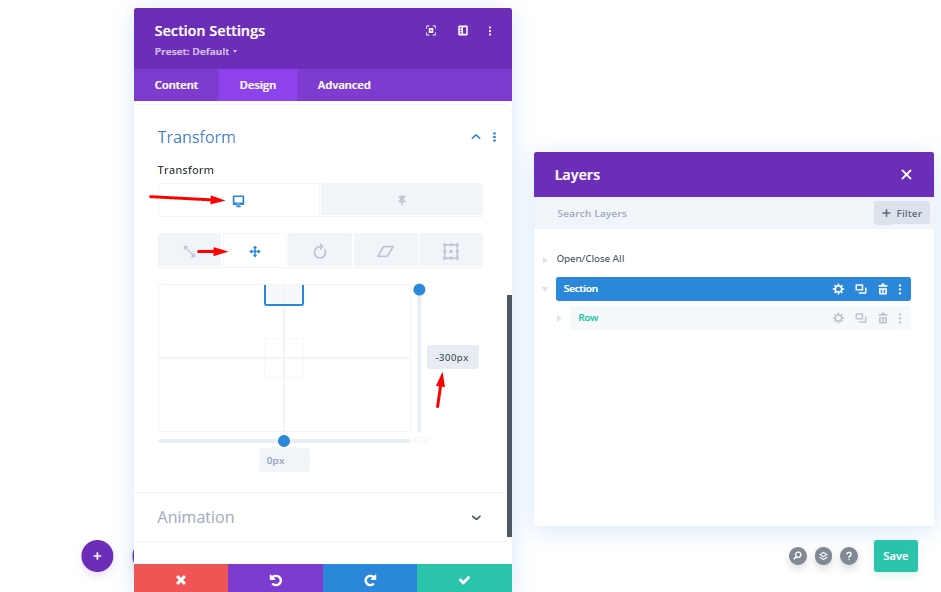
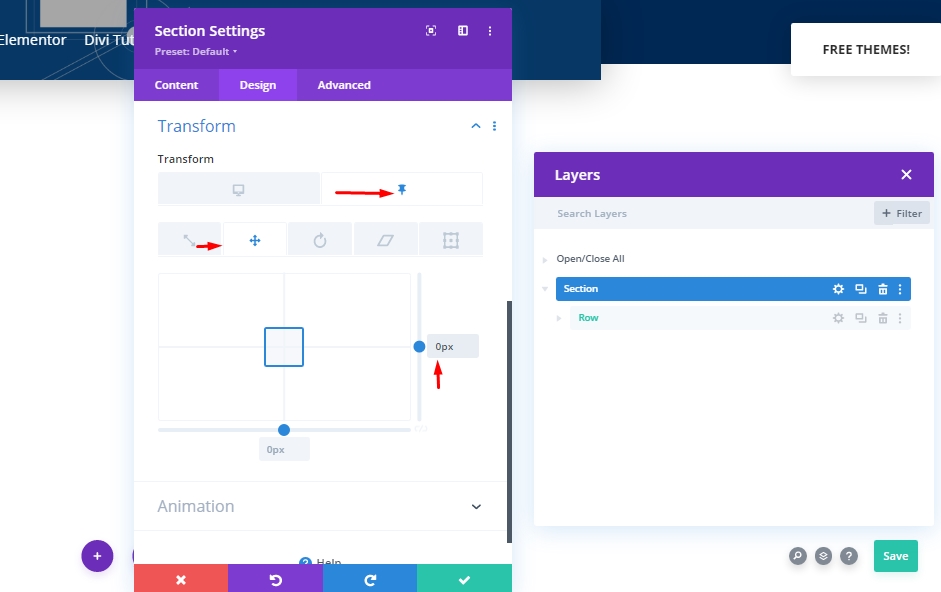
Преобразование перевода
Так как мы не хотим, чтобы показать наши заготовки на начальном этапе, мы добавим отрицательное значение Y-Оси из настроек преобразования.
- Справа: -300px

Теперь из липких настроек, сделать значение 0 снова. Это означает, что он покажет нам меню, как только мы начнем прокрутку.
- Липкое право: 0px

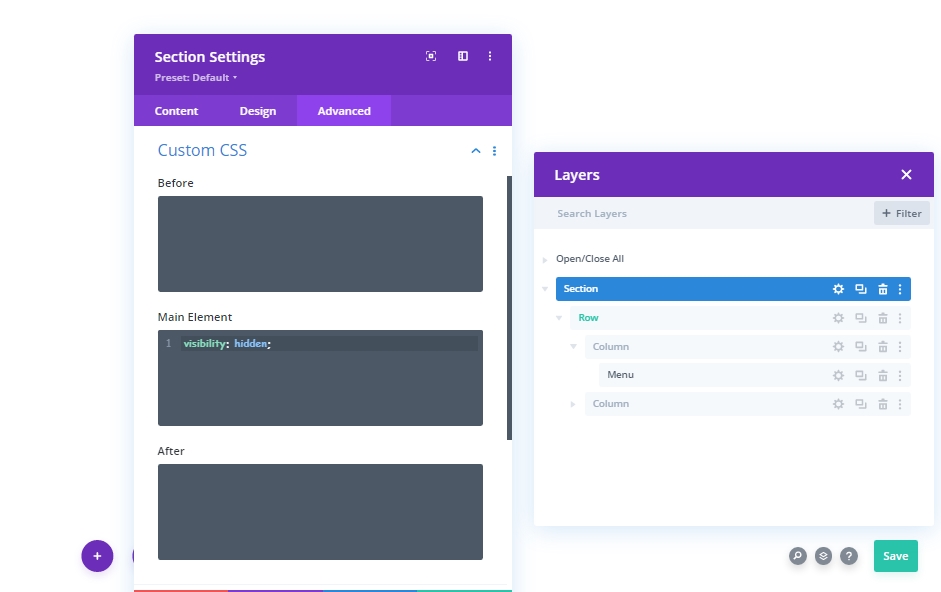
Свойство CSS для видимости
В этом разделе мы добавим свойство CSS, чтобы скрыть элементы, которые не используются. Следует отметить, что это не является обязательной задачей, но это хорошая идея, чтобы сделать это.
visibility: hidden;
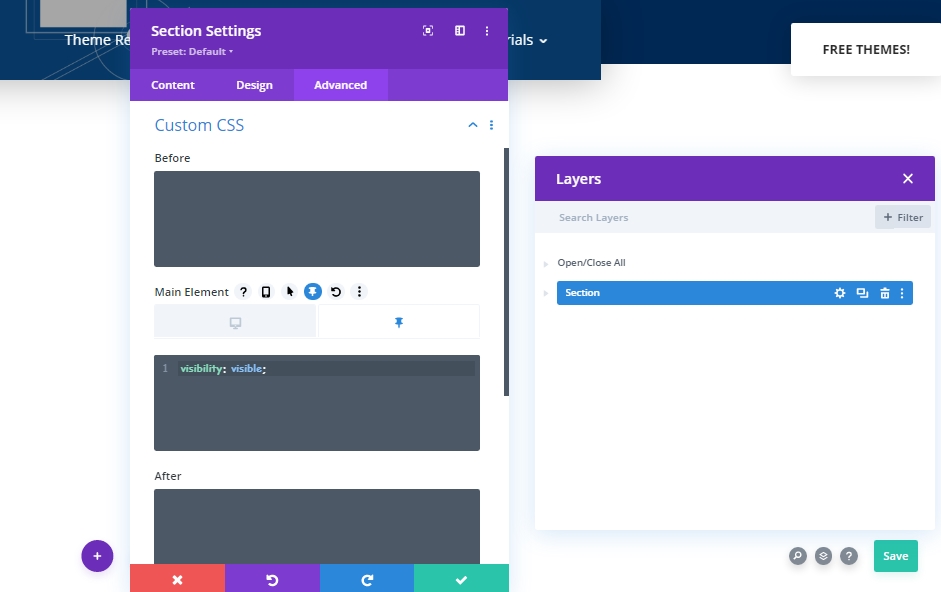
Теперь мы снова сделаем наше меню видимым в липком состоянии.
visibility: visible;
Окончательный результат
Так как мы сделали все шаги успешно, вот наш конечный результат.
Заключительные слова
В сегодняшнем учебнике, мы видели, как сделать посетителей сосредоточены на разделе героя и работы на навигационный бар в отношении видимости. Divi является большой темой со встроенными функциями, которые позволяют нам разработать что-то уникальное и весело. Мы надеемся, что вам по нравится сегодняшний пост, и если у вас есть какие-либо вопросы и вопросы, пожалуйста, не стесняйтесь спросить в разделе комментариев.





